
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Hej Makers,
Jag är med en annan enkel och cool instruerbar.
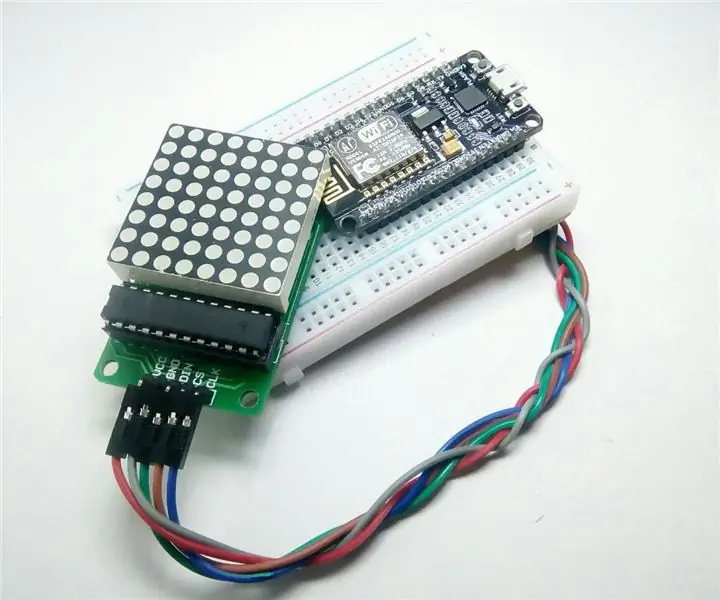
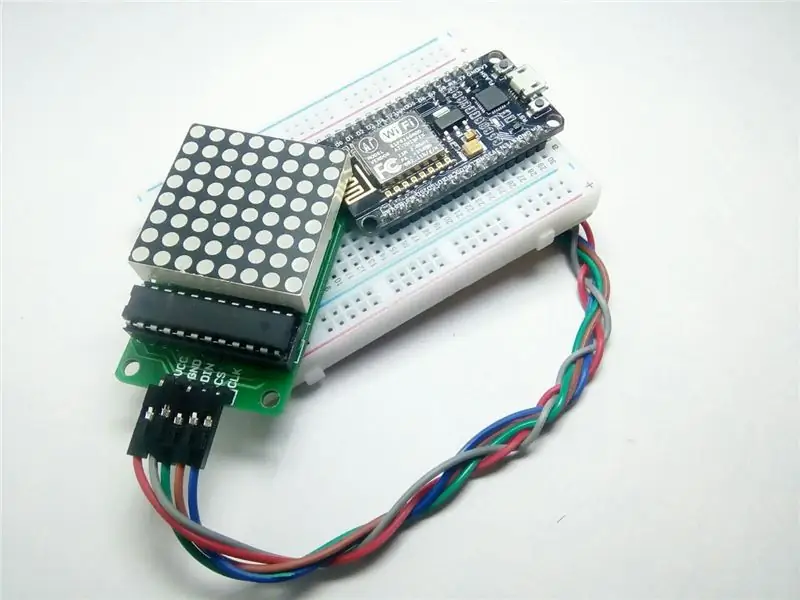
I denna instruktionsbok lär vi oss hur man gränssnittar LED -punktmatris (8x8) med NodeMCU.
Så, låt oss börja.
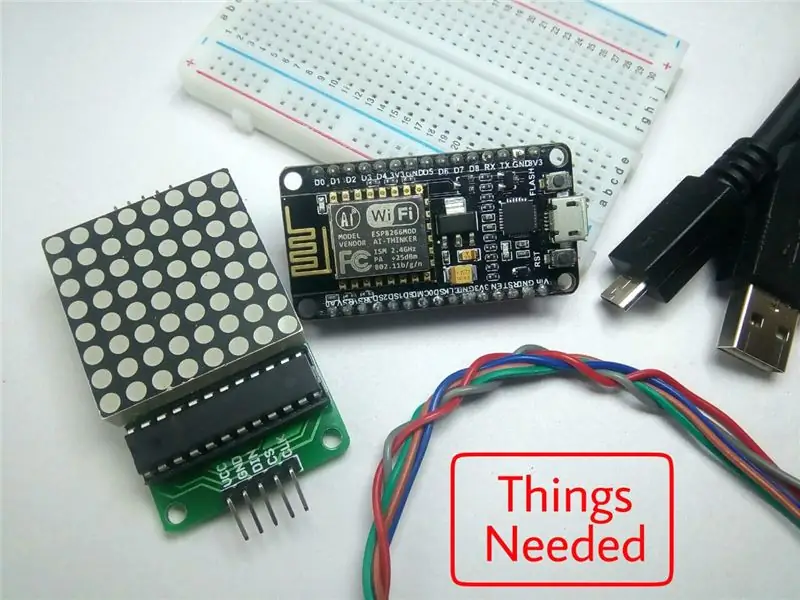
Steg 1: Saker som behövs

