
Innehållsförteckning:
- Tillbehör
- Steg 1: Ladda ner Unity Game Engine & Microsoft Visual Studio
- Steg 2: Skapa nytt projekt och importera nya tillgångar
- Steg 3: Lägg till dina tillgångar till scenen
- Steg 4: Lägg till lite fysik i karaktären
- Steg 5: Lägg till kollision i vår karaktär
- Steg 6: Flytta vår karaktär
- Steg 7: Få vår karaktär att hoppa
- Steg 8: Animera karaktären
- Steg 9: Vänd din karaktär
- Steg 10: Kamera Följ vår karaktär
- Steg 11: Lägg till den andra spelaren (2 spelare) och kameran Följ 2 spelare
- Steg 12: Lägga till poäng och döda poäng
- Steg 13: Frysning av rotationen
- Steg 14: Skapa huvudmeny till ditt spel
- Steg 15: Publicera och dela
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.



Trött på att spela spel? Varför gör du inte ett spel?
Denna instruerbara vägledning leder dig igenom hur du gör ett helt enkelt 2D -spel …
Vi kommer att använda Unity Game Engine för att designa och skapa vårt 2D -spel … och även använda Microsoft Visual Studio för att programmera och skapa några skript.
Tillbehör
1- Unity Game Engine
2- Microsoft Visual Studio
Steg 1: Ladda ner Unity Game Engine & Microsoft Visual Studio


För att skapa och programmera vårt spel behöver vi en Game Engine ("Unity") och Visual studio … Så låt oss ladda ner dem först:
1-Använd den här länken … eller Sök efter "ladda ner Unity Hub" … För att ladda ner "Unity Hub" först
3- Använd sedan den här länken … För att ladda ner “Unity”
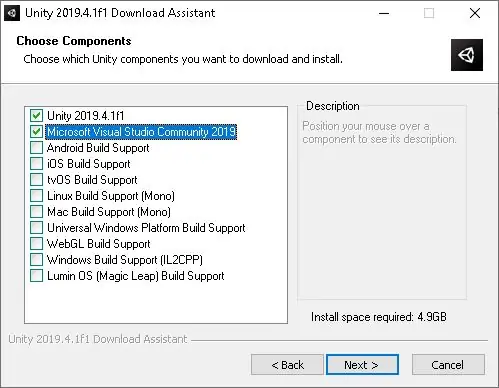
4- Välj en Unity -version, klicka sedan på "Ladda ner (Win)" -> "Unity installer"
Se till att kontrollera Unity & Microsoft Visual Studio Community 2019 som visas i den andra bilden
Steg 2: Skapa nytt projekt och importera nya tillgångar



