
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Hej, idag ska jag visa dig hur du skapar din egen Amazon Alexa -färdighet med Cloud9. För er som inte vet är Cloud9 en online IDE som stöder många olika språk och det är hundra procent gratis - inget kreditkort krävs. En Alexa -skicklighet är som en app men för Alexa -enheter.
Jag har alltid älskat programmering och röstassistenter men först nyligen började programmeringen av Amazon Echo. Mina problem är att jag inte känner till mycket node.js, så jag kommer att programmera i python för den här handledningen och eftersom jag är gymnasieelever har jag inget kreditkort, vilket betyder att jag inte kan använda AWS lamda. Sättet jag löste detta problem var att använda Cloud9.
Jag hoppas att du gillar denna handledning. Om du fastnar någonstans försök bilderna eftersom jag har försökt lägga till tips på rätt platser och om du fortfarande fastnar kan du lägga till en fråga eller kommentar.
(Tack till HeikoAL på Pixabay för omslagsbilden)
Steg 1: Logga in på Cloud9 och Amazon Developer Console



För att göra vår skicklighet måste vi skapa huvudlogiken för färdigheten i python på Cloud9 och hur den integreras med Alexa på Amazon Developer Console.
1. Moln9
Du kommer sannolikt att behöva ett Cloud9 -konto redan för att detta ska fungera eftersom Amazon nyligen tog över Cloud9 och integrerade det i AWS, men det verkar vara möjligt att logga in med Github, Bitbucket eller Google på den gamla plattformen vilket är vad vi behöver do.
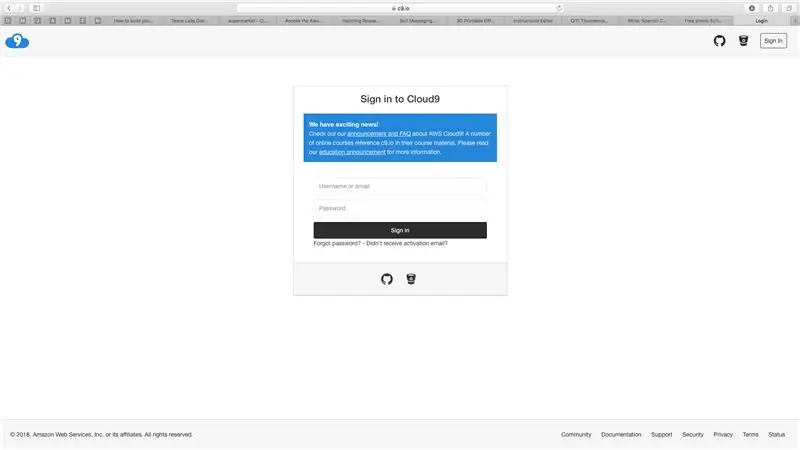
Besök denna webbplats: https://c9.io/login och logga in.
2. Amazon Developer Console
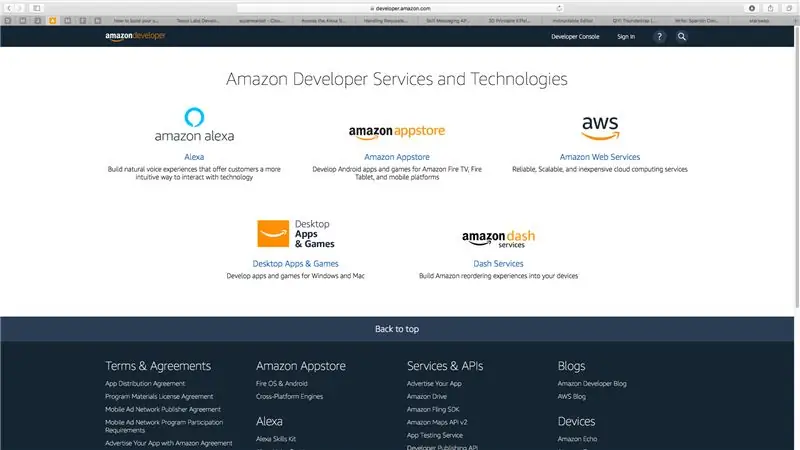
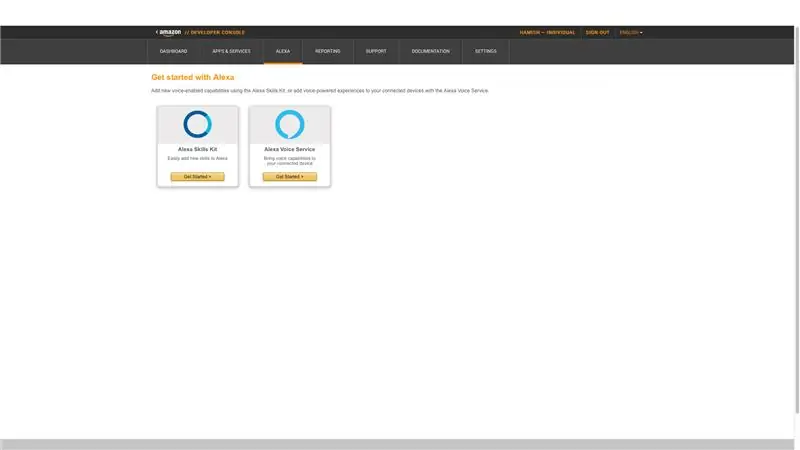
Besök nu https://developer.amazon.com och logga in längst upp till höger. Klicka nu på Alexa och sedan Dina Alexa Dashboards högst upp till höger. Du borde se en äldre skärm som den ovan till höger. Vi måste nu klicka på Kom igång i rutan Alexa Skills Kit.
Steg 2: Ställ in Alexa Skill i Amazon Dev -konsolen

Nu ska vi ställa in färdigheten i Amazon -servern. Om du redan vet hur du gör detta behöver du inte läsa det här och du kan gå vidare till nästa steg.
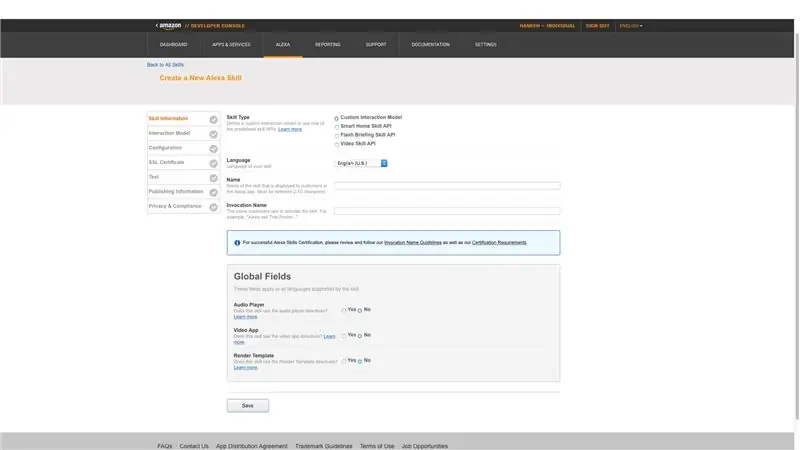
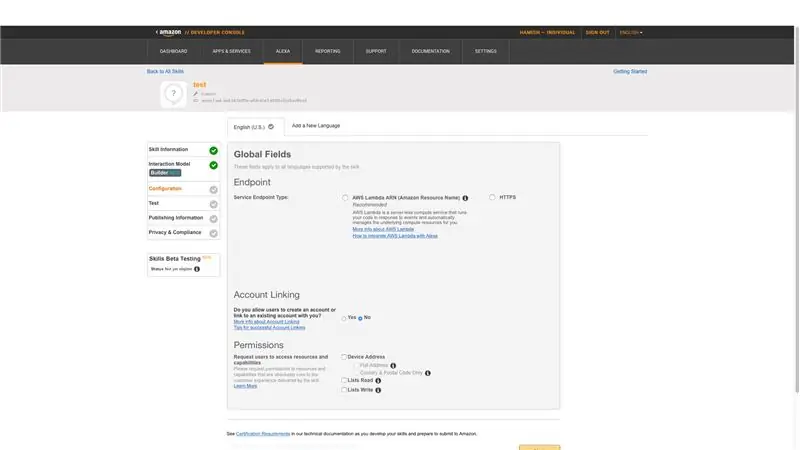
Klicka på Lägg till en ny färdighet så visas en skärm som den ovan.
