
Innehållsförteckning:
- Steg 1: Steg ett: Skapa huvudspelare
- Steg 2: Steg två: Skapa fiender | A: buggar
- Steg 3: Steg två: Skapa fiender | B: maskar
- Steg 4: Steg två: Skapa fiender | C: Virus
- Steg 5: Steg två: Skapa fiender | D: Säkerhetssystembossar
- Steg 6: Steg tre: Skapa miljöfaktorer | A: Spikar
- Steg 7: Steg tre: Skapa miljöfaktorer | B: Logiska bomber
- Steg 8: Steg tre: Skapa miljöfaktorer | D: +2 Hälsa
- Steg 9: Steg tre: Skapa miljöfaktorer | E: Plattformar
- Steg 10: Steg tre: Skapa miljöfaktorer | F: Fällplattformar
- Steg 11: Steg tre: Skapa miljöfaktorer | G: Brandväggar
- Steg 12: Steg fyra: Skapa mål | A: Nivåaviseringar
- Steg 13: Steg fyra: Skapa mål | B: Bakdörr
- Steg 14: Steg fyra: Skapa mål | C: Nyckel
- Steg 15: Steg fyra: Skapa mål | D: Seger
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Så här gör du en enkel plattformsspelare i flowlab.io Spelet som används som exempel i denna handledning kan spelas och dess programmering ses och redigeras (men inte sparas) på denna länk: https://flowlab.io/game/play /1130006
Steg 1: Steg ett: Skapa huvudspelare




Använd sprite -redigeraren för att skapa designen för din spelare. Härifrån kan du lägga till rörliga beteenden, hälsobuntbeteenden och om så önskas projektilskjutningsbeteenden. Lägg till beteenden i hälsopaketet som gör att spelaren kan skadas av fiender och föremål. Animationer kan knytas till alla dessa beteenden.
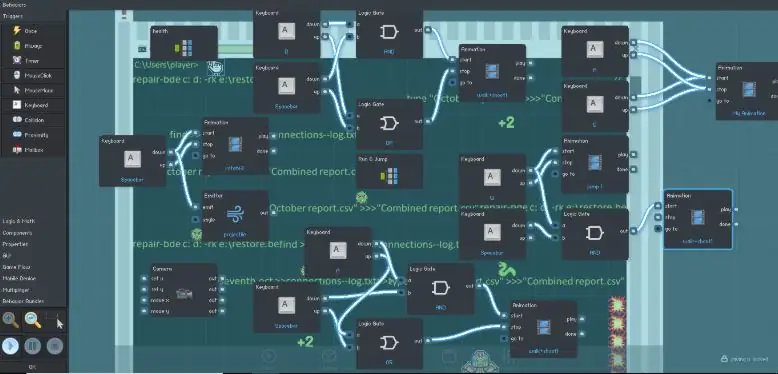
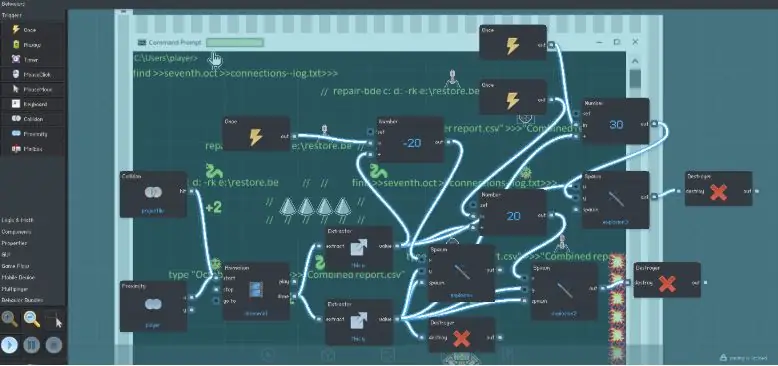
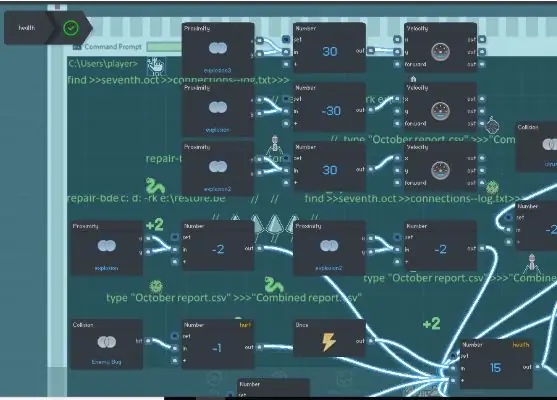
^Ett exempel på det slutliga beteendet för en spelarkaraktär. Grundläggande rörelse kommer i ett justerbart förpackat paket, nycklar kan tilldelas animationer och/eller projektiler, hälsan är komplicerad så förvaras i en separat bunt för organisationsändamål. Denna programmering ser komplicerad ut men det mesta av komplexiteten här kommer från att använda logiska grindar för att fastställa vad som prioriteras när tangenterna trycks ned och animationer/åtgärder inträffar.
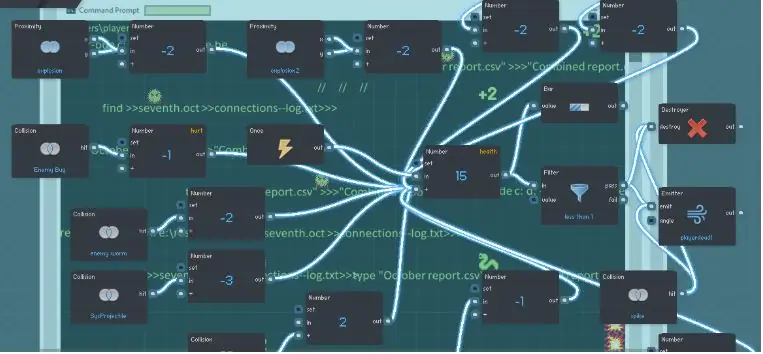
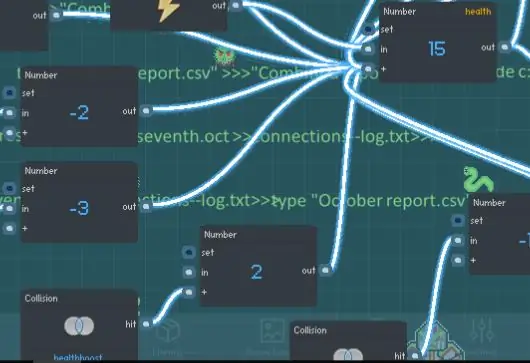
^Del av spelarens karaktärs hälsobeteenden. När ett föremål”skadar” spelarens karaktär, är beteendet inte programmerat in i fienden/objektet, utan i karaktären, där interaktion med fienden/objektet tar bort en del av spelarens”hälsa” och när hälsan träffar noll, beteenden som att pausa och avsluta spelet kan tillämpas.
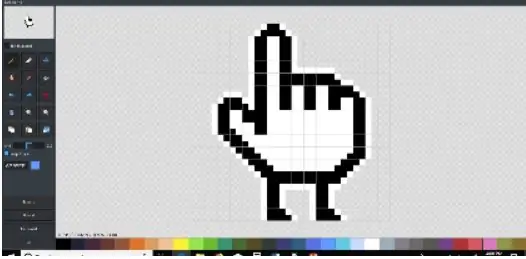
^Objektens utseende kan redigeras med flowlab.ios pixelkonstredigerare eller genom att ladda upp dina egna bilder till flowlabs pixelkonstredigerare
^I samma redigerare kan animationer skapas för användning av det objektet, till exempel gångcykeln ovan
Steg 2: Steg två: Skapa fiender | A: buggar



