
Innehållsförteckning:
- Steg 1: Material som krävs
- Steg 2: Block Diagram
- Steg 3: Kretsdiagram
- Steg 4: Anslut din ESP8266 till WiFi Hotspot
- Steg 5: Webbgränssnitt och dess kod
- Steg 6: Algoritm och kod
- Steg 7: Förbered Light Stick
- Steg 8: Val av behållare och installation av pinnen
- Steg 9: Montering av Power Bank och indikatorlampor
- Steg 10: Montering av Arduino- och ESP8266 -moduler inuti behållaren
- Steg 11: Täck över det
- Steg 12: Testa det
- Steg 13: Saker att komma ihåg och några fler foton
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



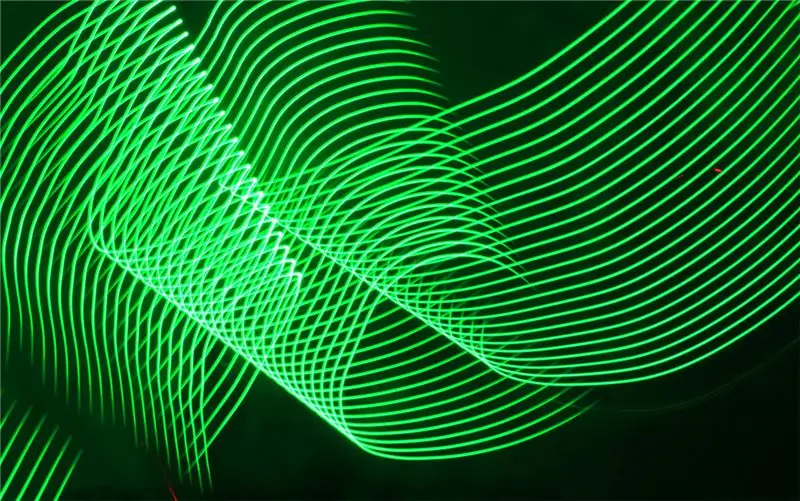
Ljusmålning är en teknik som används av fotografer, där en ljuskälla används för att rita intressanta mönster och kamera kommer att sätta ihop dessa. Som ett resultat kommer fotot att innehålla spår av ljus i det som i slutändan kommer att ge en titt på en målning med hjälp av ljus.
Fotografer använder vanligtvis verktyg som ficklampor, rörljus och andra ljuskällor för att skapa ljusmålningar men dessa verktyg är allvarligt begränsade med ett smalt utbud av färger, hård hantering och kontroll. Den ljusa målningspinnen som jag har gjort kan lätt övervinna dessa begränsningar.
Huvuddragen i vår ljusmålningspinne är:
- WiFi -drift - Denna ljusmålningspinne kan styras (slås PÅ/AV, byta färg) mycket enkelt med en enkel webbläsare inom alla WiFi -aktiverade enheter. Därmed fungerar dessa WiFi -enheter som en fjärrkontroll och fotografer kan leka med olika färger samtidigt som de skapar sitt mästerverk.
- Standardfärger - Denna pinne är kodad för att avge standardfärger som (röd, blå, grön, guld, regnbåge, vit) med en enkel knappinmatning.
- Anpassade färger - Bortsett från standardfärgerna är denna sticka ganska kapabel att generera vilken färg som helst efter fotografens önskemål. Den lades till med en funktion för att mata in RGB -kod i vilken färg du vill, som cyan, magenta, turkos, oliv, rödbrun etc. Leta upp “RGB -färgkoderna här” och använd den för att få din anpassade färg.
Steg 1: Material som krävs


