
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Vuforias augmented reality SDK för Unity 3D använder ARCore och ARKit för att upptäcka markplan i AR. Dagens handledning kommer att använda sin integrerade integration i Unity för att skapa en AR -app för Android eller IOS. Vi kommer att få en bil att falla ur himlen på marken, och dörrarna öppnas automatiskt när vi kommer nära. Vi kommer också att gå över att göra video i AR. För att följa med behöver du Unity 3D installerat på din dator (det är gratis). Dessa instruktioner är för nybörjare så vi kommer att gå igenom allt i detalj!
Det bästa med Vuforias SLAM är mängden IOS- och Android -enheter som den stöder. En fullständig enhetslista hittar du här:
library.vuforia.com/articles/Solution/grou…
Steg 1: Starta ett nytt projekt

Ladda ner Unity 3D härifrån om du inte redan har det:
Se till att installera stöd för Vuforia Augmented Reality och Android eller IOS beroende på vilken enhet du har.
Öppna Unity och starta ett nytt Unity -projekt, kalla det vad du vill.
Låt oss först ta ut appen som är konfigurerad för att bygga ut så att vi inte glömmer. Så, spara scenen och kalla den "main".
Gå till filen, bygg inställningar och byt din byggplattform till Android eller IOS. Navigera till XR -inställningarna i spelarinställningarna och kontrollera Vuforia Augmented Reality Supported.
Om du är på Android behöver du inte göra något annat, men på IOS går du till andra inställningar och ser till att du lägger in något för din paketidentifierare. Använd formatet "com. YourCompanyName. YourAppName."
Lägg in vad som helst för beskrivningen av kameranvändningen och ändra målminimum -versionen till minst 9.0.
Stäng av det och låt oss nu fixa allt annat.
Steg 2: Låt oss konfigurera Vuforia

Låt oss nu fixa allt.
Gå till gameobject i toppmenyn och klicka på ARCamera. Ta nu bort huvudkameran från din scen.
Välj ARCamera och klicka på Öppna Vuforia -konfiguration till höger i inspektören. Klicka på datasatssamlingen och avmarkera allt eftersom vi inte använder några bildmål här.
Klicka på enhetsspåraren och klicka på spåra enhetens pose. Ändra spårningen från roterande till positionell.
Gå nu tillbaka till fliken spelobjekt och klicka på Vuforia, Markplan och Plansökare. Detta innehåller skript som hittar vårt markplan.
Det sista vi behöver är markplanet, så gå till spelobjektet igen i toppmenyn och klicka på Vuforia, markplan och välj markplanstage. Allt som vi barn till detta kommer att dyka upp i AR.
Steg 3: Lägg till ett nytt skript


Standardbeteendet för denna markplandetektering är att placera ett nytt objekt varje gång du trycker på skärmen. Vad vi vill är att bara flytta objektet varje gång du trycker på skärmen. Så högerklicka i din tillgångsmapp och skapa ett nytt C# -skript. Kalla det "DeployStageOnce" och ersätt allt med den här koden:
använder System;
använder UnityEngine; använder Vuforia; public class DeployStageOnce: MonoBehaviour {public GameObject AnchorStage; privat PositionalDeviceTracker _deviceTracker; privat GameObject _previousAnchor; public void Start () {if (AnchorStage == null) {Debug. Log ("AnchorStage måste anges"); lämna tillbaka; } AnchorStage. SetActive (false); } public void Awake () {VuforiaARController. Instance. RegisterVuforiaStartedCallback (OnVuforiaStarted); } public void OnDestroy () {VuforiaARController. Instance. UnregisterVuforiaStartedCallback (OnVuforiaStarted); } privat tomrum OnVuforiaStarted () {_deviceTracker = TrackerManager. Instance. GetTracker (); } public void OnInteractiveHitTest (HitTestResult result) {if (result == null || AnchorStage == null) {Debug. LogWarning ("Hit test is invalid or AnchorStage not set"); lämna tillbaka; } var anchor = _deviceTracker. CreatePlaneAnchor (Guid. NewGuid (). ToString (), resultat); if (ankare! = null) {AnchorStage.transform.parent = anchor.transform; AnchorStage.transform.localPosition = Vector3.zero; AnchorStage.transform.localRotation = Quaternion.identity; AnchorStage. SetActive (true); } if (_previousAnchor! = null) {Destroy (_previousAnchor); } _previousAnchor = ankare; }}
För att säkerställa att det här skriptet används måste vi ringa OnInteractiveHitTest () -funktionen, så gå tillbaka till Unity och klicka på planetfinder -spelobjektet. Ändra läget från automatisk till interaktiv. Dra manuset som vi just gjort till planetobjektets spelobjekt. Ta bort ContentPositioningBehavior -skriptet. Du kommer att se en plats för ett spelobjekt i DeployStageOnce -skriptet, dra flygsökaren dit och hitta det här skriptet, välj OnInteractiveHitTest -funktionen högst upp i listan. Nu blir vår funktion uppringd när användaren klickar på skärmen!
Steg 4: Låt oss lägga till bilen