Efter att ha laddat ner "Unity Hub", "Unity" och "Microsoft Visual Studio Community 2019" … låt oss börja
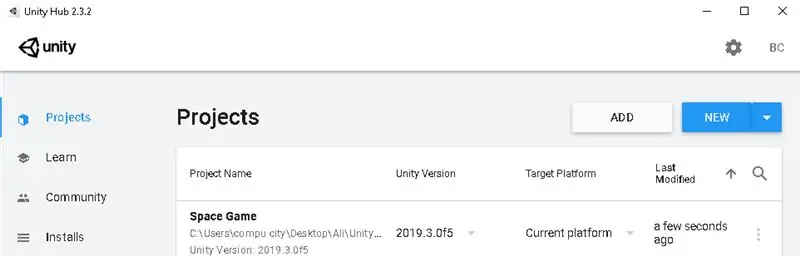
1- Öppna "Unity" … Då körs "Unity Hub" automatiskt
2- Nu måste vi skapa ett nytt projekt … Klicka på "NY"
3- Välj 2D-mall, skriv ditt projektnamn och välj en lämplig plats för ditt projekt
4- Klicka på "Skapa"
Efter att ha klickat på "Skapa" körs enhet …
Nu måste vi lägga till vår karaktär, bakgrund och objekt …
Om du inte har något att lägga till … kan du besöka denna länk, för att ladda ner tillgångar som du kommer att behöva den.
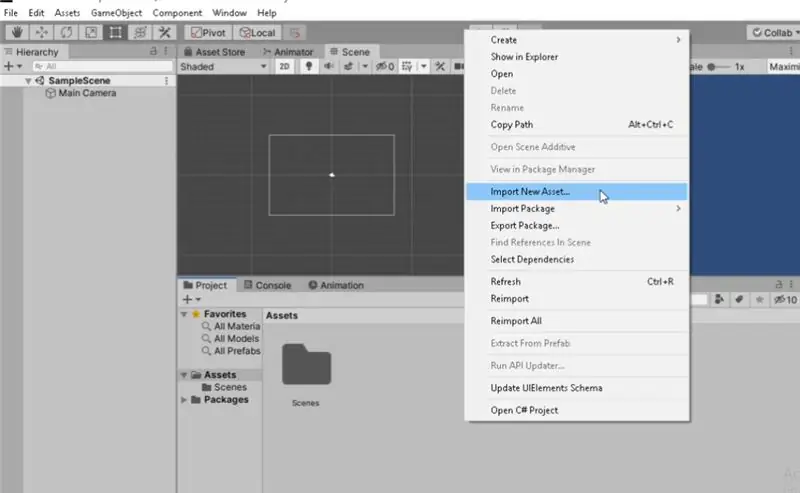
Och nu vill vi lägga till tillgångarna till enhet … För att göra detta:
Du kan helt enkelt dra mappen och släppa den i projektfönstret i enhet.
ELLER
1- Gå till Enhet och högerklicka på Rensa utrymme i "Projekt" -fönstret som visas i den andra bilden
2- Välj bakgrund, tecken och objekt som du vill lägga till från mappen.
Steg 3: Lägg till dina tillgångar till scenen




Om du lägger till något i scenfönstret … visas det i spelfönstret
För att veta mer om Unitys Windows kan du besöka denna länk …
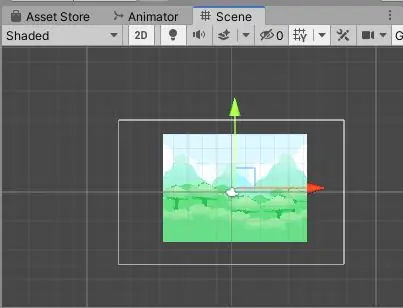
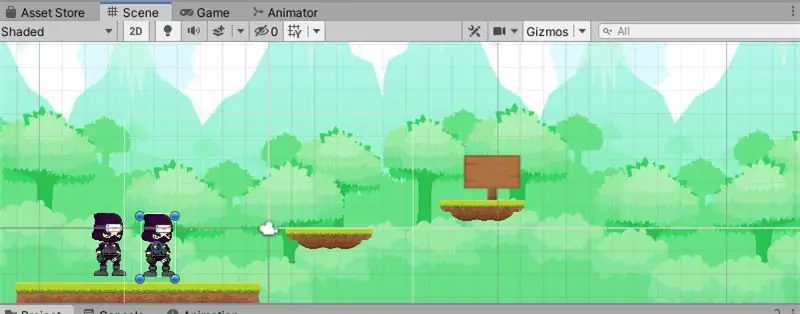
som du ser i den första bilden finns det en vit låda i scenfönstret och Detta är lådan i kameran … Så vad som helst inuti den här lådan kommer kameran att visa den.
Låt oss nu lägga till bakgrunden till scenfönstret …
1- Dra bara bakgrundsbilden från projektfönstret och släpp den i scenfönstret
och se till att bilden passar kamerans låda
du kan redigera vilken bildstorlek som helst genom att välja Rect Tool från verktygsfältet som visas i den tredje bilden.
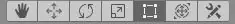
lägg också till de objekt och din karaktär som du vill ha till scenen … som visas i den sista bilden.
Steg 4: Lägg till lite fysik i karaktären


