
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


[Spela filmen]
Välkommen till mitt nya Weather Widget Project.
Du hittar alla mina projekt på:
En väderwidget är en applikation som kan laddas ner till din dator, bärbara dator eller en mobil enhet och utföra jobbet med att ge enkel åtkomst till väderinformation. Men jag försökte alltid göra något annorlunda. Så jag går igenom internet för att få lite Efter några dagar av mitt arbete lyckades jag äntligen. Jag delar detta så att alla kan göra det enkelt.
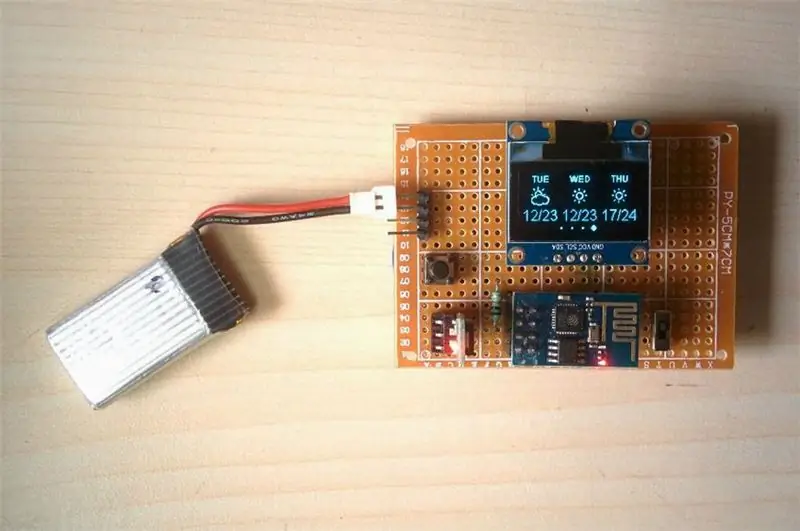
Detta är en ESP8266 -baserad Weather Display -enhet som hämtar lokal väderinformation från https://www.wunderground.com/ med WLAN och visar den på en 128x64 OLED -skärm.
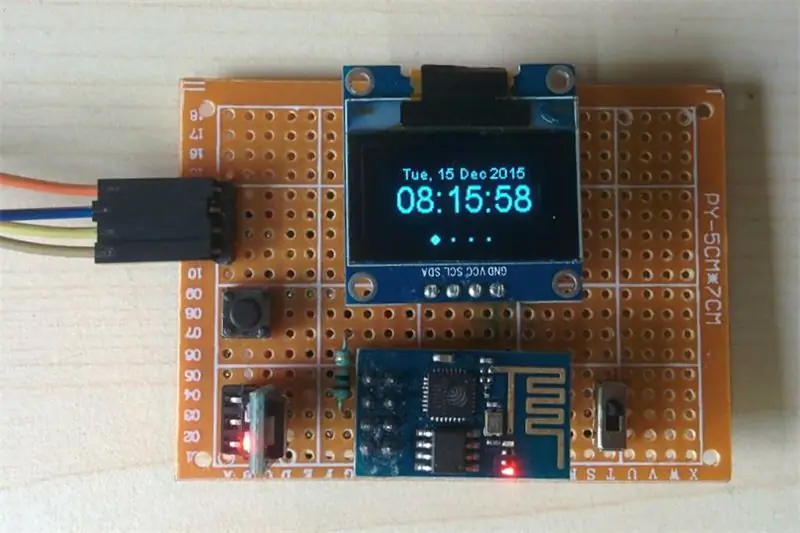
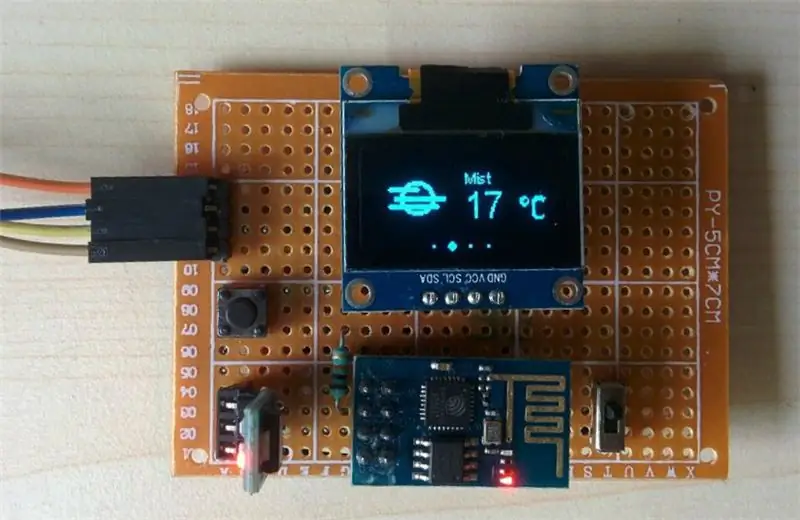
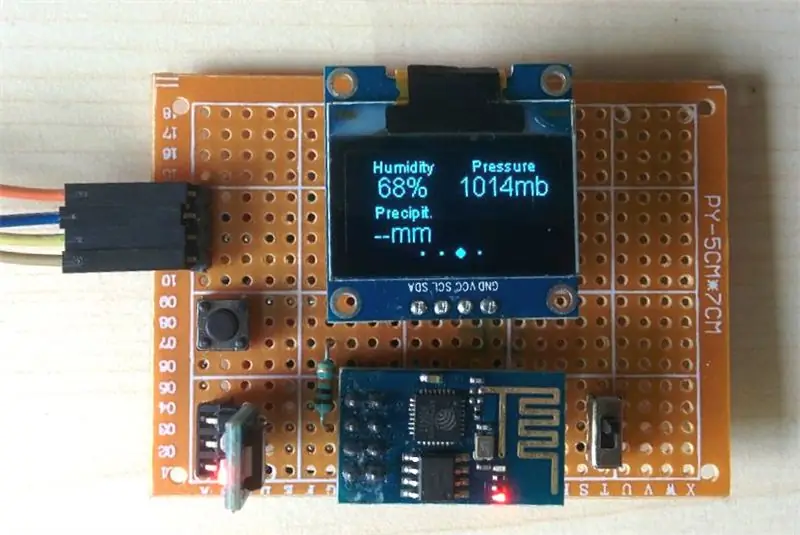
