
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.
Många andra studenter kom och frågade mig hur jag skulle ta mig igenom brandväggarna och ombuden. IT -personer i skolan blir smartare om elever som använder proxy. Jag tänkte på det här problemet en tid och jag har en lösning. Varför inte skapa dina egna webbsidor med applets att chatta osv? Denna nya metod kräver inte en proxyserver som kan blockeras och spåras. Hittills kan den bara användas för att chatta, men kanske kan någon komma med en ny applet.
Steg 1: TÄNK !

Jag kunde inte betona detta tillräckligt. Om du inte vill fastna, tänk. När IT -personer hör om denna nya typ av kringgående kommer den också att blockeras. Gå först till en webbplats som är laglig och används mycket. Tror! Ska du använda den hemsida som läraren kommer att ifrågasätta varför har du inte gjort några framsteg (du har varit på den sidan i timmar)? Kommer rullningsfältet att vara av en större sida som det ska ge bort din hemlighet (Googles hemsida har inte och borde inte ha en rullningslist eftersom det är en sida)? Ska du använda hemsidan eller en artikel (för att få en lärare att tro att du arbetar)? Slutligen, innehåller webbsidan något som kommer att vara svårt att visuellt kopiera offline? För det andra, efter att du har valt din webbsida, konstruera din offline -kopia. Om du har Internet Explorer 6, klicka på Visa och sedan på Källa. Ett anteckningsblock -program öppnas med HTML -kodning. I fönstret Anteckningar klickar du på Arkiv och sedan på Spara som. Spara filen på ett USB-minne eller CD-RW. Du kan antingen lära dig HTML (rekommenderas inte för de flesta) eller så kan du använda ett redigeringsprogram. Microsoft Word kan användas. Även om du kopierar sidan och redigerar den manuellt måste du manuellt kopiera bilder och ändra källan till dem. Om du använder något för att redigera sidan, se till att dina filtyper är kompatibla. Du kan behöva lära dig nya färdigheter eller lämna till nördarna för att göra och distribuera. Ditt mål är att skapa en webbsida som är visuellt densamma.
Steg 2: Kod:

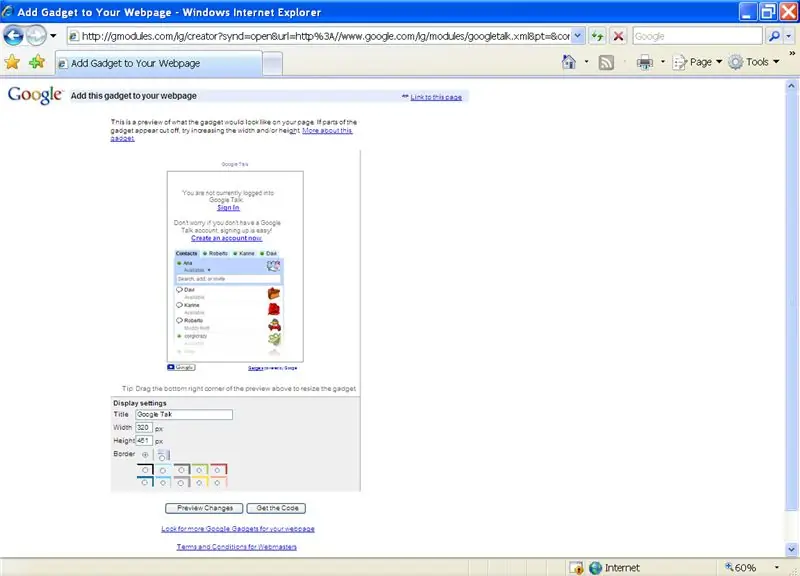
Jag är säker på att alla kommer att mejla som en galning till den lokala nörden för att få dem att koda sidan. Önskar att du inte plockade på dem nu, va? Hur som helst, här går det. Nu vill du ha en fin webbsida som besöks ofta och inte ifrågasätts offline nu. Yay, det sista och hittills enklaste steget … Slutligen är vi redo att lägga till manuset som gör att du kan chatta. Gå till http: www.google.com/talk/. Leta efter länken Google Talk -gadget och klicka på den. Längst ner kan du välja ändringar av skriptets utseende. Klicka på länken för att få kod. Kopiera koden i textrutan som visas. Öppna din webbsida med Anteckningar och lägg koden manuellt någonstans efter taggen och före taggen. Var du lägger texten påverkar direkt var den ska visas. Kom ihåg att HTML -koden visas från vänster till höger, uppifrån och ner. Om manuset sätts in i ett annat skript kan det inte visas korrekt. Jag föreslår att du lägger manuset längst ner. Du kan bara rulla ner till den. Var försiktig…
Steg 3: Ghostzilla
Ghostzilla är ett verktyg som jag har varit medveten om i några månader nu. Men jag har varit upptagen för upptagen för att prova det. Någon borde skriva en instruktionsbok om det. Jag har ett nytt skola och arbetsschema så min fritid går till läxor och vänner.
Rekommenderad:
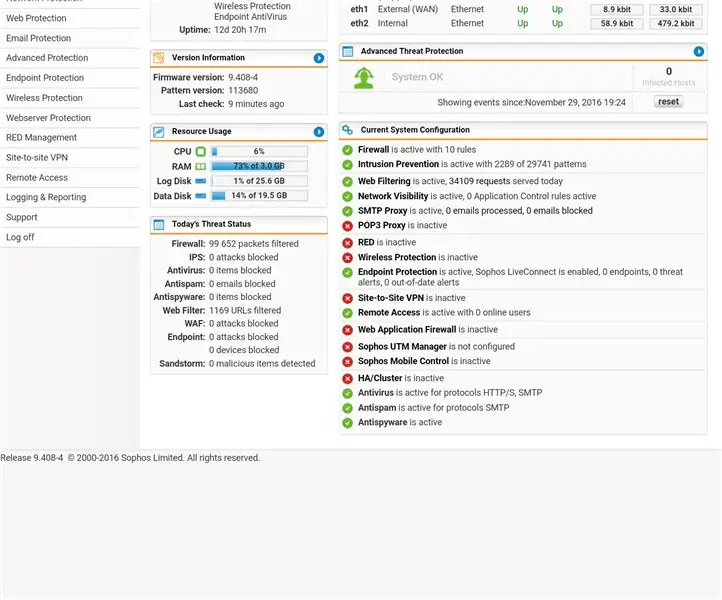
Skydda ditt nätverk med en UTM -brandvägg gratis: 4 steg