För det första, för att testa eller spela ditt spel, klicka på knappen Spela i verktygsfältet …
Om du spelar ditt spel nu … karaktären rör sig inte, det finns ingen gravitation … allt är statiskt …
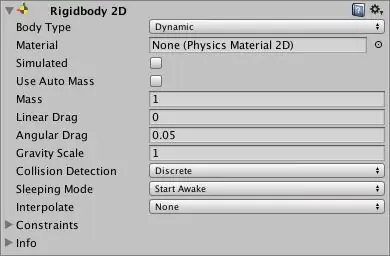
för att lägga till alla fysikegenskaper i vår karaktär … vi använder egenskapenRigidbody2D Denna egenskap låter dig redigera gravitationskraften, vikten, massan och andra …
Så låt oss lägga till det i vår karaktär …
1- Välj din karaktär från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Sök efter Rigidbody2D
4- Välj det.
Om du spelar nu … Vår karaktär faller ner på grund av gravitationen: D
Steg 5: Lägg till kollision i vår karaktär




Nu måste vi lägga till Collider2D -egenskapen så att karaktären kan kollidera med marken och andra objekt …
För att göra det … Vi måste först lägga till den här egenskapen till vår karaktär och alla andra föremål som måste kollidera med den.
Låt oss först lägga till det i tecknet …
1- Välj din karaktär från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
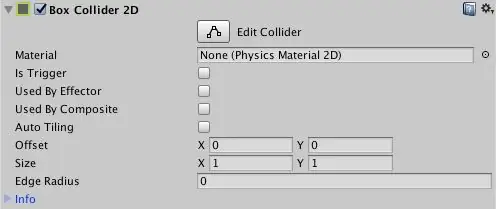
3- Sök efter BoxCollider2D
4- Välj det.
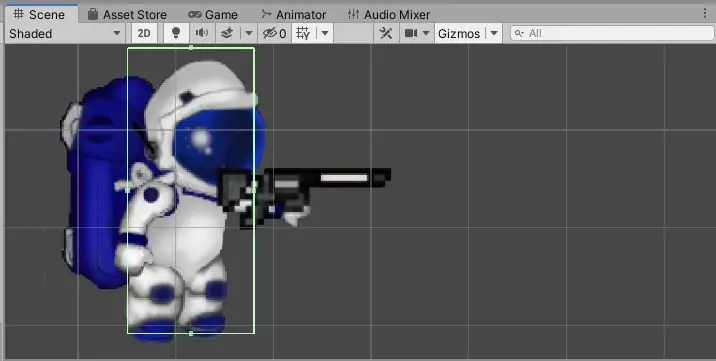
5- Klicka på rutan "Edit Collider" från BoxCollider2D som visas i inspektören, För att kunna ändra storlek på den gröna rutan som visas i scenen
6- Dra en av de gröna punkterna som visas i den gröna rutan för att passa tecknet
För det andra, låt oss lägga det till marken (gör samma steg) …
1- Välj din karaktär från hierarki2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Sök efter BoxCollider2D
4- Välj det.
5- Klicka på rutan "Edit Collider" från BoxCollider2D som visas i inspektören, För att kunna ändra storlek på den gröna rutan som visas i scenen
6- Dra en av de gröna punkterna som visas i den gröna rutan för att passa tecknet
Om du nu spelar spelet ser du att karaktären står på marken:>
Steg 6: Flytta vår karaktär