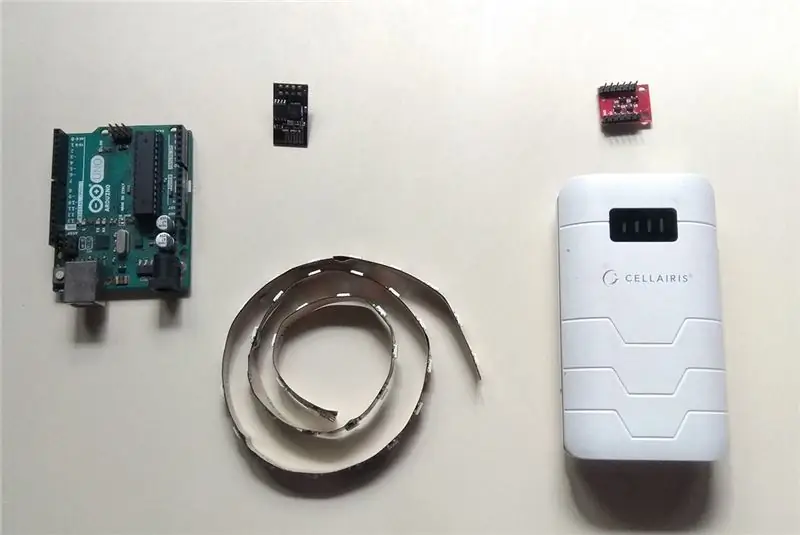
Jag har listat det material som krävs för att göra detta projekt. Jag har också lagt till länkar där du kan köpa den från Amazon.com. Att köpa material från länkarna nedan kommer att ge mig några provisioner och i sin tur stödja mig för framtida projekt:)
- Arduino Uno - Köp här
- RGB WS2812 LED -remsa (25 lysdioder) - Köp här
- Powerbank (5v, 10000mAh) - Köp här
- ESP8266 -modul - Köp här
- Dubbelriktad logikomvandlarmodul - Köp här
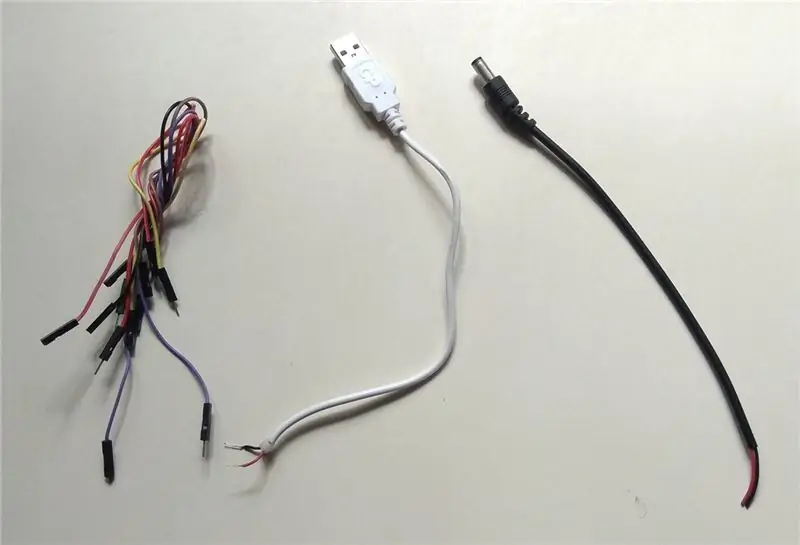
- Anslutningskablar
WS2812 RGB LED -remsa - Dessa RGB -lysdioder är ihopkedjade och säljs i enheter om 60/120 st. Den mest framhävande är att denna RGB LED har ett integrerat chip i sig vilket i sin tur gör den kontrollerande delen ganska enkel. Detaljerad förklaring om detta ligger utanför denna räckvidd. Kolla in denna länk "WS2812 LED -remsa fungerar" för mer information.
ESP8266 -modul: Detta är en liten WiFi -utvecklingsbräda som används i stor utsträckning i IOT -projekt. Kolla in den här länken om "Komma igång med ESP8266 -modulen" om du inte har använt ESP8266 tidigare.
Dubbelriktad logikomvandlarmodul: Denna modul gör att Arduino kan kommunicera med ESP8266 -moduler genom att konvertera signalen från 5V -nivå till 3,3v logiknivå.
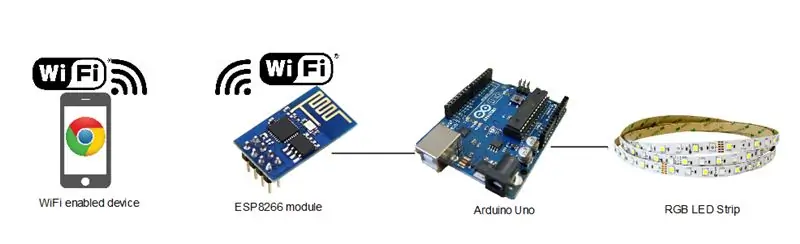
Steg 2: Block Diagram

Detta ljusmålningsprojekt bygger på konceptet IOT där två nätverksenheter ansluter till varandra för att bilda ett nätverk som i sin tur upprättar kommunikation och kontroll. Här kommer Arduino att vara värd för en webbsida och fungera som en server. Denna webbsida har utformats för att ta LED -kontrollingångar (färger: röd, blå, grön och PÅ/AV) från användaren. Denna värdwebbplats kan nås via WiFi -aktiverad enhet som är ansluten till Arduino och styr RGB LED -remsan som är ansluten till den.
För att förstå detta projekt bättre rekommenderar jag att du läser om "Skapa en Arduino -webbserver med ESP8266". Detta kommer att ge dig en grundläggande konceptuell förståelse för hur detta projekt fungerar. I ett nötskal kommer Arduino att utföra följande aktiviteter i detta projekt:
- Kommando ESP8266 för att ansluta till vår enhetens WiFi -hotspot.
- Skapa en server med hjälp av ESP -kortet Värd webbsidan i själva Arduino och vänta på att externa klienter (enhetswebbläsare) gör begäran
- När klientförfrågan är in skickar Arduino webbsidan till klienten (enhetens webbläsare) via ESP8266 -modulen.
- Då söker den oändligt efter LED -kommandon (kommer att förklaras i avsnittet webbgränssnitt) från klienten.
- När LED -kommandona har mottagits kommer Arduino att bearbeta det och aktivera RGB LED -remsan som är ansluten till den.
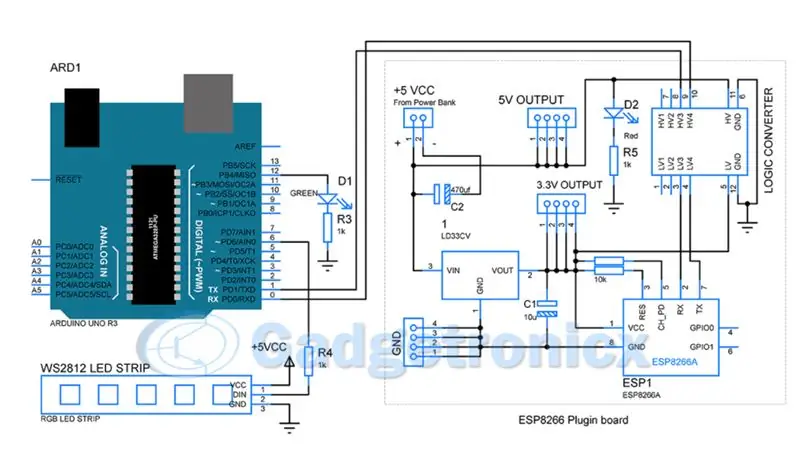
Steg 3: Kretsdiagram


