
Innehållsförteckning:
- Steg 1: Konfigurera klockavdelaren
- Steg 2: Skapa en Finite-State Machine (FSM)
- Steg 3: Kartläggning av sjusegmentsdisplayen
- Steg 4: Skapa komparatorn
- Steg 5: Konfigurera en timer
- Steg 6: Designa Pseudo Random Number Generator
- Steg 7: Skapa en omvandlare
- Steg 8: Sätta ihop allt i spelmodulen
- Steg 9: Extra problem
- Steg 10: Källfiler och begränsningar
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.



Denna instruerbara visar processen och modulerna som krävs för att skapa vårt matchande binära till decimala matchande spel. Inom 60 sekunder kommer användare att översätta och mata in så många slumpmässigt genererade decimaltal på sju segmentdisplayen till binär genom att växla omkopplarna och skicka med en gissningsknapp. När det är klart visas ett slutresultat och återställs för att spela igen.
Att förstå binära och snabba reflexer är fördelaktigt att göra bra, men återställningsknappen tillhandahålls om man direkt vill försöka igen.
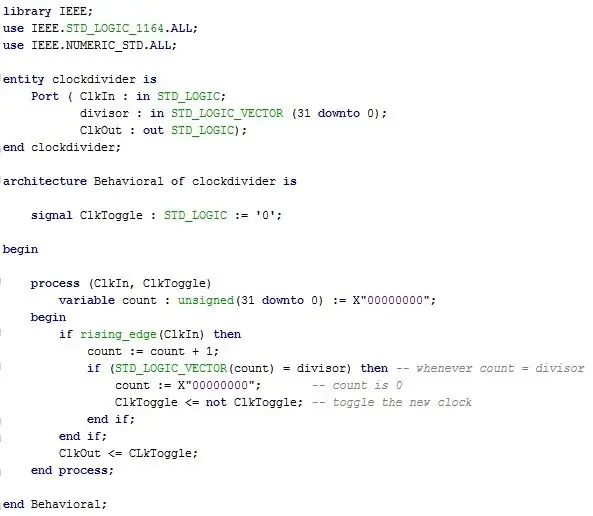
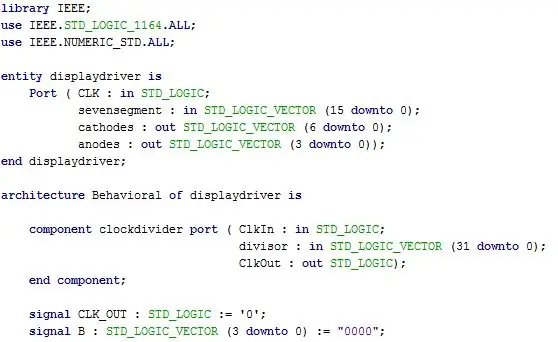
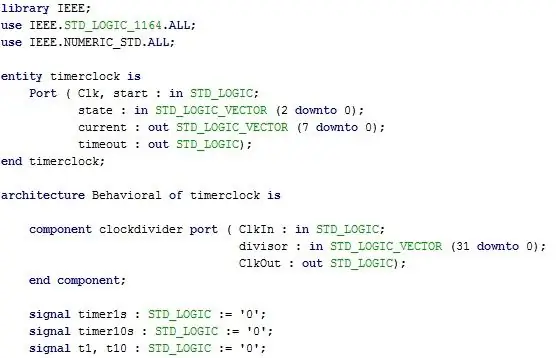
Steg 1: Konfigurera klockavdelaren
Ryggraden i hela detta projekt kommer från korrekt synkronisering av alla delar i detta gizmo. Vår Finite State Machine använder den interna klockan, men den sju segmentiga displayen och timern måste använda en ändrad version av klockan.
Denna "nya klocka" kommer från att dela den interna klockan med en önskad period för att uppnå en viss frekvens som behövs för varje specifik komponent. Detta har gjorts i tidigare labb och av erfarenhet vet vi att timern har "ens" -siffran inställd på 0,1 Hz, och "tio" -siffran är 1 Hz
Ingångar: ClkIn, divisor (32 bit)
Utgångar: ClkOut
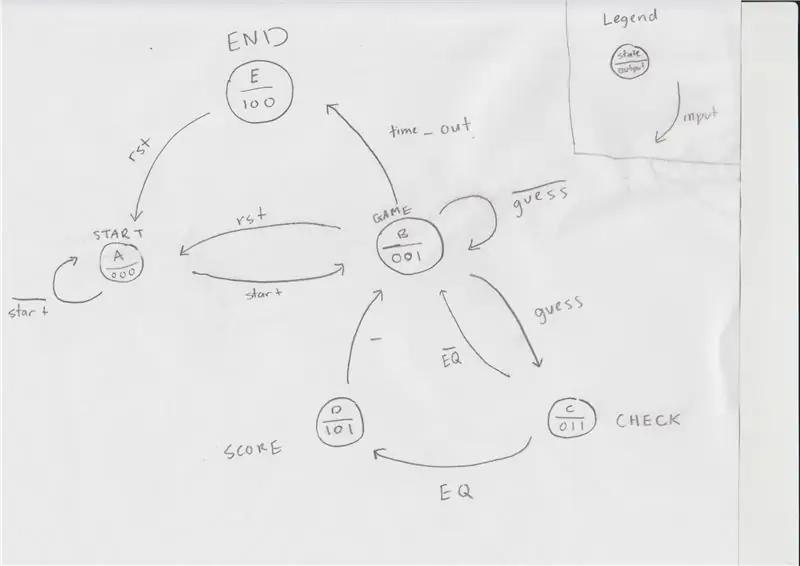
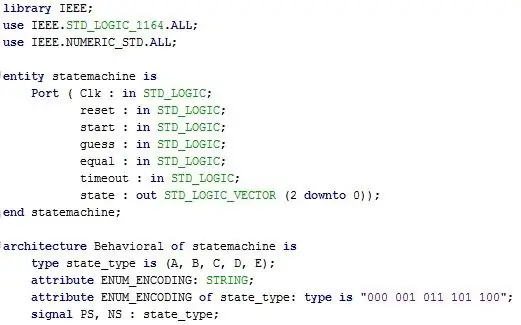
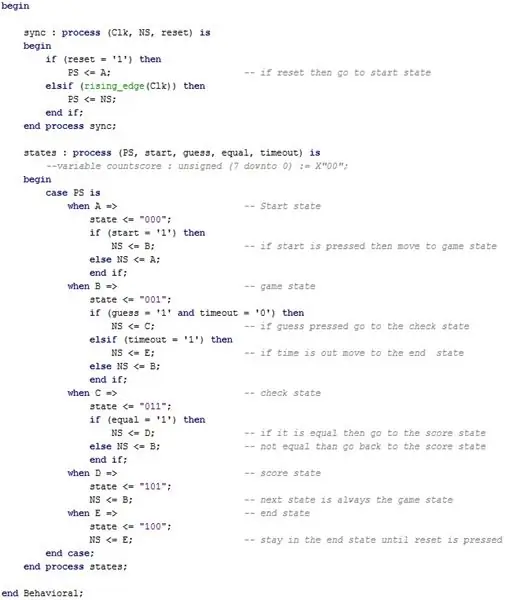
Steg 2: Skapa en Finite-State Machine (FSM)



