
Innehållsförteckning:
- Steg 1: Hur man läser det?
- Steg 2: Vad behöver du
- Steg 3: Elektronikkomponenter - Bakgrund
- Steg 4: Elektronik - strömförsörjning
- Steg 5: Elektronik - Lödning
- Steg 6: Programvara - bakgrund
- Steg 7: Programvara - kod
- Steg 8: Gör klockan
- Steg 9: Rita i träet
- Steg 10: Montera
- Steg 11: Uppgradering - Fotoresistor
- Steg 12: Njut
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.



Tinkercad -projekt »
Efter en lång tid med att bara göra olika projekt bestämde jag mig för att göra en instruerbar själv. För den första kommer jag att guida dig genom processen att göra din egen analoga klocka gjord med fantastisk adresserbar LED -ring. Den inre ringen visar timmarna, den yttre ringen visar minuter och sekunder.
Förutom att visa tiden kan klockan också visa rumstemperaturen och det kan vara en mycket fin dekoration i rummet. Var 15: e minut gör klockan också några specialeffekter - video visar dem alla, se till att kolla in det. Med hjälp av 2 knappar och potentiometer kan användaren välja mellan olika lägen och modifiera färger efter egen önskan. Jag uppgraderade det också för att automatiskt dimma lysdioderna om rummet blir mörkt, så att användaren inte blir störd under natten.
Klockan kan placeras på skrivbordet, sängbordet eller hängas från väggen.
Obs: Bilder är inte lika bra som vyn i verkligheten på grund av hög ljusstyrka.
Steg 1: Hur man läser det?

Klockan har 2 ringar - mindre för visning av timmar och större för visning av minuter och sekunder. Vissa lysdioder lyser hela tiden - en så kallad kompass som anger huvudklockans positioner. På timring representerar den 3, 6, 9 och 12'o klockan, på minutringen representerar den 15, 30, 45 och 0 minuter.
Steg 2: Vad behöver du

Material:
- 1x Arduino Nano (du kan också använda vilken som helst annan Arduino)
- 1x DS3231 RealTimeClock -modul
- 1x adresserbar ledring - 60 lysdioder
- 1x adresserbar ledring - 24 lysdioder
- 2x knappar (NO - normalt öppet)
- 1x 100kOhm potentiomätare
- 1x 5V strömförsörjning (kan leverera 1 ampere)
- 1x matningskontakt
- Några ledningar
- 1x 10kOhm motstånd
- 1x fotoresistor
- Prefboard (tillval)
- Kopplingsplintar (tillval)
- 25 mm tjockt trä, storlek minst 22 cm x 22 cm
- 1 mm tunn matta PVC -plaststorlek 20cmx20xm
Verktyg:
- Grundläggande verktyg för att bygga elektronik (lödkolv, tång, skruvmejsel, …)
- Borrmaskin
- Lim pistol
- Sandpapper och lite trälack
- CNC -maskin (kanske någon vän har det)
Steg 3: Elektronikkomponenter - Bakgrund



