
Innehållsförteckning:
- Steg 1: Videon …
- Steg 2: Skriv ut huvuddelen
- Steg 3: Förbereda Adafruit Neomatrix
- Steg 4: Fäst Neomatrix på Ardunio Nano
- Steg 5: Lödtrådar till RTC DS3231
- Steg 6: Anslut RTC och Nano
- Steg 7: Ladda upp kod och testa
- Steg 8: Fäst Neomatrix på huvudkroppen
- Steg 9: Skriv ut stativet
- Steg 10: Positionera och fäst elektronik
- Steg 11: Fäst stativet och huvudkroppen
- Steg 12: Montering av ljusdiffusor
- Steg 13: Snabbtest hittills
- Steg 14: Skriv ut en urtavla och släpp den i position
- Steg 15: Skriv ut ditt eget ansikte
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

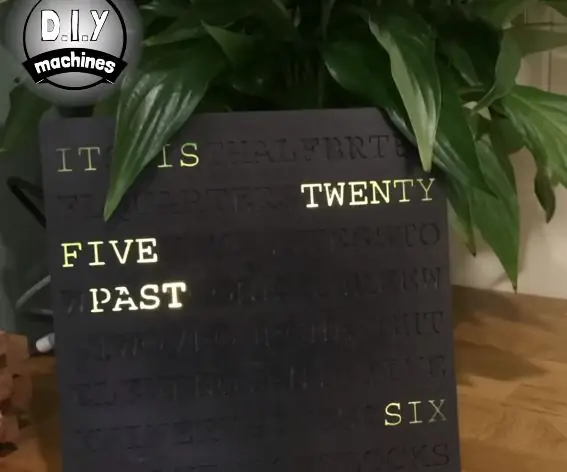
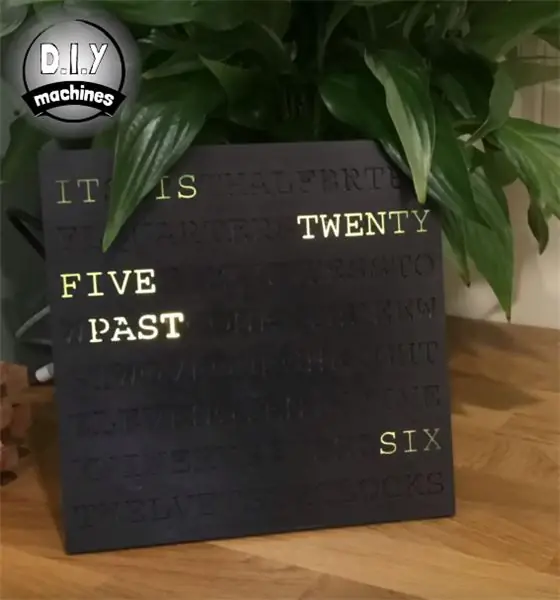
Min sambo såg en klocka i en butik som berättade tiden för dig genom att tända upp ord för att skriva en fullständig skriven mening från det som verkade ett virrvarr av slumpmässiga bokstäver. Vi gillade klockan, men inte priset - så vi bestämde oss för att göra en egen design
Klockans framsida kan också enkelt bytas när den är klar för att ändra stil eller se ut så ofta du vill
Steg 1: Videon …


Om du föredrar att titta på en video här är det, annars läs vidare!
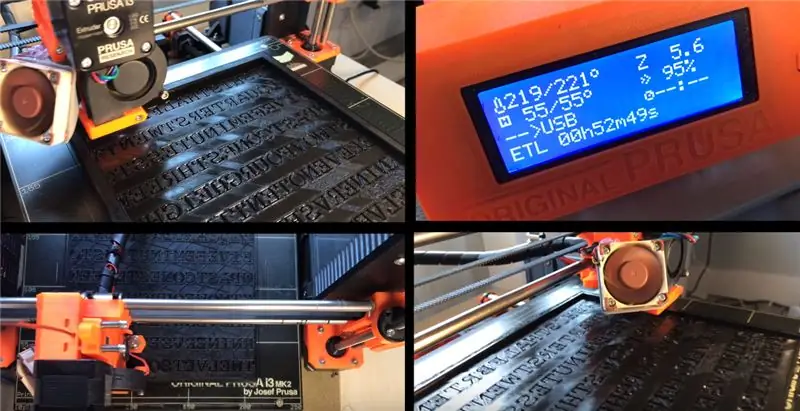
Steg 2: Skriv ut huvuddelen

