
Innehållsförteckning:
- Steg 1: Idén
- Steg 2: Mikrokontroller & Neopixel -lysdioder
- Steg 3: Schematisk design med Autodesk Eagle
- Steg 4: Styrdesign
- Steg 5: Importera PCB Art till styrelsen
- Steg 6: Exportera Gerber -filen för tillverkning
- Steg 7: PCB -tillverkning
- Steg 8: Samling av komponenter
- Steg 9: Lödning av komponenterna
- Steg 10: Programmering av Pixelpad Indian Board
- Steg 11: Arbetsvideo
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.



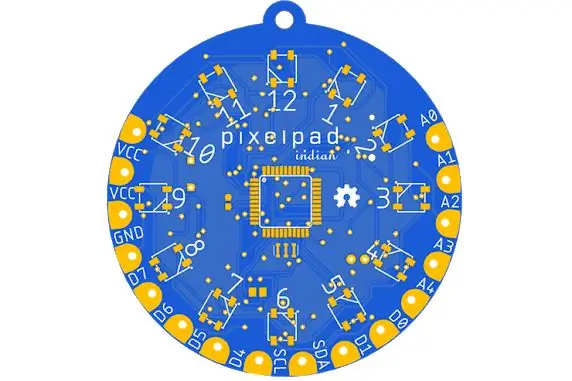
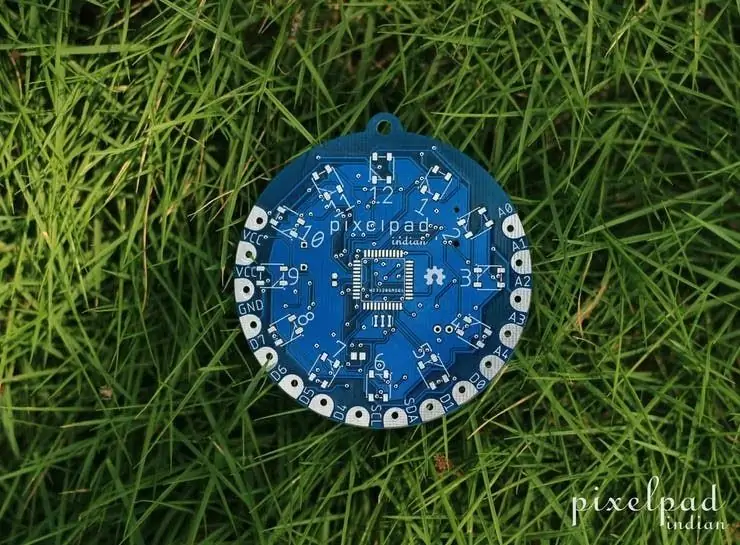
PixelPad är ett elektroniskt utvecklingsmärke baserat på en ATmega32U4-mikrokontroller och har många inbyggda funktioner. PCB -konsten är inspirerad av indisk kultur, konst och teckningar. Med PixelPad kan du antingen använda den som en bärbar utvecklingstavla som Adafruit Playground Express eller LilyPad, eller så kan du använda den som ett elektroniskt märke!
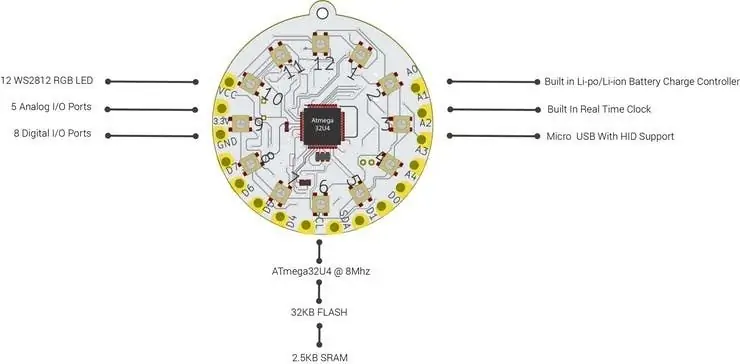
Funktionerna i PixelPad kan ses nedan!
Jag gick igenom många indiska kulturella och andliga konster och målningar för att designa PCB -konst och tavlor. Efter mycket forskning och lutningar, designade jag en PCB -konst med Adobe Illustrator.
Steg 1: Idén
När jag bestämde mig för att bygga ett elektroniskt märke fick jag många idéer. Det leder mig till förvirring om vilken jag behöver designa, bokstavligen håller jag mig inte till en idé. istället för att jag snabbt förändrar idéerna. Så det jag gjorde är att jag listade de funktioner som jag ville ha i märket som jag designar. Så här är de kriterier som jag listade i idéprocessen.
- Minimalistisk design
- Kompakt i storlek
- Designen ska vara bärbar
- Har tillräckligt med I/O -uttag
- Måste vara batteridriven
- Har bra lysdioder som kan programmeras till något användbart
- Representera en kultur eller konst
Efter att ha gått igenom den grova listan började jag söka efter vilken mikrokontroller, lysdioder som jag måste använda för Pixelpad. Att hitta ett bra tema för konsten är för komplicerat för mig, du vet det rätt? Jag har inte den skickligheten!
Steg 2: Mikrokontroller & Neopixel -lysdioder