Ovanstående kretsschema visar hur du ansluter Arduino med ESP8266 och RGB LED -remsa. Som du kan märka att TX och RX för Arduino som kommer att gå in i Logic -omvandlaren där signalerna kommer att flyttas till 3,3v kompatibla med ESP8266. Stift 6 på Arduino som är en PWM -stift matar tidskontrollpulsen för att styra färgen på RGB LED -remsan.
Det finns två lysdioder som fungerar som indikatorer för detta projekt. Lysdioden D2 indikerar när projektet slås PÅ. Medan LED D1 indikerar när Arduino framgångsrikt skapade en webbserver. Denna gröna lysdiod hjälper användaren att inse att servern är redo att ta emot begäran från klienten (webbläsare).
Valet av powerbank är verkligen viktigt eftersom kretsen grovt kan dra maximal ström på cirka 1700ma. Jag har använt ett 5,1/10000mah batteri med en utgång på 2A när som helst.
Steg 4: Anslut din ESP8266 till WiFi Hotspot


ESP8266 -modulen kan komma ihåg de parade hotspotsna. Detta projekt fungerar baserat på dess automatisk anslutning för att ansluta till tidigare anslutna hotspots. ESP8266 -modulen kan styras med hjälp av specifika AT -kommandon som är avsedda för den. Med Arduino kan vi vidarebefordra dessa kommandon och tvinga ESP -modulen att ansluta till vår enhets hotspot.
För att göra detta Ladda upp koden "Bareminimum" till Arduino. Anslut nu ESP8266 med Arduino som nämns nedan med hjälp av logikreglaget.
Arduino RX -> Logic shifter -> ESP8266 RX
Arduino TX -> Logic shifter -> ESP8266 TX
Öppna nu din seriella bildskärm med överföringshastighet på 57600 (standard överföringshastighet för ESP8266 -moduler) och "Både NL & CR" valt. Skriv in följande kommandon.
- PÅ
- AT+RST
- AT+CWJAP = "Din enhets SSID", "Ditt lösenord"
När du får bekräftelsen "WIFI CONNECTED" och "WIFI GOT IP" i din seriella bildskärm. Det här steget är gjort och din ESP -modul ansluts automatiskt till min enhet nästa gång den slås på.
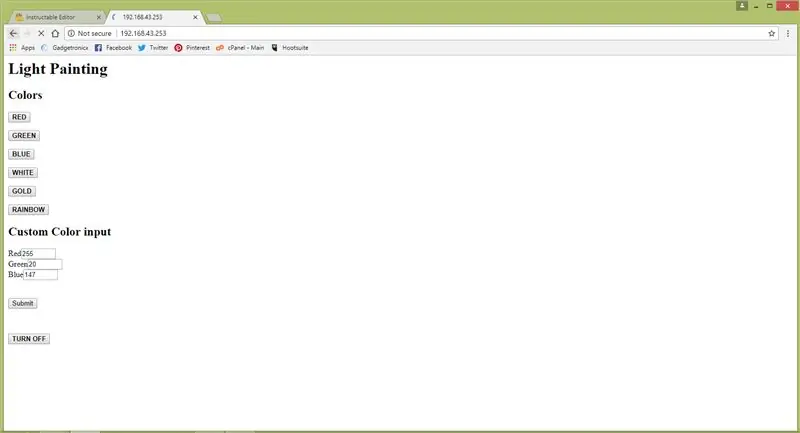
Steg 5: Webbgränssnitt och dess kod



