
Innehållsförteckning:
- Steg 1: BOM
- Steg 2: Specifikationer för huvudkomponenter
- Steg 3: KOPPLING
- Steg 4: FÖRBEREDNING AV RASPBERRY O.S
- Steg 5: HUR MAN KONTROLLERAR VÅR WIFI -TANK MED NODE.JS OCH WEBSOCKET.IO
- Steg 6: LÄGG TILL VIDEO STREAMING MÖJLIGHET
- Steg 7: TANKPROGRAM
- Steg 8: STARTA KONTROLLGRÄNSSNITT OCH STREAMING SERVER
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

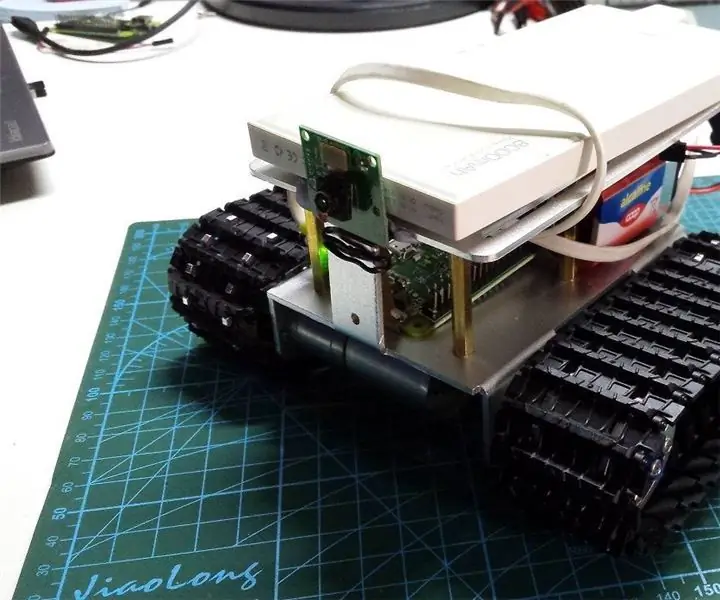
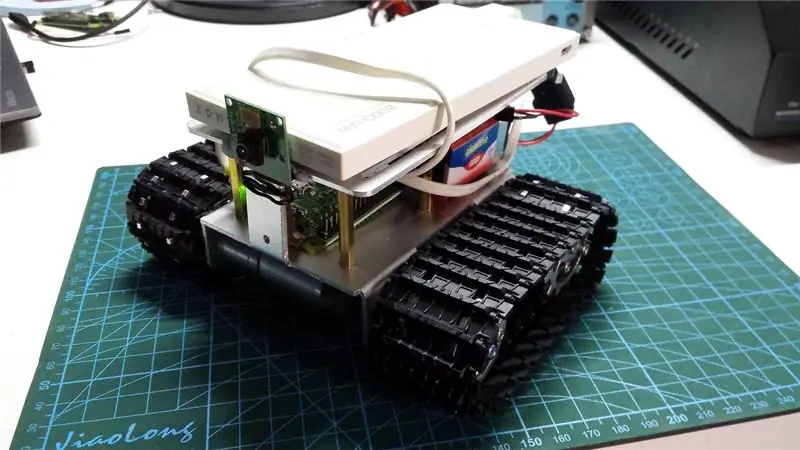
Vi ska se hur jag har tagit fram en liten WiFi -tank, som kan fjärrstyra webbkontroll och videostreaming.
Detta är avsett att vara handledning som kräver grundläggande kunskaper i elektronisk och mjukvaruprogrammering. Av den anledningen har jag valt ett Tankchassi -kit (istället för att skriva ut det med 3D -skrivare, kan vara en senare uppgradering) och totalt 6 komponenter inklusive batterier. På mjukvarusidan kan du följa steg för steg installationsprocessen och programmeringen hålls på ett minimum, en grundläggande kunskap om hallon saker kan hjälpa.
Jag har uppskattat 12 timmars arbete från 0 till färdig att köra tank. Total kostnad på 70 € för alla komponenter.
