
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Hallå! Idag kommer jag att dela med mig av hur man kodar en Micro bit -tärning. Innan det kommer jag att nämna liten information om vad som egentligen är en mikrobit. Micro bit är en teknik designad av BBC. Används mest för utbildning i Storbritannien. Det är litet och smidigt men ändå kan belastningar göras med en. Implementerad med flera funktioner. Några coola är accelerometer, visning av totalt 25 lysdioder, processorn och lätt att ladda med USB!
Kommer till sak nu! ☺️Denna kodning som jag gjorde var ganska tuff att komma ut med först. Provade flera olika idéer och misslyckades. Jag försökte i princip göra en annorlunda och rolig tärning som människor skulle tycka om och skiljer sig från de klassiska tärningarna vi använder när vi spelar. Jag försökte också experimentera med att använda många kategorier snarare än att klippa det till enkel tråkig kodning för att utmana min kodning. Så efter flera försök slutade jag med en ren kodning som gör tärningarna annorlunda än de klassiska. Denna tärning räknar siffror från 1 till 6 som vanligt. Men i spel blir vi alla väldigt glada eller ledsna över de siffror vi får. Så för det gjorde jag emojis för att uttrycka känslan av att få det numret.
Saker du behöver:
1) En mikrobit- det första!
2) Ett batteripaket- för laddning
3) Micro USB till USB-kabel- för att mikrobiten ska anslutas till datorn
4) 2 AAA-batterier- kommer att behövas för att sättas i batteriet
Så låt oss komma igång nu !!:)
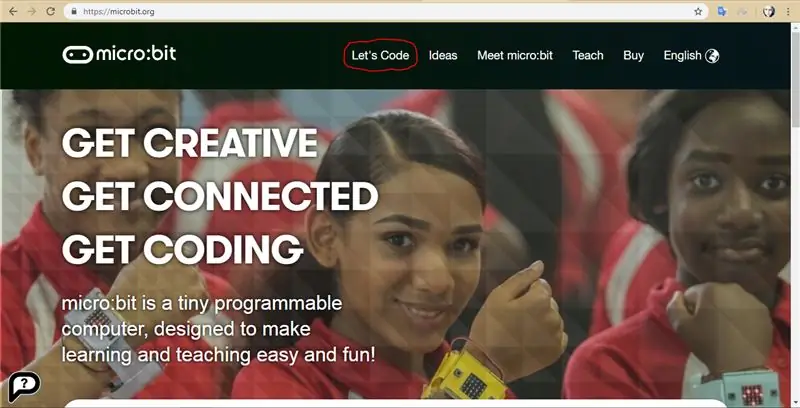
Steg 1: Gå till huvudsidan

För att komma igång, gå först till sidan https://microbit.org/ och tryck på Lets Code ovanpå webbplatsens sida.
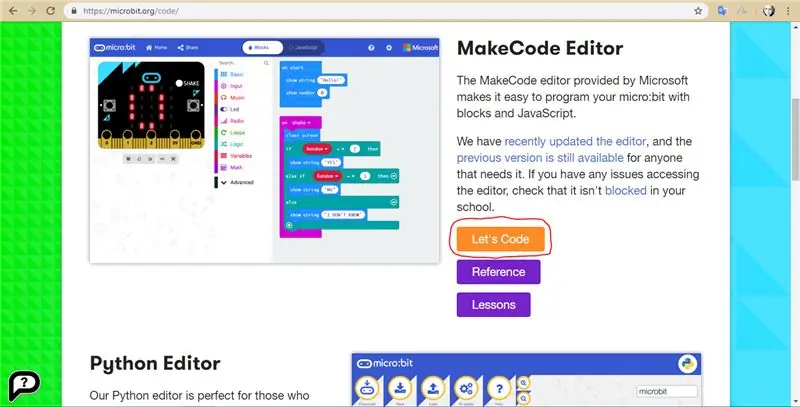
Steg 2: Använd rätt redigerare

