
Innehållsförteckning:
- Steg 1: Saker du behöver
- Steg 2: Kretsdiagram
- Steg 3: Hur det fungerar
- Steg 4: Kod för Esp8266
- Steg 5: Gå till Android Play Store och sök efter Macrodroid App och installera den
- Steg 6: Öppna appen och tryck på Lägg till makro
- Steg 7:
- Steg 8: Tryck på + på Triggers
- Steg 9: Tryck på Batteri/ström
- Steg 10: Klicka på Batterinivå
- Steg 11: Välj Alternativ Öka/Minska, tryck på Ok
- Steg 12: Välj Öka till och Skjutfält till 100%, klicka på Ok
- Steg 13: Välj + ikon vid åtgärder
- Steg 14: Välj Program
- Steg 15: Välj Öppna webbplats/HTTP GET
- Steg 16: Ange Url Http: /192.168.0.115/status4=0
- Steg 17: Kryssa url -kodningsparametrar, HTTP Get (Ingen webbläsare), Spara status för samtalssucces och tryck på Ok
- Steg 18: Ange full kostnad på toppen och spara
- Steg 19: Aktivera slutligen skjutfältet uppe till höger
- Steg 20: Testa med mobil
- Författare John Day [email protected].
- Public 2024-01-30 12:35.
- Senast ändrad 2025-01-23 15:10.

Mobiltelefon laddar avstängning automatiskt när den är fulladdad. Behöver inte oroa dig för batteriets livslängd även om du hade lämnat den över natten. Mobiltelefoner drivs av batterierna. Även om batterier är praktiska att använda, behöver de också vissa försiktighetsåtgärder. Ett stort problem med användning av batterier är deras överladdning och överladdning. Båda dessa frågor påverkar batteriets livslängd och kostar slutanvändaren i onödan. Dessa problem ignoreras ofta av användarna också. Felaktig hantering av batterier förkortar deras livslängd. I det här projektet är det första jag vill automatisera "smart laddning" av min smartphone för att förlänga dess livslängd: när mobilbatteriet är fulladdat (betyder 100%) stoppar det automatiskt laddningen och bryter strömmen från USB. Andelen laddning kan ställas in enligt vår bekvämlighet. Batterinivån kan också ställas in för att ladda på.
I denna handledning använde jag ESP 8266 WiFi -modul med android automation tool Macrodroid app. När batteriprocenten når 100%, utlöser Macrodroid ett kommando till webbläsaren som utfärdar ett kommando till esp8266. Då kommer digital o/p -stift på ESP 8266 att stänga av laddaren från laddaren som är ansluten från RELAY.
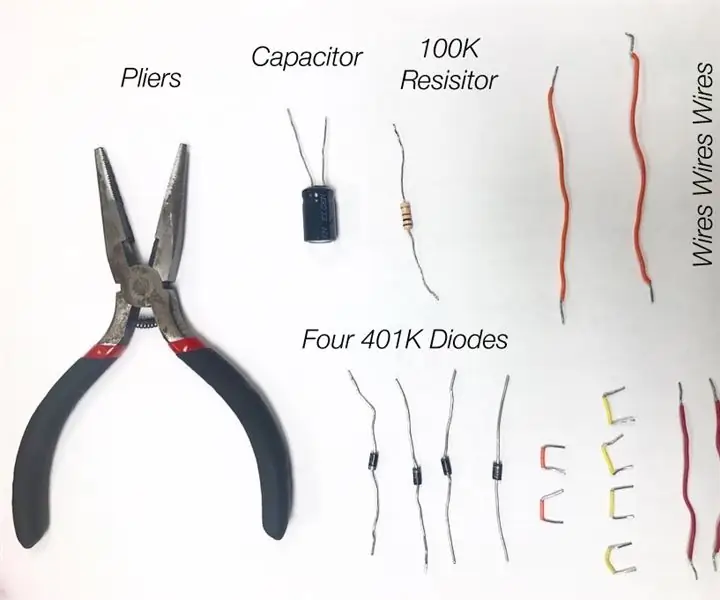
Steg 1: Saker du behöver



