
Innehållsförteckning:
- Steg 1: Ladda ner Unity3D
- Steg 2: Starta Editor
- Steg 3: Bläddra i tillgångsbutiken
- Steg 4: En varning om piratkopiering
- Steg 5: Bli organiserad
- Steg 6: Förhandsgranska tillgångar
- Steg 7: Terräng: Skapa en grundläggande terräng
- Steg 8: Ett alternativt sätt att skapa terräng
- Steg 9: Terrängverktygssats, vår hjälte
- Steg 10: "Låt det vara textur"
- Steg 11: Förfina din terräng
- Steg 12: Vatten, vatten, vatten
- Steg 13: (Valfritt) Tidal Erosion
- Steg 14: Låt oss prata om himmel
- Steg 15: Belysning och statiska objekt
- Steg 16: Teknisk information om belysning
- Steg 17: Dimma är din vän
- Steg 18: Mother Nature Calls
- Steg 19: Fler träd, men också gräs
- Steg 20: Lägga till lösa detaljer
- Steg 21: De viktigaste detaljerna
- Steg 22: Banor och vägar
- Steg 23: Ocklusion och statiska objekt
- Steg 24: Efterbearbetningsstack
- Steg 25: Beräkningsbelysning … Återigen …
- Steg 26: Slutliga överväganden: Partiklar
- Steg 27: Grattis
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Unity3D Game Engine ger ett utmärkt ramverk för en blivande speldesigner, som dig själv, för att skapa fantastiska och detaljerade spelnivåer utan absolut programmering! Denna guide visar dig steg-för-steg-instruktioner för att skapa en fantastisk miljö med låg polygon (låg-poly) i bara några steg. Det första är det första. du vill ladda ner en kopia av Unity3D om du inte har den. Oroa dig inte, det är helt gratis för entusiaster!
Steg 1: Ladda ner Unity3D

Om du redan har en kopia av Unity3D, hoppa gärna över det här steget! Om du inte gör det ska vi ladda ner det innan vi sätter igång.
Gå vidare till Unitys webbplats för att ladda ner din kopia. Fyll i de formulär som krävs och ladda ner Unity. Kör igenom installationsprogrammet. Åtminstone rekommenderar jag att du väljer "Standardtillgångar" och "Dokumentation". Utöver det, välj gärna valfritt antal valfria paket och fortsätt.
Steg 2: Starta Editor


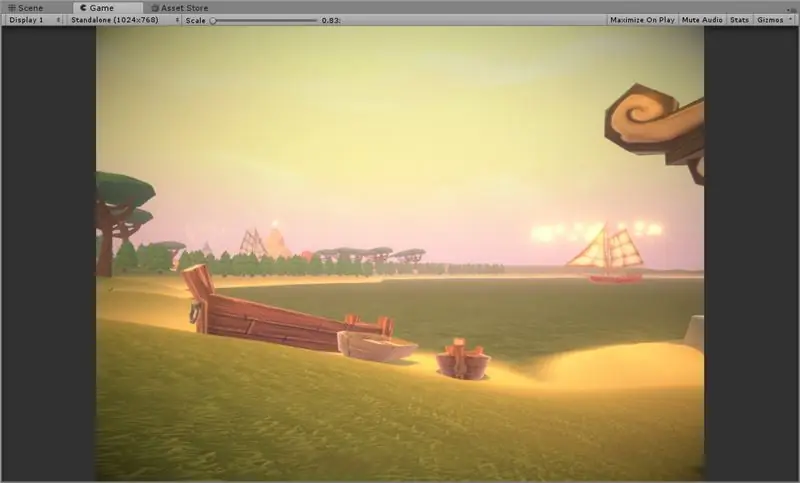
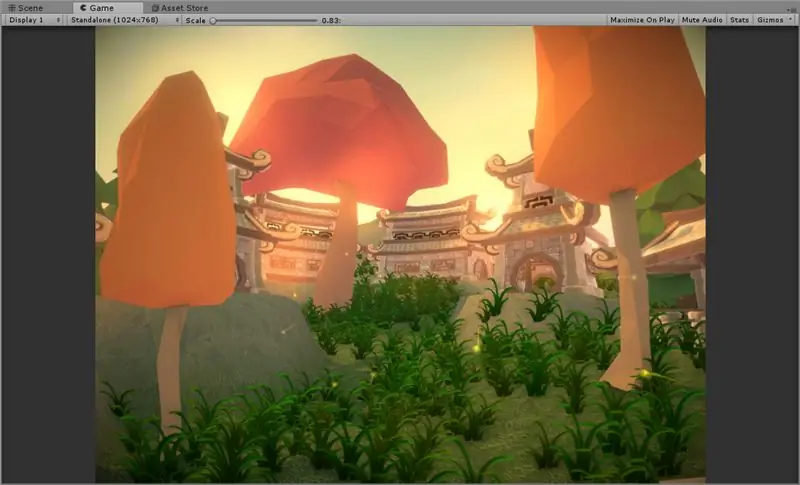
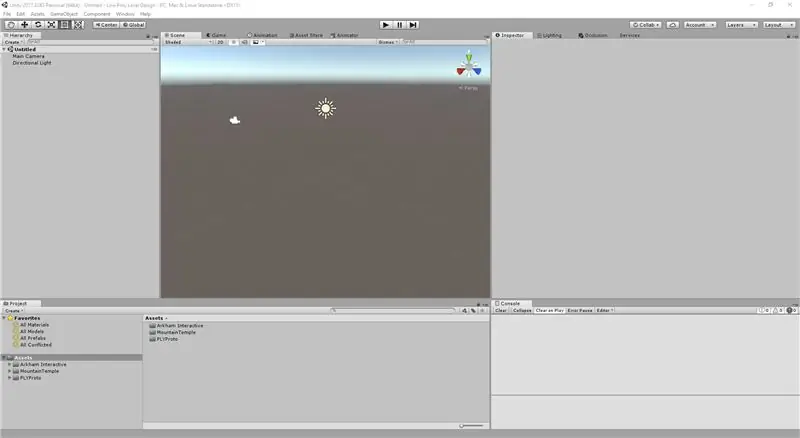
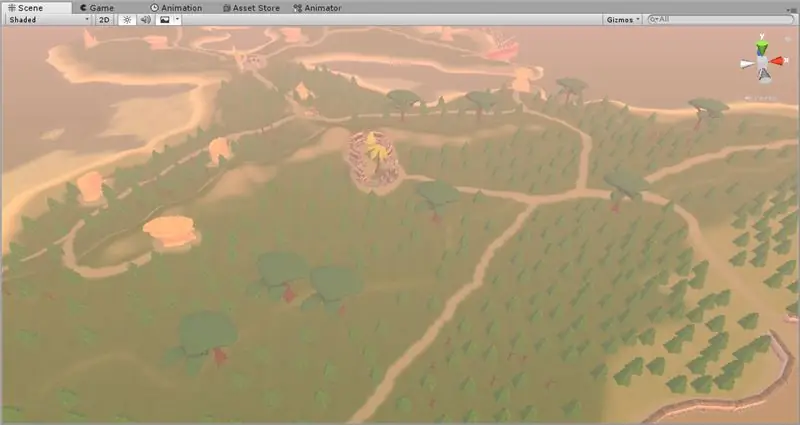
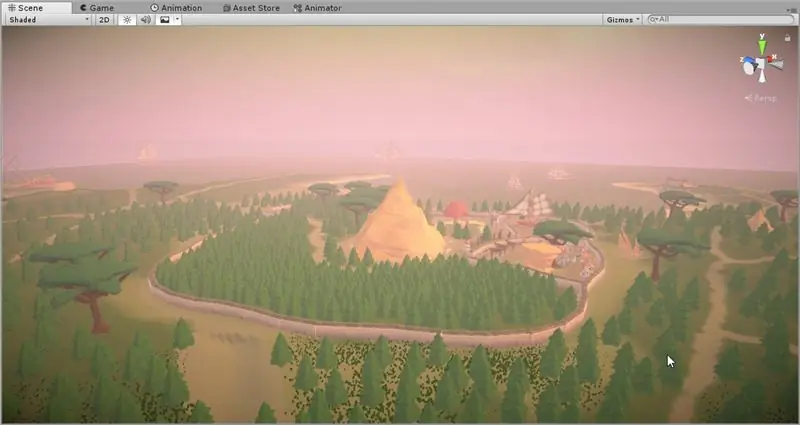
Nu när du har Unity, starta redigeraren. När den väl har öppnats ska den se ut lite som min. Nu kommer vi att komma åt tillgångsbutiken för att hitta några gratis tillgångar (eller köpa några, som jag) för att använda för vår nivådesign. Kom ihåg att vi ska designa en lågpoly-miljö, så vi vill ha lågpoly-tillgångar. Om du inte är säker på hur det ser ut, ta en titt på bilden som ingår i det här steget för att få en idé.
Vad är Low-Poly, frågar du?
- Mycket få polygoner, vilket är de former som utgör ett nät.
- Mycket minimal färgning, ofta platt färg istället för en högupplöst textur.
Varför skulle vi använda låg poly när vi har [sätt in namn på fantastiska grafikkort]? Tja, låg poly är ett utmärkt speldesignsteg för att lära sig grundläggande nivålayouter med en tilltalande estetik. Dessa miljöer har ofta intensiva färger men är inte överväldigande och kan användas för att framkalla känslan av ett retrospel utan att faktiskt prenumerera på den gamla grafiken som sådana spel kan ha haft.
Steg 3: Bläddra i tillgångsbutiken

