
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Jag gjorde detta baserat på ett projekt för en BTC -pristicker, som hämtar prisinformation från coinmarketcap.com ursprungligen skrivet av Brian Lough. Han använde ESP8266, som är ett Arduino -kompatibelt kort som levereras med inbyggd WiFi. Som han beskrev kommer projektet att köras på valfri ESP8266 -enhet och koden bör lätt kunna anpassas till vilken skärm du än har.
UPPDATERING oktober 2019:
Jag har lagt till lite mer information om programmering av Adafruit Huzzah ESP8266 -kortet. Det är också värt att notera att de senaste har en USB-C-kontakt. På mina foton använder jag ett äldre kort som har seriepinnar och ett separat kort som du tillfälligt ansluter till det för att programmera det. Jag har också lagt till en larmvarning som varnar dig (kanske) om en plötslig stigning eller prisfall i förhållande till prisvariationen under de senaste 10 till 15 minuterna. Jag har upptäckt att det är det jag använder enheten till, som en tidig varning om något som händer.
Klicka här för att öppna länken till Brian Lough -projektet.
Se även hans Instructable här
Klicka här för att öppna länken
Jag använde en Adafruit Feather HUZZAH med ESP8266.
Jag började med hans kod och skrev sedan grafdelen själv tillsammans med någon kod för att slå på eller stänga av en gul prisstegning eller en röd prisfallande lysdiod. Du måste följa hans instruktioner mycket noga och skaffa alla rätt Arduino -bibliotek för att få detta att fungera.
- Jag har också gjort ett försök att lägga till indikatorer på skärmen som visar när trenden kan vända riktning på mycket kort sikt.
- Dessa böjningspunktmarkörer tar tid att stabilisera så ignorera de första avläsningarna. Om priset är ganska stabilt skapar varje liten vingling upp och ner en böjningspunkt så detta kan behöva mer arbete.
- Den vertikala axeln justeras automatiskt i höjd. Om det finns en plötslig pump eller dumpning i pris så att kurvan riskerar att gå av överst eller nedåt i diagrammet, kommer grafen att starta om från vänster med en omjusterad vertikal axel.
- Anledningen till att jag har gjort detta är så att även när priset är ganska stabilt, är små prisförändringar alltid synliga som en förändring i kurvformen.
- De två sista siffrorna i de föregående priserna visas till höger, de senaste högst upp.
- Den procentuella förändringen x10 sedan föregående avläsning, som togs cirka 2 minuter tidigare, visas också längst upp till höger så att du kan upptäcka plötsliga stora förändringar i prisändringen.
Delar:
Jag använde en Adafruit Feather HUZZAH med ESP8266
www.adafruit.com/product/2821
Ett exempel på en lämplig OLED -skärm är den här (leta efter I2C 128x64 OLED -skärm)
www.ebay.com/p/0-96-in-I2c-IIC-Serial-128x…
Min ledning är exakt som beskrivs i instruktionen av Brian Lough med tillägg av två lysdioder. Var och en av dessa måste kopplas i serie med ett 330 Ohm motstånd för att begränsa strömmen genom varje till 12mA eller mindre, eftersom detta är det maximala stiften på ESP8266 kommer att leverera.
Mitt hölje är 3D -tryckt och kan laddas ner från Thingiverse. Det beskrivs som ett Anemone Display Tentacle (NodeMCU v2 Display Case) av Marc Trems i Montreal. Det behövde en del arkivering av skärmbländaren för att passa min skärm och den är tillgänglig för nedladdning här.
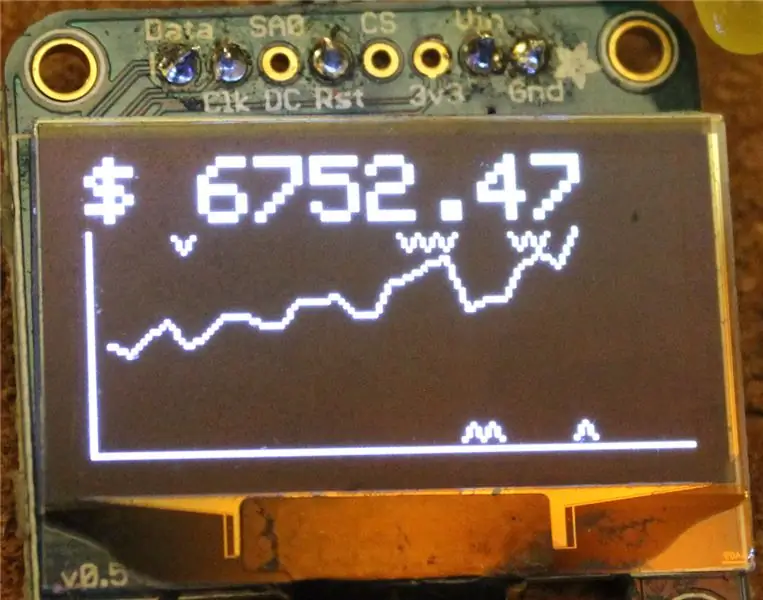
Steg 1: Kommenterad vy av skärmen