Ladda ner denna gratis bil 3D -modell härifrån (se till att få.obj -versionen):
www.turbosquid.com/3d-models/max-exterior-…
Ladda också ner det här ljudet eftersom vi ska spela det när bilen träffar marken:
freesound.org/people/PaulMorek/sounds/1967…
Packa upp båda filerna och dra dem till mappen tillgångar.
Klicka på bilen och titta till höger, ändra Använd inbäddade material till att använda externa material (äldre) från rullgardinsmenyn högst upp. Nu kommer vi att kunna ändra färgen på alla material på bilen.
Dra bilen till ditt markplan och gör den till ett barn. Ändra skalan till.035 på x, y och z.
Gå nu igenom var och en av bilarnas barnspelobjekt och byt material till vilken färg du vill.
Lägg till en styv karosskomponent i bilens rotspelobjekt och lägg även till en lådkolliderare, skala den så att den täcker hela bilen. Lägg också till en lådkollider till markplanet och skala det så att det är några gånger bredare än markplanet. På så sätt kan vi tappa bilen från himlen och den kommer att träffa marken med Unitys inbyggda fysikmotor.
Steg 5: Sätt bilen i himlen

Lägg till en ljudkällkomponent till bilens rotspelobjekt, dra bilolyckan till dess ljudklippspot.
Nu måste vi göra ett manus som sätter bilen i luften när användaren trycker på skärmen och sedan spelar kraschljudet när bilen träffar marken. Så högerklicka i tillgångsmappen och skapa ett nytt C# -skript och kalla det "CarController".
Ersätt all koden där med detta:
använder System. Collections;
använder System. Collections. Generic; använder UnityEngine; offentlig klass CarController: MonoBehaviour {privat bool soundPlayed = false; // Uppdatering anropas en gång per ram void Uppdatering () {if (! SoundPlayed && transform.localPosition.y <.05f) {soundPlayed = true; StartCoroutine (DelayPlaySound ()); }} public void MoveCar () {transform.localPosition += new Vector3 (0, 10, 0); transform.eulerAngles += ny Vector3 (5, 20, 5); soundPlayed = false; } IEnumerator DelayPlaySound () {return return new WaitForSeconds (.2f); GetComponent (). Play (); }}
Lägg till MoveCar -funktionen i OnInteractiveHitTest -händelsen som på bilden ovan. Nu blir det uppringt när användaren klickar på skärmen.
Steg 6: Lamdörrar

Så om du expanderar bilspelsobjektet och hittar dörrarna kommer du att märka att båda dörrarna är ett enda nät. Om vi vill öppna dörrarna är vårt enda alternativ Lambo -dörrar som öppnas vertikalt. För att få detta att fungera måste vi först ändra deras vridpunkt.
Gör ett tomt spelobjekt som är ett barn till bilen. Dra in dörrarna och gör dem till ett barn av detta nya spelobjekt. Flytta föräldra -spelobjektet till där svängpunkten ska vara, vid dörrgångjärnen. Flytta nu barndörrarna på plats igen. När vi nu roterar dörrarnas förälder är svängpunkten på rätt ställe.
Vi ska göra ett manus som öppnar dörrarna när du kommer nära bilen men innan vi gör det behöver vi ett sätt att "trigga" händelsen. Lägg till en lådkolliderare till ditt förälders spelobjekt och skala det så att det går lite över bilen i båda riktningarna. Kontrollera "isTrigger". Lägg nu till en boxkollider till huvudkameran och skala den på lämpligt sätt. Kontrollera även "isTrigger". Lägg till en Rigid Body -komponent i din kamera och avmarkera "useGravity". Med din kamera vald ändrar du taggen till "MainCamera" högst upp i inspektören.
Lägg till ett nytt skript som heter "LamboDoorBehavior" och lägg till koden nedan. Dra manuset till din dörrs förälder.
använder System. Collections;
använder System. Collections. Generic; använder UnityEngine; offentlig klass LamboDoorBehavior: MonoBehaviour {private float currAngle = 0; privat flottör önskad vinkel = 0; // Uppdatering anropas en gång per ram void Uppdatering () {currAngle = Mathf. LerpAngle (currAngle, winsAngle, Time.deltaTime * 3f); transform.localEulerAngles = ny Vector3 (currAngle, 0, 0); } public void OpenDoors () {winsAngle = 60f; } public void CloseDoors () {winsAngle = 0; } ogiltig OnTriggerEnter (Collider col) {if (col. CompareTag ("MainCamera")) {OpenDoors (); }} void OnTriggerExit (Collider col) {if (col. CompareTag ("MainCamera")) {CloseDoors (); }}}
Detta manus kommer att få dina dörrar att öppna långsamt när du stänger dem i AR genom att använda funktionen Lerp () i enhet som interpolerar mellan två punkter (eller i detta fall två vinklar).
Steg 7: Spela upp video i AR


