
Innehållsförteckning:
- Steg 1: Spectrum Lab -programvara
- Steg 2: Tid som en sekvens av frekvenser
- Steg 3: Visa var tionde sekund
- Steg 4: Vågformer
- Steg 5: Visa godtyckliga bitmappar
- Steg 6: Digitalisering av "instruktioner"
- Steg 7: Den resulterande displayen
- Steg 8: Sekvens av frekvenser
- Steg 9: Digitalisering av roboten
- Steg 10: Roboten på datorskärmen
- Steg 11: Hårdvaran
- Steg 12: Principen
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

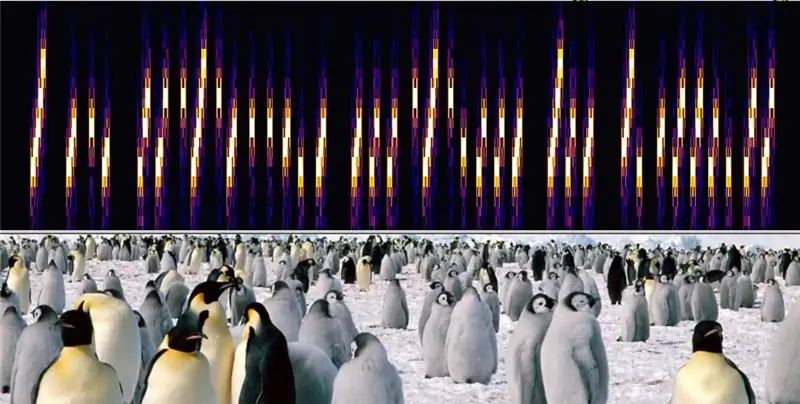
En liten mikrokontroller är programmerad att mata ut en serie toner som, när de matas till ett PC -ljudkort och bearbetas av ett spektrumanalysatorprogram, visar en bild av den aktuella tiden.
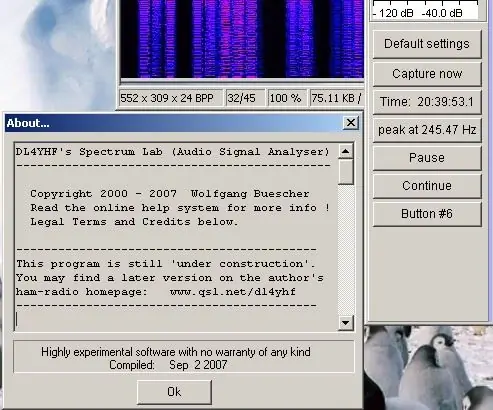
Steg 1: Spectrum Lab -programvara

Allt hårt arbete med att analysera och visa tonerna utförs av en gratis programvara, "Spectrum Lab" skriven av en Amatörradioentusiast, DL4YHF. Den analyserar ljudet som matas in via ljudkortet och visar resultatet som en bild.
Den typ av bildskärm som används här kallas "vattenfall" -skärmen och den är inställd på att rulla från höger till vänster. Det rullar traditionellt uppifrån och ner, och därav termen, vattenfall. Detta program används av amatörer för att kommunicera halvvägs runt jorden med bland annat en watt. Det är ett mycket kapabelt program och har en mängd inställningar som måste justeras precis för att resultera i en bra display. Termen "Hellschreiber" har sitt ursprung inom telegrafi, för länge sedan, och betyder bokstavligen att skriva med ljus. Displayen som visas på inledningen är en inteckning över frekvensens intensitet mot tiden. Mikrokontrollern är programmerad att generera en serie toner, så att en bild av informationen målas av detta program. Detta läge definieras som "sekventiell multi -ton Hellschreiber" och används för att kommunicera över långa avstånd med relativt enkel sändarutrustning.
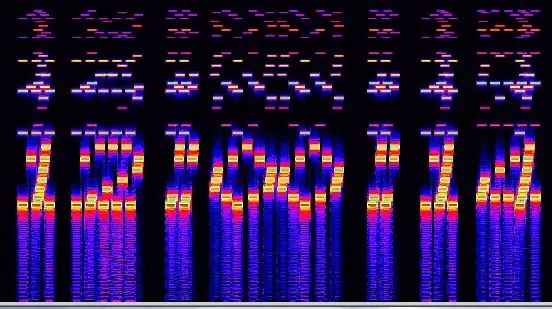
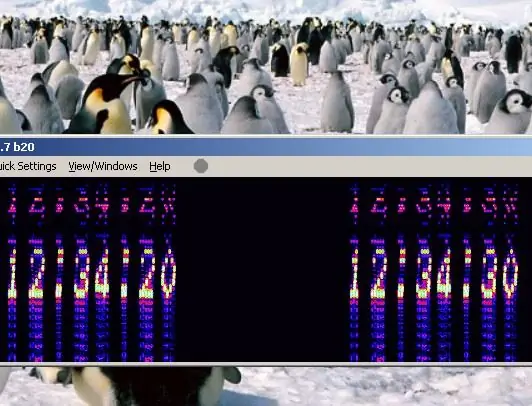
Steg 2: Tid som en sekvens av frekvenser

