
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Vår femtonåriga knappsats som gör att vi kan öppna garageporten har dött långsamt, med flera knappar som knappt registrerar sig, vilket gör det svårt för våra tonåringar (eller hundvakt) att komma in i huset när de glömmer sin nyckel.
Istället för att byta ut det och hoppa genom ringarna för att omprogrammera det, bestämde jag mig för att gå lite mer högteknologiskt och ersätta det med något som bara krävde tillgång till vårt wifi och en telefon för att använda.
Jag använde en Pi Zero Wireless och ett 2-kanals relä som jag hade kvar från ett annat projekt, vilket gör att jag kan styra både dörren och lamporna som är inbyggda i garageportöppnaren. Eftersom jag hade en gammal/extra USB -kamera som låg och samlade damm, använde jag den istället för en PiCam, men det var bara av bekvämlighet. Detta skulle fungera bra med alla kameror som stöds - det är inget speciellt med min, bara att Raspbian stödde den.
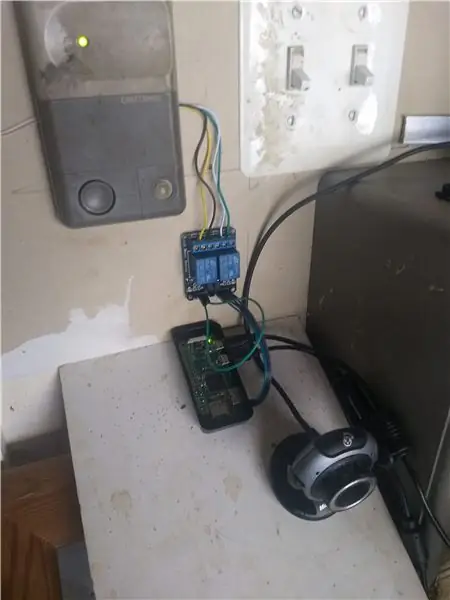
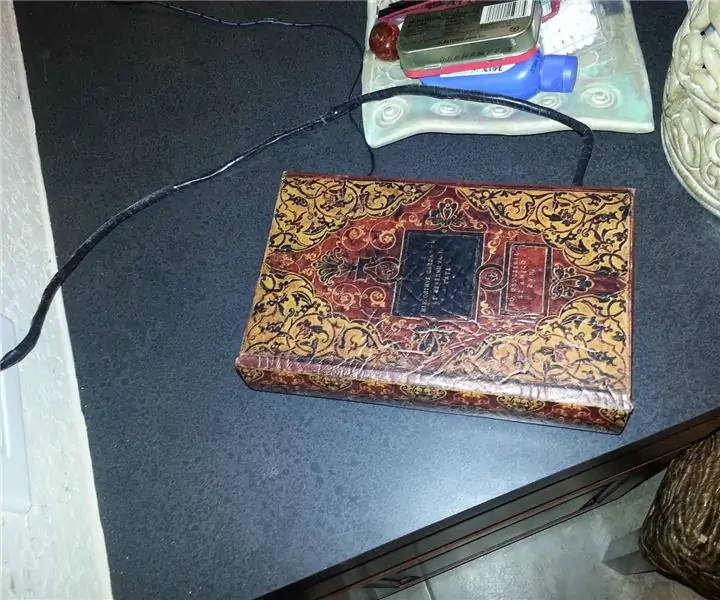
Till skillnad från vissa andra liknande projekt försökte jag hålla det så enkelt som möjligt med hjälp av "vanliga" mjukvarupaket som är ganska lätta att komma igång om du följer instruktionerna. Det här fotot visar min sista (inte snygga alls, men det är mitt garage), inklusive Pi, relämodul och USB -webbkamera som pekade på dörren. Det finns ingen specifik anledning för att använda Pi Zero - någon Pi skulle göra, så länge du kan få den ansluten till ditt interna nätverk, och wifi gör det enkelt.
Steg 1: Ansluter till befintlig kontrollpanel