Så nästa hittar du Python -redigeraren och MakeCode -redigeraren. Vi kommer att använda MakeCode -editor för detta program. Så klicka på den "låter kod" -knappen bredvid MakeCode -redigeraren.
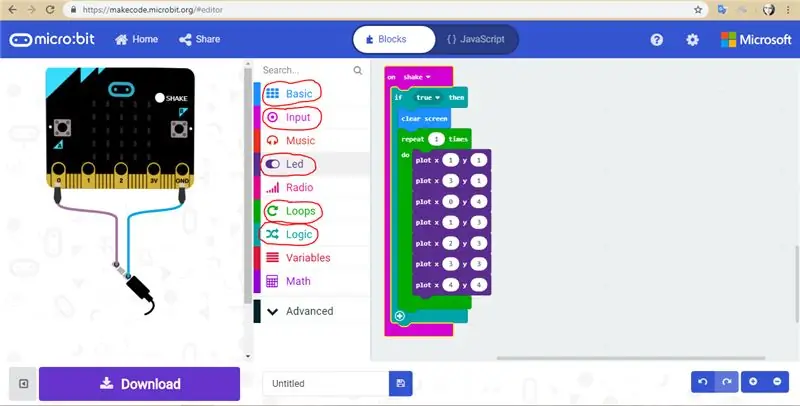
Steg 3: Gör det första blocket


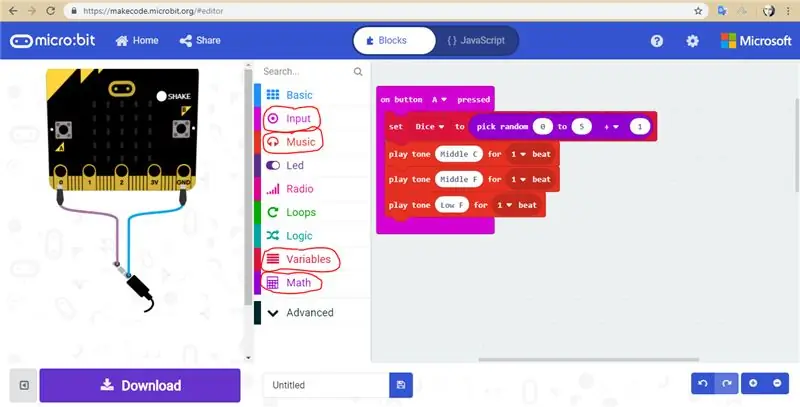
Först vill du trycka på knappen Inmatning på vänster sida. Använd blocket "knapp-A nedtryckt". Under det har jag infogat ett block från variabeln. I kategorin Variabel klickar du på "gör en variabel" och skriver "Ställ in tärningar till". Gå sedan in i matematik och dra "0 + 0" -blocket. Det blir det första blocket du kommer att se efter att du klickat på matematik -kategorin. På en av "0" sätter du ett block som heter "plocka slumpmässigt 0 till 0". Jag ändrade det slumpmässiga plocknumret till 1 till 5. Efteråt finns det ytterligare ett "0" kvar till vänster där borta bara ändra numret till "1". Nu tog jag i princip 6 nummer för att bli slumpmässigt vald. Du kan sätta så många som du vill. Därefter lägger vi 3 musikblock i alla som heter "Play tone 1 beat". Du får välja ljuden. Jag ville gå med Middle C, Middle F och Low F i ordning. Jag gick också med bara 1 slag men du kan ändra efter dina önskemål.
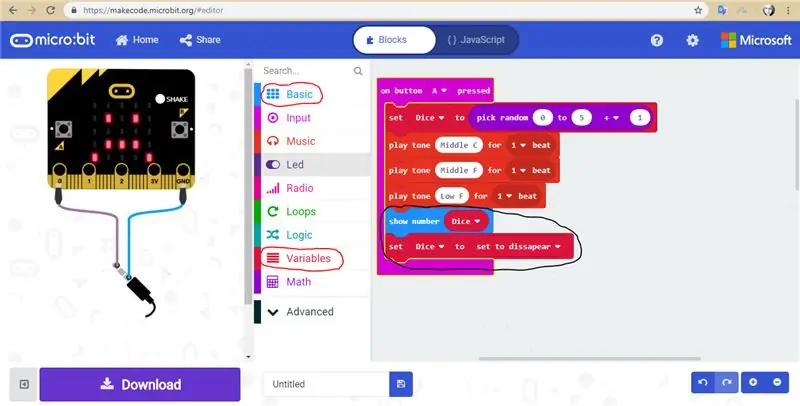
Därefter lägger vi till en annan liten del till den. Så nu kommer vi att använda ett block från Basic Catergorie. Dra blocket "Visa nummer". Sedan gör vi en variabel "tärningar" och sätter i stället för "0" i "Visa nummer". Använd sedan en variabel "sätt tärningarna till". Sätt in en variabel "set to dissapear" i nummerplatsen för blocket som tidigare infogats "set tärningar till". Kontrollera de kategorier som jag har cirkulerat på bilden ovan för att veta vilka jag använde. Således är vi klara med det första blocket!
Steg 4: Det andra blocket