1. Nod MCU-ESP8266 MODUL 2. RELÄ 5 volt 3. NPN TRANSISTOR 4. USB HAN- OCH KVINLIGA ANSLUTNING5. RESISTORER: 1K ohm och 2.2K ohm
6. tre kvinnliga bygelkablar för wifi -modul
7. Liten kretskort
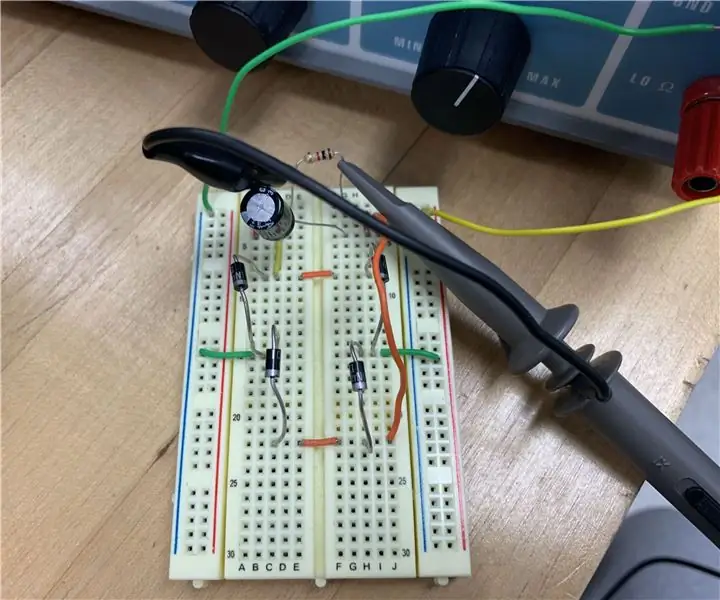
Steg 2: Kretsdiagram

Efter att ha laddat upp skissen till esp -modulen, anslut 5V från usb -hane (+Ve Red wire) till en punkt på Reläspole, Gemensam punkt för relä och Vin på nod MCU. Anslut (N/O) av relä till +ve av hona USB (röd ledning). Anslut reläspolens andra punkt till T1 -kollektorn (valfri NPN -transistor). Anslut basen av T1 till D2 på noden mcu genom ett 2.2k -motstånd. Anslut svart ledning för hane USB (-Ve) till kvinnlig USB (svart ledning), sändare för T1 och Gnd för nod Mcu. Anslut LED +ve till N/O för relä och -ve till -ve genom 1k motstånd som visas i kretsschema.
OBS: USB -hane till hona -anslutningskablar bör vara korta eftersom spänningsfall kan förekomma i långa ledningar.
Steg 3: Hur det fungerar
Initialt kommer D2 för nodmcu att vara hög och T1 är i ledande tillstånd och reläenergi. Nu kommer spänning att passera genom reläkontakter och Mobile börjar ladda. Nod mcu Digital utgång är bara 3,3v vilket inte är tillräckligt för att driva Relä så att T1 används i denna krets. Macrodroid APP är en Android -automationsapp som kontinuerligt övervakar mobil laddningsprocent. Så snart laddningen når det inställda värdet, dvs. 100%, kör Macrodroid ett URL -kommando i webbläsaren via Node mcu. Därefter går D2 till lågt, T1 stängs av och reläet stängs av. I detta tillstånd avbryts strömförsörjningen till mobilen och laddningsstopp.
Steg 4: Kod för Esp8266

