
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Denna modul har en OLED-display med två knappar, 5-vägs joystick och en 3-axlig accelerometer. Detta är användbart när du skapar ett gränssnitt för ett projekt.
Hej, vad händer grabbar? Akarsh här från CETech. Idag kommer vi att titta på en allt-i-ett-modul som är mycket användbar för att rigga upp ett snabbt UI-hårdvarugränssnitt för alla projekt som vi gör i framtiden. Titta på videon på min kanal för att se styrelsen i aktion! Låt oss börja med projektet nu!
Steg 1: Delar

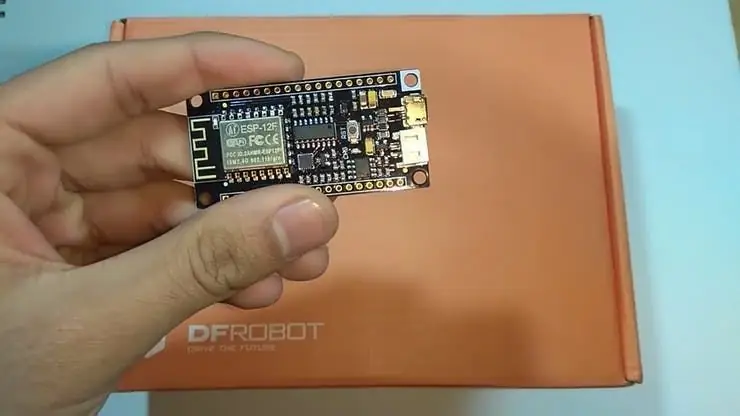
För att göra detta behöver du ett ESP8266 -kort och du kan också lägga till ett batteri om du vill.
Du hittar Firebeetle OLED -modulen här.
Jag föreslår att du använder ett kort från DFRobot med denna modul eftersom pinout kommer att vara kompatibel och du kommer inte att få några problem någonstans, jag använde Firebeetle board från DFRobot eftersom den har inbyggd batteriladdning och övervakningslösning.
Steg 2: Skaffa PCB för ditt projekt tillverkat

Du måste kolla in JLCPCB för att beställa PCB online billigt!
Du får 10 kretskort av god kvalitet tillverkade och levererade till din dörr för 2 $ och lite frakt. Du får också rabatt på frakten på din första beställning. För att designa ditt eget kretskort, gå över till easyEDA, när det är klart ladda upp dina Gerber -filer till JLCPCB för att få dem tillverkade med bra kvalitet och snabb handläggningstid.
Steg 3: Ladda ner och konfigurera Arduino IDE

Ladda ner Arduino IDE härifrån.
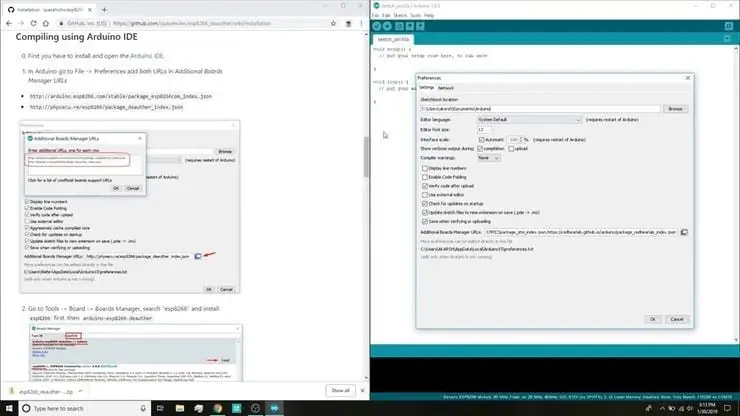
1. Installera Arduino IDE och öppna den.
2. Gå till Arkiv> Inställningar
3. Lägg till https://arduino.esp8266.com/stable/package_esp8266… de ytterligare Boards Manager -webbadresserna.
4. Gå till Verktyg> Board> Boards Manager
5. Sök efter ESP8266 och installera sedan kortet.
6. Starta om IDE.
Steg 4: Förbered delarna



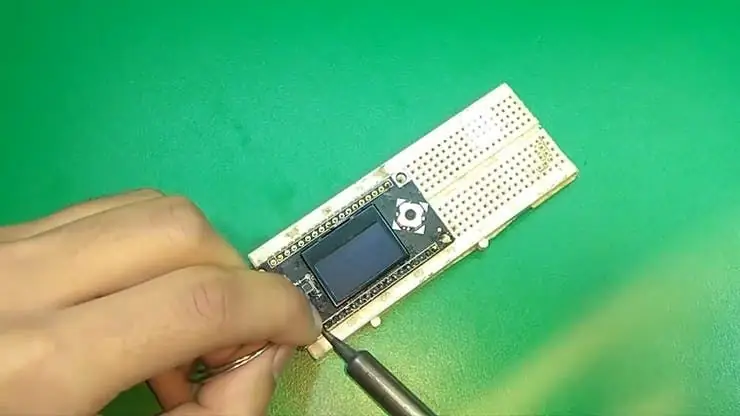
1. Löd huvudet på OLED -skölden samt mikrokontrollmodulen.
TIPS: Använd en brödbräda för att rikta in rubrikerna och löd sedan modulen så att rubrikerna sitter i brödbrädan.
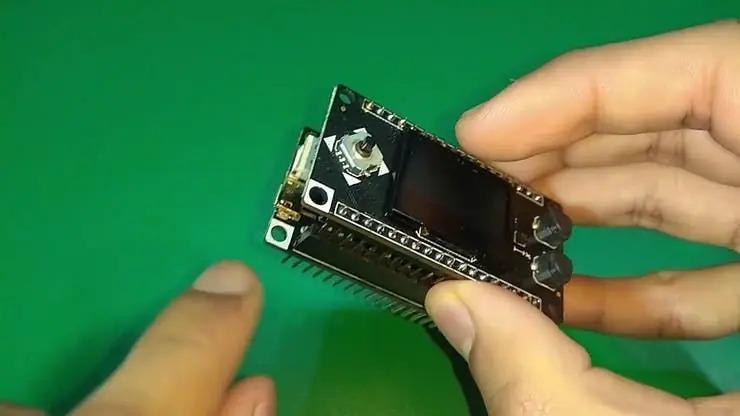
2. Justera hörnen med de vita färgerna på båda modulerna och stapla dem med rubrikerna. Anslut nu kortet till datorn.
Steg 5: Kodning av modulen

