
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.

La realidad aumentada es superponer objetos virtuales en el mundo real con ayuda de un dispositivo “Smart” ya sea un celular for a Tablet entre otros. Es una herramienta muy útil para que las personas aprendan ya que no se sienten en un ambiente netamente virtual como para distraerse, ni tan ortodoxo como para sentirse en la escuela. Por esta razón y porque es agradable ver como un objeto virtual es superpuesto en la realidad, se tomó esta iniciativa para enseñar a programar, and dar a conocer algunos de los sensores que tenemos en el a disposición. Det här är en handledning för att skapa en tabell med tips om hur du kan använda olika funktioner för att skapa en realistisk dokumentation, som en modell för 3D -sensorer och en video för att använda en lista med olika funktioner. Además, el tablero desplegará un entorno problemático el cual se solucionará ubicando las piezas en el lugar correcto. Det här är ett användaralternativ för att uppmärksamma problem och en tabell för att lösa problemet med en särskild korrespondens för en sensor.
Den förstärkta verkligheten är att överlappa virtuella objekt i en verklig värld med hjälp av en smart enhet, oavsett om det är i en mobiltelefon eller en smart surfplatta. Det är ett verktyg som är mycket användbart för människor att lära sig eftersom vi inte känner i en virtuell miljö för att bli distraherade, inte heller så ortodoxa att känna i skolan. Av denna anledning och eftersom det är bra att titta på ett virtuellt objekt som överlappar verkligheten, togs detta initiativ för att lära sig hur man programmerar och för att introducera några av de sensorer vi har en värdefull. Således föreslår denna handledning en typ av bordsspel med brister som saknas, vilket kommer att utveckla ett innehåll till augmented reality, som en modell 3D av sensorn och en video för användaren att känna till punkterna tidigare nämnda. Dessutom utvecklar bordet en problematisk miljö som kommer att lösas genom att placera bitarna på rätt plats. Det kan användaren efter att ha tittat på problemet lösa med en specifik bit som motsvarar en sensor.
Steg 1: Construcción Del Tablero Físico



En este primer paso necesitaremos:
- una lamina de cartón de 1 tunnelbana genom 1 tunnelbana.
- Tijeras
- Bisturí
-Pegante o cinta.
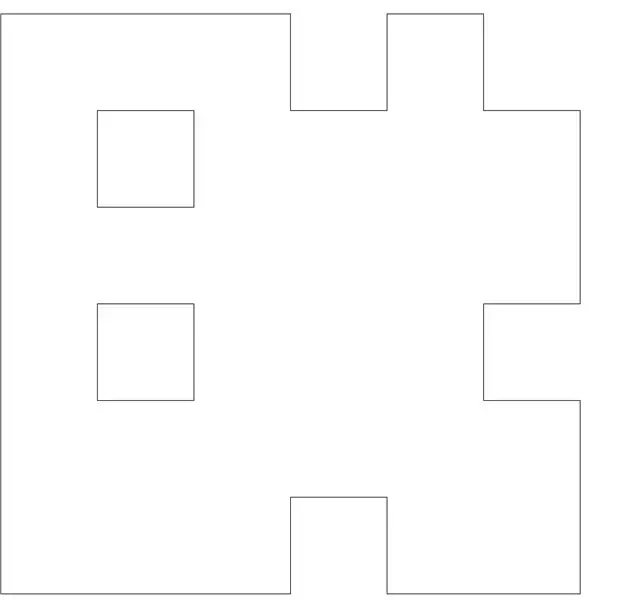
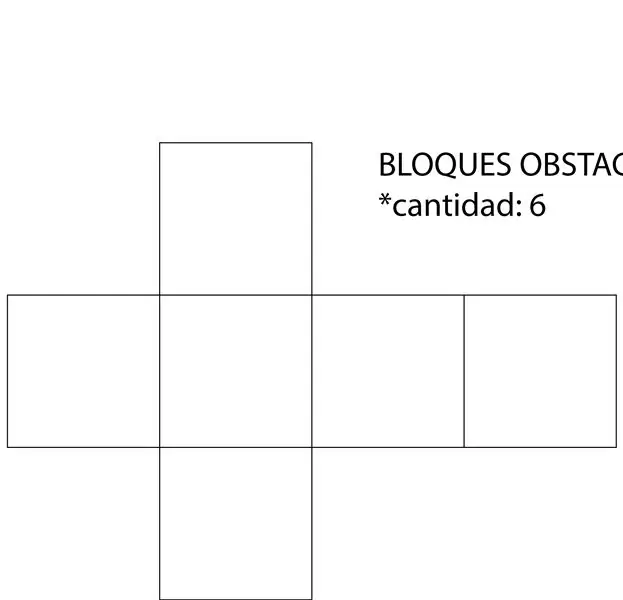
Ahora tenemos que recortar el cartón para obtener las piezas en las imagenes
Steg 2: Konstruera El Circuito Electrico