Detta är de nödvändiga sakerna för att göra detta Instructables.
Hårdvarukrav
- LED Dot Matrix (8x8)
- NodeMCU
- Bygeltrådar / Anslutningstrådar (tillval)
- Bakbord
- Micro USB -kabel
Programvarukrav
Arduino IDE (med ESP8266 -bibliotek installerat)
Steg 2: Beskrivning



En LED Dot Matrix eller LED Display är en stor, lågupplöst form av dot-matrix display.
Det är användbart för både industriella och kommersiella ändamål, att visa information såväl som för hobbyistiska gränssnitt mellan människor och maskiner.
Den består av en 2-D-diodmatris med deras katoder sammanfogade i rader och deras anoder sammanfogade i kolumner (eller vice versa).
Genom att styra elflödet genom varje rad och kolumnpar är det möjligt att styra varje LED individuellt.
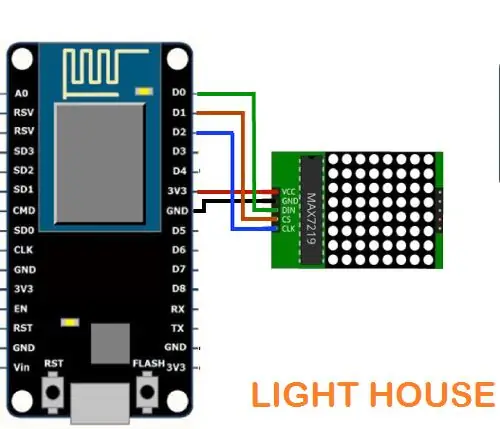
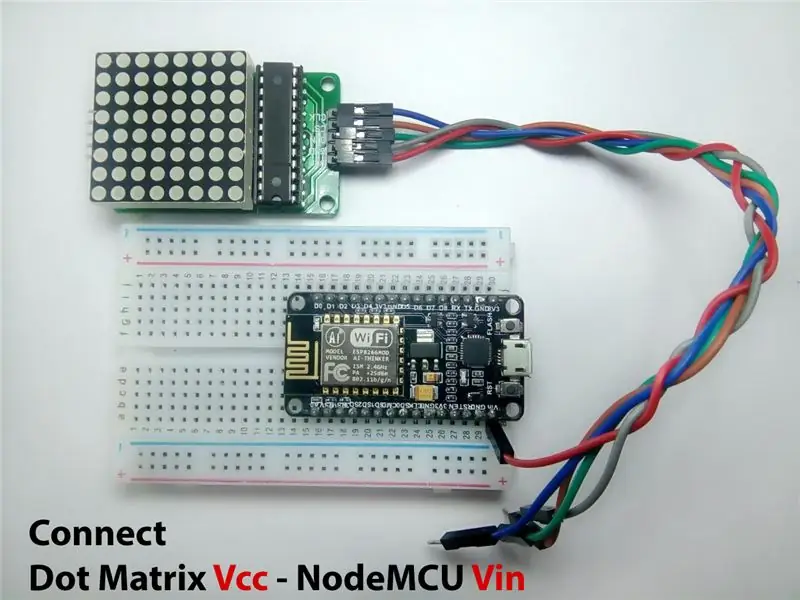
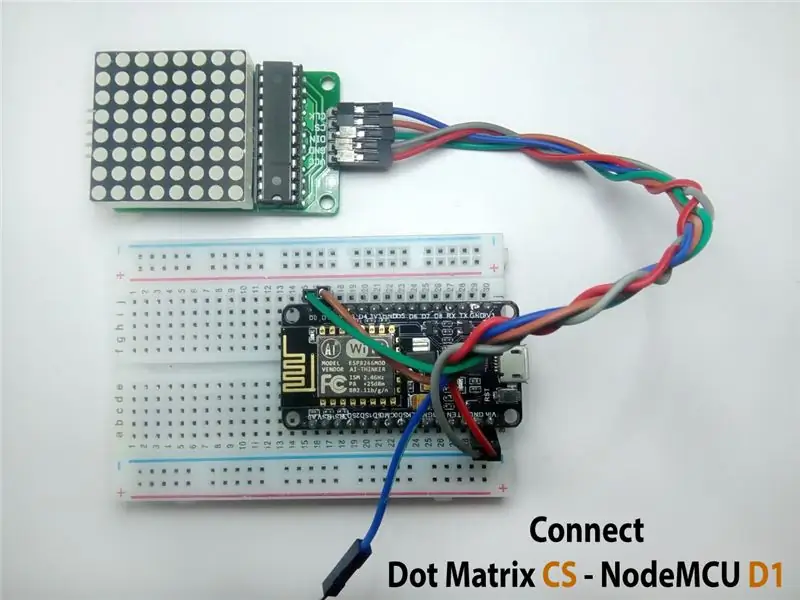
Steg 3: Kretsledning



