
Innehållsförteckning:
- Steg 1: Delar och komponenter
- Steg 2: Planera dina framsteg
- Steg 3: Hur man använder potentiometrar
- Steg 4: Anslutningsschema för (3x) potentiometer
- Steg 5: Använda AnalogRead () och variabler
- Steg 6: Använda seriell bildskärm med 1 vred
- Steg 7: Använda RGB -lysdioden
- Steg 8: Använda potentiometrar för att styra RGB -LED (med en bugg)
- Steg 9: BONUS: Map () -funktion och renare kod
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.


Av tliguori330 Följ mer av författaren:





Om: Lär dig alltid … Mer om tliguori330 »
En färgmixer är ett bra projekt för alla som arbetar och växer med Arduino. I slutet av denna instruerbara kan du blanda och matcha nästan alla tänkbara färger genom att vrida 3 rattar. Färdighetsnivån är tillräckligt låg för att även en komplett rookie kan slutföra den framgångsrikt, men också intressant nog för att vara trevlig för en erfaren veterinär. Kostnaden för detta projekt är nästan ingenting och de flesta Arduino -kit levereras med det material som behövs. Kärnan i denna kod är några fundamentala arduino -funktioner som alla som använder arduino kommer att vilja förstå. Vi kommer att gå in på djupet om analogRead () och analogWrite () funktioner som vi som en annan vanlig funktion som kallas map (). Dessa länkar tar dig till arduino -referenssidor för dessa funktioner.
Steg 1: Delar och komponenter




Arduino Uno
Potentiometer (x3)
RGB LED
220 ohm motstånd (x3)
Bygelkablar (x12)
Brödbräda
Steg 2: Planera dina framsteg

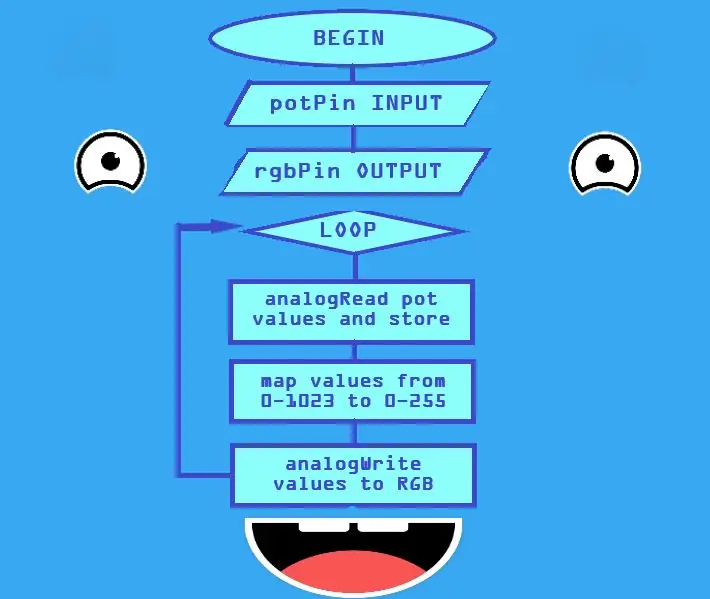
Det kan vara till stor hjälp att planera hur du ska slutföra ditt projekt. Kodning handlar om den logiska utvecklingen från ett steg till nästa. Jag gjorde ett flödesschema som beskriver hur jag vill att min skiss ska köras. Det övergripande målet är att ha tre rattar (potentiometrar) som styr var och en av de tre färgerna på en RGB LED. För att uppnå detta måste vi skapa en skiss som matchar flödesschemat. Vi kommer att vilja….
1) Läs 3 olika potentiometrar och spara deras värden i variabler.
2) Vi kommer att konvertera dessa värden för att matcha intervallet för RGB LED.
3) Slutligen skriver vi de konverterade värdena till var och en av RGB -färgerna.
