
Innehållsförteckning:
- Steg 1: Skapa ett nytt Vivado -projekt
- Steg 2: Skapa ett blockdiagram med Basic
- Steg 3: Infoga en VHDL -resurs
- Steg 4: Lägg till ytterligare inbyggda periferikrar som LED, knappar eller reglage (valfritt)
- Steg 5: Nu kan du infoga din VHDL -kod i applikationsblocket
- Steg 6: Skapa en omslag
- Steg 7: Syntes, Implementering och Bitstream Generation
- Steg 8: Exportera hårdvara och starta SDK
- Steg 9: Skapa ett nytt styrelsepaket och en ny applikation
- Steg 10: Programmera FPGA och kör Hello World Code
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



FPGA är snabbare än processorer att bearbeta, eftersom de kan göra många beräkningar parallellt
Obs! Detta projekt är fortfarande under uppbyggnad och kommer att förbättras (så snart jag har tid). Samtidigt reser jag världen runt ….
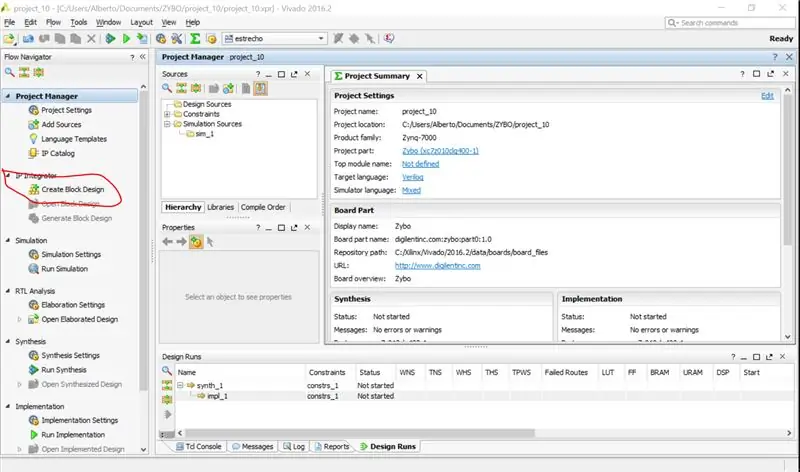
Steg 1: Skapa ett nytt Vivado -projekt


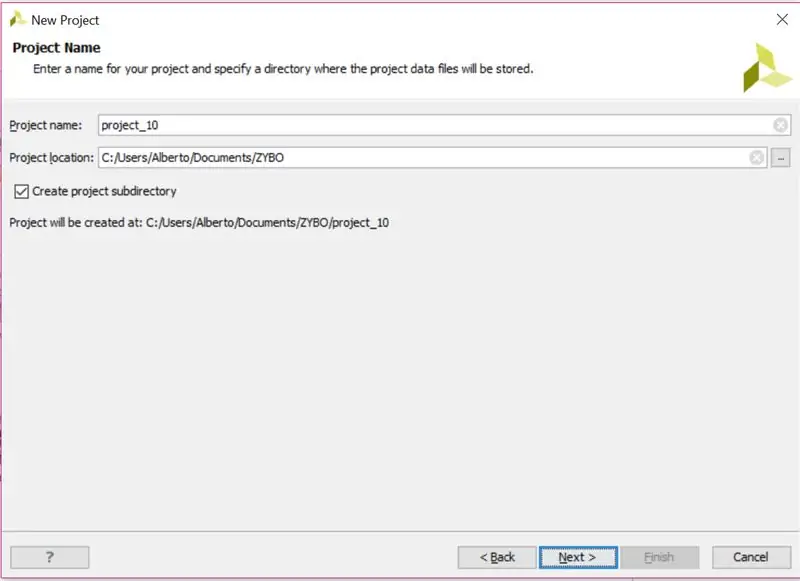
Efter att du har öppnat Vivado måste du först skapa ett nytt projekt på din arbetsyta som du vill arbeta i.
Namnge ditt projekt senare och välj projektets plats.
Välj Zybo som målkort eller ett annat Zynq -kort som du vill använda.
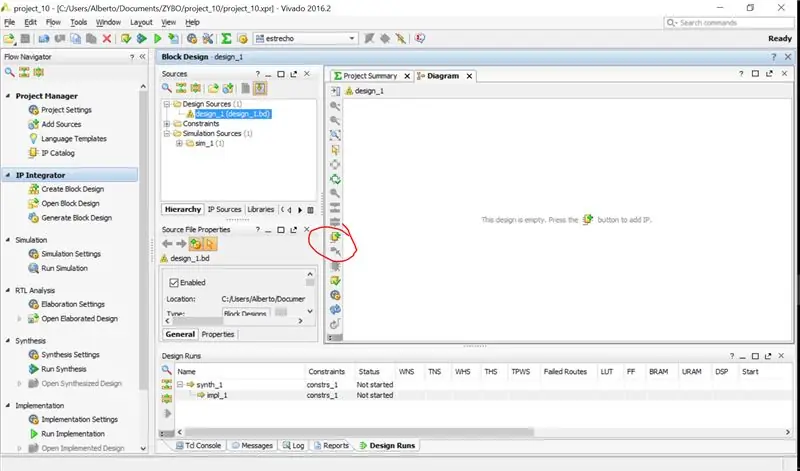
Steg 2: Skapa ett blockdiagram med Basic