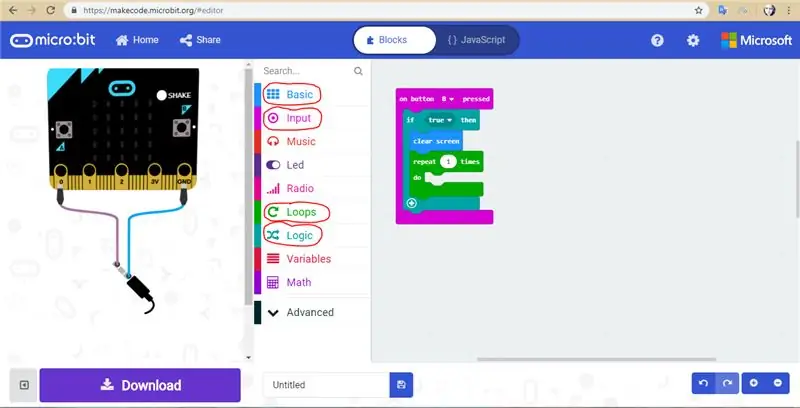
Nu när vi startar det andra blocket börjar vi igen med ingångskategorin först. Den här gången väljer vi "knappen B nedtryckt". Sedan kommer vi att använda ett block "om det är sant då" från Logic kategori och placera det under det första blocket vi valde tidigare. Vidare kommer vi att använda "clear screen" från Basic och infoga under "If true then". Du kommer att se ett "+" tecken under "if true then" som inte kommer att behövas. Alla block kommer att läggas under den första insatsen. För att rensa ut om du har gjort det rätt, kontrollera bilden för noggrannhet. Jag bestämde mig för att använda ett block från Loops nästa och jag använde blocket "repeat 1 times do". Jag har cirkulerat runt kategorierna jag använde på bilden ovan. Så om du har förvirring om det, titta bara på bilden.
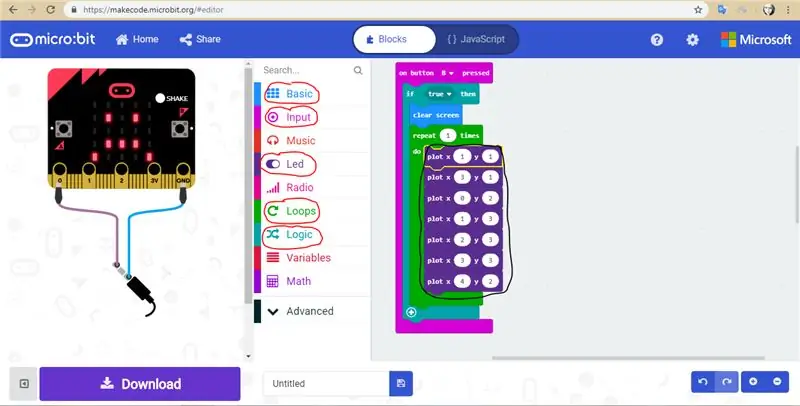
Lägg sedan till en bit av 7 "plot x, y" block från LED. Genom dessa försökte jag skapa en smiley:) Så ner kommer jag att ange siffrorna jag har plottat.
Tomt: x: 1 y: 1; x: 3 y: 1; x: 0 y: 2; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 2;
Om det är svårt att följa siffrorna kan du titta på siffrorna i bilden ovan också. Men kom också ihåg att det här är att bara skapa en smiley:) Så om du planerar att göra någon annan ikon eller emoji eller något kan du lära dig hur du gör exakt genom att besöka den här videon som jag hittade online https://www.youtube.com /titta? v = hI6jNTQipP4. Så nu har vi gjort klart med det andra blocket!
Steg 5: Det tredje blocket