I vår Finite-State Machine bestämde vi att fem tillstånd (Start, Display, Check, Score och End) skulle vara nödvändiga med fem ingångar (start, reset, gissa, lika, timeout). Den enda utmatningen i vår tillståndsmaskin är ett 3 -bitars tal som representerar vilket tillstånd användaren är i (000, 001, 011, 101, 100) med avseende på tillstånden nedan.
Kom ihåg att en Finite State Machine faktiskt inte förfunktionerar nedanstående funktioner, istället berättar den bara vilket tillstånd programmet är på och vad. Vad som faktiskt händer bestäms av toppmodulen som förklaras nedan.
Starttillstånd (000)
Starttillståndet är där användaren kommer att börja tills startingången är hög, detta är också det tillstånd som kommer att uppnås när återställningsknappen trycks in.
Game State (001)
Speltillståndet är början på spelet, där slumpmässigt tal genereras och användaren växlar växlarna för att skapa en ingång. När gissningsknappen trycks in flyttas spelet till kontrollläget.
Kontrollera tillstånd (011)
Detta tillstånd är där jämförelsen används, vilket kommer att jämföra värdena för användarens inmatning och det slumpmässigt genererade talet. Om inlämningen är korrekt är lika värde högt och FSM går till poängläget; men om inlämningen är felaktig återgår FSM till visningsläget tills inlämningen är korrekt.
Detta kontrollläge sker relativt snabbt jämfört med de andra, eftersom det bara händer så länge kontrollknappen trycks in
Poängtillstånd (101)
Eftersom lika värde är högt var inlämningen korrekt. I detta tillstånd kommer poängvärdet att öka med en och ett nytt nummer genereras för användaren att mata in. Detta nya nummer för oss tillbaka till startläget där användaren återigen kommer att växla omkopplare.
Sluttillstånd (100)
När timern på 60 sekunder har gått är timeout -ingången hög och användaren når slutläget där slutresultatet visas. Återställningsingången kommer sedan att tryckas och FSM startar om vid startläget igen.
Ingångar: Clk, första, start, gissning, lika, timeout
Utgång: tillstånd (3 bitar)
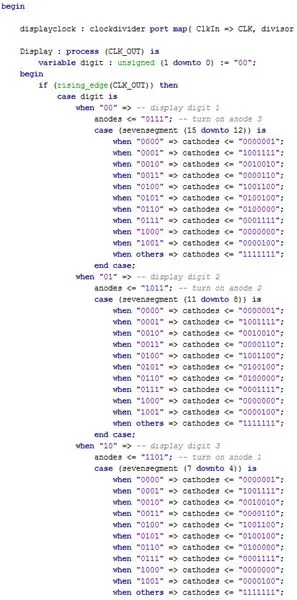
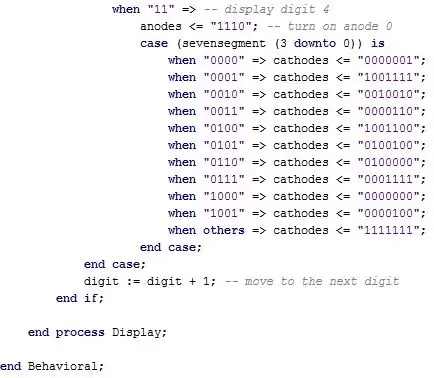
Steg 3: Kartläggning av sjusegmentsdisplayen



