
Innehållsförteckning:
- Steg 1: Samla material
- Steg 2: Programmering av Arduino och ESP8266
- Steg 3: Konfigurera Thingspeak.com
- Steg 4: Programmet
- Steg 5: Konfigurera Linkit Smart 7688 Duo och webbkamera
- Steg 6: Konfigurera PushingBox
- Steg 7: Skapa Alexa Skill med Backendless
- Steg 8: Konfigurera Alexa Skill i Amazon Developer Console:
- Steg 9: Slutlig installation och slut
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



I den nuvarande världen tillbringar människor mer tid på arbetsplatsen än i sina hem. Därför finns det ett behov av hemövervakningssystem där människor kan lära känna husets förhållanden medan de är på jobbet. Det skulle vara ännu bättre om man bara kan fråga "någon" om sitt hem under arbetstid. Detta kan uppnås genom att använda Amazon Alexa som en assistent som kan ge användaren information om sitt hem.
Not Only Work Place kan användarna lära känna husets skick var som helst i världen så länge de har en internetuppkoppling och Amazon Alexa.
Följande funktioner implementeras i detta projekt:
1) Kontrollera hushållsapparater som fläkt och ljus
2) Berättar status för enheterna
3) Berättar husets väderförhållanden (temperatur och luftfuktighet)
4) Skickar ögonblicksbilden av husets interiör till användaren via Gmail vid behov.
5) Skickar meddelande vid -
* Inkräktare (skickar även foto)
* Eld
* Gäst (skickar även foto)
Steg 1: Samla material



Material som krävs
Arduino Uno
ESP8266 Wifi -modul
Linkit Smart 7688 Duo
DHT11
Reläer
IR hinder sensor
Webbkamera
Amazon Echo Dot
Brödbräda och bygeltrådar
Programvara och onlinetjänster:
Thingspeak.com
Arduino IDE
Amazon Alexa Skill Set
Amazon Alexa Echosim.io (för testning av skicklighet)
Backendless
PushingBox
Steg 2: Programmering av Arduino och ESP8266


Ladda ner Arduino IDE Från den officiella webbplatsen:
Öppna Arduino IDE och gå till fil-> preferenser-> i ytterligare styrelsehanterarens URL-typ-https://arduino.esp8266.com/stable/package_esp8266…
Gå till verktyg -> tavlor -> Board Manager och installera esp8266 -paketet som hittades till sist.
För att programmera arduino kopplar du bara in USB-kabeln från arduino till datorn och väljer Arduino/Genuino UNO i verktygs-> kort. Se också till att du väljer rättigheter COM -portar i Verktyg (COM -portnummer finns i Enhetshanteraren). Skriv det program som krävs, kompilera det och klicka på ladda upp om det inte finns några fel.