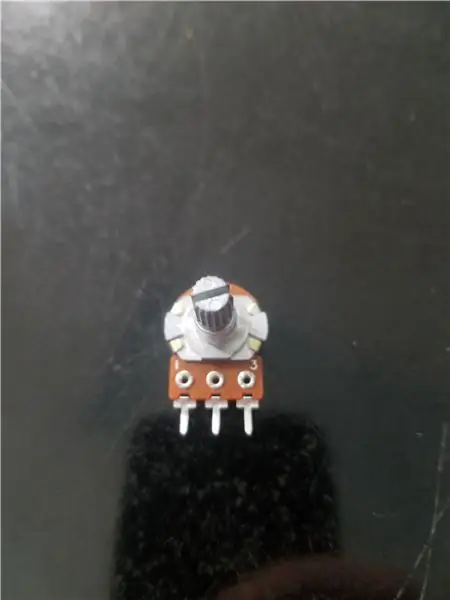
Steg 3: Hur man använder potentiometrar


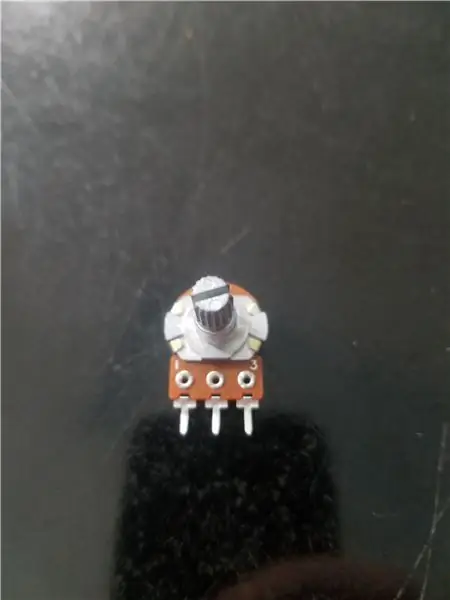
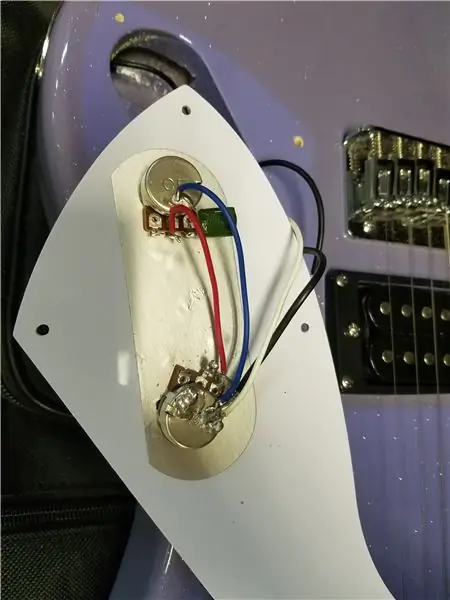
En av de mest grundläggande komponenterna i ett elektronikpaket, potentiometern kan användas i många olika projekt. potentiometrar fungerar genom att låta användaren fysiskt ändra kretsens motstånd. Det mest lantliga exemplet på en potentiometer är en ljusdimmer. genom att skjuta eller vrida en ratt ändras kretsens längd. en längre väg resulterar i mer motstånd. Det ökade motståndet sänker omvänt strömmen och ljuset dämpas. Dessa kan komma i alla olika former och storlekar men de flesta har samma grundläggande inställning. En elev bad om hjälp med att fixa sin gitarr och vi fick reda på att knapparna på den var exakt desamma som potentiometrar. I allmänhet var du ytterbenen anslutna till 5 volt och mark och mittbenet går till en analog stift som A0
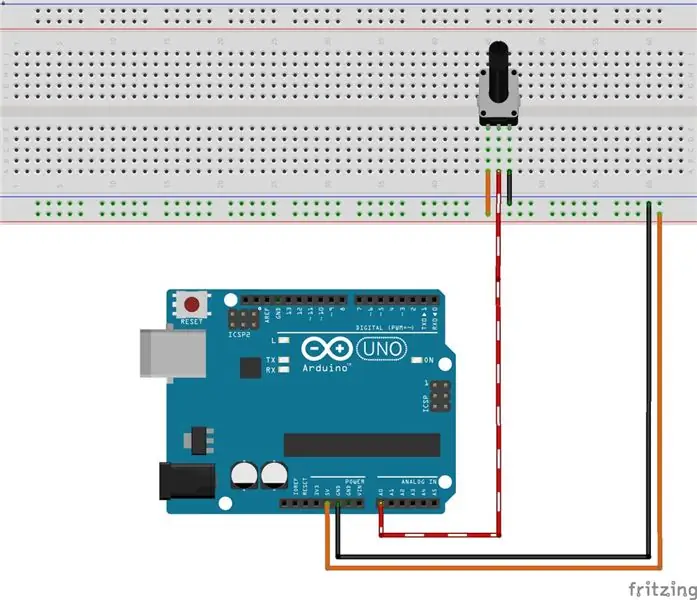