I alternativknapparna högst upp bör vi välja Custom Interaction Model
Välj nu språket för din skicklighet. Det är viktigt att välja engelska Storbritannien om ditt amazon -konto har en brittisk adress eftersom testning inte fungerar på en verklig eko -enhet om du väljer USA. Det kanske fortfarande fungerar på ekoism.
Nu bör du ange namn och anropsnamn på din skicklighet. Jag skulle rekommendera att dessa är desamma för enkelhets skull. Namnet är vad en användare skulle se i Alexa -appen och anropsnamnet är vad en användare skulle säga när den utlöste färdigheten, till exempel: Alexa, fråga "Invokationsnamn" om vädret. För min första skicklighet kallade jag dem båda Test.
Vår skicklighet kommer inte att använda de tre sista sakerna så att de kan lämnas ensamma.
Nu måste du klicka på spara och nästa. Dev -konsolen kan omformatera något här men det kommer inte att förlora några data.
Steg 3: Interaktionsmodell



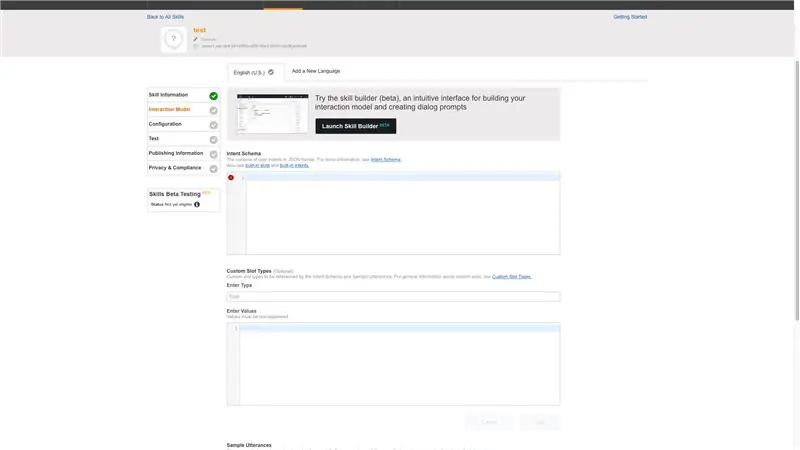
Du bör nu vara på fliken interaktionsmodell på konsolen. Det är här vi berättar för Alexa hur vi skulle vilja att det skulle tolka våra kommandon. Välj alternativet Launch Skill Builder Beta.
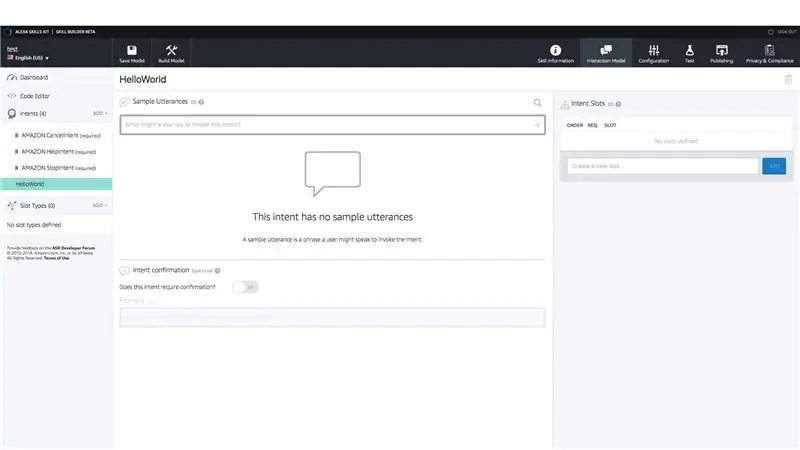
Vi måste nu skapa en avsikt för vår skicklighet som är som en funktion den utför. Klicka på knappen Lägg till en avsikt och ange ett lämpligt namn. Detta kan vara vad som helst och behöver inte vara känt av användaren, men vi kommer att behöva det för programmeringen senare. Jag har döpt min HelloWorld.
Nu bör vi lägga till några yttranden som är saker en användare kan säga om de ville åberopa detta. Jag har skrivit "för en hälsning" och "för ett hej" i den här rutan. Se till att trycka på enter mellan. För att aktivera denna avsikt kommer en användare att säga "Alexa, be test för en hälsning".