Här är en bättre bild av skärmen som visar dessa olika funktioner i aktion.
OBS oktober 2019:
Jag har ändrat skärmarna lätt sedan detta foto togs (se bild på titelbladet).
De två sista siffrorna i de föregående priserna visas till höger, de senaste högst upp i kolumnen med 4 värden.
Den procentuella förändringen x10 sedan föregående avläsning ca 2 min tidigare visas också uppe till höger med D (avvikelse) framför den så att du kan upptäcka plötsliga stora förändringar.
Värdet högst upp till höger med Av framför det är genomsnittet för de senaste procentuella förändringarna (x10). Om D -värdet skiljer sig från Av -värdet med mer än ett triggervärde på 0,8 eller -0,8, betyder det att en snabb förändring plötsligt har hänt. Detta gör att skärmen blinkar, lysdioder blinkar och en ALERT -signal visas på skärmen. Detta säger dig att vara uppmärksam och handla eller inte som du vill.
Steg 2: Hur displayen svarar i olika situationer

Här är 4 bilder tagna i olika situationer.
Jag kan ändra koden för att få böjningspunktmarkörerna bara att visas om en förändring i prisriktningen har hållits under en längre tid än vad som för närvarande är fallet.
Steg 3: OLED -skärm

Dessa är lätt tillgängliga och annonseras som I2C 126x64 OLED -displaymoduler.
Se kopplingsschemat i instruktionen av Brian Lough:
I min kod använde jag Adafruit OLED-biblioteket snarare än det Brian Lough använde:
Steg 4: OLED -skärm

Biblioteket kan ses, tillgängligt för nedladdning, högst upp på skärmdumpen av listan i Arduino -sökningen efter bibliotek (öppna alternativet Hantera bibliotek i Arduino).
De två lysdioderna som visar om priset stiger eller sjunker är var och en kopplade i serie med ett 330 Ohm motstånd för att begränsa strömförbrukningen för var och en till mindre än 12 mA.
Den röda eller "fallande" lysdioden har stiftet bredvid sin böjda (+) sida trådbunden, via ett 330 Ohm motstånd, till stift 12 på Adafruit Feather HUZZAH med ESP8266 och tråden bredvid den platta sidan är ansluten till en av GND -stift.
För "prisstegande" LED är ledningarna desamma men stift 14 används på Adafruit Feather HUZZAH med ESP8266.
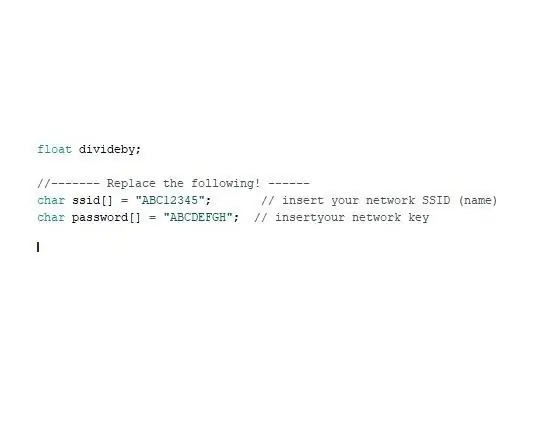
Steg 5: Kod