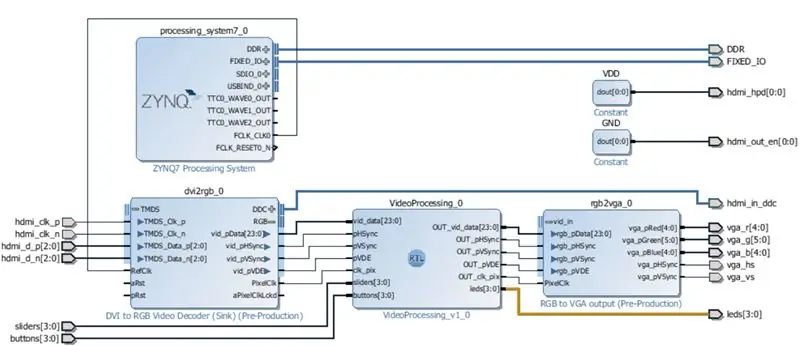
Lägg till ett nytt Zynq_Processing_system -diagram.
Lägg också till IP -adresserna Dvi2rgb och rgb2vga
Utöver dessa block används två konstanter för att konfigurera HDMI -porten som en diskbänk.
[Tyvärr, på grund av dubblett innehåll togs den här självstudien bort härifrån … till den ursprungliga webbplatsenwww.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
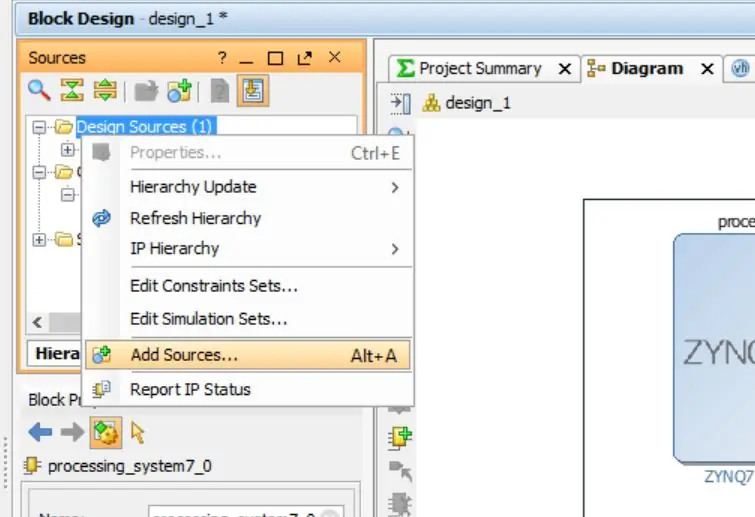
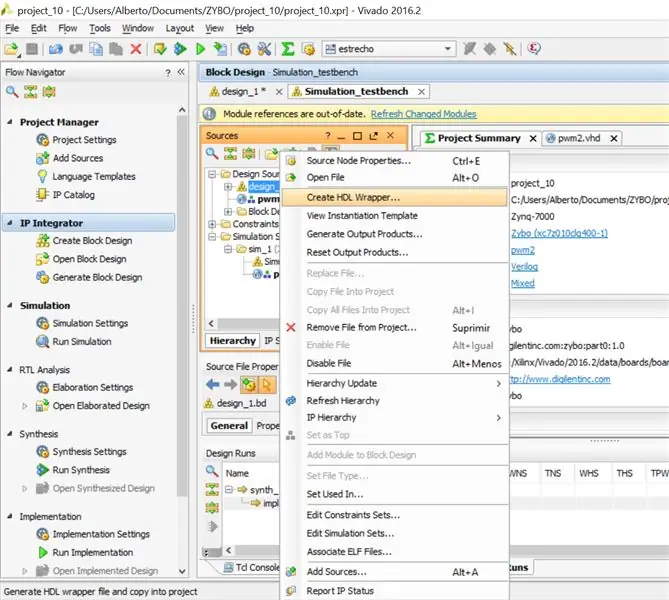
Steg 3: Infoga en VHDL -resurs



