
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Hej! Jag heter Raphael. Detta är min första instruerbara! Mitt främsta motiv för att skapa denna lampa är att hjälpa människor med nedsatt rörlighet. En dag kommer vi inte att ha strömbrytare på väggar eller svåråtkomliga kontakter, utan snarare våra smartphones för att styra allt-och jag planerar att göra den drömmen till verklighet. Och ännu bättre, för att göra detta tillgängligt för alla, har jag ställt mig en utmaning att göra denna lampa till en så låg budget som möjligt.
Steg 1: Vad du behöver


- ESP8266/ NodeMCU ($ 2,00)
- Vit LED ($ 0,05)
- Röd LED ($ 0,05)
- Blå LED ($ 0,05)
- Grön LED ($ 0,05)
- Hopparkabel ($ 0,05)
- Brödbräda ($ 1,00)
- USB -kabel ($ 1,00)
- Telefonladdare/ Power Bank (Markera rutan som din smartphone kom in i.)
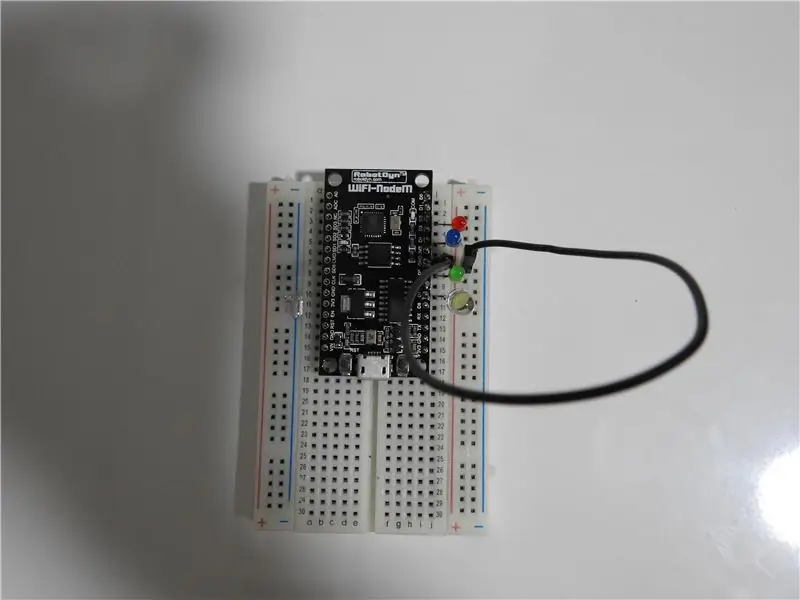
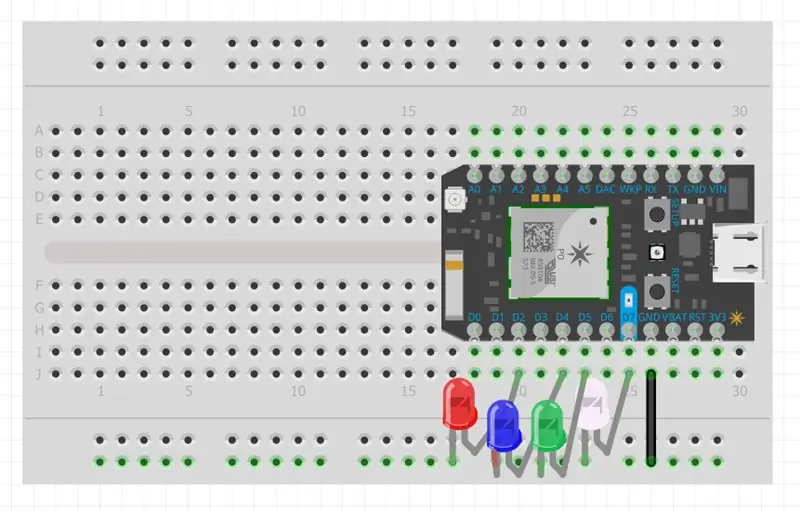
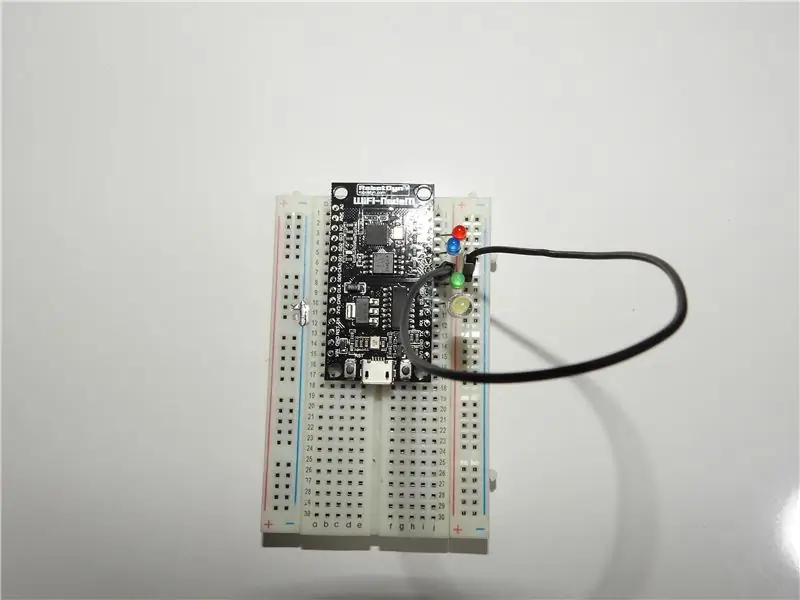
Steg 2: Ledningen