1. Ladda ner följande bibliotek:
1.1.
1.2.
2. Extrahera de nedladdade biblioteken, byt namn på dem genom att ta bort namnet "-master" från dem.
3. Navigera till biblioteksmappen i din Arduino IDE och klistra in båda mapparna här.
4. Starta om Arduino IDE.
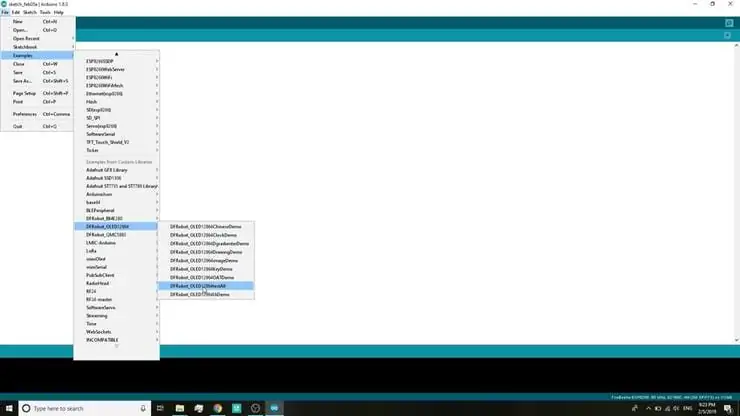
5. Navigera till Arkiv> Exempel> DFRobot_OLED12864> testall och öppna denna kod.
6. Navigera till Verktyg> Styrelse. Välj rätt kort som du använder, Firebeetle ESP8266 i mitt fall. Välj rätt komm. port genom att gå till Verktyg> Port.
8. Tryck på uppladdningsknappen.
9. När fliken säger Klar uppladdning är du redo att använda skölden. Efter överföring öppnar du den seriella bildskärmen för att se följande detaljer.
Steg 6: Lek med skölden



1. Anslut modulen med en strömförsörjning med hjälp av mikro -USB -kontakten ombord eller sätt bara på strömbrytaren om du har anslutit ett batteri.
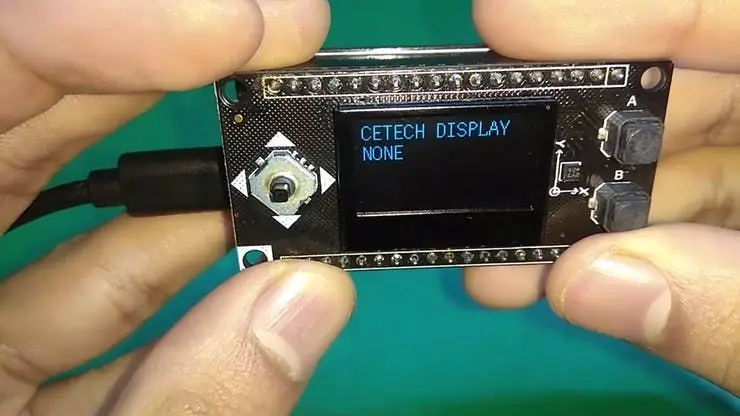
2. Så snart modulen är ansluten ser du att displayen blir levande.
3. När du använder de olika knapparna på joysticken ser du att displayen i realtid visar åt vilket håll du har flyttat joysticken.
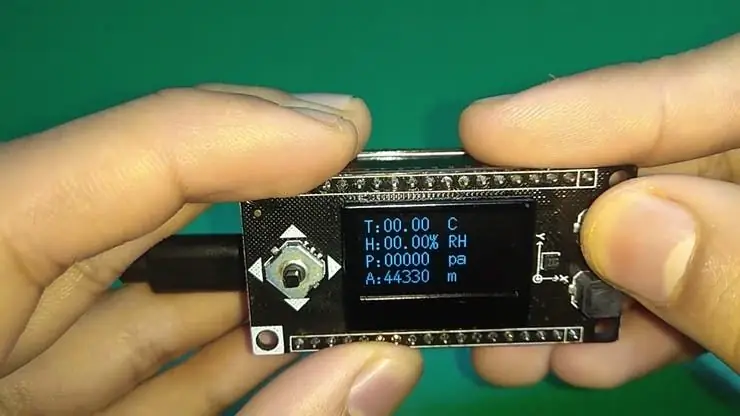
4. Genom att trycka på knappen A & B visas olika datatyper som på bilderna nedan.
5. KONGO! Modulen fungerar som förväntat.