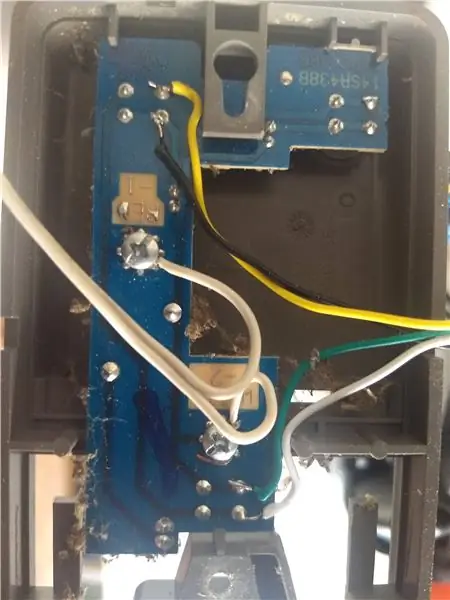
Först, DITT KAN VARA ANDRA! Min har ett par trådar som går från garageportöppnaren till kontrollpanelen på väggen. Eftersom det bara finns två ledningar, som tycktes ha cirka 18 volt när de testades, var jag lite förvirrad till en början om hur exakt den här saken kan styra flera funktioner. Jag TÄNKER att varje tillfällig knapp helt enkelt slutför kretsen, men med olika motståndsnivåer. Då kan huvudenheten läsa det motståndet via olika spänningsfall och utföra rätt åtgärd. Inget av detta spelar dock någon roll om du inte försöker helt ersätta styrenheten med Pi. Vet inte varför du vill göra det, eftersom det är trevligt att fortfarande ha den fysiska enheten på plats.
AAAAAnnnyway, allt du behöver göra är att replikera de olika knapptrycken genom att ansluta de momentana omkopplarna på kretskortet till din relämodul. Detta var den enda lödningen jag behövde göra, och kuddarna på kretskortet var ganska stora, så det var ganska enkelt. Låt dessa ledningar vara långa för tillfället, eftersom det är mycket lättare att förkorta en tråd än att förlänga den senare, såvida du inte har en ACME -trådbår som ligger runt, men de är ganska sällsynta.
Steg 2: Anslutning av reläkortet


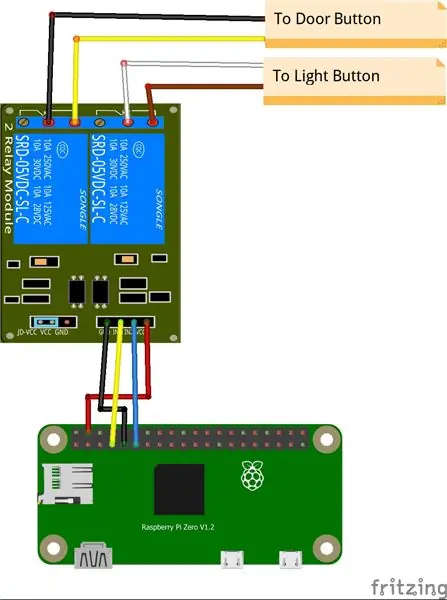
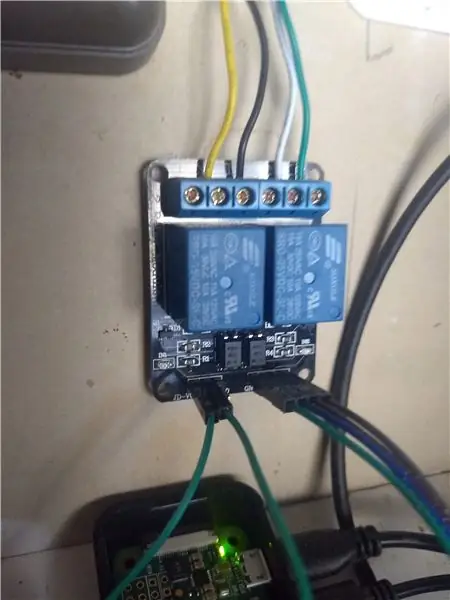
Inte för mycket att säga här, anslut bara allt som på bilderna. På Sainsmart 2-relämodulen måste JC-VCC- och VCC-stiften kopplas ihop, såvida du inte vill använda en helt separat strömförsörjning för dem, men för denna användning är det överkill. Anslut GND till ett Pi GND -stift, VCC till ett 5v -stift och IN1 och IN2 till vilka GPIO -stift du vill använda. Eftersom du bara ska använda dem som HIGH/LOW -växlar spelar det verkligen ingen roll vilka.
Steg 3: Installera programvaran