Denna skärmdump visar fångsten från klockan som skickar sekventiell information. Egentligen är detta falskt, eftersom varje uppsättning siffror tar flera sekunder att generera och så täcker displayerna ett större tidsintervall än de tre sekunder som föreslås.
Punktmönstret ovanför raden med siffror beror på tonernas övertoner: mikrokontrollern genererar toner genom att byta en portlinje till matningen eller marken, och den resulterande rektangulära vågen har många övertoner. Eftersom detta matas direkt till ljudkortet kommer displayen att visa alla dessa övertoner tillsammans med den önskade grundfrekvensen. Eftersom det är svårt att arrangera en ren sinusvåg måste skillnaden mellan de högsta och lägsta frekvenserna som används för visning ordnas till att vara mindre än en oktav. Med andra ord måste maxfrekvensen vara mindre än dubbelt så hög som minimifrekvensen.
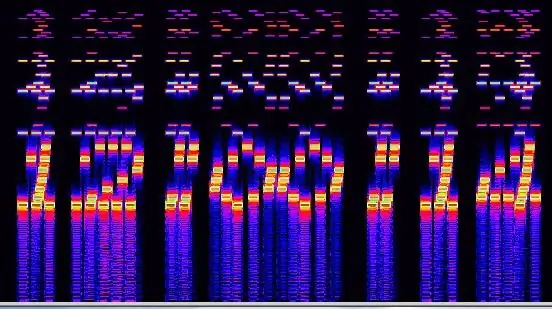
Steg 3: Visa var tionde sekund

Displayen som visas i figuren är mer realistisk av typen av prestanda som kan erhållas från klockan: Uppdatera var tionde sekund.
Siffrorna har programmerats att vara åtskilda för att vara snyggare, visuellt. Alla program som producerade dessa skärmar har inkluderats i en zip -fil i det sista steget i denna instruerbara. Kretsdiagrammet ingår i ASCII -form i asm -filerna. Mikrokontrollern var en Microchip 12F510, en åtta -ledig mikrokontroller som klockades till 32.768 KHz med hjälp av en liten kristall från en nedlagd klocka. Bara en utgångslinje användes, så två I/O -linjer och en ingångslinje var lediga för andra ändamål.
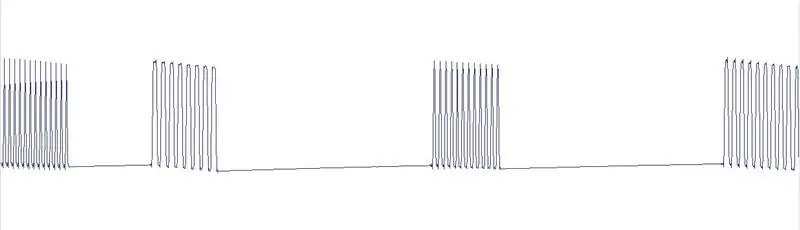
Steg 4: Vågformer