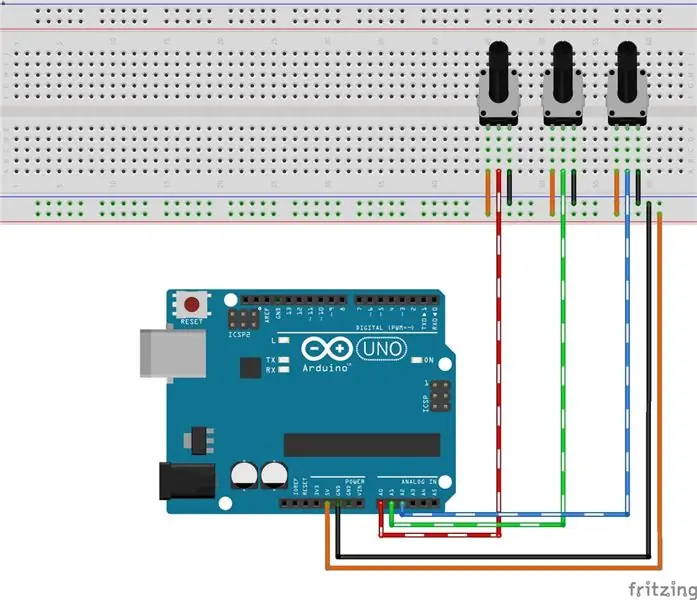
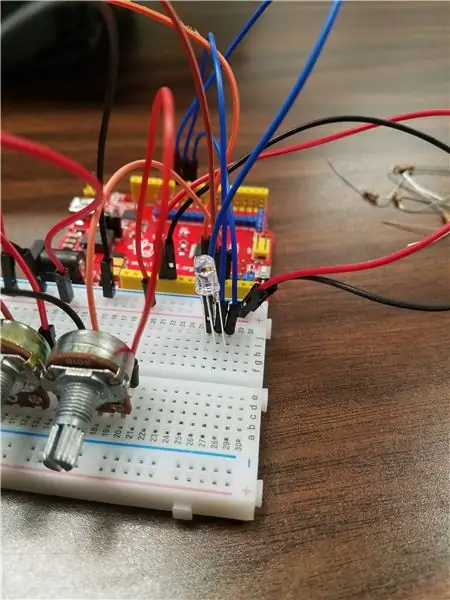
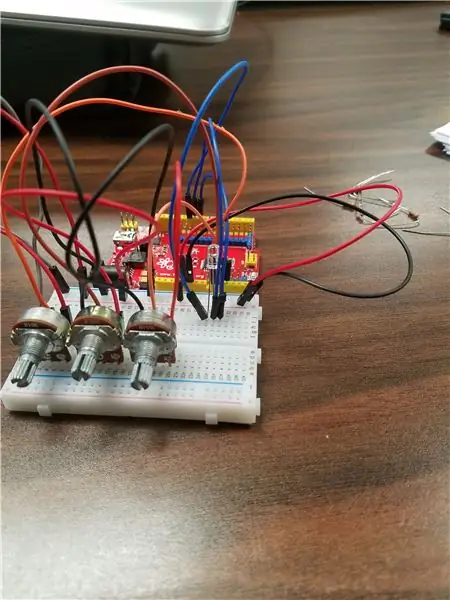
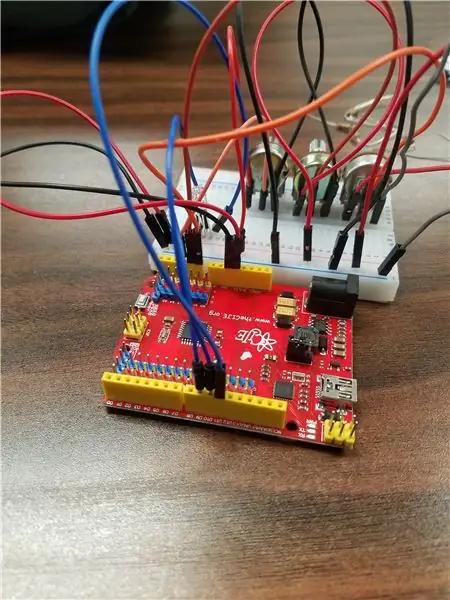
Steg 4: Anslutningsschema för (3x) potentiometer



Det vänstra mesta benet kommer att anslutas till 5v och det högra mest benet kommer att anslutas till GND. Du kan faktiskt vända dessa två steg och det kommer inte att skada projektet särskilt mycket. Allt som skulle förändras är att vrida ratten hela vägen till vänster är full ljusstyrka istället för hela vägen. Mittbenet kommer att anslutas till en av de analoga stiften på Arduino. Eftersom vi kommer att ha tre knoppar kommer vi att vilja tredubbla arbetet vi just gjorde. Varje vred behöver 5v och GND så att de kan delas med ett brödbräda. Den röda remsan på brödskivan är ansluten till 5 volt och den blå remsan är ansluten till marken. Varje vred behöver sin egen analoga stift så att de är anslutna till A0, A1, A2.
