
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Denna instruktionsbok beskriver hur vi kan använda Node MCU -kortet för att samla in data från flera sensorer, skicka dessa data till en värd PHP -fil som sedan lägger till data till en MySQL -databas. Data kan sedan ses online som en graf, med hjälp av chart.js.
En grundläggande kunskap om PHP och MySQL kommer att krävas för detta projekt och du behöver tillgång till webbhotell med dessa inställningar för att kunna skapa och visa dina egna grafer. Jag antar också att du har grundläggande kunskaper om att använda Node MCU -kortet och ladda upp skisser till det. (Jag använder Arduino IDE för detta)
Steg 1: Bygg kretsen



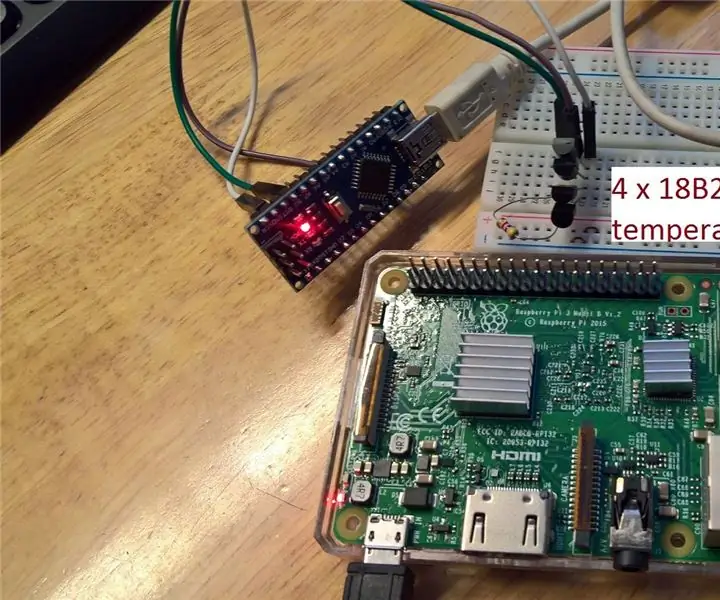
Eftersom Node MCU bara har en analog pin kommer vi att använda multiplexering för att kunna läsa data från flera sensorer. (Ett antal instruktioner täcker detta koncept mer detaljerat så jag kommer inte att gå in på det här). I det här exemplet har jag använt två sensorer (för ljus och temperatur) men du kan ändra dessa till vad du vill och lägga till fler sensorer om det behövs. Jag har använt ett ljuskänsligt motstånd, en termistor, två likriktardioder, ett 330 ohm motstånd och ett 10K motstånd och några bygelkablar. Det bifogade Fritzing -diagrammet visar hur dessa alla är anslutna på panelen.
Steg 2: Redigera och ladda upp Sketch to Node MCU
Använd denna bifogade.ino -fil. Du måste redigera detta med ditt eget WiFi -nätverksnamn och lösenord så att Node MCU kan ansluta till ditt eget nätverk.
Längst ner i denna skiss raden 'fördröjning (60000);' ger en minuts fördröjning mellan sensoravläsningarna men detta kan justeras för att passa dina egna krav. Jag skulle rekommendera att du lämnar minst 10 sekunder för att möjliggöra anslutning till filen 'updater.php' varje gång.
Du måste också redigera sökvägen till var du kommer att vara värd för de två.php -filerna och de två javascript -filer som krävs. Du kan ladda ner dessa i nästa steg.
Steg 3: Databas och webbfiler
Skapa din MySql -databas. Skapa en tabell som heter 'temp_light' (du kan ändra detta men måste redigera de två php -filerna för att återspegla eventuella ändringar du gör). Ge tabellen fyra fält. Ett primärt automatiskt ökningsfält. Ett heltalsfält som heter 'temp', ett heltalsfält som heter 'light' och ett fält som heter 'date_time' som kommer att vara en tidsstämpel och standardvärde 'CURRENT_TIMESTAMP'
Ladda nu ner den bifogade zip -filen och packa upp den. Detta ger dig två php -filer och en mapp som heter 'script' som innehåller.js -filer som jag fick från chartjs.org. De två.js -filerna behöver inte redigeras och mappen "skript" ska vara på samma plats som dina två php -filer. de två php -filerna måste båda redigeras med ditt eget databsnamn, lösenord och värd -I. P. adress.
I index.php -filen ser du rad 50: $ justerad_temp = ($ temp*0,0623);
Denna beräkning är att konvertera avläsningen för temperaturen till så nära som jag kunde få grader Celsius och kom fram till med försök och fel och måste nästan säkert ändras för att passa din egen temperatursensor.
Värd nu både php -filer och mappen 'script' som innehåller de två.js -filerna tillsammans i samma katalog. Bläddra till den katalogen och du bör se din egen graf med data som skickas från ditt Node MCU -kort.
Steg 4: Det färdiga resultatet
Jag gjorde ursprungligen detta projekt för ungefär två år sedan men hade aldrig kommit på att skriva en instruerbar för det förrän nu. Du kan se grafen som skapades av mitt test här:
Den stora spiken i grafen är där solen lyste genom fönstret mot de två sensorerna och den långsamma nedgången igen var när solen långsamt gick ur sikte.
Rekommenderad:
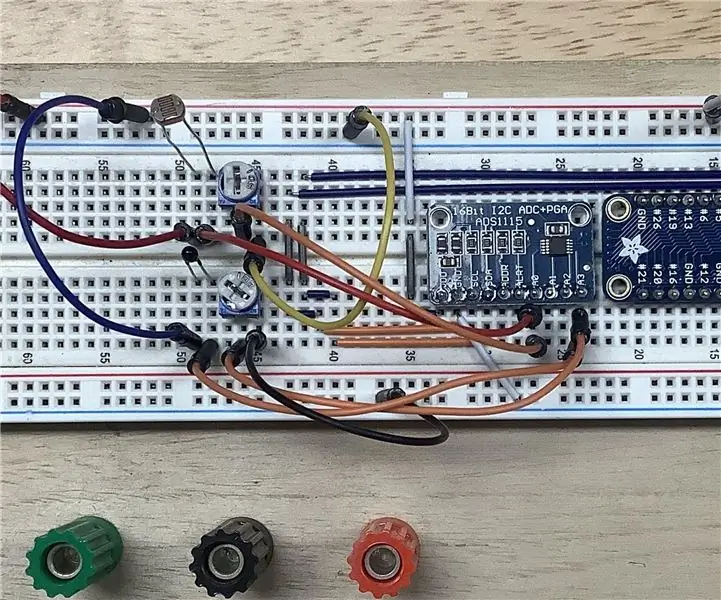
Läsa och rita ljus- och temperatursensordata med Raspberry Pi: 5 steg