De två figurerna visar vilken typ av vågformer som går in i ljudkortet för att göra dessa visningar möjliga.
Den första visar alla sju frekvenser som matas ut i följd och den första frekvensen igen. Det är siffran "1", körningen av sju frekvenser som orsakar den vertikala linjen och den sista på basens högra sida. Den andra visar hur luckorna orsakar tomma utrymmen i displayen. Om ett visst utrymme i punktmatrisen som bildar ett tecken är tomt, skickas inte motsvarande frekvens under sin tidslucka, och bildar således ett tecken med ljusfläckar och tomt utrymme.
Steg 5: Visa godtyckliga bitmappar

Att visa tiden eller andra sådana alfanumeriska data är bra, men ibland kanske vi vill ha en vacker visning av några slumpmässiga saker.
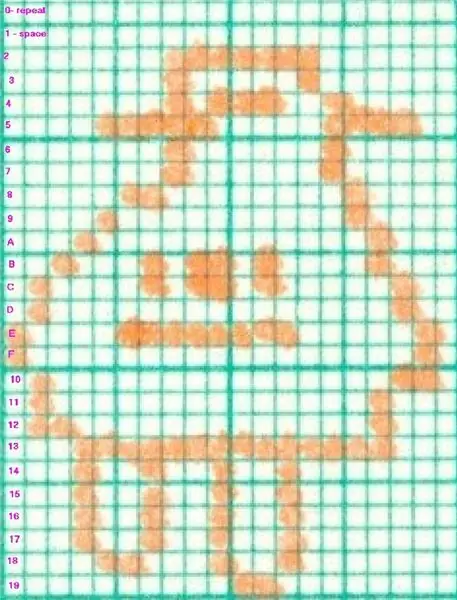
Det kan göras, som ska diskuteras och demonstreras. Jag ska skriva program som visar textraden "Instructables" som en bitmapp, och instruerbar roboten, som en grafik som är 24 pixlar hög. Först måste de nödvändiga bilderna digitaliseras. Det första steget är att rita ut dem på grafpapper. "Instructables" skrevs med ett teckensnitt som var fem pixlar högt. Eftersom detta överförs som en bitmapp har jag kört bokstäver tillsammans där det är möjligt utan att förstöra läsbarheten. Bilden på den instruerbara roboten krymptes ner till 24 pixlar vertikalt och sedan markerade jag konturen med prickar och lade till några prickar på insidan också. Jag tror att folk kommer att känna igen roboten, särskilt om du på förhand säger till dem att det är vad den ska vara.
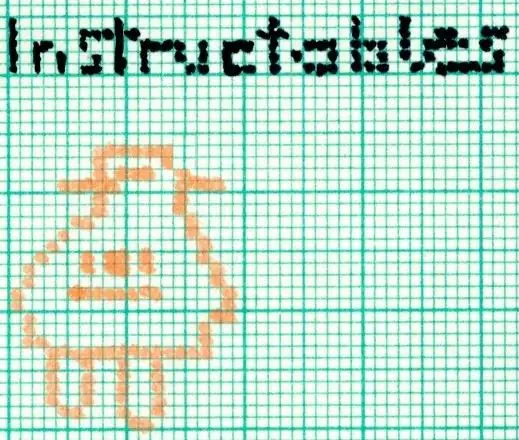
Steg 6: Digitalisering av "instruktioner"