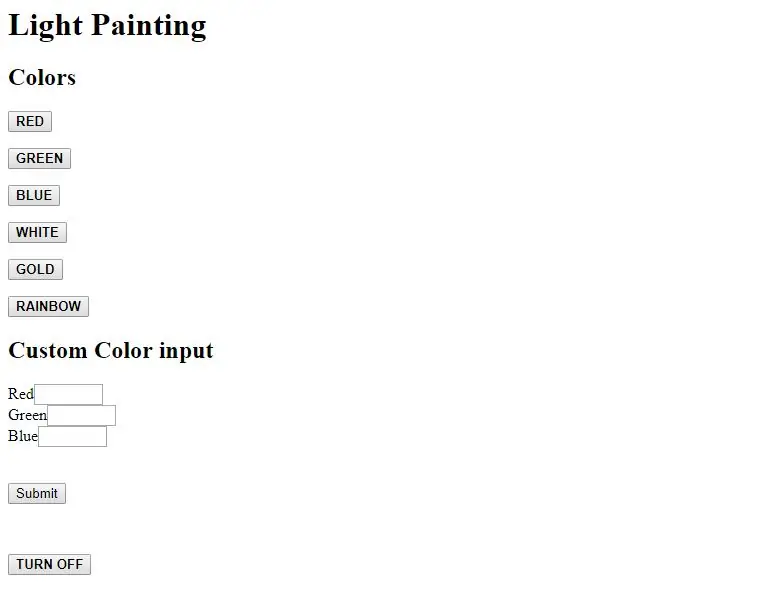
Webbgränssnittet är av stor betydelse eftersom det kommer att fungera som användargränssnitt genom vilket kommandon går till Arduino via ESP8266. Vårt webbgränssnitt är ganska enkelt och kodat i vanlig HTML. Knapparna i detta gränssnitt skickar ett GET -kommando med en URL -parameter vid varje knapptryckning. Nedan finns en lista med knappar med respektive URL -parametrar.
- 6 knappar för standardfärger - "/Red", "/Gre", "Blu", "/Whi", "/Gol", "Rai"
- Anpassad färginmatning med RGB -värden - “? R = 255 & G = 255 & B = 255”
- Stäng av remsan - "/Av"
Av vissa skäl kunde jag inte placera webbgränssnittskoden här, du kan få den koden i den här länken.
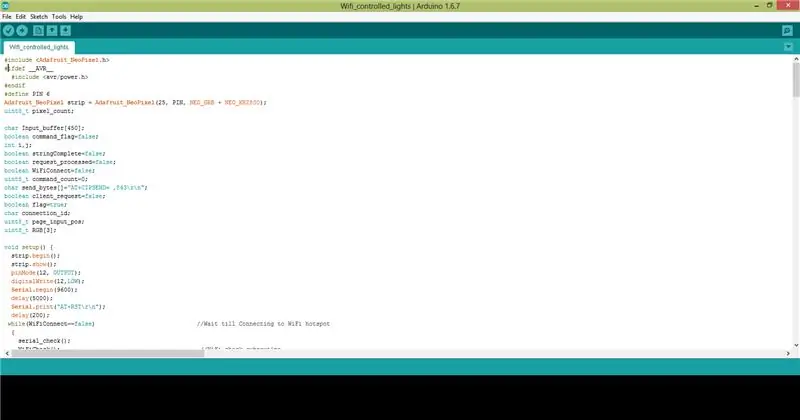
Steg 6: Algoritm och kod