När detta har slutförts måste vi nu trycka på spara modell och bygga modell högst upp. Se till att spara först och sedan bygga. Byggnaden kan ta några minuter.
Slutligen måste vi klicka på knappen Konfiguration längst upp till vänster.
Steg 4: Till Cloud9


Vid denna tidpunkt måste vi återvända till Cloud9 och bygga back end till vår skicklighet.
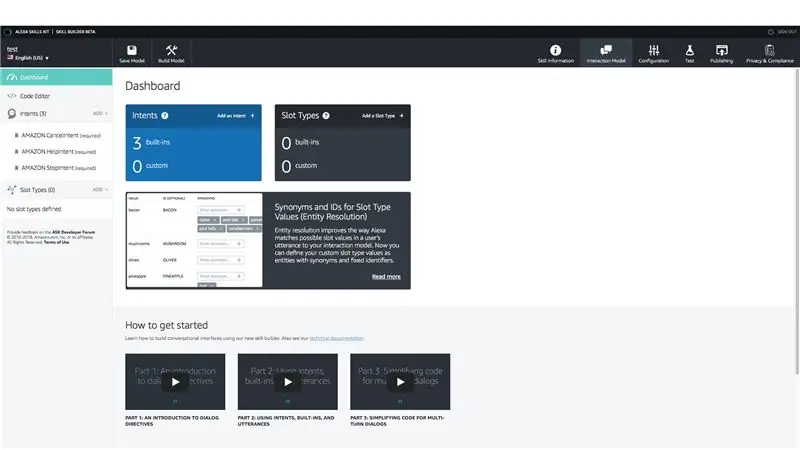
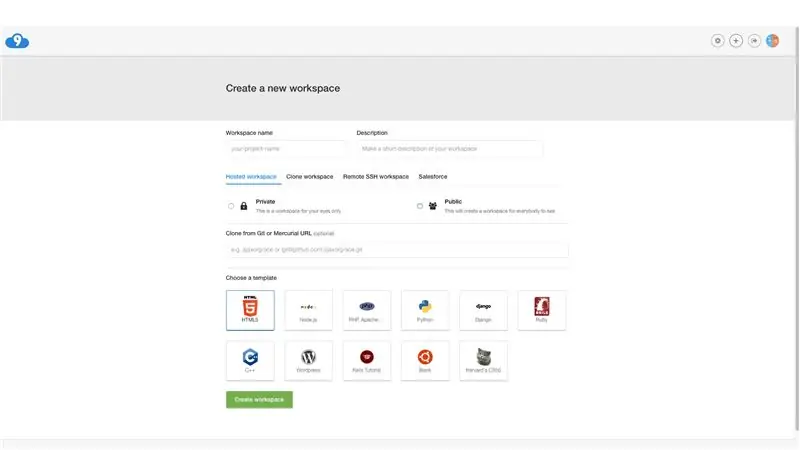
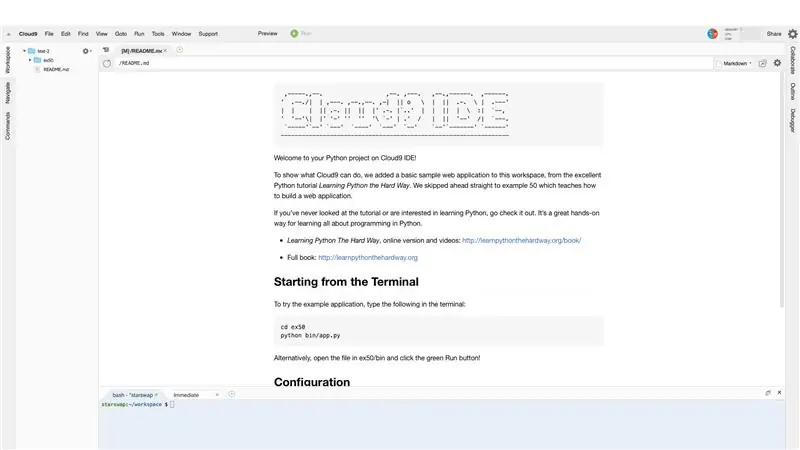
Skapa en ny arbetsyta i instrumentpanelen och ange ett minnesvärt namn. Du kan lägga till en beskrivning om du vill, men det är inte nödvändigt. Du bör också välja Python som språk. Tryck nu på skapa arbetsyta. Det kommer att ta lite tid att ladda men så småningom bör du presenteras med en skärm som ovan. Detta är din arbetsyta.