Det första du behöver göra är att skriva ut klockans huvuddel. Detta tryck är det största av alla utskrifter och kan ta lite tid beroende på din valda lagerhöjd. Du kan hitta 3D -filer att ladda ner gratis här:
Huvudkroppen heter CLOCK-BODY.stl
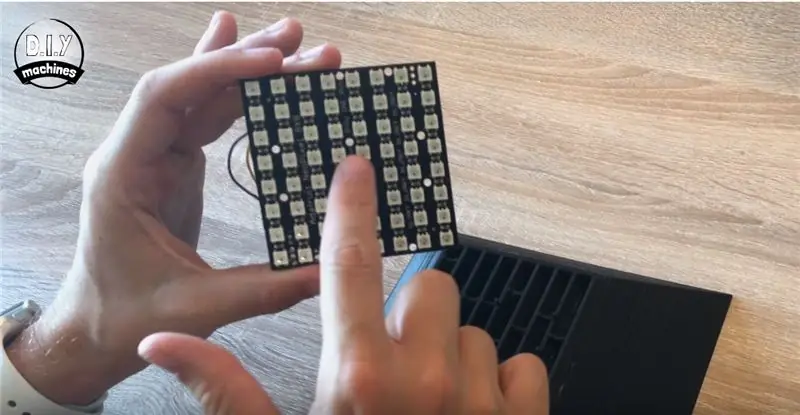
Steg 3: Förbereda Adafruit Neomatrix



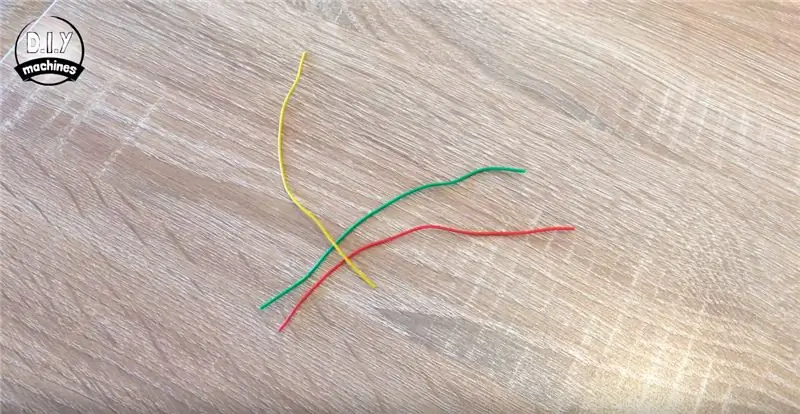
Medan det skriver ut kan du börja montera en del av elektroniken. Du behöver tre ledningar som är ca 9 cm långa till att börja med. Ta bort lite isolering från varje ände så att vi kan löda dessa mellan vår Neomatrix och Arduino Nano.
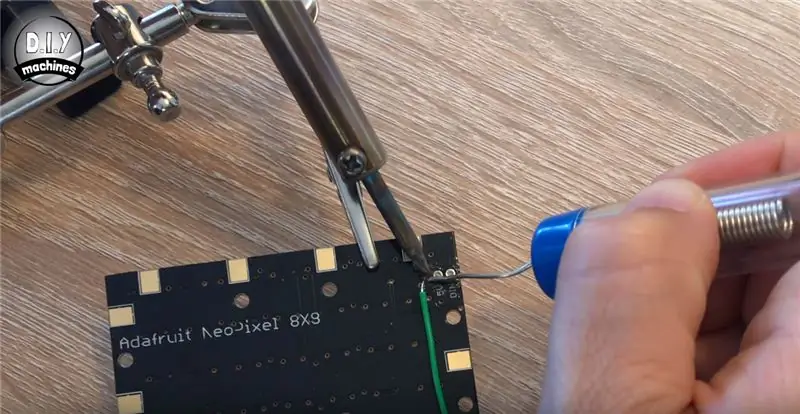
Vi kommer att löda dessa tre till Neomatrix. Om du tittar på baksidan av Neomatrix hittar du två grupper om tre lödpunkter. En har en punkt märkt DOUT och den andra har en märkt som DIN. Vi vill löda var och en av våra tre ledningar till gruppen punkter med etiketterna GRND, 5V och DIN (Digital in).
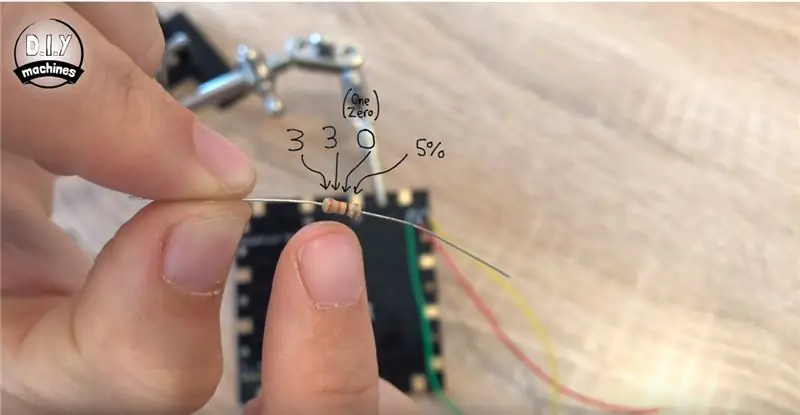
När du har anslutit alla tre kommer vi att lägga till ett 330 Ohm motstånd till ledningen som vi kopplade till digitalt. Detta är färgmarkeringarna på ett 330 ohm motstånd (Orange-Orange-Brown-Gold):
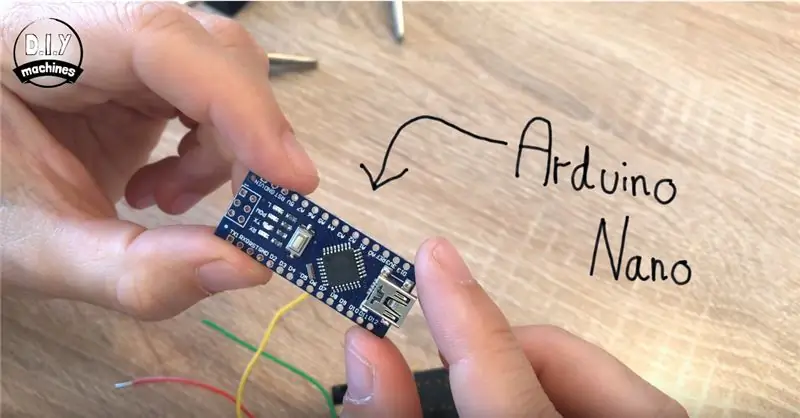
Steg 4: Fäst Neomatrix på Ardunio Nano


