![Ficka ESP8266 Weather Station [No ThingsSpeak] [Batteridriven]: 11 steg Ficka ESP8266 Weather Station [No ThingsSpeak] [Batteridriven]: 11 steg](https://i.howwhatproduce.com/images/012/image-33182-j.webp)
Innehållsförteckning:
- Steg 1: Förstå processen
- Steg 2: Samla alla delar
- Steg 3: Schematisk
- Steg 4: PCB -layout
- Steg 5: Arduino -kod
- Steg 6: Etsning av kretskort
- Steg 7: Lödning av alla delar
- Steg 8: Ansluta batteri med installation
- Steg 9: Konfigurera din alldeles egna webbplats
- Steg 10: Mindre ändringar som krävs av användare
- Steg 11: Slutför modulen
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.
![Ficka ESP8266 Väderstation [No ThingsSpeak] [Batteridriven] Ficka ESP8266 Väderstation [No ThingsSpeak] [Batteridriven]](https://i.howwhatproduce.com/images/012/image-33182-1-j.webp)
![Ficka ESP8266 Väderstation [No ThingsSpeak] [Batteridriven] Ficka ESP8266 Väderstation [No ThingsSpeak] [Batteridriven]](https://i.howwhatproduce.com/images/012/image-33182-2-j.webp)
![Ficka ESP8266 Väderstation [No ThingsSpeak] [Batteridriven] Ficka ESP8266 Väderstation [No ThingsSpeak] [Batteridriven]](https://i.howwhatproduce.com/images/012/image-33182-3-j.webp)
En fickväderstation speciellt utformad för de tekniknördar som sitter där ute och tittar på mina instruktioner. Så, låt mig berätta om denna fickväderstation.
Detta fickväder har huvudsakligen en ESP8266 -hjärna och fungerar på batteriet som hjärtat. Tillsammans med DHT11 som mäter temperatur- och luftfuktighetsmätningar och skickar dem till ESP8266. Sedan skickar ESP8266 dessa data till vår egen webbplats istället för att använda tredje parts webbplatser. Efter att ha skickat data till vår webbplats går ESP8266 in i DeepSleep -läge i 30 minuter och startar om efter det. Hela projektet fungerar på en 1A. Batteri som laddas genom en TP4056 -modul. Bär denna fickväderstation var som helst. Anslut den till din telefon Hotspot eller din WiFi -router i ditt hus. den kan konfigureras för att ansluta till någon annan wifi utan omprogrammering
Så, du vet nu mycket om denna modul och låt oss komma igång för att veta mer om programvarudel också!
Tryck på röstknappen ovanför, om du gillar det - Ha kul
Steg 1: Förstå processen

Först och främst behöver jag dig att förstå hur denna Pocket Weather Station fungerar.
Om projektet:
Svårighet: Medium
Så det här är i grunden ett väldigt coolt projekt att göra där du kommer att ha lite kul medan du gör det. Det fungerar på batteri och kan hålla dagar på en full laddning. Jag vet att det bara är dht11 men många andras sensorer kan läggas till och jag skulle lägga till dem snart och uppdatera denna instruerbara. Observera: Detta projekt behöver internetåtkomst. Data som skickas till webbplatsen kan ses var som helst i världen. Och läs det sista stycket i den här inställningen om du flyttar eller slutar efter att ha lyssnat "Det behöver internetåtkomst".
Om UI (användargränssnitt):
UI är tillverkat av PHP och HTML och några Javascript för att köra dessa framstegsfält på webbsidan. (Nybörjare lämnar detta, eftersom du kommer att få hela paketet som du bara måste ladda upp till din webbplats och det är klart. Gå igenom alla steg så kommer du att hitta det enkelt.).
Det är helt enkelt och användaren visas ett grafiskt gränssnitt där han enkelt kan läsa värden.
Projektarbete:
Det här fungerar på en ganska enkel kod.
Arbetet är som följer:
ESP8266 ansluter till din WiFi -router> ESP8266 Begär mätningar från DHT11> DHT11 returnerar mätningar till ESP8266> ESP8266 skickar en HTTP -begäran till vår webbplats och skickar data till den via GET -begäran> Därefter går ESP8266 in i 30 minuters djup sömn> Efter 30Mins ESP826 och igen går igenom hela processen.
Vad är WiFi är routern avstängd?