Det här är förmodligen det mest tidskrävande steget, eftersom du kommer att se saker ladda ner och installera ett tag. Titta på youtube eller något medan några av dessa saker är installerade.
Jag tänker inte förklara hur man installerar Raspbian. Om du inte vet hur du gör det ännu, kan du kanske googla lite "hej världen" -tutorials först. I alla fall är det förmodligen bäst att använda en ny installation av Raspbian Lite. Det finns inget behov av en gui för det här projektet, och det är bara extra omkostnader. raspberrypi.org kan leda dig igenom den processen.
Aktivera SSH, och (om du vill) antingen konfigurera en statisk IP för din Pi (än en gång finns det flera självstudier om hur man gör det, skrivet av bättre författare än jag själv) eller ännu bättre, konfigurera din router/DHCP -server för att tilldela en statisk IP till din Pi.
Om du vill ha en trevlig, enkel att installera och använda videotjänst, gå och installera MotionEye. Det är förmodligen överkill, men det är en av de installationer som "bara fungerar" varje gång, och det har ett trevligt lättanvänt webbgränssnitt. Kolla in det här:
github.com/ccrisan/motioneye/wiki/Install-… Följ dessa instruktioner med sudo före varje kommando, så får du en fin videostreamer installerad. Det är inte exakt nödvändigt att ha en videoström om allt du bryr dig om är att öppna din dörr när du kan se den, men det är trevligt med feedback.
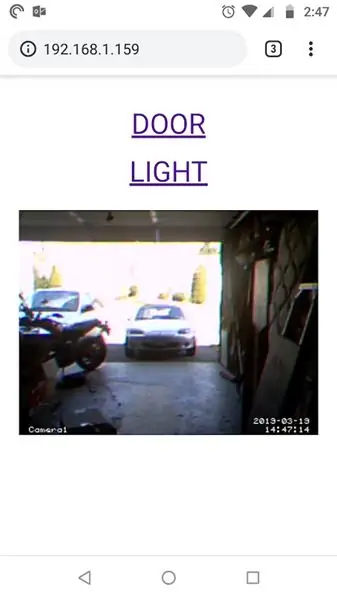
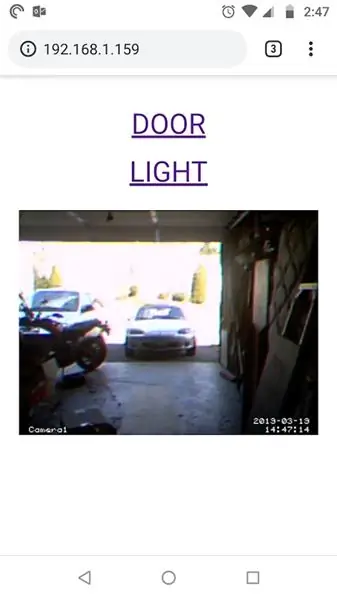
När du har installerat Motioneye besöker du https:// YourIPAddress: 8765 och loggar in med användarnamnet "admin" och ett tomt lösenord. Du kommer förmodligen att behöva lägga till en kamera, som återigen borde "bara fungera" och utanför dessa instruktioner.
Medan du är inloggad som admin, klicka på växeln "Avancerade inställningar" och ställ in dina videoalternativ - jag använde 320x240 för min video eftersom jag bryr mig mer om snabbare uppdateringar än vad jag gör om kvalitet, eftersom jag egentligen bara ville se den dörren var öppen eller inte, och behöver inte läsa brevlådanummer tvärs över gatan.
Under inställningsområdet "Videostreaming" klickar du på länken "Streaming URL" och antecknar adressen som den presenteras för dig. Du behöver det senare om du planerar att konfigurera gränssnittet på samma sätt som jag gjorde.
Det finns flera sätt att styra dina GPIO -stift. För detta projekt använde jag WiringPi, för att installera det, använd instruktionerna på webbplatsen:
wiringpi.com/download-and-install/
Eller bara utfärda följande kommandon på din Pi:
wget https://lion.drogon.net/wiringpi-2.50-1.debsudo dpkg -i wiringpi-2.50-1.deb gpio -v gpio readall
Detta bör ge dig en lista över vad som händer med dina GPIO -stift.
Om du använder stift 4 och 17 (i BCM -nummerschemat) kan du testa dina anslutningar med följande kommandon. Observera att inställningen av stiftet LÅG aktiverar reläerna om du använder denna Sainsmart -modul. Din kan vara annorlunda, och du måste justera för det. När du kör dessa kommandon bör du höra reläerna klicka på plats och lysdioderna ska lysa.
gpio -g -läge 17 ut
gpio -g skriva 17 0 gpio -g skriva 1 1 gpio -g -läge 4 ut gpio -g skriva 4 0 gpio -g skriva 4 1
OK, nu kan vi gå vidare till att skapa användargränssnittet.
Steg 4: Gör gränssnittet