Sju segmentdisplayen är en viktig del av hela projektet eftersom de två första siffrorna på skärmen används som utmatning av slumptalsgeneratorn, medan de två sista siffrorna är timern. Även om vi har implementerat ett exempel på detta i det sista labbet när det gäller att ha siffror på skärmen, visades det i hexadecimal. För att åtgärda problemet använde vi en omvandlare och klockavdelare som förklaras närmare nedan.
Displayen visar alla 0: orna tills FSM går in i spelläget; men i slutläget ska displayen bara visa användarens poäng.
Eftersom vi använder alla fyra siffrorna i displayen med sju segment måste vi cykla genom varje anod tillräckligt snabbt vid 300 Hz för att uppfattas som alltid tänd.
Ingångar: Clk, sju segment
Utgångar: katoder (7 bitar), anoder (4 bitar)
Steg 4: Skapa komparatorn

Denna delmodul används i kontrollläget när det gäller hur den jämför den 7 -bitars inmatade gissningen mot det faktiska decimalvärdet.
Vi hade en if -sats som utvärderade både ingångar och två utgångar beroende på om lika värde var högt eller lågt. Så viktig som den här modulen är, är det överlägset ett av de enklare programmen att utforma i detta projekt.
Ingångar: switchar (8 bitar), nummer (8 bitar)
Utgång: EQ
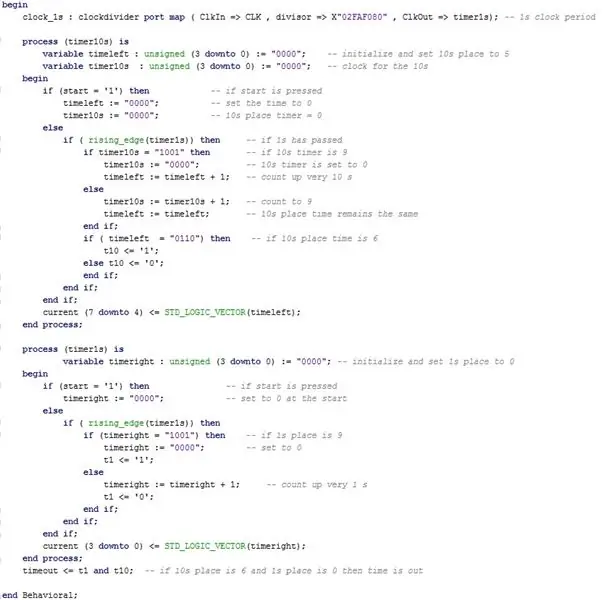
Steg 5: Konfigurera en timer


