
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

I grund och botten visar detta projekt en funktion i ett styrkort som jag älskar att använda. POP-X2-kortet, tillverkat av INEX, har en inbyggd färgad GLCD, en ratt, I/O-portar och komponenter som liknar andra styrkort. Se bruksanvisningen för brädet för fullständiga specifikationer. Se denna länk.
GLCD (Graphic Liquid Crystal Display) inbyggt på styrkortet ger en metod för att visa data, inte bara texter och siffror utan också med vektorgrafik. I denna handledning kommer jag att lära dig hur du visar en enkel grafik till GLCD. För att göra det mer intressant har jag lagt till program för den inbyggda ratten, som en kontroller för färgövergången.
Kom ihåg. Denna handledning fokuserade främst på programmeringssidan. Om du äger samma kort eller ett ATX2 -kort kan du enkelt göra denna handledning. När du är klar kan du försöka utforska styrets andra funktioner.:)
Låt oss börja!
Steg 1: Vad förväntar vi oss?


Se videon ovan.
Steg 2: Samla material

Delar och material:
- Bärbar/stationär dator med installerad Arduino Arduino 1.7.10 (drivrutinsignerad) eller högre version
- 1 POP-X2-kort (med en inbyggd ratt)
- 1 nedladdningskabel
- 4 st. AA -batterier
Steg 3: Hårdvara och programvara

1. Placera de 4 batterierna i batterihållaren. (Kortet stöder en maximal spänningsingång på 7,4V.)
Obs: Kontrollera batteriernas polaritet ordentligt.
2. Anslut nedladdningskabeln till datorn och till kortet. Se bilden ovan.
3. Slå på styrkortet. Se till att den blå LED -indikatorn har tänts. Eller så måste du installera Arduino -drivrutinen.
Förresten, jag använder Arduino version 1.7.10 (drivrutinsignerad) eftersom det redan har biblioteket för POP-X2. Klicka på den här länken för att ladda ner programvaran.
4. Ställ in styrkortets port genom att klicka på Verktyg> Seriell port> Välj rätt COM -portnummer.
5. Ställ in kortet genom att klicka på Verktyg> Kort> POP-X2, ATMega644P @ 20MHz.
6. Försök att ladda upp standardskissen för att säkerställa att kortet är korrekt anslutet.
#include // POP-X2-bibliotek
void setup () {OK (); } void loop () {}
Steg 4: Knopptest

Innan du gör huvudprogrammet måste du se till att den inbyggda ratten fungerar.
1. Ladda upp provprogrammet för vredet. Klicka på Arkiv> Exempel> POP-X2> popx2_KnobOKTest
Grundläggande användning:
- Det analoga värdet för ratten som visas för GLCD är från 0 till 1000.
- När vredet vrids medurs ökar det analoga värdet som visas för GLCD.
- När vredet vrids moturs minskar det analoga värdet som visas för GLCD.
Steg 5: Programmering


Jag har bifogat källkoden nedan. Så ladda upp den.
Förhandsgranskning av programmet:
#include // POP-X2 Board-bibliotek
void setup () {OK (); } void loop () {int reading = map (knopp (), 0, 1000, 0, 245); om ((läsning> = 0) && (läsning = 36) && (läsning = 71) && (läsning = 106) && (läsning = 141) && (läsning = 176) && (läsning = 211) && (läsning <= 245)) {white (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "%d", avläsning); }
void röd () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
tom gul () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
void green () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
void cyan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
void blue () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
void white () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); fördröjning (1000); }
Förklaring:
1. Den färgade rutan (vid en angiven position) visas för GLCD när värdet som ställts in är sant (kontrollera begränsningar nedan). För att förstå koordinaterna för den färgade rutan som anges i programmet, se bilden ovan.
2. Det analoga värdet på vredet mappades från 0 - 1000 till 0 - 245. Det finns 7 färger som kan visas; därför har varje färg ett intervall på 35 (utom den första begränsningen).
3. Begränsningar:
Värdefärg (ruta)
0 - 35 - Röd
36 - 70 - Gul
71 - 105 - Grön
106 - 140 - Cyan
141 - 175 - Blå
176 - 210 - Magenta
211 - 245 - Vit
Obs! Boxdisplayen är INTE perfekt eftersom den har ett mellanrum mellan raderna. Jag använde mellanslag i detta program istället för faktiska koordinater, för att enkelt visa hur det skulle se ut.
Jag skapade också funktioner för varje låda för att enkelt förstå koden.
Rekommenderad:
Arduino Parking Assistant - Parkera din bil på rätt plats varje gång: 5 steg (med bilder)