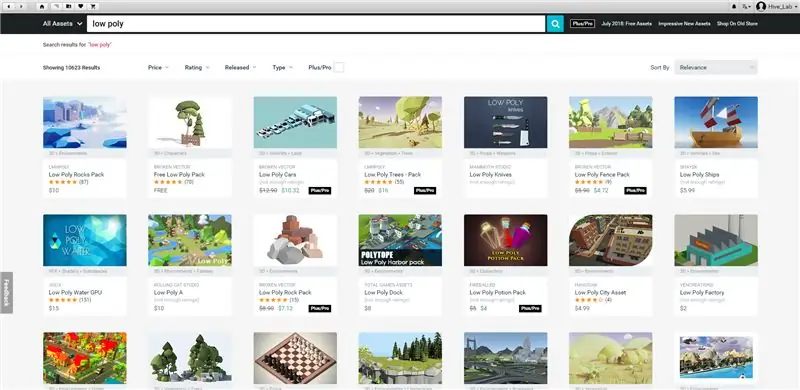
Hur som helst, låt oss öppna tillgångsbutiken. Överst väljer du "Fönster"> "Tillgångsbutik" för att öppna tillgångsbutiken. Du borde se något som bilden ovan. Jag har sökt efter Low Poly och valt ut några modeller att visa upp här, som ett bevis på att du kan slutföra denna guide utan en enda kostnad. Efter att själv ha arbetat med sådana här projekt kommer jag att använda en samling betalda tillgångar. Jag kommer att inkludera information om dem i slutet av denna handledning, om du tänker köpa dem också!
Välj en samling tillgångar eller två och gå vidare till nästa steg. Helst vill du välja tillgångar från följande kategorier.
- Vegetation (träd, buskar, gräs)
- Byggnader (stad, by eller förfallna)
- Modeller (spadar, axlar, verktyg, etc)
- Djur (du vet, som djur?)
När du känner att du har uppfyllt dessa kategorier tillräckligt, gå vidare till nästa steg. Kom ihåg att det inte finns för mycket tillgångar! Bli tokig:)
Steg 4: En varning om piratkopiering

Detta är en ansvarsfriskrivning angående piratkopiering. Det kan vara frestande att försöka hitta betalda tillgångar online gratis. Jag kommer dock att avskräcka dig från detta av två skäl:
- Oftast är det du laddar ner ett virus. Ja, jag vet att du är en expert på internet, men jag säger bara.
- Utvecklarna av dessa tillgångar är vansinnigt begåvade artister som lägger mycket arbete på sina produkter.
Om du väljer att inte lyssna, överväga åtminstone att köpa deras tillgångar om du gillar dem tillräckligt. Detta stöder inte bara ditt arbete, men så småningom kan du på ett lagligt sätt marknadsföra ditt arbete utan chans till rättsliga åtgärder.
Okej, varningssteget för vuxna är över. Låt oss bli upptagna.
Steg 5: Bli organiserad


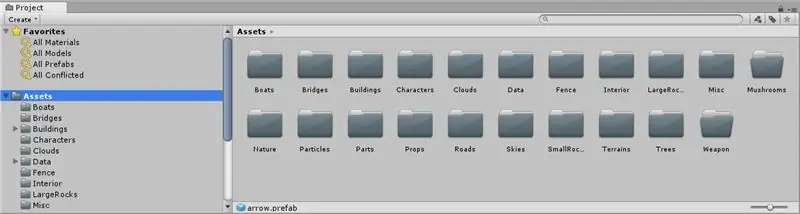
När du importerar många paket från butiken kommer du att märka att många tillgångar har sina egna mappar uppkallade efter vem som gjort dem. Enligt min erfarenhet kan jag föredra att konsolidera mina tillgångar i grupper medan jag lämnar dem i sina ursprungliga mappar. I det här steget skapade jag en mapp för varje kategori tillgångar jag har, vilket gör att jag kan få bättre kreativ kontroll över min miljö
Det här steget är valfritt, men jag rekommenderar starkt att du gör det innan du fortsätter. Det finns inget mer irriterande som insåg "Oh wow jag glömde helt bort den här mappen som jag laddade ner full av fantastiska tillgångar" och att manuellt måste radera scenobjekt senare för att integrera dem.
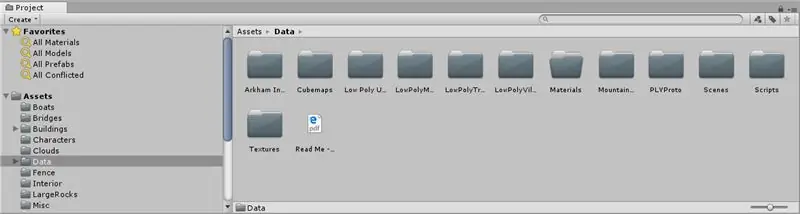
Jag har också skapat en mapp som heter "Data" där jag lagrar återstående tillgångsdata som jag inte är säker på att jag kan ta bort. Detta kan inkludera material, texturer eller PDF -filer och dokumentation.
Steg 6: Förhandsgranska tillgångar
Detta hjälper dig att få en känsla för de olika konstnärliga stilar du kommer att arbeta med. Det är möjligt att du kanske inte gillar stilarna hos en viss artist, och det här är din chans att ta bort dessa tillgångar i förväg. Om du inte är säker på hur en tillgång ser ut drar du bara in den i din scen! Se videon för mer hjälp.
För att navigera i 3D -scenen, navigera till fliken "Scen" högst upp och öppna den. Håll sedan ned högerklicka och använd "WASD" på tangentbordet för att flyga runt. Du kan trycka på skift för att gå snabbare om du är långt borta. Ett annat tips, om du trycker på F när som helst kommer motorn att fokusera objektet i vilket fönster du befinner dig i. Med andra ord, för musen över scenvyn och tryck på F medan ett objekt är markerat så flyger det du över till det. Om du gör detta med musen över hierarkin till vänster markerar det objektet i din lista.
Se min video högst upp för mer hjälp med detta.
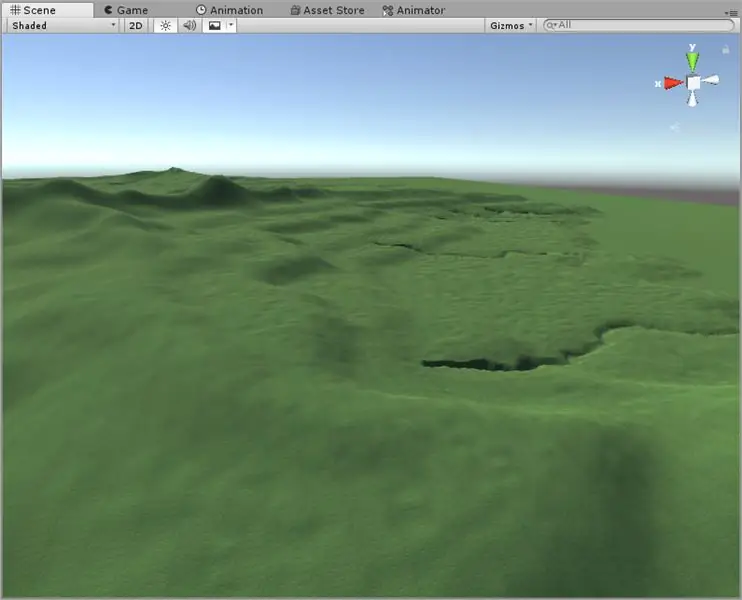
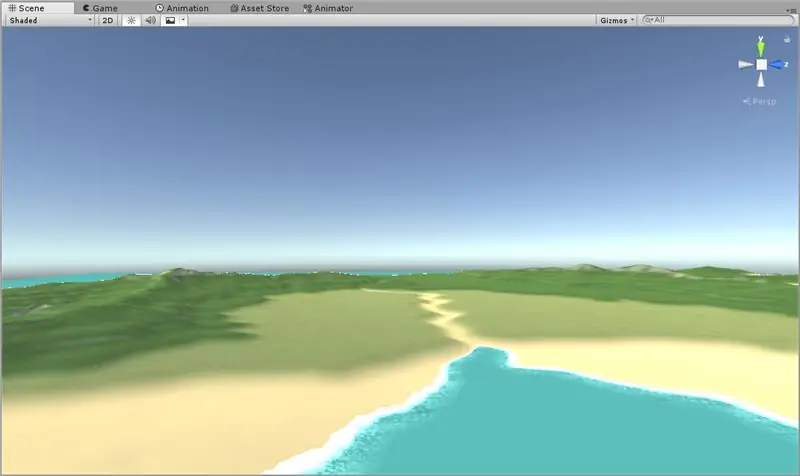
Steg 7: Terräng: Skapa en grundläggande terräng
Vi ska skapa en grundläggande terräng. Unity ger oss en fantastisk verktygssats för att arbeta med dessa terräng, inklusive skulpterings- och formverktyg för att göra vilken terräng du vill. Gå först till "GameObject"> "3D Object"> "Terrain" för att skapa en terräng. Håll muspekaren över din scenvy och tryck på 'F' för att hitta den.
Se mina videor högst upp för hjälp. Därefter vill du skala terrängen och måla några berg. I den andra videon visar jag hur man applicerar en grässtruktur på terrängen för att ändra den från vitt (vilket är svårt att se) till ett vackert mörkt gräs. Sedan ändrar jag terrängstorleken till 1024x1024, men du kan gärna lämna den på 500x500. Slutligen väljer jag terränghöjningsverktyget och bråkar med inställningarna för att få det att måla liten förhöjd terräng.
Ta dig tid att bekanta dig med de olika verktygen. Du kan använda plattverktyget för att platta ut terräng till en viss höjd. Tryck på Skift med verktyget utrustat och vänsterklicka för att välja en höjd. När du klickar kommer terrängen att skjutas mot den höjden. Du kan använda dessa verktyg för att skapa några grundläggande terrängfunktioner.
Vi vill ha berg, men inte stora. Vi vill också ha små förändringar i höjden i terrängen för att hålla den intressant. När du känner dig redo, gå vidare till nästa steg.
Steg 8: Ett alternativt sätt att skapa terräng


