
Innehållsförteckning:
- Steg 1: Specifika utmaningar och säkerhetsfrågor
- Steg 2: Komponenter krävs
- Steg 3: Måttmått för akrylfäste
- Steg 4: Installera Arduino IDE och ESP8266 Library
- Steg 5: Kabeldragning
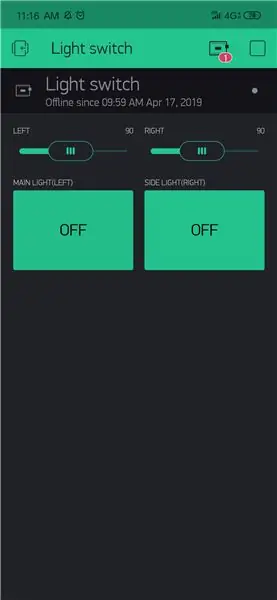
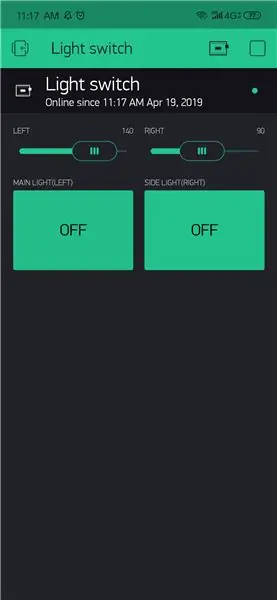
- Steg 6: BLYNK -appinställning på telefon
- Steg 7: Överföring av slutlig kod
- Steg 8: Fixera servoarmen på plats
- Steg 9: Montering av komponenterna
- Steg 10: Reflektion
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

IoT -enheter blir snabbt mer och mer populära, så varför lär du dig inte och skapar dina egna IoT -enheter av billigt material och hårt arbete för att göra saker som du inte kunde tidigare?
Jag heter Szehuai och jag kommer alltid att somna, men jag vaknar av att mina lampor fortfarande är tända. Självklart kunde jag gå upp ur sängen, stå upp, släppa all den värme jag samlat på mig, träna benen och släcka ljuset, men det är för svårt. Således skapade jag den här guiden för att hjälpa dig att designa ett fäste som passar över din befintliga ljusströmbrytare för att göra pressningen åt dig. Eftersom ingen någonsin lämnar sina telefoner nuförtiden, vad är bättre än att kunna styra din IoT -enhet med en gratis app? Detta fäste kommer för alltid att förändra ditt liv genom att låta dig tända och släcka dina lampor med din telefon, vilket tar ditt hem ett steg till att bli smartare.
Detta är min allra första legitimerade instruerbara såväl som min första legitimerade instruerbara tävlingsinsändning så det skulle betyda mycket om du röstade på mig om du tyckte att detta var ett vansinnigt coolt projekt. (Om någon kan berätta hur jag tar bort flaskspinnaren som jag slumpmässigt skickade in för roliga år sedan, skulle det vara bra)
Låt oss börja!
Steg 1: Specifika utmaningar och säkerhetsfrågor
Detta projekt är ganska mycket plug and go. Jag kommer att ge steg för steg instruktioner från 0-100%. De enda svårigheter som finns är att köpa material och komponenter som jag har tillhandahållit alternativa metoder för om du inte har tillgång till dem. Annat än det är det precis som Lego, bara sätt ihop allt.
Steg 2: Komponenter krävs




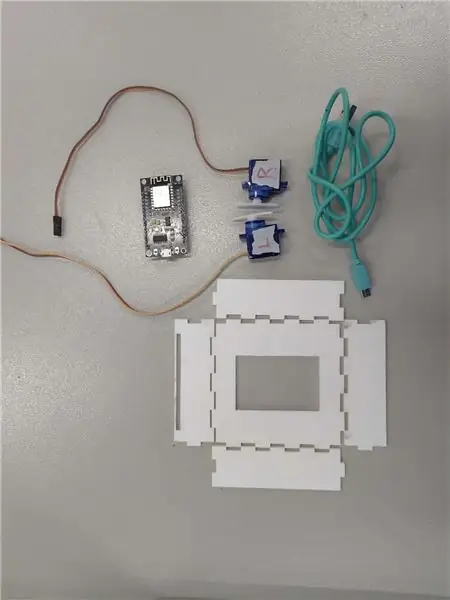
Hårdvara:
Alla dessa går att köpa online
· NodeMCU ESP8266-12E V1.0
· Servo SG90
· Microusb -kabel
· Powerbank
-Valfritt, du kan definitivt köra detta från ett vägguttag genom att ansluta mikro-usb-kabeln till en adapter
· Akryl 3 mm
-Tjockleken spelar bara roll när du utformar ditt akrylfäste och du måste lägga till tjockleken på akrylen till vissa dimensioner, jag tycker personligen att 3 mm är perfekt eftersom det inte är för tjockt/tunt och vitt ser det renaste ut
Programvara:
· Arduino IDE
· Blynk -app
· Adobe Illustrator
Verktyg:
· Laserskärare (Om du inte har tillgång till en laserskärare kan du hitta lokala FabLabs eller Makerspaces och be dem göra det åt dig)
· Skruvmejsel (för skruven för att fästa servoarmen på servon)
· Skruvmejsel med platt huvud
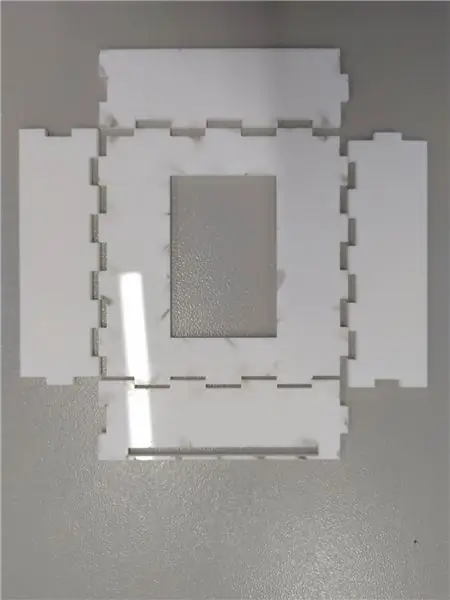
Steg 3: Måttmått för akrylfäste



