
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Har du någonsin velat säkra ditt hus helt och göra det omöjligt för inkräktare att komma in i ditt hus? I så fall är detta lösningen för dig!
Jag gjorde Advanced Security System, det här är ett system som kommer att säkra ditt hus från insidan och utsidan och kommer att skrämma bort inkräktarna med en hög siren som tänds när de kommer in. Du kan styra detta system via en webbplats och du kommer alltid att veta när och var en inkräktare upptäcktes.
Detta är mitt första projekt inom mitt ämnesområde: Multimedia och kommunikationsteknik (MCT) på Howest (Kortrijk belgium).
Steg 1: Komponenter och material



För mitt projekt använde jag flera delar som jag kommer att lista nedan, jag lägger också till faktura med rätt pris och webbplatser från vilka jag beställde dem.
Komponenter:
- Raspberry Pi 4 Model B / 4GB
- Monterad Pi T-skomakare plus GPIO Breakout
- LDR
- Rörelsesensor
- Magnetisk kontaktbrytare
- Led remsa
- OLED
- Sirene
- MCP3008
- TIPS120
- Bakbord
- Strömförsörjning
- Manlig till manlig bygelkabel
- Manlig till kvinnlig bygelkabel
Material:
- Led profil
- MDF trä 18 mm
- Plexiglas
- Gångjärn
Verktyg:
- Lödkolv
- Kontursåg
- Fick syn på
- Lamello
- Sandpapper
- vit färg
- Spikpistol
- Trälim
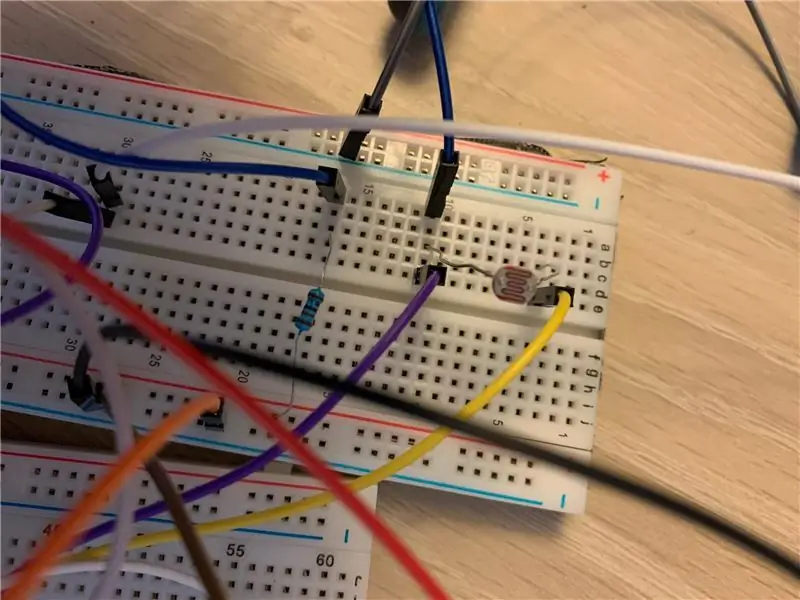
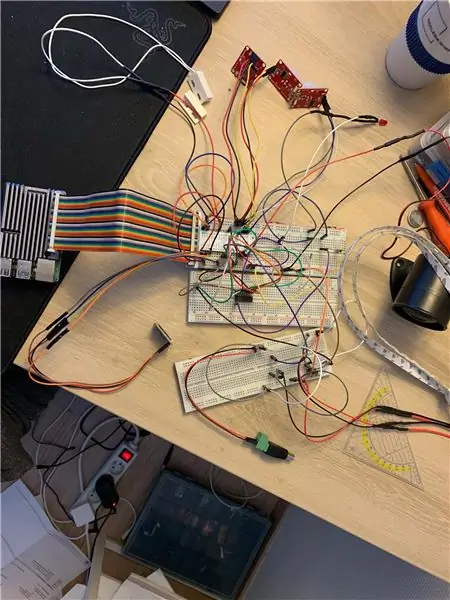
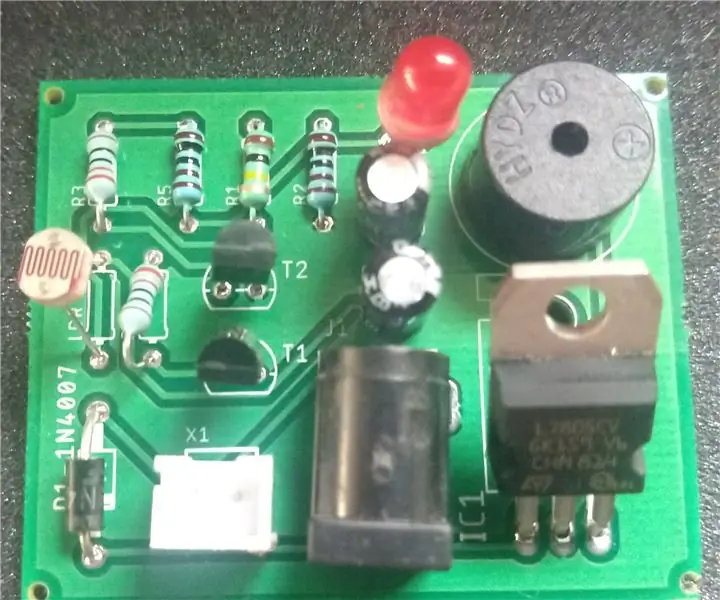
Steg 2: Sätta ihop hårdvaran