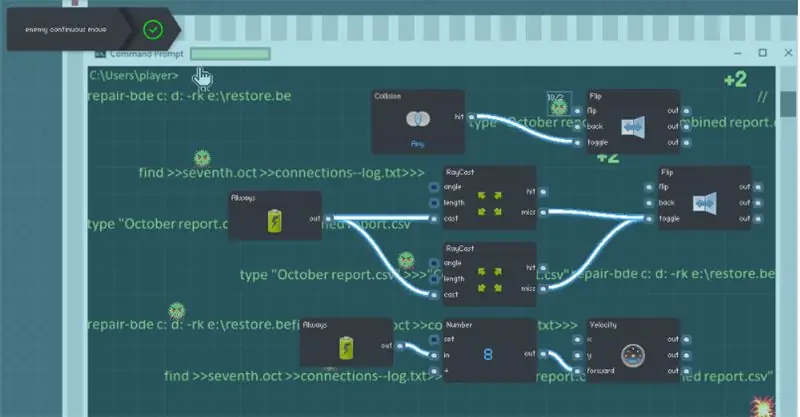
Använd sprite -redigeraren för att skapa din fiendes design, i det här fallet en bugg. Härifrån kan du lägga till beteenden för att få fienden att röra sig. För denna fiende skapade vi en bunt med kontinuerligt rörelsebeteende och beteenden som gör att projektiler och kollisioner över huvudet kan förstöra det.
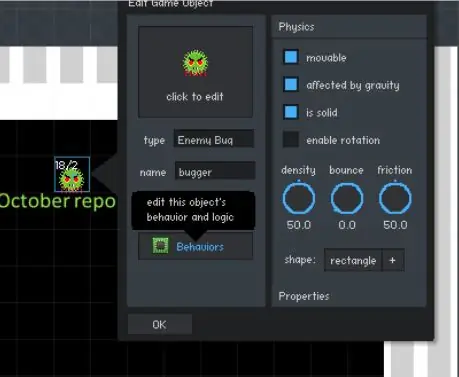
^Redigera objektets beteende efter att du har skapat det genom att klicka på objektet och klicka på "beteenden"
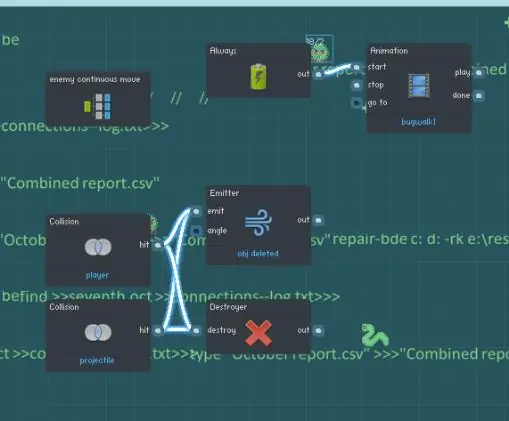
^Animationen och beteenden som tillåter spelaren att skjuta eller hoppa på buggen för att förstöra den
^Animationen som gör att felet verkar gå fram och tillbaka. I verkligheten är det programmerat att kontinuerligt gå framåt och det vänder bara riktning på en timer. I mitten ser du “RayCast”. Denna programmering får felet att vända om en osynlig stråle som det projicerar upptäcker att det är på väg att gå av en klippa.
Steg 3: Steg två: Skapa fiender | B: maskar

