
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Det nya coronaviruset har orsakat nästan mer än 80 tusen bekräftade fall i hela landet, och andningsskydd och andningsskydd har varit bristfälliga de senaste månaderna. Inte nog med det, utan situationen utomlands är inte heller optimistisk. Det kumulativa antalet bekräftade fall har nått tre miljoner och femhundratusen fall, med en dödssiffra på 240 tusen. Som ett resultat ökar också efterfrågan på utländska ventilatorer.
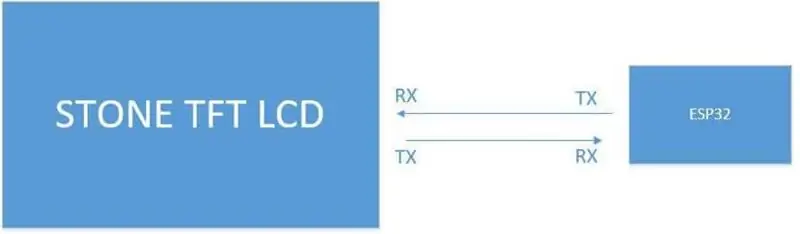
Så här bestämde jag mig för att göra ett litet projekt relaterat till ventilatorn. Det är mycket bekvämt att utveckla med STONE TFT LCD seriell portskärm. Jag använder det som skärmgränssnitt. Dessutom behöver jag en extern huvudkontrollant för att ladda upp data. Här valde jag esp32, som också är ett populärt chip, och utvecklingen är relativt enkel.
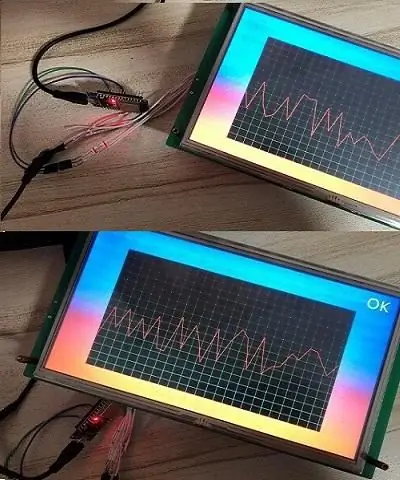
I den här självstudien kommer du att bygga ett seriellt portskärmsprojekt. Skärmen kan interagera med MCU, styra och generera vågform genom esp32 och visa den på skärmen. Detta projekt kommer att vara till stor hjälp för att samla patientens andningsfrekvens.
Steg 1: Projektöversikt

Här ska vi göra ett ventilatorprojekt. När ventilatorn slås på och slås på kommer det att finnas ett startgränssnitt och ordet "öppen ventilator" visas. Om du klickar på den får du en klickeffekt åtföljd av en röstmeddelande som indikerar att den har aktiverats. Slutligen kommer det att hoppa till ett funktionsvalgränssnitt. I det här gränssnittet kan vi välja ventilatorläge: CMV PCV SIMV PS CPAP PEEP, Om inställningen är fel kan du klicka på Återställ och sedan klicka på OK för att återgå. Klicka sedan på knappen "leverantörsvågformer", det kommer att bli samma knappeffekt och ange sedan gränssnittet för pulsvågform. För närvarande skickar STONE TFT LCD -skärmen det seriella kommandot, vilket aktiverar esp32 MCU för att börja ladda upp vågformsdata.
Det vill säga följande funktioner: ① STONE TFT LCD seriell portskärm för att realisera knappinställning ② STONE TFT LCD seriell portskärm förverkligar sidbyte; ③ STONE TFT LCD -seriell portskärm inser kommandot av seriell port; Serial STONE TFT LCD seriell portskärm för att visa vågformen. Moduler som krävs för projektet: ① STONE TFT LCD ② Arduino ESP32 ③ Röstspelmodul
Steg 2: Inledning och princip för hårdvara