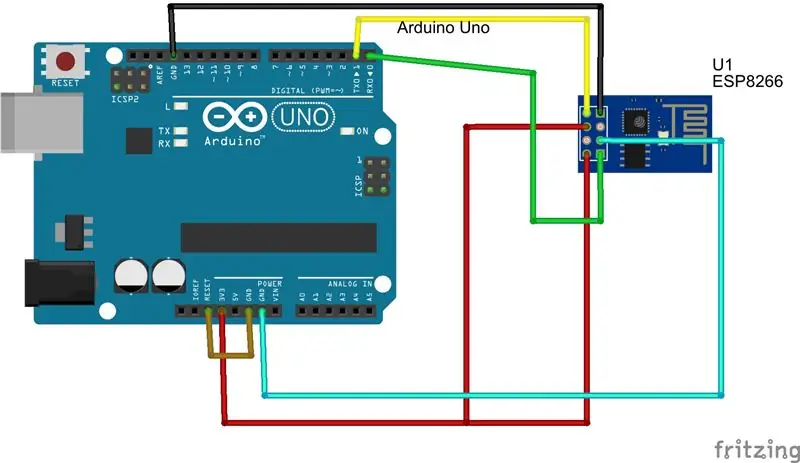
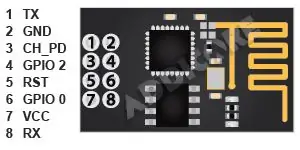
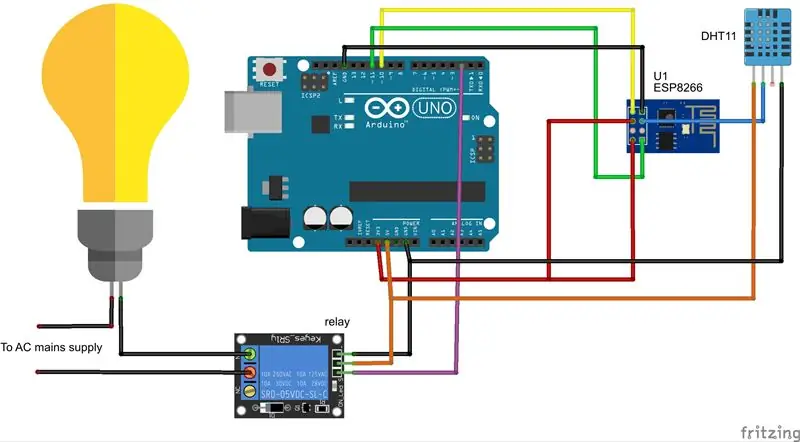
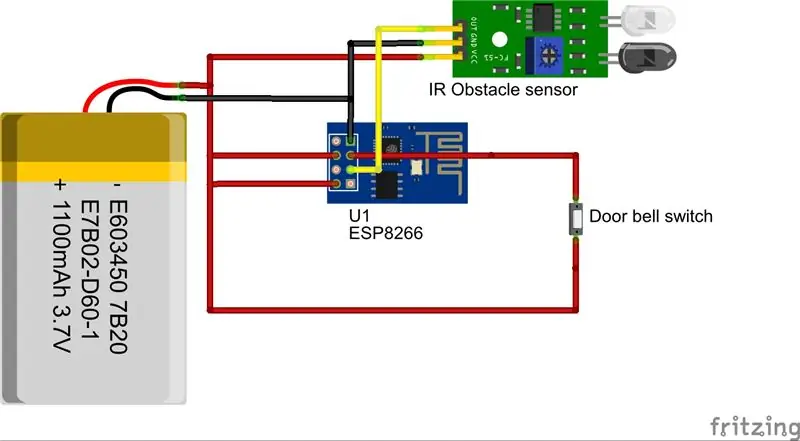
För att programmera ESP8266 gör anslutningen enligt diagrammet. anslut usb från arduino till dator. I verktygs-> kort-> välj Generisk ESP8266 och välj även höger COM-port. Skriv det program som krävs, kompilera det och klicka på ladda upp om det inte finns några fel. Se till att du ansluter Arduino RST till GND (arduino fungerar som en programmerare till ESP8266).
I detta projekt programmeras först ESP8266 och sedan tas kretsanslutningarna bort. Sedan återkopplas kretsen som visas i figuren med namnet "Kretsanslutningar". Och sedan är arduino programmerad.
Steg 3: Konfigurera Thingspeak.com

Skapa ett konto på thingspeak.com.
vi använder kanaler i thingspeak för att lagra enhetens kontrollinformation och dirigera den till arduino/alexa. vi lagrar också värdena för temperatur och luftfuktighet i kanalerna. Det är som en lagringsplats för informationen.
Logga in på thingspeak, gå till kanaler mina kanaler och skapa ny kanal. Ge dina kanaler namn och beskrivning. I vårt projekt behöver vi 8 kanaler (du kan göra jobbet med mindre kanaler men det blir lite komplicerat när du programmerar). Thingspeak har också en tidsbegränsning när du uppdaterar en kanal. Det måste vara ett mellanrum på 10-15 sekunder mellan successiv uppdatering av en viss kanal.