Jag bestämde mig för att använda Atmega32U4 mikrokontroller för märkesdesignen. Den levereras med USB -stöd och stöder dataöverföringshastigheter upp till 12 Mbit/s och 1,5 Mbit/s. Det kan också användas som en HID -enhet. Så jag fastnade för ATmega32U4 som MCU. Du kan definitivt kolla in databladet som jag bifogade detta projekt.
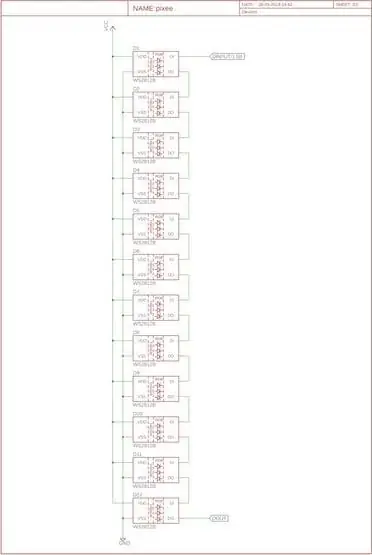
Jag använde 12 NeoPixel -lysdioder eftersom varje lysdiod kan adresseras och en enda datastift behövs för att styra RGB -färgerna. Så jag bestämde mig för att hålla mig till NeoPixels.
Steg 3: Schematisk design med Autodesk Eagle


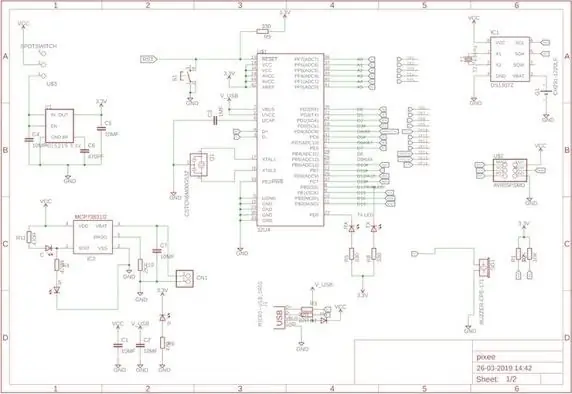
Jag använde Autodesk Eagle CAD för att designa alla mina PCB. Jag började designa kretsschemat i Eagle. Huvudkomponenterna som jag använde i schemat beskrivs nedan.
- MIC5219B för en 3,3V 500ma strömförsörjning för att driva mikrokontrollern
- MCP73831 för Li-Po / Li-Ion batterihantering
- DS1307Z för en I2C RTC
- WS2812 5050 RGB lysdioder
- 8Mhz Resonator för att klocka ATmega32U4 externt
- 2 × 3 SMD -stifthuvud för ISP -anslutning
- Tryckknapp för SMD -återställning
Steg 4: Styrdesign
Efter schematisk utformning började jag designa kretskortet (PCB). Först placerade jag alla komponenter i en ordning som jag ville ha. Började sedan med att dra lufttrådarna manuellt. Jag använde en minsta spårbredd på 8mils för spåren. Bräddesignen är avsedd för ett tvåskikts-kretskort. den övergripande dimensionen är 66 x 66 mm. Du hittar designfiler och Gerber -filer bifogade i slutet av detta projekt.
Steg 5: Importera PCB Art till styrelsen