Cloud9 arbetsytor är ubuntu linux -maskiner som fungerar på ett mycket liknande sätt som en hallon pi. De har den fördelen att de är värd. Innan vi kan skriva in vår kod i den här miljön måste vi utföra några kommandon för att göra den klar.
1. Uppgraderingspip: sudo -H pip2 install -uppgraderingspip
2. Installera kolv: sudo pip installera kolv
3. Installera Flask-Ask, biblioteket som har gränssnitt med Alexa: sudo pip install flask-ask
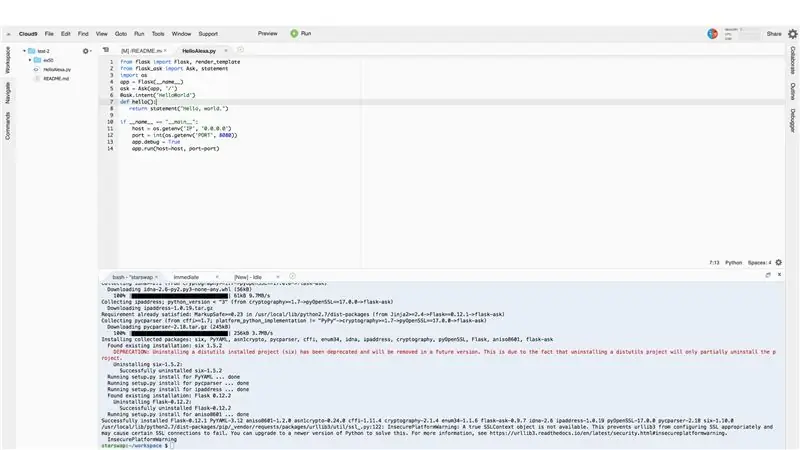
Nu kan vi skriva vårt program. Klicka på det gröna pluset högst upp och välj Ny fil. Tryck på Arkiv, Spara och ange ett lämpligt namn med.py i slutet till exempel HelloAlexa.py. Tryck nu på spara. I nästa steg anger vi koden för vårt program.
Steg 5: Koden

Nu är det nödvändigt att ange följande kod, istället för HelloWorld, använd ditt avsändningsnamn som du skapade tidigare:
från kolvimportkolv, render_templatfrån flask_askimport Fråga, uttalande
importera os
app = kolv (_ namn_)
ask = Ask (app, '/')
@ask.intent ('HelloWorld')
def hej ():
returbesked ("Hej, värld.")
om _name_ == "_ huvud_":
host = os.getenv ('IP', '0.0.0.0')
port = int (os.getenv ('PORT', 8080))
app.debug = Sant
app.run (värd = värd, port = port)
Låt oss köra igenom koden:
De tre första raderna importerar våra nödvändiga moduler, Flask-Ask, för Amazon Alexa och Flask som är en förutsättning för Flask-Ask. De två följande raderna skapar app och frågar vilka är som huvudvariablerna i vårt program. För att komma åt de bitar som vi vill komma åt behöver vi dem. Linje 6 är en dekoratör. Det står när vi får ett samtal till webbadressen som vårt program körs på, om webbadressen innehåller "HelloWorld" körs följande kodblock. Funktionen under dekoratören kör ingen kod, den returnerar bara värdet Hej, värld. Kommandot statement () behövs för att konvertera strängen till ett formulär som Alexa kan förstå. Slutligen är resten av koden ett sätt att se till att vårt program fungerar korrekt på Cloud9. Det säger i princip: om vi kör den här koden direkt, som inte som en modul så lyssnar koden på port 8080. App.debug -linjen ser till att koden inte stannar i förtid. Om du någonsin gör en annan applikation som denna på Cloud9, måste du alltid komma ihåg de fem senaste raderna, annars får du ett felmeddelande "Ingen applikation verkar köras här". Hamnarna som Cloud9 använder är 8080, 8081 och 8082 så någon av dessa hade varit bra.
Se till att spara din kod och fortsätt sedan till nästa steg.
Steg 6: Länka Cloud9 till Alexa


Nu måste vi länka vår Cloud9 -kod till vår Alexa -app i Dev -portalen.