Högtalare
Eftersom STONE TFT LCD har en ljuddrivrutin och reserverat motsvarande gränssnitt kan den använda den vanligaste magnethögtalaren, allmänt känd som en högtalare. Högtalaren är en slags givare som omvandlar den elektriska signalen till en akustisk signal. Högtalarens prestanda har ett stort inflytande på ljudkvaliteten. Högtalare är den svagaste komponenten i ljudutrustning, och för ljudeffekt är de den viktigaste komponenten. Det finns många sorters högtalare och priserna varierar mycket. Ljud elektrisk energi genom elektromagnetiska, piezoelektriska eller elektrostatiska effekter, så att det är ett pappersfat eller membranvibrationer och resonans med den omgivande luften (resonans) och producerar ljud.
STONE STVC101WT-01l 10,1 tum 1024x600 industriell TFT-panel och 4-tråds motstånds pekskärm; l ljusstyrka är 300cd / m2, LED -bakgrundsbelysning; l RGB -färg är 65K; l visuellt område är 222,7 mm * 125,3 mm; l visuell vinkel är 70/70/50/60; l arbetstid är 20000 timmar. 32-bitars cortex-m4 200Hz CPU; l CPLD epm240 TFT-LCD-styrenhet; l 128 MB (eller 1 GB) flashminne; l nedladdning av USB -port (U -disk); l verktygslåda för GUI -design, enkla och kraftfulla hexanvisningar.
Steg 3: Grundläggande funktioner

Pekskärmskontroll / displaybild / displaytext / displaykurva / läs och skriv data / spela upp video och ljud. Den är lämplig för olika branscher.
UART -gränssnittet är RS232 / RS485 / TTL; spänning är 6v-35v; strömförbrukning är 3,0w; arbetstemperatur är - 20 ℃ / + 70 ℃; luftfuktigheten är 60 ℃ 90%. STONE STVC101WT-01-modulen kommunicerar med MCU via en seriell port, som måste användas i detta projekt. Vi behöver bara lägga till den designade UI -bilden via den övre datorn via menyraden till knappar, textrutor, bakgrundsbilder och sidlogik, sedan generera konfigurationsfilen och slutligen ladda ner den till skärmen för att köra.
Manualen kan laddas ner via den officiella webbplatsen:
Steg 4: ESP32 EVB

Esp32 är ett single-chip-system integrerat med 2,4 GHz Wi-Fi och Bluetooth dual-mode. Den antar TSMC: s ultra-låga energiförbrukning 40 nm-teknik, med ultrahög RF-prestanda, stabilitet, mångsidighet och tillförlitlighet, samt ultralåg strömförbrukning, som uppfyller olika krav på strömförbrukning och är lämplig för olika applikationsscenarier. För närvarande inkluderar produktmodellerna i esp32-serien esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd och esp32-u4wdh. Esp32-d0wd-v3, esp32-d0wdq6-v3 och esp32-u4wdh är chipmodeller baserade på Eco v3.
Wi-Fi • 802.11 b/g/n • 802.11 n (2,4 GHz) upp till 150 Mbps • trådlös multimedia (WMM) • ramaggregation (TX/RX A-MPDU, Rx A-MSDU) • omedelbar blockering av ACK • defragmentering • beacon automatisk övervakning (maskinvara TSF) • 4x virtuellt Wi-Fi-gränssnitt Bluetooth • Bluetooth v4.2 komplett standard, inklusive traditionell Bluetooth (BR / EDR) och låg effekt Bluetooth (BLE) • stöder standardklass 1, klass 2 och klass-3 utan extern effektförstärkare • förbättrad effektkontroll Utgångseffekt upp till +12 dBm • nzif-mottagare har-94 DBM ble mottagningskänslighet • adaptiv frekvenshoppning (AFH) • standard HCI baserat på SDIO / SPI / UART-gränssnitt • höghastighet UART HCI upp till 4 Mbps Stöd för Bluetooth 4.2 BR / EDR och ble dual-mode controller • synkron anslutningsorienterad / utökad synkron anslutningsorienterad (SCO / ESCO) • CVSD och SBC audio codec algoritmer • piconet och scatternet • multi-device anslutning med traditionell Bluetooth och lågeffekts Bluetooth • stöd för samtidiga bredband st och skanning
Steg 5: Utvecklingssteg