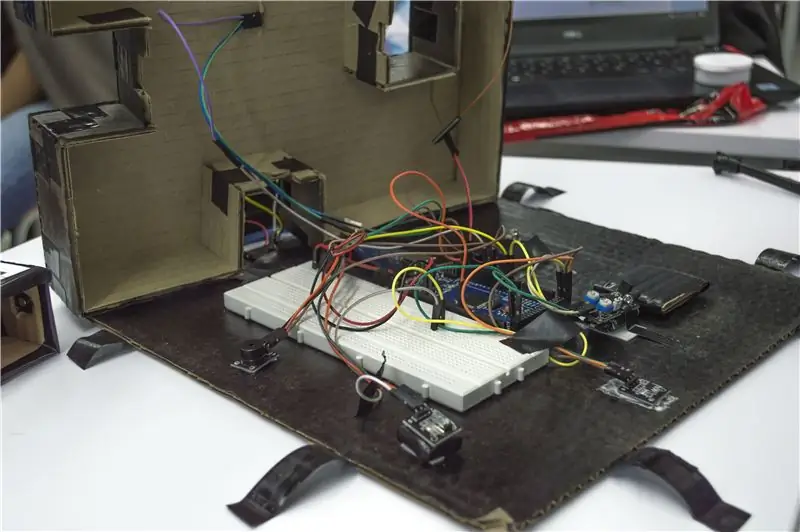
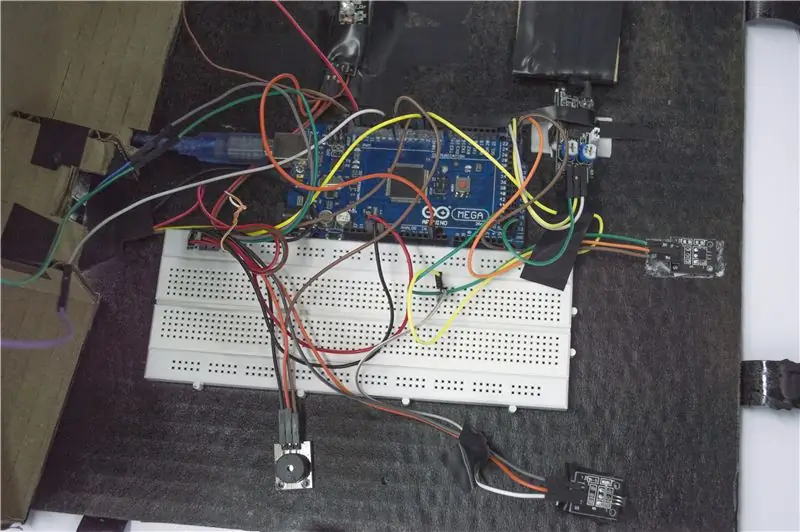
En este paso procederemos a conectar todos los componente electrónicos. Para este tablero haremos uso de:
arduino
Buzzer pasivo
2 sensorer av magnetismo digital
Led RGB
sensor de luz (fotorresistencia)
sensor de proximidad ultrasonido
Sensor de proximidad infrarrojo
Sensortouch
interruptor de palanca
2 imanes.
protoboard
Conectaremos todos los sensores al arduino a través de la protoboard, el interruptor lo usaremos para cortar el flujo de corriente hacia el led RGB. Ahora ubicamos en cada una de las zonas del tablero con huecos los siguientes grupos de sensores.
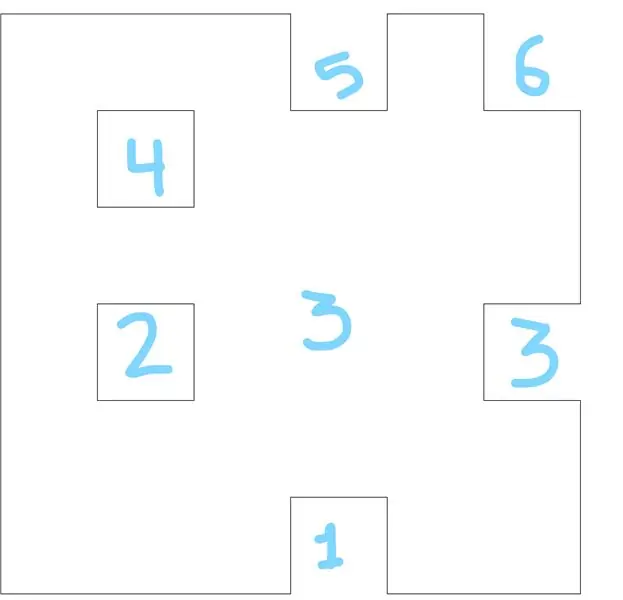
1 grupp: Sensor de proximidad ultrasonico
2 grupper: summer (este va en conjunto con el sensor touch, pero este va ubicado en el centro de la superficie del tablero)
3 grupper: LED RGB, sensor de luz (apuntando hacia el LED) och el interruptor de palanca.
4 grupper: Sensor de proximidad infrarrojo
5 grupo: Sensor magnético digital 1
6 grupo: Sensor magnético digital 2
Steg 3: Orden De Grupos