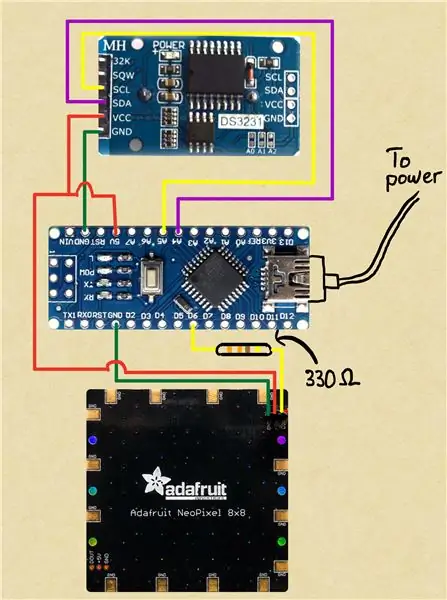
De tre ledningarna (en med ett motstånd på nu) kan anslutas till vår Arduino Nano. Ta en titt på det medföljande kretsschemat. Du ser att du behöver lödda dem enligt följande:
NeoMatrix | Nano
GRND - mark
5V ------- 5V
DIN ---- Motstånd-- D6
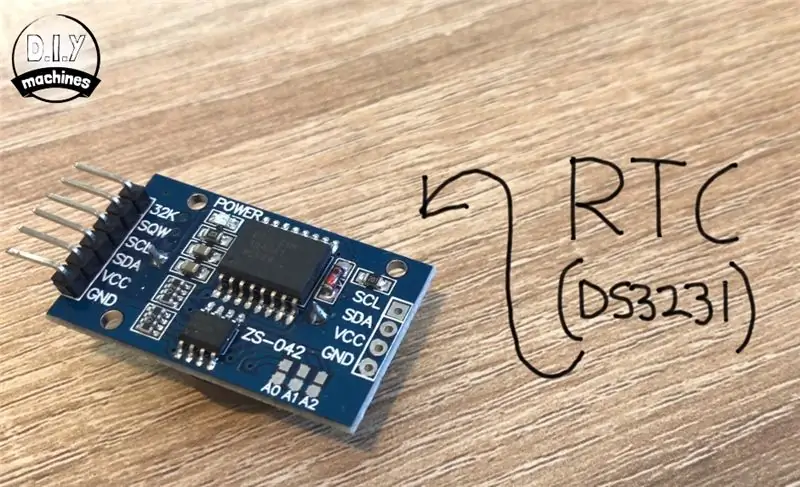
Steg 5: Lödtrådar till RTC DS3231