DS3231
Vi kunde bestämma tiden med hjälp av Arduinos inbyggda oscillator och en timer, men jag bestämde mig för att använda dedikerad Real Time Clock (RTC) -modul, som kan hålla reda på tiden även om vi kopplar ur klockan från dess strömkälla. DS3231 -kortet har ett batteri som ger ström när modulen inte är ansluten till strömförsörjningen. Det är också mer exakt under längre perioder än Arduinos klockkälla.
DS3231 RTC använder I2C-gränssnitt för att kommunicera med mikrokontroller-mycket enkel att använda och vi behöver bara 2 ledningar för att kommunicera med den. Modulen tillhandahåller också temperaturgivare, som kommer att användas i detta projekt.
Viktigt: Om du planerar att använda icke-uppladdningsbart batteri för RTC-modulen bör du avlödda 200 ohm-motståndet eller 1N4148-dioden. Annars kan batteriet sprängas. Mer information finns på denna länk.
WS2812 LED -ring
Jag bestämde mig för att använda 60 LED -ringar för att hålla reda på minuter och 24 LED -ringar i timmar. Du hittar dem på Adafruit (neoPixel ring) eller några billiga versioner på eBay, Aliexpress eller andra webbutiker. Det finns en stor mångfald bland de adresserbara ledremsorna och om det är första gången du leker med dem rekommenderar jag dig att läsa igenom några användningsbeskrivningar - här är några användbara länkar:
https://www.tweaking4all.com/hardware/arduino/adr…
https://randomnerdtutorials.com/guide-for-ws2812b…
Adresserbar LED -remsa har 3 kontakter: 5V, GND och DI/DO. De två första är för att driva lysdioderna, den sista är för data. Var försiktig när du ansluter ringen till Arduino - din datalinje måste vara ansluten till DI (data IN) -stiftet.
Arduino
Jag använder Arduino Nano eftersom det är litet och tillräckligt för detta projekt. Du kan använda nästan vilken annan Arduino som helst, men då måste du vara försiktig när du ansluter allt till den. Knapparna och LED -ringarna kan vara på samma stift, men I2C -kontakter (för RTC -modul) kan skilja sig från plattform till plattform - kolla deras datablad.
Steg 4: Elektronik - strömförsörjning

Arduino och LED -remsor måste båda levereras med 5V strömkälla så att vi vet vilken spänning som behövs. Eftersom lysdioden ringer drar den ganska många ampere, vi kan inte driva den direkt med Arduino, som tål max 20mA på sin digitala utgång. Enligt mina mätningar kan LED -ringar tillsammans dra upp till 500 mA. Det är därför jag köpte en adapter som kan leverera upp till 1A.
Med samma strömförsörjning vill vi driva Arduino och lysdioder - här måste du vara försiktig.
Varning! Var extra försiktig när du testar LED -remsan - nätadaptern får INTE anslutas till Arduino, när Arduino också är ansluten till PC med USB -kontakt (du kan skada datorns USB -port).
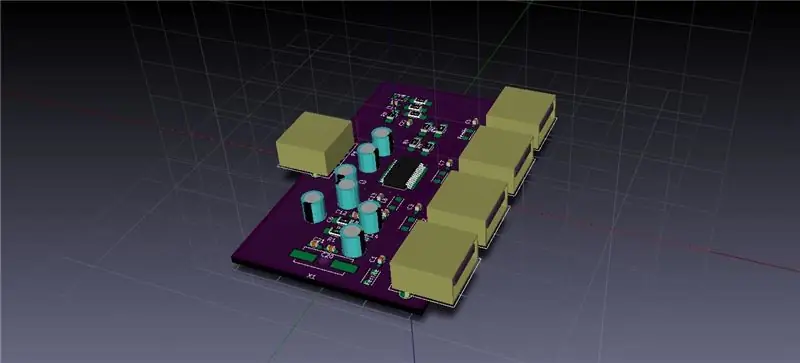
Obs: I schemat nedan använde jag normal switch för att välja om Arduino drivs via strömförsörjning eller via USB -kontakt. Men på perfboard kan du se att jag lade till en pin -header för att välja från vilken strömkälla Arduino drivs.
Steg 5: Elektronik - Lödning