Det sista vi behöver göra är att spela upp video i AR.
Högerklicka på ett spelobjekt som är ett barn till din bil och skapa ett 3D -objekt, Quad. Detta kommer att se till att fyrhjulingen är ett barn till din bil. Placera och ändra storlek på den här fyrkanten så att den passar inuti instrumentbrädan på din bil och ser ut som att den ska finnas där. Detta är vad vi ska spela upp videon på.
Lägg till en videospelarkomponent i din fyrhjuling. Ändra källan till URL och hitta en hård länk till en. MP4 -fil eller dra en videofil till din tillgångsmapp och dra sedan det klippet till den tomma platsen. Om du vill strömma i en video från en URL är Instragram en bra källa. Högerklicka på en Instagram -video i Google Chrome och klicka på inspektera. Hitta div som innehåller videon och kopiera länken därifrån (jag har den här metoden på bilden ovan).
Se till att kontrollera slingan om du vill att den ska spelas mer än en gång. Lägg till en ljudkällkomponent till detta spelobjekt och ändra utgångskällan till ljudkällan på videospelaren. Dra in din nyskapade ljudkälla till den platsen.
Äntligen är vi klara!
Steg 8: Lägg appen på din telefon

Om du bygger för Android kan du bara gå till filen och trycka på bygg och kör med din telefon inkopplad.
Om du bygger till en iPhone eller och iPad, se till att ladda ner Xcode från appbutiken. Registrera dig också för ett kostnadsfritt äppelutvecklarkonto från www.apple.developer.com. Gå till filen och tryck på build. Öppna filen som skapades från Xcode och anslut telefonen. Välj ditt utvecklingsteam och tryck på play -knappen.
Du kan behöva flytta runt kameran lite men ge den en sekund och knacka på skärmen så ska du se din bil falla ur himlen mot marken! Nu kan du gå in och titta på din video spelas i instrumentpanelen!
Ha kul och meddela mig om du har några frågor i kommentarerna!
Rekommenderad:
Förbättra ditt minne med ett Augmented Reality Mind Palace: 8 steg

Förbättra ditt minne med ett Augmented Reality Mind Palace: Användningen av sinnespalats, som i Sherlock Holmes, har använts av minnesmästare för att återkalla mycket information, till exempel kortens ordning i ett blandat kortlek. Sinnepalatset eller loci -metoden är en minneteknik där visuella minnesbilder är
GlobalARgallery - Global Augmented Reality Gallery: 16 steg

#GlobalARgallery - Global Augmented Reality Gallery: #GlobalARgallery är ett tillfälle för skolor (och andra) att ansluta asynkront över hela världen och dela erfarenheter, konstverk, berättelser, tidslinjer, utställningar, presentationer och allt annat du kan tänka dig. Alla dessa visas i A
Augmented Reality Phone Gear: 7 steg

Augmented Reality Phone Gear: Billigt, enkelt, coolt
Augmented Reality Puzzle: 11 steg

Augmented Reality Puzzle: Pusselspel är helt enkelt underbara. Det finns pussel av alla slag, det typiska pusslet, labyrinten, med tokens och till och med videospel av denna genre (till exempel Captain Toad). Pusselspel kräver att spelaren utformar en problemlösningsstrategi.
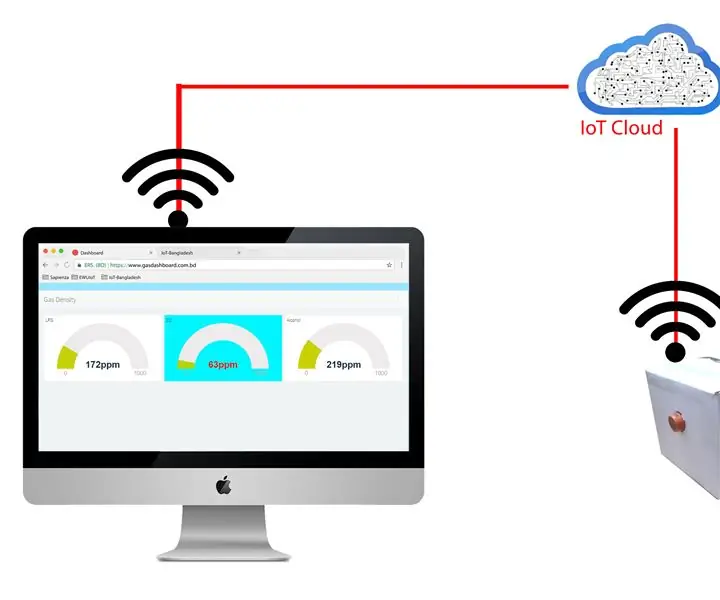
IoT -baserat system för detektering av giftig gas: 6 steg

IoT -baserat system för upptäckt av giftig gas: Giftiga gaser har enorma miljöeffekter. Människor lider av flera sjukdomar på grund av dem. Korrekt upptäckt av giftig gasnivå är viktigt för oss. med detta avseende utvecklar jag detta projekt för att känna av den giftiga gashalten i vår miljö. Till