Importera PCB -konst till styrelsen
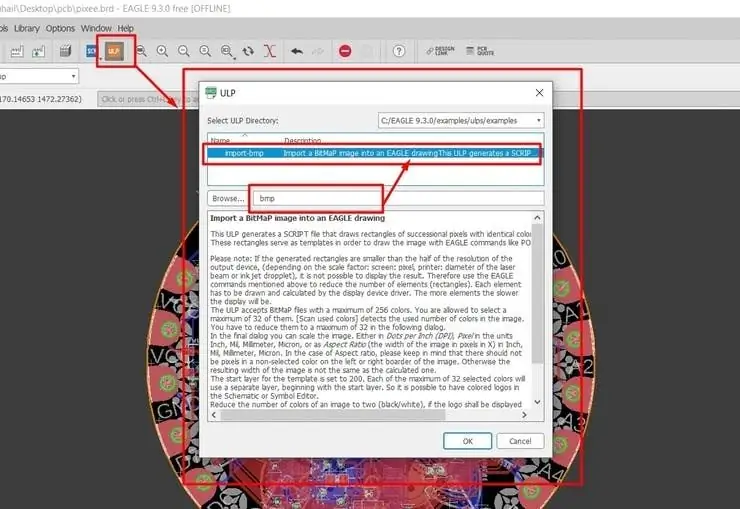
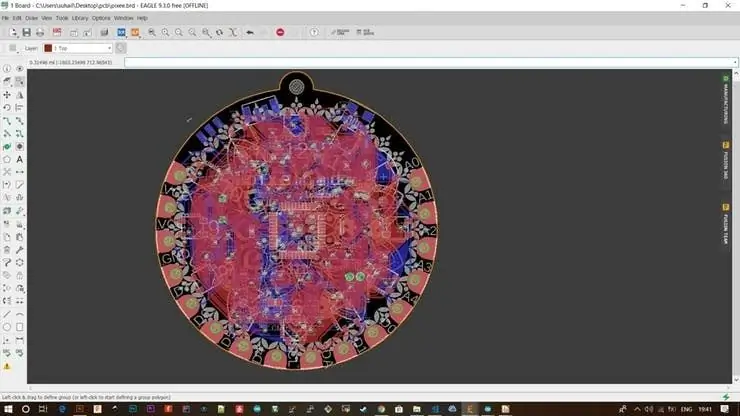
Jag designade PCB -konsten i Adobe Illustrator. Du kan använda valfri vektordesignprogramvara för att göra denna del. Du kan antingen använda en illustratör eller hålla dig till en öppningskälla som Inkscape. Jag försökte mycket design och till slut lyckades jag med den förväntade designen. Efter utformningen av konsten kan du spara den som ett 8-bitars BMP-format. Sedan i Eagle måste du importera konsten till valfritt silkscreen -lager. Jag använde namnskiktet. Jag vill inte ha komponentlagret så jag raderade namnen och använde lagret för att placera designen. Följ stegen nedan för att importera designen:
På toppen hittar du ULP -ikonen, genom att klicka på ikonen får du popup -fönstret för att välja ULP. Sökningen efter import-BMP öppnar sedan import-Bmp ULP.
Välj sedan den BMP -fil du behövde och det lager du ville placera och skala mätningar etc … och klicka på OK. Efter det måste du placera designen i PCB -designen där du ville.
OBS: Designen ska vara i svartvitt
Jag använde Autodesk Fusion 360 för att se 3D -modellen av kretskortet, jag använde också Fusion 360 för att utforma kortets kontur för måttskiktet. Du kan definitivt använda fördelen med Fusion 360 och Eagle -integration.
Steg 6: Exportera Gerber -filen för tillverkning

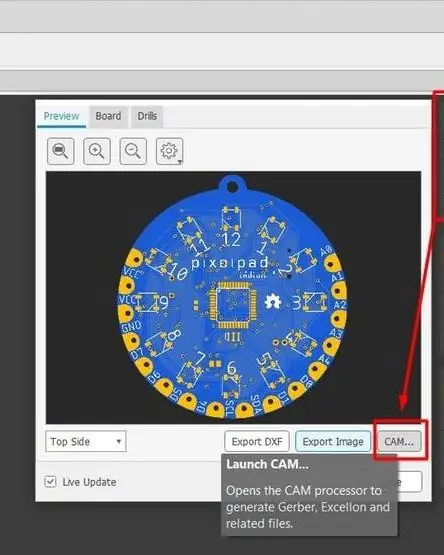
För att tillverka kretskortet från alla tillverkare runt om i världen behöver du Gerber -filen skickad till dem. Att generera Gerber -filen i Eagle är superenkelt. Du kan följa stegen nedan.
På höger sida av Eagle hittar du fliken Tillverkning. Klicka på tillverkningsfliken för att se den återgivna bilden av kretskortet för tillverkning. Klicka på CAM -knappen i samma fönster.
Spara varje lager i en mapp och komprimera mappen till ett zip -format.
Steg 7: PCB -tillverkning