När du samlar alla delar är det dags att löda ihop dem.
Eftersom jag ville göra ledningarna snygga använde jag perfboard och några kopplingsplintar för ledningar, så jag kan koppla ur dem vid modifieringar. Detta är valfritt - du kan också löda trådarna direkt till Arduino.
Ett tips: det är lättare om du skriver ut schemat så att du har det framför dig under lödningen. Och dubbelkolla allt innan du ansluter till strömförsörjningen.
Steg 6: Programvara - bakgrund
Arduino IDE
Vi ska programmera Arduino med sin dedikerade programvara: Arduino IDE. Om du spelar med Arduino för första gången rekommenderar jag dig att kolla några instruktioner om hur du gör det. Det finns redan gott om självstudier på webben, så jag går inte in på detaljer.
Bibliotek
Jag bestämde mig för att använda FastLED -biblioteket istället för det populära Adafruit. Den har några snygga matematiska funktioner som du kan göra stora effekter med (tummen upp till utvecklarna!). Du kan hitta biblioteket på deras GitHub -förvar, men jag lade till.zip -filen i den version som jag använder i min kod.
Om du undrar hur du lägger till ett externt bibliotek i Arduino IDE kan du kontrollera några redan gjorda instruktioner
För klockmodulen använde jag Arduino-biblioteket för DS3231 realtidsklocka (RTC) (länk), som du enkelt kan installera i Arduino IDE. När du är i IDE klickar du på Sketch → Inkludera bibliotek → Hantera bibliotek … och filtrerar sedan din sökning med namnet ovan.
Obs: Av någon anledning kan jag för närvarande inte lägga till.zip -filer. Du kan hitta biblioteket i mitt GitHub -arkiv.
Steg 7: Programvara - kod


Strukturera
Applikationen är uppbyggd med 4 filer:
- LEDclokc.ino Detta är huvud Arduino -applikationen, där du kan hitta funktioner för att styra hela klockan - de börjar med prefixet CLOCK_.
- LEDclokc.h här är stiftanslutningsdefinieringar och några klockkonfigurationer.
- ring.cpp och ring.h här är min kod för att styra LED -ringarna.
LEDklocka. H
Här hittar du alla klockdefinitioner. I början finns det definitioner för kabeldragning. Se till att de är desamma som dina anslutningar. Sedan finns det klockkonfigurationer - här kan du hitta makrot för antalet lägen som klockan har.
LEDclock.ino
På diagrammet är huvudslingan representerad. Koden kontrollerar först om någon knapp trycks in. På grund av switcharnas karaktär måste vi använda debbouncing -metoden för att läsa deras värden (du kan läsa mer om detta på länken).
När knappen 1 trycks, höjs det variabla läget med 1, om knappen 2 trycks, höjs den variabla typen. Vi använder dessa variabler för att bestämma vilket klockläge vi vill se. Om båda knapparna trycks samtidigt, kallas funktion CLOCK_setTime () så att du kan ändra klockans tid.
Senare kod läser värdet på potentiometern och lagrar det i variabel - med den variabla användaren kan ändra klockans färger, ljusstyrka etc.
Sedan finns det ett byte-fall uttalande. Här bestämmer vi i vilket läge klockan är för närvarande, och med det läget kallas motsvarande funktion, som sätter upp LED -färgerna. Du kan lägga till dina egna klocklägen och skriva om eller ändra funktionerna.
Som beskrivs i FastLED -biblioteket måste du ringa funktionen FastLED.show () på slutet, vilket gör att lysdioderna ändras till den färg vi tidigare ställde in dem.
Du kan hitta mycket mer detaljerade beskrivningar mellan kodraderna
Hela koden bifogas nedan i filerna nedan.
TIPS: du kan hitta hela projektet på mitt GitHub -arkiv. Här kommer koden också att uppdateras om jag kommer att lägga till några ändringar i den.
Steg 8: Gör klockan