Bilden visar hur bitmappen för textraden digitaliseras.
Med kolumnen längst till vänster är till exempel alla pixlar svarta. Så de är alla ett: 11111 Vi grupperar ihop med fyror, gör två nibbles: 1 1111 Dessa två uttrycks sedan som hexadecimala, för en kompakt representation: 1 F Eftersom tecknen är fem bitar höga, kommer den första siffran att vara antingen 0 eller 1, och den andra siffran ska vara 0-1, AF. Botten anses vara det mer betydande slutet. Den andra kolumnen är tom, så alla noll: 00 hex. Den tredje kolumnen har de tre första enorna följt av två nollor: 1 1100 -> 1 C Och så fortsätter det ända till slutet. Allt detta är trängt ihop i en inkluderad fil, kallad "instructlables.inc". Genom att ändra raden som anger inkluderingsfilen i huvudprogrammet kan du ändra bitmappen som visas. Om du till exempel gör en annan bimap som visar ditt namn, kan du lägga den i en fil "ditt namn.inc" och ringa det i huvudprogrammet.
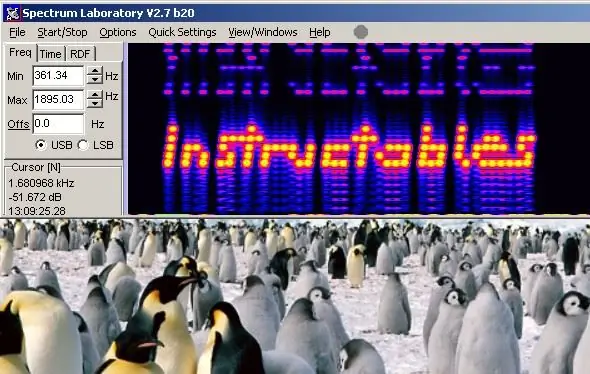
Steg 7: Den resulterande displayen

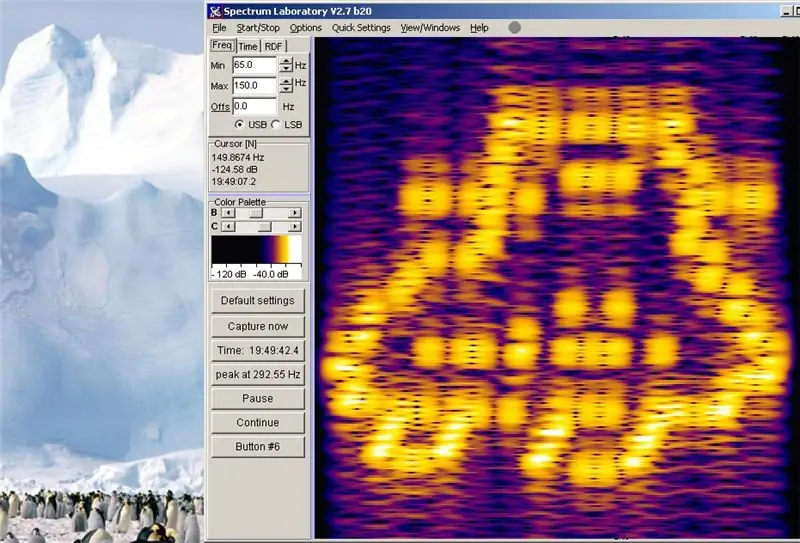
Det fungerar, som du kan se av den resulterande bilden på skärmen.
Med Spectrum Lab -programvaran kan du välja skärmens färger och nyanser, så genom ett klokt urval kan du visa mycket vacker text med detta program.
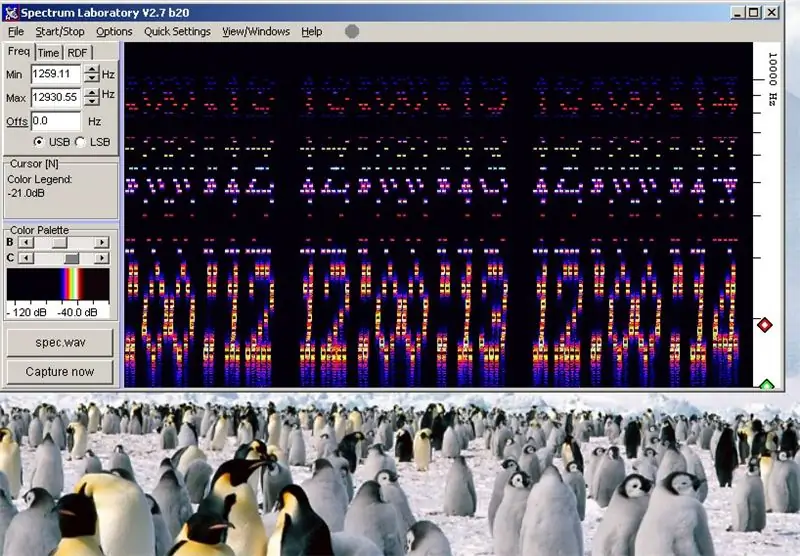
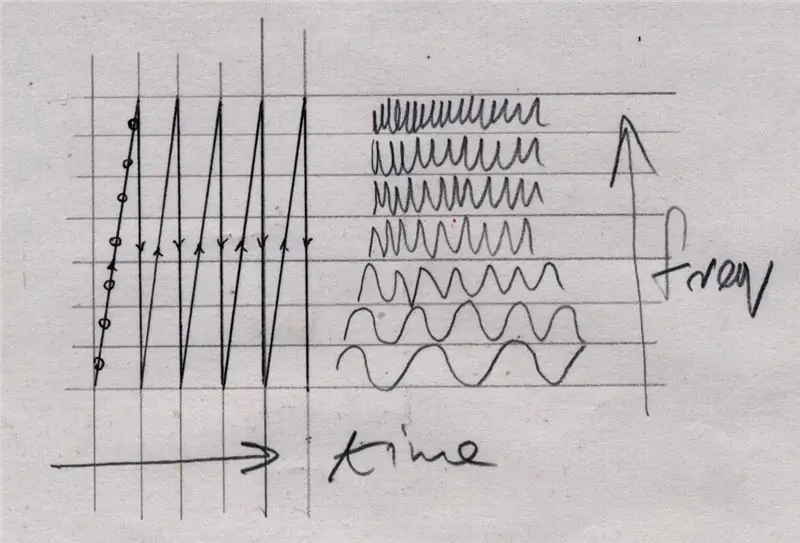
Steg 8: Sekvens av frekvenser