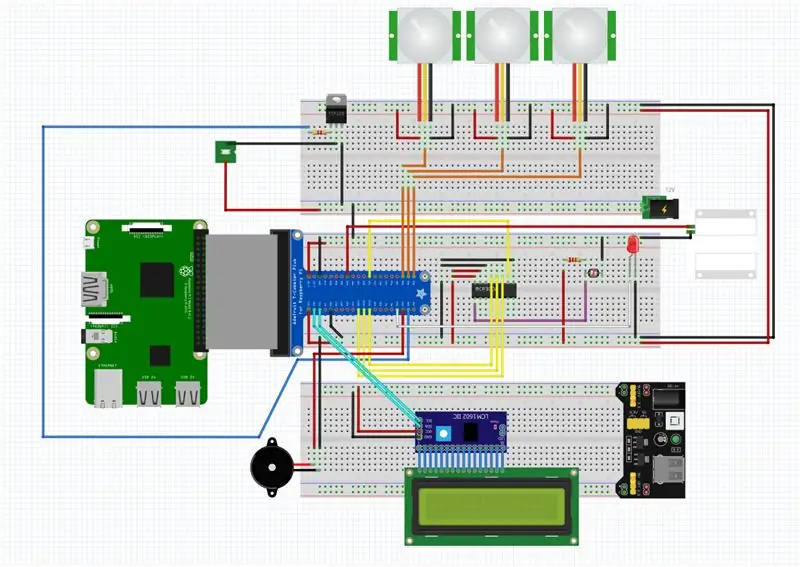
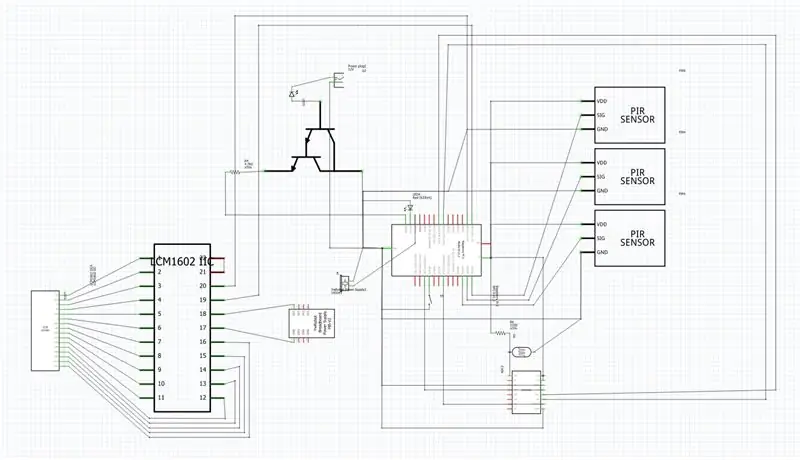
Jag har byggt min krets genom att följa mitt Fritzing -schema som jag gjorde, jag laddade upp schemat nedan. Kretsen har flera sensorer och ett ställdon som fungerar tillsammans som en. Jag kommer att lista vilka olika kretsar det finns, hur du kommer att behöva ansluta dessa kan du hitta i schemat.
- Det finns 3 PIR -sensorer, 2 inuti huset och 1 utanför huset.
- LDR för att berätta för yttre sensorn om det är tillräckligt mörkt för att tända ljuset.
- Magnetisk switch -sensor som vet när dörren öppnas.
- En OLED -skärm som visar statistiken för min Raspberry Pi inklusive webbplatsens IP.
- Lysdiod som indikerar om larmet är på eller av
- Sirene för att varna människor om att någon bryter sig in i huset utan tillstånd från ägarna.
Steg 3: Databas