Steg 1: BOM




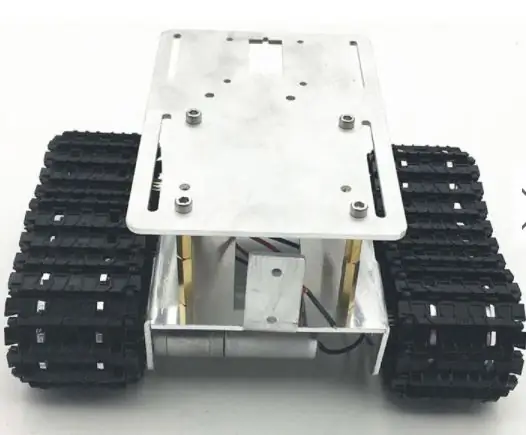
1 - DIY RC Robot Chassis Tank - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
1 - Dual Channel L298N DC Motor Driver Board - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Raspberry Pi Zero W Starter Kit - 26 (€)
amzn.eu/1ugAaMP
1 - 16 GB SD -kort - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Raspberry Pi 5MP kameramodul webbkamera för Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Power Bank 5V
1 - 9v batteri
Mixad brödbräda -kabel Dupont -kontakt
Mus, tangentbord, bildskärm eller TV för installation av hallon (valfritt, bara för att göra den första installationen enklare)
Steg 2: Specifikationer för huvudkomponenter
Motor
JGA25-370 DC-växelmotor
Denna motor har en D-formad utgående axel.
Specifikationer
· Driftspänning: mellan 6 V och 18 V
· Nominell spänning: 12 V
· Frihastighet vid 12 V: 399 varv / min
· Frilöpningsström vid 12 V: 50 mA
· Stallström vid 12V: 1200 mA
· Stoppmoment vid 12V: 2,2 kg.cm
· Utväxling: 1:21
· Reduktorstorlek: 19 mm
· Vikt: 84 g
Dual Channel L298N DC Motor Driver Board
Dubbel H-bryggmotordrivrutin, kan driva två likströmsmotorer eller en fyrtrådig tvåfasstegmotor. Inbyggd TSD, för att skydda mot motorstopp.
Specifikationer
· Modulmatningsspänning: DC 2V-10V
· Signal ingångsspänning: DC 1,8-7V
· Enstaka arbetsström: 1,5A
· Toppström upp till 2,5A
· Låg standbyström (mindre än 0,1 uA)
· Inbyggd gemensam ledningskrets, ingången är ledig, motorn fungerar inte
· Storlek: 24,7 x 21 x 7 mm
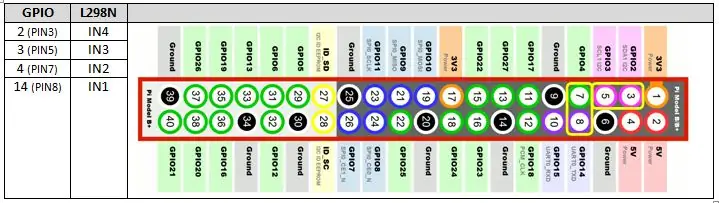
