
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

DMX är ett protokoll som används för att styra scenbelysningsarmaturer och specialeffekter. Varje enhet har sin egen kanal som den svarar på. Denna kanal kan väljas av en DIP -switch eller en display med knappar.
Det finns flera sätt att välja en adress, men de vanligaste är med en DIP -switch eller med en display med knappar. När du använder en DIP -switch behöver du 9 ingångspinnar (8 för adressen och en för läget).
Ett alternativ som ser lite bättre ut och ger dig fler alternativ är att använda en 7 -segmentskärm och några knappar. Denna metod använder 12 stift för displayen, 4 för knapparna och du kanske också vill ha några status -lysdioder. Det betyder att du nästan inte har några stift kvar när du använder en Arduino Uno / mini eller något liknande.
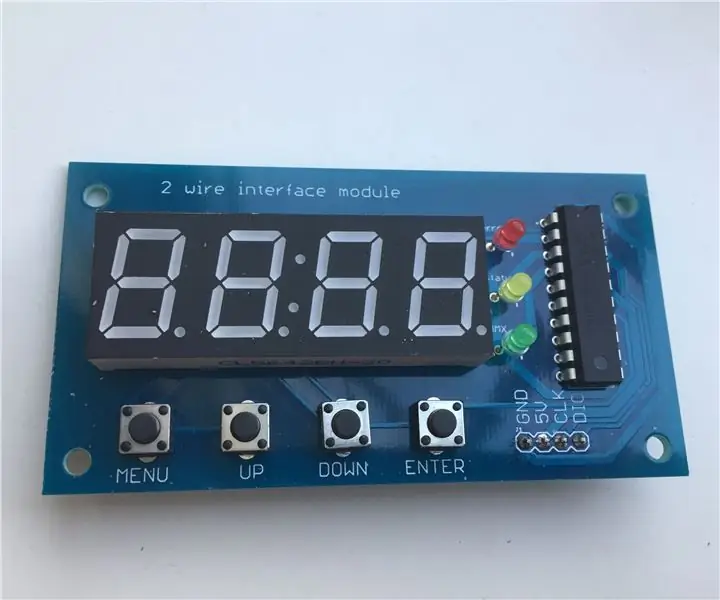
För att lösa detta problem konstruerade jag en modul som använder ett digitalt gränssnitt för att styra en fyrsiffrig 7-segments display, 4 knappar och 3 statuslampor och endast använder 2 digitala stift och 2 stift för 5V och jord. Förutom att du sparar stift är denna modul också digital, det betyder att du kan berätta vad den ska visa och modulen kommer ihåg. Modulen sköter också att dimma displayen.
Naturligtvis kan denna modul användas för allt du vill och är inte begränsat till att användas med en DMX -armatur!
Steg 1: Vad du behöver