Steg 5: Använda AnalogRead () och variabler
Med din potentiometer korrekt inställd är vi redo att läsa dessa värden. När vi vill göra detta använder vi funktionen analogRead (). Den korrekta syntaxen är analogRead (pin#); så för att läsa vår mellersta potentiometer skulle vi analogRead (A1); För att arbeta med siffrorna som skickas från ratten till Arduino, kommer vi också att vilja spara dessa nummer i en variabel. Kodraden kommer att utföra denna uppgift när vi läser potentiometern och sparar dess nuvarande nummer i heltalsvariabeln "val"
int val = analogRead (A0);
Steg 6: Använda seriell bildskärm med 1 vred


För närvarande kan vi få värden från knapparna och lagra dem i en variabel, men det skulle vara till hjälp om vi kunde se dessa värden. För att göra detta måste vi använda den inbyggda seriella bildskärmen. Koden nedan är den första skissen som vi faktiskt kommer att köra i Arduino IDE som kan laddas ner på deras webbplats. I tomrumsinställningen () aktiverar vi de analoga stiften som är anslutna till varje mittben som en INGÅNG och aktiverar seriell bildskärm med Serial.begin (9600); nästa läser vi bara en av rattarna och lagrar den i en variabel som tidigare. Ändringen nu är att vi har lagt till en rad som skriver ut vilket nummer som är lagrat i variabeln. Om du sammanställer och kör skissen kan du sedan öppna din seriella bildskärm och se siffror rulla på skärmen. Varje gång koden slingrar läser vi och skriver ut ett annat nummer. Om du vrider på ratten som är ansluten till A0 bör du se värden från 0-1023. senare blir målet att läsa alla tre potntiometrar som skulle kräva ytterligare 2 analogReads och 2 olika variabler för att spara och skriva ut.
void setup () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); Serial.begin (9600); } void loop () {int val = analogRead (A0); Serial.println (val); }
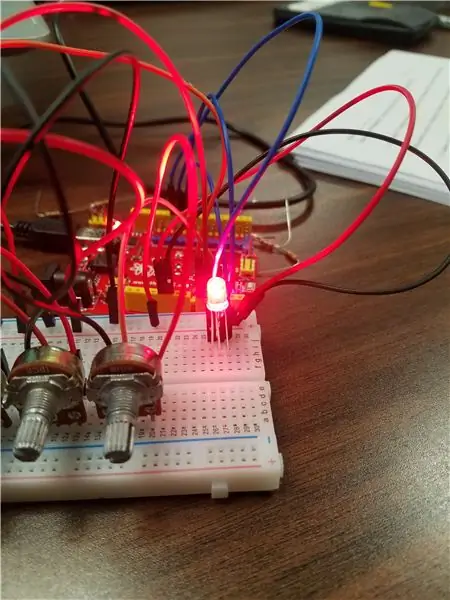
Steg 7: Använda RGB -lysdioden



Den 4 -legged RGB LED är en av mina favoritkomponenter för Arduino. Jag tycker att sättet att skapa oändliga färger från blandningar av tre grundfärger är fascinerande. Uppsättningen liknar alla vanliga lysdioder men här har vi i princip en röd, blå och grön lysdiod kombinerad tillsammans. De korta benen kommer var och en att styras av en av PWM -stiften på arduinoen. Det längsta benet kommer att anslutas till 5 volt eller jord, beroende på ditt i en gemensam anod eller vanlig katod -LED. Du måste prova båda sätten att lösa problemet. Vi kommer redan att ha 5v och GND ansluten till brödbrädan till den ska vara lätt att byta. Diagrammet ovan visar också att använda 3 motstånd. Jag hoppar faktiskt över det här steget ofta eftersom jag inte har haft det och LED blåser ut på mig.