Dot Matrix har 5 stift, dvs.
VCC - Ansluts till NodeMCU Vin.
GND - Ansluts till jordstiftet (GND) på NodeMCU.
Din - Ansluts till Digital Pin D0 på NodeMCU.
CS - Ansluts till Digital Pin D1 på NodeMCU.
CLK - Ansluts till Digital Pin D2 på NodeMCU.
Steg 4: Biblioteksinställningar
Innan du börjar med kodning behöver du Arduino IDE.
För att ladda ner Arduino IDE och för NodeMCU -installation kan du kolla min tidigare instruerbara. Och för denna instruerbara behöver du LedControl Matrix LIbrary, du kan ladda ner den från länken nedan.
LED -kontrollbibliotek
Ok, låt oss börja med kodning
Steg 5: Källkod
KOD:
#omfatta
int DIN = 16; // D0
int CS = 5; // D1 int CLK = 4; // D2
LedControl lc = LedControl (DIN, CLK, CS, 0);
void setup () {
lc.avstängning (0, falskt); // MAX72XX är i energisparläge vid start lc.setIntensity (0, 15); // Ställ in ljusstyrkan till maximivärdet lc.clearDisplay (0); // och rensa displayen}
void loop () {
byte a [8] = {0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xFF, 0xFF}; // L byte b [8] = {0xFF, 0xFF, 0x18, 0x18, 0x18, 0x18, 0xFF, 0xFF}; // I byte c [8] = {0x7F, 0xFF, 0xC0, 0xDF, 0xDF, 0xC3, 0x7F, 0x3F}; // G byte d [8] = {0xC3, 0xC3, 0xC3, 0xFF, 0xFF, 0xC3, 0xC3, 0xC3}; // H byte e [8] = {0xFF, 0xFF, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18}; // T -byte f [8] = {0xC3, 0xC3, 0xC3, 0xFF, 0xFF, 0xC3, 0xC3, 0xC3}; // H byte g [8] = {0x3C, 0x7E, 0xC3, 0xC3, 0xC3, 0xC3, 0x7E, 0x3C}; // O byte h [8] = {0xC3, 0xC3, 0xC3, 0xC3, 0xC3, 0xC3, 0xFF, 0xFF}; // U byte i [8] = {0x7F, 0xFE, 0xC0, 0xFE, 0x7F, 0x03, 0x7F, 0xFE}; // S byte j [8] = {0xFF, 0xFF, 0xC0, 0xF8, 0xF8, 0xC0, 0xFF, 0xFF}; // E printByte (a); fördröjning (1000); printByte (b); fördröjning (1000); printByte (c); fördröjning (1000); printByte (d); fördröjning (1000); printByte (e); fördröjning (1000); printByte (f); fördröjning (1000); printByte (g); fördröjning (1000); printByte (h); fördröjning (1000); printByte (i); fördröjning (1000); printByte (j); fördröjning (1000); }
void printByte (byte tecken ) {
int i = 0; för (i = 0; i <8; i ++) {lc.setRow (0, i, tecken ); }}
Ladda ner koden "LED_DotMatrix_NodeMCU.ino" bifogad nedan.
Du kan pilla med koden som du vill, eller använda den som den är.
Steg 6: UTGÅNG