Klockram
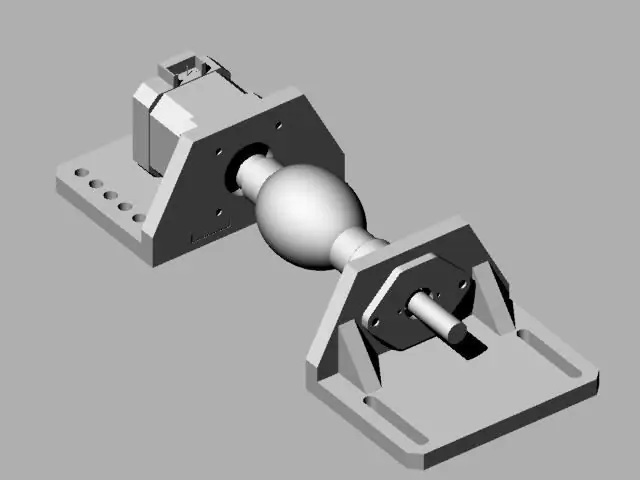
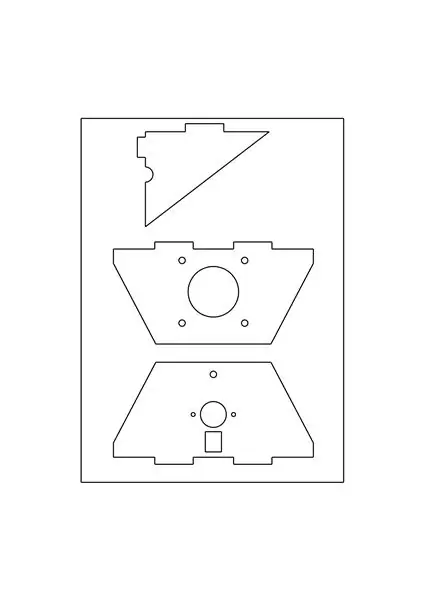
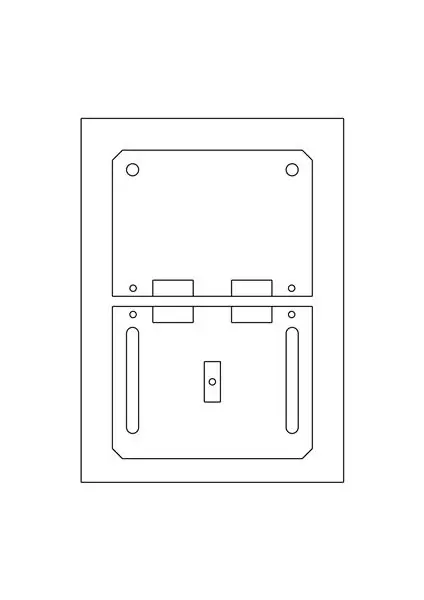
Jag byggde klockramen med CNC -maskin och 25 mm tjockt trä. Du hittar skissen ritad i ProgeCAD bifogad nedan. Slitsarna för LED -ringen är lite större, eftersom tillverkare endast ger mått på ytterdiameter - inre kan variera ganska mycket … På baksidan av klockan finns det mycket utrymme för elektronik och ledningar.
PVC -ringar
Eftersom lysdioder är ganska ljusa är det bra att sprida dem på något sätt. Först försökte jag med transparent silikon, som gör jobbet att sprida, men det är ganska rörigt och det är svårt att få det smidigt ovanpå. Det är därför jag beställde en 20x20 cm bit "mjölk" PVC -plast och skar två ringar i den med CNC -maskin. Du kan använda sandpapper för att mjuka upp kanterna så att ringarna glider i spåren.
Sidohål
Sedan är det dags att borra hålen för knappar, potentiometer och strömförsörjningskontakt. Först, rita varje position med en penna, borra sedan i hålet. Här beror det på vilken typ av knappar du har - jag gick med tryckknappar med något böjt huvud. De har 16 mm i diameter så jag använde träborr av den storleken. Detsamma gäller potentiometer och strömkontakt. Var noga med att radera alla blyertsteckningar efteråt.
Steg 9: Rita i träet