För detta steg, anslut lysdioderna till brädbrädans kraftskena.
Röd - Pin D2
Blå - Pin D4
Grön - Pin D5
Vit - Pin D7
Bygelkabel - GND
Observera att den längre LED -stiftet är den positiva terminalen och bör anslutas till NodeMCU. Din tavla kan se annorlunda ut, men kablarna ska förbli desamma.
Steg 3: Koden



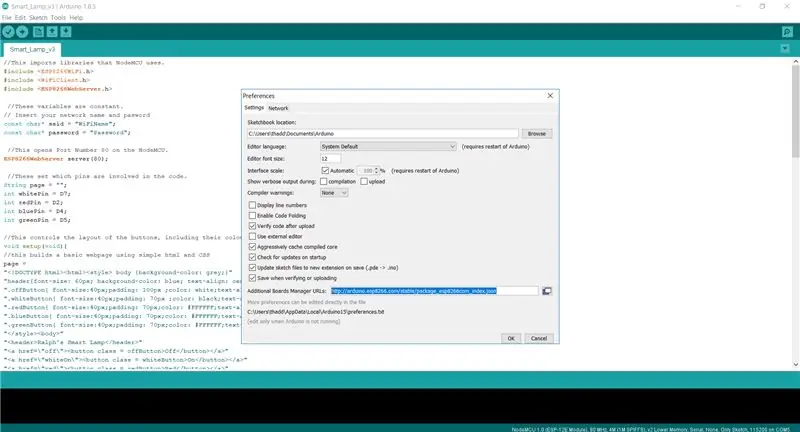
Ladda ner Arduino IDE och öppna denna skiss. Det enda du behöver ändra i skissen är namnet och lösenordet för ditt lokala WiFi -nätverk. Kul faktum, koden innehåller html- och CSS -koden som webbsidan körs på, läs kommentarerna i koden för ytterligare insikt.