Nu måste vi skräddarsy ett akrylskydd över vår befintliga ljusströmbrytare så att den kan rymma servon som skulle tända och släcka vårt ljus.
· Ta av ljusskalens plastskalpanel
· Spåra utsidan av plastfodralet och montera en låda över den, om skalets kanter är böjda (som min)
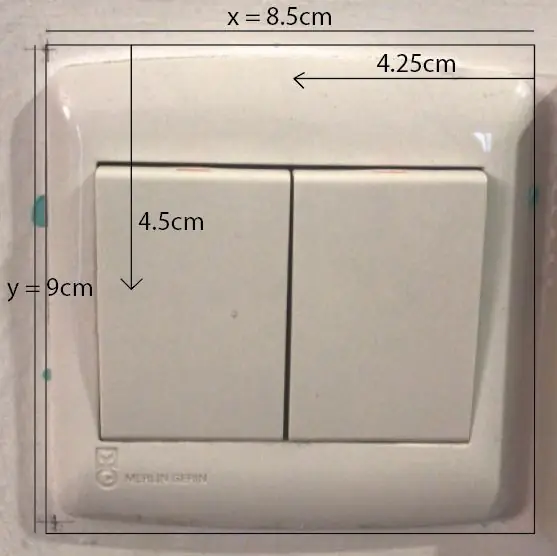
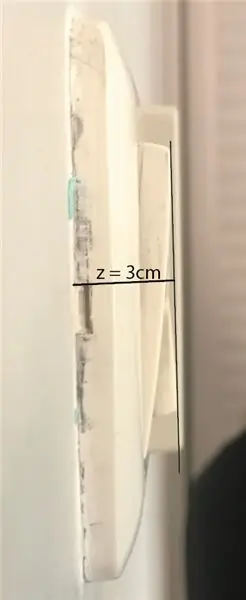
· Få bredd (x) djup (y) och höjd (z)
· Beroende på materialets tjocklek, lägg till tjockleken (min var 0,3 cm) till alla tre värden.
· Lådans höjd är knepig, du måste mäta avståndet som jag gjorde på sidovybilden som jag bifogade och se till att servon är nära som möjligt utan att hindra själva omkopplaren från att slå på och av.
· Servoens höjd, enligt min mått är 1,2 cm, skulle du lägga till detta värde till höjden på din låddimension
· Lådans bredddjupshöjd är den yttre dimensionen
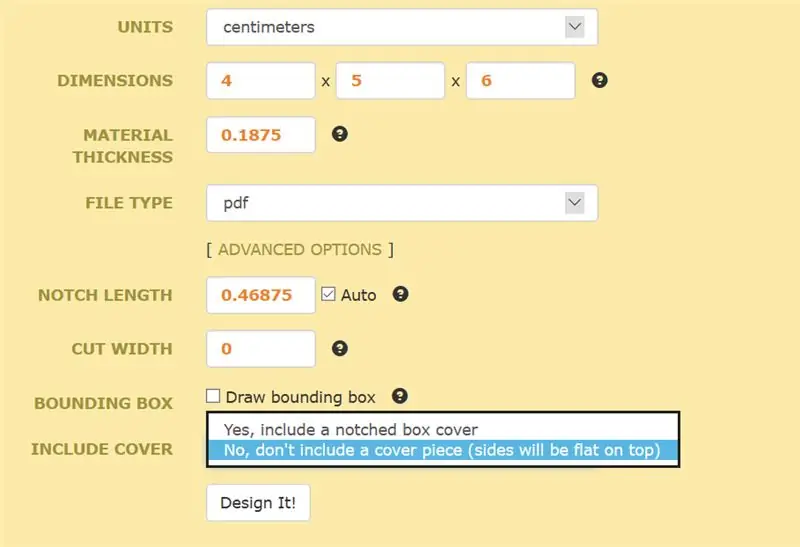
· Gå till (https://boxdesigner.connectionlab.org/) och skapa en ruta med X-, Y-, Z -värdena
· Under avancerat alternativ, justera haklängden beroende på tjockleken på ditt material, kan ta ett par försök men jag ställde in mitt som 0,75 vilket är en ganska tät passform som krävde en hammare för att slå bitarna på plats
· Välj också "Nej, inkludera inte ett omslag"
· Öppna denna pdf -fil i Adobe Illustrator
· Öppna Light Switch -filen som jag har bifogat och passa konturerna för hålet och servoplaceringen för ditt eget akrylhölje, jag har också tillhandahållit den jag använde.
FAKTISKT:
Hålet som skulle låta trådarna komma ut blev ett gap när jag tryckte för hårt och den tunna akrylen knäppte, ärligt talat tror jag att detta kan vara mycket bättre eftersom det gör det lättare att passa ihop akrylbitarna också. Men stången var bara tunn eftersom höjden på mitt lock var ganska kort.
Det kan ta ett par försök att få omslaget att hänga ihop perfekt men kom ihåg att det är VÄRT DET!
Steg 4: Installera Arduino IDE och ESP8266 Library