Därefter ansluter vi RTC eller Real Time Clock. Detta är kortet som gör att vår Arduino kan komma ihåg tiden även när den är frånkopplad från strömmen. RTC vi ska använda en DS3231.
Du måste förbereda fyra trådar den här gången, och de måste vara cirka 6 cm långa vardera. Återigen, ta bort ändarna eftersom vi kommer att löda dessa till våra komponenter.
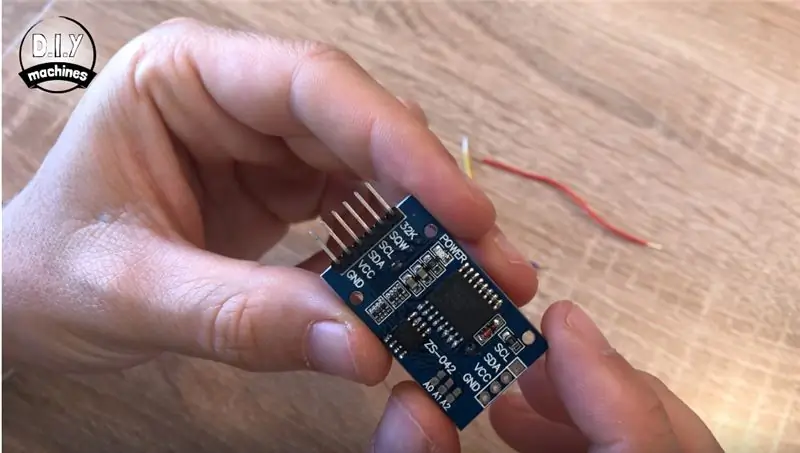
Löd en av var och en av ledningarna till anslutningarna märkta SDA, SCL, VCC och GND
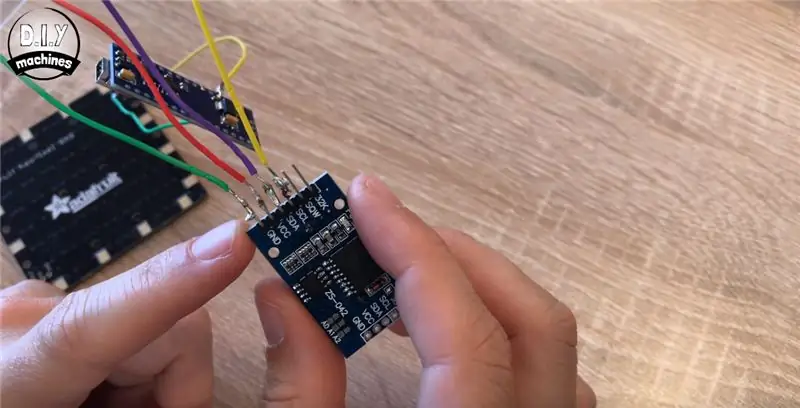
Steg 6: Anslut RTC och Nano
Detta kommer nu att bifogas Arduino Nano. Återigen kan du antingen följa kopplingsschemat eller för snabb referens här är en liten tabell.
RTC | Arduino VCC ---- 5V (Denna tråd måste lödas tillsammans med den befintliga tråden från Neomatrix)
GND ---- Jord
SDA ------ A4
SCL -------- A5
Steg 7: Ladda upp kod och testa
Det är vid denna tidpunkt som du kan ladda upp koden för att se om allt fungerar som förväntat. Du hittar koden bifogad eller du kan hitta en ständigt förbättrad version här på Github:
Steg 8: Fäst Neomatrix på huvudkroppen