Skydda ditt nätverk med en UTM -brandvägg gratis: Den här guiden tar upp grunderna för att få en Sophos UTM installerad och igång på ditt hemnätverk. Detta är en gratis och mycket kraftfull programvarupaket. Jag försöker nå den lägsta gemensamma nämnaren, så jag kommer inte att gå in på aktiv katalogintegration, fjärrkontroll
Raspberry Pi4 brandvägg: 12 steg

Raspberry Pi4 Firewall: Med den nya Raspbery Pi 4 (RPi4) som just släppts bestämde jag mig för att göra mig till en brandvägg för hemmabruk. Efter att ha snubblat runt på Internet hittade jag en bra artikel om ämnet av Guillaume Kaddouch (https://networkfilter.blogspot.com/2012/08/building
Konfigurera Raspberry Pi för en proxyserver: 6 steg

Konfigurera Raspberry Pi för en proxyserver: Om du vill att din Raspberry Pi ska få åtkomst till internet via en proxyserver måste du konfigurera din Pi för att använda servern innan du kan komma åt internet. Det finns två metoder för att konfigurera proxyserver. Men dock under de första m
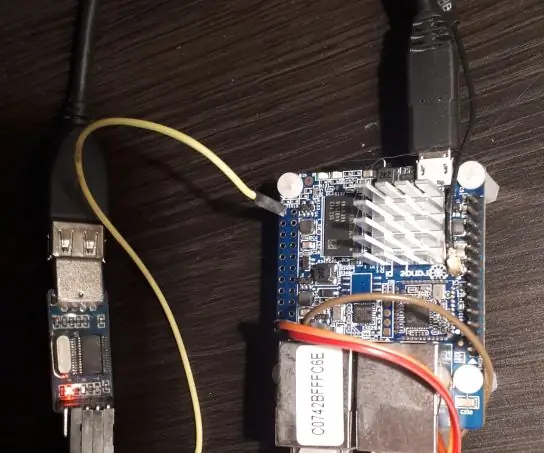
Bridge -brandvägg med OrangePi R1: 4 steg

Bridge Firewall With OrangePi R1: Jag var tvungen att köpa en annan Orange Pi :) Detta berodde på att min SIP -telefon började ringa mitt på natten från konstiga nummer och min VoIP -leverantör föreslog att det berodde på portskanningar. En annan anledning - jag hade hört alltför ofta om att routrar hackades, en
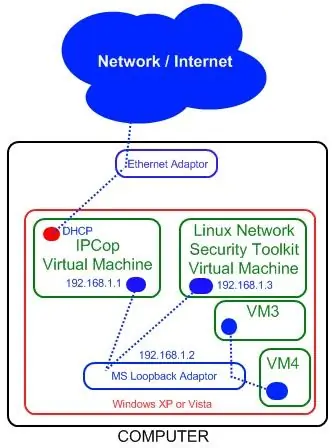
Så här: Ställ in en IPCop Virtual Machine -brandvägg för att skydda din Windows -värd (gratis!): 5 steg

Så här: Ställ in en IPCop Virtual Machine -brandvägg för att skydda din Windows -värd (gratis!): Sammanfattning: Syftet med detta projekt är att använda IpCop (gratis Linux -distribution) i en virtuell maskin för att skydda ett Windows -värdsystem i alla nätverk. IpCop är en mycket kraftfull Linux -baserad brandvägg med avancerade funktioner som: VPN, NAT, Intrusion Det