Låt oss titta närmare på hur bilden bildades.
Den första bilden nedan visar sekvensen av frekvenser som sänds ut av mikro, med en kort tidsupplösning. Det visar tydligt tonernas trappstegskaraktär, eftersom tonerna som utgör prickarna sänds ut i seriesekvens. Du kan också se varför karaktärerna bildade alla lutningar till höger. Den andra visar samma display, med en annan filterinställning. Tidsupplösningen för detta filter reduceras, så att prickarna verkar ta mer tid. Den resulterande horisontella utstrykningen har lett till att texten blir lättare att läsa. En signal måste ha en motsvarande inställning av programmet innan den visas som en igenkännbar bild.
Steg 9: Digitalisering av roboten

Roboten är 24 bitar hög och passar därför inte in i ett åtta bitars ord. En annan teknik användes för att digitalisera roboten, den här gången lånade från programmet som användes för "musikaliska hälsningskortet" instruerbart.
Eftersom bilden bildas av en sekvens av toner, bör ett musikaliskt program kunna visa roboten, förutsatt att roboten matas till den som en sekvens av frekvenser som ska konverteras till musik. Figuren visar roboten, rader märkta med fördröjningsvärden som ska anslutas till ett musikprogram. Dessa värden modifierades något och är tillgängliga som listningsrobot.asm och det resulterade i en nästan igenkännlig robotdisplay.
Steg 10: Roboten på datorskärmen

Det är en fågel … Det är ett flygplan … Det är ett flygande fat från Mars …
Det är den instruerbara roboten.
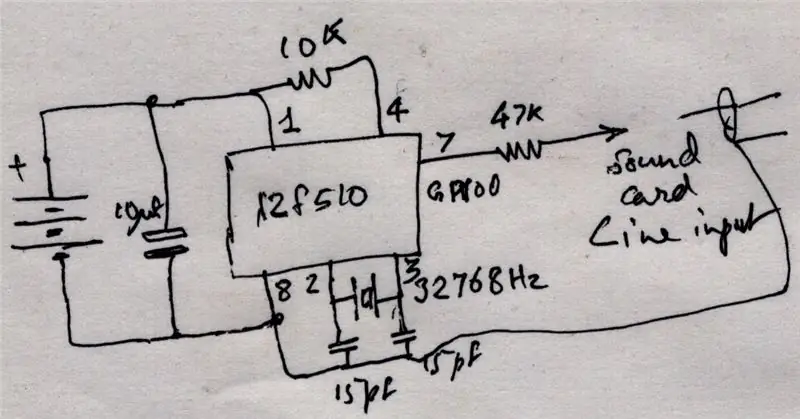
Steg 11: Hårdvaran