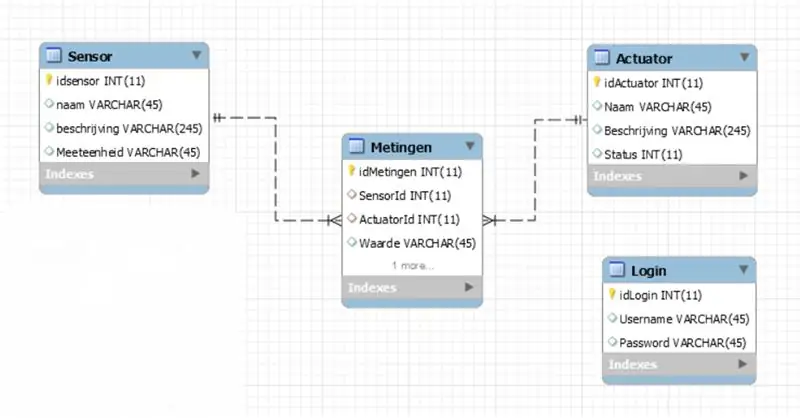
Du kan se mitt ERD -diagram ovan, jag kommer också att lägga dumpfilen i min github så att du kan importera databasen själv.
Med denna databas kommer du att kunna visa flera saker som:
- När dörren öppnas och stängs
- När och var någon utlöser larmet
- När någon utlöser belysningen utanför
- När någon kommer in i ett rum utan att utlösa larmet
Om du vill återskapa denna databas måste du skapa en ny användare så att du kan ansluta till din Raspberry Pi.
github.com/howest-mct/1920-1mct-project1-WalraeveLaurens
Steg 4: Skriva koden