För att få vår karaktär att utföra någon uppgift måste vi först lägga till ett manus för att berätta för honom vad han ska göra …
Enhet använder C# språk … Om du vill lära dig mer om det kan du besöka denna länk
Så låt oss skapa skriptet
1- Välj din karaktär från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Skriv namnet på manuset (till exempel rörelse) …
4- Klicka på "Nytt skript"
5- Klicka på "Skapa och lägg till"
Dubbelklicka nu på den för att redigera skriptet
6- Radera alla koder som skrivs automatiskt
7- Ladda ner texten, kopiera den och klistra in den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn)
8- om du vill veta hur man kodar detta … Besök denna länk
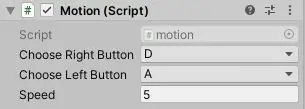
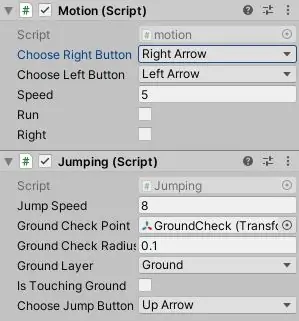
9- Spara skriptet och gå till karaktärsinspektören, titta på ditt manus
10- Välj höger och vänster knapp och ställ in hastigheten.
Nu om du spelar spelet kommer karaktären att röra sig …: D
Steg 7: Få vår karaktär att hoppa


Efter att ha lagt till vår karaktärs rörelse … nu är vi redo att göra våra karaktärshopp …
Så vi måste också skapa ett nytt skript som gör att våra karaktärer hoppar …
1- Välj din karaktär från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Skriv namnet på manuset (till exempel hoppning) …
4- Klicka på "Nytt skript"
5- Klicka på "Skapa och lägg till"
Innan du redigerar hoppskriptet … Låt oss först lägga till ett lager till marken för att få Unity att veta att detta objekt är mark …
1- Välj marken från hierarkin
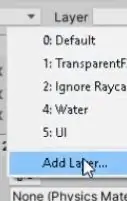
2- Klicka på "Standard" från "Lager" som är högst upp i inspektören
3- Välj "Lägg till lager"
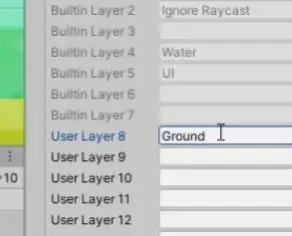
4- Namnge lagret 8 till "Ground" (som visas på den andra bilden)
5- Välj marken från hierarkin igen
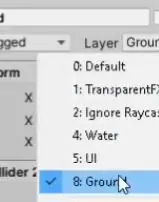
6- Klicka på "Standard" från "Lager" som är högst upp i inspektören
7- Välj "Ground"
Det är det … Vi skapar äntligen ett nytt lager som är "Ground" och lade det till vårt Ground
Innan vi också gör vårt karaktärshopp måste vi se till att han vidrör marken då, han hoppar.
Så låt oss skapa GroundCheck för vår karaktär …
1- Högerklicka på din karaktär från hierarki
2- Välj "Skapa tomt" och byt namn på det "GroundCheck"
3- Välj "Move Tool" från verktygsfältet och flytta "GroundCheck" ner till karaktärsbasen eller skon (som visas i den femte bilden)
Efter det är vi redo att redigera vårt hoppskript
1- Öppna ditt hoppskript (från projektet eller inspektören)
2- Radera alla koder som skrivs automatiskt
3- Ladda ner texten, kopiera den och klistra in den i ditt skript (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn)
om du vill veta hur vi kodar detta … Besök denna länk
4- Spara skriptet och gå till teckeninspektören, titta på ditt manus (som visas i den sjätte bilden)
5- Ställ in din hoppkraft, lägg till "GroundCheck" till markkontrollpunkten (genom att dra den och släpp den på rektangelboxen), ställ in din markradie (till exempel 0.1), välj marklagret "mark" och välj slutligen hoppknappen.
Om du spelar spelet nu …. Han går & hoppar … Hurraaaaay:)
Steg 8: Animera karaktären