Använd sprite -redigeraren för att skapa utformningen av din fiende mask. Härifrån lägger du till det paket med kontinuerlig rörelsebeteende du just skapat för felet.
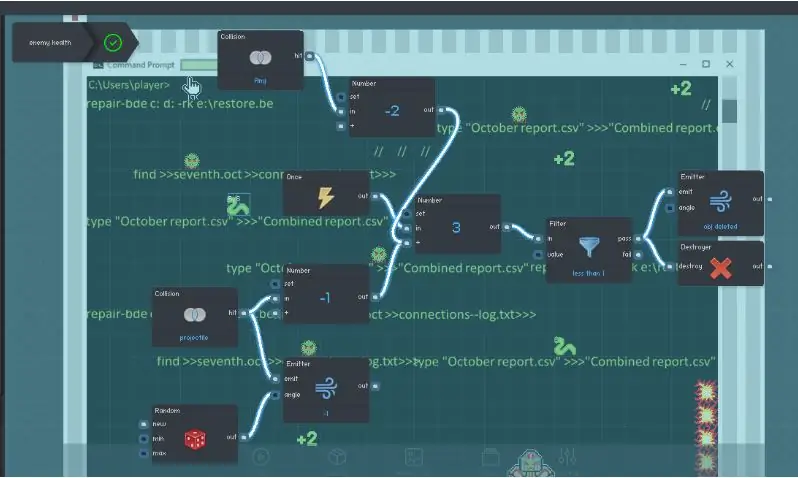
^Skillnaden mellan denna fiende och buggen är att vi har skapat ett fiendehälsobunt som subtraherar ett fast belopp från ett värde som vi tilldelar masken (här 3) när den berör projektiler och kollisioner, vilket tar bort masken när det värdet når noll, vilket ger masken 3 hälsa. De två beteendena längst ner till vänster skapar ett immateriellt “-1” som genereras i en slumpmässig vinkel runt masken när den träffas: detta låter spelaren veta att de gör skada på masken.
Steg 4: Steg två: Skapa fiender | C: Virus

Använd sprite -redigeraren för att skapa utformningen av ditt fiendevirus. Lägg till fiendens hälsobunt som du redan har gjort som gör att viruset kan ta skada från projektiler och kollisioner, vilket ökar mängden hälsa till 4 för att göra det farligare. Istället för att lägga till det kontinuerliga rörelsepaketet igen skapade vi ett nytt paket för en annan sorts rörelse.
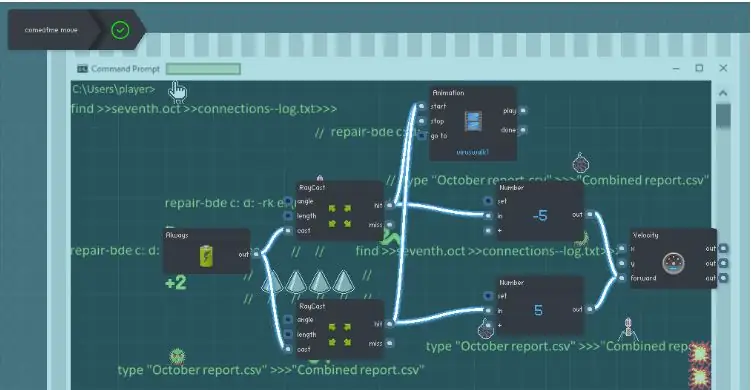
^I detta rörelsepaket har vi lagt till beteenden som får viruset att jaga spelaren när det är i nivå med det. Vi gjorde detta med hjälp av "Raycast", samma sak som hindrar fiender från att springa från klippor i den kontinuerliga rörelsen. I det här fallet, om den osynliga strålen som skickas ut av viruset upptäcker spelaren, kommer viruset att röra sig i den riktningen.
Steg 5: Steg två: Skapa fiender | D: Säkerhetssystembossar