Först måste du ladda ner Arduino IDE (https://www.arduino.cc/en/Main/Software). Arduino är helt gratis såväl som koden, varför vi valde att använda Arduino. Det är väldigt lätt att lära sig eftersom det finns många online -resurser tillgängliga.
För det andra måste du ladda ner drivrutinerna för ESP8266.
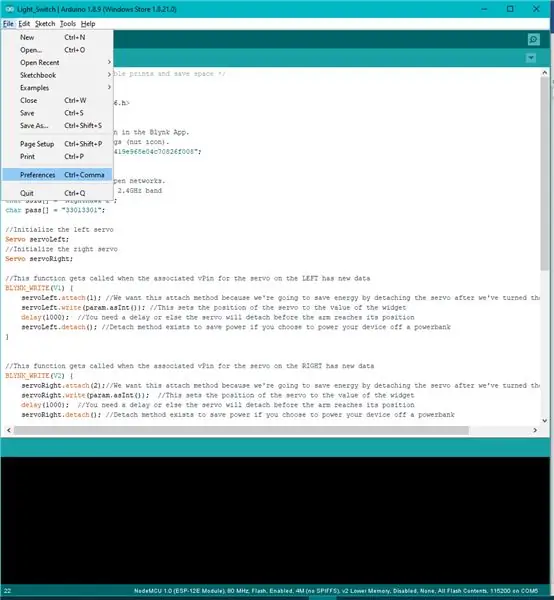
Efter nedladdning av Arduino IDE navigerar du till
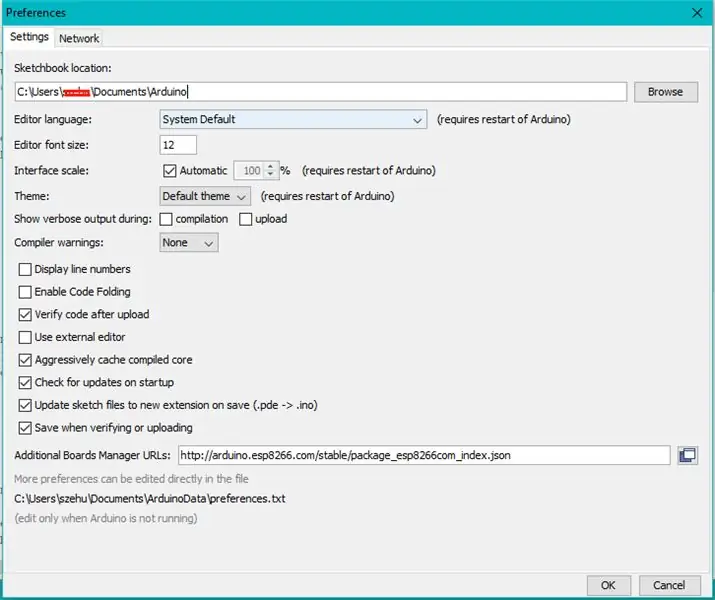
1. Fliken Arkiv och klicka sedan på Inställningar.
2. I de ytterligare Boards Manager -webbadresserna lägger du till följande länk (https://arduino.esp8266.com/stable/package_esp8266com_index.json)
3. Klicka på OK och navigera sedan till
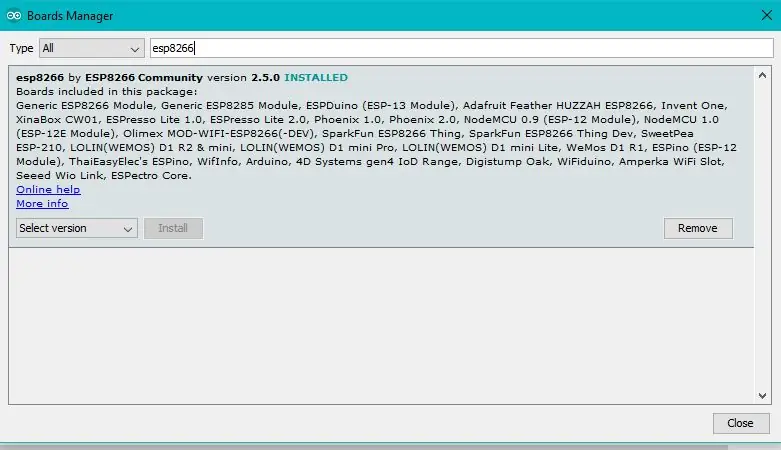
4. Verktyg - Board - Boards Manager
5. Skriv sökfältet esp8266> klicka på gruppen esp8266 av ESP8266 - Klicka på Installera
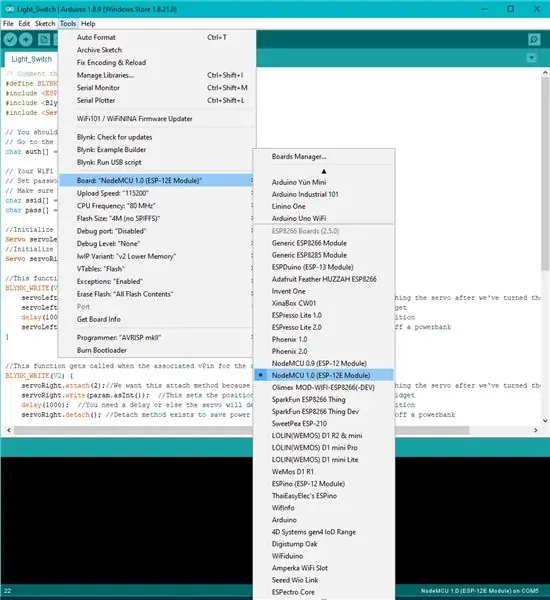
6. Gå tillbaka till Tools-Board och välj sedan NodeMCU ESP8266-12E V1.0
Nu har du konfigurerat Arduino IDE för att fungera tillsammans med NodeMCU.
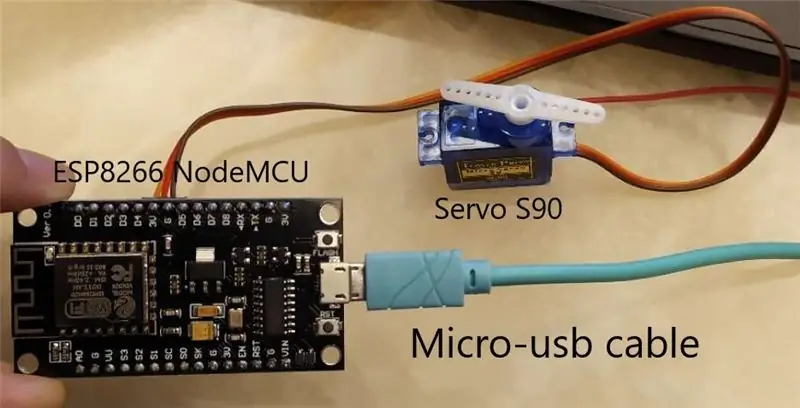
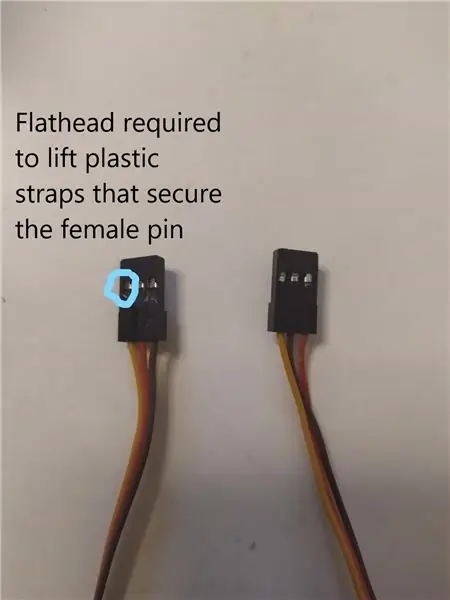
Steg 5: Kabeldragning