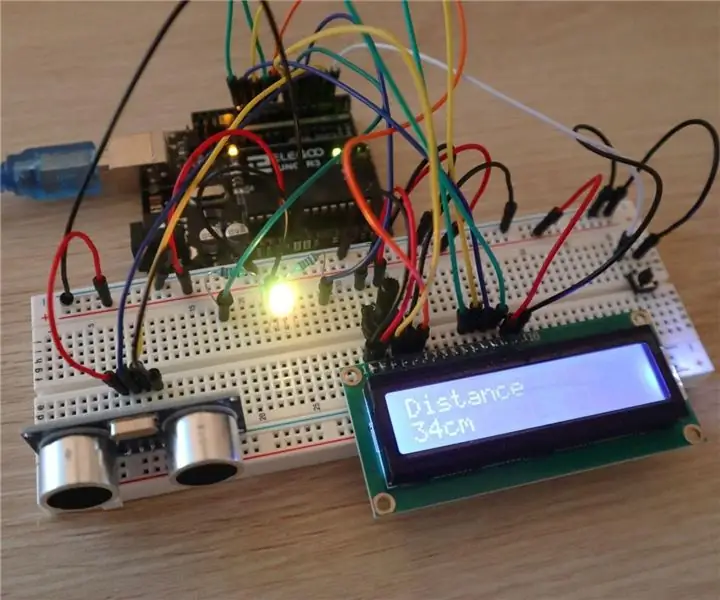
Arduino Parking Assistant - Parkera din bil på rätt plats varje gång: I det här projektet visar jag dig hur du bygger din egen parkeringsassistent med hjälp av en Arudino. Denna parkeringsassistent mäter avståndet till din bil och guidar dig att parkera den på rätt plats med hjälp av en LCD -skärmavläsning och en lysdiod, som fortskrider
Hur man väljer rätt komponents fotavtryck: 3 steg

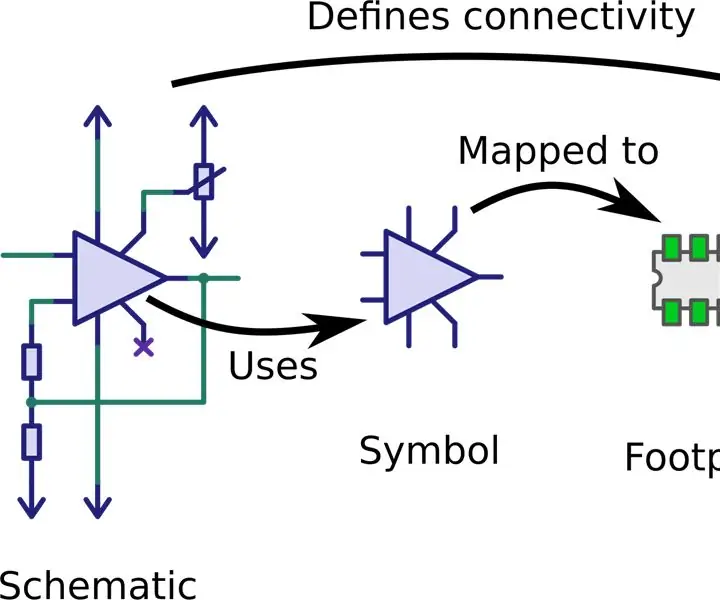
Hur man väljer rätt komponents fotavtryck: Ett fotavtryck eller landmönster är arrangemanget av kuddar (i ytmonterad teknik) eller genomgående hål (i genomgående hålteknik) som används för att fysiskt fästa och elektriskt ansluta en komponent till ett kretskort . Landmönstret på en cirkel
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
Brödbräda Arduino på rätt sätt: 5 steg (med bilder)

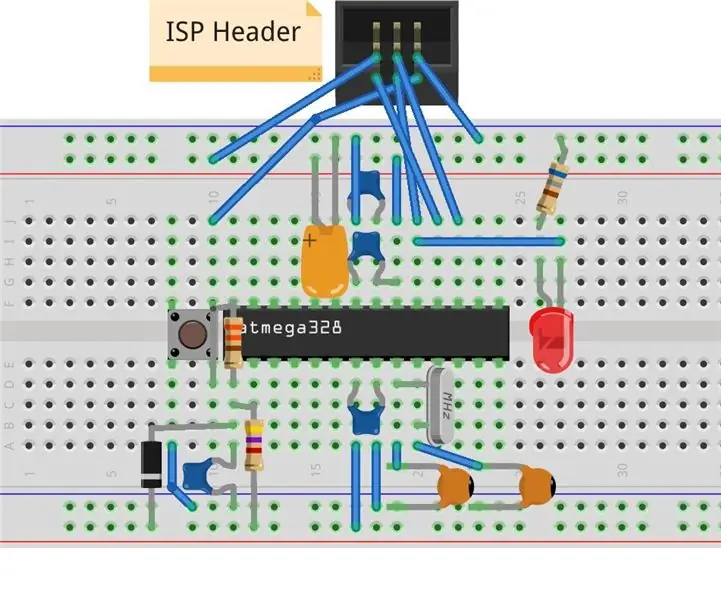
Breadboard Arduino på rätt sätt: Det finns bokstavligen hundratals Breadboard Arduinos där ute, så vad är annorlunda med den här? Tja, det finns flera saker som de flesta av dem och faktiskt Arduino i sig inte gör rätt. Först och främst är det analoga utbudet kopplat till
Elektroniskt ratt: 5 steg (med bilder)

Elektronisk ratt: Hej alla! Nedan delar jag ett av mina favoritprojekt, och det är den elektroniska ratten. Jag konstruerade och utvecklade ratten för en formelstudentbil. Elektronikens funktion på hjulet är att i princip styra flera
