
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

För vissa projekt behövde du använda Arduino eftersom det ger en enkel prototypplattform, men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor men grafer är inte det enda du kan behöva visa. Alla interaktiva objekt som reglage, knappar, program med 2D-, 3D-, PDF- eller SVG -utdata och du kan också enkelt skapa animationer. Standardprogrammeringsläget för bearbetning är Java men du kan byta Android, p5.js, REPL, CoffeeScript och JavaScript. I denna instruktionsbok använder vi dock Java -programmeringsläget.
Allt innehåll och kod är också tillgängligt på min github här.
Steg 1: Använda Processing.serial
Bearbetningskod
De två första kodraderna blir
import bearbetning. serie.*; Seriell myPort;
Här på den första raden importerar vi biblioteket - bearbetning och i den andra raden skapar vi ett objekt i klassen Serial som heter myPort, du kan namnge det vad du vill genom att följa reglerna för namngivning av en identifierare.
Vid bearbetning har vi void setup () och void draw () där void är returtypen för funktionen du kan också ändra den till int setup () och int draw () eller annan datatyp du gillar men du måste returnera en värde som har samma datatyp som datatypen du använder före funktionerna.
i setup () skriver vi de påståenden som vi måste utföra en gång medan vi i dragningen () skriver de påståenden som vi behöver utföra flera gånger. De två kodraderna som nämns ovan bör skrivas ovanför void setup () eftersom de måste ha global åtkomst.
I void setup () kommer vi att initiera objektet myPort.
void setup () {
storlek (800, 800);
myPort = new Serial (detta, "COM18", 9600);
}
Linjestorleken (800, 800); definierar storleken på skärmen som är 800 pixlar med 800 pixlar.
Nyckelordet nytt i den andra raden används för att reservera utrymme för objektet i minnet, argumentet detta är en referensvariabel som hänvisar till det aktuella objektet. Argumentet COM18 är porten på Arduino ansluten, vi behöver detta eftersom vi kommer att transportera data via seriellt gränssnitt. Siffran 18 kan vara annorlunda i ditt fall, du kan hitta den under Verktyg> Port i Arduino IDE och 9600 är baudhastigheten du kan ändra detta i både Arduino och Processing.
Steg 2: Förstå serieklassen
Konstruktören för Serial
Seriell (överordnad, portnamn, baudRate, paritet, dataBits, stopBits)
Argument:
förälder: brukar använda "det här"
baudRate (int): 9600 är standard
portName (String): portens namn (COM1 är standard)
paritet (char): 'N' för ingen, 'E' för jämn, 'O' för udda, 'M' för märke, 'S' för mellanslag ('N' är standard)
dataBits (int): 8 är standard
stopBits (float): 1.0, 1.5 eller 2.0 (1.0 är standard)
Viktiga metoder:
- myPort.available () - returnerar antalet tillgängliga byte.
- myPort.clear () - tömmer bufferten och tar bort all data som lagras där.
- myPort.read () - Returnerar ett tal mellan 0 och 255 för nästa byte som väntar i bufferten.
- myPort.readString () - Returnerar all data från bufferten som en sträng eller null om det inte finns något tillgängligt.
- myPort.write ("test") - Skriver byte, tecken, ints, byte , strängar till den seriella porten.
- myPort.stop () - Stoppar datakommunikationen på porten.
Steg 3: Arduino Serial Class
Du behöver inte importera serieklassen i Arduino innan du använder den.
I Arduino finns det två funktioner som kallas setup () och loop () installationen körs bara en gång men slingan körs flera gånger. I setup () måste vi skriva med start () -metoden för att starta seriell kommunikation. I Arduino till skillnad från bearbetning behöver vi inte nämna porten som argumenten för begin () -metoden eftersom vi redan specificerar porten medan vi laddar upp skissen i Arduino.
Så installationen () kommer att se ut så här:
void setup () {
Serial.begin (9600); // starta den seriella kommunikationen
}
9600 här specificerar överföringshastigheten vi också nämnde detta i behandlingsfilen. För korrekt kommunikation bör båda överföringshastigheterna vara lika eller så kan du se seriell utgång som något skit.
Nu kan vi se loop () -delen. Denna del av koden körs flera gånger. Om vi vill läsa några data via porten använder vi metoden Serial.read (). Den här funktionen returnerar null om ingen data är tillgänglig, så vi kommer att anropa den här metoden bara när vi har vissa data tillgängliga i seriell ström.
För att kontrollera om det finns data tillgängliga använder vi metoden Serial.available (). Om det returnerar ett värde större än 0 - finns vissa data tillgängliga.
Så loop () -delen kommer att se ut så här:
void loop () {
om (Serial.available ()> 0) {// om vissa data finns tillgängliga i serieporten
char status = Serial.read (); // läs värdet
// om uttalanden eller byt fall
}
}
Nu kan vi använda if if ladder eller om det finns många möjliga resultat kan vi använda switch case också för variabelt tillstånd.
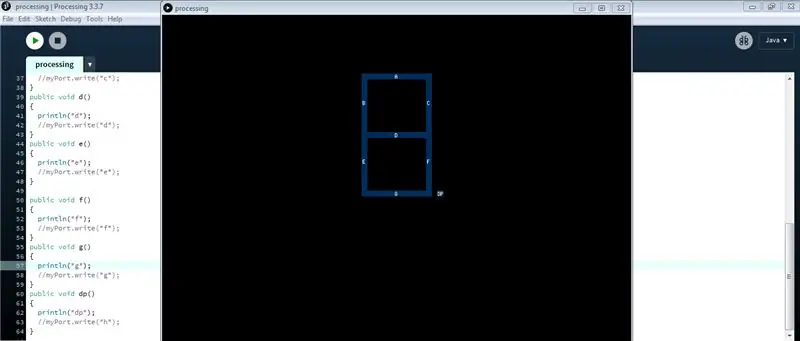
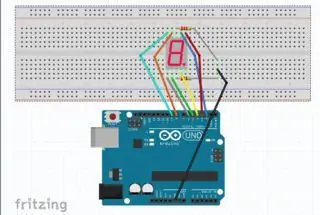
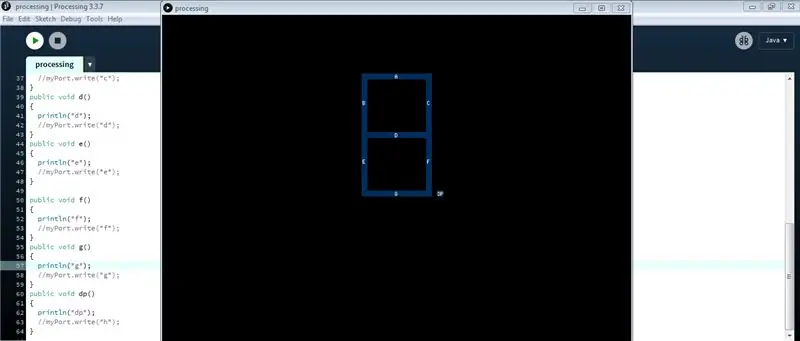
Steg 4: Bygg en GUI 7 Segment Controller