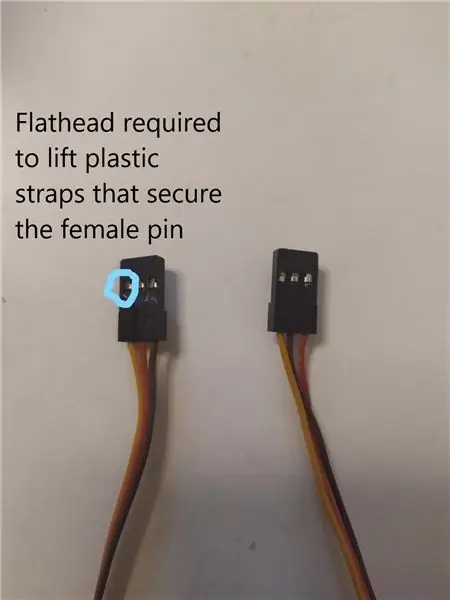
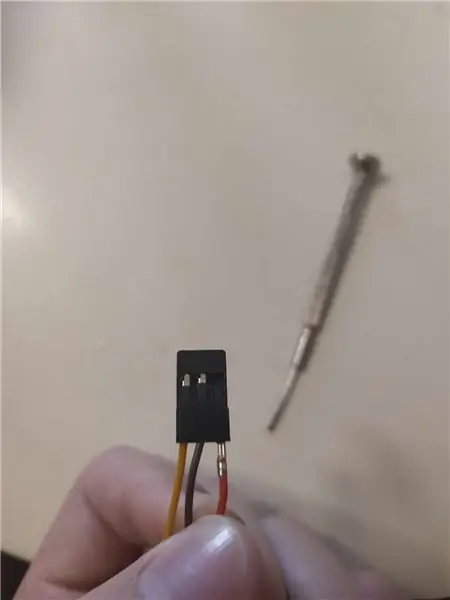
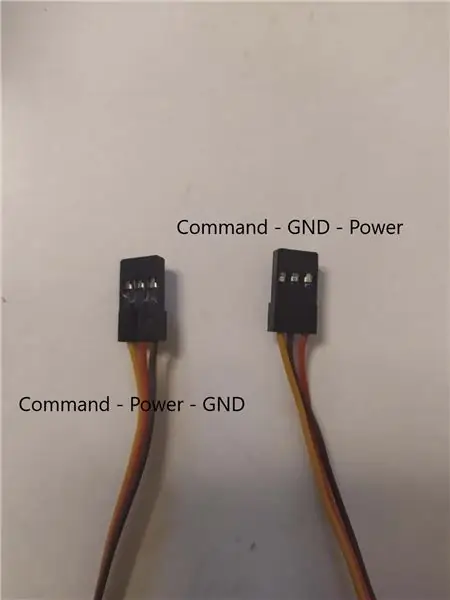
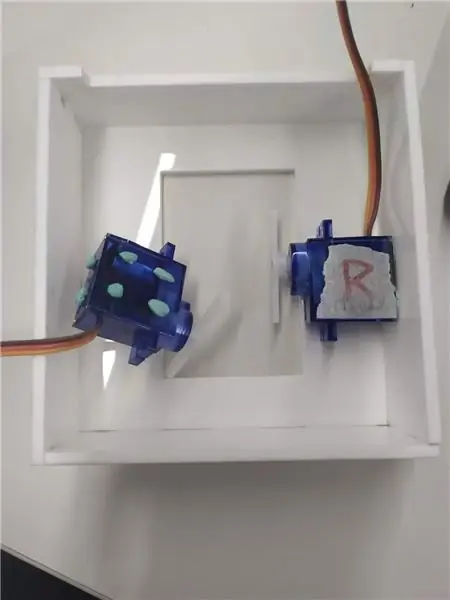
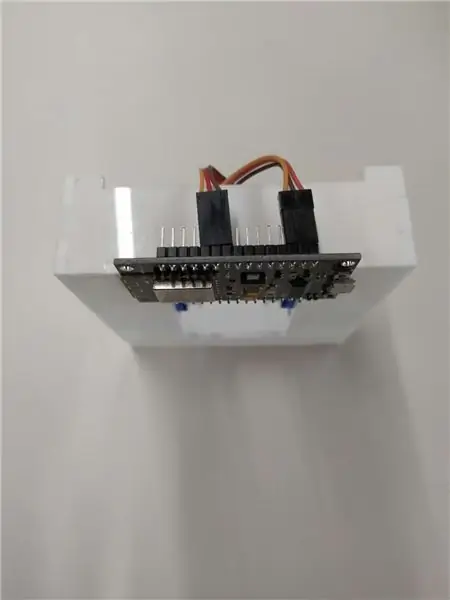
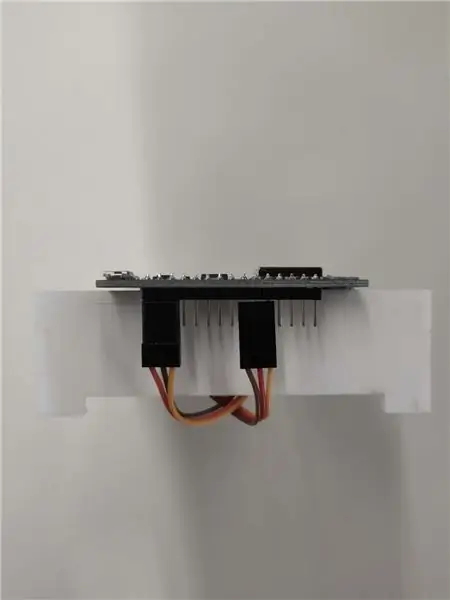
Eftersom jag ville eliminera behovet av ett brödbräda samt extra ledningar, ändrade jag direkt ordningen på honstiften som sitter i servostiftskåpan med hjälp av den skruvmejseln med platt huvud för att lyfta luckan och ordna om trådarna
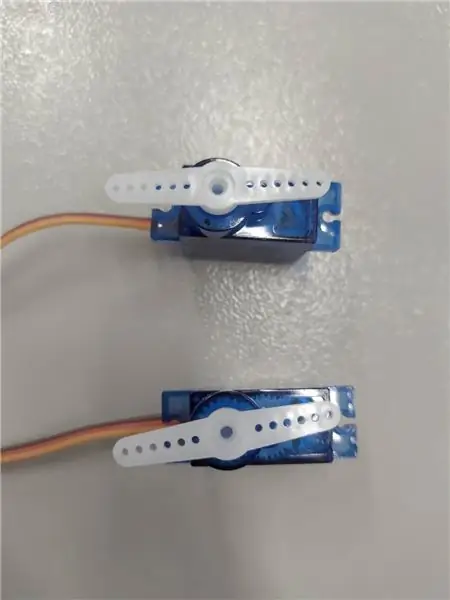
Om du märkte dina servon som hur jag märkte dem (vänster och höger)
Du måste ändra vänster servo genom att ändra dess
COMMAND, POWER, GND - COMMAND, GND, POWER
Orange, röd, brun - orange, brun, röd
Anslut nu dina servon, SG90 är
Orange - Röd - Bruna servon:
Orange ledning ansluts till digital stift D4 (höger servo) ELLER TX (vänster servo) se bild (kommando)
Röd ledning ansluts till 3V -stift (ström)
Brun tråd ansluts till G -stift (GND)
Enkel!
Steg 6: BLYNK -appinställning på telefon