Åtta kanaler med deras värderingar och betydelse ges nedan
kanalnamn (värde1-mening, värde2-betydelse, etc):
1) Enhetskontroll (0 -ljus, 1 ljus av, 2 fläkt PÅ, 3 fläkt av)
2) ljusstatus (0- ljus släckt, 1- ljus tänt)
3) fläktstatus (0- fläkt av, 1 fläkt på)
4) luftfuktighet (värde av luftfuktighet)
5) temperatur (temperaturvärde)
6) inkräktare på inkräktare (1- varning för inkräktare)
7) brandavisering (1- brandvarning)
8) gästmeddelande (1- gästvarning)
när du klickar på någon kanal kan du se dess kanal -id och skriva API -nycklar på fliken API -nycklar. kanal -id krävs för att få informationen/ värdet i kanalen. Och skrivnyckel krävs för att lagra ett värde i kanalen.
http -begäran för att uppdatera en kanal är:
api.thingspeak.com/update?api_key=&field1=
ersätts med motsvarande skrivknappar för kanalen och kan vara (0/1 vid enhetskontroll eller temp/fuktighetsvärden)
http -begäran för läsvärde från en kanal är:
api.thingspeak.com/channels//field/field1/last.html
ersätts av kanalens specifika kanal -id som vi vill läsa från.
Steg 4: Programmet
Programmet är uppdelat i 3 delar:
A) Program för Arduino: programmet för arduino är väldigt enkelt. Den tar emot data från ESP8266 i serie och baserat på mottagna data styrs enheterna. Mer information om programmet finns i kommentarerna i själva programmet.
B) Program för ESP8266: programmet för ESP8266 innefattar 3 saker
1) uppdatera temperatur och luftfuktighet med http -begäran
client.print (String ("GET") + "/update? key = & field1 =" + fuktighet + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Connection: close / r / n / r / n "); // uppdatera luftfuktigheten
client.print (String ("GET") + "/update? key = & field1 =" + temperatur + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Anslutning: stäng / r / n / r / n "); // uppdatera temperaturen
den ersätts av motsvarande skrivnyckel som finns i thingspeak -kanalen för fuktighet respektive temperatur. och värden är api.thingspeak.com.
ladda ner dht-bibliotek från:
2) läsning från motsvarande kanaler för thingspeak och styrenhet baserat på de erhållna värdena: client.print (String ("GET") + "/channels//field/field1/last.html HTTP/1.1 / r / n" + " Host: " + host +" / r / n " +" Connection: close / r / n / r / n ");
där ersätts med motsvarande kanal -ID som finns i thingspeak.
3) Skicka varning vid hög temperatur via skjutbox
String host1 = "api.pushingbox.com";
client.print (String ("GET") + "/pushingbox? devid = HTTP/1.1 / r / n" + "Host:" + host1 + "\ r / n" + "Connection: close / r / n / r / n ");
var ersätts av ditt enhets -id i pushingbox.
Steg 5: Konfigurera Linkit Smart 7688 Duo och webbkamera



I detta projekt används webbkamera och linkit smart 7688 duo för att ta nödvändigt foto och skicka det till användaren. Du kan också använda arduino kameramodul och koppla den med arduino eller använda vilken IP -kamera som helst.