Jag använde WiFiManager -bibliotek med kod som ger ett enkelt gränssnitt för att konfigurera till någon annan Wifi eller försök återansluta till befintligt wifi i ESP8266 när routern är avstängd eller lösenordet är Ändra.
WiFiManager-biblioteket hindrar oss från all Mess och omprogrammering av chippet när vi vill byta till någon annan wifi-åtkomstpunkt eller om routerns lösenord ändras.
Processen för WifiManager är enkel:
Vid första start> Starta upp i AP -läge> Konfigurera din wifi -router> Reboots till STA -läge. (Spelar in dina detaljer för ytterligare omstart, så att du inte behöver konfigurera igen vid en annan omstart.)
Fall: Om din wifi -router är nere eller om ditt wifi -lösenord har ändrats
Starta till AP -läge> Konfigurera nytt Wifi eller Ändra wifi -lösenord> Om användaren inte ansluter till AP för esp8266 kommer den att försöka igen med samma wifi -detaljer efter en tid.
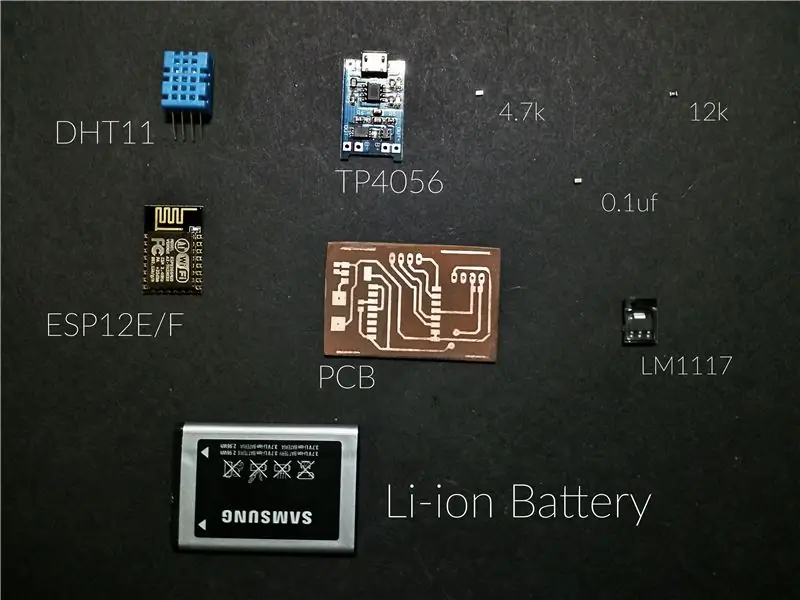
Steg 2: Samla alla delar

Delarna som används i denna väderstation är billiga. Därför behöver du inte gå igenom din dagliga budget.: sid
Hur som helst, här går du:
1) ESP12E/F (ESP12F är det bästa valet)
2) DHT11
3) LM1117 (jag rekommenderar verkligen att gå igenom andra regler för lågt bortfall för bättre projektliv.) (Den har en vilande ström på 0,5Mah så det är bättre att gå med andra MCP -typer som erbjuder under 30 uA!)
4) 0805 SMD 4.7K motstånd
5) 0805 SMD 12K motstånd
6) 0805 SMD 0.1uf keramisk kondensator
7) Mobilbatteri 1A eller högre
8) TP4056 Li-ion batteriladdare med skydd IC
Jag rekommenderar att du använder TP4056 -laddningsmodul endast med skydd -IC, eftersom när batteriet når 2,4v (över riskzonen) kommer skydds -IC att hantera kommandot och stänga av projektet automatiskt
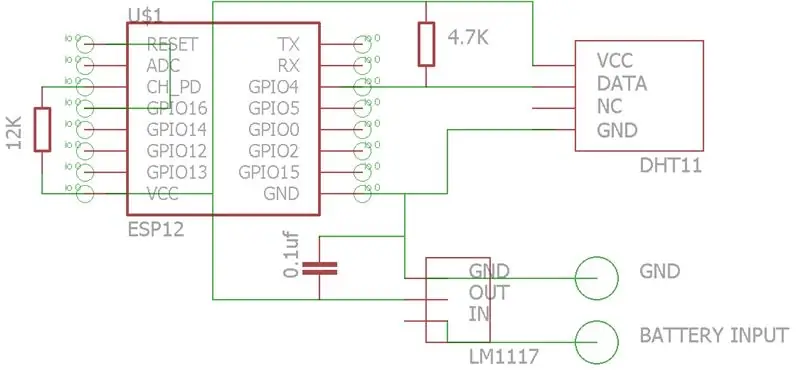
Steg 3: Schematisk

Så under de senaste åren förstod jag kraften i schematisk.