Sök efter Blynk i din appbutik
Ladda ner det:
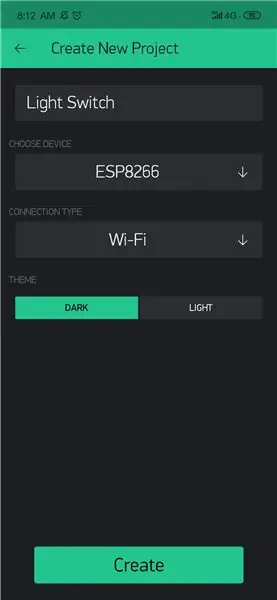
· Öppna appen och klicka på skapa ett nytt projekt och välj NodeMCU i rullgardinsmenyn.
· En AUTH -token kommer att skickas till din registrerade e -post, notera detta, du måste kopiera och klistra in token i Arduino -koden.
· Knacka på den tomma skärmen och lägg till en SLIDER -widget på skärmen.
· Klicka på widgeten, välj virtuell PIN -kod 1 (eller den pin du vill ha, det spelar ingen roll, det som spelar roll är att den motsvarar din kod) och Start -värdet måste vara 0 och slutvärdet måste vara 180 (beroende på servo, ett värde på 0 kan få servon att mala och gå sönder, justera den tills den inte gör det, min var 10-180)
· Knacka på skärmen och lägg till en KNAPP -widget på skärmen.
· Knacka på widgeten, välj OCKSÅ Virtuell PIN -kod 1 (se till att knappen överensstämmer med stiftet som skjutreglaget också har ställts in på) och ÄNDRA OCH LÄGE TILL ATT BYTA (VIKTIGT)
· DU SKA GÖRA 2 SLIDER OCH 2 KNAPPSBREIDAR, EN AV VARJE FÖR VARJE SERVO
Besök HÄR när du har monterat hela enheten
När du har monterat hela fästet justerar du reglaget för att hitta positionsvärdena som trycker tillräckligt hårt så att ljuset klickas, det är de värden du lägger in i din knappwidget
Steg 7: Överföring av slutlig kod