Filerna bifogas här. Obs: För bearbetning måste du också installera kontroll -p5 -biblioteket som jag har använt för att skapa interaktiva GUI -knappar.
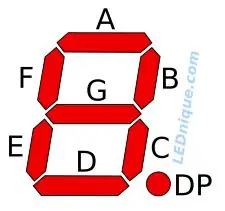
Pin -nummer
7 segment (i alfabetisk ordning) hänvisar bilden
a - digital stift 2
b - digital stift 3
c - digital stift 4
d - digital stift 5
e - digital stift 6
f - digital stift 7
g - digital stift 8
dp - digital stift 9
Allt innehåll och kod är också tillgängligt på min github här
Rekommenderad:
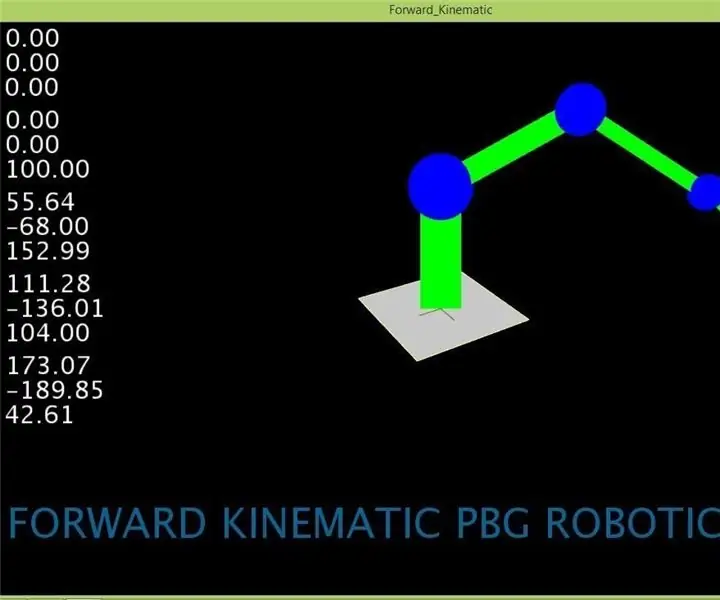
Framåt kinematisk med Excel, Arduino och bearbetning: 8 steg