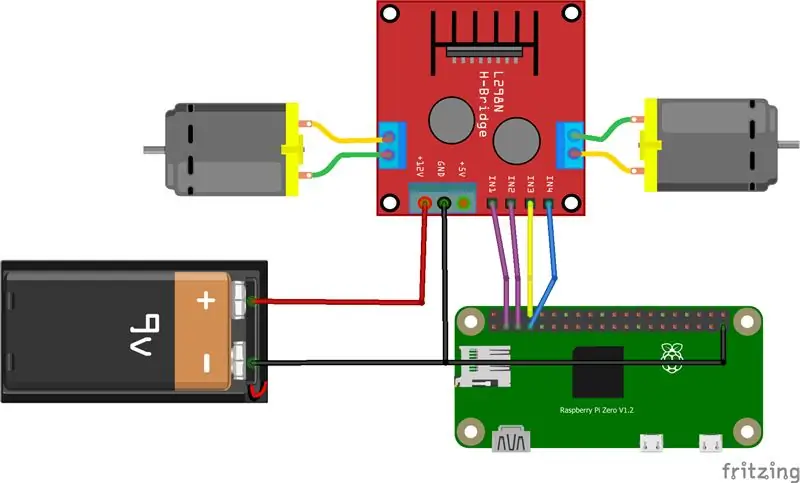
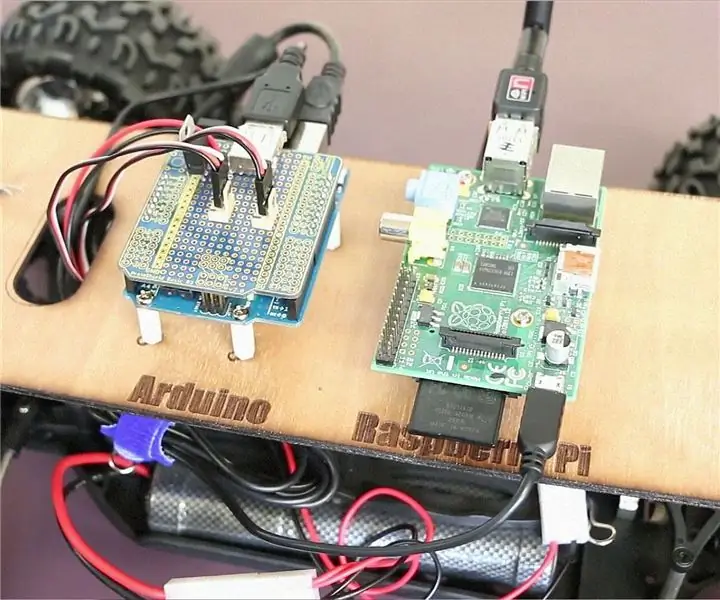
Steg 3: KOPPLING


Detta blir den sista ledningen, men VÄNTA, innan vi behöver installera några
programvara och det är en bra idé att testa den med enklare kablar, när den är klar som kommer tillbaka hit.
Vi behöver två olika strömkällor, en för motorn och en för hallon.
Motordrivrutinen Dual Channel L298N DC Motor Driver Board (max ingångsspänning DC 2V-10V) drivs med hjälp av 9V-batteriet och Raspberry Pi använder standard 5V USB-ackumulator.
Motordrivrutinens GND -stift kommer att anslutas till batteriets minus och Raspberry Pi (GND). GPIO -stiften på Raspberry Pi är anslutna till motordrivrutinen som bord.
Steg 4: FÖRBEREDNING AV RASPBERRY O. S
Detta är en standardinstallation för Raspbian operativsystem, du kan hitta
många detaljerade självstudier som söker på webben, i princip är stegen:
1. Ladda ner iso RASPBIAN STRETCH WITH DESKTOP från
2. Formatera ett 16 GB SD -kort, jag har använt SD -formater
3. Bränn. IMG -fil, jag har använt Win32DiskImager
Nu är ditt hallon redo att starta, anslut det till en USB -strömkälla (5V, 2A) och förbered dig för första startkonfigurationen. Du kan göra det på två sätt, med hjälp av externa enheter som mus, tangentbord och bildskärm eller med din dator och en fjärranslutning till Raspberry. Det finns mycket handledning om detta, en är:
Steg 5: HUR MAN KONTROLLERAR VÅR WIFI -TANK MED NODE. JS OCH WEBSOCKET. IO

Nu har vi en ny installation av vår hallonmikrodator redo att köra vårt jobb, så … vad använder vi för att utfärda kommandon till tanken?