Innan du installerar hårdvaran måste du ladda upp koden till Arduino eftersom den måste packas in i en behållare och inte kan göras när som helst senare. Jag har skrivit algoritmen som hjälper dig att förstå Arduino -koden sedan.
Algoritm:
- Återställ ESP8266 -modulen genom att skicka kommandot "AT+RST / r / n".
- Sök efter svaret från ESP8266 för att se om anslutningen till vår enhets hotspot lyckades. När du är ansluten börjar du mata kommandosekvensen "Serverskapande" (se nedan) till ESP8266.
- Övervaka svaret för varje inmatningskommando.
- Alla dessa kommandon ska returnera ett svar med "OK / r / n", vid fel svar upprepa kommandot med fel svar eller "ERROR".
- När all kommandosekvens för serverskapande har lyckats tänd den gröna lysdioden i stift 12 på Arduino. Det kommer att vara en indikation för användaren att tillhandahålla klientförfrågan.
- Tvinga Arduino att vänta på att klientförfrågan från vilken webbläsare som helst ligger inom LAN eller nätverk.
- När klientförfrågan är in, kontrollera efter anslutnings -ID och skicka kommandot "AT+CIPSEND …." genom att infoga rätt anslutnings -ID till det.
- ESP8266 svarar med ett ">" tecken som indikerar att det är redo att ta emot tecknen. Vid mottagandet av detta skicka webbsidkoden som vi såg i tidigare steg till klientens webbläsare via ESP8266 -modulen.
- Nu kommer webbsidan att vara synlig i användarens klientwebbläsare, Arduino kommer då att gå in i ett tillstånd att skanna på obestämd tid efter "LED -kommandon" från klienten.
- Webbsidan skrevs på ett sätt för att ge en unik URL -parameter för varje knapptryckning, så varje gång en knapp trycks in kommer ESP -modulen att skicka en GET -begäran med den unika URL -parametern.
- Arduino bör behandla denna URL och ge kontroll över RGB LED -remsan i enlighet med detta.
Serverskapande kommandon:
- PÅ
- AT+CWMODE = 3
- AT+CIPSTA = 192.168.43.253 (för Android -enhet)
- AT+CIPMUX = 1
- AT+CIPSERVER = 1, 80
Koda:
För att du ska få detta projekt att fungera måste du installera detta "Adafruit's Neopixel -bibliotek", ladda ner och installera dem.
Du kan få Arduino -koden för detta projekt i den här länken -> "Arduino -driven ljusmålningspinne"
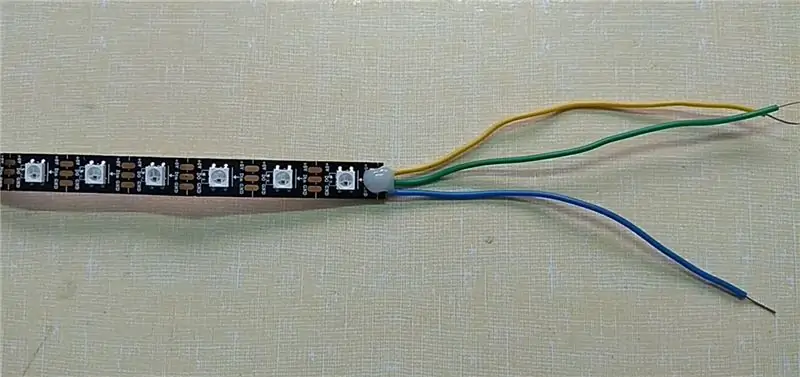
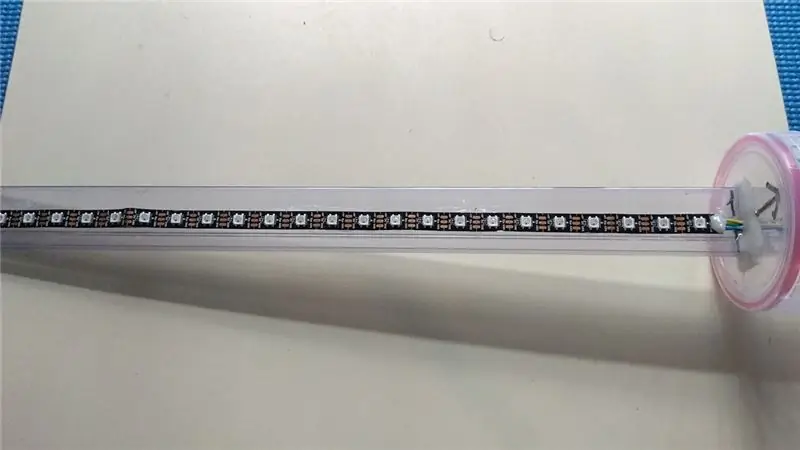
Steg 7: Förbered Light Stick





Jag har gjort en video om hur man gör denna "Ljusmålningsstav", se mer tydlighet.
Börja med att löda ledningar till slutet av LED -remsan. Fortsätt med att applicera lite hett lim över det för att göra anslutningen starkare. Hitta en plastremsa över vilken du kan fästa din LED -remsa. Jag har använt plastförpackningsrör som IC: n kommer ifrån. Jag fick massor av det här i mitt hus, så bestämde mig för att använda detta och det passade perfekt.
Klipp ut förpackningsröret eller något du finner användbart till önskad storlek. Jag har limmat LED -remsan över förpackningsröret med ett starkt lim. Varmt lim kanske inte är en bra idé för detta, eftersom överskottsvärme kan skada lysdioderna och det är det sista vi vill att ska hända. Sedan har jag låtit det torka i cirka 20 minuter för att låta det stelna.
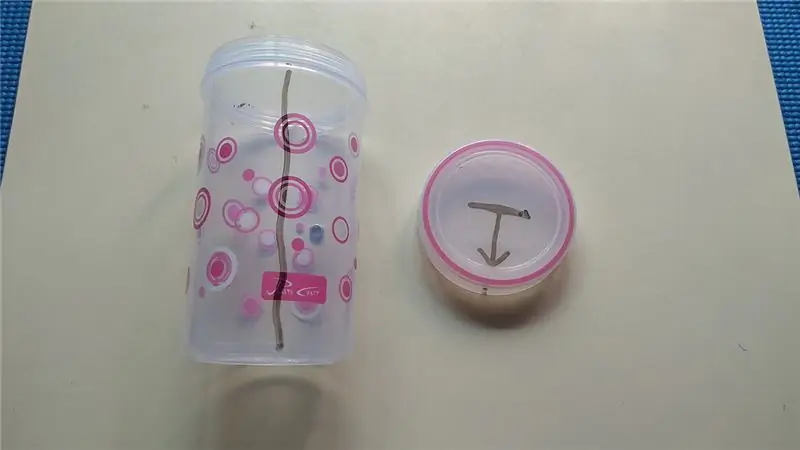
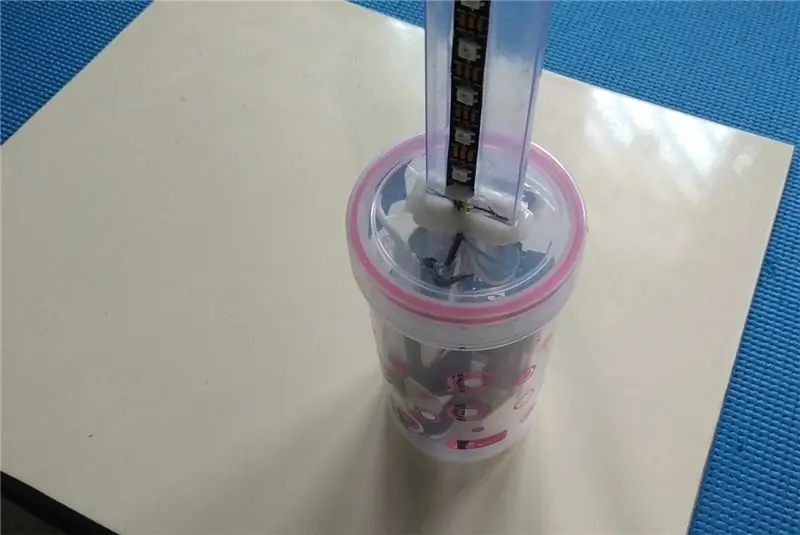
Steg 8: Val av behållare och installation av pinnen




