
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.
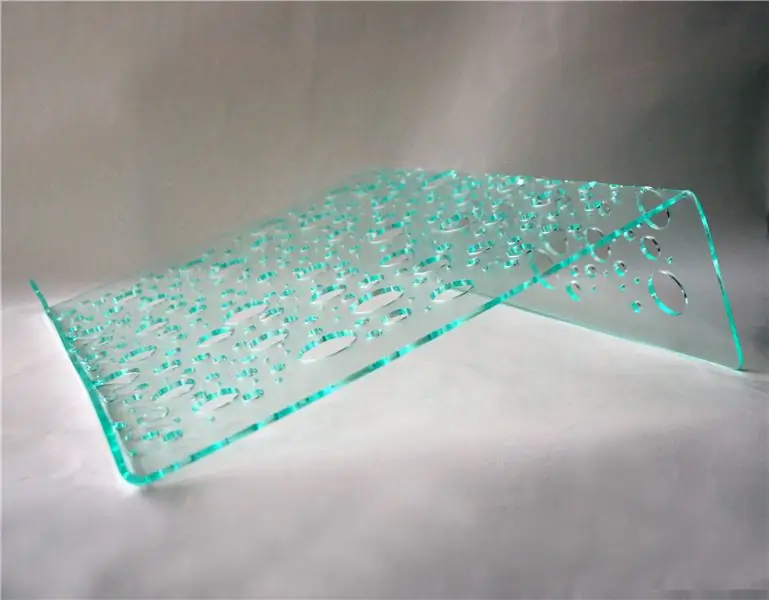
Jag ville ha ett snyggare bärbart stativ. Jag ville göra något med en vacker, organisk form. Och jag arbetar på Instructables, så jag har tillgång till en fantastisk Epilog laserskärare. Formen som du ser på bilderna nedan är resultatet. Jag är ganska nöjd med det; det är verkligen glädjande för ögat och är en mycket stabil plattform för min Macbook (även om den borde fungera för de flesta bärbara datorer 12 eller bredare.) Den tredje bilden på detta steg är mitt gamla bärbara stativ, vilket ger dig en uppfattning om varför Jag ville göra en snyggare (ja, det är en plywoodbit på fyra kaffeformar.) Det nya stället har ett antal fördelar. Det:
- Höjer skärmen högre, närmare en idealisk höjd för mina ögon (och sätter webbkameran i en mer naturlig vinkel.)
- Lutar ner kroppen, för enklare pekplatta och tangentbord, för tillfällen då jag skriver på den bärbara datorn i stativet.
- Gör att skrivbordet känns mindre rörigt.
- Speglar formen på mitt ergonomiska tangentbord.
Denna instruerbara har detaljer om hur just det här bärbara stativet designades och konstruerades, men jag har också inkluderat lite användbar information om hur man utformar ett 3D-platsformat objekt i allmänhet. Mitt tillvägagångssätt var långsamt, eftersom jag valde att använda ett 2D -vektorritverktyg för att designa det hela. Jag är mycket intresserad av att se om några läsare vet hur något sådant här kan skapas i ett 3D CAD -program.
Steg 1: Brainstorming och initial design
Jag hade en vag uppfattning om vad jag ville. Vågor, kanske; skärningspunkten mellan två vågor som rör sig vinkelrätt. Resultatet kan bli någon form av sadel. Det första steget var att bryta ut en penna och börja skissa. Jag lekte med ett par idéer innan jag bestämde mig för den längst ner på sidan. Grundidén var ett förvrängt plan, med tre punkter som vidrör skrivbordets yta och tre punkter som träffar botten på den bärbara datorn. Sidovyn (till höger) visar hur det hela ska klämmas för att vinkla den bärbara datorn.
Steg 2: Överföra till datorn
Som jag nämnde i inledningen var hela objektet noggrant utformat i 2D. Jag vet i teorin att det kunde göras mycket snabbare i ett CAD -program, men jag visste inte hur. För att designa i 3D skulle man behöva:
- Designa objektets 3D -form.
- Ta reda på hur du skapar skivor genom objektet.
- Programmatiskt klippa ut förreglingsluckor för varje skärningspunkt mellan skivorna.
- Exportera de resulterande formerna som 2D -konturer.
Om några läsare vet hur detta skulle göras, vänligen lämna lite information i kommentarerna! [Notera: Se fina kommentarer längst ner i denna instruerbarhet från användarnas trialex och theBull om hur Google Sketchup kan användas för att göra denna design.] Hur som helst, tillbaka till den här designmetoden. Jag bestämde mig för att designa från sidan, först. Bilden nedan visar de tvärsnitt som jag kom på. Du kan se den grå trapetsformen runt det hela, som visar en platt botten och en vinklad topp för var den bärbara datorn skulle vila. Inom det ritade jag två former. Den feta är planet genom mitten av stativet, som löper fram-till-bak. Den tunnare formen är formen på stativ längs vänster och höger kant. Låt oss kalla dessa stativets "piggar". Jag lade till vertikala linjer för var jag skulle vilja ha alla tvärsnittsskivor (de som kommer att köras från vänster till höger.) Var och en av dessa rader skulle sedan användas som guider för att göra de faktiska tvärsnittarna.
Steg 3: Extrapolering från de grundläggande formerna
Därefter skapade jag tvärsnittet genom att mäta skivorna på varje del av ryggraden. Dessa mätningar (mittrygg och kantrygg) gav mig två delar av tvärsnittsformen, som jag sedan använde bezierkurvor för att ansluta smidigt.
