
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.



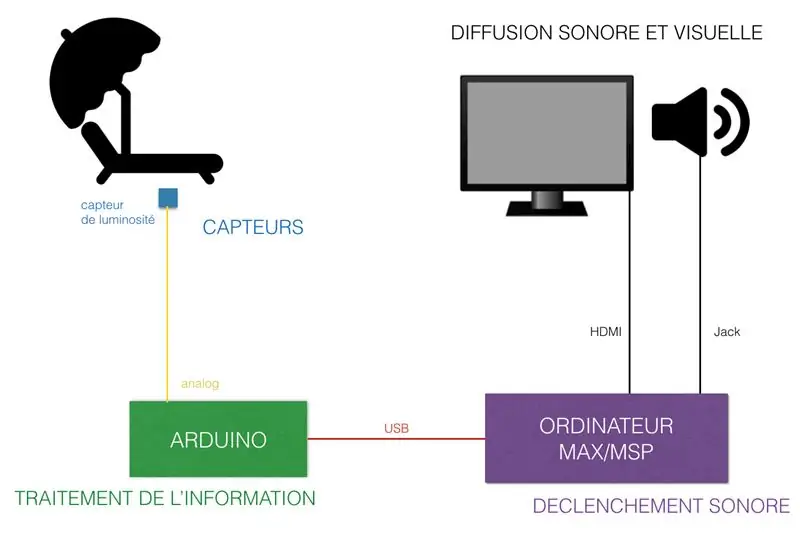
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, USB -anslutning till en ordinatör för Max/MSP som kan användas för att utföra en mer detaljerad fråga.
Författare:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
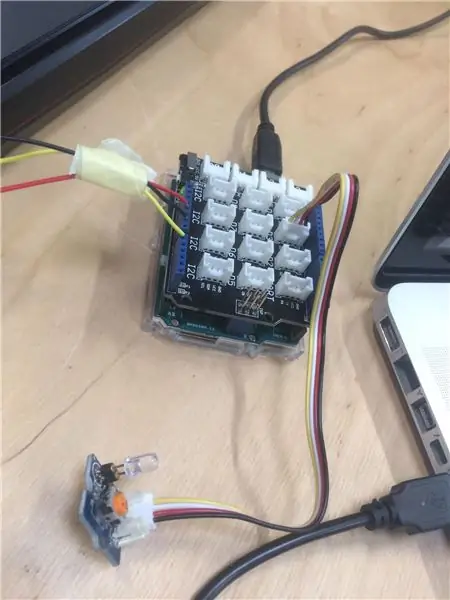
Steg 1: Le Matériel
Nous avons förklarar:
- en transat
- capteurs de luminosité
- fils
- une carte Arduino
- un cble USB USB.
- un ordinateur avec Max/MSP
Steg 2: Arkitektur

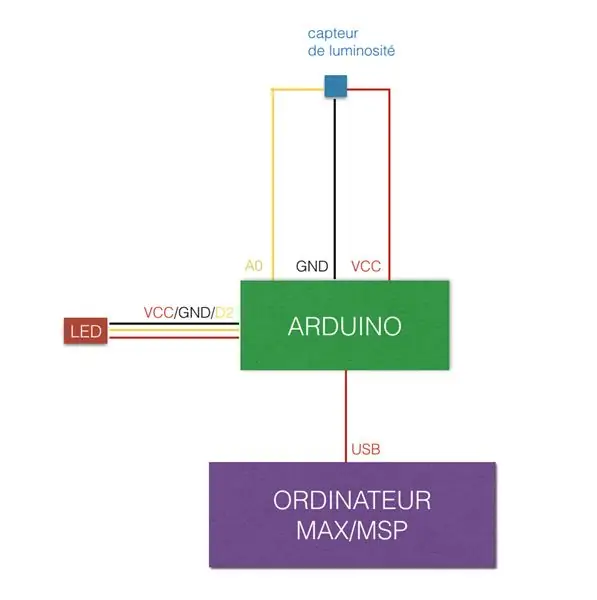
Steg 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
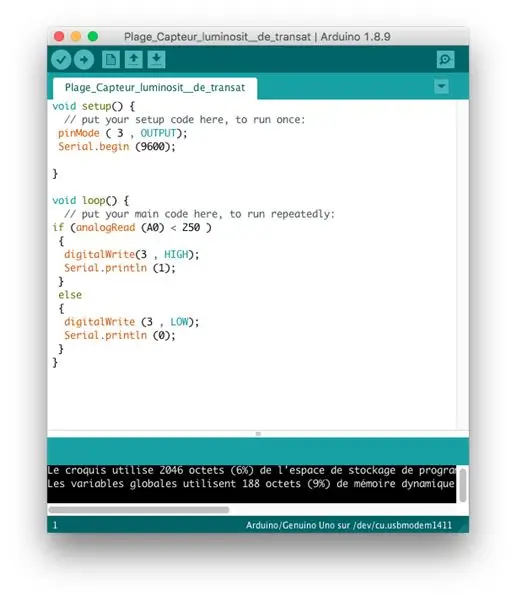
Steg 4: Le Code Arduino