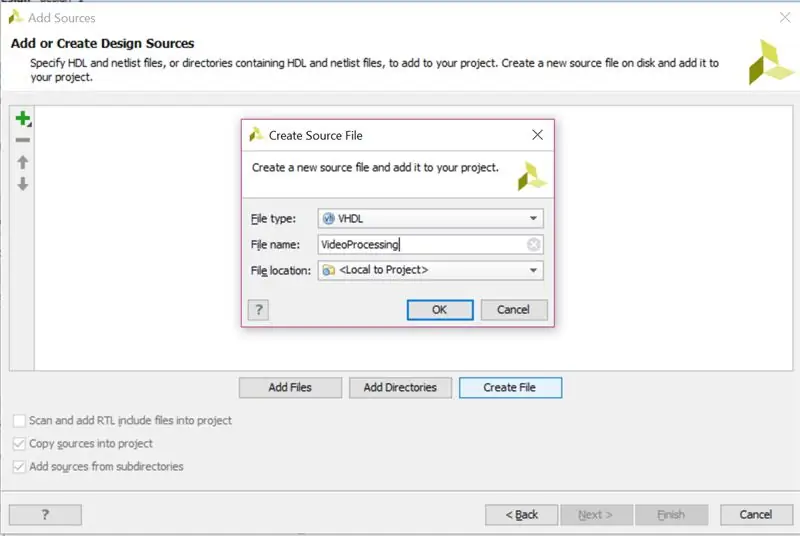
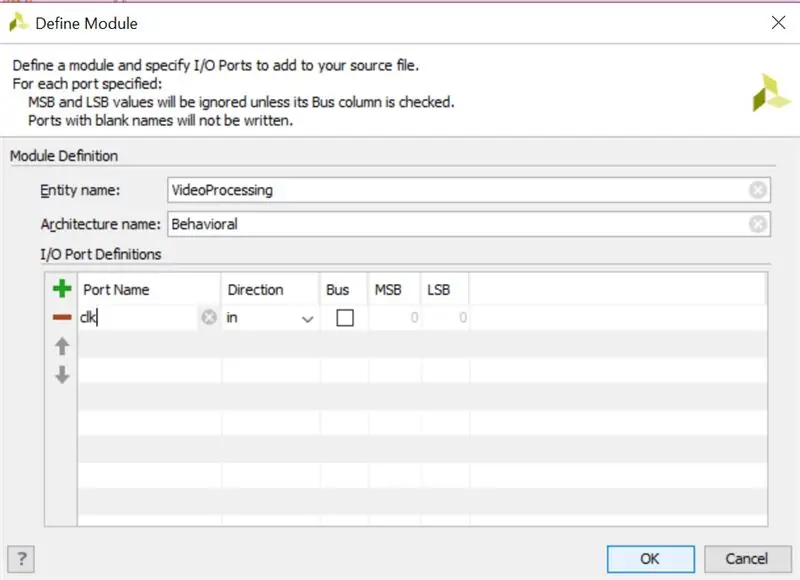
Användarblocket bör skapas, tryck på ctrl+A eller sök för att "lägga till en ny källa" i den vänstra panelen.
Skapa en ny fil med VHDL och lägg till i diagrammet och redigera sedan VHDL -koden.
[Tyvärr, på grund av dubblett innehåll togs den här självstudien bort härifrån … till den ursprungliga webbplatsen www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Steg 4: Lägg till ytterligare inbyggda periferikrar som LED, knappar eller reglage (valfritt)