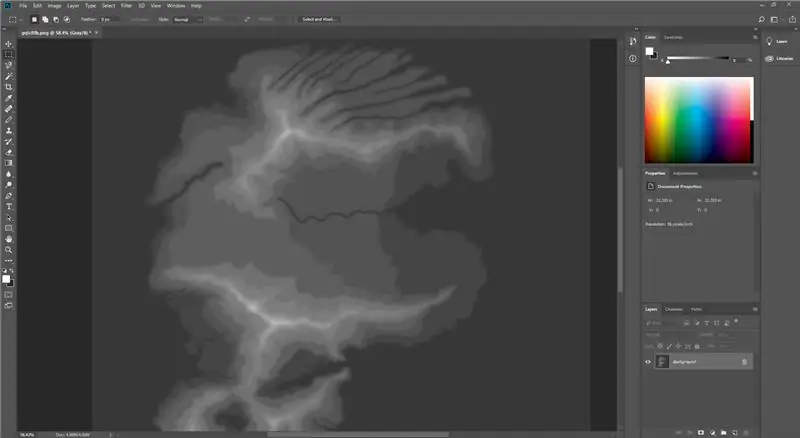
Du kan också använda höjdkartor för att skapa en terräng med ett verktyg som Photoshop. Unity kan importera "rå" filformat som en metod för att välja terränghöjd. För att göra detta, öppna Photoshop och skapa en bild med exakta mått på din terräng. Terrängen måste ha en effekt av två storlekar, till exempel 512, 1024, 2048, etc och ställ in bildtypen till gråskala och RGB8. Sedan kan du helt enkelt måla mellan vitt och svart för att välja terränghöjd.
I det här fallet hittade jag en höjdkarta på Google Image för en ö, och jag importerade till Photoshop. Spara sedan det som ett RAW -bildformat och gå tillbaka till Unity. Följ videon ovan för följande steg:
- Välj terrängen i hierarkin.
- Gå till fliken Inställningar i inspektören.
- Rulla ner till "Importera rå".
- Välj din Photoshop -bild.
- Se till att du ställer in storleken på både din terräng och källbilden (om den inte upptäcks automatiskt).
Observera att "Byteorder" avser systemet du skapade filen i. Om du skapar den i en Windows Photoshop väljer du "Windows". Annars väljer du "Mac".
Se min skärmdump ovan? Lägg märke till hur terrängen är väldigt tuff. Vi kommer att använda utjämningsverktyget för att få det att spela bra. Bildens vänstra sida visar mitt utjämnade avsnitt, och det högra är ojämnt. Ta en kaffe, ställ in den borststorleken till max, opaciteten till max, och börja jämna ut:) Vi ses i nästa steg.
Steg 9: Terrängverktygssats, vår hjälte

Jag rekommenderar starkt Terrain Toolkit för detta nästa steg. Det finns gratis i tillgångsbutiken! Det ger oss enorm kontroll över terrängform och struktur. Vi kommer att använda den för nästa steg för att applicera textur på våra backar och mark, samt jämna ut och erodera vår terräng för att ge den en mer naturlig känsla.
Roligt faktum: Den här verktygssatsen skapades ursprungligen 2009 och var aldrig tillgänglig i tillgångsbutiken, som man talar om från mun till mun. Nu finns det i affären, och du har tur. Det är ett fantastiskt verktyg och är mycket gratis!
Välj din terräng i hierarki och välj sedan "Lägg till komponent" längst ner under inspektören, skriv sedan in "Terrängverktygssats" och välj den. Det kommer att bifoga skriptet till objektet. Se min video ovan för hjälp med detta! I det här fallet applicerar jag några släpningar för att hjälpa till i min grova terräng. Du kan också leka med erosionsfunktionerna för att skapa mer naturliga terräng.
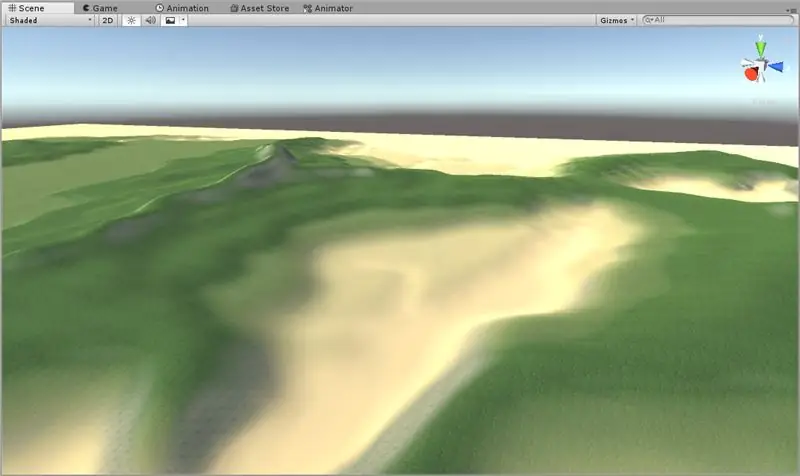
Steg 10: "Låt det vara textur"
Vi ska procedurmässigt strukturera vår terräng nu. Vi kunde sitta där och måla texturerna för hand, och hej, om du är dedikerad nog, gå på det. Men jag är inte. Jag är väldigt lat. Så vi ska använda Terrain Toolkit. I min video ovan ser du mig lägga till texturer i terrängen. Jag använder sedan Terrain Toolkit för att välja de olika höjder som varje textur äger rum i. Du ser att jag nu har sandstränder och gräsbevuxna terräng!
Steg 11: Förfina din terräng

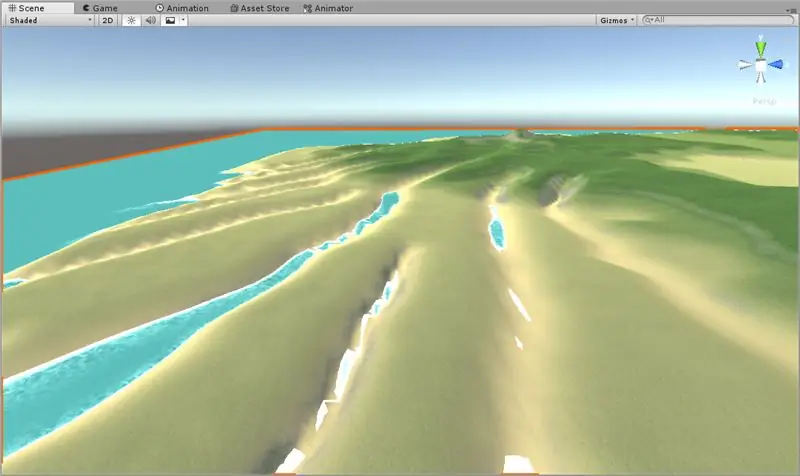
Vi ska förfina terrängen nu. Saken är att din terräng efter textureringen kanske fortfarande inte ser helt rätt ut. Min hade mycket klippor som gick ner till där vattenlinjen kommer att vara. Så jag tillbringade lite tid med att använda utjämningsverktyget och återanvända textureringen för att få saker att se snyggare ut. Ta en titt på vad jag gjorde och försök att följa med. Jag är säker på att du kommer att göra det bra.
Du ser att jag nu har någonstans för mig att lägga vatten. Jag tycker personligen att vatten är ett bra sätt att hjälpa en scen att känna sig oändlig, eftersom vattnet sträcker sig till horisonten och får användaren att känna att de verkligen är på en ö. På tal om vilket … nästa steg är vatten!
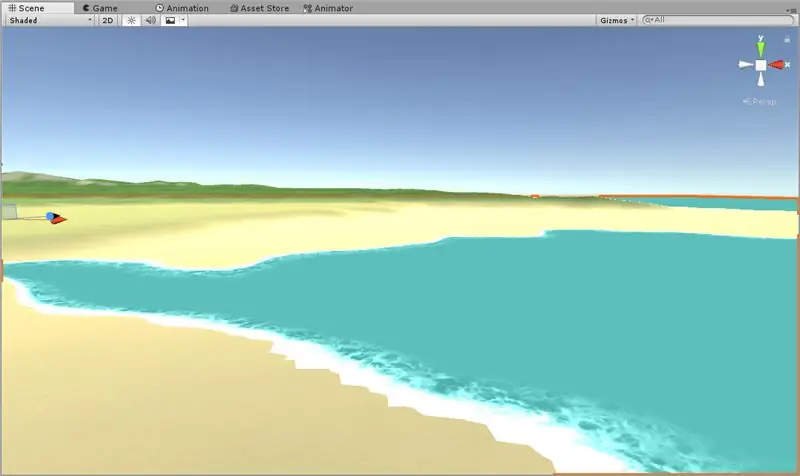
Steg 12: Vatten, vatten, vatten


