
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Redo att bygga världens bästa och mest interaktiva trafikljus? Bra! I denna handledning förklarar vi hur du kan bygga en själv med Arduino.
Nödvändiga komponenter:- Arduino (..duh)- LM317 Mosfet- 2x 60cm analoga RGB LED-remsor (12V)- PVC-rör (1m x 125mm)- Kablar (röda och svarta)- Metallplattor för ljuskåpor- Akryl för ljuset -ikoner (kolla flaticon.com för.svg-ikoner)- Spraycan svart och vit färg.- Eltejp- Alla nödvändiga lödningskomponenter- Display med erforderlig skärm (används inte i självstudien)
Steg 1: Steg 1: Gör Light-caps

Designen är verkligen upp till dig. Vi har gjort en 15x15cm keps för att hålla lamporna. Vi har klippt metallplattorna till rätt storlek och använt en metallböjare (nej, inte från Avatar) för att böja locken i rätt former. Bakplattorna gjordes av en annan komponent.
Steg 2: Steg 2: Förbered PVC -polen

Skär 2 hål i PVC-stolpen för att passa ljuskåporna. Använd sedan en svart färgspray för att måla allt svart. Om du vill kan du lägga till vita ränder på botten av stolpen (vanligt i Nederländerna).
Steg 3: Steg 3: Montering av RGB LED -remsor och sandblästring av akrylplattorna


Därefter måste du montera RGB LED-remsorna inuti ljuskåpan. Montera dem tätt runt locket och placera dem så nära framsidan som möjligt.
Därefter måste du sandblästra den valda symbolen på akrylplattan. Ta lite tejp och täck hela akrylplattan. Klipp sedan ut den form/figur du vill ha. Efter detta kan du sandblästra plattan för att få en frostat glasliknande effekt.
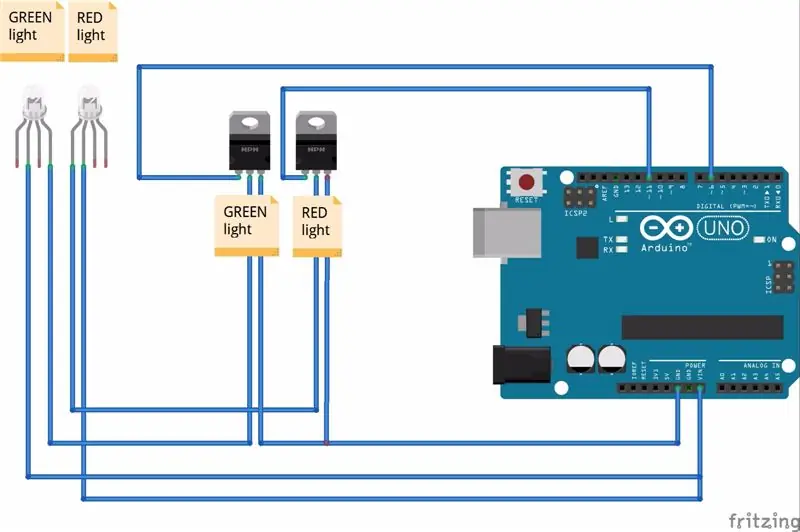
Steg 4: Steg 4: Anslut RGB LED -remsorna till Arduino

Nu kommer den knepiga delen: att ansluta RGB LED -remsorna till Arduino. När du ansluter stiften, se till att du sätter 12v på 12v på din remsa. Mellan varje färg, så röd eller grön, måste du lägga en mosfet. Anslut data från ledremsan till mitten av stiftet på mosfeten och vänster stift till din Arduino. Den högra stiftet måste gå tillbaka till marken på Arduino.
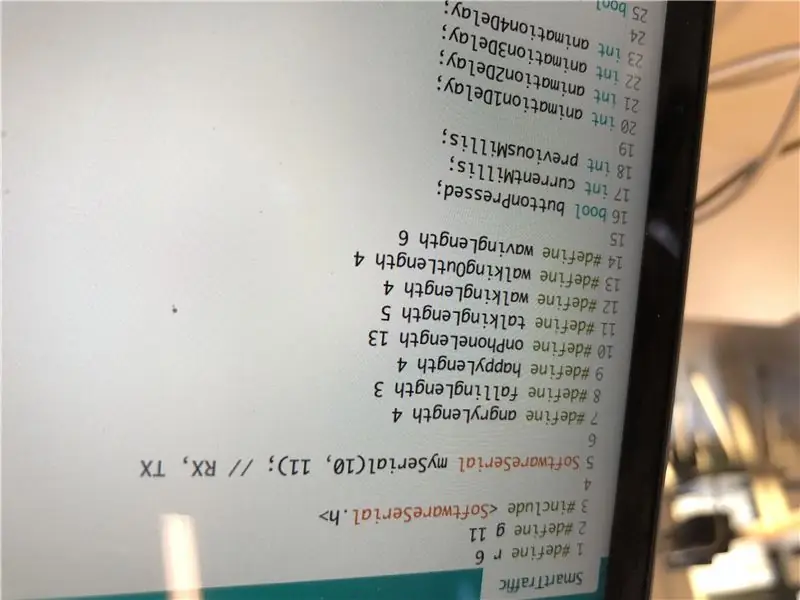
Steg 5: Steg 5: Skriv Arduino -koden