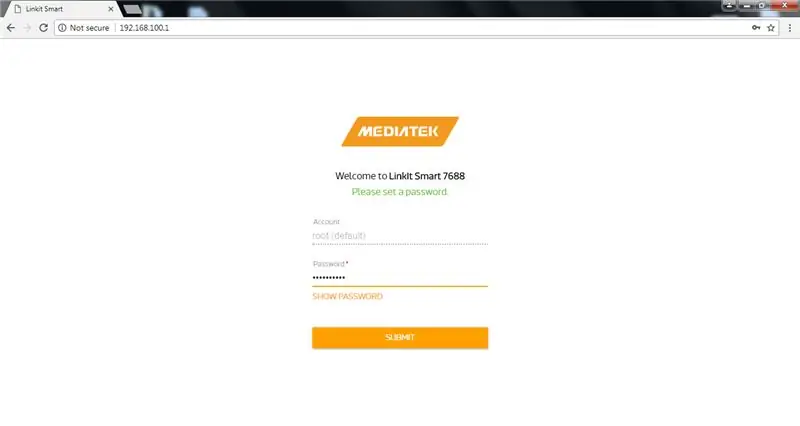
Håll ned wifi -knappen på linkit smart 7688 i 20 sekunder för att återställa kortet. Efter att wifi -inställningen har återställts kommer du att kunna se dess åtkomstpunkts namn i de trådlösa nätverksanslutningarna. Anslut nu datorn till det nätverket. När du har anslutit den öppnar du webbläsaren och skriver 192.168.100.1 i adressfältet. Du kommer att kunna se dess portal. ange ett lösenord för att logga in på portalen.
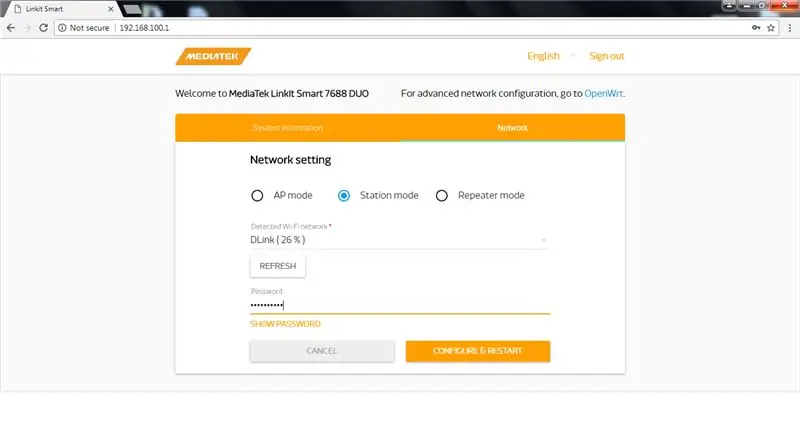
När du har loggat in går du till nätverksfliken och väljer Station -läge (vi behöver det (linkit smart 7688 duo) för att komma åt internet) och ansluter det till ditt Wifi -nätverk och trycker på Konfigurera och starta om.
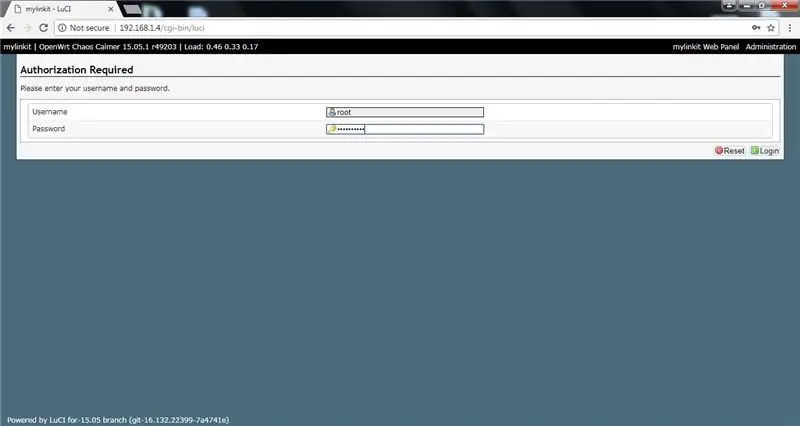
Efter att kortet startades om kommer det att tilldelas en lokal IP -adress. Ta reda på adressen med alla IP -verktyg eller din routerportal. I mitt fall var det 192.168.1.4. Skriv nu den lokala IP -adressen i webbläsarens adressfält. se till att datorn är ansluten till samma nätverk som linkit smart. Du kommer att bli ombedd att logga in igen.