Arduino ESP32
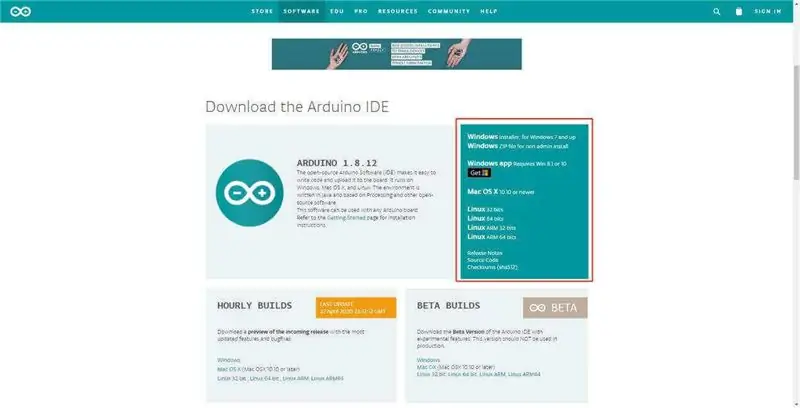
Först och främst kräver utvecklingen av programvarudelen installation av IDE. Esp32 stöder utveckling och sammanställning i Arduino -miljön, så vi måste installera Arduino -utvecklingsverktyget först. Ladda ner IDE IDE -länk:
Här väljer vi enligt det aktuella datoroperativsystemet, laddar ner och installerar. Installera Arduino Efter nedladdning dubbelklickar du för att installera det. Det bör noteras att Arduino ide beror på Java utvecklingsmiljö och kräver en dator för att installera Java JDK och konfigurera variabler. Om dubbelklicka start misslyckas kanske inte datorn har JDK-stöd.
Steg 6: Kod

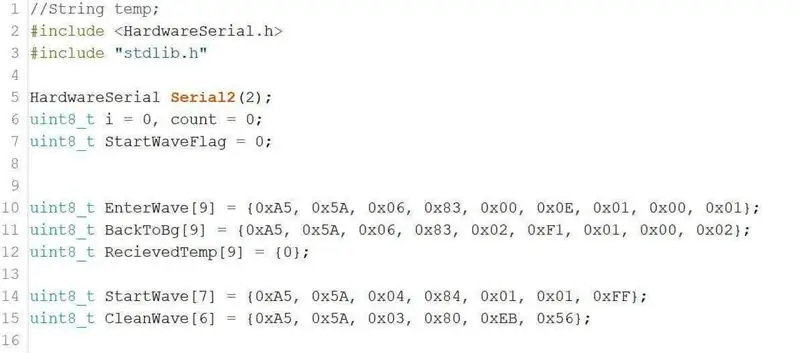
Redigera kommandot är som visas ovan och
Interweave är knappkommandot för att ange oscillogrammet som skickas från identifieringsskärmen Eftersläpningen är kommandot för att lämna oscillogramknappen som skickas från igenkänningsskärmen Startvåg är den första vågformsdata som skickas till skärmen. Klicka sedan på kompilera, klicka först på den första bocken och sedan på den andra för att ladda ner esp32 -utvecklingskortet.
Steg 7: VERKTYG 2019

Lägg till bild
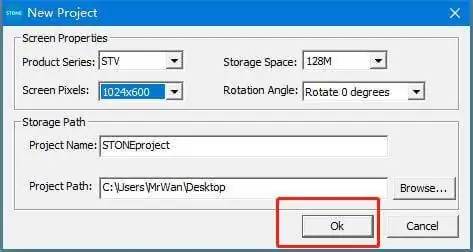
Använd det installerade verktyget 2019, klicka på det nya projektet i det övre vänstra hörnet och klicka sedan på OK.
Därefter genereras ett standardprojekt med en blå bakgrund som standard. Markera den och högerklicka och välj sedan ta bort för att ta bort bakgrunden. Högerklicka sedan på bildfilen och klicka på Lägg till för att lägga till din egen bildbakgrund enligt följande:
Steg 8: Ställ in bildfunktion