Därför har det blivit nödvändigt för mig att ge detta till mina tittare för bättre förståelse. Denna schematiska funktion har samma layout som i PCB -design. Därför går varje kropp som inte har någon möjlighet att tillverka PCB själv, då brukar du gå igenom denna schema och göra din egen på en brödbräda eller schema.:)
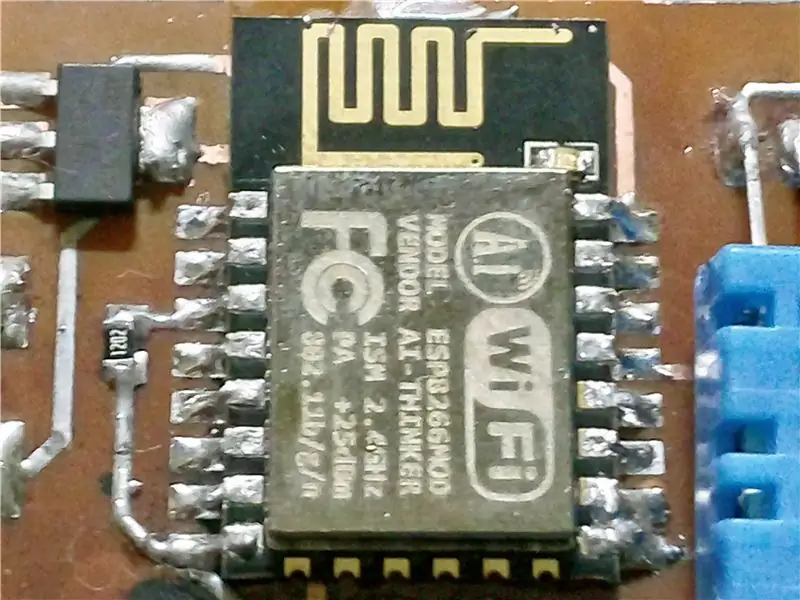
Här är anslutningspunkterna på ESP8266:
GPIO16> Återställ
CH_PD> VCC
GPIO 4> DHT11 - DATA Pin
GPIO15> GND
VCC> BATTERIINGÅNG
GND> GND
Anslutningspunkter på DHT11:
VCC> BATTERIINGÅNG
DATA> GPIO 4
GND> GND
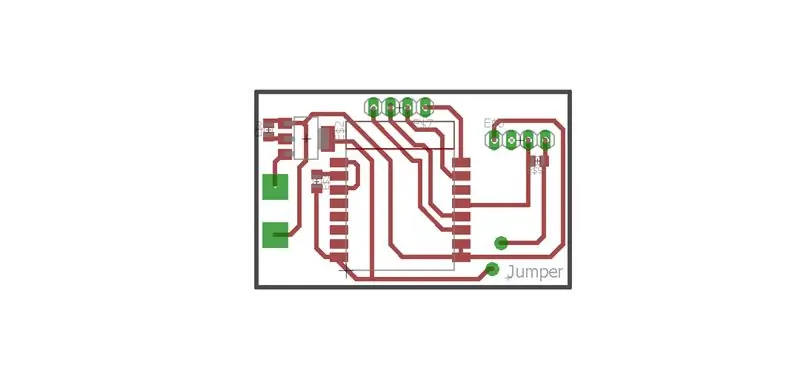
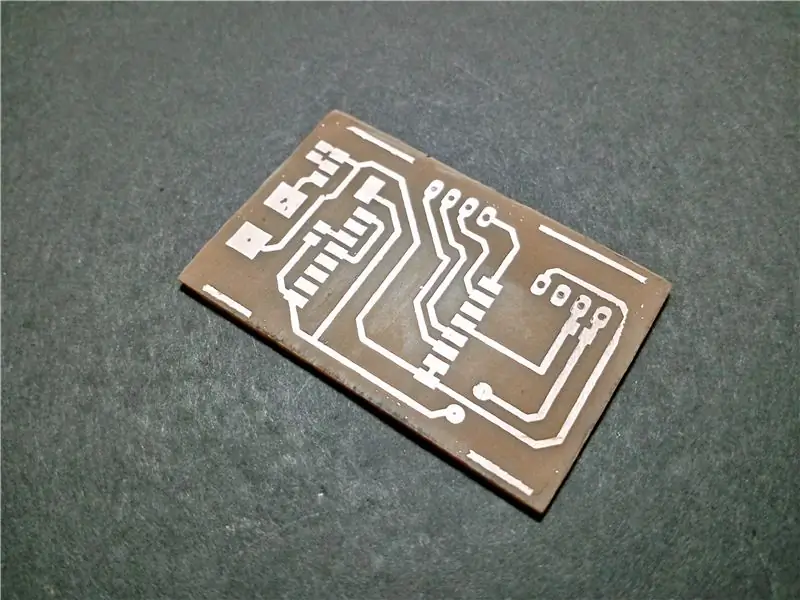
Steg 4: PCB -layout

Jag skapade en PCB -layout eftersom ESP12 -stift inte var Breadboard -vänliga.