Efter att ha fått vår karaktär att flytta och hoppa … låt oss animera honom … Det kommer att få honom att se väldigt cool ut …
du behöver först en Sprite -bild av tomgång och gå och hoppa (som visas från första till fjärde bilder)
För att animera karaktären måste du arbeta med animationsfönstret och animatorfönstret och som standard gränssnittet för Unity som du inte visar dessa Windows … för att få dem:
1- Klicka på Ctrl+6 för att få fönstret Animation
2- Välj fönster från de övre vänstra rullgardinsmenyn (som visas i den femte bilden)
Välj sedan "Animation" -> "Animator" så öppnas de två Windows (animationsfönster och animatorfönster)
Låt oss nu börja animera karaktären när den är på tomgång …
1- Välj din karaktär från hierarkin
2- Klicka på "Skapa" -knappen i animationsfönstren
3- Välj en lämplig plats för att spara animationen i den
4- Markera sedan alla tomgångsfoton från projektet och dra och släpp dem i animationsfönstret (som visas i den sjätte bilden)
Om du nu spelar The Character is Idling Wow … Mycket coolt …
Låt oss nu få honom att spela Walk -animation när han går …
1- Gå till animationsfönstret, klicka på "Ny animering"
2- Välj "Skapa nytt klipp"
3- Välj en lämplig plats för att spara animationen i den
4- Markera sedan alla Walking Photos från projektet och dra och släpp det i animationsfönstret
Öppna nu animatörsfönstret
1- Högerklicka på tomgångslådan, välj "gör övergång" och klicka på Walk Box (som visas på den sjunde bilden)
Obs! Det ska inte finnas samma namn på animationsboxen det beror på vad du har namnet det …
2- Högerklicka på Walk Box, välj "Make Transition" och klicka på Idle Box
3- I parametrarna Klicka på Plus-ikonen (+) Välj Bool (namnge det till exempel Walk)
4- Välj pilarna som går från inaktiv till Walk-animering, gå till it'sInspector och ställ in "Har utgångstid" till Falskt, "Fast varaktighet" till falskt, Ställ in "övergångstid" till noll och klicka på plus (+) Det finns i Condition och ställ in "Walk" till "True" (som visas i den åttonde bilden) …
5- Välj pilarna som går från Walk to Idle-animering, gå till inspektören och ställ in "Har utgångstid" till Falskt, "Fast varaktighet" till falskt, Ställ in "övergångstid" till noll och klicka på plus (+) That existera inuti skick och ställ in "Walk" till "False"
6- Välj din karaktär från hierarkin
7- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
8- Skriv namnet på manuset (till exempel AnimateWalk) …
9- Klicka på "Nytt skript"
10- Klicka på "Skapa och lägg till"
11- Radera alla koder som skrivs automatiskt
12- Ladda ner texten, kopiera den och klistra in den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn, ditt rörelseskriptnamn istället för #YourMotionScriptName och även ditt hoppande skriptnamn istället för #DittJumpingskriptnamn och skriv Ditt Bool -namn istället för "Walk" som du skapade inom parametrarna i animatorn)
13- Spara skriptet och gå till karaktärsinspektören, titta på ditt manus
14- Dra din karaktär och släpp den inuti "Insertyour Motion Script" & "Insertyour Jump Script"
Om du spelar spelet nu, är spelaren på tomgång och vinner han flyttar Run Animation -spelet … Cool:>
Låt oss nu få honom att spela Jump -animation när han hoppar …
1- Gå till animationsfönstret, klicka på "Ny animering"
2- Välj "Skapa nytt klipp"
3- Välj en lämplig plats för att spara animationen i den
4- Markera sedan alla hoppfoton från projektet och dra och släpp dem i animationsfönstret
Öppna nu animatörsfönstret
1- Högerklicka på tomgångslådan, välj "gör övergång" och klicka på hopprutan (som visas på den nionde bilden)
2- Högerklicka på hopprutan, välj "Gör övergång" och klicka på Kör rutan
3- I parametrarna Klicka på Plus-ikonen (+) Välj Bool (namnge det till exempel Hoppa)
4- Välj pilarna som går från viloläge till hoppanimation, gå till inspektören och ställ in "Har utgångstid" till Falskt, "Fast varaktighet" till falskt, Ställ in "övergångstid" till noll och klicka på plus (+) Att existera inuti Villkor och ställ in "Hoppa" till "Sann" (som visas på den tionde bilden) …
5- Välj pilarna som går från Hoppa till Kör-animation, Gå till inspektören och ställ in "Har utgångstid" till Falskt, "Fast varaktighet" till falskt, Ställ in "övergångstid" till Noll och klicka på plus (+) Att existera inuti Villkor och ställ in "Hoppa" till "Falskt"
6- Dubbelknacka på rutan Jump animation From the Animator och ställ in "Loop Time" till "False"
7- Välj din karaktär från hierarkin
8- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
9- Skriv namnet på manuset (till exempel AnimateJump) …
10- Klicka på "Nytt skript"
11- Klicka på "Skapa och lägg till"
12- Radera alla koder som skrivs automatiskt
13- Ladda ner texten, kopiera den och förbi den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #yourScriptName och även ditt hoppande skriptnamn istället för #YourJumpingScriptName och skriv ditt Bool-namn istället för "Walk" That du skapade inuti parametrarna i animatorn)
14- Spara skriptet och gå till karaktärsinspektören, titta på ditt manus
15- Dra din karaktär och släpp den inuti "Insertyour Jump Script"
Om du spelar ditt spel nu kommer spelaren att gå i vila … Gå … och hoppa … hooohuuu!: D
men han måste vändas
Steg 9: Vänd din karaktär