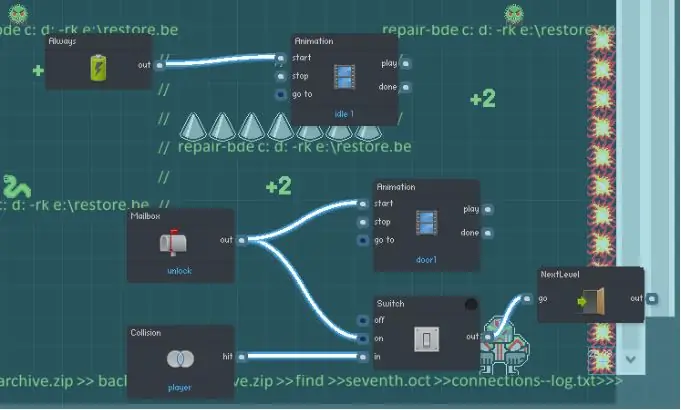
Använd sprite -redigeraren för att skapa designen för din säkerhetssystemchef. Härifrån lägger du till fiendens hälsobunt som gör att chefen kan ta skada från projektiler, vilket ger den 35 hälsa eftersom den är en stor fiende. Lägg till ett förstörningsbeteende i samma paket som gör att chefen kan släppa bakdörrens nyckelobjekt när det förstörs (kommer att gå in på detaljer om nyckeln senare). Lägg sedan till rörelsebeteendet baserat på en raycast som viruset har, så chefen kommer att gå mot spelaren. Nu vill vi att chefen dyker upp flera gånger, men ökar i svårigheter varje gång. Istället för att skapa flera olika objekt som alla ser ut som chefen men med något förändrade beteenden kommer vi att använda samma chefsobjekt varje gång och inkludera beteenden som ökar chefens svårigheter som först aktiveras senare. Vi gör detta med hjälp av funktionerna "meddelande" och "brevlåda".
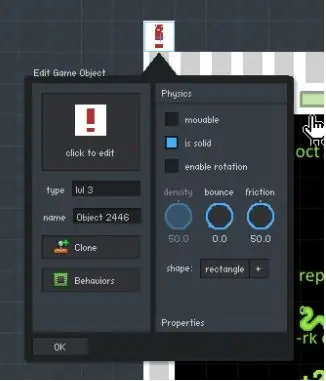
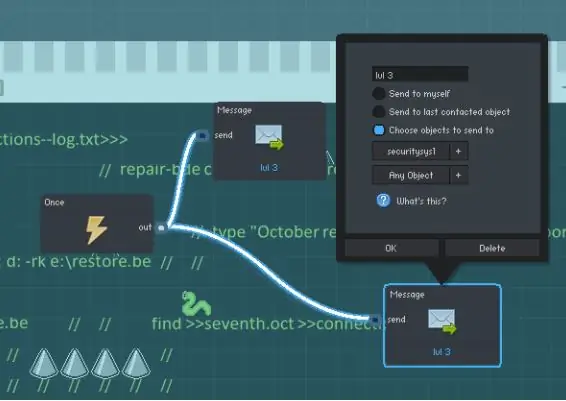
^Vi vill att vissa beteenden ska aktiveras på vissa nivåer, så först skapar vi ett nytt objekt utanför skärmen för varje nivå. Ovan är nivå 3 -objektet.
^Lägg till beteenden så att varje gång den nivån startar skickar objektet du just skapade ett meddelande till de objekt du vill aktivera nivåspecifika beteenden i, i det här fallet chefen. Nivå 3 -objektet skickar ett meddelande märkt "lvl 3". Det spelar ingen roll vad meddelandet säger, bara att brevlådan på det mottagande objektet matchar det.
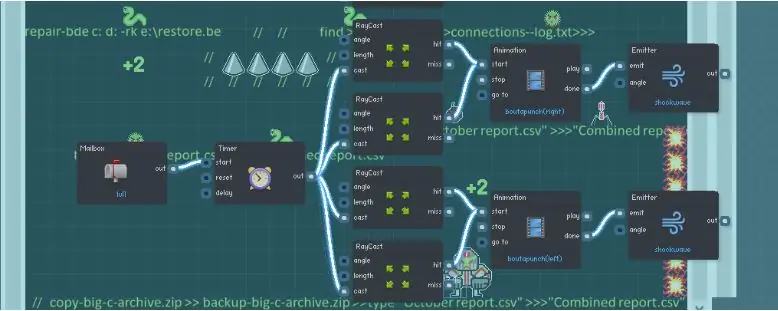
^Detta är en del av programmeringen av chefen. När brevlådan tar emot "lvl1" från nivå 1 -objektet aktiverar det beteenden som gör att chefen attackerar spelaren med slag som släpper ut korta, svaga chockvågor medan den är på nivå 1.
^När brevlådan tar emot "lvl2" från nivå 2 -objektet aktiverar det beteenden som får chefen att börja skjuta projektiler medan den är på nivå 2, vilket den inte gjorde på nivå 1, medan nivå 1 -beteenden förblir inaktiva..
^När brevlådan tar emot "lvl 3" från nivå 3 -objektet aktiverar det beteende som får chefen att skjuta större, mer skadliga projektiler medan den är på nivå 3.
Eftersom du måste skapa ett nytt objekt på varje nivå för att det ska fungera kan det till en början verka lika mycket arbete som att återskapa chefen varje gång, men det är mycket enklare att programmera objektet för att skicka ett annat meddelande än det är att kopiera över den grundläggande programmeringen av chefen varje gång. Ännu viktigare är att nivåobjekten du skapar kan skicka meddelanden till flera objekt, så att du kan använda dem för att skapa nivåspecifika beteenden för alla objekt du vill ha.
Steg 6: Steg tre: Skapa miljöfaktorer | A: Spikar