Detta kretskort gjordes enligt min batteristorlek. Men kan användas på andra batterier.
Du kan alltid gå igenom schemat och skapa ditt eget kretskort enligt din batteristorlek.
Detta gjordes på enkelsidigt kretskort med endast TOP Layer på Eagle CAD. Markera därför spegelalternativet i Eagle PCB före utskrift.
PCB -fil bifogad
Observera: Eftersom det inte fanns mycket utrymme för att ansluta VCC PCB Trace Därför gjorde jag en lucka (Se Jumper på PCB), du måste ansluta dessa 2 punkter med isolerad tråd.
Steg 5: Arduino -kod

För detta projekt programmerade jag ESP8266 i Arduino IDE.
Specialkrediter till:
1) Adafruit DHT -bibliotek
2) WebManager -bibliotek
3) ESP8266 Arduino -bibliotek
Koden använder alla dessa bibliotek för korrekt funktion. Klicka på bibliotekets namn ovan för att gå och ladda ner dem.
Arduino -kod bifogad med detta steg. Det skulle finnas några mindre ändringar i denna kod för att arbeta med din router. Vilket skulle klargöras i sista steget
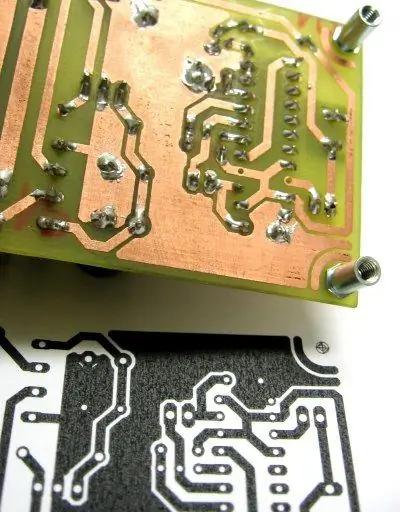
Steg 6: Etsning av kretskort




Eftersom jag inte kommer att diskutera hur man etsar dina egna ensidiga kretskort hemma Därför är alla som inte vet, här är länken där du kan veta hur man gör dem.
Länk: Hur man etsar PCB hemma
> Hoppa över det här steget om du gör det på Breadboard eller StripBoard. ELLER du vet redan hur man gör några. >>
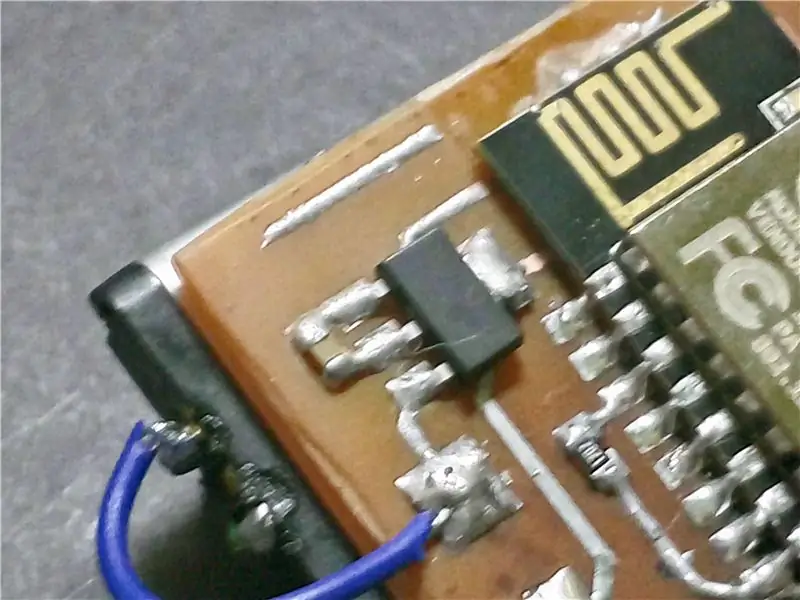
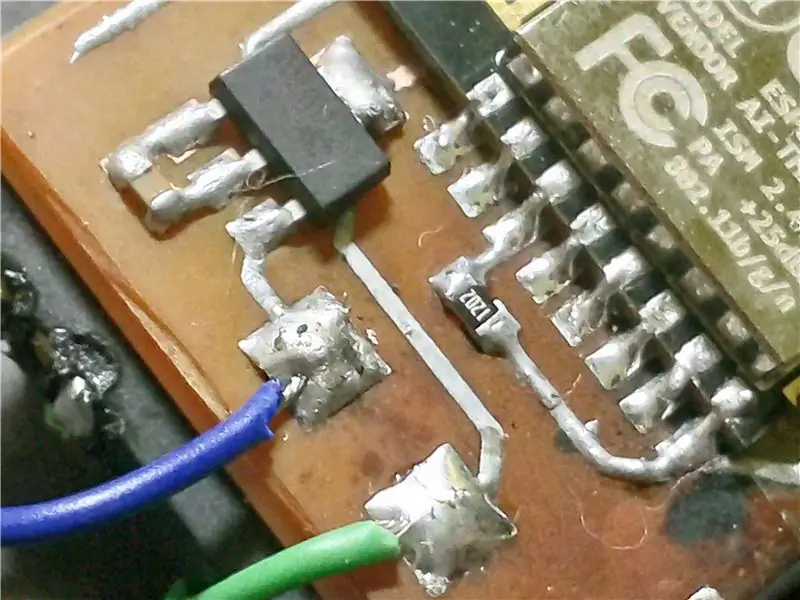
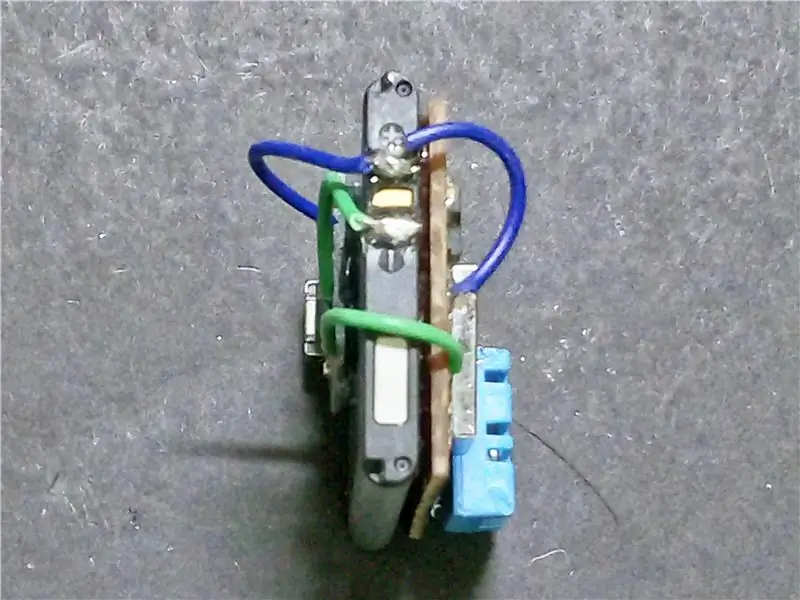
Steg 7: Lödning av alla delar



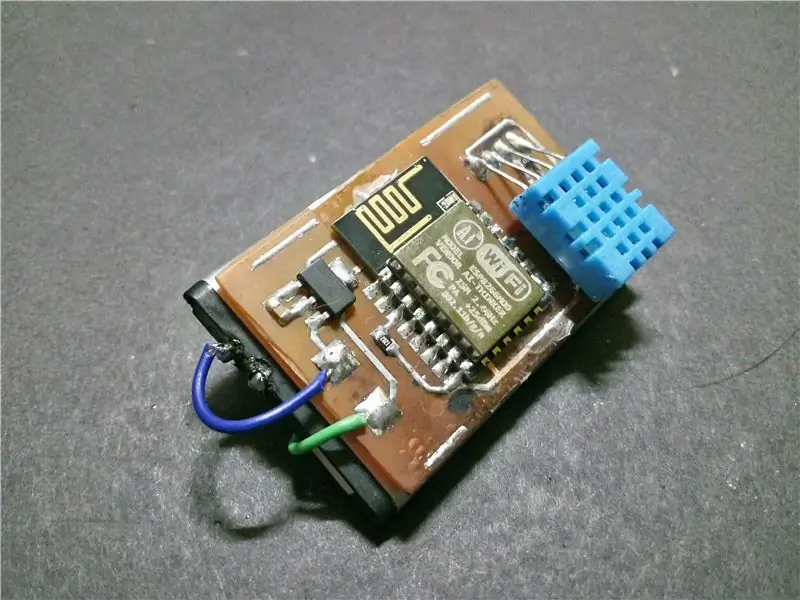
Detta är självförklarande. Du måste lödda alla delar som anges i listan vid deras respektive namn som anges i PCB -filen.