Jag använde apache och PHP. Snyggt och enkelt, inget för tjusigt. Återigen har det blivit bättre förklarat någon annanstans, så följ bara instruktionerna som finns här:
www.raspberrypi.org/documentation/remote-a…
"Rooten" på din webbserver är som standard på/var/www/html/med ett standardindex.html som ger dig information om din webbserver. Du kommer att ersätta det index.html, så att du antingen kan ta bort det eller byta namn på det till något annat som index.copy. Jag gjorde också "pi" -användaren till ägare av html -katalogen, bara för att vara lat för behörigheter. Slutligen skapade jag en katalog för att lagra mina bilder, av vilka det finns två. En som bara är dum feedback om att en knapp trycktes in, och en annan som kan användas för en ikon på en telefonens startskärm.
pi@garagedoor: ~ $ cd/var/www/html/
pi@garagedoor:/var/www/html $ sudo chown pi.pi@garagedoor:/var/www/html $ mv index.html index.copy pi@garagedoor:/var/www/html $ mkdir images
Det finns oändligt många sätt att skapa en webbplats, men jag valde att hålla det så enkelt och enkelt som möjligt baserat på MIN kompetens. Därför PHP, eftersom jag vet det. Om du är en pythonguru eller något annat skriptspråk, använd det gärna.
Jag skapade en "container" index.html -sida som faktiskt har två iframes som gör allt arbete. En av iframesna innehåller knapparna/länkarna som faktiskt utlöser reläerna via GPIO, och en annan iframe som visar videon. Den innehåller också länkar till en-p.webp
Index.html iframe som innehåller knapparna har filen buttons.html som innehåll. (roligt hur det fungerar, va?) Båda länkarna i button.html leder till action.php med ett unikt GET -variabelvärde. Baserat på det godkända värdet aktiverar action.php antingen dörren eller ljusknappen. Du kan få HTML- och PHP -koden från min github:
Placera all HTML och PHP i rotkatalogen (/var/www/html/), uppdatera koden där det behövs med namnet på bilden du kan använda för att bekräfta knapptryckningar och adressen till din videoström. Kommer du ihåg när jag sa att du skulle behöva det, tillbaka i föregående steg?
Steg 5: Prova

OK, nu när du har allt kopplat upp och installerat, fungerar allt perfekt på första försöket, eller hur? Ljuv!
Rekommenderad:
Billig smart garageportöppnare: 6 steg (med bilder)

Billiga smarta garageportöppnare: Credit Jag kopierade ganska mycket Savjees implementering men istället för att använda en Shelly använde jag en Sonoff Basic. Kolla in hans webbplats och YouTube-kanal! Https: //www.savjee.be 2020/06/make-garage-door-ope…https: //www.youtube.com/c/Savjee/AssumptionsY h
Använda HomeLink med garageportöppnare som inte stöds: 6 steg

Använda HomeLink med garageportöppnare som inte stöds: Jag bor i ett flerfamiljshus och har nyligen installerat hemlänk i min bil. Tyvärr använder garage -fjärrkontrollen de gav mig denna maxSecure -anslutning som inte stöder hemlänk. Så jag bestämde mig för att hitta en lösning
Timer för att stänga garageportöppnare: 4 steg

Timer för att stänga garageportöppnare: Introduktion Så historien börjar efter att jag lämnade min garageport öppen, och några killar kom bara in och rörde sig. Lyckligtvis går ingen värdefull personal förlorad. Efter denna olycka bestämmer jag mig för att göra en " timer för att stänga " funktion för min garage doo
Raspberry Pi 3 garageportöppnare: 15 steg (med bilder)

Raspberry Pi 3 Garage Door Opener: Jag skapade denna instruerbara 2014. Mycket har förändrats sedan dess. År 2021 uppdaterade jag Smart Garage Door Opener här. Använd en Raspberry Pi och en smartphone för att öppna, stänga och övervaka en garageport. Öppning och stängning av dörren säkras med hjälp av
IPhone och Arduino garageportöppnare: 8 steg

IPhone och Arduino garageportöppnare: Jag följer ofta många tekniska instruktioner och är alltid förvånad över saker som folk hittar på. För ett tag sedan hittade jag en instruerbar på en wifi-garageportöppnare som jag tyckte var riktigt cool och lade till den i min oändliga att-göra-lista med roliga pr