Först måste du lägga till ett nytt skript till vår karaktär:
1- Välj din karaktär från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Skriv namnet på manuset (till exempel Flip) …
4- Klicka på "Nytt skript"
5- Klicka på "Skapa och lägg till"
6- Radera alla koder som skrivs automatiskt
7- Ladda ner texten, kopiera den och klistra in den i ditt skript (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn och även ditt rörelseskriptnamn istället för #dittmotionskriptnamn)
8- Spara skriptet och gå till karaktärsinspektören, titta på ditt manus
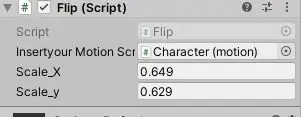
9- Dra din karaktär och släpp den inuti "Insertyour Motion Script"
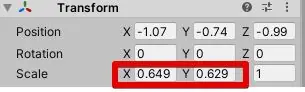
10-Kopiera din karaktärsskala X från (Transform) högst upp på inspektören och förbi den på Scale_X i ditt manus (som visas på andra och tredje bilden)
11- Kopiera din karaktärs skala Y från (Transform) högst upp på inspektören och förbi den på Scale_Y
Steg 10: Kamera Följ vår karaktär
Den här gången måste du lägga till ett nytt skript till vår kamera:
1- Välj din kamera från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Skriv namnet på manuset (till exempel CameraFollow) …
4- Klicka på "Nytt skript"
5- Klicka på "Skapa och lägg till"
6- Radera alla koder som skrivs automatiskt
7- Ladda ner texten, kopiera den och klistra in den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn)
8- Spara skriptet och gå till kamerans inspektör, titta på ditt skript 8- Dra din karaktär och släpp den inuti "målet"
Du kan redigera en annan inställning om du vill …
Använd förskjutningen X & Y för att sätta en kant på kameran
Steg 11: Lägg till den andra spelaren (2 spelare) och kameran Följ 2 spelare