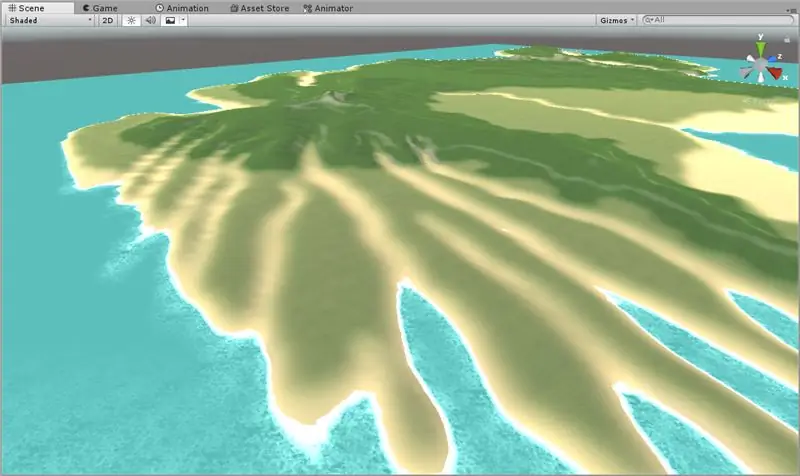
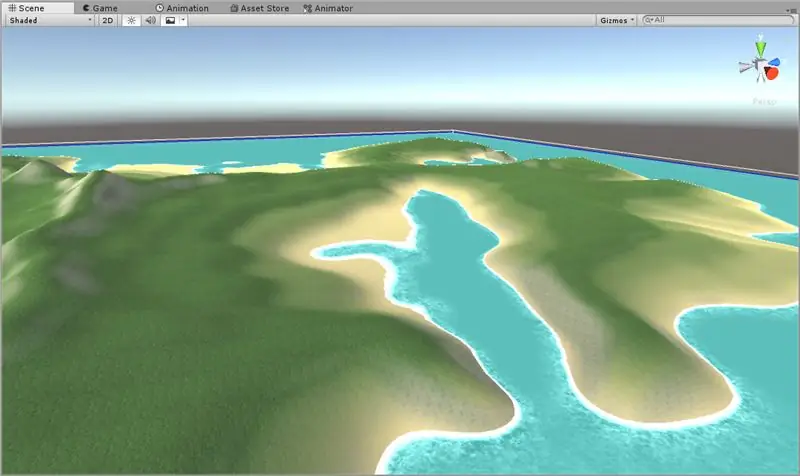
Jag hittade lite gratis lågpoly-vatten i tillgångsbutiken. Du kan antingen hitta din egen, eller om du är riktigt avancerad, gör det. Men det är inte för denna handledning, så jag gick bara med min lata väg och hittade några, gratis. Nu ser du att det finns vatten runt min ö!
Du kommer att märka att vissa områden klarade sig bra med vattnet. Andra.. inte så mycket. Så vi kommer att ta lite tid under det här steget att förfina strukturen i terrängverktygssatsen och använda terrängverktygen för att jämna ut saker för att hjälpa till.
Steg 13: (Valfritt) Tidal Erosion



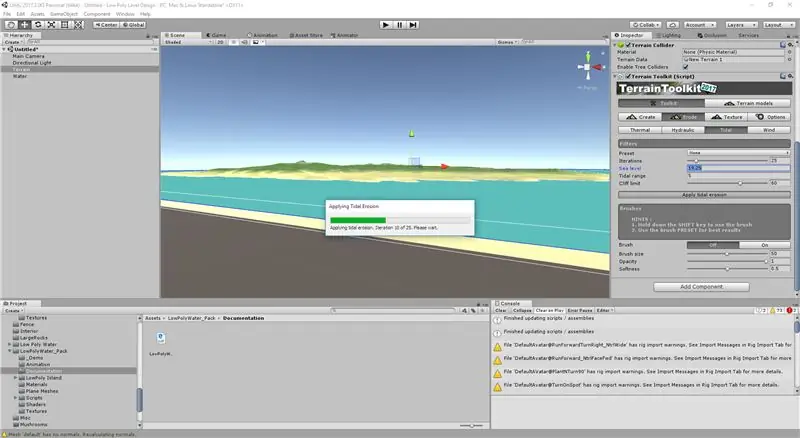
Vi kan också använda Tidal Erosion -verktyget i Terrain Toolkit för att hjälpa oss. Här har jag helt enkelt ställt in verktyget så att den blå linjen (vatten) är vid mitt vattenplan. Du kan justera intervallet för att återspegla hur högvattnet kan gå. Dessutom kan du välja några förinställningar för olika typer av tidvatten, men jag lämnade mitt tomt. Slå till och ta en ny kaffe!
Jag har också lekt lite med mina texturlutningar och startvärden från tidigare, samt använt utjämningsverktyget för att stryka ut några grova detaljer. Ser mycket bättre ut, eller hur?
Steg 14: Låt oss prata om himmel


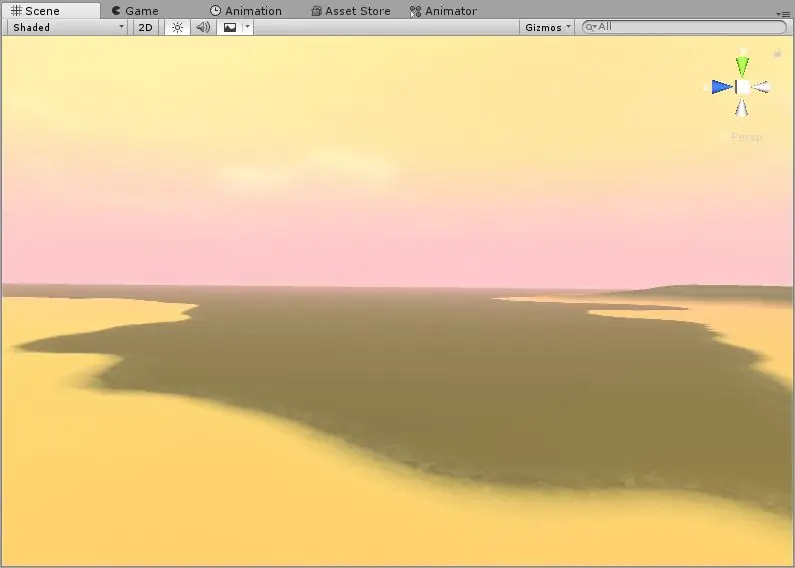
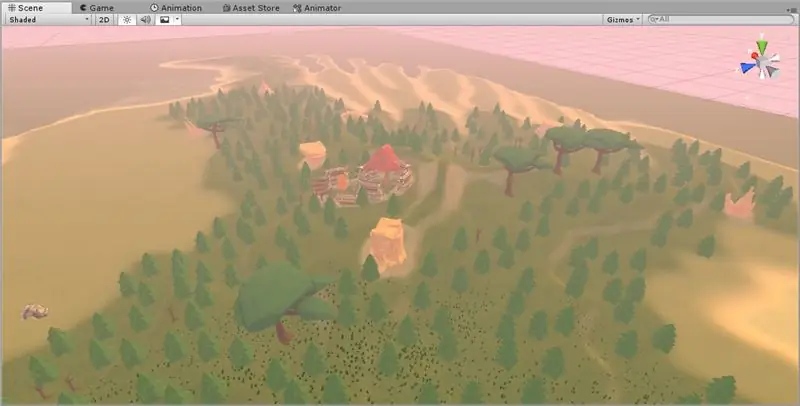
Vi ska bråka med himlen nu. Jag har bytt ut aktien Unity Sky för en mycket mer intressant Toon -himmel som jag hittade på tillgångsbutiken. Du kommer att vilja hitta din egen också. Nu kommer du att märka att terrängbelysningen inte riktigt matchar den himmel vi använde. Vi kan fixa det också. Jag vill ha en stämningsfull soluppgångskänsla, så vi ska generera våra första belysningsdata tillsammans. Särskilda stunder, va?
Steg 15: Belysning och statiska objekt


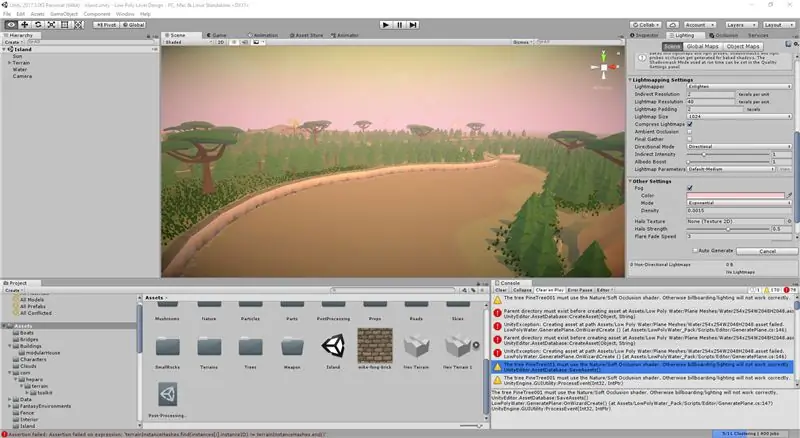
Vi kommer snabbt att generera lite belysning för att visa dig hur himlen påverkar belysningen. Min redaktör kraschade faktiskt i det här steget, så det här är min vänliga påminnelse till dig om att spara ditt arbete! Gå till Arkiv> Spara och spara scen såväl som projektet. Du vet aldrig när den kraschen kommer.
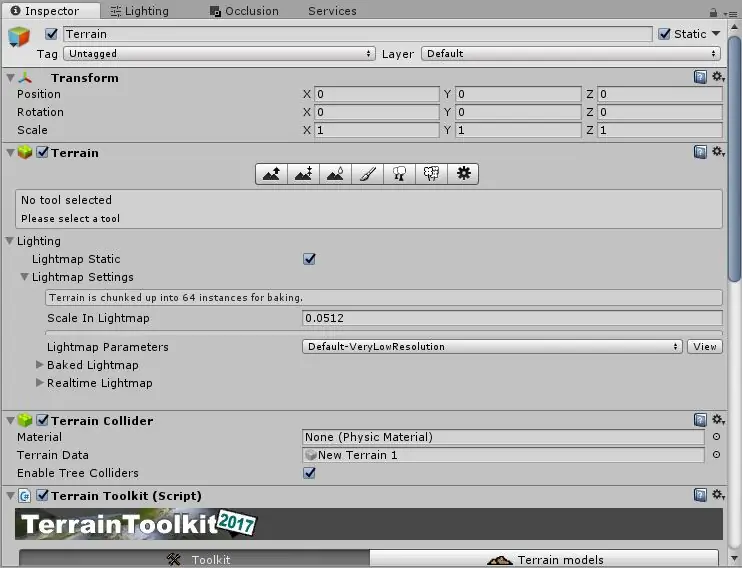
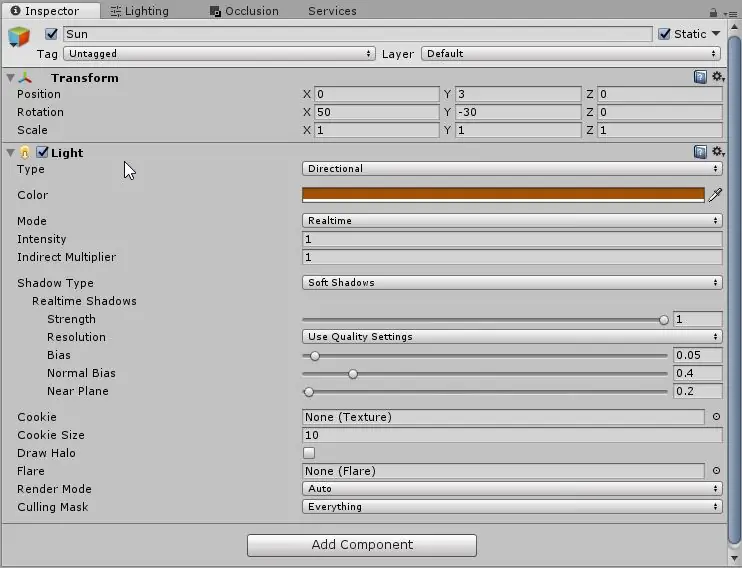
I videon ovan ser du mig börja baka belysningen. Dess framsteg visas i nedre vänstra hörnet. Det kommer att ta en stund beroende på hur stor din terräng är. Kom ihåg att för att belysningen ska fungera måste du ställa in objektet på statisk. Terrängerna är som standard statiska, men om du ändrade den av misstag, se skärmdumpen för hjälp. Titta längst upp till vänster på inspektören efter ett objekt och se till att det är statiskt. Statiska föremål i motorn är föremål som aldrig rör sig, så vi kan beräkna mycket trevligare belysning för dem än andra. Se till att ditt riktade ljus, jag kallade mitt "Sun" också är statiskt.
Dessa bakar tar ett tag, unna dig ett annat kaffe:) Den sista skärmdumpen är hur scenen ser ut nu med Lighting bakad. Mycket trevligare, eller hur ??
Steg 16: Teknisk information om belysning

