
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Detta är en enkel instruktion om hur man gör ett webbformulär. Detta skulle vara en liten introduktion till hur man skapar en webbplats och hur man lägger innehåll på dem och vad som kan byggas ut i framtiden.
Steg 1: Öppna Anteckningar

I sökningen i aktivitetsfältet skriver du in anteckningsblock och öppnar programmet.
Steg 2: Spara filen som index.html

Klicka på "Arkiv" på anteckningsblock och sedan på "Spara som". Skriv in "index.html" när det nya fönstret dyker upp och se till att spartypen är under "Alla filer". Spara den här filen i din dokumentmapp.
Steg 3: Skriv en standard HTML -sidformat

Skriv in följande:
Steg 4: Ge sidan ett namn och skapa formuläret

Innan titeln, ge sidan ett namn (kanske FORM)
För att skapa formuläret, skriv in följande inuti brödtaggen:
Steg 5: Lägg till fält i formuläret

När du har skrivit formulärtaggen lägger du till följande inuti den:
Förnamn:
Efternamn:
E-post:
Telefonnummer:
Steg 6: Gå till mappen Dokument och öppna webbsidan


Öppna din filutforskare och öppna dokumentmappen. Hitta dokumentet och öppna det i en webbläsare du väljer.
Rekommenderad:
Skapa ett Arduino Simon -spel på 2 minuter!: 3 steg

Skapa ett Arduino Simon -spel på 2 minuter!: INGA hoppare! INGA kablar! INGEN lödning! INGEN brödbräda! Tänker utanför boxen. Så du vill visa upp din mikrokontroller i samverkan med några tilläggsmodeller riktigt snabbt, innan vänner eller släktingar är på väg … Sätt ihop
Skapa ett 2D -spel: 15 steg

Skapa ett 2D -spel: Trött på att spela spel? Varför gör du inte ett spel? Denna instruerbara vägledning går igenom hur du gör ett helt enkelt 2D -spel … Vi kommer att använda Unity Game Engine för att designa och skapa vårt 2D -spel … och även använda Microsoft Visual Studio för att programmera och Kr
Skapa ett mobilfodral i kolfiber: 8 steg

Skapa ett mobilfodral i kolfiber: Har du någonsin velat skapa ditt eget mobiltelefonfodral av kolfiber? Här är ett tillfälle att lära dig en steg-för-steg-process för att skapa en! Innan vi sätter igång är det viktigt att vara medveten om riskerna i experimentprovet
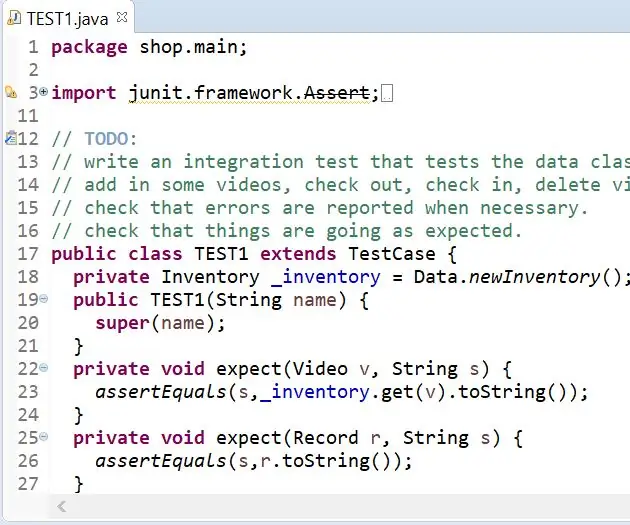
Skapa ett JUnit -testfall i Eclipse: 9 steg

Skapa ett JUnit -testfall i Eclipse: För att testa Java -kod i Eclipse måste programmeraren skriva sina egna tester. JUnit -tester används oftast av erfarna programmerare för att verifiera att deras kod är korrekt och effektiv. Denna typ av testning lärs ut på de flesta universitet, till exempel
(2) Börja göra ett spel - skapa en splash -skärm i Unity3D: 9 steg

(2) Börja göra ett spel - göra en splash -skärm i Unity3D: I denna instruktionsbok lär du dig hur du gör en enkel splash -skärm i Unity3D. Först öppnar vi upp Unity
