
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:35.
- Senast ändrad 2025-01-23 15:10.
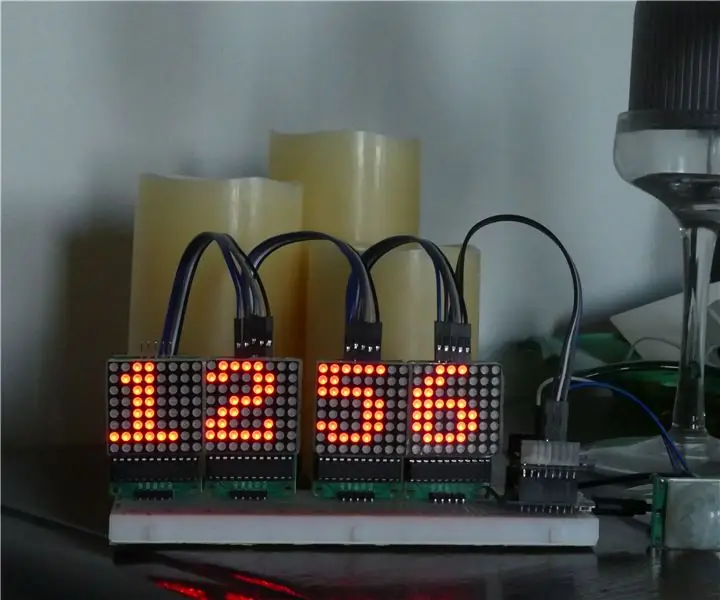
Jag köpte en 4 -panel 8x8 matris från Ebay (Kina) för några månader sedan.
Jag blev lite besviken när jag insåg att det var hårdkopplad sida vid sida, inte uppifrån och ner för vilket de flesta exemplen på nätet är skrivna! Se steg 2.
Jag antar att jag kunde ha ändrat koden (vet inte hur), men min vanliga latskap sa till mig att leta efter något som redan är skrivet. Jag stötte på ett exempel och fastnade för det!
Jag spelade med fasta meddelanden men sedan bestämde jag mig för att försöka programmera meddelandet via Bluetooth.
Då ville jag spara och hämta meddelanden!
Det var mycket försök och fel men efter några timmars kodning fick jag det att fungera.
Jag försöker fortfarande hitta en praktisk användning för det !!:-)
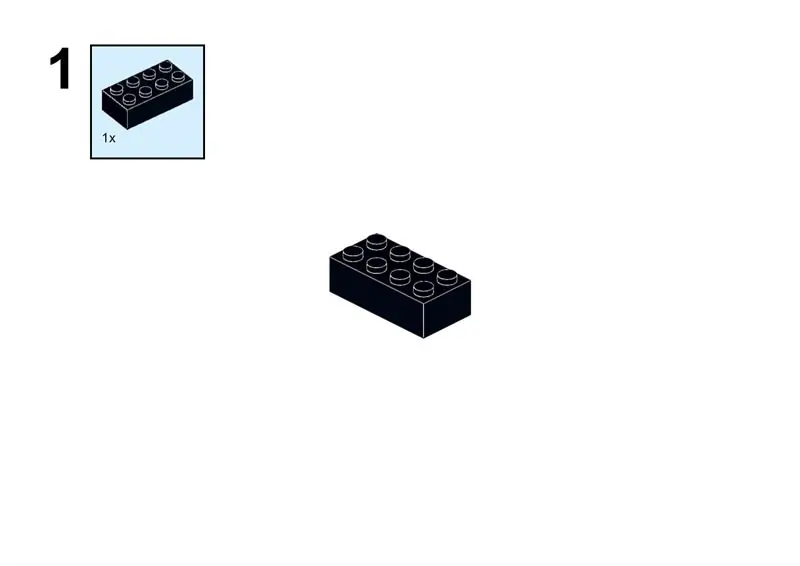
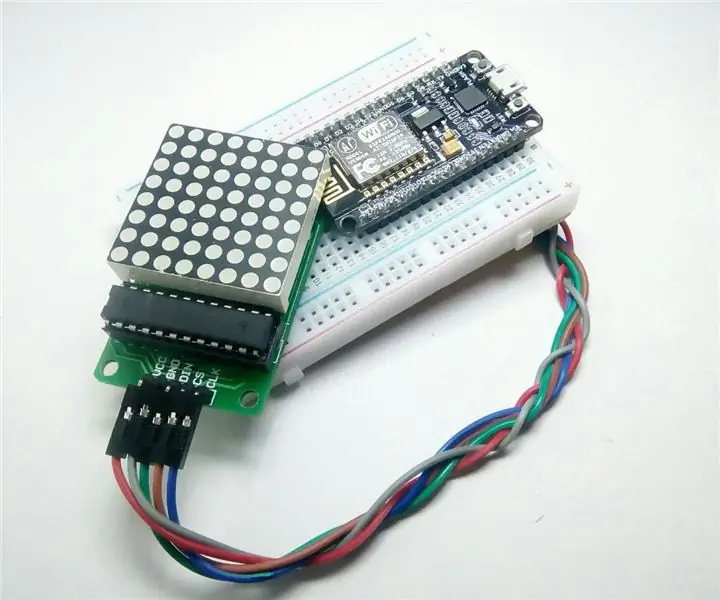
Steg 1: Displayen