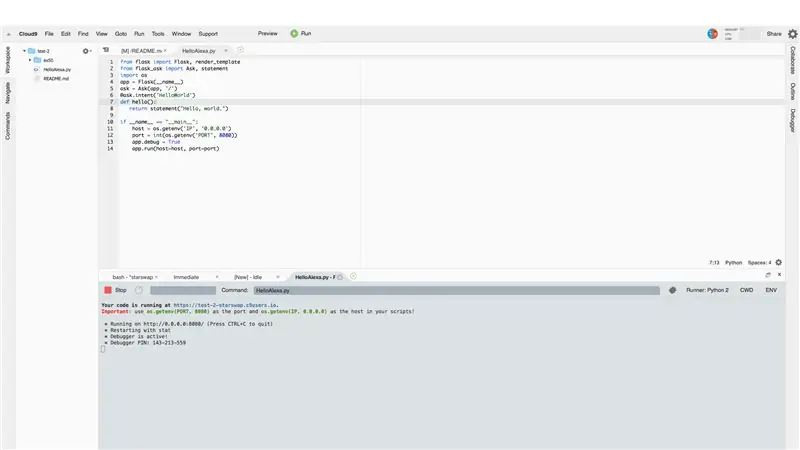
Tryck på den gröna körknappen i hörnet. Kopiera och klistra in länken högst upp på din terminal i din webbläsare. Se bilden om du inte hittar den. Om du ser en orange skärm med knappen Öppna programmet, bör du klicka på den. Du bör se en vit skärm som säger Metod ej tillåten på den. Det kan låta illa, men allt detta betyder att Flask-Ask har konfigurerats korrekt så att endast Alexa-tjänsten kan besöka den sidan. Om detta har fungerat bra, återgå till Dev Console i Amazon och se till att du är på konfigurationsfliken. Tryck nu på HTTPS och klistra in webbadressen du just hade i textrutan som dyker upp. Du kan ignorera resten av inställningarna, tryck bara på Spara och Nästa. Du bör nu se en liten ruta som frågar dig om certifikat. Välj det andra alternativet "Min utveckling slutpunkt är en underdomän för en domän som har ett jokerteckencertifikat från en certifikatutfärdare" och tryck nu på Spara och sedan på Nästa.
Du borde vara på teststadiet nu. Om du är det är det stora framsteg till nästa steg. Om inte, kontrollera att du har följt instruktionerna korrekt.
Steg 7: Testa


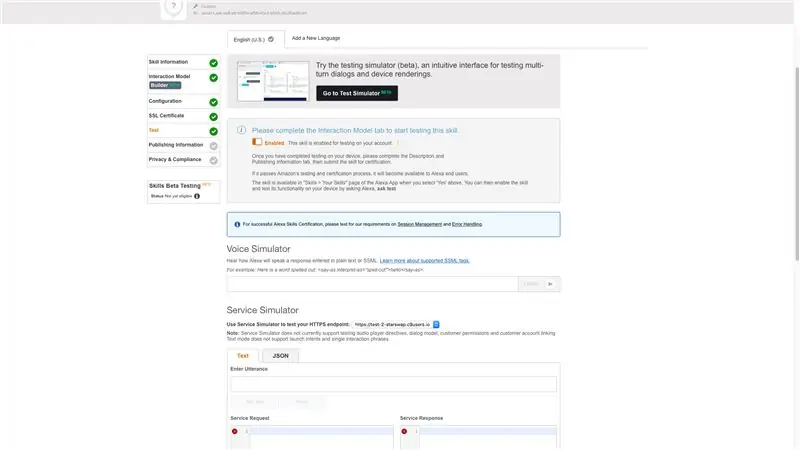
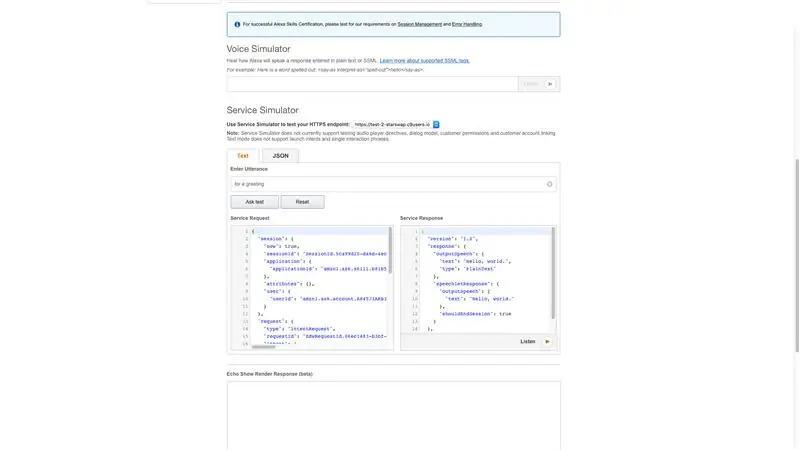
Du bör nu se en sida som den ovan. Om rutan i där det står Please Complete the Interaction Model är inställd på Disabled, aktivera den sedan. Vi kan börja med att testa skickligheten här och sedan kan vi prova med en riktig eko -enhet. Gå ner till servicesimulatorsektionen och ange ett av yttrandena du skapade tidigare. Tryck nu på Fråga test. Du borde se lite blå text på båda sidor. Den högra handen bör innehålla orden "Hej, värld" eller någon annan text som du ställer in din skicklighet att svara med. Om din högra innehåller ett fel, kontrollera att koden fortfarande körs och att du har skrivit in den korrekt.
När det fungerar kan du fortsätta testa det med en riktig eko -enhet. Se till att eko -enheten är inloggad med samma konto och då bör du kunna prova det. Kom ihåg att säga "Alexa, fråga Test" och sedan ditt yttrande. Om du inte har en eko -enhet kan du använda ekosimulatorn https://echosim.io/welcome Du måste logga in med ditt Amazon Developer -konto.