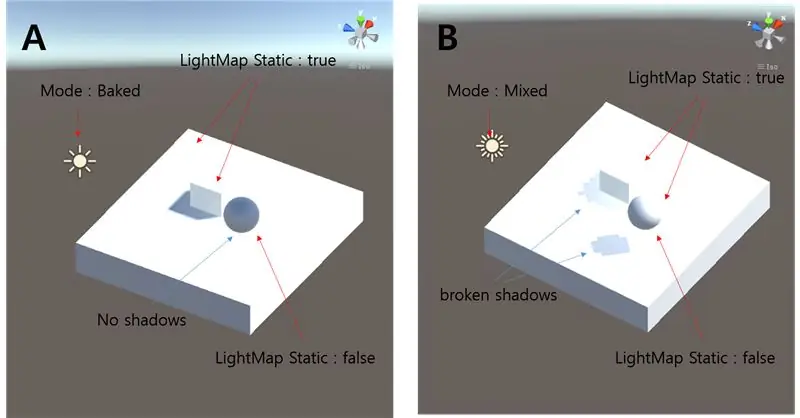
Du kanske undrar om belysning och varför vi bakar det. Du kan hoppa över den här bilden om du inte bryr dig:)
När Unity skapar skuggor och beräknar hur ljus rör sig runt objekt i realtid, offrar det ofta höga detaljer för prestanda. De finaste skuggorna suger ju om vi spelar ditt spel med 10 bilder per sekund. Som ett resultat, när vi beräknar belysning i förväg, markerar vi några objekt som aldrig rör sig som statiska. Detta berättar för motorn att vi säkert kan beräkna deras skuggor och ljusegenskaper eftersom de aldrig kommer att förändras. På skärmdumpen ovan kan du se hur skuggorna är ovanligt placerade tills de är bakade.
Detta är inte att säga att du inte kan ha rörliga föremål, men ju fler av dem vi kan förgrädda, desto bättre blir din prestation i spelet!
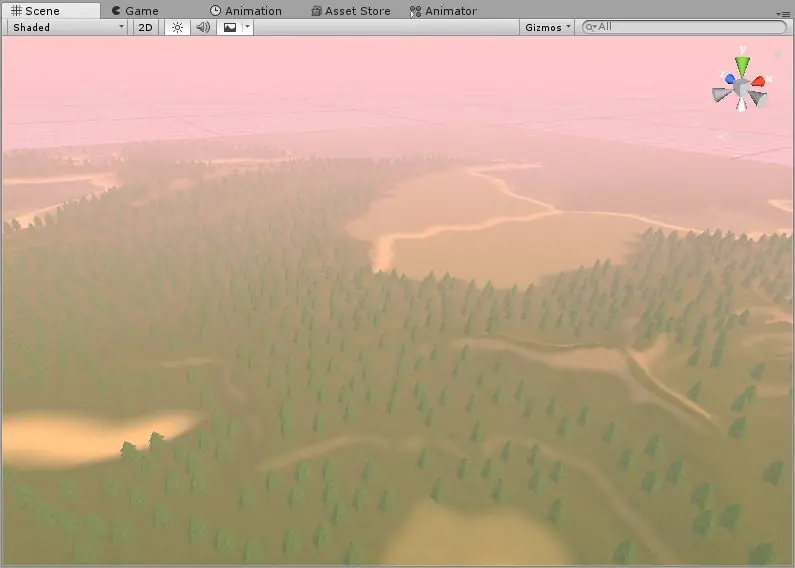
Steg 17: Dimma är din vän