Som tidigare nämnts är skärmen ansluten från vänster till höger, snarare än uppifrån och ner.
Jag är säker på att annan kod kunde ha ändrats för att kompensera för detta!
Jag kommer inte ihåg var jag laddade ner arbetskoden från, men en sökning efter "cosmicvoid matrix eller LedControlMS.h" kan hjälpa. LedControlMS.h lib krävs för detta projekt.
Den enda delen av den här koden jag ändrade var antalet skärmar eftersom det ser ut som att den var inställd på 5, jag ändrade den bara till 4.
Jag har beställt ytterligare en x4 -skärm så att jag kan se hur det fungerar med 8 matriser istället för 4!
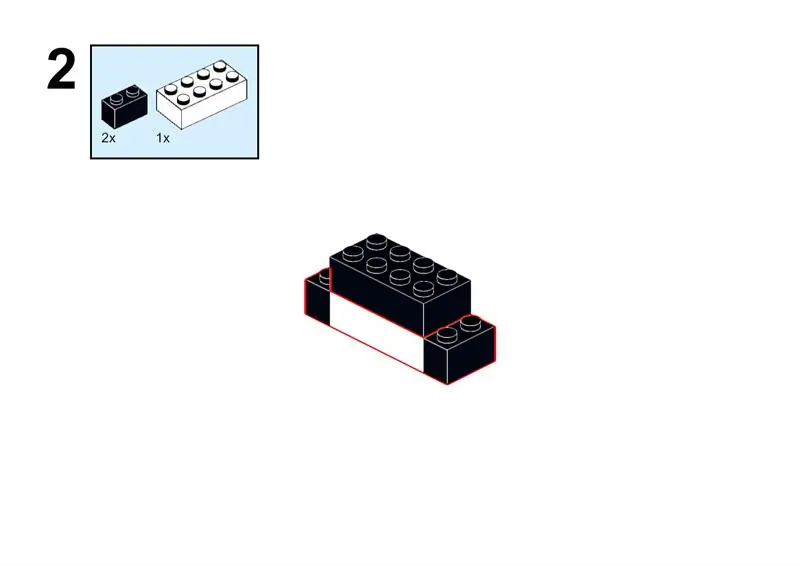
Steg 2: Bluetooth -biten

Varje gång jag spelar med en Bluetooth -enhet hänvisar jag alltid till denna utmärkta instruerbara!
www.instructables.com/id/Modify-The-HC-05-B…
Denna instruktionsbok berättar allt du behöver veta om hur du konfigurerar och kopplar HC-05 till en mobiltelefon eller surfplatta.
Jag parade med en Samsung Galaxy 6 Edge och en Tab A utan problem.
Jag ändrade kommunikationshastigheten till 57600.
Steg 3: BT -kommunikation och programmet