Vår timer är i huvudsak två olika räknare som ökar i olika takt. En räknare i "ens" -värdet (den första sju segmentvisning) och en räknare för "tio" -värdet (andra siffran på sju segmentvisning). Varje siffra är baserad på klockans stigande kant, och när räknaren når 60 sekunder kommer time_out att vara hög och spelet kommer att avslutas och återgå till startläget.
Ingångar: Clk, tillstånd (3 bit), start
Utgångar: Ström (8 bit), timeout
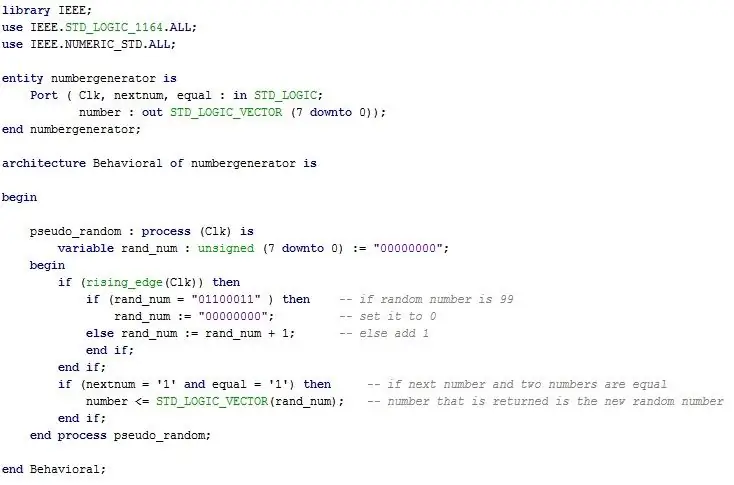
Steg 6: Designa Pseudo Random Number Generator

En annan alternativ metod för en talgenerator specifikt för detta fall är att ha en upprepningsräknare från 0-99 (i binär) som matar ut det räknade talet när ingången är hög, eftersom detta skulle ta bort behovet av att använda en LFSR.
Siffran ändrar varje stigande kant på den interna klockan (10 nanosekunder) och går igenom alla 100 siffror på en mikrosekund. När användaren vill ha ett nytt nummer från nummergeneratorn, matar det ut det nummer det var på, Även om denna process inte är helt slumpmässig är sannolikheten för att hitta relaterade utdata från denna process tillräckligt låg för att vara pseudo-slumpmässig.
Ingångar: Clk, changenum, lika
Utgångar: antal (8 bitar)
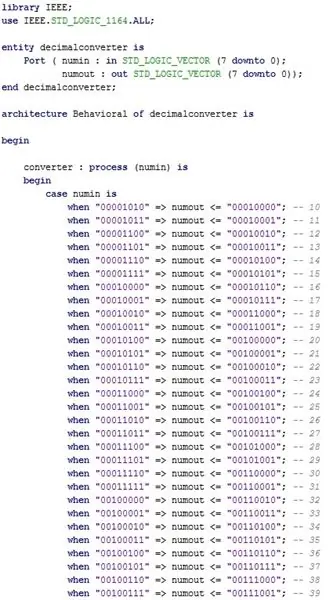
Steg 7: Skapa en omvandlare