Denna Arduino -kod styrs av bluetooth, eftersom vi inte använde en intern skärm. Så koden styrs via bluetooth -meddelanden i loop () -funktionen.
#define r 6 #definiera g 11 #inkludera
SoftwareSerial mySerial (10, 11); // RX, TX
#define angryLängd 4
#define fallsLength 3 #define happyLength 4 #define onPhoneLength 13 #define talkingLength 5 #define walkingLength 4 #define walkingOutLength 4 #define wavingLength 6
bool -knapp Tryckt;
int currentMillis; int tidigareMillis;
int animation1Delay;
int animation2Delay; int animation3Delay; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = true;
int currentAnimationDelay;
void setup () {
// lägg din installationskod här för att köra en gång: pinMode (r, OUTPUT); pinMode (g, OUTPUT);
Serial.begin (9600);
mySerial.begin (38400); Serial.setTimeout (25); buttonPressed = false; currentMillis = 0; föregående Millis = 0;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; }
void loop () {
// fördröjning (20);
// lägg din huvudkod här för att köra upprepade gånger: osignerad lång strömMillis = millis (); if (buttonPressed == true) {if (animation1Done == false) {if (currentMillis - previousMillis> animation1Delay) {Serial.println ("0"); previousMillis = currentMillis; animation1Done = true; }} annars if (animation2Done == false och animation1Done == true) {if (currentMillis - previousMillis> animation2Delay) {Serial.println ("1"); previousMillis = currentMillis; animation2Done = true; }} annars if (animation3Done == false och animation2Done == true) {if (currentMillis - previousMillis> animation3Delay) {Serial.println ("2"); //Serial.println("ljud:grön "); previousMillis = currentMillis; animation3Done = true; lightRed = false; }} annat om (animation4Done == false och animation3Done == true) {if (currentMillis - previousMillis> animation4Delay) {previousMillis = currentMillis; animation4Done = true; Serial.println ("FLSH"); }}}
if (Serial.available ()) {
String str = Serial.readString (); if (str == "CMD: BUTTON_PRESSED") {
animation1Done = false;
animation2Done = false; animation3Done = false; animation4Done = false; animation5Done = false;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; Serial.println ("3"); buttonPressed = true; previousMillis = currentMillis; }
if (str == "RÖD") {
blockLight = false; lightRed = true; }
if (str == "GRÖN") {
blockLight = false; lightRed = false; }
if (str == "LJUS: GRÖN: AV") {
blockLight = true; analogWrite (g, 255); } if (str == "LIGHT: GREEN: ON") {blockLight = true; analogWrite (g, 0); } //Serial.println(str); }
if (blockLight == false) {
if (lightRed == true) {
analogWrite (r, 0); analogWrite (g, 255); } if (lightRed == false) {analogWrite (r, 255); analogWrite (g, 0); }}}
Rekommenderad:
Hur man gör ett fungerande trafikljus med en Auduino -tavla: 5 steg

Hur man gör ett fungerande trafikljus med en Auduino -tavla: Trafikljus är signalanordningar som vanligen används vägkorsningar, övergångsställen och andra platser för att kontrollera trafikflöden. Ett manuellt manuellt gasbelyst trafikljus var första i sitt slag och tekniken har förbättrats kraftigt
Buller trafikljus - DIY 3D -tryckt: 8 steg (med bilder)

Buller trafikljus - DIY 3D -tryckt: Alla människor vill arbeta i tystnad och det är viktigt att ha en bra arbetsmiljö. Tystnaden leder till ett effektivt arbete. Vi gjorde detta projekt för att nå detta förslag. Bullerljuset består av ett "trafikljus" som styr dB
6 år gammal skapar grundläggande trafikljus med repor för Arduino: 3 steg

6 år gammal skapade grundläggande trafikljus med repor för Arduino: Min son var redan nyfiken på mina Arduino -projekt. Han spelade ett tag med Snap Circuits och LEGOHe började också bygga några Scratch -projekt. Det var bara en tidsfråga för oss att spela med Scratch för Arduino. Detta är vårt första projekt. Ob
Interaktivt beröringsfritt ljus: 7 steg (med bilder)

Interaktivt beröringsfritt ljus: Hej alla! Jag vill dela med mig av projektet jag har arbetat med här. Jag blev inspirerad att experimentera med kapacitiv beröringsavkänning genom ett projekt på mitt universitet. Jag fick reda på denna teknik genom instruktioner och använde de saker jag lär mig
Hur man gör en trafikljus subwoofer. 6 steg (med bilder)

Hur man gör en trafikljus subwoofer .: snälla, stjäl INTE trafikljuset &. Som förare och fotgängare säger jag till dig att du bättre kan styra trafiken och sedan skaka dig hus eller bil med musiken du väljer. Men tur för mig hittade jag ett litet rött ljus i min nästa doo