För att kommunicera med HC -05 laddade jag ner en gratis app från Play Store, det finns flera tillgängliga - den jag valde heter Bluetooth Terminal HC -05 - det är en utmärkt app!
När du har parkopplat HC-05 till en telefon eller surfplatta Följande händer.
När arduino återställs läser programmet alla meddelanden som är lagrade i EEPROM och visar dem på telefonen / surfplattan - se bild.
Informationen som visas är minnesplatsen (0-9), längden på meddelandet och själva meddelandet på varje plats.
Jag ordnade koden för att lagra upp till ett 90 tecken långt meddelande på adressen 5 för Msg 0, 105 för Msg 1 …….905 för Msg 9.
Adress 0, 100…. 900 innehåller meddelandelängden.
Det senast sparade / hämtade meddelandet visas.
Att skicka något till Arduino via BT ersätter det aktuella meddelandet.
För att lagra det visade meddelandet (använd "~" tilde), skicka ~ 0 för att lagra på plats 0, ~ 5 för att lagra på plats 5 etc.
För att hämta och visa ett lagrat meddelande, använd " ^" (karat), t.ex. ^3 laddar och visar meddelandet på Mem -plats 3.
När ett meddelande lagras eller hämtas, lagras den aktuella minnesplatsen på EEPROM -adressen 1023 - detta används vid uppstart för att visa det senaste meddelandet som visas.
Steg 4: Koden och kraften
Som vanligt är min kod städad som tonåringar, men jag har massor av kommentarer där inne!
Det kan finnas någon överflödig kod eftersom det var lite försök och fel.
Displayrutinen visar det som finns i array -meddelandet . Teckensnittet är inte komplett så visning av vissa tecken kommer att orsaka oförutsägbara resultat!
Om någon där ute kan berätta hur jag kan ändra $ -tecknet för £ -tecknet eller ännu bättre lägga till det, skulle jag vara oerhört tacksam
Det kan vara nödvändigt att koda ett meddelande till plats 0 bara för att ge en utgångspunkt, detta kan skrivas över när programmet är igång!
t.ex
EEPROM.write (0, '5'); // msg -längd lagrad på plats 0
EEPROM.write (5, 'L'); // msg lagrad på plats 05EEPROM.write (6, 'o');
EEPROM.write (7, 'c');
EEPROM.write (8, '');
EEPROM.write (9, '0');
Med inga meddelanden lagrade, vid uppstart, kommer displayen att vara oförutsägbar och telefonen / surfplattan kommer att visa udda men konsekvent information eftersom, som med de flesta EEPROM, är standarddata på varje plats FF Hex (225 decimaler).
Denna prototyp byggdes med en Arduino Uno, men jag kommer att använda en pro mini för det färdiga projektet.
Jag tänker använda 3 x 1,5 V batterier, så för att spara ström stänger jag av HC-05 efter att ha valt ett meddelande. Att bara koppla bort/återansluta strömmen är inte tillräckligt bra eftersom det kommer att skicka förvirrad information till displayen.
Det verkar nödvändigt att isolera TR & RX -stiften innan du ansluter / kopplar bort strömmen!
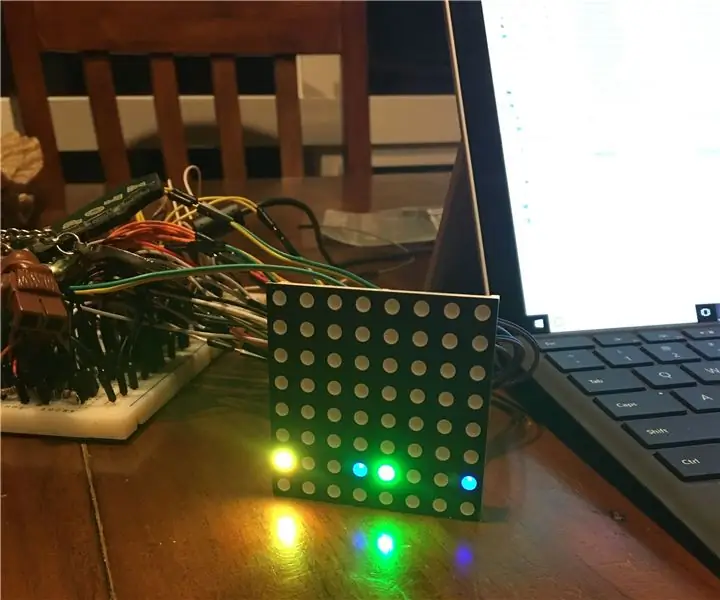
Steg 5: Uppdatera 2020 - 2 X 4 (8x8) matrisdisplayer
Efter en bättre förståelse av MAX7219 har jag lyckats länka ihop två skärmar!
det fanns bara ett par rader kod som behövde ändras - se bifogade ino.
Rekommenderad:
8x8 Led Matrix Clock & Anti-Intrusion Varning: 4 steg (med bilder)

8x8 Led Matrix Clock & Anti-Intrusion Warning: I denna instruktion kan vi se hur man bygger en 8x8 Led Matrix Clock aktiverad genom rörelsedetektering. Denna klocka kan också användas som anti-intrångsenhet som skickar ett varningsmeddelande om en rörelse är upptäckt till en telegrambot !!! Vi ska göra med två olika
Mirolo nätverksansluten LED -matrisdisplay för digital skyltning: 22 steg (med bilder)

Mirolo nätverksansluten LED -matrisdisplay för digital skyltning: Digital skyltning kan vara användbar vid evenemang för att informera besökare om kommande paneler, ändringar i schemat eller dynamiskt ge information. Att använda LED Matrix -skärmar för att göra meddelandena läsbara även på långt håll och är en iögonfallande känsla
Gränssnitt LED Dot Matrix (8x8) med NodeMCU: 6 steg (med bilder)

Gränssnitt LED Dot Matrix (8x8) Med NodeMCU: Hej Makers, jag är med en annan enkel och cool Instructable.In denna Instructable kommer vi att lära oss hur man gränssnitt LED Dot Matrix (8x8) med NodeMCU. Så, låt oss börja
48 X 8 rullande LED -matrisdisplay med Arduino- och skiftregister: 6 steg (med bilder)

48 X 8 Scrolling LED Matrix Display Using Arduino and Shift Register .: Hej alla! Detta är min första instruerbara och det handlar om att göra en 48 x 8 programmerbar rullande LED -matris med hjälp av en Arduino Uno och 74HC595 skiftregister. Detta var mitt första projekt med en Arduino -utvecklingskort. Det var en utmaning som fick
Mastermind med en 8x8 RGB LED -matris: 5 steg (med bilder)

Mastermind Med en 8x8 RGB LED Matrix: Obligatoriska delar: Basys3 FPGA 8x8 RGB LED Matrix från GEEETECH9V batteri2N3904 transistorer (x32) 1K motstånd (x32) 100 Ohm motstånd (x1) 50 Ohm motstånd (x1) LED Matris är en vanlig anodmatris med 32 stift totalt. Den gemensamma anoden innebär att varje rad är