Huvuddelen av denna modul är en TM1637 som är en modul för att köra leds. Med en mikrokontroller som en Arduino kan du skicka byte för att berätta vilka lysdioder som ska slås på. Denna modul kan också dimma lysdioderna med en PWM -signal. Det är inte möjligt att dimma lysdioder separat. Alla komponenter är placerade på ett anpassat kretskort men du kan också använda en brödbräda eller protoboard.
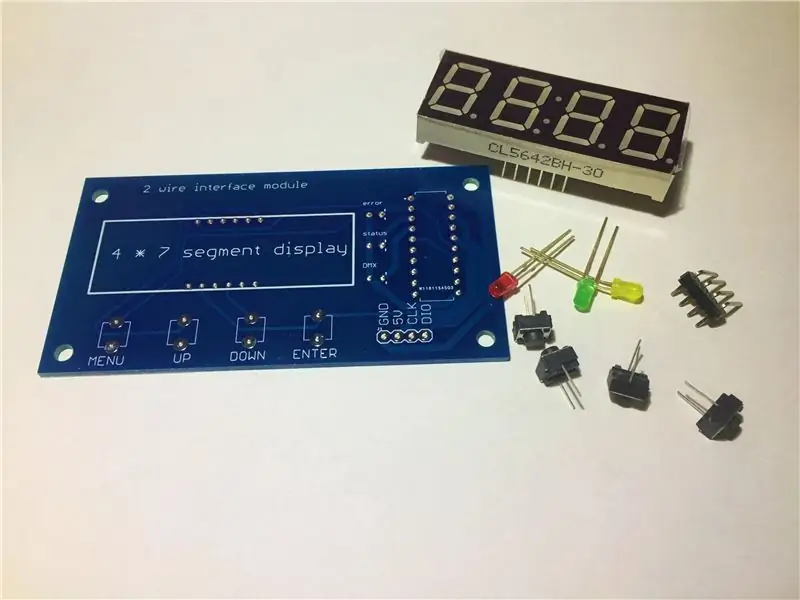
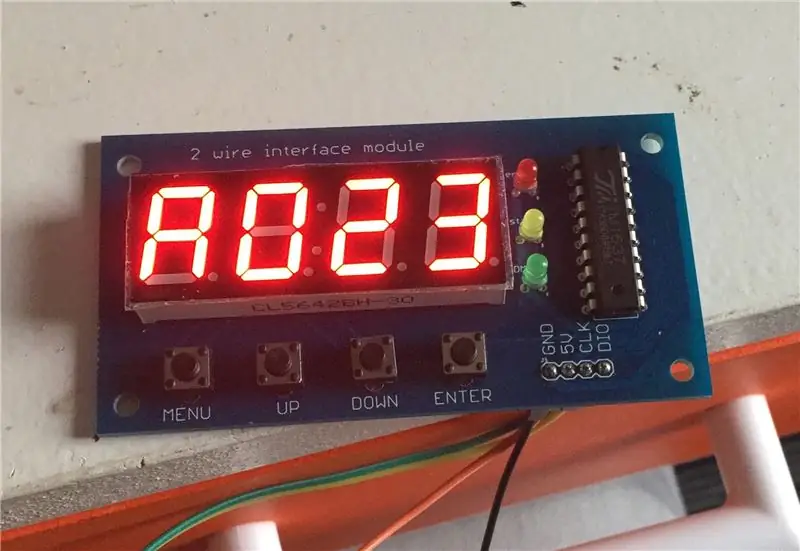
Om du vill göra produkten som bilden är det här du behöver:
1 x kretskort för gränssnittsmodulen
Om du använder den här länken får du dina första 10 PCB gratis och du stöder mina nya projekt.
1 x 0,56 fyrsiffrig display (röd) gemensam anod 12 stift
1 x TM1637 DIP
1 x pinheader rak eller 90 grader (4 pins)
3 x 3 mm led, röd, orange och grön.
4 x taktil tryckknapp 2 stift
förutom delarna behöver du några vanliga verktyg för montering:
- lödkolv
- lödning med flussmedel
- tång för att skära ledningarna
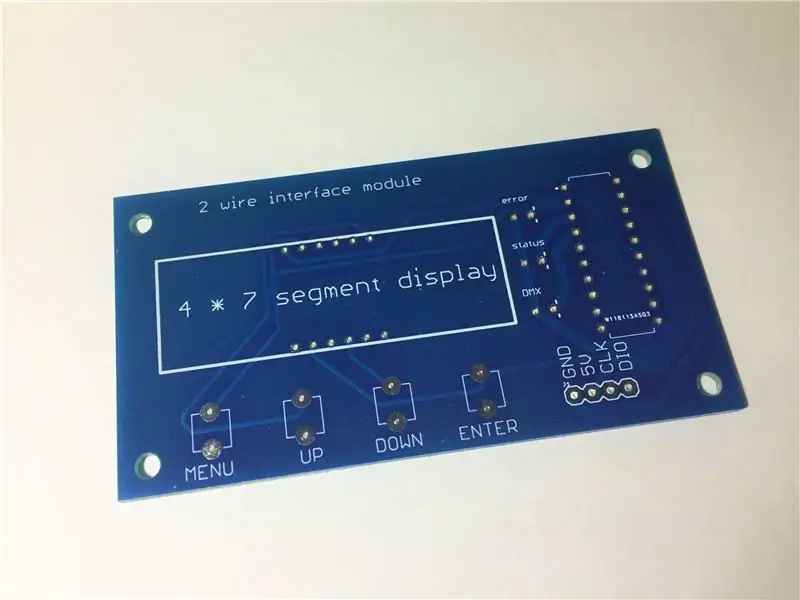
Steg 2: Skaffa kretskortet