För att lägga till några reglage och lysdioder för senare möjlig användning.
[Tyvärr, på grund av dubblett innehåll togs den här självstudien bort härifrån … till den ursprungliga webbplatsen www.miscircuitos.com/video-processing-using-vhdl-…]
Steg 5: Nu kan du infoga din VHDL -kod i applikationsblocket

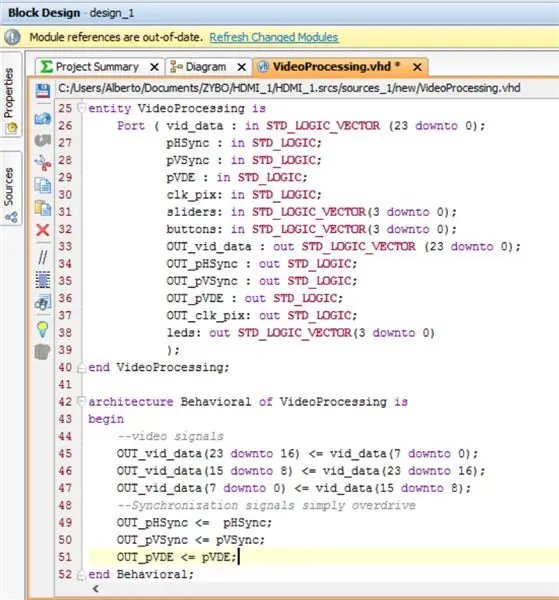
När du har lagt till videobearbetningsmodulen, tryck på för att redigera koden. Ett exempel på en startkod bifogas
[Tyvärr, på grund av dubblett innehåll togs den här självstudien bort härifrån … till den ursprungliga webbplatsen www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
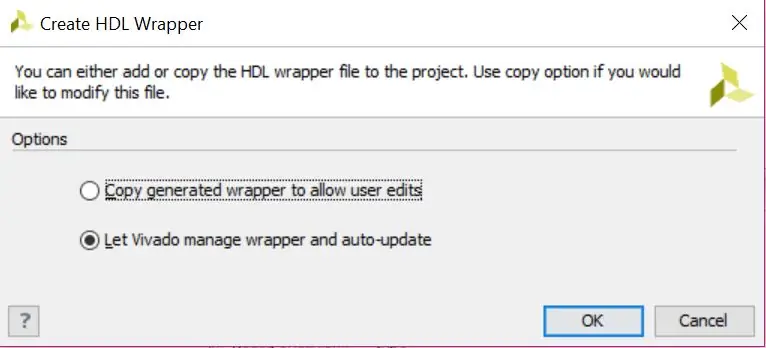
Steg 6: Skapa en omslag


Gör en omslag innan för syntesen av blockdiagrammet.
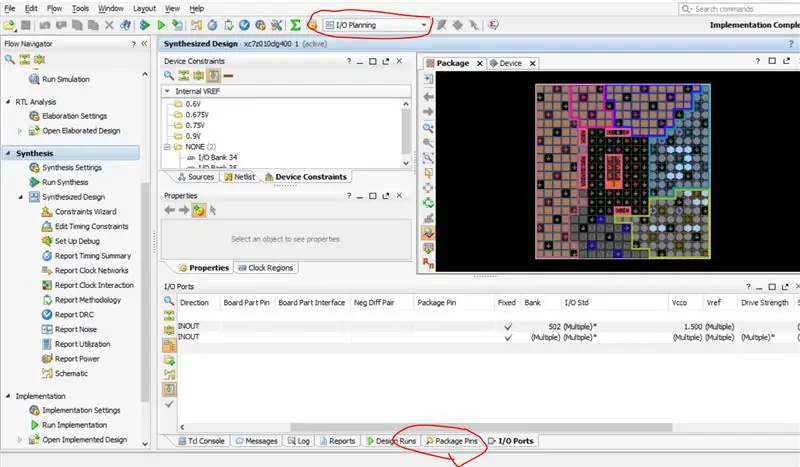
Steg 7: Syntes, Implementering och Bitstream Generation