En nödvändig komponent är omvandlaren, som vi använde för att visa decimaltal på sju segmentdisplayen istället för den ursprungliga hexadecimalen. Även om båda siffrorna är baserade på ett 7 -bitars binärt tal, skapade vi en hel modul för att konvertera hexadecimal till decimal.
Till exempel, om vår slutresultat för poängen var 0010001 (sjutton), skulle den sju segmentiga displayen visa det hexadecimala värdet 11, istället för decimaltalet 17.
Ingång: Numin (8 bitar)
Utgång: Numout (8 bitar)
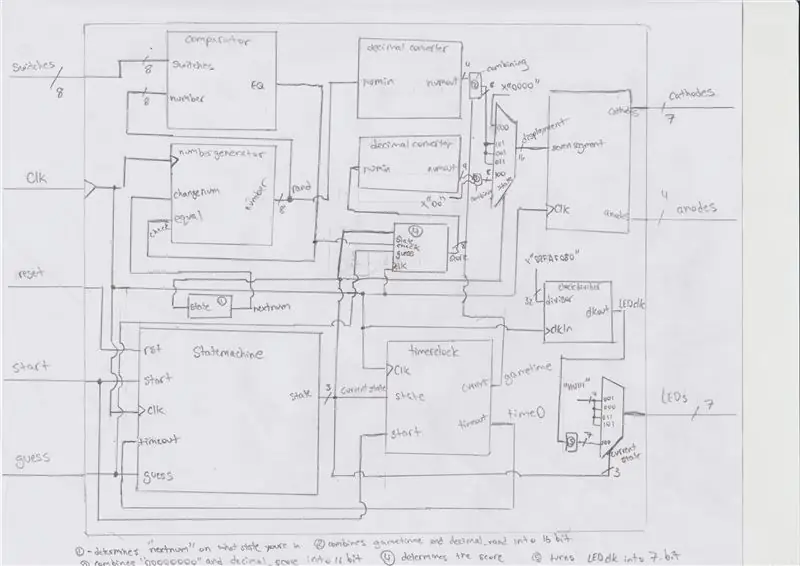
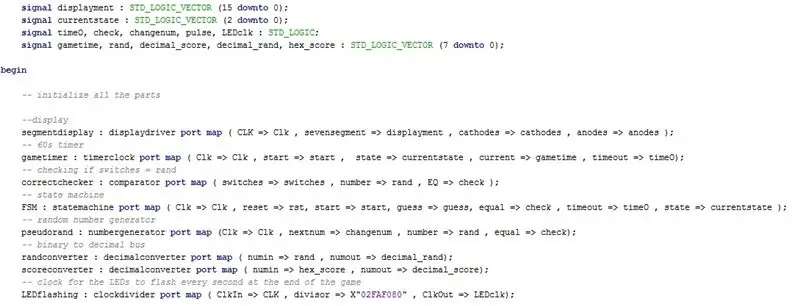
Steg 8: Sätta ihop allt i spelmodulen