Detta är ett ganska viktigt steg eftersom powerbank, Arduino, indikator -lysdioder och ESP8266 -moduler kommer att gå in i denna behållare. Välj en behållare av lämplig storlek så att den kan rymma allt ovan. Jag har valt en cylindrisk behållare så att det blir lätt för mig att hålla i medan jag använder dem.
Eftersom jag har valt en cylindrisk har jag markerat i vilken riktning LED -remsan kommer att vända med ett pilmärke. Jag har markerat behållaren för att vägleda mig när jag placerar innehållet i behållaren. Sätt på ett litet hål i locket på behållaren med lödpistol. Se till att du har gjort ett hål som är tillräckligt stort för att passa ljuspinnen inuti det.
När du har placerat pinnen inuti locket, försegla den med hjälp av en limpistol och se till att pinnen är stabil och inte rör sig.
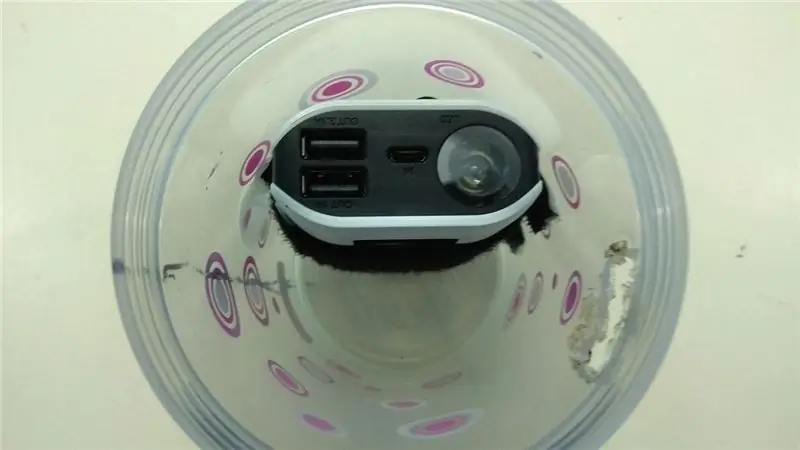
Steg 9: Montering av Power Bank och indikatorlampor



