
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



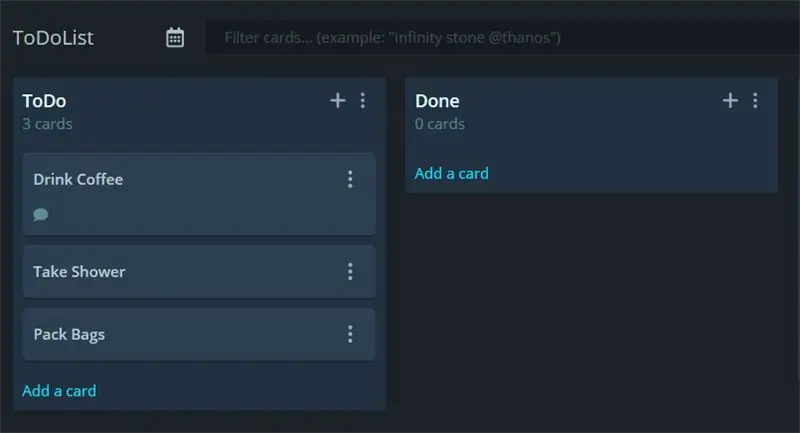
Hej! I den här självstudien får du veta hur du ansluter alla Arduino -kompatibla enheter, utrustade med WiFi, till REST API: er! Detta använder GitKraken Glo Board webapp för att skapa tavlor, kolumner och kort för att organisera saker!
Viss kunskap om hur offentligt API fungerar behövs. Det här projektet är avsett att använda GitKraken Glos API för att spåra tiden du spenderar på uppgifter på dina att göra -listor.
Till exempel måste du utföra följande uppgifter:
- Dricka kaffe
Du trycker på start när du börjar, när du är klar, trycker du på Klar och voilà, den tid du spenderar blir kommenterad.
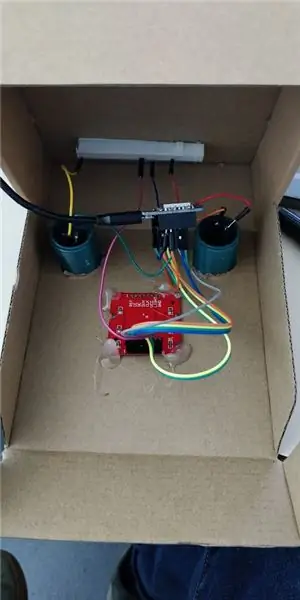
Steg 1: Bygg


För att bygga kan du tänka på vad som helst. Ett litet stoppur skulle vara jättebra, men jag gjorde inget litet.
Så tryckknappar i kartong och arkad var vägen att gå!
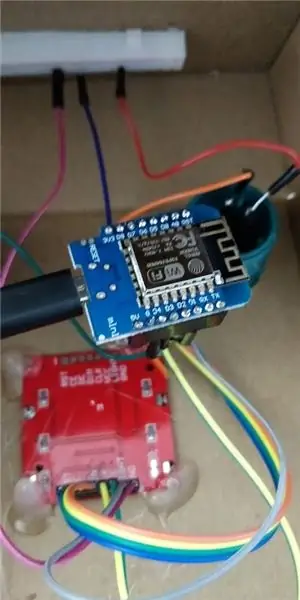
Kortet jag använde är en ESP8266 WeMos D1 Mini. Detta är billigare än en Arduino och har WiFi ombord!
Skärmen är en Nokia 5110 LCD.
n
Reservdelar på AliExpress:
- Nokia 5110
- 2 arkadknappar
- ESP8266
- Bygelkablar
- Kartong låda
Men du kan i princip hitta den var som helst eller på andra webbplatser som Amazon eller eBay.
Totalräkning: 5 € 86
Pins -anslutningar:
ESP8266 WeMos D1 Mini, Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Arkadknappar
D3 (GPI18) ↔ Vänster knapp
D4 (GPI17) ↔ Höger knapp
Knappens andra stift är ansluten till jord (GND).
Steg 2: Kod