Python är ett mycket lättanvänt språk som vanligtvis används för att köra Rapsberry -projektsand kan enkelt användas även för att interagera med Rapsberry -in- och utdatapinnar (GPIO)
Men mitt mål var att ansluta min tank wi-fi från vilken enhet som helst (PC, mobiltelefon, surfplatta …) med en vanlig webbläsare och även strömma video från den. Så, glöm Python för nu, och låt oss gå vidare NODE. JS och SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) är ett serverprogram med öppen källkod baserat på js -språk. Eftersom jag använder Raspberry Pi Zero (ARMv6 CPU) kan vi inte använda den automatiska installationsprocessen (avsedd för ARMv7 CPU) och vi måste göra det manuellt:
Ladda ner Nodejs lokalt, (jag har använt 7.7.2 -versionen för ARMv6, kolla andra versioner här
pi@hallon: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
När du är klar, extrahera den komprimerade filen:
pi@hallon: ~ $ tar -xzf nod-v7.7.2-linux-armv6l.tar.gz
Kopiera och installera filerna till /user /local
pi@hallon: ~ $ sudo cp -R node-v7.7.2-linux-armv6l/*/usr/local/
Lägg till platsen där vi installerar nodejs till sökvägen, redigera ".profile" -fil:
pi@hallon: ~ $ nano ~/.profil
Lägg till följande rad i slutet av filen, spara och avsluta
PATH = $ PATH:/usr/local/bin
Ta bort den nedladdade filen:.
pi@hallon: ~ $ rm ~/node-v7.7.2-linux-armv6l.tar.gz
pi@hallon: ~ $ rm -r ~/node-v7.7.2-linux-armv6l
Skriv följande kommandon för att kontrollera nodejs -installationen:
pi@hallon: ~ $ nod -v
pi@hallon: ~ $ npm -v
Du bör läsa v7.7.2 och v4.1.2 som svar.
Om allt gick bra skapar du en ny mapp för att lagra dina nodejs -filer:
pi@hallon: ~ $ mkdir nodehome
Flytta in i den nya mappen:
pi@hallon: ~ $ cd nodehome
Installera ytterligare modul som krävs för att hantera GPIO på det mest grundläggande sättet, PÅ och AV:
pi@hallon: ~ $ npm installera onoff
Nu är det dags att testa vårt första projekt "Blink.js", resultatet blir … en blinkande lysdiod
pi@hallon: ~ $ nano blink.js
Klistra in följande kod, spara och avsluta:
var Gpio = require ('onoff'). Gpio; // inkludera onoff
var LED = ny Gpio (3, 'out'); // använd GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// blinka LED var 250: e ms
funktion blinkLED () {// funktion för att börja blinka
om
(LED.readSync () === 0) {// kontrollera stiftläget, om tillståndet är 0 (eller av)
LED.writeSync (1);
// ställ in stiftstatus till 1 (slå på lysdioden)
} annat {
LED.writeSync (0);
// ställ in stiftläget till 0 (stäng av lysdioden)
}
}
function endBlink () {// funktion för att sluta blinka
clearInterval (blinkInterval); // Stoppa blinkintervallen
LED.writeSync (0); // Stäng av lysdioden
LED.unexport (); // Uexportera GPIO till gratis resurser
}
setTimeout (endBlink, 5000); // sluta blinka efter 5 sekunder
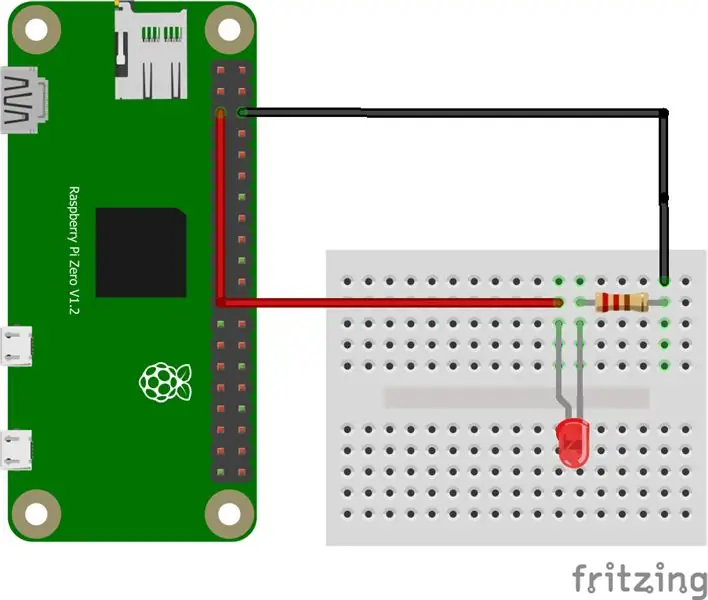
Anslut en LED, en motstånd (200 ohm) enligt schemat och kör projektet:
pi@hallon: ~ $ nod blink.js
Noden är klar.