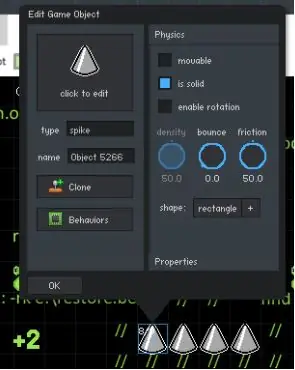
Använd sprite -redigeraren för att skapa utformningen av din spik. Härifrån, avmarkera de rörliga och aktivera rotationsrutorna på redigeringsmenyn.
^Spiken i sig har inget beteende. Beteendet för spiken att skada eller radera spelaren finns i spelarens hälsobunt.
Steg 7: Steg tre: Skapa miljöfaktorer | B: Logiska bomber


Använd sprite -redigeraren för att skapa designen för din logiska bomb. Härifrån lägger du till närhet och projektilbeteenden som utlöser bombexplosionen och avmarkerar de rörliga och aktiverar rotationsrutorna på redigeringsmenyn.
^Om spelaren kommer inom ett visst område av bomben eller skjuter en projektil på den, spelar en animation (som fungerar som en fördröjning för spelaren att springa iväg), så extraherar bomben sina egna x- och y -koordinater, tar bort sig själv och vid dessa koordinater (med några värden tillagda av oss för att flytta platserna något) tre andra objekt som ser ut som explosioner gyter och sedan tar bort sig själva.
^I spelarens hälsa finns den vanliga skadeprogrammeringen så att explosionerna skadar spelaren, men det finns också beteenden som gör att spelaren "blåses tillbaka" av explosionerna.
Steg 8: Steg tre: Skapa miljöfaktorer | D: +2 Hälsa

Använd sprite -redigeraren för att skapa utformningen av din +2 -hälsa. Härifrån, avmarkera den rörliga och aktivera rotationsrutorna och lägg till ett förstörningsbeteende som tar bort föremålet från spelet när spelaren har krockat med det.
^Det enda beteendet som +2 hälsoobjektet har är att det raderar sig själv efter att spelaren rör vid det (inte på bilden). Samma sak som föremål som skadar spelaren, beteenden som får +2 -objektet att påverka spelarens hälsa finns i spelarens hälsopaket. Men i stället för att kollidera med föremålen som subtraheras från spelarens hälsovärde, lägger kollision med objektet +2 till 2 hälsa för spelaren.
Steg 9: Steg tre: Skapa miljöfaktorer | E: Plattformar