Programmet, relativement simple agit de la façon suivante:
* Si le capteur capte une valeur omfattar entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
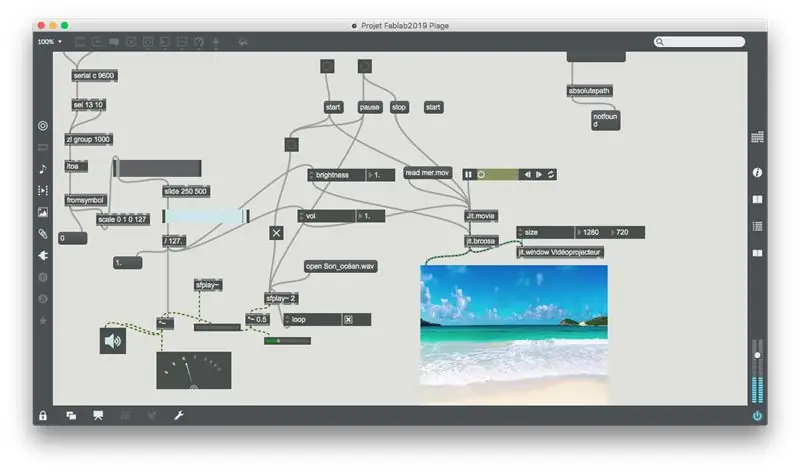
Steg 5: Le Patch Max/MSP

On utilize l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite på redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'objet skala.
L'objet slide (250, 500) är inledande och har en heltäckande tempos på 250 ms och en temps de descente på 500 ms: voici le fade-in och le fade-out de notre vidéo och de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs omfattar entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, på branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Häll pouvoir faire le fade in-out de la vidéo, på branche un objet jit.brcosa à la suite du jitter ainsi qu'un attribut ljusstyrka lui même relié à l'objet /127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Rekommenderad:
Max MSP Ambient Loop Generator: 19 steg

Max MSP Ambient Loop Generator: Detta är en handledning om hur du kommer igång med att skapa en ambient loop -generator i Max MSP. Denna handledning förväntar dig att du har en grundläggande förståelse för Max MSP, DAW -gränssnitt och signalbehandling. Om du vill använda programmet som är utformat i denna tutoria
Videojuego "The History of Max: the Little Dragon": 10 steg

Videojuego "The History of Max: The Little Dragon": Si quieres crear el videojuego " The history of Max: The little dragon " puedes seguir este paso a paso:
DIY 8-kanals analog max/min spänningsmonitor: 13 steg

DIY 8-kanals analog max/min spänningsmonitor: Styrsystem och relaterade enheter hanterar flera strömkällor, till exempel förspänningslinjer eller batterier, och måste spåra den högsta (eller lägsta) linjen bland en given uppsättning. Till exempel, lastväxling i ett "multi-batteri" -drivet system kräver att t
Long Range Wifi PPM / MSP: 5 steg

Long Range Wifi PPM / MSP: För en tid sedan lade jag upp min Wifi PPM -controller. Det fungerar ganska bra. Bara räckvidden är lite kort. Jag hittade en lösning för detta problem. ESP8266 stöder ett läge som kallas ESPNOW. Detta läge är mycket mer låg nivå. Det tappar inte anslutningen så
Spline Modeling Flower Blossoms i 3DS MAX för 3D -utskrift: 7 steg (med bilder)

Spline Modeling Flower Blossoms i 3DS MAX för 3D -utskrift: I den här instruktionsboken lär du dig tips om hur du skapar en organisk blomma i 3DS Max för 3D -utskrift för en unik gåva för helgdagar som Mors dag eller Alla hjärtans dag.Krav: Ett försök eller Personlig kopia av Autodesk 3ds Max Några