Aegle -filer och gerber -filer ingår i detta steg. Jag beställde mina kretskort här:
www.pcbway.com/setinvite.aspx?inviteid=993…
Med denna länk kan du få din första design för 10 PCB gratis att prova, du hjälper mig också eftersom jag får en liten rabatt när du använder den här länken för att beställa.
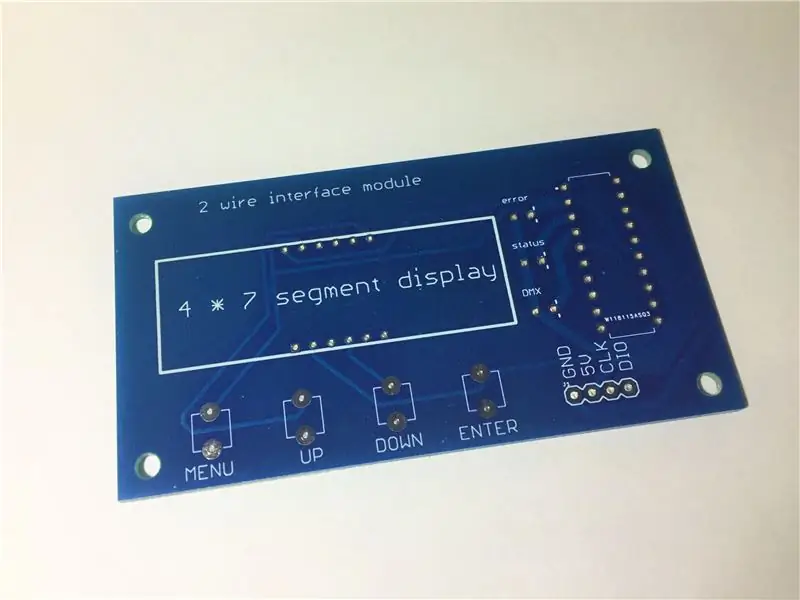
Gerber -filerna är skapade av PCBways och blev ganska bra. Jag beställde 10 stycken med en blå färg och vit text.
Istället för att använda ett kretskort kan du också lödda alla delar till ett protoboard.
Steg 3: Montering

Att montera denna modul är inte alls svårt om du har några lödkunskaper. Bryt först bort 4 stift från pinheader -remsan om du inte redan gjort det. Lödde dem på plats nästa, jag började med stifthuvudena eftersom de tenderar att falla ut när de är upp och ner. Därefter lödde jag lysdioderna, den korta ledningen (negativ sida) är på höger sida, vilket är markerat, ny version av kretskortet kommer att ha ett - tecken. Efter lysdioderna lödde jag de 4 taktila knapparna än TM1637 -chipet. Pin 1 är uppe till vänster och är markerad med en prick. Den sista delen jag lödde är displayen, hålen är ganska täta så det kommer att ta lite tid.
Efter att alla delar är lödda på plats trimmade jag alla ledningar och kollade efter fel.
Steg 4: Testning och kod

När du har monterat klart är det dags att testa modulen. Anslut 5V till mikrokontrollerna 5V, GND till GND. CLK- och DIO -stiften kan definieras i programvaran men standard är pin 2 för CLK och pin 3 för DIO.
Ladda ner koden och ladda upp den till din Arduino. Denna kod kan också fungera på andra mikrokontroller men är inte testad än.
Arduino -koden är konfigurerad för att uppdatera skärmen och läsa knapparna var 200: e ms. Detta görs så att CPU: n kan användas för andra uppgifter. Att ändra adressen görs med upp- och nedknappen, adressen sparas automatiskt efter 2 sekunder. Adressen lagras i EEPROM och laddas i installationen. Adressen sparas i EEPROM även när strömmen är frånkopplad.
Statuslamporna kan styras genom att skicka en byte till modulen för de 8 lysdioderna. På kretskortet är endast 3 lysdioder anslutna men koden tillåter 8. Koden kommer att förbättras i framtiden för att göra det lättare att slå på och av.
Knapparna är anslutna som en knappsatsmatris och högst 16 knappar kan användas. multipress stöds inte för närvarande men detta kan läggas till i framtiden om möjligt.
För närvarande arbetar jag på ett bibliotek för att göra användningen av denna gränssnittsmodul ännu enklare, men det kan ta ett tag.
Steg 5: Förbättringar att göra