På grund av den estetiska vi gick för kunde vi inte gå den vanliga vägen för plattformar: skapa en enda blockdesign som du kan rada upp eller stapla så många gånger som behövs för att skapa plattformar i olika former och storlekar.
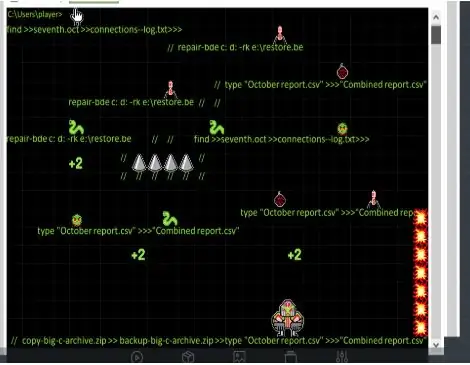
^ Vi skapade därför fyra olika objekt som var plattformar av olika längd (lång, medium, kort och kortast) bestående av bilder av text som laddades upp till pixelredigeraren.
Steg 10: Steg tre: Skapa miljöfaktorer | F: Fällplattformar



Vi skapade två typer av fällplattform.
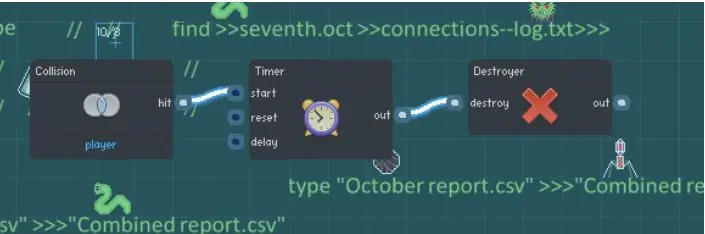
^Den första är identisk i utseende med den kortaste plattformen och har mycket enkel programmering. En viss tid efter att spelaren rör vid den tar plattformen bort sig själv och tappar spelaren om de fortfarande står på den.
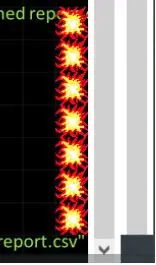
^Den andra används för att skapa arenan för bossfighten. Den ser identisk ut med den långa plattformen, men när spelaren vidrör den sänds sex objekt ut i sex olika vinklar och stannar där och skapar en vägg bakom spelaren.
^Den aktiverade fällan
Steg 11: Steg tre: Skapa miljöfaktorer | G: Brandväggar

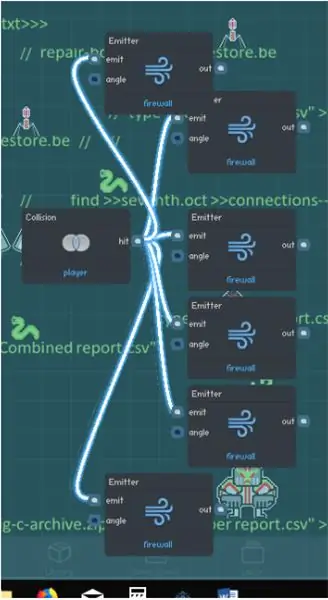
Använd sprite -redigeraren för att skapa utformningen av din brandvägg. Härifrån, avmarkera den rörliga och aktivera rotationsrutor och lägg till en inaktiv animation. Det här är föremålen som släpps ut av fällplattformen. De tjänar till att boxa in spelarens karaktär i chefskampen på varje nivå. De tjänar i princip samma syfte som en traditionell plattform, eftersom de är lådor som kan placeras var som helst för att blockera spelaren. I detta spel markerar användningen av denna speciella vägg slutet på nivån som spelaren måste försöka komma till.
^Väggen som skapats av brandväggsobjekten.
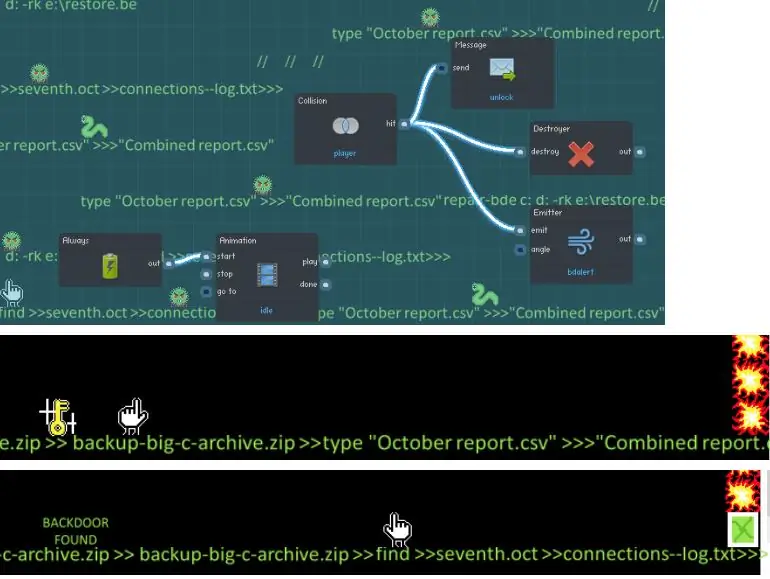
Steg 12: Steg fyra: Skapa mål | A: Nivåaviseringar