Powerbank kommer att vara ganska tung jämfört med andra komponenter i detta projekt. Placera powerbanken på vänster sida av linjen ritad i behållaren. Så det är viktigt att se till att det inte kommer att röra sig under drift. För detta ändamål har jag använt en kardborreplåster och lindat den tätt runt kraftbanken. Inuti behållaren har jag placerat ytterligare ett kardborreband. Jag har klistrat powerbanken mot kardborreplåstret och den håller den ganska tätt och det är vad jag behöver.
Placera en strömbrytare mittemot den dragna linjen. Denna switch är avsedd att slå på/stänga av hela projektet. Under strömbrytaren. Placera de två lysdioderna (rött och grönt) och löd dem med ett motstånd vardera (se kretsschema i steg 3) för referens. Lysdioderna och omkopplaren ska vara raka motsatsen till den riktning som belysningspinnen kommer att gå i. Detta är för att undvika oönskade ljusstörningar från indikatorlampor vid ljusmålning. Anslut den avskalade USB -kabeln och några kontakter till knappen som visas i den sista bilden. Anslutningskablarna finns för att driva Arduino- och ESP8266 -modulerna.
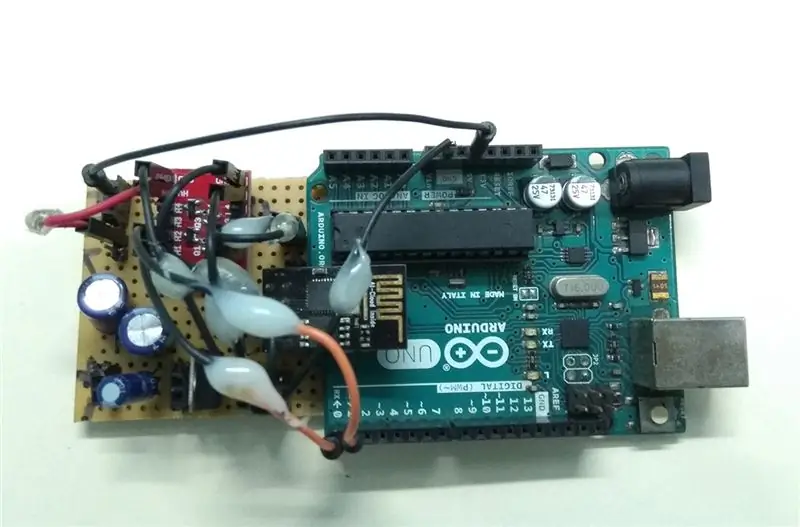
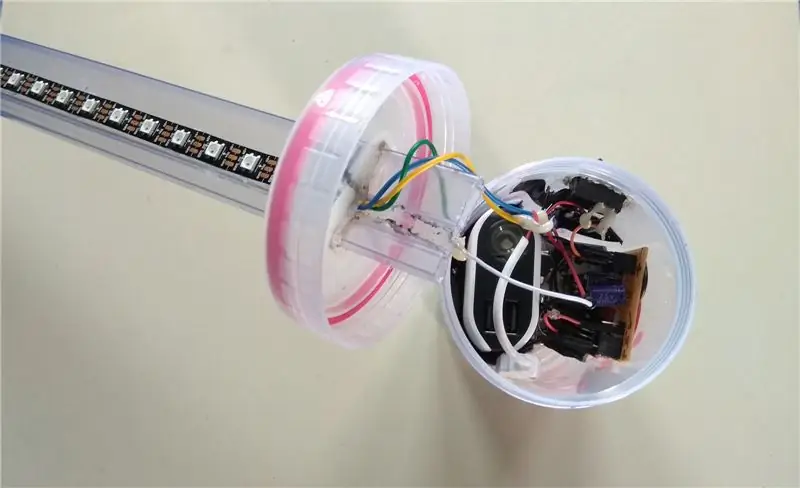
Steg 10: Montering av Arduino- och ESP8266 -moduler inuti behållaren



Sätt ihop Arduino -kortet och ESP8266 -plugin -modulen som också rymmer den dubbelriktade logiska nivåreglaget. Trä den, lim den och sätt ihop den. När jag väl hade lagt det här inuti behållaren gjorde jag detta med största försiktighet, eftersom jag borde se till att ingen av trådarna trasslar ihop sig. Detta beror på att jag har valt en behållare med mindre diameter. Men på den ljusa sidan är behållaren väldigt praktisk och passar enkelt in i mina handflator.
Anslut ledningarna från ljusmålningspinnen till strömterminalerna och det sjätte stiftet på Arduino. När du är klar stänger du locket på behållaren försiktigt.
Steg 11: Täck över det



Täck behållaren med en svart tejp eller annat material. Detta för att förhindra att ljusstörningar stör ljusmålingens funktion. Detta beror på att Arduino, ESP8266 och Power bank har lysdioder i sig. Att hålla dem otäckta kan störa och förstöra foton.
Jag har använt en svart tejp för detta ändamål. Även om du kan använda något annat du vill ha för detta ändamål. När det är gjort är WiFi -driven ljusmålningspinne nu redo att måla några häftiga nyanser.
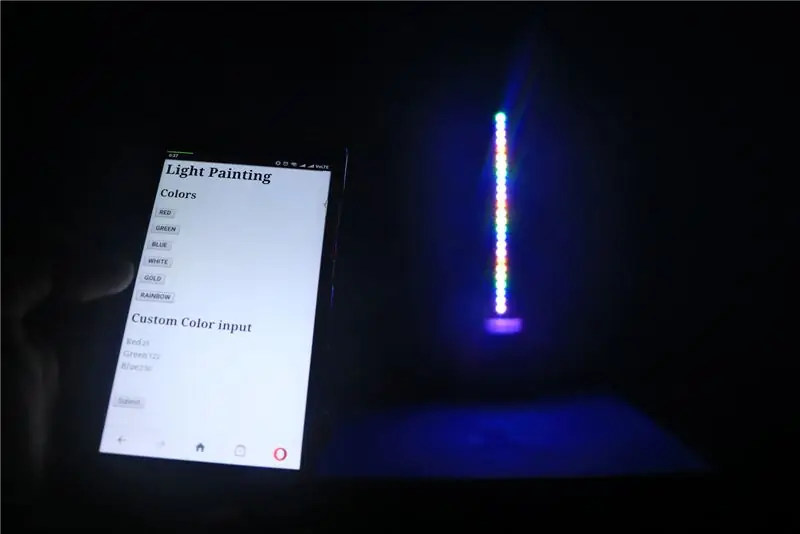
Steg 12: Testa det