Det finns många PCB -tillverkningstjänster i Kina för billiga $ 5 för 10 PCB. Jag rekommenderar personligen PCBWAY De levererar PCB av god kvalitet och kundservicestödet är fantastiskt.
Steg 8: Samling av komponenter

Det tar två veckor att komma fram till PCB enligt leveransmetod. Samtidigt började jag samla de nödvändiga komponenterna för projektet. Jag har redan några av komponenterna, så jag köpte de återstående komponenterna från olika källor. Men jag har gett alla komponenter länk till butiken.
Steg 9: Lödning av komponenterna

Efter att ha anlänt både kretskort och komponenter. Jag började lödda komponenterna. med hjälp av en weller we51 -lödstation med en mikrospets för lödning. 0805 SMD -paketet är lite svårt för lödning för nykomlingar men ni kommer att vara vana vid det efter några komponenter lödda. Jag använde också en varmluftsrenoveringsstation men det är inte nödvändigt. Var försiktig när du lödar mikrokontrollern och andra IC: er överhettar inte IC: erna.
Jag använde också en PCB -rengöringslösning för att rengöra kretskortet från överflödigt lödflöde.
Steg 10: Programmering av Pixelpad Indian Board

Jag lödde alla komponenter på kretskortet. För att programmera kortet med Arduino IDE måste vi först bränna en lämplig Atmega32u4 bootloader till kortet. Jag använde Sparkfun pro mikrokortets bootloader för mitt kort. För att bränna startladdaren du behövde är ISP -programmerare eller så kan du använda ett Arduino -kort som en ISP -programmerare. Jag bygger själv en USBTiny ISP -programmerare, besök min USBTinyISP -programmerarsida.
När Pixelpad Indian ansluts tänds strömlampan. Jag valde Sparkfun Pro Micro -kortet från styrhanteraren och valde USBTiny ISP som programmerare från programmeringsfönstret. Klicka sedan på burn bootloader. Det kommer att ta lite tid att bränna. Efter bränning av startladdaren är den redo att programmera via mikro -USB -kabeln. Jag gjorde en grundläggande skiss för att visa en analog klocka med hjälp av NeoPixel LED och RTC. De röda lysdioderna visar timmarna och den blå lysdioden visar minuter.
Steg 11: Arbetsvideo

Jag hoppas att ni gillar det här projektet!
LADDA NER PROJEKTFIL FRÅN MIN GITHUB -SIDA
Rekommenderad:
Programmerbart pumpljus: 25 steg (med bilder)

Programmerbar Pumpkin Light: Denna instruerbara är för att göra en programmerbar Pumpkin light med en ATTiny mikrokontroller. Detta var utformat som en inlärningsdemo för att introducera alla (ålder 8+) till elektronik och programmering av mikrokontroller med Arduino IDE. Lutande objekt
Elektroniskt märke LED blinkande robotmärke - lödningssats: 11 steg

Electronic Badge LED Blinking Robot Badge - Lödningssats: Denna artikel är stolt sponsrad av PCBWAY. PCBWAY gör prototyper av hög kvalitet för människor över hela världen. Prova själv och få 10 PCB för bara $ 5 på PCBWAY med mycket bra kvalitet, tack PCBWAY. Robadge#1 som jag utvecklade för
Lätt programmerbart vattningssystem med Arduino: 4 steg

Lätt programmerbart vattningssystem med Arduino: Detta projekt kommer att hålla dina växter vid liv, utan ingrepp i flera dagar eller till och med veckor. Sammanfattningsvis är det ett enkelt programmerbart vattningssystem, drivs av Arduino. Om du gillar elektronik och växter är detta projekt gjort för dig. Det är aime
Programmerbart omgivande ljus för extern display: 4 steg

Programmerbart omgivande ljus för extern bildskärm: Detta projekt hjälper dig att ställa in omgivande ljus för din externa bildskärm eller tv: n kan du styra följande från vilken enhet som helst som har en webbläsare och är ansluten till din router. LED -färgFrekvens för att blinka och ge en DJ -effekt Ställ in olika
Programmerbart säkerhetslås med Arduino: 4 steg

Programmerbart säkerhetslås med Arduino: Detta är min första blogg här. Jag presenterar här ett Arduino -baserat programmerbart säkerhetslås (PSL) för låsning av elektroniska apparater. PSL -kretsen används för att slå på/aktivera/låsa upp en AC/DC -apparat på extern strömförsörjning, baserat på lösenord