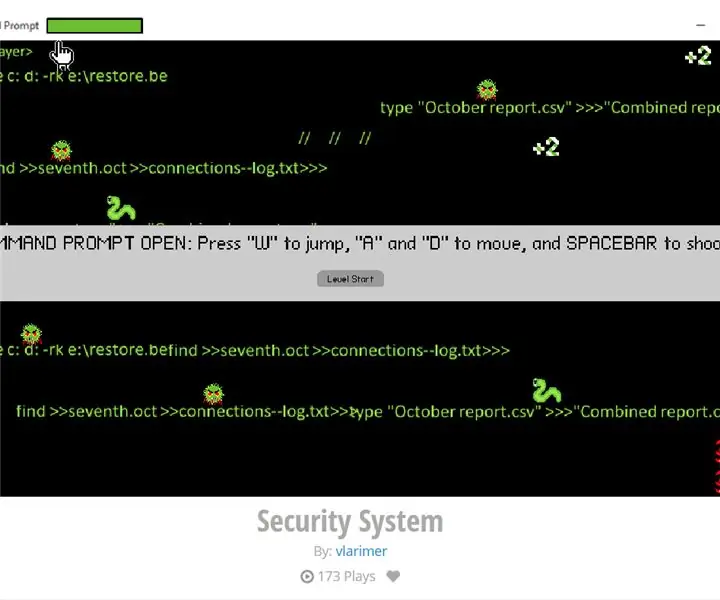
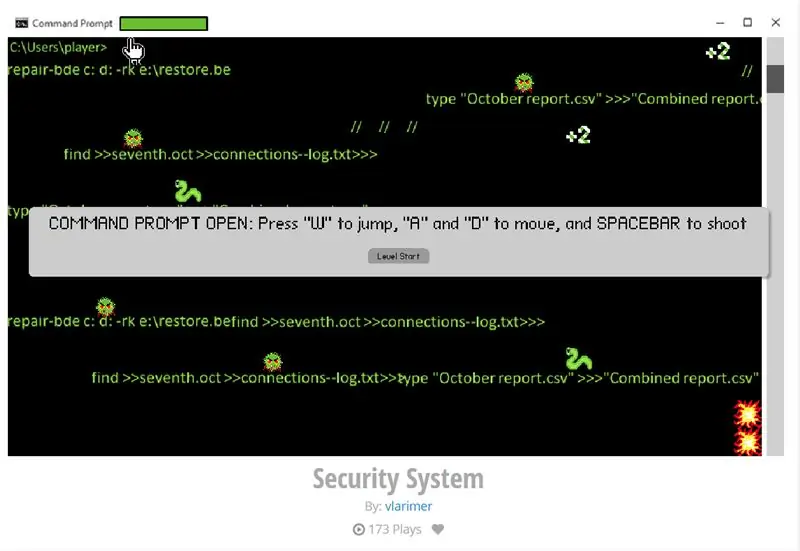
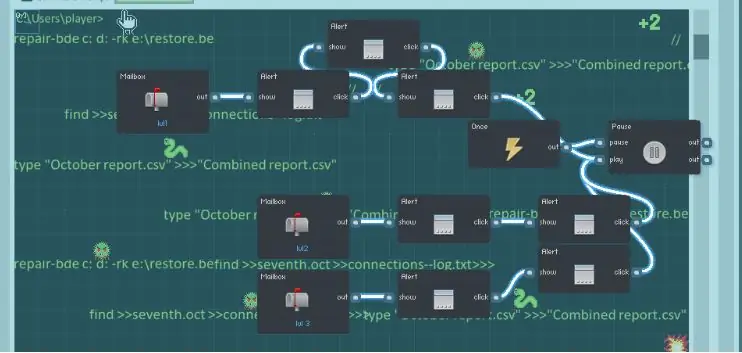
Meddelanden är ett bra sätt att berätta för spelaren lite information om vad de gör eller ge dem tekniska instruktioner. Det är här de nivåspecifika objekten som skapades för att skicka meddelanden till chefen kommer tillbaka till spel. För att skapa aviseringar som är specifika för nivån, låt det nivåspecifika objektet skicka ett meddelande till ett objekt som visas på den nivån (i det här fallet texten som spelaren leker framför).
^När detta objekt tar emot meddelandet för varje nivå, aktiveras beteendet för den brevlådan, vilket visar olika meddelanden beroende på nivån.
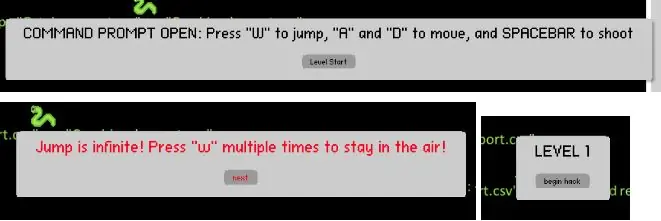
^Meddelandena som visas på den första nivån ger lite information om inställningen ("COMMAND PROMPT OPEN" och "begin hack"), instruktioner om hur man flyttar och berättar för spelaren att det finns flera nivåer och att de är på nivå 1.
Steg 13: Steg fyra: Skapa mål | B: Bakdörr