Obs: Lägg till en tejpremsa som täcker PCB -spåret nära ESP12 -botten 6 extra stift, för att förhindra kortslutning
Jag har lagt till bilderna ovan, som ger dig alla referensplatser, där du måste löda delarna.
Glöm inte att löda tröjan med isolerad tråd
> Hoppa över detta steg om du gör på Breadboard eller StripBoard >>
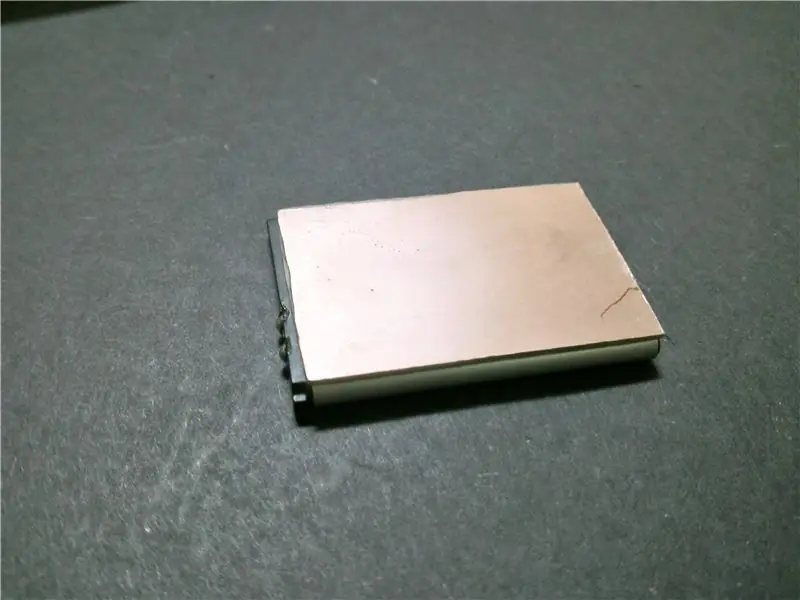
Steg 8: Ansluta batteri med installation




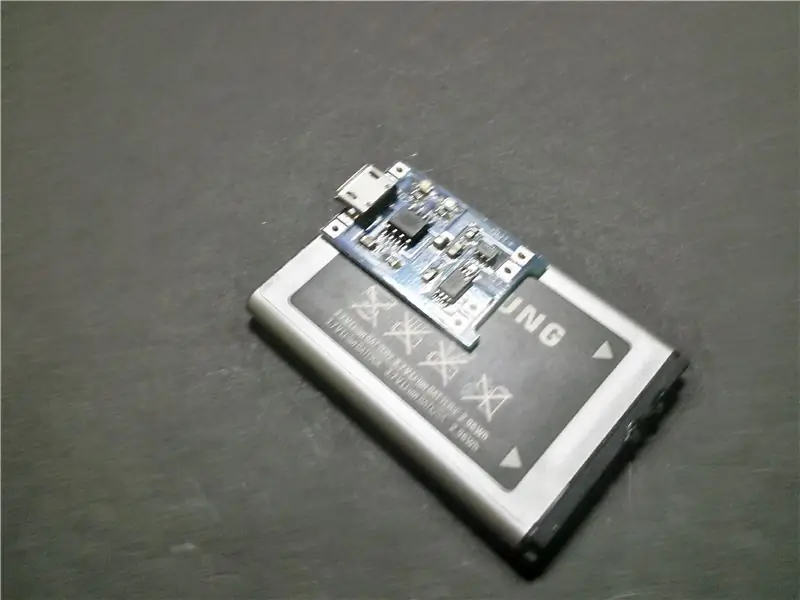
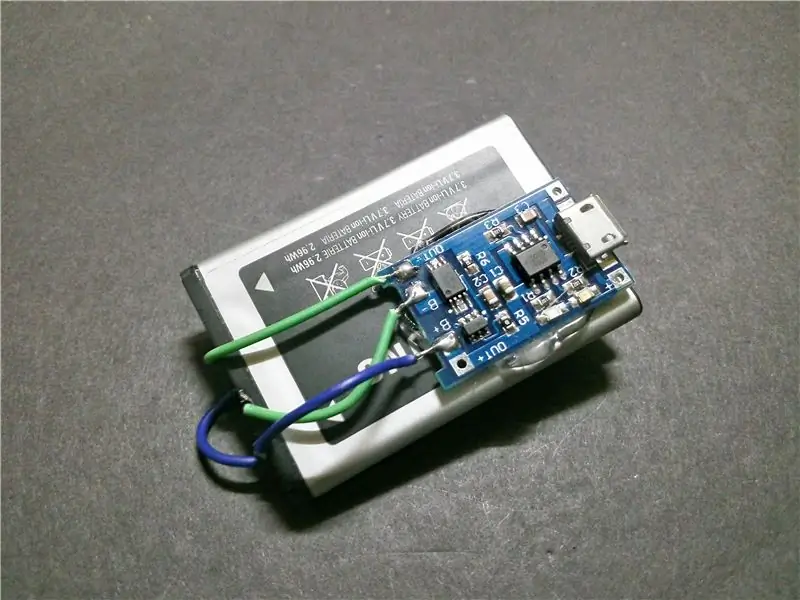
Som nämnts använde jag Li-ion Single Cell 1A-batteri från min Samsung Dead-mobiltelefon. Lyckligtvis fungerade batteriet bra, därför föreslår jag att alla behåller batteriet om telefonens moderkort blir slut.
Varning: Använd inga svullna batterier. De läcker ut och kan explodera i alla möjliga fall
Nu kommer den knepiga delen !:
1) Jag såg att Bat+ och OUT+ på TP4056 var anslutna tillsammans, därför använde jag bara en tråd för att ansluta till batteriet och använde den andra VCC -linjen som kommer från ESP8266 -sidan för att ansluta till+ batteri. (I alla bemärkelser hade det varit samma fall som du använde 2 trådbundna för Bat+ och OUT+)
2) Nu var skillnaden när man kom till marknålar på TP4056-modulen. Modulen hade olika jordstift för OUT och BAT-, därför måste du använda 2 trådar istället för att ansluta till batteriets jord medan du ansluter marken.