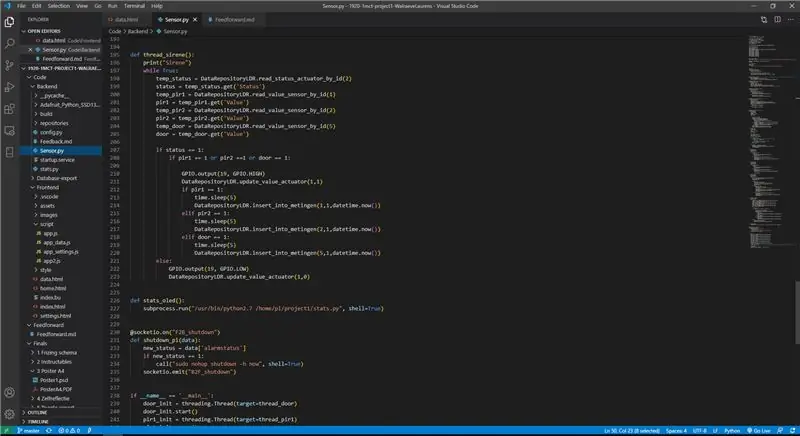
Nu är det dags att se till att alla komponenter fungerar där. Så jag skrev lite kod i python och distribuerade den på hallon pi. Du kan hitta min kod på Github när mina lärare gör detta offentligt.
github.com/howest-mct/1920-1mct-project1-W…
För programmering av koden använde jag Visual Code. Koden är skriven i html, CSS, JavaScript med hjälp av Sockets och python.
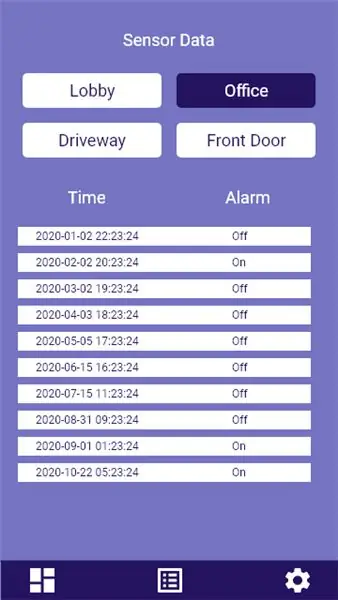
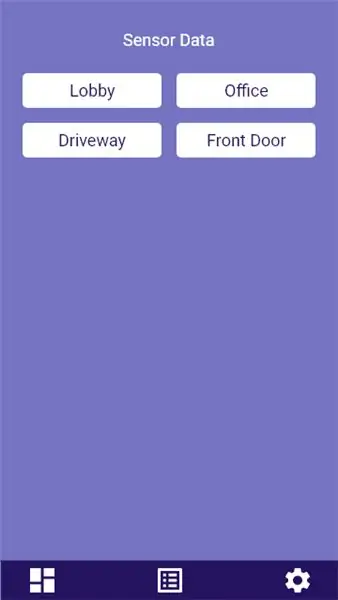
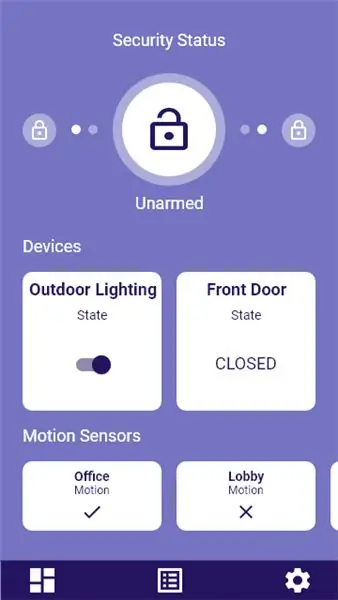
Steg 5: Designa den responsiva webbplatsen




Jag tänkte hur min responsiva webbplats måste se ut. Innan jag kunde göra det, var jag tvungen att se tillbaka på den funktionella analysen som jag gjorde och leta efter inspiration och intressanta mönster.
Först gjorde jag min design i Adobe XD. Teckensnittet jag använde var Robotto. Jag gick för en enkel design eftersom jag vill att den ska vara användarvänlig och inte har för många knappar men bara tillräckligt så att användaren kan njuta av att arbeta med appen.
Designen godkändes av mina lärare, så jag kunde börja programmera. Jag skrev webbplatsen i HTML - CSS - JavaScript.
Steg 6: Programvara på Raspberry Pi