För att aktivera streaming från webbkamera bör du aktivera -j.webp
När du har loggat in går du till fliken service och markerar aktivera -j.webp
Efter installationen kan du ansluta din webbkamera till linkit smart 7688 duo usb -värden via en OTG -kabel. Nu ser du Stream öppna webbläsaren och skriver: i adressfältet. i mitt fall är det 192.168.1.4:4400
för att ta snapshotet, skriv kommandot:? action = snapshot
Nu är den här bilden tillgänglig lokalt, men vi måste göra den tillgänglig för pushbox -tjänsten. För att uppnå detta måste vi göra port forwarding. Port vidarebefordran kan göras i routerportalen. Process -id olika för olika routrar. Googla bara för att veta hur du portar fram för en specifik router. Det är vanligtvis tillgängligt under NAT -tjänsten. Efter att du har flyttat framåt kan du komma åt den här porten (dvs. 4440) från din externa IP. Extern IP kan hittas genom att knyta "whats my ip" i google.
Du måste ange den här adressen
dvs.. https://::? action = ögonblicksbild
i pushboxen (som förklaras i nästa steg) så att pushingbox kan komma åt den här bilden och bifoga den till posten och skicka den till dig när det behövs.
Du kan också lagra bilden på sd -kort eftersom Linkit smart 7688 duo också levereras med en sd -kortplats för lagring av information. Mer information om detta finns på:
docs.labs.mediatek.com/resource/linkit-sm…
Steg 6: Konfigurera PushingBox

pushingbox används för att skicka aviseringar om olika varningar i projektet till gmail.
logga in på pushingbox med Google -konto:
gå till mina tjänster lägg till tjänst. det finns många tjänster att välja mellan som Gmail, twitter, push -avisering för Android etc …
välj Gmail (eftersom vi behöver skicka foto som bilaga) och fyll i lämplig gmail -namnkonfiguration och gmail -id för användaren som varningen måste skickas till.
gå till mina scenarier och skapa ett nytt scenario. ge scenariot namn (ex: ALERT) lägg till den tidigare skapade tjänsten.
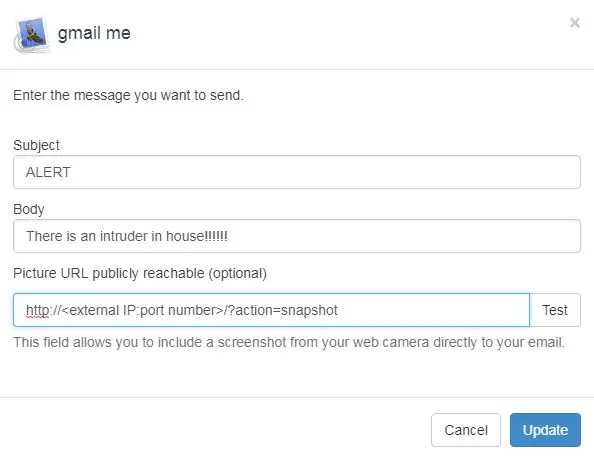
skriv lämpligt ämne och brödtext i e -postmeddelandet och ange webbadressen för att ta skärmdumpen av webbkameran för att bifoga foto. Skapa olika scenarier för olika alerts.api för att köra ett pushbox -scenario är:
Steg 7: Skapa Alexa Skill med Backendless



backendless används för att skapa alexa -färdigheten. Det är en enkel dra -och -släpp -programmering som används för att skapa alexa -skicklighet (eller några program) som kan nås med ett backendless API.
skapa ett konto i backendless:
- Logga in på ditt konto på ett konto utan gränser. klicka på Skapa app och ge appen ett namn
- Klicka på Business Logic -ikonen i ikonfältet till vänster. Du kommer att se skärmen API -TJÄNSTER.