Skapa ett objekt och kopiera brandväggens utseende, men vi kommer att ge det olika beteenden. Den placeras sedan på brandnivåns marknivå i slutet av nivån. Detta är föremålet som skickar spelaren till nästa nivå.
^Programmeringen för bakdörren kräver en omkopplare. Strömställaren är inställd på att starta i avstängt läge. Detta hindrar spelaren från att gå vidare till nästa nivå bara genom att springa förbi chefen och vidröra den förklädda bakdörren. När dörren tar emot meddelandet från nyckeln (nämns nästa) för att låsa upp, slås omkopplaren på och en animering spelas upp som avslöjar bakdörren. Nu när spelaren rör vid dörren kommer de att skickas till nästa nivå.
Steg 14: Steg fyra: Skapa mål | C: Nyckel

När chefen för varje nivå besegras, raderar den sig själv och ger en nyckel i stället.
^När spelaren rör vid nyckeln skickar den ett meddelande till bakdörren som får den att köra sina beteenden så att spelaren kan röra den för att gå vidare till nästa nivå.
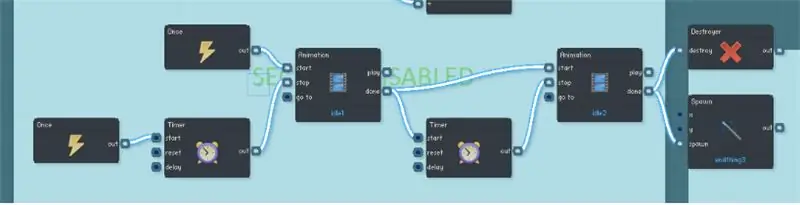
Steg 15: Steg fyra: Skapa mål | D: Seger

Det borde finnas något som belönar spelaren för att han slår spelet, eller åtminstone säger till dem att de slår det. För exemplets spel skapades spelet för att vara ett pussel i ett utrymningsrum, så när spelaren slog alla tre nivåer spelades en animation som avslöjade svaret på pusslet.
^Ett objekt som säger "Säkerhet inaktiverat" visas med en animering av laddning av prickar. En timer har animationsstoppet efter en viss tid, som startar en annan animering som säger "Ladda dokument" med laddning av prickar och samtidigt startar en annan timer. När timern är klar stoppar den animeringen, raderar objektet och ger en bild som har den sista delen av pusslet som spelaren behöver för att lösa utrymningsrummet.
Naturligtvis kan spelet ha vilken slutbelöning du vill.
Rekommenderad:
Videospel Tutorial Design: 6 steg

Videospel Tutorial Design: Jag är en hobbyutvecklare, med mina huvudsakliga intressen i speldesign och programmering. För att träna och borsta mina färdigheter gör jag enkla spel då och då som jag delar med mina vänner och syskon. Tidigare skulle jag förklara reglerna för pla
2D -videospel med C# på enhet: 4 steg

2D -videospel med C# on Unity: Det här projektet började när jag först fick min dator i november. Det började som ett roligt sätt att lära mig en ny färdighet och blev snabbt en av mina favorithobbys. Jag har arbetat med det sedan dess och har klockat in mer än 75 timmar av total programmeringstid
Virus Killer - Grove Zero Videospel: 5 steg

Virus Killer - Grove Zero Videospel: På senare tid har många delar av världen släppt en serie skyddsmätningar för att bekämpa den intensiva COVID -19 -pandemin. En av deras lösningar är att stanna hemma för att hålla socialt avstånd. Utan tvekan blir viruset vanligt
DIY -videospel med Arduino (Arduboy Clone): 7 steg (med bilder)

DIY -videospel med Arduino (Arduboy Clone): Det finns en 8 -bitars spelplattform med kreditkortsstorlek som heter Arduboy, som gör öppen källkodsspel lätt att lära, dela och spela. Du kan njuta av 8-bitars spel som gjorts av andra på den här enheten, eller så kan du skapa egna spel. Eftersom det är ett projekt med öppen källkod
Hur man gör Arduino -videospel: 5 steg

Hur man gör Arduino -videospel: I det här instruerbara lär du dig att göra ett enkelt videospel med Arduino. Det kommer att vara bästa hobbyprojekt för barn. Låt oss komma igång