Efter att jag beställde och testade kretskortet hittade jag några små förbättringar. Om du har några förbättringar eller buggar, vänligen lämna dem i kommentarerna. Förklara det också för jag gillar att lära mig hur jag kan förbättra mina projekt!
För närvarande är detta de förbättringar jag arbetar med:
- Lägga till en liten kondensator på kortet för spänningsstabilisering
- Lägger till ett tecken för den ledda polariteten
- Använda större hål för displayen
- Skriver ett bibliotek för koden för att göra det enklare att använda den
- Det är lättare att skriva kod för att slå på och av lysdioder
Jag deltog i make it glow -tävlingen med denna instruerbara, om du gillar det röstar jag gärna på mig:)
Ibland har jag kretskort, om du vill ha en ren kretskort säljer jag dem för € 4, - styck. Jag har också några färdiga som du kan köpa för 10 €. fraktkostnad ingår inte (fartyg från Nederländerna). Skicka ett meddelande till mig om du vill ha det, jag kanske har lite att lägga runt!
Rekommenderad:
Arduino Control DC -motorhastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: 6 steg

Arduino Control DC -motorhastighet och riktning med hjälp av en potentiometer, OLED -display och knappar: I denna handledning lär vi oss hur man använder en L298N DC MOTOR CONTROL -drivrutin och en potentiometer för att styra en DC -motorhastighet och riktning med två knappar och visa potentiometervärdet på OLED -skärmen. Se en demonstrationsvideo
Lätt att implementera UI -- OLED -skärm med joystick och knappar: 6 steg

Lätt att implementera UI || OLED-display med joystick och knappar: Denna modul har en OLED-display med två knappar, 5-vägs joystick och en 3-axlig accelerometer. Det här är användbart för att konfigurera användargränssnitt för ett projekt. Hej, vad händer killar? Akarsh här från CETech. Idag ska vi titta på en allt-i-ett-modul som
Hur man gör realtidsklocka med Arduino och TFT -skärm - Arduino Mega RTC med 3,5 tums TFT -skärm: 4 steg

Hur man gör realtidsklocka med Arduino och TFT-skärm | Arduino Mega RTC med 3,5 tums TFT-skärm: Besök min Youtube-kanal. Introduktion:- I det här inlägget ska jag göra “Real time Clock” med 3,5 tums TFT touch LCD, Arduino Mega 2560 och DS3231 RTC-modul …. Innan du börjar … kolla videon från min YouTube-kanal..OBS:- Om du använder Arduin
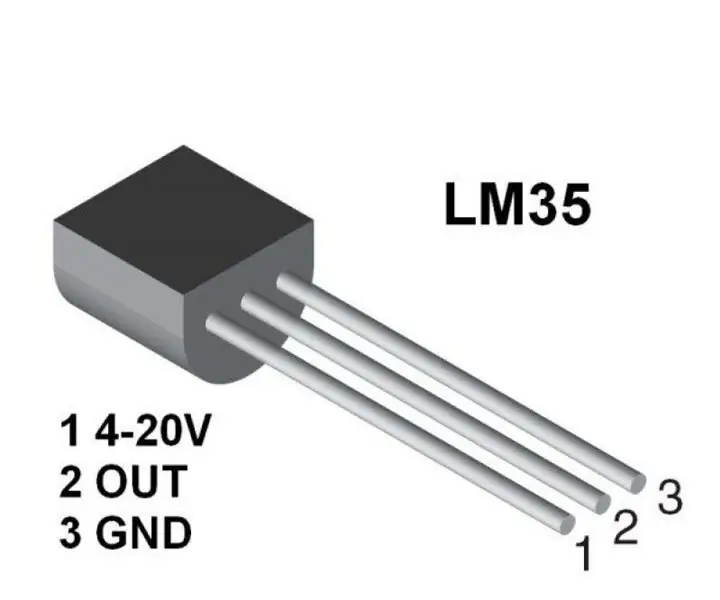
Temperatursensor (LM35) Gränssnitt med ATmega32 och LCD -skärm - Automatisk fläktkontroll: 6 steg

Temperatursensor (LM35) Gränssnitt med ATmega32 och LCD -skärm | Automatics Fan Control: Temperatursensor (LM35) Gränssnitt med ATmega32 och LCD -skärm
Ledande lim och ledande tråd: Gör en LED -display och en tygkrets som rullar upp: 7 steg (med bilder)

Ledande lim och ledande tråd: Gör en LED -display och en tygkrets som rullar ihop: Gör egna ledande tyger, tråd, lim och tejp och använd dem för att göra potentiometrar, motstånd, switchar, LED -displayer och kretsar. Använd konduktivt lim och ledande tråd kan du göra LED -skärmar och kretsar på alla flexibla tyger.