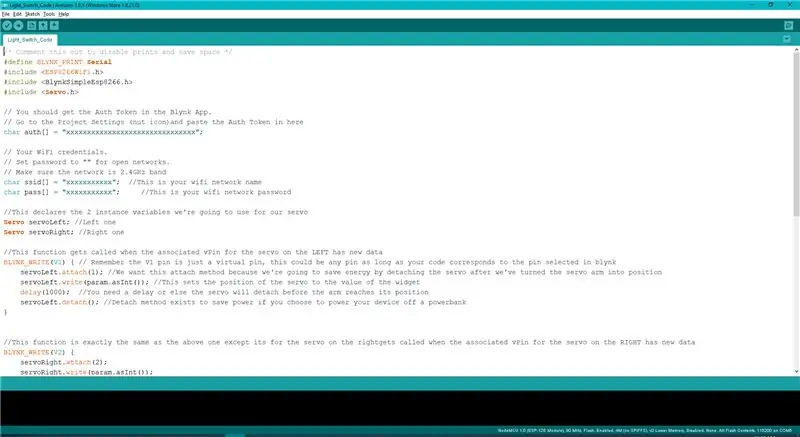
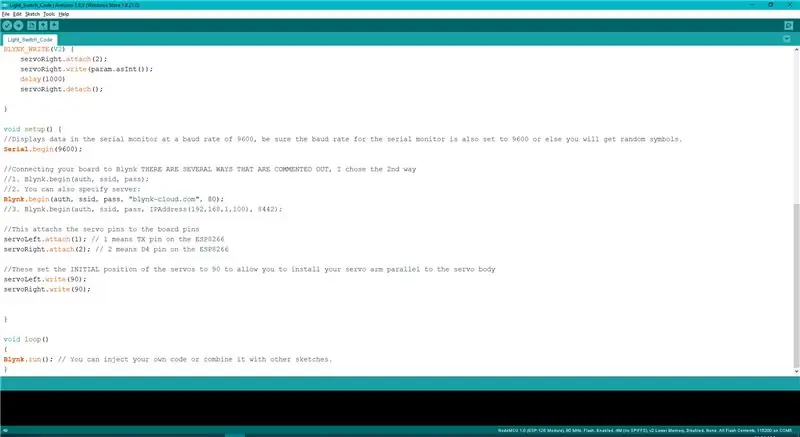
Vi behöver bara lägga till vårt AUTH ID (noterat ovan), Wifi SSID och lösenord i koden och ladda upp det till NodeMCU med Arduino IDE. Ladda ner "Light_Switch_Code" och öppna den med Arduino IDE, den kommer att fråga om du skapar en mapp så klicka bara på ok.
För koden har jag inkluderat en förklaring av varje rad i kommentarerna. Om du råkar ha fler tips eller frågor är du välkommen att fråga.
UPPLADNING:
Var noga med att välja rätt port när du laddar upp din kod om du får
"fel: espcomm_open misslyckades"
När du är klar kan du kontrollera om den är ansluten genom att titta på Blynks status (kortikon). Det kommer att berätta om det är online eller offline.
Steg 8: Fixera servoarmen på plats