Tack för att du läste min Instructable. Jag hoppas att det fungerade för dig. Om du har några frågor, var noga med att skicka en kommentar och om du gillade den, vänligen rösta på mig i röstaktiverad tävling och första gången författartävling.
Tack!
Rekommenderad:
Cirkadianvänlig LED -skrivbordslampa (ingen programmering krävs!): 7 steg (med bilder)

Circadian Friendly LED -skrivbordslampa (ingen programmering krävs!): Jag har designat den här lampan för att vara dygnsrytmvänlig. På natten är det lättare för din sömn eftersom bara de varmfärgade lysdioderna kan tändas. Under dagen kan det hålla dig vaken eftersom både de kallvita och varmfärgade lysdioderna kan tändas vid
Hur man bygger en egen vindmätare med hjälp av Reed Switches, Hall Effect Sensor och några rester på Nodemcu. - Del 1 - Hårdvara: 8 steg (med bilder)

Hur man bygger en egen vindmätare med hjälp av Reed Switches, Hall Effect Sensor och några rester på Nodemcu. - Del 1 - Hårdvara: Introduktion Sedan jag började med studierna av Arduino och Maker -kulturen har jag gärna byggt användbara enheter med skräp- och skrotdelar som flasklock, bitar av PVC, dryckburkar, etc. Jag älskar att ge en sekund liv för någon bit eller någon kompis
Kreditkort IPhone -stativ: 6 steg (med bilder)

Kreditkort IPhone -stativ: Om du har ett medlemskort som har gått ut och bara tar upp plats kan du göra det till din egen iPhone- eller iPod -stativ med bara några snitt. Jag använde en Dremel för att få jobbet gjort här, men du kan enkelt göra samma sak med en sax
Kreditkort IPhone -stativ: 4 steg (med bilder)

Kreditkort IPhone -stativ: Är din iPhone trött på att bara ligga på ditt skrivbord? Vill du att det ska gå upp och fortsätta med sitt liv? Gör sedan ett snabbt stick ut från ett gammalt kreditkort eller annat medlemskort av plast. Allt du behöver är ett par minuter och en sax. Jag
Headless Pi - Komma igång din Raspberry Pi utan ytterligare hårdvara: 4 steg (med bilder)

Headless Pi - Komma igång din Raspberry Pi utan ytterligare hårdvara: Hej, anledningen till att du hamnade här är antagligen att du är väldigt lik mig! Du vill inte gå lätt på din Pi - anslut Pi till en bildskärm, anslut ett tangentbord och en mus och voila! &Hellip; Pfft, vem gör det ?! En Pi är ju en &