Du måste ange den här länken i dina inställningar för att IDE ska kunna ladda ner ESP8266 -biblioteken:
arduino.esp8266.com/stable/package_esp8266com_index.json
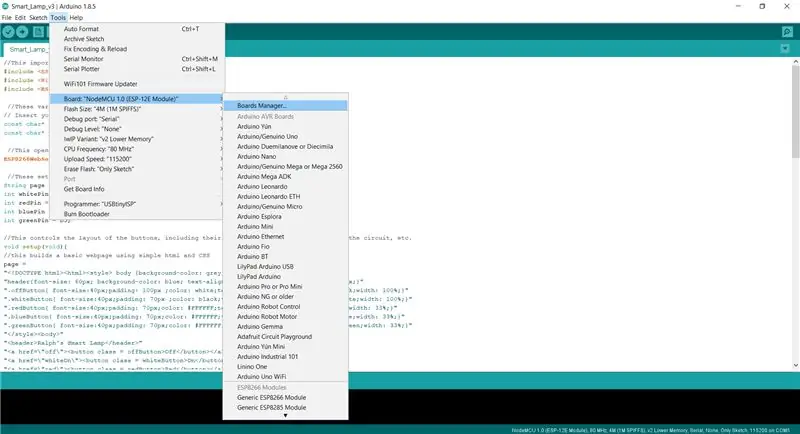
Därefter navigerar du till verktyg> tavlor> styrelsehanterare> sök efter ESP8266> lägg sedan till tavlan i dina bibliotek.
Se till att dina inställningar följer samma som den senaste skärmdumpen för bästa resultat innan du trycker på uppladdningsknappen.
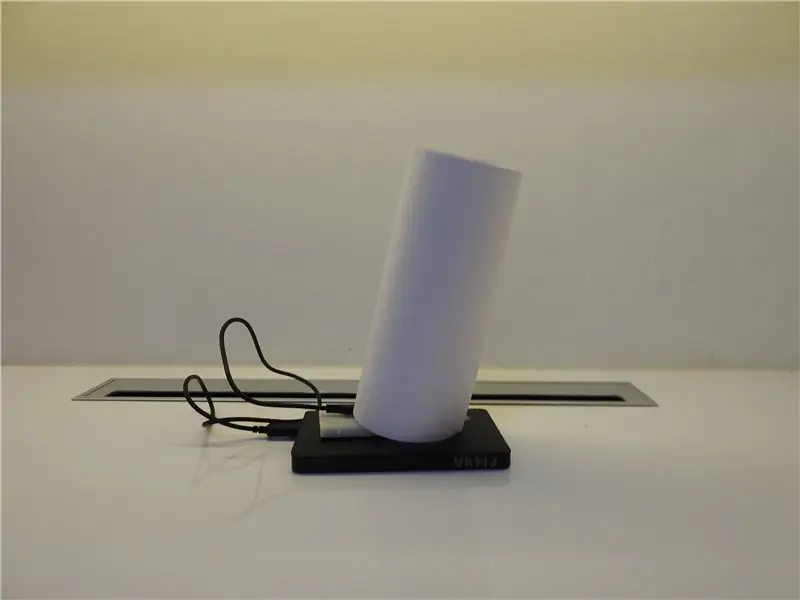
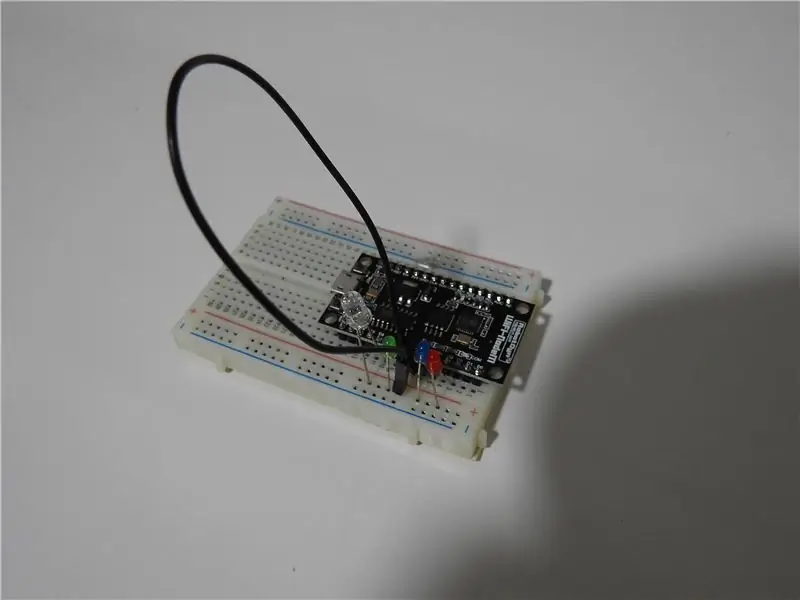
Steg 4: Sätta ihop allt