Lägg till begränsningarna med pin -beskrivningar. Det är bifogat.
kör syntesen. Senare implementeringen och sedan generera bitströmmen, som kommer att laddas till FPGA.
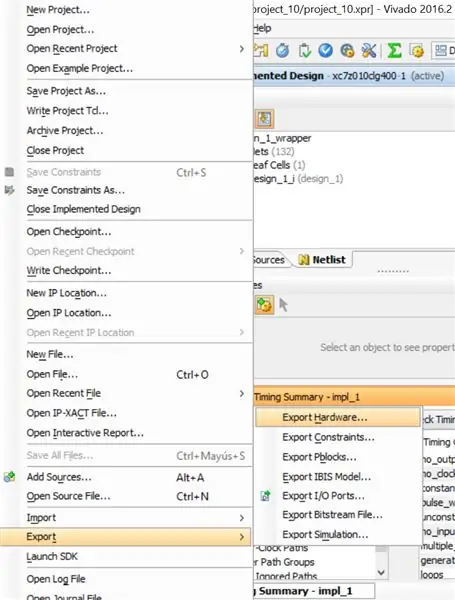
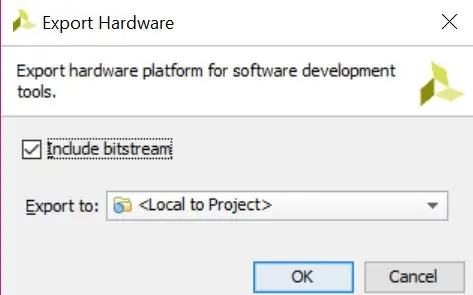
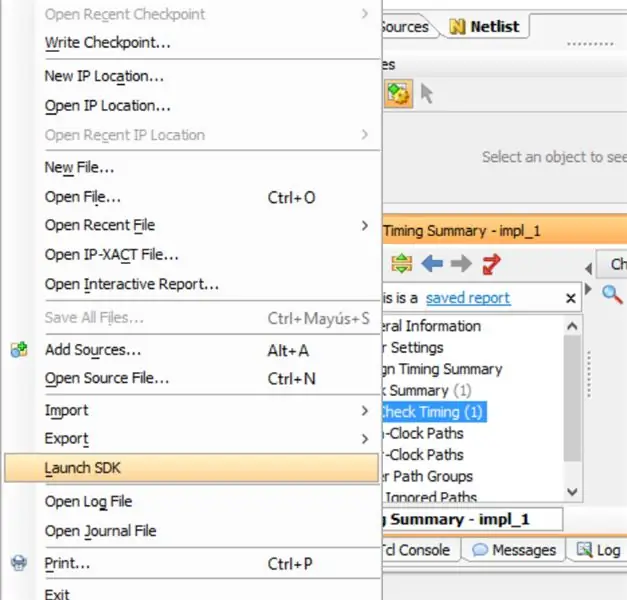
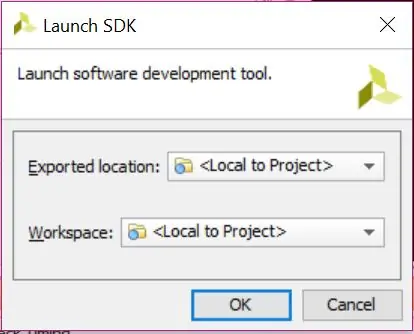
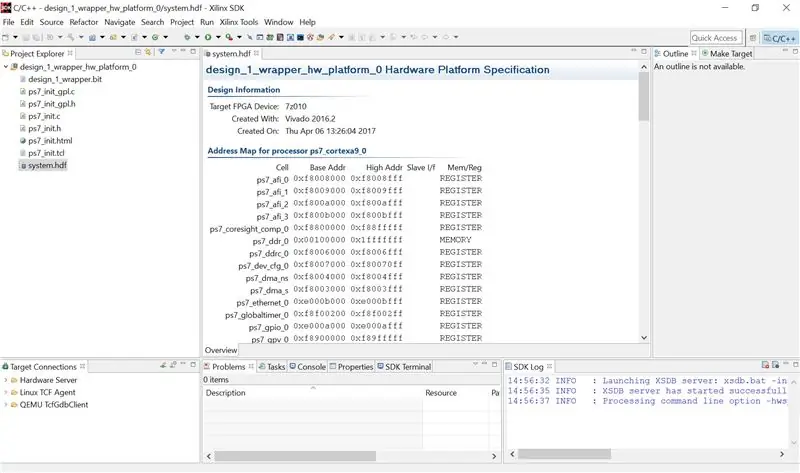
Steg 8: Exportera hårdvara och starta SDK