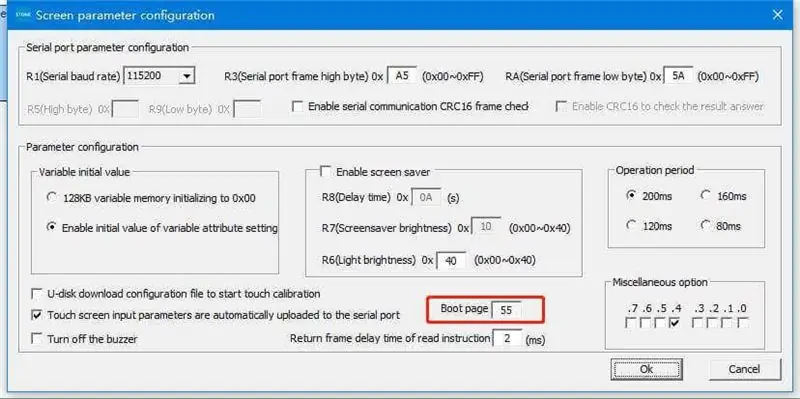
Ställ först in startbilden, verktyget -> skärmkonfiguration enligt följande
Sedan måste du lägga till en videokontroll för att automatiskt hoppa efter att sidan för uppstart stannar.
Steg 9: Inställning av urvalsgränssnitt

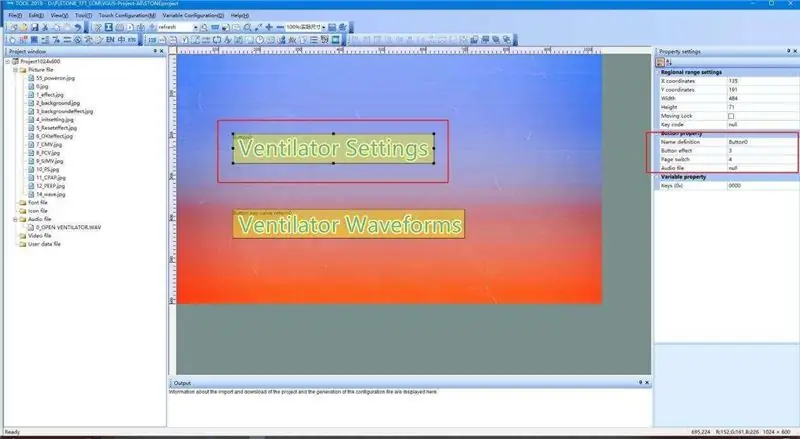
Ta här den första som ett exempel, ställ in knappeffekten på sidan 3 och hoppa till sida 4.
Här måste du ställa in en knappfrysningseffekt för varje alternativ för att indikera den valda alternativikonen.
Steg 10: Visa
Rekommenderad:
Gör ett smart hemkontrollsystem på STONE HMI Disp: 23 steg

Gör ett smart hemkontrollsystem på STONE HMI Disp: Projektintroduktion Följande handledning visar hur du använder STONE STVC050WT-01 pekskärmsmodul för att skapa ett enkelt styrsystem för hushållsapparater
Medicinsk ventilator + STONE LCD + Arduino UNO: 6 steg

Medical Ventilator + STONE LCD + Arduino UNO: Sedan 8 december 2019 har flera fall av lunginflammation med okänd etiologi rapporterats i Wuhan City, Hubei -provinsen, Kina. Under de senaste månaderna har nästan 80000 bekräftade fall orsakats i hela landet, och effekterna av epidemin har
ANVÄND STONE HMI Gör ett hemkontrollsystem: 9 steg

ANVÄND STONE HMI Gör ett hemkontrollsystem: Projektintroduktion Följande handledning visar hur du använder STONE STVC050WT-01 pekskärmsmodul för att skapa ett enkelt styrsystem för hushållsapparater. STONE STVC050WT - 01 stödpekskärmsmodulen är 5 tum, 480 * 272 upplösning på
Arduino HMI med statliga maskiner: 9 steg

Arduino HMI med hjälp av statsmaskiner: I denna instruktionsbok kommer jag att visa dig hur du använder YAKINDU Statechart Tools för att förverkliga ett enkelt och utbyggbart HMI med hjälp av ett 16x2 LCD -knappsatsskydd för Arduino.Finite State Machines (FSM) är ett kraftfullt designmönster för att utveckla komplex mänsklig maskin
Komma igång med ESP32 - Installera ESP32 -kort i Arduino IDE - ESP32 blinkningskod: 3 steg

Komma igång med ESP32 | Installera ESP32 -kort i Arduino IDE | ESP32 Blink -kod: I denna instruktion kommer vi att se hur man börjar arbeta med esp32 och hur man installerar esp32 -kort i Arduino IDE och vi kommer att programmera esp 32 för att köra blinkkod med hjälp av arduino ide