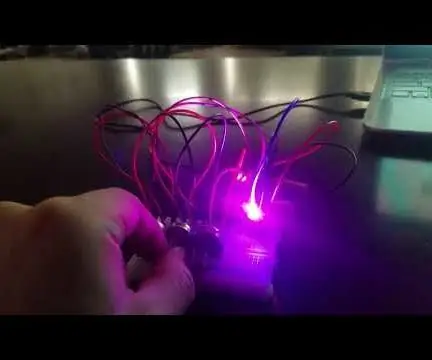
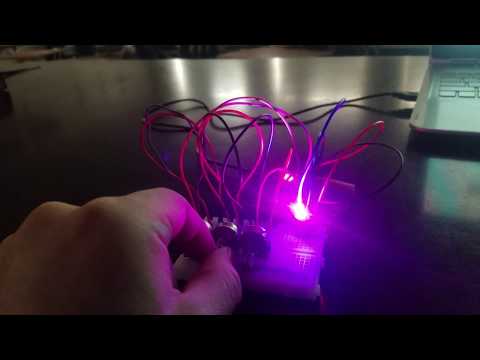
För att göra färger använder vi funktionen analogWrite () för att styra hur mycket rött, blått eller grönt som ska läggas till. För att använda denna funktion måste du säga vilken pin# vi ska prata med och ett tal mellan 0-255. 0 är helt avstängd och 255 är den högsta mängden av en färg. Låt oss ansluta det röda benet till stift 9, grönt till stift 10 och blått till stift 11. Detta kan kräva lite försök och fel för att ta reda på vilket ben som har vilken färg. Om jag ville göra en lila nyans kunde jag göra mycket rött, inget grönt och kanske halv styrka av blått. Jag uppmuntrar dig att pyssla med dessa siffror, det är riktigt spännande. Några vanliga exempel finns på bilderna ovan
void setup () {
pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void loop () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
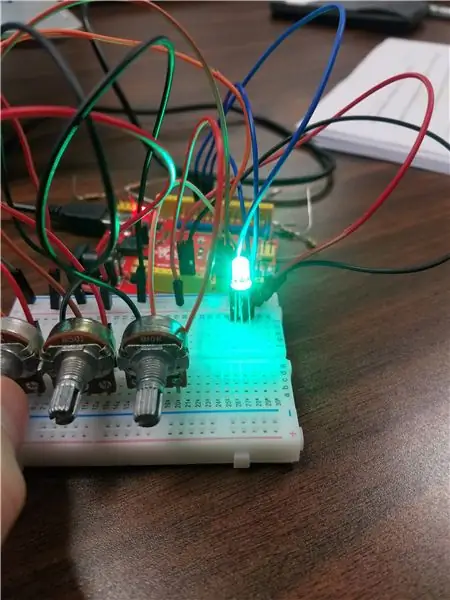
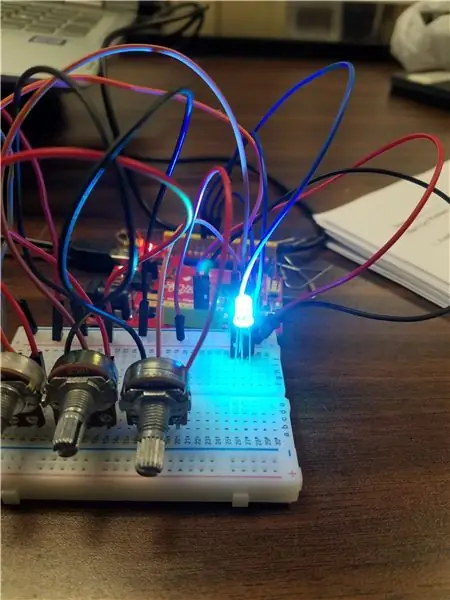
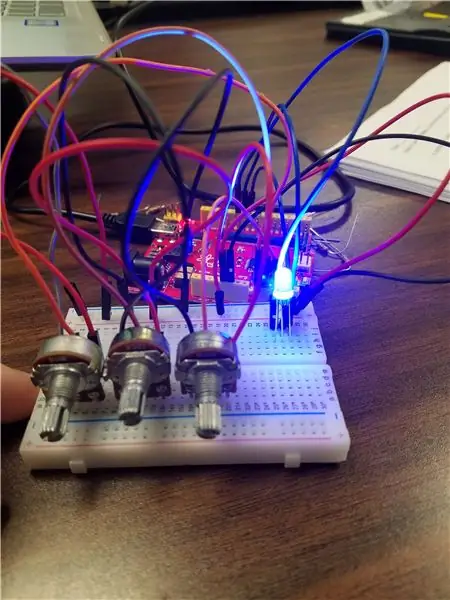
Steg 8: Använda potentiometrar för att styra RGB -LED (med en bugg)



Det är dags att börja smälta ihop våra två koder. Du bör ha tillräckligt med utrymme på en vanlig brödbräda för att passa alla 3 vred och RGB -LED. Tanken är istället för att skriva in värdena för rött blått och grönt, vi kommer att använda de värden som sparats från varje poteniometer för att ständigt ändra färgerna. vi kommer att behöva 3 variabler i det här fallet. redval, greenval, blueval är alla olika variabler. Tänk på att du kan namnge dessa variabler vad du vill. om du vrider på den "gröna" ratten och den röda mängden ändras kan du ändra namnen så att de matchar korrekt. du kan nu vrida varje vred och styra färgerna !!
void setup () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void setup () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Steg 9: BONUS: Map () -funktion och renare kod