Exportera hårdvaran och starta SDK.
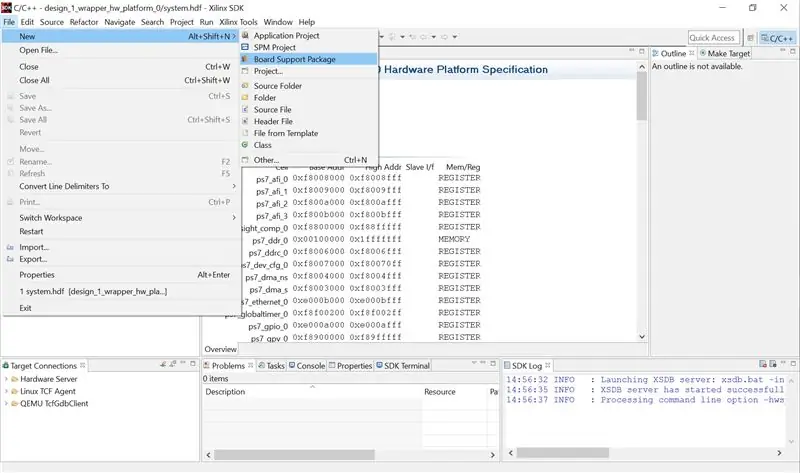
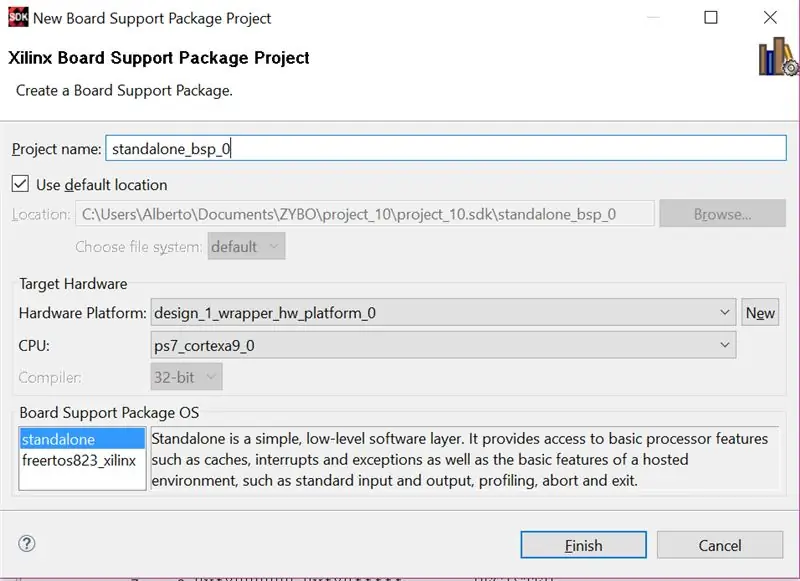
Steg 9: Skapa ett nytt styrelsepaket och en ny applikation



Skapa ett styrelsepaket. Öppna eller skapa sedan ett program med mallen "hej ord".
Kör sedan FPGA
Steg 10: Programmera FPGA och kör Hello World Code



Detta är bara ett litet exempel, där färgkanalerna utbyts.
Tack!
[Tyvärr, på grund av dubblett innehåll togs den här självstudien bort härifrån … till den ursprungliga webbplatsen www.miscircuitos.com/video-processing-using-vhdl-and-zybo-board]
Rekommenderad:
Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: 11 steg

Hur man skapar och infogar en tabell och lägger till ytterligare kolumner och/eller rader till den tabellen i Microsoft Office Word 2007: Har du någonsin haft mycket data du arbetar med och tänkt för dig själv … " hur kan jag göra allt av dessa data ser bättre ut och blir lättare att förstå? " Om så är fallet kan en tabell i Microsoft Office Word 2007 vara ditt svar
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse .: 6 steg

Arduino -robot med avstånd, riktning och rotationsgrad (öst, väst, norr, söder) som styrs med röst med hjälp av Bluetooth -modul och autonom robotrörelse.: Denna instruktion förklarar hur man gör Arduino -robot som kan flyttas i önskad riktning (framåt, bakåt , Vänster, höger, öst, väst, norr, syd) krävs Distans i centimeter med röstkommando. Roboten kan också flyttas autonomt
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