Det är alla beslutsfattare
Jag hoppas att du gillade det här. Håll ögonen öppna för fler projekt!
Rekommenderad:
Dot Matrix 32x8 Max7219 Gränssnitt med Ardiuno: 5 steg (med bilder)

Dot Matrix 32x8 Max7219 Interfacing With Ardiuno: Hej alla, Dot Matrix baserat på Max7219 är inte nya 2020, förrän nyligen var installationsprocessen väl dokumenterad, man skulle ladda ner hårdvarubibliotek från MajicDesigns. och ändrade några rader i rubrikfilerna och FC16 fungerade som en charm. Detta var tills
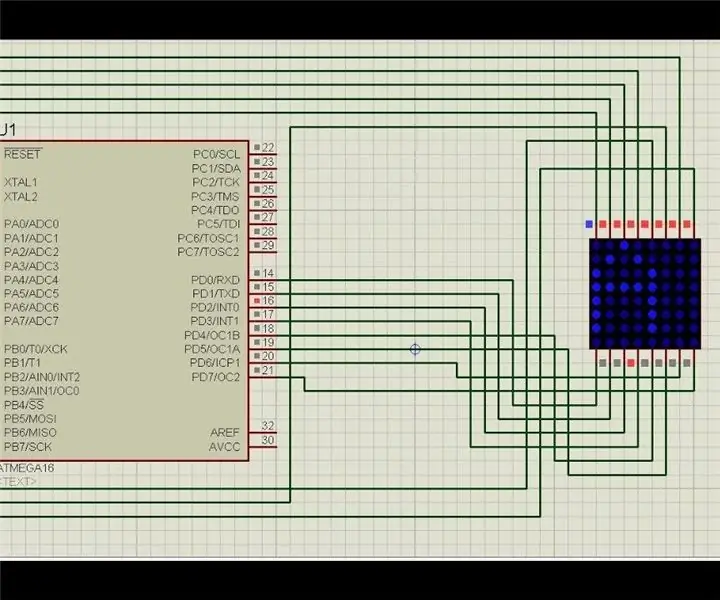
Gränssnitt Atmega16 Microcontroller With Dot Matrix Led Display: 5 steg

Gränssnitt Atmega16 Microcontroller With Dot Matrix Led Display: I det här projektet kommer vi att koppla in en punktmatris LED -display med AVR (Atmega16) mikrokontroller. Här kommer vi att visa simulering i proteus, du kan använda samma sak i din hårdvara. Så här kommer vi först att skriva ut ett tecken, låt oss säga "A" på t
IoT Smart Clock Dot Matrix Använd Wemos ESP8266 - ESP Matrix: 12 steg (med bilder)

IoT Smart Clock Dot Matrix Använd Wemos ESP8266-ESP Matrix: Gör din egen IoT Smart Clock som kan: Visa klocka med en vacker animationsikon Display Påminnelse-1 till Påminnelse-5 Visa kalender Visa muslimsk bönstid Visa väderinformation Visa nyheter Visa råd Display Bitcoin -kursvisning
Hur man använder Max7219 8x8 Dot Matrix With "skiiiD": 9 steg

Så här använder du Max7219 8x8 Dot Matrix With "skiiiD": Detta är en videoinstruktion av Max7219 8x8 Dot Matrix via " skiiiD " Före start, nedan är en grundläggande handledning för hur du använder skiiiDhttps: //www.instructables.com/id /Komma igång-W
Handledning för gränssnitt RGB Led WS2812B med Arduino UNO: 7 steg (med bilder)

Handledning för gränssnitt RGB Led WS2812B med Arduino UNO: Denna handledning kommer att lära dig några grunder om hur du använder Sparkfun RGB Led WS2812B med Arduino UNO