- Slå på strömbrytaren och den röda lysdioden ska lysa
- Vänta tills den gröna lysdioden tänds, detta sker vanligtvis inom 5 till 10 sekunder och det indikerar att Arduino -server har skapats.
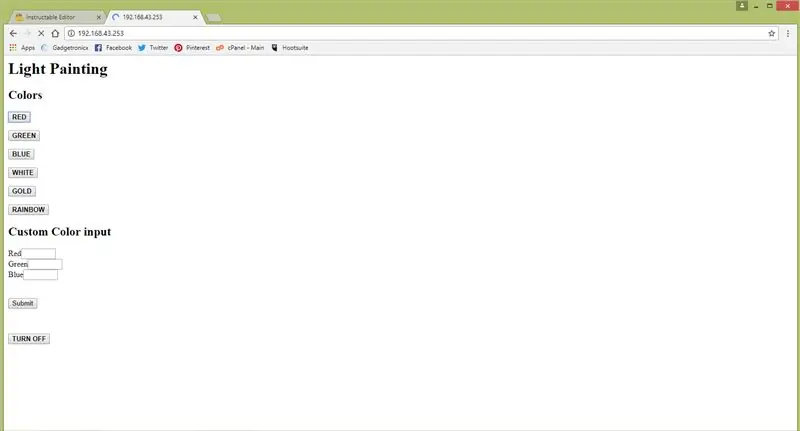
- När den gröna lysdioden lyser, öppnar du webbläsaren i din enhet och skriver in IP -adressen 192.168.43.253 och startar URL: en
- Webbsida som vi har sett i steg 5 bör visas på din skärm.
- Nu interagera med webbgränssnittet och styr LED -remsan
- Och gå och göra en cool ljusmålning.
Steg 13: Saker att komma ihåg och några fler foton



- Detta projekt är baserat på ESP8266s förmåga att automatiskt ansluta till WiFi -hotspot när den väl har slagits på. Så ESP8266 och din hotspot -enhet måste paras ihop minst en gång innan de används i detta projekt.
- Arduino var programmerad på ett sådant sätt att hantera endast en klientkommunikation vilket innebär att endast en webbläsare kan be Arduino att styra lysdioderna
- Det finns en väntetid för att skapa server av Arduino med ESP8266. Slutet på denna väntetid kan kännas av grön lysdiod.
- När den gröna lysdioden tänds är det bra att initiera klientförfrågan från din webbläsare. Du bör förse hela projektet med en källa på minst 2A för att hålla det utan problem.
- Detta projekt har testats framgångsrikt med Google Chrome för stationära datorer och Opera för smartphones.
Hoppas att ni alla gillar detta Instructable, prova det här och låt mig veta resultatet. Jag har planerat att designa ett kretskort för detta projekt och kommer att publicera det snart här. Ytterligare förbättringsidéer är mycket välkomna.
Detta projekt tog mycket tid att bygga och dokumentera för att skapa en instruerbar. Vänligen rösta på mig i "LED Contest", "Arduino Contest" och "Remote control contest" om du tycker att det är värt det. Hoppas vi ses med en annan instruerbar


Tvåa i LED -tävlingen 2017
Rekommenderad:
Flerfärgad ljusmålare (beröringskänslig): 8 steg (med bilder)

Flerfärgad ljusmålare (beröringskänslig): Ljusmålning är en fotografisk teknik som används för att skapa specialeffekter vid långa slutartider. En ficklampa används vanligtvis för att " måla " bilderna. I den här instruktionsboken kommer jag att visa dig hur du bygger en allt i ett ljusmålare med beröring
Accu Flerfärgad LED -lampa med väder: 6 steg

Accu Flerfärgad LED -lampa med väder: Dear AllThere är ett projekt med laddningsbar Accu WS2812 LED -lampa, som kan styras av Wifi med alla webbläsare som också kan integreras i Apple Home Kit och styras via dem. Några funktioner: 1. Integrerad 2xAccu 18650 p
Flerfärgad LED Icosahedron: 7 steg (med bilder)

Flerfärgad LED Icosahedron: För ett tag sedan gjorde jag en stor 20 -sidig Die. Många människor ville att jag skulle bygga dem en och eftersom den svåraste delen av projektet var att få skärvinklarna rätt, bestämde jag mig för att göra en annan som skulle möjliggöra en mer exakt montering.
Visirmonterad flerfärgad LED-ljusterapilampa: 9 steg (med bilder)

Visirmonterad flerfärgad LED-ljusterapilampa: Med en ljusterapilampa på hatten kan du använda den medan du gör aktiviteter som kräver rörelse, till exempel träning och arbete. Denna lampa har röda, gula, cyan och blå lysdioder med ljusstyrka. Den stängs av efter 15 eller 45 minuter. Den'
Blinkande flerfärgad julgransstjärna: 4 steg (med bilder)

Flashing Multicolor Christmas Tree Star: Så, min nya fru och jag flyttade in i vårt nya hem, julen är här och vi sätter upp ett träd, men vänta … ingen av oss hade en anständig stjärna att sätta ovanpå trädet. Denna instruerbara visar dig hur du gör en riktigt cool, blinkande färgförändring