Du kommer att märka att Neomatrix har några monteringshål som löper genom mitten av den. Detta bör vara i linje med de sex stiften på den utskrivna delen. Vi måste se till att du monterar det korrekt - hörnet på Neomatrix med våra trådar anslutna måste placeras i hörnet av utskriften med det minsta inloppet för ljuset som är det jag pekar på i den andra bilden ovan.
Använd några klickar av smältlim på stiften som sticker ut för att säkra det på plats.
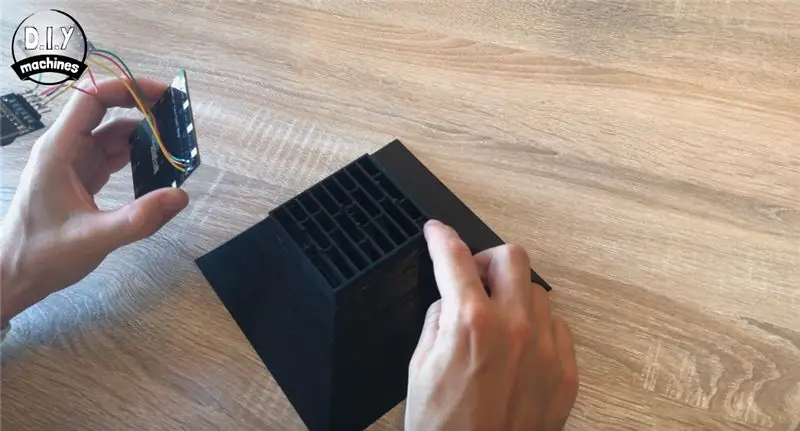
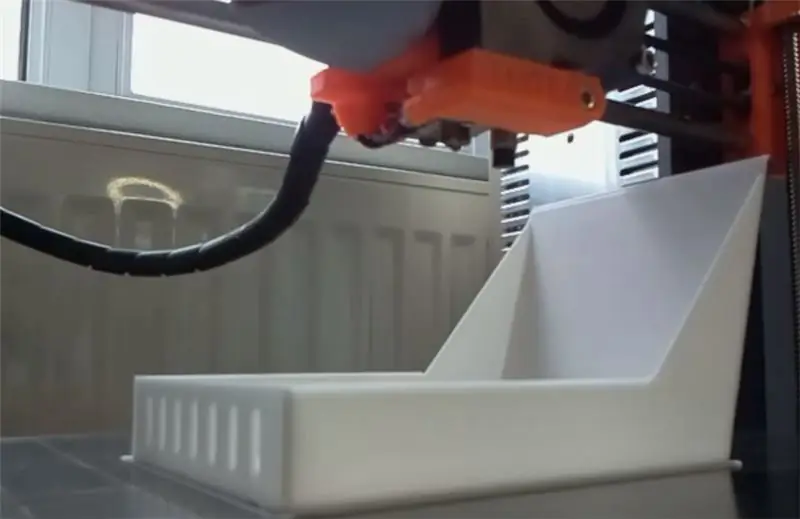
Steg 9: Skriv ut stativet

Skriv nu ut delen för klockstativet. Du kan skriva ut detta i en annan färg om du vill. Jag har gjort mitt i vitt för lite kontrast.
Steg 10: Positionera och fäst elektronik


Vi måste limma våra andra elektroniska komponenter (nano och RTC) på plats på baksidan av detta hölje innan vi fixar det på baksidan av klockan. Börja med Arduino. Du måste se till att när Arduino Nano är säkrad kan du fortfarande ansluta en USB -kabel till dess USB -port för att driva den. Det finns ett hål för detta.
RTC DS3231 kan sedan också limmas intill detta på samma sätt.
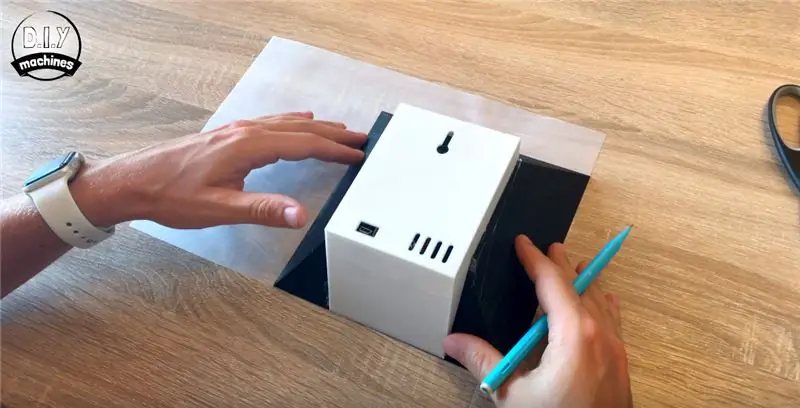
Steg 11: Fäst stativet och huvudkroppen