Arduino -koden bifogas nästa sida.
I den här koden måste du infoga ditt WiFi -nätverksnamn och din nätverksnyckel på de platser som visas i den här bilden.
Steg 6: Arduino -kod
Koden bifogas här för uppladdning till din enhet
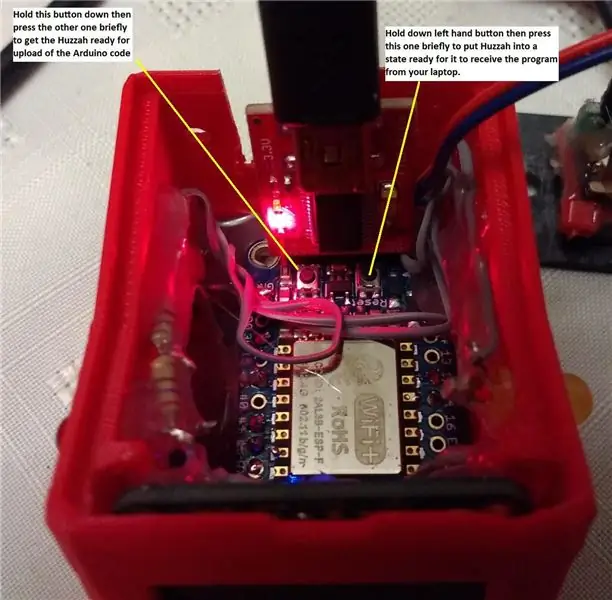
Steg 7: Mer information om att ladda kod till fjädern Huzzah

Ytterligare anmärkningar om detta:
För att förbereda kortet för att ta emot koden från den anslutna bärbara datorn måste du trycka på en knapp och sedan hålla den intryckt och trycka på den andra. Det sker inte automatiskt. Du måste göra detta, annars laddas inte programmet korrekt.
Steg 8: Ytterligare funktioner tillagda i oktober 2019

Jag har funnit att den här enheten är användbar att ha på ett skrivbord eller liknande när du arbetar med något annat. Om BTC -priset är ganska stabilt och bara rör sig upp och ner en mycket liten summa, vilket visas av en relativt rak linje på grafen, är det en plötslig höjning eller nedgång som får dig att en pump eller dumpning startar.
Jag har nu lagt till kod för att mäta den löpande genomsnittliga prisvariabiliteten under de senaste avläsningarna och sedan visa en varning om det plötsligt avviker från detta medelvärde med mer än 0,08, ett värde som jag har kommit fram till med försök och fel. Jag kan justera detta igen senare.
När priset plötsligt gör en stor förändring, jämfört med variationen i de föregående avläsningarna, kommer skärmen att blinka vitt, lysdioderna blinkar och en varningstext visas vid skärmens bas.
Det är upp till dig vilken åtgärd du vidtar som ett resultat, men det kommer åtminstone kanske att varna dig om att något pågår eller är på väg att hända.
Rekommenderad:
Förvandla-en-HP49G-graf-kalkylator-till-ett-intervalomet för Canon Eos: 4 steg

Förvandla-en-HP49G-graf-kalkylator-till-ett-intervalomet för Canon Eos: Disparador autom à ƒ  ¡ tico y manual för Canon Eos con HP49GPor Abraham [email protected]: //www.flickr.com /foton/cacholongo/Componentes necesarios: 2n3904, Resistencia 2,2k; Diodo 1n4001, Cable de conexi à ƒ  & su
Logga data och rita en graf online med hjälp av NodeMCU, MySQL, PHP och Chartjs.org: 4 steg

Logga data och rita en graf online med hjälp av NodeMCU, MySQL, PHP och Chartjs.org: Denna instruktion beskriver hur vi kan använda Node MCU -kortet för att samla in data från flera sensorer, skicka dessa data till en PHP -fil som är värd och som sedan lägger till data till en MySQL -databas. Data kan sedan ses online som en graf, med hjälp av chart.js.A ba
Bitcoin Tracker med en hallon Pi: 14 steg (med bilder)

Bitcoin Tracker som använder en Raspberry Pi: Kommer du ihåg Bitcoin? …. den decentraliserade, new age -valutan, som en gång handlades till $ 19K som skulle revolutionera det globala betalningssystemet. Tja, det visar sig att det finns mindre än 3 855 825 bitcoins kvar till min. För ungefär ett år sedan
Hur man skapar en graf i MS Excel 2016: 6 steg

Hur man skapar en graf i MS Excel 2016: Dessa steg-för-steg-instruktioner förklarar hur man skapar en graf med Microsoft Excel. Alla användare med en uppsättning data och tillgång till Excel -programmet kommer att kunna skapa en graf genom att noggrant följa dessa instruktioner. Varje skriftlig instruktion är
Electro-Graf: 10 steg (med bilder)

Electro-Graf: Ärende nr 2 från Graffiti Research Lab: Electro-Graf. En elektrograf är ett graffitistycke eller uppkast som använder ledande sprayfärg och magnetfärg för att bädda in rörlig LED-displayelektronik. Följande sidor beskriver materialet och sidorna