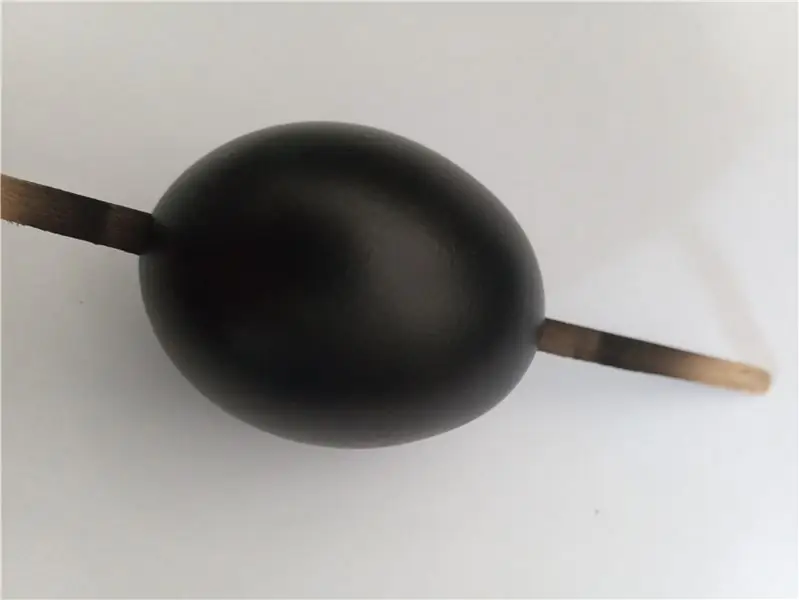
Jag bestämde mig för att rita några klockindikatorer i träet - här kan du använda din fantasi och designa din egen. Jag brände veden med lödkolv, uppvärmd till max temperatur.
För att cirklarna skulle bli fint runda använde jag en bit aluminium, borrade ett hål i den och följde hålets kanter med lödkolv (se bilden). Se till att du håller fast aluminium, så att det inte glider när du ritar. Och var försiktig när du gör det för att förhindra skador.
Om du gör ritningar och vill att de ska vara snyggt anpassade till klockpixlarna kan du använda "Underhållsläge" som visar dig var pixlarna ska placeras (gå till kapitlet Montera).
Skydda träet
När du är nöjd med klockan är det dags att slipa den och skydda den med trälack. Jag använde mycket mjukt sandpapper (värde 500) för att mjuka upp kanterna. Jag rekommenderar att du använder genomskinligt lack, så att träets färg inte ändras. Lägg en liten mängd lack på borsten och dra den i riktning mot ettåriga i träet. Upprepa det minst 2 gånger.
Steg 10: Montera



Firar sätter knapparna och potentiometern på sina positioner - om dina hål är för stora kan du använda lite hett lim för att fixa dem på plats. Sätt sedan in ringremsan i sina spår och anslut ledningarna till Arduino. Innan du klistrar LED -ringen på plats är det bra att vara säker på att LED -pixlarna är på rätt plats - centrerade och i linje med ritningen. För det ändamålet lade jag till så kallat underhållsläge som visar alla viktiga pixlar (0, 5, 10, 15, … på minutringning och 3, 6, 9 och 12 på timringning). Du kan gå in i det här läget genom att hålla ned båda knapparna innan du ansluter strömförsörjningen till kontakten. Du kan lämna detta läge genom att trycka på valfri knapp.
När du har dina LED -ringar inriktade, applicera lite varmt lim och håll kvar dem medan limet blir fast. Ta sedan dina PVC -ringar och igen: applicera lite varmt lim på lysdioderna, placera dem snabbt och håll dem i ett par sekunder. Till slut, när du är säker på att allt fungerar kan du hetlimma per bräda (eller Arduino) till träet. Tips: applicera inte för mycket lim. Bara en liten mängd så att den håller på ett ställe men du kan enkelt ta bort den om du vill ändra något senare.
I slutet sätter du i knappcellsbatteriet i hållaren.
Steg 11: Uppgradering - Fotoresistor