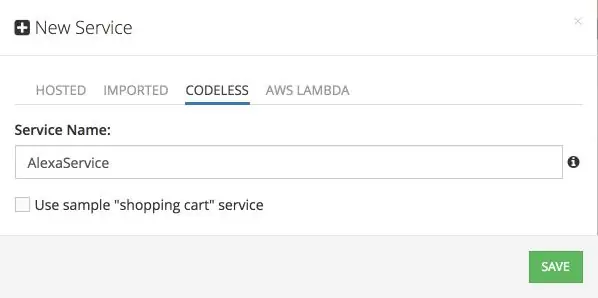
- Klicka på "+" -ikonen för att skapa en ny tjänst. Var noga med att välja KODLÖS i popup -fönstret "Ny tjänst". Ange "AlexaService" för tjänstens namn. Klicka på SPARA -knappen:
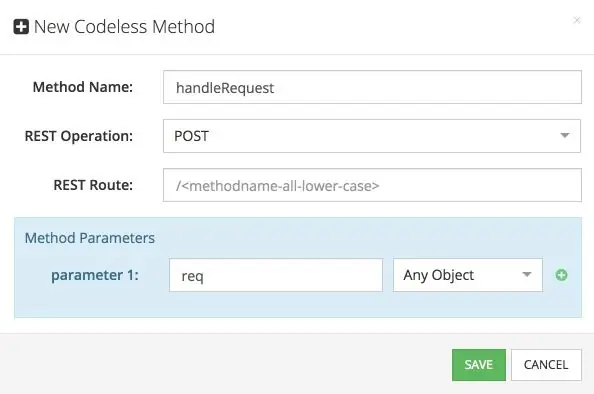
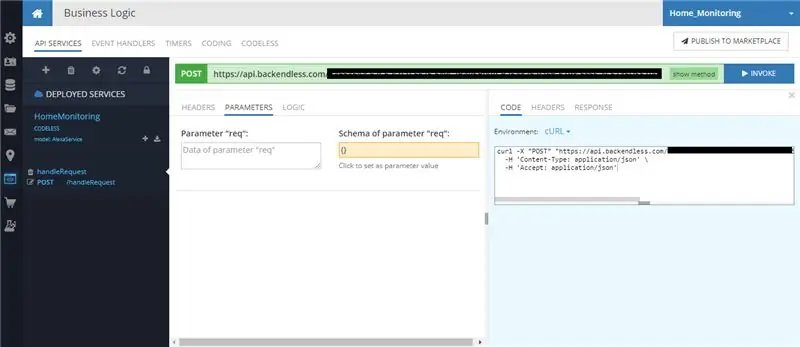
- Backendless skapar API -tjänsten och uppmanar dig att skapa en metod för tjänsten. Detta kommer att vara den metod som kommer att behandla förfrågningar från Alexa. Ange "handleRequest" för metodnamnet. Var noga med att välja POST för REST -operationen och deklarera ett argument med namnet "req" och skriv "Any Object" enligt bilden:
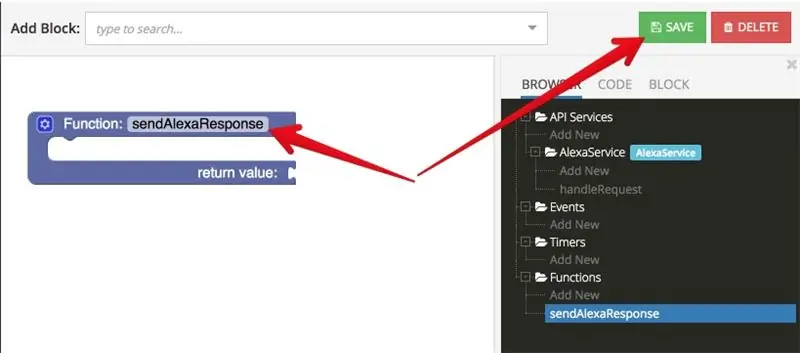
- Backendless skapar en platshållare för metodens kodlösa logik. Klicka på EDIT -knappen för att börja växla till Codeless Logic Designer. I det skapade funktionsplatshållarblocket klickar du på området där det står "doSomething" och ändrar det till "sendAlexaResponse". Denna funktion används för att få alexa att säga något som kan skickas som argument. Klicka på SPARA -knappen så att funktionen sparas.