Nästa upp är att fästa stativet. Du kan använda bokstäverna som du redan kan se på klockans front för att se till att du klistrar på rätt väg upp! Placera den på plats på baksidan och ta ut limpistolen igen och försegla den på plats.
Lägg märke till hur du fortfarande kan komma åt USB -porten genom hålet på baksidan - om du inte kan det vill du fixa detta innan du sätter fast stativet på plats.
Steg 12: Montering av ljusdiffusor


För att klippa spårpapperet i storlek, lägg klockan på ett enda ark (kanta det med ett av hörnen) och spåra runt de andra två sidorna. Klipp sedan ut den här formen, men skär precis innanför raden och vi vill inte att spårpappret ska vara större än urtavlan, annars kommer det att störa bytet av urtavlor senare.
Applicera lite klister lim i hörnen på klockkroppen och placera sedan spårpappret på dessa. Medan limmet håller på att sträcka ut arket mellan hörnet för att försöka minimera eventuella rynkor i arket.
Steg 13: Snabbtest hittills

Vid denna tidpunkt anslöt jag ett USB -batteri till klockan för att kontrollera att allt fortfarande fungerar som det ska, lyckligtvis var mitt bra.
Steg 14: Skriv ut en urtavla och släpp den i position


Nu behöver vi bara skriva ut och skjuta vårt urtavla över framsidan av klockornas huvuddel. Det är lika enkelt som det.:)
Steg 15: Skriv ut ditt eget ansikte
Om du vill anpassa din klocka kan du designa och skriva ut din egen stiliserade urtavla. Du kan använda flera färger av plast, montera det av trä eller täcka det i glitter blandat med glöd i den mörka färgen. Vad du än vill ha!
Om du vill skapa ditt eget ansikte, bifogas en ritning som visar de mått du behöver för att den ska passa på klockans framsida.
Rekommenderad:
MutantC_v2 - en enkel att bygga Raspberry Pi handhållen/UMPC: 8 steg (med bilder)

MutantC_v2 - en enkel att bygga Raspberry Pi handhållen/UMPC: En Raspberry -pi handhållen plattform med ett fysiskt tangentbord, Display och Expansion header för anpassade kort (som Arduino Shield) .mutantC_V2 är efterföljare av mutantC_V1. Kolla in mutantC_V1 härifrån. Https://mutantc.gitlab.io/https: //gitlab.com/mutant
Guiden jag önskade att jag hade om att bygga en Arduino Drone: 9 steg

Guiden jag önskade att jag hade om att bygga en Arduino Drone: Detta är ett dokument som är en slags "How to guide" -streckad dokumentation som går igenom processen. Det tog mig att förstå begreppen för att uppnå mitt mål att bygga en enkel quadcopter som jag kunde kontrollera från min mobiltelefon. För att göra det här projektet ville jag
EZ -Pelican - Hållbart, lätt att bygga och flyga radiokontrollplan: 21 steg (med bilder)

EZ-Pelican-Hållbart, lätt att bygga och flyga radiokontrollplan: I den här guiden kommer jag att visa dig hur du bygger EZ-Pelican! Det är ett radiostyrt flygplan jag designat. Huvudfunktionerna är: Super Durable - Kan hantera många kraschar Lätt att bygga Lätt att flyga billigt! Vissa delar av det är inspirerande
En enkel att bygga riktig hemlagad dator: Z80-MBC2 !: 9 steg (med bilder)

En lättbyggd riktig hemlagad dator: Z80-MBC2 !: Om du är nyfiken på hur en dator fungerar och interagerar med " yttre saker ", idag finns det många brädor som är redo att spela som Arduino eller Raspberry och många andra. Men dessa brädor har alla samma "gräns" … de hej
DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: 3 steg

DIY MusiLED, musiksynkroniserade lysdioder med ett klick Windows och Linux-applikation (32-bitars och 64-bitars). Lätt att återskapa, lätt att använda, lätt att porta .: Detta projekt hjälper dig att ansluta 18 lysdioder (6 röda + 6 blå + 6 gula) till ditt Arduino-kort och analysera datorns ljudkortets realtidsignaler och vidarebefordra dem till lysdioderna för att tända dem enligt slageffekterna (Snare, High Hat, Kick)