3) Nu som du kan se, gav jag ingen switch i det här projektet eftersom det skulle vara kvar på varje gång och skulle stängas av automatiskt när batteriet är lågt. (Som diskuterat i 3 -steg stänger Protection IC automatiskt av utmatningen). Om du behöver switch kan du alltid lägga till en för säker
Steg 9: Konfigurera din alldeles egna webbplats

Så det här kan vara ett svårt steg för dem som är nya på webbplatser och webbhotell. Men jag kommer alltid att försöka göra det enklare för dig.
Webbplatsdelen. Många av oss skulle bli förvirrade, hur?
Så, låt mig förtydliga. Först och främst måste du skaffa en domän som värd. Många skulle överväga gratis domän och värd eftersom detta är ett mycket lågt bearbetningsprojekt och inte behöver några högre webbplatskrav.
Därför kan du prova gratis värd och domäner som den här webbplatsen ger:
Jag rekommenderar verkligen att byta till betald webbplatsdomän och webbhotell. Eftersom detta i slutändan kommer att hjälpa värdleverantören för mer hastighet och webbplatsoptimering från deras sida.
För nybörjare:
Domän - Det hänvisas till namnet som ges till en webbplats eller så kanske du känner till det som URL (som: instructables.com)
Hosting - Det är servern som serverar webbplatsens filer till användare.