Läsa och rita ljus- och temperatursensordata med Raspberry Pi: I den här instruktionsboken lär du dig att läsa en ljus- och temperatursensor med hallon pi och ADS1115 analog till digital omvandlare och rita den med matplotlib. Låt oss börja med det material som behövs
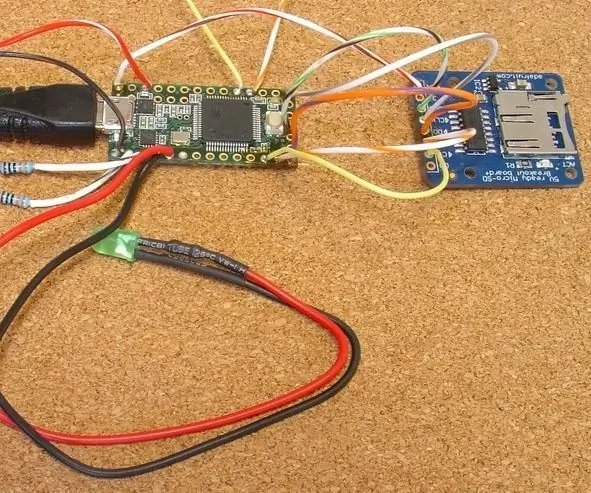
Logga höghastighets -EKG eller annan data, kontinuerligt i över en månad: 6 steg

Logga höghastighets -EKG eller annan data, kontinuerligt i över en månad: Detta projekt utvecklades för att stödja ett universitetsmedicinskt forskargrupp, som behövde en bärbar dator som kunde logga 2 x EKG -signaler vid 1000 sampel/sek vardera (2K prover/sek totalt) kontinuerligt i 30 dagar för att upptäcka arytmier. Projektet pres
Online -serverkontroll av bärbart larm (med hjälp av NodeMCU ESP8266): 6 steg

Online -serverkontroll av bärbart larm (med hjälp av NodeMCU ESP8266): Vad betyder server/tjänst ned -indikator för oss ..? I online -infrastrukturvärlden är det mycket … !! Vi måste behålla all tillgänglighet för vår tjänst " vill inte svika din tjänst/server och förlora ditt företag " Men ibland sätta
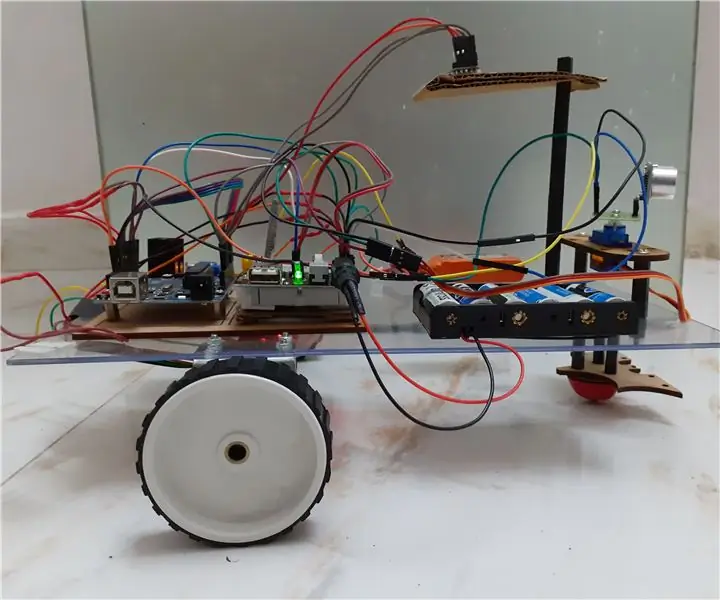
Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse .: 6 steg

Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse.: Denna instruktion förklarar hur man gör Arduino -robot som kan flyttas i önskad riktning (framåt, bakåt , Vänster, höger, öst, väst, norr, syd) krävs Distans i centimeter med röstkommando. Roboten kan också flyttas autonomt
Konfigurera från scratch en Raspberry Pi för att logga data från Arduino: 5 steg

Konfigurera från scratch en Raspberry Pi för att logga data från Arduino: Denna handledning är för dem som inte har erfarenhet av att installera en ny maskinvara eller programvara, än mindre Python eller Linux. Låt säga att du har beställt till Raspberry Pi (RPi) med SD kort (minst 8 GB, jag använde 16 GB, typ I) och strömförsörjning (5V, minst 2