Steg 4: Kod Arduino

Ahora descargamos el código en el de arduino anexado en el siguiente paso y lo cargamos al anterior dicho
Steg 5: Archivo Adjunto: Code Arduino
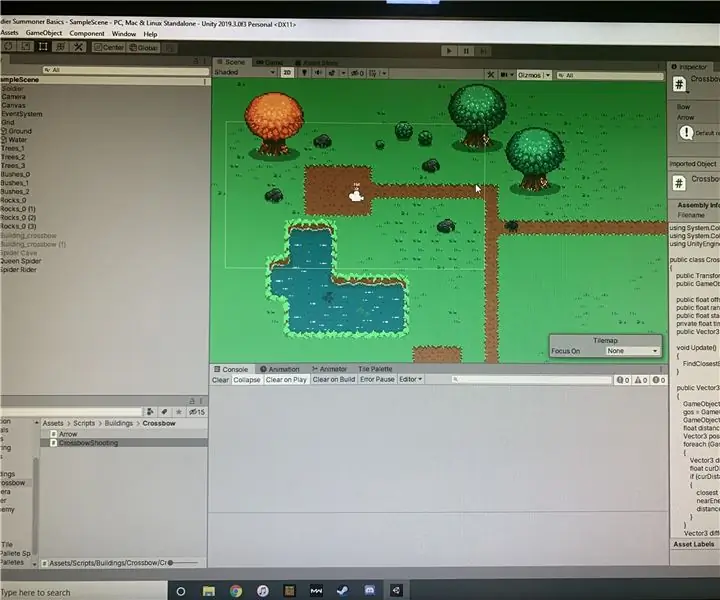
Steg 6: Enhet

En este paso realizamos el modelo 3D del tablero y generamos el código en C#.
El modelo y código que usamos para este instructable se encuentra anexado en el siguiente paso.
Solo debemos revisar el puerto COM al que se conecta el arduino y reemplazarlo en el apartado del código en unity
Steg 7: Archivo Adjunto Unity
En el siguiente link, se encontrará una ruta a mi google drive donde podran download the el archivo comprimido con el modelo y el codigo unity
drive.google.com/file/d/1UdobkHAWvixmFwqu2…
Rekommenderad:
Videospel Tutorial Design: 6 steg

Videospel Tutorial Design: Jag är en hobbyutvecklare, med mina huvudsakliga intressen i speldesign och programmering. För att träna och borsta mina färdigheter gör jag enkla spel då och då som jag delar med mina vänner och syskon. Tidigare skulle jag förklara reglerna för pla
2D -videospel med C# på enhet: 4 steg

2D -videospel med C# on Unity: Det här projektet började när jag först fick min dator i november. Det började som ett roligt sätt att lära mig en ny färdighet och blev snabbt en av mina favorithobbys. Jag har arbetat med det sedan dess och har klockat in mer än 75 timmar av total programmeringstid
Virus Killer - Grove Zero Videospel: 5 steg

Virus Killer - Grove Zero Videospel: På senare tid har många delar av världen släppt en serie skyddsmätningar för att bekämpa den intensiva COVID -19 -pandemin. En av deras lösningar är att stanna hemma för att hålla socialt avstånd. Utan tvekan blir viruset vanligt
Videospel "Security System": 15 steg

"Security System" Videospel: Så här gör du en enkel plattformsspelare i flowlab.io Spelet som används som exempel i denna handledning kan spelas och dess programmering ses och redigeras (men inte sparas) på denna länk: https: // flowlab.io/game/play/1130006
DIY -videospel med Arduino (Arduboy Clone): 7 steg (med bilder)

DIY -videospel med Arduino (Arduboy Clone): Det finns en 8 -bitars spelplattform med kreditkortsstorlek som heter Arduboy, som gör öppen källkodsspel lätt att lära, dela och spela. Du kan njuta av 8-bitars spel som gjorts av andra på den här enheten, eller så kan du skapa egna spel. Eftersom det är ett projekt med öppen källkod