- Klicka på kugghjulsikonen i det lila blocket bredvid ordet "Funktion". Lägg till två argument genom att dra inmatningsblocken enligt bilden nedan. Tilldela namnen på argumenten som "whatToSay" och "waitForResponse". Observera att när du lägger till argument fylls området Context Block automatiskt med blocken som representerar argumentvärden.
- Ändra funktionens logik så att den ser ut som på bilden. För blocken "Skapa objekt" använder du kugghjulsikonen för att ändra namnet på objektegenskaperna. Glöm inte att spara ditt arbete genom att klicka på SPARA -knappen.
- Nu när den anpassade funktionen är byggd, växla tillbaka till handleRequest -metoden för AlexaService -tjänsten. Klicka på kategorin Anpassade funktioner i verktygsfältet till vänster och dra blocket sendAlexaResponse för att ansluta till returkontakten för din servicemetod
- Stegen ovan finns också på deras webbplats: https://backendless.com/developing-alexa-skill-wi…
- Klicka på "Lägg till ny" -noden under Funktioner i avsnittet BLÄSARE. I det skapade funktionsplatshållarblocket, klicka på området som säger "doSomething" och ändra det till "getIntentName" ändra blocken så att funktionen ser ut som bilden som visas. Detta får avsiktsnamnet baserat på exempeluttalanden. Gå tillbaka till api-tjänster-> hantera begäran i webbläsaravsnittet. Variabler och logik skapas från systemavsnittet. Skapa följande variabler som visas i bilder.
- därefter lagrar vi avsändningsnamnet för att begära variabel. Och jämför sedan med avsikterna. till exempel om förfrågan är "introduktion" är svarsvariabeln inställd på "hej! Jag kan styra ……." och detta svar läses upp av alexa äntligen. ändra blocket enligt bilden.
- om förfrågan är LightsOn -avsikt uppdaterar vi thingspeak -kanalen till '0' med hjälp av http get -begäran och samtidigt uppdaterar vi enhetens status (1/0 beroende på På/Av). Samma sak upprepas för LightsOff, FanOn och FanOff.
- För väder läser vi från kanal för temperatur och fuktighet och lagrar resultatet i svarsvariabel. Eftersom kanalen bara ger värden lägger vi till texter för att göra svaret meningsfullt
- för ögonblicksbild av vardagsrummet kör vi pushingbox -scenario
- för enhetsstatus läser vi information från statuskanalen för thingspeak:
- för aviseringar och varningar som vi läser från varningskanaler (brand, inkräktare och gäst):
- baserat på de värden som vi får från meddelandefältet motsvarande varningsmeddelanden lagras i variabeln respons0. om det inte finns någon avisering lagras inget aviseringsmeddelande.
- när meddelandet har lästs upp uppdateras "0" i aviseringskanalerna så att alexa inte läser samma meddelande igen. Sedan äntligen, baserat på begäran, läses variabeln respons0/svar högt.
Steg 8: Konfigurera Alexa Skill i Amazon Developer Console:



gå till amazon utvecklarkonsol och logga in med amazon -konto.
gå till utvecklarkonsolen och klicka på fliken ALEXA. Klicka på alexa skills kit för att komma igång.
