
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Hej allihopa. Idag kommer vi i denna artikel att lära oss att skapa en webbsida för ESP8266-01. Att göra detta projekt är väldigt enkelt och tar bara några minuter. Kretsen är också enkel och koden är lätt att förstå. Vi kommer att använda Arduino IDE för att ladda upp programmet till ESP med hjälp av en FTDI breakout board. Så, låt oss börja.
Steg 1: Delar krävs -



1) En bärbar dator med Arduino IDE installerad i den.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Få ledningar.
5) USB Mini A Type -kabel.
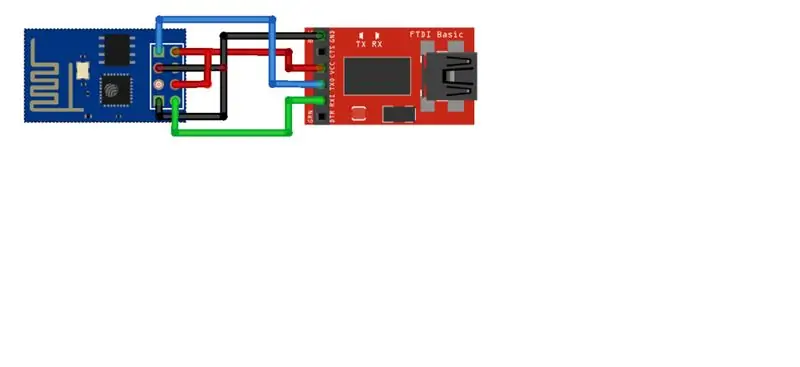
Steg 2: Kretsen -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Steg 3: Koden -
Det enda du kan ändra i koden är "Nätverkets namn" och "Nätverkslösenord".
Steg 4: Ladda upp koden -

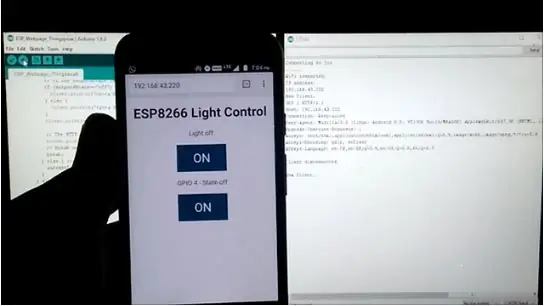
Titta på videon -
Steg 5: Titta på videon -
Steg 6: Tack
Skriv gärna några kommentarer. Tittarnas kommentarer hjälper mig att förbättra och uppmuntrar mig att fortsätta göra sådana projekt.
Rekommenderad:
Kontrollera Led's Brightness av Raspberry Pi och anpassad webbsida: 5 steg

Kontrollera Led's Brightness med Raspberry Pi och anpassad webbsida: Med hjälp av en apache -server på min pi med php hittade jag ett sätt att styra en LED: s ljusstyrka med en reglage med en anpassad webbsida som är tillgänglig på alla enheter som är anslutna till samma nätverk som din pi .Det finns många sätt på vilket detta kan göras
ESP8266 POV -fläkt med klocka och textuppdatering av webbsida: 8 steg (med bilder)

ESP8266 POV -fläkt med klock- och webbsida Textuppdatering: Detta är en variabel hastighet, POV (Persistence Of Vision), fläkt som intermittent visar tiden och två textmeddelanden som kan uppdateras "direkt". POV -fläkten är också en enda webbserver som låter dig ändra de två textmeddelandena
Hur man skapar en enkel webbsida med parenteser för nybörjare: 14 steg

Hur man skapar en enkel webbsida med parenteser för nybörjare: Introduktion Följande instruktioner ger stegvis vägledning för att skapa en webbsida med parenteser. Brackets är en källkodredigerare med huvudfokus på webbutveckling. Skapat av Adobe Systems, det är gratis och öppen källkodslicens
Node.js webbsida Del 2: 7 steg

Node.js webbsida Del 2: Välkommen till DEL 2 !! Detta är del 2 till min Node.js webbplatsapplikationshandledning. Jag delade upp denna handledning i två delar eftersom den skiljer dem som bara behöver en kort introduktion och de som vill ha en fullständig handledning på en webbsida. Jag kommer att gå igenom
ESP8266 -NODEMCU $ 3 WiFi -modul #2 - Trådlösa stift som styrs via WEBBSIDA: 9 steg (med bilder)

ESP8266 -NODEMCU $ 3 WiFi -modul #2 - Trådlösa stift som styrs via WEBBSIDA: En ny värld av dessa mikroberäkningar har kommit och det här är ESP8266 NODEMCU. Detta är den första delen som visar hur du kan installera miljön för esp8266 i din arduino IDE genom att komma igång -videon och som delarna i