För att min kod ska fungera (som jag länkar nedan) måste du installera några paket och bibliotek. Det första som behövs är att du uppdaterar din Pi.
Uppdatera först systemets paketlista genom att ange följande kommando: sudo apt-get update
Uppgradera sedan alla dina installerade paket till sina senaste versioner med följande kommando: sudo apt-get dist-upgrade
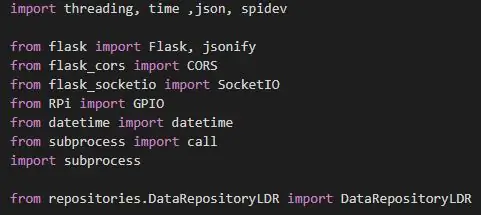
När du har installerat paketen måste du installera några bibliotek:
- Trådning
- Tid
- Json
- spidev
- flaska
- flask_cors
- RPI. GPIO
- datum Tid
- delprocess
- mysql
- SocketIO
Och vi måste klona biblioteket nedan för att få OLED att fungera.
github.com/adafruit/Adafruit_Python_SSD130…
Steg 7: Bygga fallet




För mitt fall bygger jag en liten herrgård med en dörr 2 rum och ett fönster och ett tak av plexiglas. Jag gjorde ett rum under huset för att hålla elektroniken och monterade det med lameller.
Jag lägger också upp bilder där du kan se processen att bygga fallet.
För mätningarna laddar jag också upp en fil nedan där du kan se min schema över hur du kan återskapa den.
Rekommenderad:
Hemmagjord säkerhetssystem med sensorfusion: 5 steg

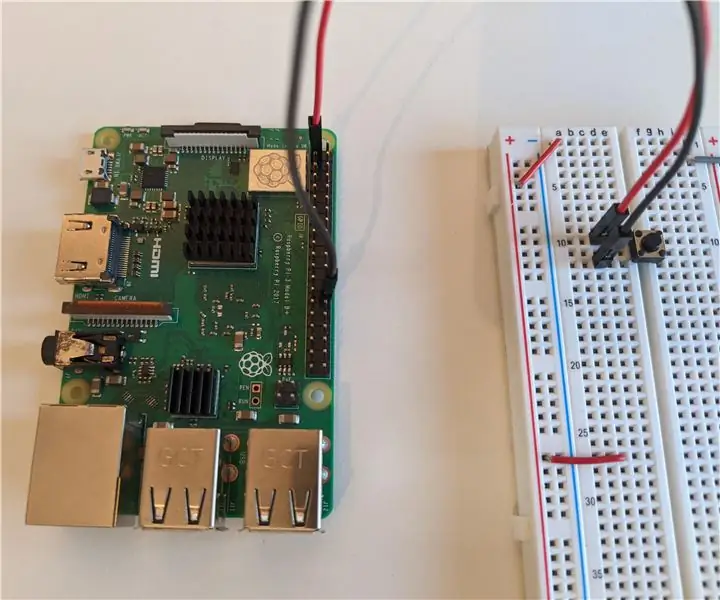
Hemmagjord säkerhetssystem som använder sensorfusion: Tanken bakom detta projekt är att skapa en billig och lätttillverkad säkerhetssensor som kan användas för att varna dig när någon har korsat den. Det ursprungliga målet var att skapa något som kunde meddela mig när någon gick uppför trappan men jag också
Elektroniskt säkerhetssystem med RTC och användardefinierad pinkod: 7 steg