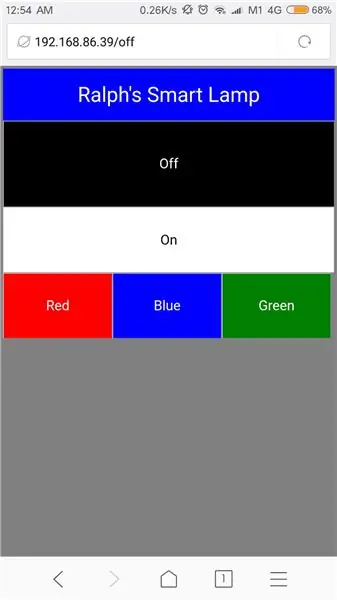
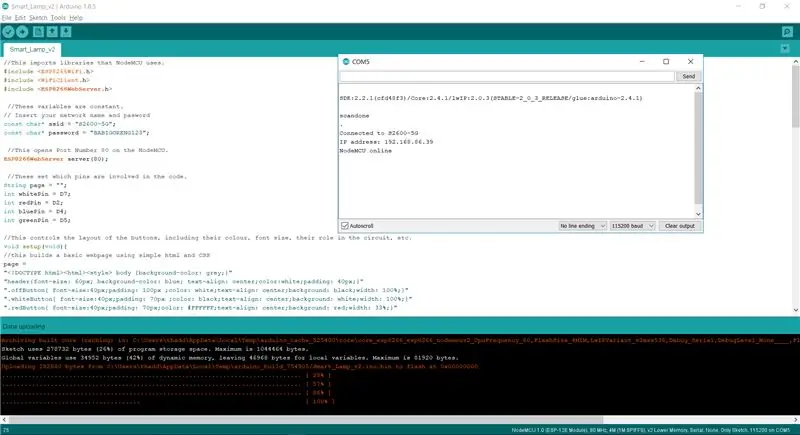
Öppna din seriella bildskärm. Om enheten är ansluten visas IP -adressen (den ser ungefär ut så här: "192.168.00.00"). Ange denna IP -adress i telefonens webbläsare. Webbgränssnittet ska visas i din smartphones webbläsare.
Nu när grundkretsen är klar kan lampans färger justeras efter dina önskemål. Nu kan du styra lamporna från din smartphone. Med detta har den potential att automatisera andra aspekter i ditt hem, till exempel takfläktar och luftkonditionering.
Jag hoppas att du gillade denna instruerbara!
Glad kodning!
Rekommenderad:
Enkel enkel läxmaskin: 4 steg (med bilder)

Enkel enkel läxmaskin: Denna maskin är byggd med billiga material och går inte över 7 $ för att bygga. För att bygga detta behöver du lite tålamod och 2 timmar. Och du måste vara bekant med lödning och ledningar eftersom detta innebär en liten krets. När det är byggt är det bara att ansluta
ESP8266 Automation med webbgränssnitt och DDNS: 8 steg

ESP8266 Automation med webbgränssnitt och DDNS: I dagens artikel kommer vi att visa en automatisering, som kan vara privat, med hjälp av funktionen DDNS (Dynamic Domain Name System). Du kommer att förstå hur du konfigurerar programmet som du ska placera på ESP8266, på NodeMCU. Vi får också se hur
Raspberry Pi webbgränssnitt: 5 steg