SOCKET. IO
WebSocket är ett datakommunikationsprotokoll, baserat på TCP -anslutning, det ger en programmerare för att skapa en server och klient. Klienten ansluter till servern och avger och tar emot meddelanden till och från servern. WebSocket -implementering för Node.js kallas Socket.io (https://socket.io/).
Installera socket.io:
pi@hallon: ~ $ npm installera socket.io --spara
Flytta in i nodejs hem, skapat tidigare:
pi@hallon: ~ $ cd nodehome
Och skapa en ny mapp "offentlig":
pi@hallon: ~ $ mkdir public
Skapa en ny webbserver, kalla den "webserver.js"
pi@hallon: ~ $ nano webserver.js
Klistra in följande kod, spara och avsluta:
var http = require ('http'). createServer (handler); // kräver http -server och skapa server med funktionshanterare ()
var fs = require ('fs'); // kräver filsystemmodul
http.listen (8080); // lyssna på port 8080
funktionshanterare (req, res) {// skapa server
fs.readFile (_ dirname + '/public/index.html', function (err, data) {// read
fil index.html i offentlig mapp
om (fel) {
res.writeHead (404, {'Content-Type': 'text/html'}); // display 404 on error
return res.end ( 404 Not
Hittades );
}
res.writeHead (200, {'Content-Type': 'text/html'}); // skriva HTML
res.write (data); // skriva data
från index.html
returnera res.end ();
});
}
Den här webbservern kommer att lyssna på din hallonport 8080 och ge fil för alla webbklienter som ansluter den. Nu måste vi skapa något att vara värd för och ge våra kunder: Flytta in i "offentlig" mapp: pi@raspberry: ~ $ cd public
Skapa ny html -fil "index.html":
pi@hallon: ~ $ nano index.html
Klistra in koden från bifogade "HelloWorld.txt", spara och avsluta.
Flytta in i nodejs -mappen "nodehome":
pi@hallon: ~ $ cd nodehome
Starta HTTP -webbserver:
pi@hallon: ~ $ node webserver.js
Öppna webbplatsen i en webbläsare med https:// Raspberry_IP: 8080/(ersätt Raspberry_IP med din IP)
Steg 6: LÄGG TILL VIDEO STREAMING MÖJLIGHET
Det finns olika sätt att implementera videoströmning på ett hallon, det enklaste
så har jag hittat hittills, att lika bra prestanda och kan integreras i ett webbgränssnitt bygger på projektet från Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
Tack Miguel! Från hans blogg är detta stegen:
Installera komponenterna libjpeg8 och cmake:
pi@hallon: ~ $ sudo apt-get install libjpeg8
pi@hallon: ~ $ sudo apt-get install libjpeg8-dev
pi@hallon: ~ $ sudo apt-get install cmake
Ladda ner mjpg-streamer med raspicam-plugin:
pi@hallon: ~ $ git klon
github.com/jacksonliam/mjpg-streamer.git ~/mjpg-streamer
Ändra katalog:
pi@hallon: ~ $ cd ~/mjpg-streamer/mjpg-streamer-experimentell
Sammanställa:
pi@hallon: ~ $ gör rent allt
Ersätt gammal mjpg-streamer:
pi@hallon: ~ $ sudo rm -rf /opt /mjpg -streamer
pi@hallon: ~ $ sudo mv ~/mjpg-streamer/mjpg-streamer-experimentell
/opt/mjpg-streamer
pi@hallon: ~ $ sudo rm -rf ~/mjpg -streamer
Skapa en ny "start_stream.sh" -fil, kopiera och klistra in från bifogad "start_stream.txt" -fil.