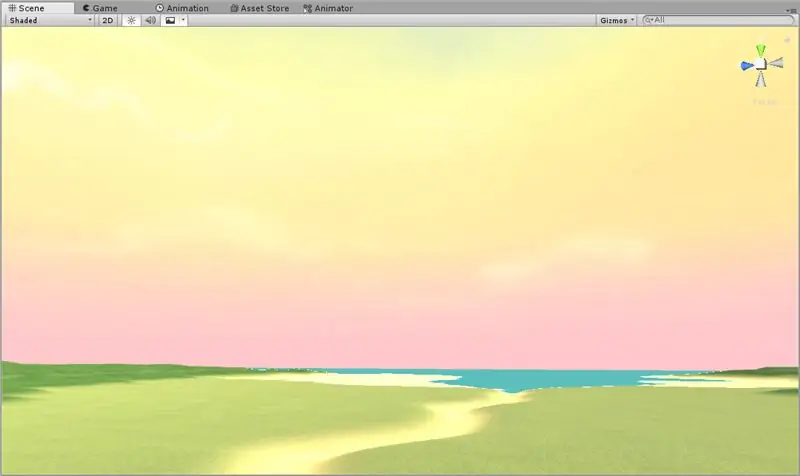
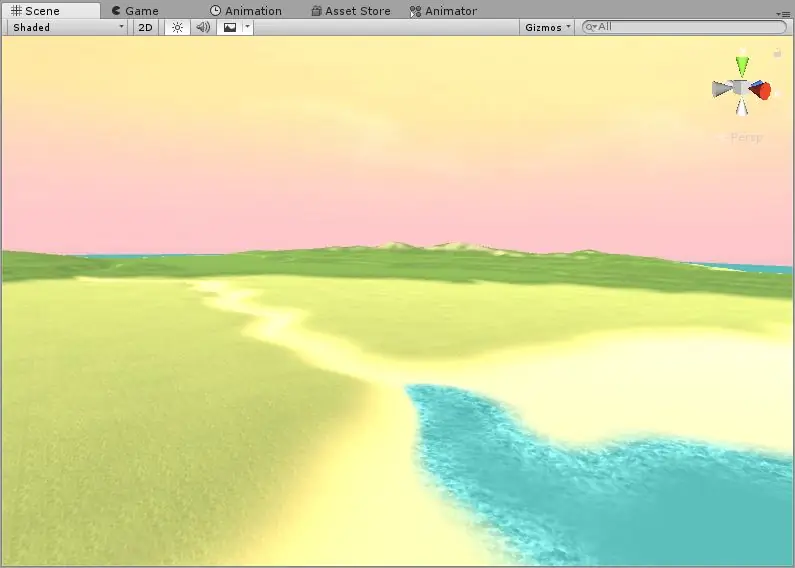
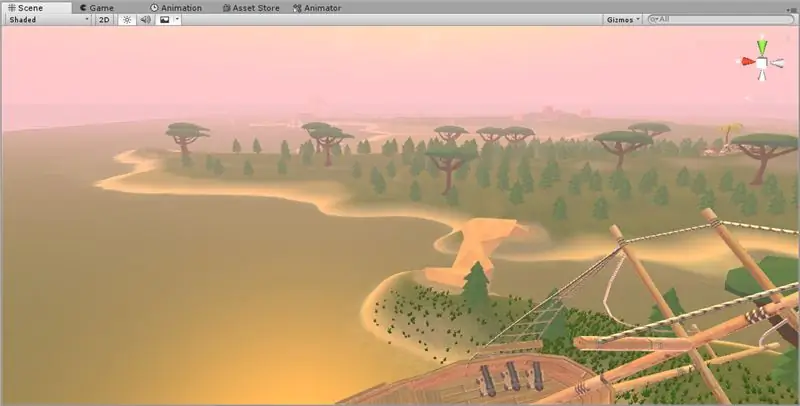
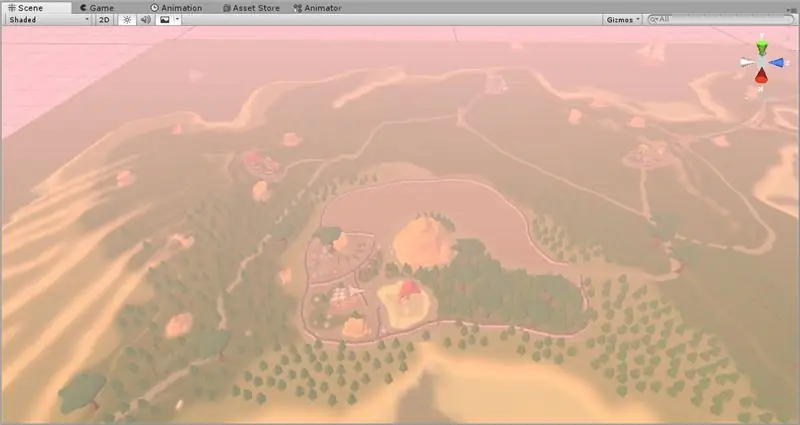
I verkligheten suger dimma. Men i speldesign ger det ett utmärkt sätt att minska spelarnas synfält och få saker att verka mycket mer avlägsna än de är. För att göra detta, navigera till fliken Belysning och välj Dimma. Lek med värdena för att skapa en realistisk dimma för din scen. Se min video ovan för att få en uppfattning om hur det kan se ut när det görs relativt korrekt.
Jag har också justerat solens färger för att få en mer solnedgångskänsla. Du kommer att vilja ta dina konstnärliga friheter här för att skapa den stämning du vill ha. Observera också att jag använde färgen på himmelens horisont för min dimma. Jag älskar den här tekniken, eftersom den möjliggör en utmärkt färgblandning i spelet!
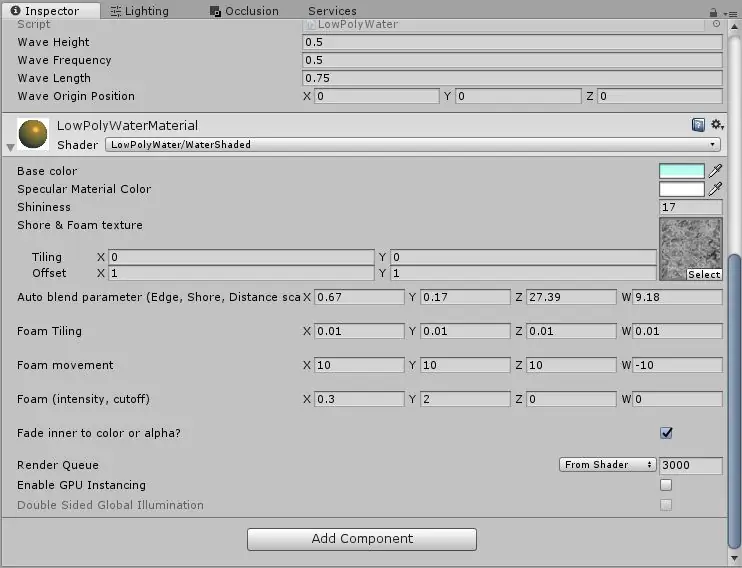
Dessutom gick jag in på mina vattenegenskaper och jag ändrade färg- och skumscheman för vattnet, för att göra det mer skonsamt och för att blandas bättre med mina horisontfärger. Kom ihåg att ingenting är permanent, och vi kan ändra dessa saker senare om de inte är tillfredsställande:)
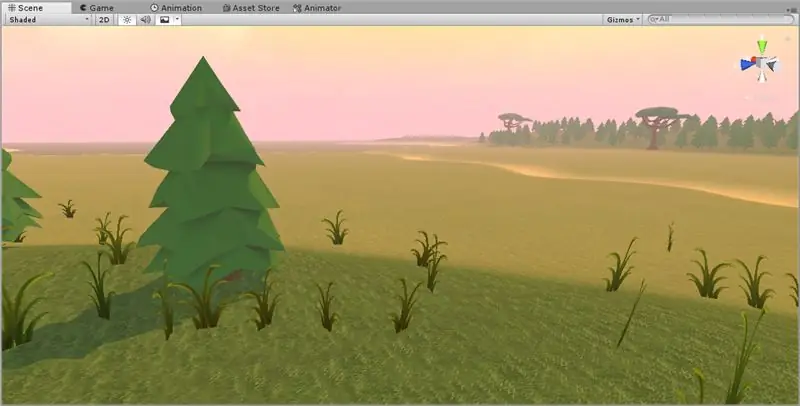
Steg 18: Mother Nature Calls

Det är dags för det ögonblick som ni alla har väntat på. Låt oss lägga till lite vegetation! För det första passet kommer vi att fokusera på stora träd och vegetation, som vi kommer att placera glest genom kartan. Välj din terräng och välj några träd du gillar. Navigera till trädfliken i terränginspektören och välj de träd du vill ha. Justera sedan din penselstorlek och densitet för att måla några träd runt. Kom ihåg att vi vill ha glesa trädplaceringar för dessa första träd. Det är lätt att snabbt överdriva det och få för många saker på gång samtidigt!
I det här fallet har jag valt att respektera konturlinjerna i min terräng och bara placera dessa stora träd på de grönaste områdena på ön. Detta ger användaren en känsla av naturlig kontinuitet och ett mönster. För nästa steg kommer vi att placera några träd på de andra områdena för att skapa en spridande känsla.
Steg 19: Fler träd, men också gräs

Vi vill ha mindre tät trädplacering nu, i resten av terrängen, och lämna några områden utan träd alls. Detta ger användaren en känsla av lättnad när de lämnar ett skogsområde och in i ett öppet röjning. Vi vill också få ner lite gräs. Observera att jag har lämnat en stor del av terrängen utan något i den. Vi kommer att sätta ett objekt med hög detalj. Det här kan vara något som en by eller ett övergivet slott. Något stort och uppmärksammat. Detta förvandlar skogen runt den till landskap och gör detta objekt till användarens främsta intresse.
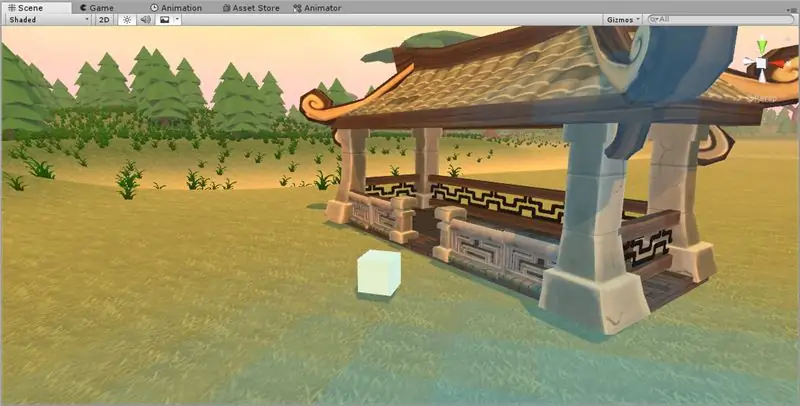
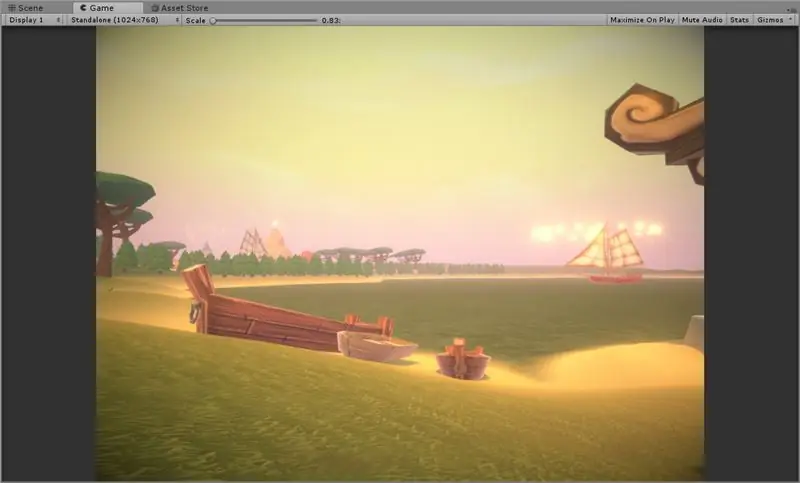
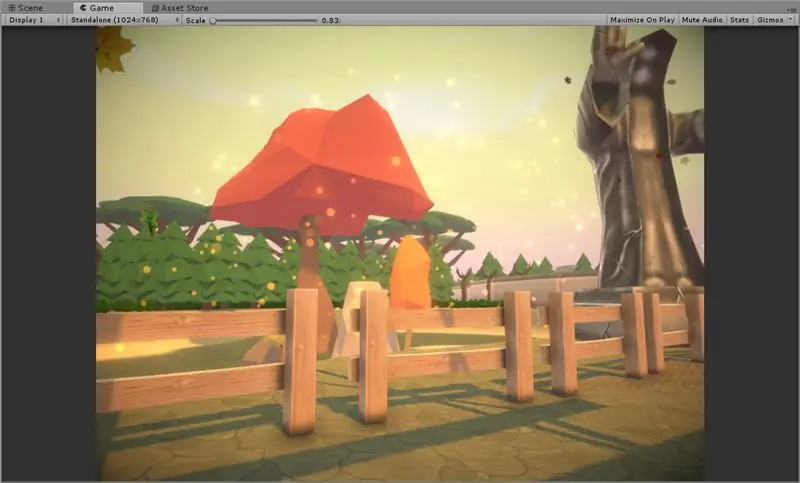
Steg 20: Lägga till lösa detaljer