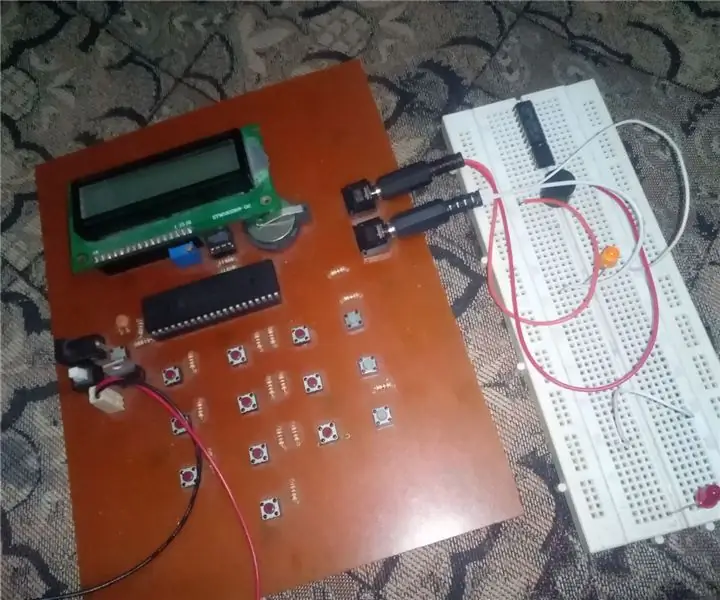
Elektroniskt säkerhetssystem med RTC och användardefinierad pinkod: Hej killar! Detta är ett projekt som jag gjorde med hjälp av pic -mikrokontroller, ett elektroniskt PIN -kodsäkerhetssystem med realtidsklocka och användardefinierade PIN -kodfunktioner, den här sidan innehåller alla detaljer för att göra en själv. DET ARBETAR OCH KONCEPT: Tja
Automatiskt laserstyrt säkerhetssystem: 22 steg

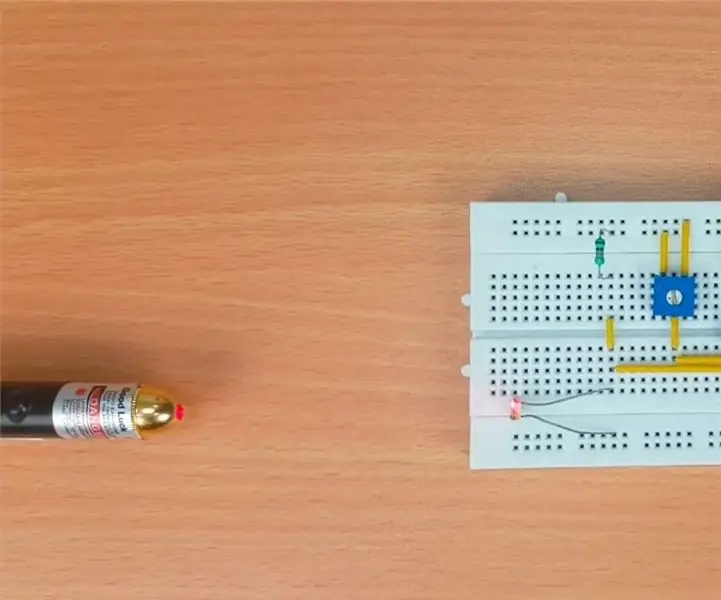
Automatiskt laserkontrollerat säkerhetssystem: Det laserstyrda säkerhetssystemet är det allmänt använda skyddet för att förhindra obehörig åtkomst. Det är mycket effektivt som arbetar med den ljusbaserade sensorn och lasern för att skydda våra hem, kontor, banker, skåp och olika viktiga platser
Elektroniskt ögonkontrollerat säkerhetssystem del 2: 3 steg

Electronic Eye Controlled Security System Del 2: Hej killar! Om du inte har sett del-1 KLICKA HÄR. I det här projektet kommer vi att se en enkel hemsäkerhetsapplikation som kallas Electronic Eye Controlled Security System med LDR som huvudsensor och några andra komponenter. Det elektroniska ögat är också calle
Programmering TI-84 Plus (Silver Edition) Avancerat: 15 steg

Programmering av TI-84 Plus (Silver Edition) Avancerad: Detta är den avancerade nivån för programmering av TI-84 plus eller silverutgåvan. Jag rekommenderar att göra nybörjare instruerbara (https://www.instructables.com/id/Programming-TI-84-Plus-Silver-Edition-for-beginn/) innan du börjar denna instruerbara. Var säker