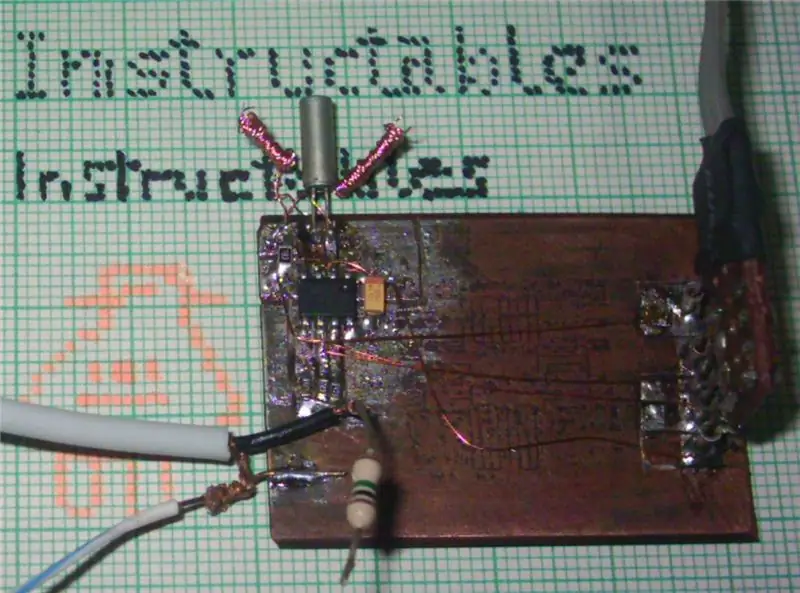
Figurerna visar fotot och kretsschemat för mikrokontrollern som producerar dessa bilder.
Det är en åttastift mikrokontroller, 12F510, tillverkad av mikrochip. Den skärmade kabeln till vänster ansluter till datorns ljudkort. Anslutningen till höger ansluter till programmeraren och levererar också ström. Utan att koppla bort något eller ändra några anslutningar kan mikrokontrollern raderas och omprogrammeras via ICSP bara genom att köra lämpliga program på datorn.
Steg 12: Principen

Figuren visar principen bakom att visa matrisen med punkter som utgör karaktärerna. Sekvensen av stigande toner utgör en trappvågform, som upprepas med bestämda intervall bildar en sågtand över bandet av frekvenser som bildar karaktären. Jag hade en tidigare instruerbar, https://www.instructables.com/id/Oscilloscope-clock/, om visning av tiden på ett oscilloskop. Principen är liknande, förutom att den tidigare använde spänningsnivåer och den här använder frekvens. Skillnaden är att spänningsnivåer är mycket svåra att visa med ljudkortet, och nästan alla program som visar spänningsnivåer visar det inte i läget vilket gör tecken synliga. Varje tecken visas som en sekvens av kolumner sju pixlar höga. Om den nedersta pixeln måste lysa, slås frekvensen motsvarande till den under en kort tid. I fallet med "oscilloskopsklockan" hålls en viss spänningsnivå för den tiden. Om den pixeln ska vara mörk görs inte tonen alls, eller så skickas en blankningsnivå istället. Eftersom dessa frekvenser (eller spänningsnivåer) skickas sekventiellt, bildar de inte en vertikal linje efter varandra. De bildar en linje som lutar åt höger. Det är möjligt att skicka dessa bitar i omvänd riktning, och sedan kommer de resulterande tecknen att luta sig åt vänster. Detta ser onaturligt ut, och därför är det nuvarande arrangemanget att föredra. En annan typ av hellschreiber, som skickar alla toner samtidigt, kan producera perfekt vertikala tecken. Eftersom detta kräver att alla toner produceras samtidigt, utan distorsion, är det inte möjligt att implementera det på ett enkelt sätt med en enda mikrokontroller.
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