Gör det körbart (skapa skalskript):
pi@hallon: ~ $ chmod +x start_stream.sh
Börja strömma server:
pi@hallon: ~ $./start_stream.sh
Öppna webbplatsen i en webbläsare med https:// Raspberry_IP: 9000 (ersätt Raspberry_IP med din IP)
Steg 7: TANKPROGRAM
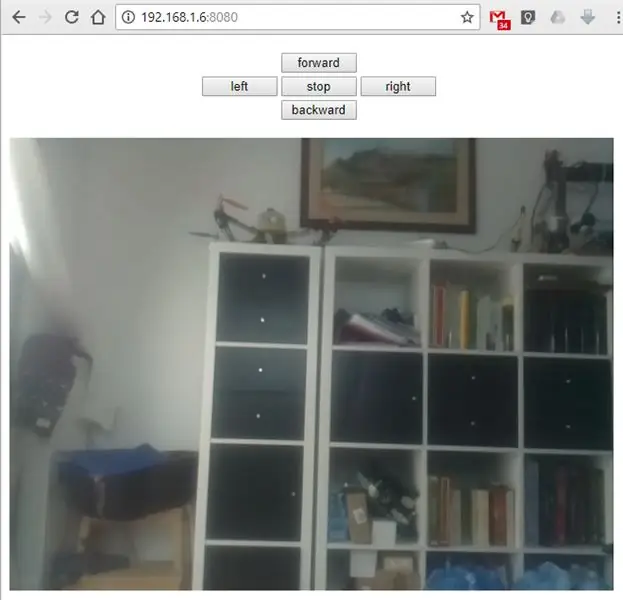
Allt är klart, nu måste vi skapa vår webbsida för att styra tanken (index.html) och vår webbserver för att lyssna på våra kommandon (webserver.js). Så, byt bara ut de filer som hittills hittats (bara exempel för att testa systemet) med den bifogade webserver.txt och index.txt.
Steg 8: STARTA KONTROLLGRÄNSSNITT OCH STREAMING SERVER

För att starta tjänsterna öppnar du två terminalfönster och kör dessa kommandon:
nod nodehome/webserver.js
./nodehome/start_stream.sh
Öppna webbplatsen i en webbläsare med https:// Raspberry_IP: 8080 (ersätt Raspberry_IP med din IP)
Rekommenderad:
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
ESP8266 Automation med webbgränssnitt och DDNS: 8 steg

ESP8266 Automation med webbgränssnitt och DDNS: I dagens artikel kommer vi att visa en automatisering, som kan vara privat, med hjälp av funktionen DDNS (Dynamic Domain Name System). Du kommer att förstå hur du konfigurerar programmet som du ska placera på ESP8266, på NodeMCU. Vi får också se hur
Enkel $ 5 smart lampa med smarttelefonns webbgränssnitt: 4 steg

Enkel $ 5 Smart Lampa Med Smartphone Webbgränssnitt: Hej! Jag heter Raphael. Detta är min första instruerbara! Mitt främsta motiv för att skapa denna lampa är att hjälpa livet för personer med nedsatt rörlighet. En dag kommer vi inte att ha strömbrytare på väggar eller svåråtkomliga kontakter, utan snarare våra smartphones att styra
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Kontrollera RC -bil via ett webbgränssnitt: 6 steg (med bilder)

Kontrollera RC -bil via ett webbgränssnitt: Hej vänner, I denna instruerbara ska jag lära dig att göra en RC -bil via ett webbgränssnitt. Vi kommer att styra det trådlöst via en egen server. Med den metod som jag ska visa dig behöver vi inte använda en RC -mottagare. Att vara värd för webben