Ge mig bara koden
Du hittar hela källkoden här:
github.com/antoinech/glo-stopwatch
För att få det att fungera för dig måste du ändra dessa variabler:
// Sätt in dina WiFi-uppgifter här: char* ssid = "--your-ssid--"; const char* password = "--your-password--"; // Lägg din personliga åtkomsttoken (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bärare XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Du behöver också 2 Adafruit -bibliotek:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Och denna fantastiska Arduino Json:
arduinojson.org/
Förklaringar
I källkoden får du reda på:
- hur man ansluter till en HTTPS -slutpunkt
- hur man gör en POST eller en GET -begäran
- hur man serialiserar ett JSON -svar för att få objekt och matriser
- hur man visar text och bilder i en Nokia 5110 LCD
Om du vill lära dig mer om detta API:
support.gitkraken.com/developers/overview/
Denna begäran kan fungera på distans med alla API: er som använder POST- och GET -förfrågningar:)
Steg 3: Anslut till en HTTPS -webbplats
Denna pseudokod förklarar hur du ansluter till en HTTPS-webbplats. Dess första steg är desamma som med a
WiFiClient -klient
men med ett verifieringssteg. Du måste gå till API -slutpunkten som du vill verifiera och kontrollera certifikatets SHA1 -fingeravtryck. Kopiera klistra in den som en sträng i din kod och ring client.verify (fingeravtryck, hosturl).
WiFiClientSecure -klient;
// Anslut till WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, lösenord); medan (WiFi.status ()! = WL_CONNECTED) {fördröjning (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("anslutningen misslyckades"); lämna tillbaka; } if (client.verify (fingeravtryck, värd)) {Serial.println ("certifikat matchar"); } else {Serial.println ("certifikatet matchar inte"); }
Steg 4: Skicka POST / GET -förfrågningar
POSTA
Detta är syntaxen för att göra en POST -begäran:
String PostData = "{"; PostData += "\" text / ": \" mitt meddelande / ""; PostData += "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Authorization:" + bärare + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Content-Type: application/json / r / n" + "Content-Length:" + PostData. length () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("begäran skickad");
PostData är data du skickar som JSON, i det här fallet:
{
"text": "mitt meddelande"}
URL -variabeln är slutpunktens url, värd, webbplatsens URL, bärare är API -åtkomsttoken.
SKAFFA SIG
Detta är pseudokoden för en GET-begäran:
client.print (String ("GET") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Authorization:" + bärare + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "Connection: keep-alive / r / n / r / n"); Serial.println ("begäran skickad"); medan (client.connected ()) {String line = client.readStringUntil ('\ n'); if (line == "\ r") {Serial.println ("rubriker mottagna"); ha sönder; }} String line = client.readStringUntil ('\ n');
Resultatet av detta kommando kommer att lagras i radvariabeln.
Steg 5: JSON & NOKIA LCD
För att uppnå ett liknande projekt måste du visa bilder, texter och symboler till Nokia 5110 LCD. Du kan titta på denna In Depth Tutorial från lastminuteengineers.
För att hantera JSON i Arduino C ++, använd ArduinoJson -webbplatsen som berättar allt om det!
Tveka inte att ställa frågor om du har några, eller posta det du gjorde med den här källkoden / självstudien.
Rekommenderad:
Arduino Leonardo stoppur: 3 steg

Arduino Leonardo Stoppur: Kredit: https://www.instructables.com/id/Arduino-Stopwatch … Denna stoppurskonstruktion härstammar från länken ovan, som är ett stoppur som räknas från 1, medan den här räknar ner från 60 sekunder . Det mesta av koden jag har använt följer originalet
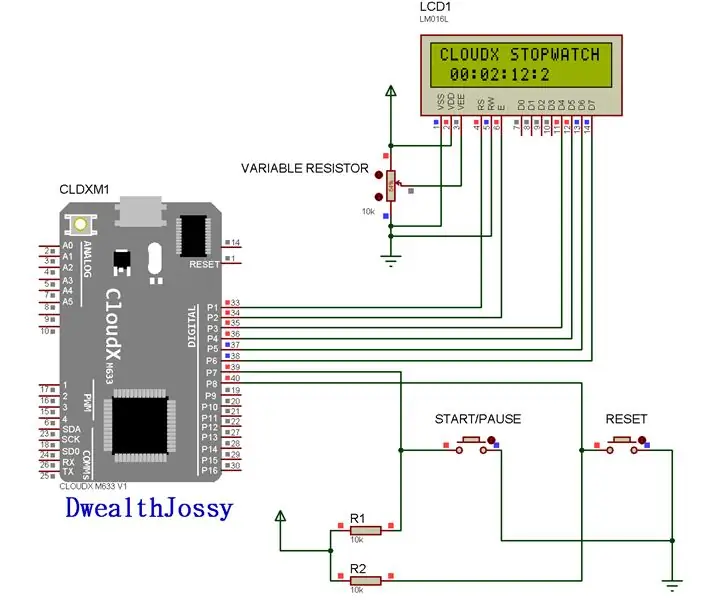
Enkelt CloudX M633 digitalt stoppur: 4 steg

Enkelt CloudX M633 digitalt stoppur: I det här projektet kommer vi att göra en version av en digital klocka som kan registrera timmar, minuter och sekunder, precis som ett stoppur på din mobiltelefon! Vi ska använda en LCD för att visa tiden
Arduino stoppur med I2C LCD: 5 steg

Arduino stoppur med I2C LCD: I det här projektet kommer jag att lära dig att använda en LCD -skärm och en Arduino som ett interaktivt stoppur. När ditt projekt är klart med den angivna koden ska det se ut som på bilden ovan. Gå till nästa steg för att lära dig var du ska börja
Automatisk stoppur: 9 steg

Automatisk stoppur: Denna instruktionsbok visar dig hur du bygger ett automatiskt stoppur. För att springa är roligt, men ibland har du ingen med dig som kan ta dig tid. Jag försökte hålla det så enkelt, billigt och exakt som möjligt. Du behöver ingen fjärrkontroll
Hur man gör ett stoppur med Arduino: 8 steg (med bilder)

Hur man gör ett stoppur med Arduino: Detta är en mycket enkel Arduino 16*2 LCD -skärm stoppur ……….. Om du gillar den här instruerbara prenumerationen på min kanal https://www.youtube.com /ZenoModiff