Detta block är mycket likt det andra. Vi börjar med "on shake" från Input först. På samma sätt som det andra blocket kommer vi att använda ett block "om det är sant då" från Logic kategori och placera det under det första blocket vi valde tidigare. Vi ska sedan använda "clear screen" block från Basic. Jag använde ett block från Loops och jag använde blocket "repeat 1 times do". Kontrollera de inringade kategorierna för att de kategorier du använder är korrekta.
Nu har jag skapat ett sorgligt ansikte här, men använt samma "plot x, y" från LED. Så använd 7 block av blocket "plot x, y" och skriv dem i specifika nummer. Siffrorna jag använde var att skapa ett sorgligt ansikte. Jag kommer att ange siffrorna nedan.
Tomt: x: 1 y: 1; x: 3 y: 1; x: 0 y: 4; x: 1 y: 3; x: 2 y: 3; x: 3 y: 3; x: 4 y: 4;
Om du är förvirrad över hur du gör en annan ikon, titta bara på videon jag lade på föregående steg. Så det tredje blocket är klart !! > <)
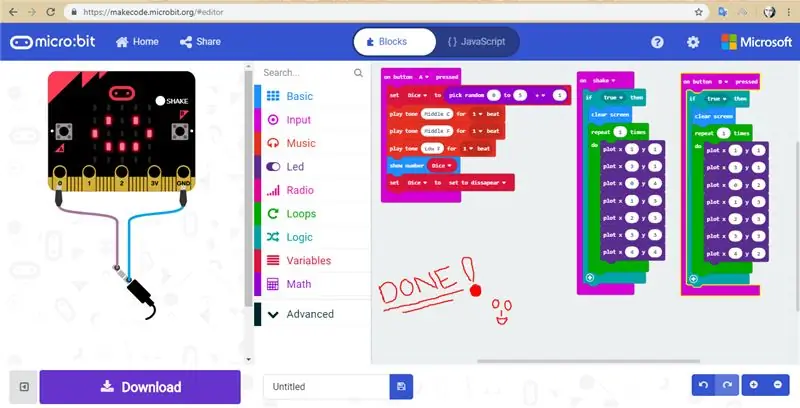
Steg 6: Klar !

Kommer att ge information om hur man använder den. Den är väldigt enkel att använda. Tryck bara på "A" för att visa slumpmässiga nummer. Tryck sedan på "B" eller "skaka mikrobiten" beroende på om du är ledsen eller glad. B: en är för smiley och därför glad och shake är för sorgligt ansikte. Det är superenkelt men annorlunda och förhoppningsvis roligt. I slutet bör din kodning sluta hur kodningen ser ut på bilden för att den ska fungera. Hoppas handledningen var användbar och informativ och tydlig. Jag gav det mitt bästa. Denna idé har gjorts mestadels jag. Detta var en bra idé att dela. Tärningarna är roliga och annorlunda än de klassiska. Prova kodningen, den är enklare än den ens ser ut och mestadels fungerar den perfekt!
Rekommenderad:
Roliga och enkla batteridrivna lysdioder: 6 steg

Roliga och enkla batteridrivna lysdioder: Medan vi sitter fast i karantän, hittade mitt robotiklag och jag ett sätt att bryta vår tristess med hjälp av dessa superenkla batteridrivna lysdioder. De är bra för fester, vetenskapsexperiment och tristess. De gör också coola fotograferingar !! De är gröna
Roliga projekt med Elegoo Uno R3 Super Start Kit - Joystick -kontroll för likströmsmotor: 4 steg

Roliga projekt med Elegoo Uno R3 Super Start Kit - Joystick Control för DC -motor: I denna instruktion ska jag försöka styra riktningen och hastigheten för en DC -motor med en joystick med hjälp av Arduino, använda komponenterna från Elegoo Uno R3 Super Start Kit finns på Amazon.com
Den söta och roliga Qbit kommer: 9 steg

Den söta och roliga Qbit kommer: Om du är intresserad av en liten balansbil, är du på rätt plats. Bilens namn är Qbit. Den har bara två hjul som kan balansera mycket bra och det ser väldigt coolt ut! Nu kan vi göra en introduktion till Qbit, I denna instruerbara,
Roliga projekt att inte göra: Bluetooth -handenhet: 5 steg (med bilder)

Roliga projekt att inte göra: Bluetooth -handenhet: Jag hittade den här Bluetooth -handenheten när jag surfar på webben. Jag gillar idén men gillade inte "Retro" -stilen. Jag bestämde mig för att göra mitt eget
Roliga / skrämmande ansikten på MS Paint: 5 steg

Roliga / skrämmande ansikten på MS Paint: JAG VET !!!!! JAG VET JAG HAR GJORT MASSOR AV MS -FÄRGINSTRUKTIONER!: DSo jag ska visa dig hur man gör roliga/skrämmande ansikten på färg (Läs stort meddelande ovan). Bilden nedan är ett exempel på vad jag ska lära dig att göra. Vänligen betygsätt en