Du kanske märker att när du börjar vrida vredet för en färg uppåt kommer det att växa och plötsligt falla ner till av. Detta växande mönster och sedan snabbt stängas av upprepas 4 gånger när du vrider ratten hela vägen upp. Om du minns sa vi att potentiometrarna kan läsa värden mellan 0 och 1023. Funktionen analogWrite () accepterar bara värden mellan 0 och 255. När potentiometern går över 255 börjar den i princip om på 0. Det finns en trevlig funktion som hjälper till med fel som kallas map (). du kan konvertera ett nummerintervall till ett annat nummerintervall i ett steg. vi kommer att konvertera tal från 0-1023 till nummer från 0-255. Till exempel om ratten var inställd på halvvägs skulle den läsa om 512. det numret skulle ändras till 126 vilket är halvstyrka för lysdioden. I den här sista skissen namngav jag stiften med variabelnamn för min bekvämlighet. Du har nu en färdig färgblandare att experimentera med !!!
// variabelnamn för potentiometerstift
int redPot = A0; int greenPot = A1; int bluePot = A2 // variabelnamn för RGB -stift int redLED = 9; int greenLED = 10; int blueLED = 11; void setup () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, INPUT); pinMode (redLED, OUTPUT); pinMode (greenLED, OUTPUT); pinMode (blueLED, OUTPUT); Seriell, börja (9600); } void loop () {// läsa och spara värden från potentiometrar int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // konvertera värdena från 0-1023 till 0-255 för RGB LED redVal = map (redVal, 0, 1023, 0, 255); greenVal = map (greenVal, 0, 1023, 0, 255); blueVal = map (blueVal, 0, 1023, 0, 255); // skriva dessa konverterade värden till varje färg på RGB LED analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // visa värdena på Serial monitor Serial.print ("röd:"); Serial.print (redVal); Serial.print ("grönt:"); Serial.print (greenVal); Serial.print ("blå:"); Serial.println (blueVal); }
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Hur man digitaliserar bilder och filmnegativ med en DSLR: 12 steg (med bilder)

Hur man digitaliserar diabilder och filmnegativ med en DSLR: En mångsidig och stabil inställning för digitalisering av diabilder och negativ med en DSLR eller en kamera med ett makroalternativ. Denna instruerbara är en uppdatering av Hur man digitaliserar 35 mm negativ (uppladdad juli 2011) med flera förbättringar för att utöka dess
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