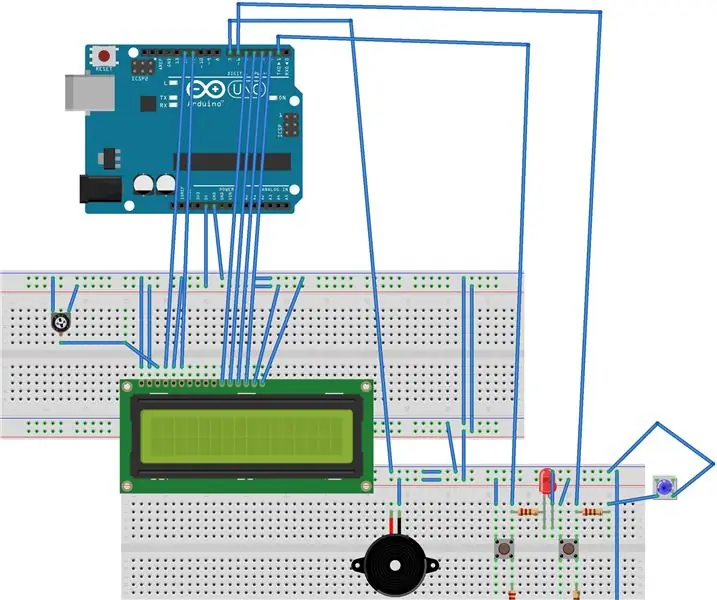
För våra komponenter använde vi de nödvändiga omkopplarna 0-6 för användaren att växla, med de tre knapparna för att fungera som användarinmatningar för start, återställning och gissning. De sju segmenten display och klockkomponenter är också komponenter vi har gjort från tidigare labb men var tvungna att ändra för att passa detta projekt.
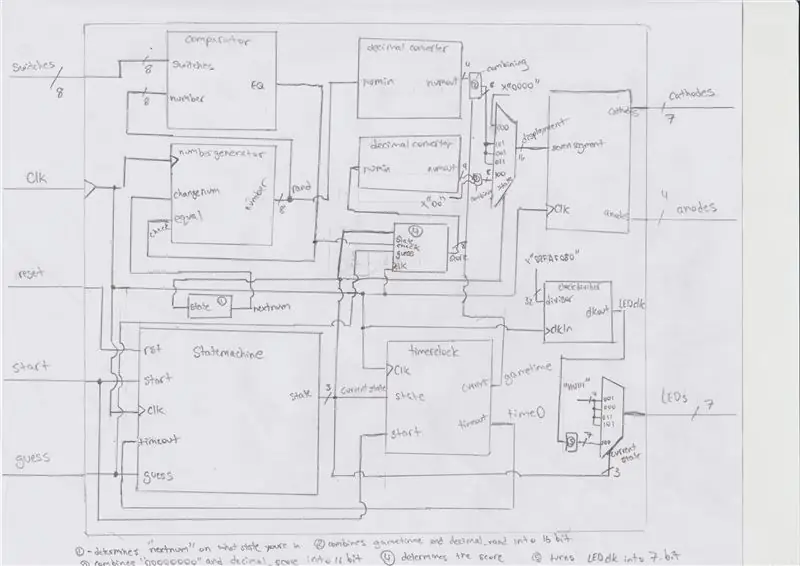
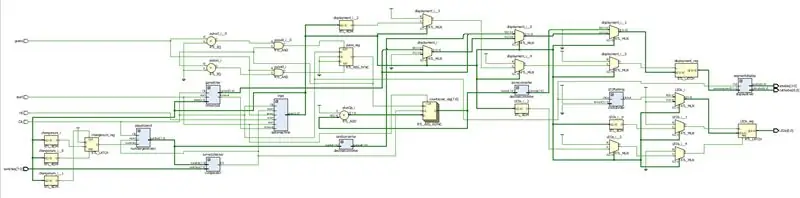
Vi delade upp det här projektet i de sex modulerna som visas ovan för att bryta ner hela gizmo i många arbetsdelar, men sättet de är anslutna är ganska invecklat och visas från den svarta rutan bilden bifogad.
Medan spelet pågår tänds 7 lysdioder för att meddela användaren vilken som byter till användning, och när spelet slutar programmerade vi också lysdioder för att blinka
Ingångar: switchar (8 bitar), Clk, reset, start, gissning
Utgångar: katoder (7 bitar), anoder (4 bitar), lysdioder (7 bitar)
Steg 9: Extra problem
Även om endast sju switchar används i det här spelet, har koden ställts in som ett 8 bitars nummer. Vi gjorde detta för att få en mer bekväm komparator som skulle jämföra dessa 8 bitar med det 8 -bitars tal som vi genererade från slumptalsgeneratorn.
Poängen gav oss också lite besvär i början eftersom vi bestämde oss för att öka en poäng när FSM var i poängläge; men vad som hände istället var att poängen fortsatte att öka så länge staten var på, vilket gav oss en orimligt hög poäng vi inte kunde hantera. Vi fixade detta genom att lägga till en pulssignal som var synkroniserad med klockans stigande kant, som ses i koden i steg 8.
Slutligen tog timern mycket tid att felsöka eftersom det skulle snedvrida vår sju segmentvisning när den räknade ner, så vi var tvungna att ändra den från att räkna ner från 60 till att räkna upp från 0.
Steg 10: Källfiler och begränsningar
Om du hellre vill dra från våra källfiler istället för att skapa dina egna, här är de. Begränsningsfilen ingår också.
Rekommenderad:
Corona -spelet i Scratch: 4 steg

Corona -spelet i Scratch: Hej vänner, jag har skapat ett spel i grunden för att berätta vikten av att använda desinfektionsmedel och mask i detta " Ny Normal " på ett roligt och lärande sätt. Sprit som används: EarthDoctorCorona virusSanitizerflaskaMask
CPE 133 Final Project Decimal to Binary: 5 Steg

CPE 133 Final Project Decimal to Binary: Binary Numbers är en av de första sakerna som kommer att tänka på när man tänker på digital logik. Binära siffror kan emellertid vara ett svårt koncept för de som är nya. Detta projekt kommer att hjälpa dem som är både nya och erfarna med binära tal
Memento -spelet: 7 steg (med bilder)

Mementospelet: Du känner säkert till de spel där spelaren memorerar en sekvens av färger och ljud och måste spela upp dem, eller hur? Mementospelet lägger till priser för extra kul! När en spelare når en förutbestämd poäng, vinner de spelet och rutan öppnas, återkommer
Spela Simon -spelet på din skjorta: 5 steg

Spela Simon -spelet på din skjorta: Har du alltid velat spela Simon -spelet på din skjorta? Jag också! I den här instruktören visar jag dig hur du gör en version av Simon -spelet som du kan spela genom att röra din skjorta med en Makey Makey
"Ninja Dollar" spelet för Arduino: 3 steg

"Ninja Dollar" spelet för Arduino: Ett annat tv -spel för arduino. Det är ett bra spel som är mer avancerat än det senaste jag publicerade. Varför är det mer komplext än andra? Det är mer komplext eftersom det här kan hoppa och skjuta och ha en ljudljus och en ny point cont -metod