Ett par exempel är nedan. Jag började med att rita ett vertikalt rutnät, än en gång. Detta avstånd var för att göra saker tillräckligt breda för min bärbara dator (går från mitten till höger kant) med ytterligare guider för senare användning. För varje vertikal skiva längs ryggraden överförde jag punkter till detta rutnät. Det är enkelt att överföra punkter: Jag kopierade delar av formen, drog dem direkt över det nya rutnätet och markerade punkter. Det första exemplet nedan är det främsta stycket. Jag tog linjen längst till vänster från ryggraden och mätte upp mittryggraden på vänster sida och sedan kantryggen till höger. Sedan lekte jag med bezierhandtagen tills jag hade en kurva jag gillade och som kunde kopieras över resten av formerna. I det här fallet ritade jag helt enkelt ut handtagen för att vara två guider inåt, var och en. Den andra bilden nedan är det andra tvärsnittet; Jag upprepade bara processen för alla mätningar på det andra ryggradstvärsnittet. Efter lite arbete fick jag kartlägga alla nio tvärsnitt. Jag bestämde mig nu för att jag ville ha ytterligare två spines, att gå in mellan mitten och kanten spines. För att göra detta hittade jag höjden på varje tvärsnitt mellan dessa ryggar och överförde dem till en ny ryggrad (sida) form. Du kan se det i den tredje bilden.
Steg 4: Lägga till slots
Jag var tvungen att göra några tester för att ta reda på hur bred jag ska göra mina slots. Med samma material klippte jag ut ett gäng rektanglar med olika storlekar och såg hur de passade. Jag bestämde mig för slots 0,195 "breda för 3/16" plywood jag använde. De var tätt, men krävde inte en hammare för att trycka ihop. I efterhand borde jag ha gjort dem lösare, med "noder" för att hjälpa slitsarna att bita. Du kan se en bild från Ponokos manual för detta (det är den andra.) Det skulle ha möjliggjort enkel montering utan för mycket tvingande.
Okej, när jag väl visste vilken typ av spelautomater jag använde, gjorde jag några små slotmallar för att göra det lättare att lägga till dem på ryggraden och tvärsektionerna. Tanken var att mäta platsen där slitsarna möttes med hjälp av den översta kurvan för varje form. Du kan klicka dig igenom de två bildserierna nedan för att se hur det gjordes. Bildanteckningarna har alla detaljer.
Steg 5: Layout
När alla former var klara, tweakade jag dem och gjorde rena konturer av varje. För tvärsnittet ritades bara den högra halvan av dem, så jag fördubblade dem som spegelbilder och sammanfogade dem. Jag la ut bitarna efter storleken på plywoodskivorna som jag hade till hands. Jag tänker inte låtsas att det här är något slags optimalt arrangemang; Jag pillade tills de passade, knappt, och kallade det gjort. På det här steget kan du hitta vektorfilerna för dessa former i flera olika filformat. Om du bara vill ladda ner det här och börja arbeta med att klippa ut det, borde en av dessa göra susen.
Steg 6: Laserskärning
Jag matade vektorlayouten till vår laserskärare och lät den riva. Det tog ungefär tjugo minuter att få ut båda layouterna. Som referens använde jag 100% effekt vid 18% hastighet. Du kan se bilder på bitarna som skärs ut och stansas, nedan.
Steg 7: Montering
Att montera det bärbara stativet var faktiskt lite noggrant. Problemet var att spåren fortfarande var för tätt utformade, och när jag var tvungen att passa nio åt gången för varje ryggrad, var jag faktiskt tvungen att använda en träklubba för att få ihop allt. Jag passade på att stödja varje korsning nedan med en träbit och hamrade sedan ihop allt, gick över varje skarv för att få saker att spola. Efter cirka 30 minuter var det gjort! Du kan se det färdiga stället på bilderna nedan.
Steg 8: Beundra ditt arbete, tänk på förbättringar
Nedan är ett gäng skott av stativet med min bärbara dator på och hur det ser ut i min arbetsyta. Vinkeln är perfekt för tillfällig ställning och den är mycket stabil. Det känns också luftigare och ger mycket mer ventilation när saker och ting värms upp. Det finns gott om plats för mina kablar och liknande. Förbättringar, för framtiden:
- Designa den i 3D! Se steg 2 för mina tankar om detta. Om du har förslag, vänligen lämna dem i kommentarerna.
- Spåren ska vara lösare; lim kan användas istället för friktion för att hålla ihop allt. "Noder" kan också användas för en snyggare passform. Se steg 4 för detaljer om detta.
- Även om stativet är mycket starkt och stabilt, finns det bara lite flex på bakbenen. Jag skulle eliminera det med en tjockare form som håller det sista tvärsnittet lite fetare i mitten.
Rekommenderad:
Laptop Bubble Stand: 8 steg (med bilder)