Forward Kinematic Med Excel, Arduino & Processing: Forward Kinematic används för att hitta sluteffektvärden (x, y, z) i 3D -utrymme
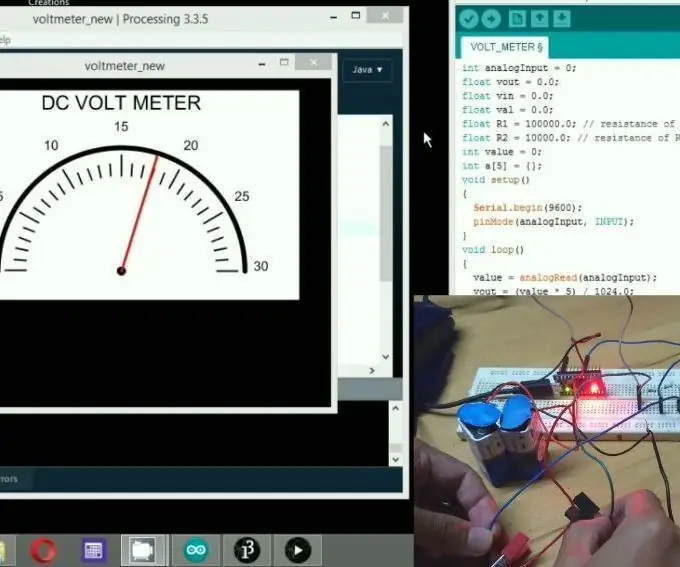
DIY voltmeter med Arduino och bearbetning: 4 steg

DIY voltmeter med Arduino och bearbetning: Hej och välkommen till dagens projekt. Jag är Sarvesh och idag ska vi göra en arduino baserad voltmeter. Men det som är annorlunda med den här är att den kommer att visa sin produktion på bearbetningsprogramvaran. Nu i en av mina tidigare självstudier gjorde vi en process
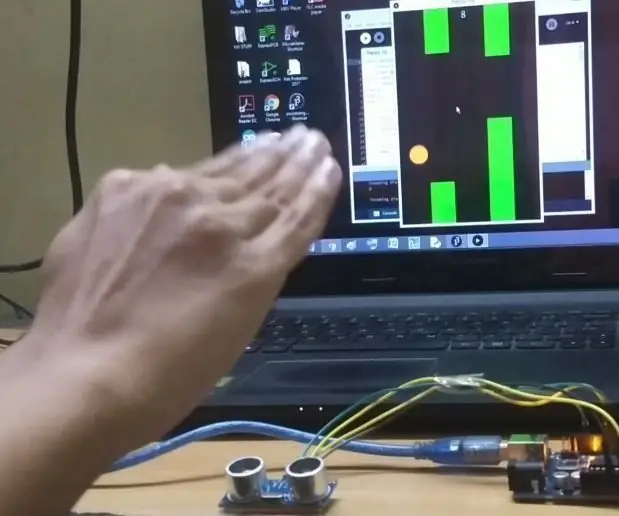
Flappy Bird med Arduino och bearbetning: 5 steg

Flappy Bird med Arduino och bearbetning: Hej alla !!! Välkommen till ett nytt Arduino -baserat projekt. Vi har alla en gång i livet spelat flappy bird -spelet. Hur om vi spelar det på vår PC och styr det med vår Arduino ?? Följ alla stegen nedan och i slutet av denna handledning
4x4 knappsats med Arduino och bearbetning: 4 steg (med bilder)

4x4 knappsats med Arduino och bearbetning: Gillar du inte LCD -skärmar? Vill du få dina projekt att se tilltalande ut? Här är lösningen. I denna instruktionsbok kan du befria dig från besväret med att använda en LCD -skärm för att visa innehåll från din Arduino och också göra ditt projekt
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