Efter att din kod har laddats upp och tavlan är online, körs koden och servon kommer båda att ställas till en position på 90, du måste använda skruvmejseln och säkra servoarmarna som på bilden, parallellt med kroppen av servon. Genom att göra detta kan du övervaka dina värden och justera därefter.
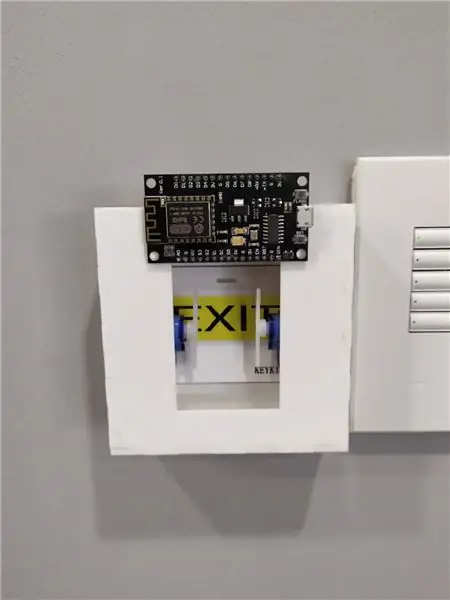
Steg 9: Montering av komponenterna




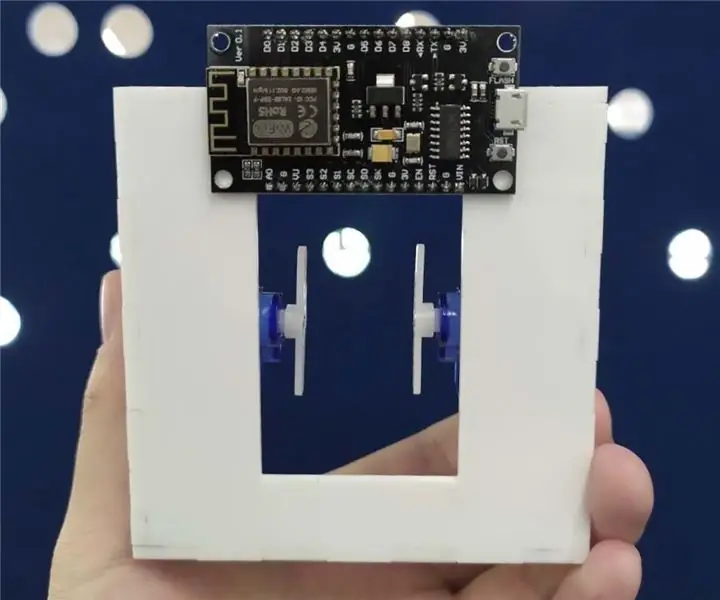
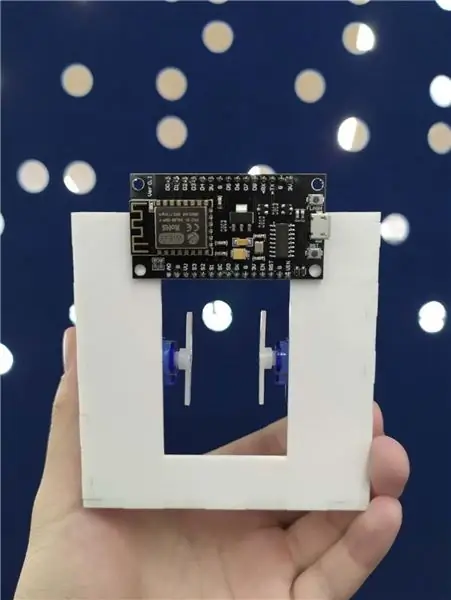
Montera hela grejen:
· När du har laserskuren din akryl, montera ihop den så att den liknar ett omslag, ganska rakt fram till höger!
· Följ de graverade linjerna och se till att du orienterar dina servon korrekt så att servos sidor ligger i linje med de graverade linjerna.
· Få 6 "droppar" av blu tack och följ bilderna, se till att slita av klistermärkena "Tower Pro"
· Du kan också använda blu tack eller kabelband eller någon annan kabelmetod för att reda ut dina kablar, det spelar verkligen ingen roll så länge det inte hindrar servon.
· Applicera 2 rader med blu -tack på båda sidor så att det fastnar på väggen och själva ljusbrytaren för att förbättra greppet
Bilderna jag bifogar visar hur jag valde att göra mina.
FÖR POWER, jag tror inte att det tar för mycket ström alls eftersom jag har inkluderat kopplingsfunktioner så att servon inte alltid försöker behålla sina positioner. Du kan ansluta din mikro-usb-kabel antingen till en vägguttagsadapter ELLER powerbank.
NJUT AV!
Steg 10: Reflektion