För att göra ditt spel mer intressant …. Du kan göra det 2, 3, 4, 10, 20…. Spelare … valfritt antal spelare … så för att göra det:
1- Välj din karaktär från hierarkin
2- Kopiera den (Pres på Ctrl + D)
nu har du lagt till en annan karaktär
3- Flytta den med Move-verktyget och dra den, lägg den på en lämplig plats
4- Nu måste vi ändra kontrollinställningarna, så gå till inspektören, ändra höger och vänster knapp på dess rörelseskript
5- Ändra också hoppknappen …
Men nu följer kameran bara en spelare, för att få den att följa mer än en spelare måste vi lägga till ett nytt skript till den:
1- Välj din kamera från hierarki2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Skriv namnet på skriptet (till exempel CameraFollowMultipleTarget) …
4- Klicka på "Nytt skript"
5- Klicka på "Skapa och lägg till"
6- Radera alla koder som skrivs automatiskt
7- Ladda ner texten, kopiera den och klistra in den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn)
8- Spara skriptet och gå till kamerans inspektör, titta på ditt manus
9- Ställ in "Mål" 2
10- Dra dina två spelare inuti detta mål.
Se till att kamerans förskjutning Z (-20)
Du kan ändra eller ställa in en annan inställning … om du vill göra kant till kameran Redigera förskjutning X & Y
Steg 12: Lägga till poäng och döda poäng

Det finns många bra idéer du kan göra i ditt spel, men den enklaste idén är att skapa ett enkelt poängområde om en av karaktärerna når det först han vinner, och det finns döda områden om spelaren vidrör det som han återger till Re-gytningspunkten nu …
Låt oss göra poängområdet först:
1- Men a-marken och poängobjektet (som visas i den första bilden)
glöm inte att lägga till Box Collider2D till den
Nu måste vi lägga till ett manus till poängen
1- Välj din poängmark från hierarkin
2- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
3- Skriv namnet på manuset (till exempel ScoreGround) …
3- Klicka på "Nytt skript" 4- Klicka på "Skapa och lägg till"
5- Radera alla koder som skrivs automatiskt
6- Ladda ner texten, kopiera den och klistra in den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #yourScriptName, och byt namn på de två spelarnas namn istället för "YourPlayer1Name" och "YourPlayer2Name")
7- Spara skriptet och gå till kamerans inspektör, titta på ditt manus
Vi behöver nu skapa knappen Text och starta om
För att skapa en text
1- Klicka på Plus (+) i hierarkin
2- Välj "UI" -> "Text"
3- Byt namn på texten från inspektören och redigera dess färg….
4- skapa 2 texter, en som är för spelare en (till exempel "spelare 1 vinner") och den andra för spelare 2
Nu behöver vi inte skapa omstartsknappen
För att skapa en knapp1- Klicka på Plus (+) i hierarkin
2- Välj "UI" -> "Knapp"
3- Byt namn på knappen från inspektören och redigera dess färg….
skapa bara en knapp
Nu när vi har skapat texter och knappar måste vi lägga till dem i Scoring Ground Inspector för att göra det:
1- Välj din poängmark från hierarki2- Gå till inspektörsfönstret
3- Titta på skriptet som du har lagt till
4- Dra texterna och släpp den till "Win Text Of Player 1" & "Win Text Of Player 2"
5- Dra knappen och släpp den till "Startknappen"
om du spelar nu fungerar allt utom omstartsknappen
För att få det att fungera
1- Välj filen från rullgardinsverktygen längst upp till vänster i Unity …
2- Välj "Bygginställningar"
3- Dra din scen från scen-mappen som finns i projektfönstret och släpp den i "Scen i byggnader"
nu Låt oss lägga till nytt skript till knappen
4- Välj din knapp från hierarkin
5- Gå till inspektörsfönstret och tryck på "Lägg till komponent"
6- Skriv namnet på manuset (till exempel SceneLoader) …
7- Klicka på "Nytt skript"
8- Klicka på "Skapa och lägg till"
9- Radera alla koder som skrivs automatiskt
10- Ladda ner texten, kopiera den och klistra in den i ditt skript (Glöm inte att skriva ditt manusnamn istället för #ditt skriptnamn)
11- Spara skriptet gå tillbaka till Unity
12- Välj din knapp från hierarkin
13- Gå till Inspektörens klick på Plus (+) Från "on Click"
14- dra och släpp bottun till den rektangulära rutan
15- Klicka på "Ingen funktion" Välj "SceneLoader" -> "Ladda scen"
16- skriv noll … 0
nu If you Play it Works….. Hurra: D
Låt oss lägga till den döda zonen för att göra detta:
1- Klicka på Plus (+) i hierarkin
2-Välj "Skapa tomt" och gå till inspektören
3- Lägg till BoxCollider 2d….
4- Flytta ner den, så när spelaren faller ner kolliderar han på den
Lägg nu till ett nytt skript till detta spelobjekt och namnge det till exempel DeadZone
5- Ladda ner texten, kopiera den och klistra in den i ditt manus (Glöm inte att skriva ditt manusnamn istället för #yourScriptName och och skriv dina teckennamn istället för "yourPlayer1 Name", "YourPlayer2 Name")
Spara nu och återgå tillbaka till enhet
Vi måste lägga till ett tomt spelobjekt som anger var vår spelare kommer att leka igen
1- Klicka på Plus (+) i hierarkin
2- Välj "Skapa tomt"
3- Flytta positionen till samma position som du behöver för att spelarna ska spela igen
4- titta på DeadZone-skriptet från inspektören och lägg till Spawn Point (spelobjektet som du har skapat) till det.
Om du spelar nu kommer du att bli imponerad: -O
Steg 13: Frysning av rotationen
när du spelar spelet finns det en bugg som karaktären roterar …
Om du irriterade dig över den här buggen kan du enkelt fixa den:
1- Välj bara tecknet från hierarkin
2- Titta på Rigidbody2D från inspektören
3- Öppna "Begränsningar" och ställ in "Frysrotation" på True
Det är allt;)
Steg 14: Skapa huvudmeny till ditt spel