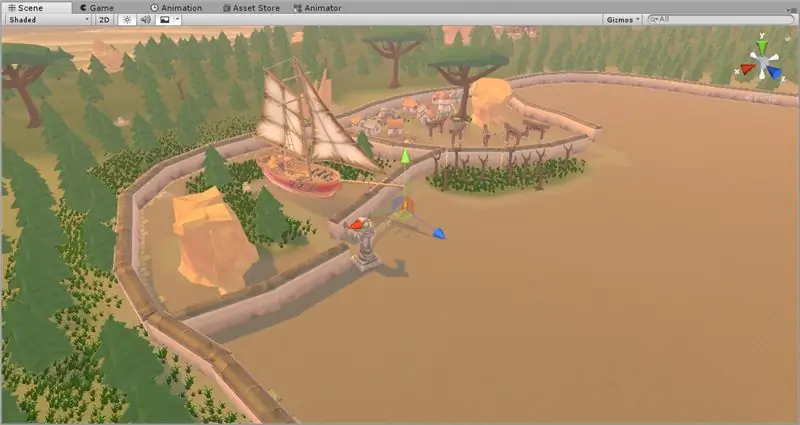
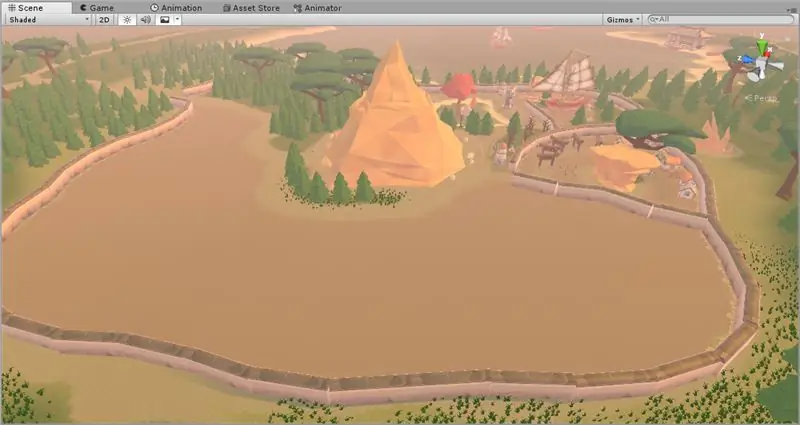
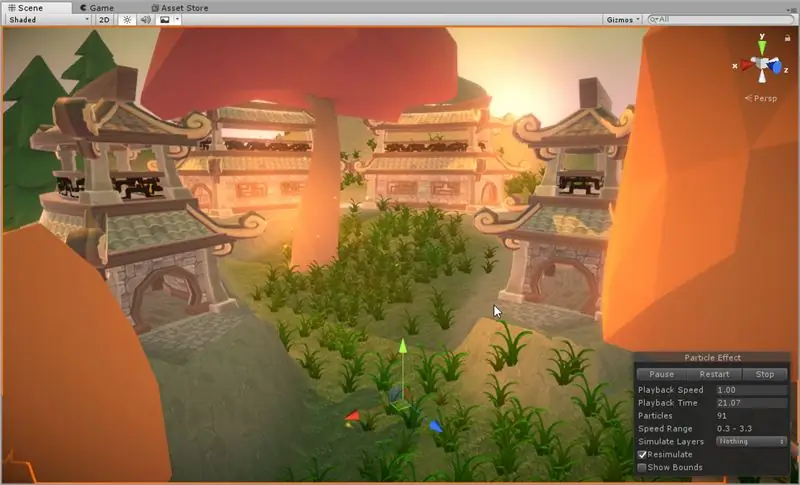
Här vill vi få ön att kännas verklig. För att göra det har jag lagt till några slumpmässiga stenar, utbrott av tempel och byggnader och lagt till fartyg i vattnet. Se mina videor för att få en uppfattning om vad jag gör här. Föreställ dig i grunden att ögat är törstigt. Dessa detaljer är vatten! Vi vill att ögat aldrig ska vara för blyg för en detalj som inte är vanlig, som träd och mark. Detta drar kontinuerligt användarnas uppmärksamhet till de olika funktionerna på vår karta och underhåller dem!
Oroa dig inte om dina detaljer känns tvingade först, titta bara på videorna igen och fortsätt försöka:)
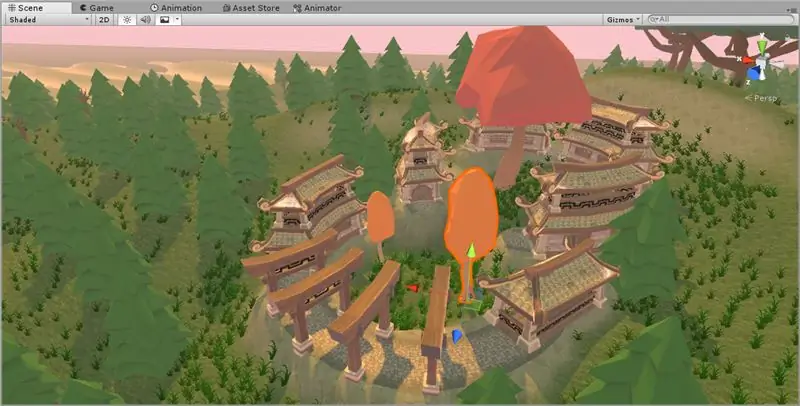
Steg 21: De viktigaste detaljerna




Vi vill göra en central komponent till ön nu, som förenar den omgivande periferin. I det här fallet lägger jag murar i en vid cirkel för att lägga grunden för vart en stad ska ta vägen. I det här fallet punkterar jag områdena i staden med vegetation för att undvika upprepning och tråkiga spelaren. Med ungefär hälften av detta område gjort, vill jag rikta din uppmärksamhet på en sista detalj som verkligen hjälper en karta att komma ihop …
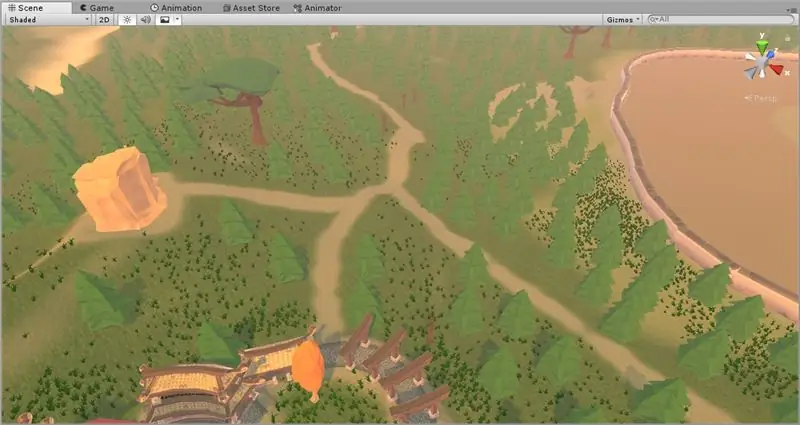
Steg 22: Banor och vägar




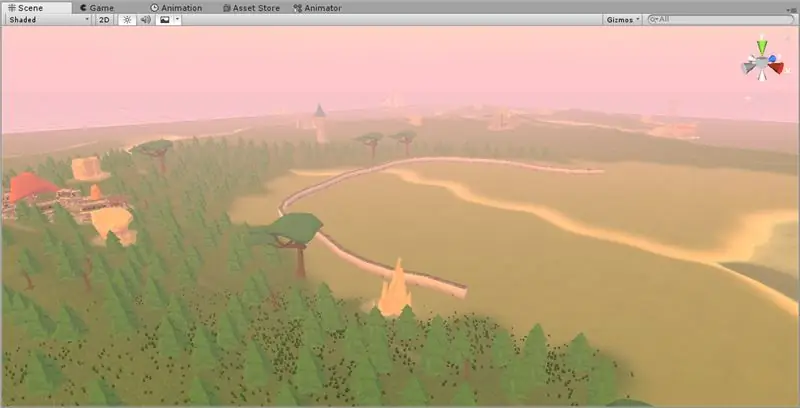
Jag har använt målarverktyget för terrängen för att skapa stigar som går från varje område till några andra områden. Det skapar väldigt slumpmässiga banor som gör att användaren kan utforska mot valfritt antal punkter på kartan, samtidigt som de distraherar dem från det stora utrymmet som vi bara fyllde med träd. Ta dig tid att spåra vägar genom din karta för användaren att ta. Du kommer att upptäcka att det förbättrar din upplevelse av att spela kartan senare!
När du är nöjd med dina stigar, ta dig tid att radera det mesta av vegetationen på stigarna och ta bort träden på stigarna. Resultatet från fågelperspektiv är mycket tillfredsställande och känns kartliknande. Nu när vi har gjort allt detta, klappa dig själv på axeln, de hårda delarna är klara! Därefter ska vi optimera kartan för spel och få chansen att gå runt lite och utforska den!
Steg 23: Ocklusion och statiska objekt