Detta projekt lärde mig mycket om möjligheten hos ESP8266 NodeMCU eller bara wifi -kompatibla kort för att skapa IoT -enheter. De färdigheter jag har lärt mig att hantera detta passar in i andra IoT -projekt som jag vill driva (hydratiseringsspårare, håll utkik). Jag har lärt mig Arduino tidigare med Arduino Uno men möjligheten att styra min enhet med en app via wifi på min telefon?!?!?! Stor uppgradering. Det är fantastiskt att det här projektet verkade så enkelt i slutändan, det ger mig en stor stolthet att ge dig en genväg.
Något som var förvånansvärt utmanande för mig var att skapa akrylomslaget … Ja jag vet, inkompetent. Först försökte jag mäta avstånd och dimensioner och insåg inte att jag bara kunde ta av locket förrän jag en dag slog av det av en slump. Jag tillbringade också mycket tid med att försöka SKAPA de skåror som skulle tillåta mitt akrylskydd att LÅSA. Det var en dumt tråkig process som jag redan investerat i tills jag fick reda på online -boxdesigners som bara gör allt för dig (tack mig senare). Jag insåg att någon fick boxdesignern att eliminera det tråkiga arbetet för andra och jag var bara för envis för att acceptera det faktum att jag tog den långa vägen. Jag var bara så nära … Så småningom använde jag boxdesignern, gjorde ett par försök, lade till element, tog element och boom, det såg ut att fungera som en charm.
Även om jag har uppnått det avsedda syftet med min enhet, om jag skulle göra det här projektet annorlunda och faktiskt expandera på det här projektet, skulle jag vilja undersöka hur man omorienterar servopositioner för att rymma olika typer av switchar. Strömställare med en stor knapp, växlar med tre smala knappar, omkopplare med olika knapplister osv. Men jag önskade bara att jag fick reda på boxdesignern tidigare och spenderade 5 minuter på att ta reda på hur det fungerade.
Rekommenderad:
Hemmautomation WiFi-ljusbrytare med ESP-01: 8 steg

Hemmautomation WiFi-ljusbrytare med ESP-01: Med denna oförstörbara kommer jag att gå dig igenom stegen för att göra din första wifi-ljusströmbrytare. Därefter gör vi sensorer och så småningom går vi till Home Assistant-inställningar och konfigurationer
Enkel ljusbrytare: 5 steg (med bilder)

Enkel ljusbrytare: I byggandet av Simple Bots kommer vi att använda en serie fotokopplade enheter som kallas moduler. Men innan vi kan göra detta behöver vi ett bra fotopar att använda som en ljusaktiverad omkopplare. För att göra en av dessa switchar kommer vi att använda en speciell OSRA
Ljusbrytare + fläktdimmer i ett kort med ESP8266: 7 steg (med bilder)

Ljusbrytare + fläktdimmer i ett kort med ESP8266: I den här självstudien kommer du att lära dig hur du bygger din egen ljusströmbrytare och fläktdimmer i bara ett kort med mikrokontrollern och WiFi -modulen ESP8266.Detta är ett bra projekt för IoT.Cautions : Denna krets hanterar växelströmsspänningar, så var försiktig
Bluetooth fjärrstyrd ljusbrytare - eftermontering. Ljusbrytare fungerar fortfarande, ingen extra skrivning. 9 steg (med bilder)

Bluetooth fjärrstyrd ljusbrytare - eftermontering. Ljusbrytaren fungerar fortfarande, ingen extra skrivning.: Uppdatering 25 november 2017 - För en högeffektsversion av detta projekt som kan styra kilowatt belastning, se Eftermontering av BLE -kontroll till högeffektbelastning - inga extra ledningar krävs Uppdatering 15 november 2017 - Vissa BLE -brädor / programvarustackar levererar
Arduino Handledning: Flimmer en LED: 3 steg

Arduino Tutorial: Flimmer a LED: Trött på alla andra instruktioner om hur man blinkar en LED? hur är det med att flimra en LED? va? det finns en ible allt om att flimra en LED