Raspberry Pi webbgränssnitt: Detta är instruktionerna för att installera webbgränssnittet som jag utvecklade för att växla gpio -stiften på en hallon pi för att styra ett aktivt lågreläkort som är avsett för arduino. Den serverar en enkel sida som låter dig klicka på en länk till alt
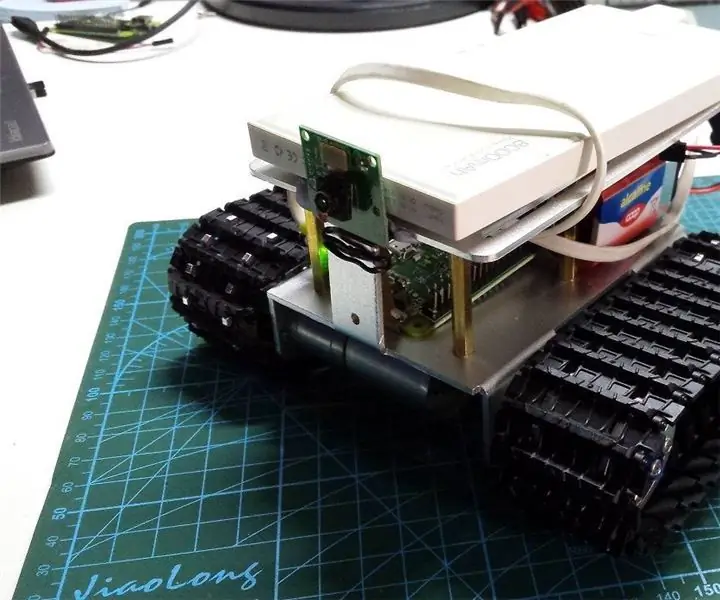
Hallonbehållare med webbgränssnitt och videostreaming: 8 steg (med bilder)

Hallonbehållare med webbgränssnitt och videostreaming: Vi ska se hur jag har insett en liten WiFi -tank, som kan fjärrstyra webbstyrning och videostreaming. Detta är avsett att vara handledning som kräver grundläggande kunskap om elektronisk och programvaruprogrammering. Av den anledningen har jag valt
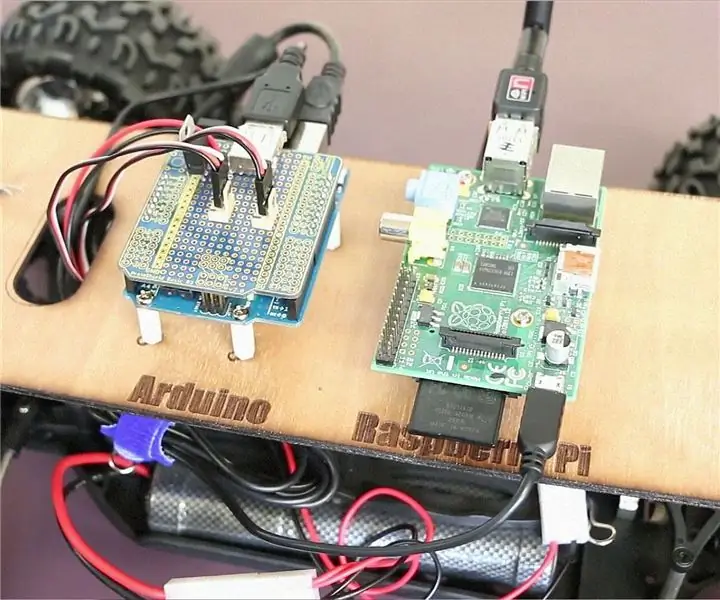
Kontrollera RC -bil via ett webbgränssnitt: 6 steg (med bilder)

Kontrollera RC -bil via ett webbgränssnitt: Hej vänner, I denna instruerbara ska jag lära dig att göra en RC -bil via ett webbgränssnitt. Vi kommer att styra det trådlöst via en egen server. Med den metod som jag ska visa dig behöver vi inte använda en RC -mottagare. Att vara värd för webben