Så här skapar du din huvudmeny
Steg 15: Publicera och dela
Slutligen för att ladda upp ditt spel Se denna video
Hoppas att du trivs … Lär dig … Fum:)
Frågor Fråga mig på:
Rekommenderad:
Skapa ett mobilfodral i kolfiber: 8 steg

Skapa ett mobilfodral i kolfiber: Har du någonsin velat skapa ditt eget mobiltelefonfodral av kolfiber? Här är ett tillfälle att lära dig en steg-för-steg-process för att skapa en! Innan vi sätter igång är det viktigt att vara medveten om riskerna i experimentprovet
Skapa ett JUnit -testfall i Eclipse: 9 steg

Skapa ett JUnit -testfall i Eclipse: För att testa Java -kod i Eclipse måste programmeraren skriva sina egna tester. JUnit -tester används oftast av erfarna programmerare för att verifiera att deras kod är korrekt och effektiv. Denna typ av testning lärs ut på de flesta universitet, till exempel
Skapa ett enkelt ISS -meddelande: 5 steg

Skapa en enkel ISS -anmälare: Av TokyLabs | Tid som krävs: 1–3 timmar | Svårighet: Lätt | Pris: $ 60– $ 70 Du kan enkelt skapa en hårdvaruavisering som lyfter upp en pappersastronaut för att varna dig varje gång den internationella rymdstationen passerar över din plats. Mycket roligare än
Skapa ett webbformulär: 6 steg

Skapa ett webbformulär: Detta är en enkel instruktion om hur man gör ett webbformulär. Detta skulle vara en liten introduktion till hur man skapar en webbplats och hur man lägger innehåll på dem och vad som kan byggas ut i framtiden
Skapa ett makro i Microsoft Excel: 7 steg

Skapa ett makro i Microsoft Excel: Har du problem med att arbeta med datamängder i Excel? Spenderar du för mycket tid på att förbereda data och inte tillräckligt med tid att analysera den? Jag har rutinmässigt använt makron inom excel för att förkorta processen att skapa effektiva datamodeller, så jag bestämde mig för att det är en bra tid