Laptop Bubble Stand: Alla gör alltid bärbara stativ som, om än funktionella, är ganska hemska att titta på. Detta blir mindre än idealiskt när du tänker på att vanligtvis när den bärbara datorn inte står på stativet måste du titta på den. Jag ville fixa det här problemet
Hur man gör en drönare med Arduino UNO - Gör en quadcopter med mikrokontroller: 8 steg (med bilder)

Hur man gör en drönare med Arduino UNO | Gör en Quadcopter Med Microcontroller: Introduktion Besök min Youtube -kanal En Drone är en mycket dyr gadget (produkt) att köpa. I det här inlägget ska jag diskutera, hur gör jag det billigt ?? Och hur kan du göra din egen så här till billigt pris … Tja i Indien alla material (motorer, ESC
Tattoo Flash Design (Illustrator): 14 steg (med bilder)

Tattoo Flash Design (Illustrator): Här är en steg för steg -process för hur man designar en tatuering flash design med spottskuggning i Illustrator. Du kan använda musen eller styrplattan. Förhoppningsvis efter denna handledning kan du enkelt skapa dina egna mönster
Justerbart Vesa Arm Laptop Stand: 6 steg (med bilder)

Justerbart Vesa Arm Laptop Stand: Detta är tisdagens utgåva av 5 ibles på 5 dagars burmatch (som cailtinsdad uttryckte det) .Idag har vi ett projekt som jag har arbetat med ett tag (några av er kanske har sett det lura i bakgrunden) Fram till nyligen hade jag använt min K'ne
Justerbart X-legged Laptop Stand: 7 steg (med bilder)

Justerbart X-legged Laptop Stand: Det finns många typer av Laptop Stand och Indtructables har ett mycket rikt avsnitt om dem. Anledningen är enkel för mig: med en bärbar dator och en wifi -anslutning hemma kan ingen motstå frestelsen att ha din del av roligt och/eller arbete lätt