Nu tillhandahåller jag en på förhand godkänd och källor till filer som du behöver ladda upp till din värd. (Extrahera alla filer från zip -filen ovan och placera dem)
Därför laddar du bara upp dessa till din värd och gör det nödvändiga ändrat som nämns i nästa steg
Bifogade filer
---- Åtkomst till data som skickas till webbplatsen via modul -----
För att visa data från modul till oss. Du behöver helt enkelt skriva din webbadress och lägga till "/show.php" -rad framför den.
("yoururl.url/show.php")
Steg 10: Mindre ändringar som krävs av användare
Det här är de mindre ändringarna i koden som användare måste göra i koder och filer som tillhandahålls av mig så att de kan arbeta fullt ut med din router och webbplats.
I Arduino Code Hitta dessa kodlinjer:
IPAddress _ip = IPAddress (192, 168, 1, 112); // Ändra dessa 3 inställningar enligt routerns IP och GateWay. IPAddress _gw = IPAddress (192, 168, 1, 1); IPAddress _sn = IPAddress (255, 255, 255, 0);
Och ändra sedan enligt din egen routers IP, gateway och delnät.
Gå igen i samma kod och hitta den här raden:
http.begin ("https://yourwebsiteurl.com/main.php?temp=" + String (t) + "& hum =" + String (h) + ""); // Ändra webbadressen enligt din webbadress
Så i den här raden måste du ändra "yourwebsiteurl.com" till din egen webbadress.
Så, det är allt och du har din helt egen fungerande bärbara ESP8266 fickväderstation.
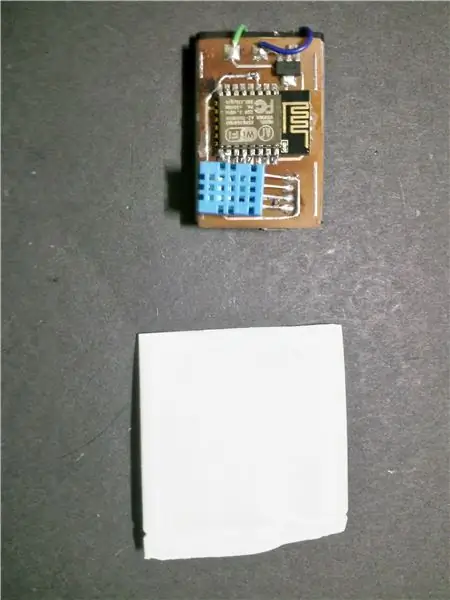
Steg 11: Slutför modulen




Nu alla, detta är ett valfritt steg och får din modul att sticka ut och förhindra kortslutning från beröringar. den enkla och snygga lösningen är att använda White Heat Shrink Tube på 7 cm i diameter. Skär en liten bit från öppningen av DHT11.
Rekommenderad:
Hur man gör en personlig mini -fläkt av en gammal dator - passar i din ficka: 6 steg

Hur man gör en personlig mini -fläkt från en gammal dator - passar i din ficka: Jag visar dig hur du gör en personlig mini -fläkt av en gammal dator. En bonus är att den till och med passar i fickan. Detta är ett mycket enkelt projekt, så det behövs inte mycket erfarenhet eller expertis. Så låt oss börja
Heartcrab: en Lambada-Walking Robot i din ficka !: 15 steg (med bilder)

Heartcrab: en Lambada-Walking Robot i din ficka !: Detta är ett av dessa projekt med flera betydelser: är detta den ostfria släktingen till " headcrabs " från Half-Life videospel? Kanske en robot som är kär i en nyckelpiga? Eller driver nyckelpigan sin egen mekanik? Oavsett svaret,
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
DIY Weather Station & WiFi Sensor Station: 7 steg (med bilder)

DIY Weather Station & WiFi Sensor Station: I det här projektet kommer jag att visa dig hur du skapar en väderstation tillsammans med en WiFi -sensorstation. Sensorstationen mäter lokala temperatur- och luftfuktighetsdata och skickar den via WiFi till väderstationen. Väderstationen visar sedan t
MicroKeyRing: Tiny Password Storage som passar i din ficka: 4 steg

MicroKeyRing: Tiny Password Storage som passar i din ficka: Lösenord, lösenord och fler lösenord. Varje webbplats, e -postapplikation eller google -tjänst behöver ett lösenord. Och du SKA INTE använda samma lösenord på två ställen. Var kan du lagra dem? I en stationär applikation? I en (förmodligen säker) webbapp?