Klockeffekterna är särskilt fina i mörkret. Men detta kan störa användaren under natten, medan han eller hon sover. Det är därför jag bestämde mig för att uppgradera klockan med funktionen automatisk ljusstyrkekorrigering - när rummet blir mörkt; klockan släcker sina lysdioder.
För det ändamålet använde jag ljussensorn - fotomotstånd. Dess motstånd kommer att öka avsevärt; upp till några mega ohm när det är mörkt och det kommer att ha bara några hundra ohm när det lyser på det. Tillsammans med ett normalt motstånd bildar de spänningsdelaren. Så när ljussensorns motstånd ändras, så ändras spänningen på Arduino analoga stift (som vi kan mäta).
Innan du lödar och monterar någon krets är det klokt att först simulera den så att du kan se beteendet och göra korrigeringar. Med hjälp av Autocad Tinkercad kan du göra exakt det! Med bara några klick lade jag till komponenterna, kopplade ihop dem och skrev koden. I simuleringen kan du se hur lysdiodernas ljusstyrka ändras beroende på fotomotståndets värde. Det är väldigt enkelt och enkelt - du är välkommen att spela med kretsen.
Efter simulering var det dags att lägga till funktionen till klockan. Jag borrade ett hål i mitten av klockan, limmade fotomotståndet, kopplade det som om det syns på kretsen och lade till några rader kod. I filen LEDclock.h måste du aktivera den här funktionen genom att deklarera USE_PHOTO_RESISTOR som 1. Du kan också ändra vid vilken rums ljusstyrka klockan ska dämpa lysdioderna genom att ändra CLOCK_PHOTO_TRESHOLD -värdet.
Steg 12: Njut
När du slår på den för första gången kommer klockan att visa en slumpmässig tid. Du kan ställa in det genom att trycka på båda knapparna samtidigt. Vrid på ratten för att välja rätt tid och bekräfta den med ett knapptryck.
Jag hittade inspiration i något väldigt snyggt projekt på internet. Om du bestämmer dig för att bygga klockan på egen hand, kolla in dem också! (NeoClock, Wol Clock, Arduino Colorful Clock) Om du någonsin bestämmer dig för att försöka följa instruktioner, hoppas jag att du tycker att det blir lika roligt som jag gjorde.
Om du stöter på några problem under processen att göra det, ställ gärna mig någon fråga i kommentarerna - jag försöker gärna svara på det!
Rekommenderad:
Ta fantastiska bilder med en iPhone: 9 steg (med bilder)

Ta fantastiska bilder med en iPhone: De flesta av oss har en smartphone med oss överallt nuförtiden, så det är viktigt att veta hur du använder din smartphone -kamera för att ta fantastiska bilder! Jag har bara haft en smartphone i ett par år, och jag har älskat att ha en bra kamera för att dokumentera saker jag
Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: 7 steg (med bilder)

Hur: Installera Raspberry PI 4 Headless (VNC) med Rpi-imager och bilder: Jag planerar att använda denna Rapsberry PI i ett gäng roliga projekt tillbaka i min blogg. Kolla gärna in det. Jag ville börja använda mitt Raspberry PI men jag hade inte ett tangentbord eller en mus på min nya plats. Det var ett tag sedan jag installerade en hallon
Wifi -kontrollerad 12v LED -remsa med Raspberry Pi med Tasker, Ifttt -integration: 15 steg (med bilder)

Wifi -kontrollerad 12v Led Strip med Raspberry Pi Med Tasker, Ifttt Integration .: I det här projektet kommer jag att visa dig hur du styr en enkel 12v analog led strip över wifi med en hallon pi. För detta projekt behöver du: 1x Raspberry Pi (I använder en Raspberry Pi 1 Model B+) 1x RGB 12v Le
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Poängkortprojekt med P10 LED -display med DMD: 6 steg (med bilder)

Poängplankprojekt med P10 LED -display med DMD: Vi träffas ofta på en fotbollsstadion; det finns en gigantisk LED -skiva som fungerar som en resultattavla. Så även på andra idrottsplatser, också ofta vet vi resultattavlan för skärmen gjord av LED. Även om det inte är möjligt, finns det också ett fält som fortfarande