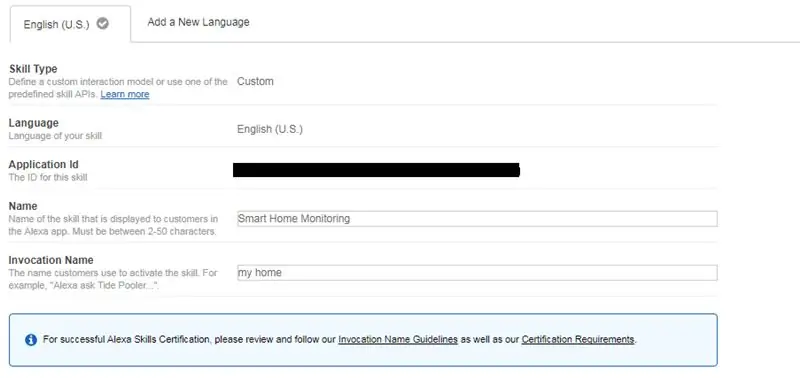
skapa anpassad färdighetstyp, ge färdighetens namn och anropsnamn. respektive avsikter och exempeluttalanden anges i koden.
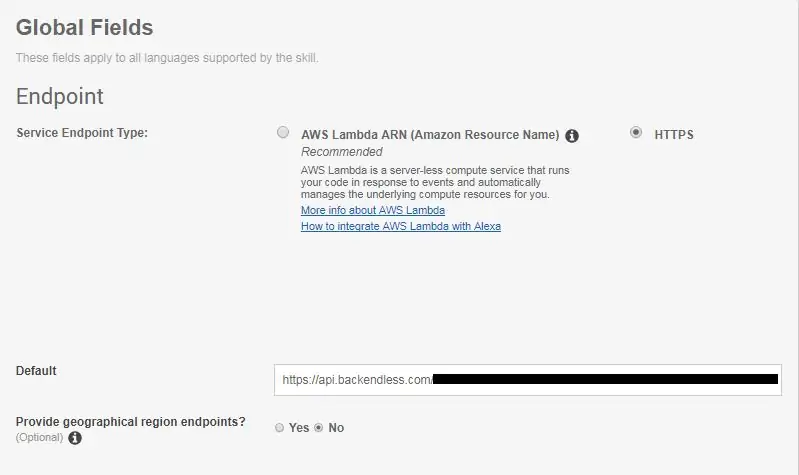
på konfigurationsfliken väljer du HTTPS som tjänstens slutpunktstyp, fyller standardadressen med API -URL från backendless. Välj det andra alternativet i Certifikat för standard slutpunkt i SSL -certifikat. Du kan också testa färdigheten med hjälp av testsimulator.
När testet är klart kan du publicera färdigheten med nödvändig publiceringsinformation.
Steg 9: Slutlig installation och slut


Gör kretsanslutningen enligt bilden.
Ibland fungerar ESP8266 på grund av otillräcklig ström. Så även om det inte nämns i kretsen rekommenderas det att man driver ESP8266 från en separat 3.3v -källa. Om du använder en powerbank, se till att minska spänningen från 5v till 3.3v med en 3.3v spänningsregulator. Ladda upp programmet till ESP8266 och arduino. Jag har visat anslutningen till lampan, samma sak kan utökas till fläkt eller andra enheter. Slutligen använd amazon echo eller echosim.io för att testa din skicklighet.
Du måste aktivera färdigheten med anropsnamnet (som i mitt fall - "myhome"). Ibland fungerar det inte om det används utan anropsnamn som jag har visat ett par gånger i min video
Hoppas du tyckte om handledningen!
Tack!
Rekommenderad:
IP -kamera med Raspberry Pi Zero (hemövervakning del 1): 5 steg

IP-kamera med Raspberry Pi Zero (Home Surveillance Part 1): Detta är det första inlägget i en ny miniserie, där vi bygger ett hemövervakningssystem, främst med Raspberry Pis. I det här inlägget använder vi en Raspberry PI -noll och skapar en IP -kamera som strömmar video över RTSP. Utmatningsvideon är mycket högre
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Hemövervakning Via Twitter och YouTube: 6 steg

Hemövervakning Via Twitter och YouTube: Med den senaste versionen av Yoics för Windows kan du enkelt göra vilken webbkamera som helst till ditt eget personliga övervakningssystem, där videor laddas upp automatiskt till YouTube & ett Twitter -meddelande skickas ut