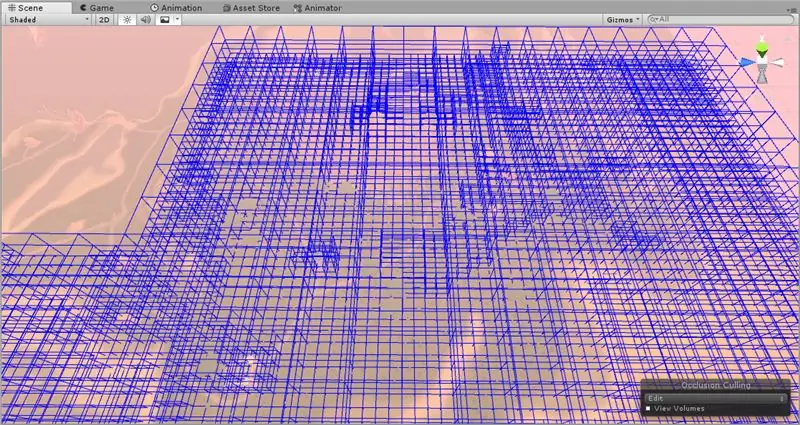
Kommer du ihåg tidigare, när vi markerade allt vi använde som statiskt för att beräkna ljus? Vi kommer att göra det nu för resten av objekten på kartan. Sedan ska vi beräkna dynamisk ocklusion. Enkelt uttryckt har vi lagt en massa saker på den här kartan. De flesta datorer kommer inte att kunna hantera kartan … om vi inte gör något lite lurigt. När vi beräknar ocklusion fastställer vi i princip varje objekts synlighet på vår karta. Motorn döljer automatiskt objekten utanför spelarens syn och minskar belastningen på målmaskinen! Det är supernyttigt, eftersom det betyder att spelaren bara behöver återge det de tittar på!
För att göra detta, markera alla objekt i din hierarki (förbered dig på fördröjning) och markera dem alla som statiska. Gå sedan till "Fönster"> "Ocklusion Culling" för att öppna fönstret Ocklusion Culling. Navigera sedan till fliken "Baka" och välj Baka. Se videon för detta steg för hjälp. Du borde snart se några blå kuber dras över kartan. Det här är ocklusionsvolymer! Objekten inuti varje kub är bara synliga om användaren kan se någon del av kuben. Oroa dig inte, våra spelare kommer faktiskt inte att se de gigantiska fula kuberna i spelet!:)
När Ocklusion har beräknats, låt oss gå till nästa steg. Vi är nästan klara, jag lovar!
Steg 24: Efterbearbetningsstack

Låt oss göra vårt spel ännu vackrare! Ladda ner "Post Processing Stack" från tillgångsbutiken. Skapa sedan en kamera i din scen om du inte redan har en. Dra runt och peka på något som ger dig en bra uppfattning om vad en användare kan se.
Om du är intresserad av att se Ocklusion Culling i aktion, öppna fliken Baka i Ocklusion Culling med kameran tillagd, och du borde se det mesta av scenen försvinna! Detta är bra, eftersom det visar vad motorn skulle ge i denna vinkel. Stäng av Ocklusion Culling för att gå tillbaka till det normala. Se videon som bifogas om hur du lägger till en kamera och centrerar den enkelt på din vy!
Högerklicka sedan på din projektwebbläsare (som visas i videon), klicka på "Skapa" och sedan "Efterbearbetningsprofil". Klicka på kameran och klicka på "Lägg till komponent", "Efterbearbetningsbeteende". Dra den nya profilen till platsen på kamerans efterbehandlingsbeteende. Välj sedan efterbehandlingsbeteendet och justera några av alternativen för att få en vackrare scenvy!
Steg 25: Beräkningsbelysning … Återigen …


Detta sista steg gör att vi kan beräkna belysningen en gång till. Detta kommer att inkapsla de nya objekten du har lagt till och minska belastningen på systemet vid körning. Precis som tidigare, öppna fliken Belysning från "Fönster"> "Belysning" och klicka sedan på "Baka" längst ned till höger. Den här tar mycket längre tid än den första och kan till och med krascha Unity, så se till att du har sparat innan du börjar! Klicka på den och ta tio kaffe och en IV -väska för att droppa dem i blodet. Du måste vara trött nu:)
Om du är uttråkad och vill ha något att göra kan du fortfarande arbeta på scenen, men bara flytta inga föremål. Jag tog mig tid att avsluta några träd och gräsdetaljer och förfina mina vägar ytterligare. Som sagt, det här steget kommer att ta ett tag, så håll ut! Om du ser att din konsol exploderar med fel finns det inget att oroa sig för, bara ignorera dem. Lita på mig, de spelar ingen roll.
Steg 26: Slutliga överväganden: Partiklar


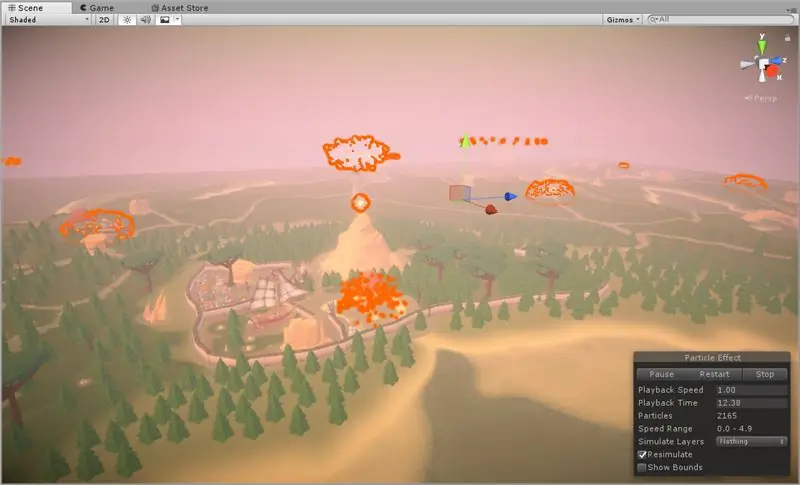
Du kan få några gratis partikeleffekter i tillgångsbutiken för att krydda saker! Jag gick och hittade några magiska och eldar som hjälpte till att göra himlen levande i min scen! De lägger till den extra detaljerna som verkligen får det hela att kännas verkligt. Tink gärna i detta steg med partikeleffekter, och då blir vårt sista steg att gå runt och se det på riktigt!
Steg 27: Grattis




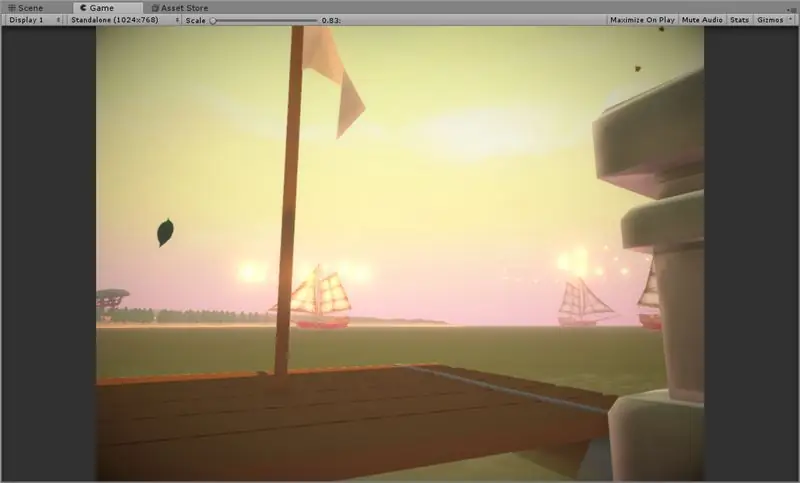
Grattis till att du avslutade din första enhetskartnivå! Vi kommer att belöna oss själva genom att gå runt! För att göra detta, gå till "Tillgångar"> "Importera tillgångar"> "Tecken". När det är klart drar du sedan en FPS -kontroller ur "Standardtillgångar"> "Tecken"> "Första personens tecken"> "Prefab" från Project Explorer längst ner. Dra den här killen vart du än vill stå. Hitta sedan kameran vi skapade tidigare och dra efterbehandlingsbeteendet från den till den nya kameran på FPS-tecknet. Ta sedan bort den gamla kameran. Slutligen, tryck på knappen Spela längst upp i mitten av skärmen. Du kan gå runt med WASD och använda mellanslagstangenten för att hoppa. Ha det roligt att gå runt och utforska ditt hårda arbete!
När du känner dig nöjd trycker du på Escape för att ta tillbaka markören och klickar på knappen Play igen för att lämna uppspelningsläget. Ring upp dina tio närmaste vänner och trötta dem ihjäl med detaljer om hur du just utformade din första karta! Grattis:) Om du har kommit så här långt har du fått det att gå ännu längre!
Rekommenderad:
Covid -hjälm del 1: ett introduktion till Tinkercad -kretsar !: 20 steg (med bilder)

Covid -hjälm del 1: ett introduktion till Tinkercad -kretsar !: Hej, vän! I den här tvådelade serien lär vi oss hur du använder Tinkercads kretsar - ett roligt, kraftfullt och lärorikt verktyg för att lära dig hur kretsar fungerar! Ett av de bästa sätten att lära sig är att göra. Så vi ska först designa vårt eget projekt:
Introduktion till IR -kretsar: 8 steg (med bilder)

Introduktion till IR -kretsar: IR är en komplex teknik men ändå mycket enkel att arbeta med. Till skillnad från lysdioder eller LASER kan infraröd inte ses med det mänskliga ögat. I denna instruktionsbok kommer jag att demonstrera användningen av infraröd genom 3 olika kretsar. Kretsarna kommer inte att vara
Introduktion till Arduino: 18 steg

Introduktion till Arduino: Har du någonsin undrat över att göra dina egna enheter som väderstation, bilens instrumentbräda för övervakning av bränsle, hastighet och platsspårning eller att styra dina hushållsapparater som styrs av smartphones eller har du någonsin undrat om att göra sofistikerade r
En introduktion till GarageBand: 9 steg

En introduktion till GarageBand: GarageBand är en plattform där du kan göra musik. Du kan göra i stort sett vad som helst på denna plattform, oavsett om det är att skapa din drömmusik eller att replikera ett musikstycke du gillar. Men det är inte lätt i alla fall. Det är därför jag är här
Introduktion - Förvandla en Raspberry Pi till en GPS -spårningsserver: 12 steg

Introduktion - Förvandla en Raspberry Pi till en GPS -spårningsserver: I den här guiden visar jag dig hur du installerar Traccar GPS -spårningsprogram på en Raspberry Pi som tar emot data från kompatibla enheter över internet och loggar in sina positioner på en karta i realtid spårning och även spårning av uppspelning.