Jag använder ESP8266 NodeMCU för att styra Relä.
När Node Mcu -strömmen är på, ansluter den till mitt wifi -hemnätverk och den ger IP -adress - 192.168.0.115, och därmed kan jag styra mitt relä via Localhost. Jag använder nedanstående länk/url för att styra min applikation - 192.168.0.115/status 4 = 1 (för relä på) & 192.168.0.115/status4=0 (för relä av).
Not 1.# du kan ändra digitala utgångsstiften.
Not 2:# D2 för Node MCU är D4 av arduino i programmet.
Klicka på länken nedan för att installera Arduino huvudprogramvara på datorn
Installera Arduino huvudprogramvara i PC
Klicka på länken nedan för att installera ESP8266 -kortet i Arduino IDE (Windows, Mac OS X, Linux)
Installera ESP8266 -kort i Arduino IDE
Denna kod fungerar mycket bra.
Ladda ner min kod från den här länken:
Länk:- Mobil full laddning
Steg.
1. Anslut esp8266 till PC via USB -kabel
2. installera alla bibliotek som finns i skiss från github
Välj> verktyg> Kort
Välj> verktygsport
Öppna länken ovan och
ändra ditt hem wifi SSID och lösenord i skiss, rad nummer 6, 7
ändra din wifi IP, Gate way, subnet.
För att få IP, Gateway och subnet öppen kontrollpanel:
klicka på visa nätverksstatus och uppgifter
klicka på lokal anslutning
klicka på detaljer
IPv4 -adressen är din ip -adress 192.168.0. XXX (xxx kan vara valfritt nummer du kan ge på egen hand för URL i skissrad nummer 99). Jag behöll 115 [exempel: IPAddress ip (192, 168, 0, 115)];
ladda sedan upp skissen.
Testning:-
Anslut LED med 1k motstånd, +ve till Collector of T1 och -ve till GND
initialt lyser LED.
Obs: Du bör ange samma URL -nummer i webbläsaren som du har angett i Arduino sketch IP -adress Radnummer 99.
öppna ny flik i webbläsaren och ange url
LED kommer att vara AV, ange igen url https://192.168.0.115/status4=1 relä kommer att aktiveras andled kommer att vara PÅ.
Du kan ange denna webbadress på din mobil som är ansluten till samma wifi -nätverk
om detta fungerar är allt ok.
Ta nu bort ESP8266 från datorn och
Lödrelä, led, motstånd, transistorer på små kretskort.
Jag förvarade det hela i gamla powerbankchassier.
USB -hane till honkablar bör vara korta för att minska spänningsfallet.
Steg 5: Gå till Android Play Store och sök efter Macrodroid App och installera den

Steg 6: Öppna appen och tryck på Lägg till makro

Steg 7:
Steg 8: Tryck på + på Triggers

Steg 9: Tryck på Batteri/ström

Steg 10: Klicka på Batterinivå

Steg 11: Välj Alternativ Öka/Minska, tryck på Ok

Steg 12: Välj Öka till och Skjutfält till 100%, klicka på Ok

Steg 13: Välj + ikon vid åtgärder

Steg 14: Välj Program

Steg 15: Välj Öppna webbplats/HTTP GET

Steg 16: Ange Url Http: /192.168.0.115/status4=0

Steg 17: Kryssa url -kodningsparametrar, HTTP Get (Ingen webbläsare), Spara status för samtalssucces och tryck på Ok

Steg 18: Ange full kostnad på toppen och spara

Steg 19: Aktivera slutligen skjutfältet uppe till höger

Steg 20: Testa med mobil

Anslut USB -hane till vägguttag, laddarkabel från din mobil till usb -hona. Power ON -laddare, LED kommer att vara ON och stängs av automatiskt efter full laddning och strömförsörjningen stängs av till Mobile..
Obs: Varje gång du håller mobilen under laddning, glöm inte att aktivera Macrodroid -appen och slå på WIFi på mobilen.
Rekommenderad:
Retro Arcade - (Full Size Powered by Raspberry Pi): 8 steg

Retro Arcade - (Full Size Powered by Raspberry Pi): Först ville jag tacka dig för att du tittade på byggguiden för detta Retro Arcade -system. Jag tar en äldre arkadlåda och placerar den i ett fristående skåp med en 24-tums widescreen-skärm. Mätningarna på den här guiden är grova att ge dig
Full Wave-Bridge Rectifier (JL): 5 steg

Full Wave-Bridge Rectifier (JL): Introduktion Den här svårhanterliga sidan guidar dig igenom alla steg som krävs för att bygga en helvågsbrytare. Det är användbart för att konvertera växelström till likström. Delar (med inköpslänkar) (Bilder på delarna ingår med motsvarande
4x4 Led Cube Full: 4 steg

4x4 Led Cube Full: gör en enkel led -kub
RC -bil i full storlek: 14 steg (med bilder)

RC -bil i full storlek: Vad är det? Tror RC -bilar endast är för barn? Tänk om! Denna handledning visar dig hur du passar in och bygger en RC-bil i full storlek 1: 1. Genom att utrusta en bil med dessa kontroller är en bra startplattform för att bygga din egen helt autonoma bil (nästa steg
Full Wave Bridge -likriktare (nybörjare): 6 steg

Full Wave Bridge -likriktare (nybörjare): En helvågsbrygglikriktare är en elektronisk krets som omvandlar en växelström till en likström. Elen som kommer ur ett vägguttag är växelström, medan de flesta moderna elektroniska enheter drivs av likström. Det betyder att f