Widgeten visar följande saker
1. Aktuell tid med datum
2. Dagens väderinformation som temperatur, tryck, luftfuktighet och regn.
3. Framtidsprognoser för 3 dagar
Jag skulle vilja ge kredit till min vän Dani Eichhorn som gjorde alla programmeringsdelar. Han uppdaterar programvaran på sin Github -sida regelbundet med nya funktioner. Du kan besöka SquixTechBlog för att se fler projekt på ESP8266.
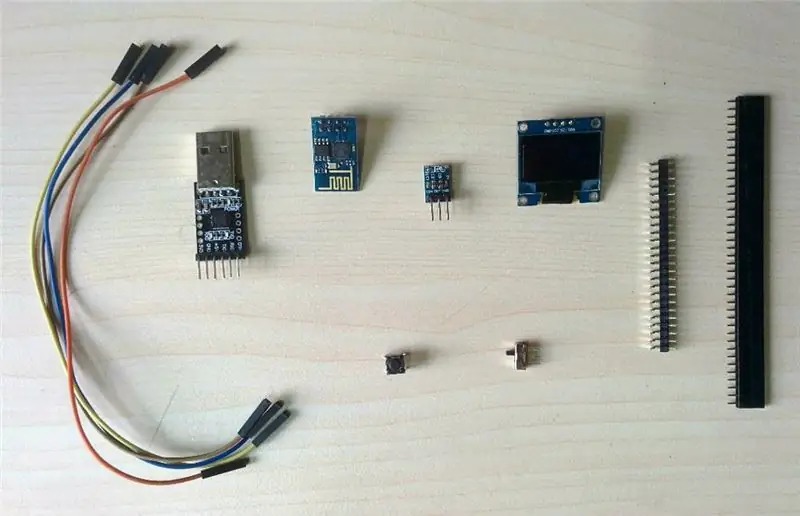
Steg 1: Delar och verktyg krävs

AmazonParts krävs:
1. ESP8266 -01 (Amazon)
2. Valfri NodeMCU ESP8266-12 (Amazon)
3. OLED -skärm (Amazon)
4. Spänningsregulator AMS1117 (Amazon)
5. Tactile Switch (Amazon)
6. Slide Switch (Amazon)
7. Motstånd (10K och 330R)
8. kvinnlig dubbelradig rak stifthuvud (Amazon)
9. Manlig högervinklad stifthuvud (Amazon)
9. Jumper Wires (Amazon)
10. prototypkort (Amazon)
Nödvändiga verktyg:
1. Lödkolv (Amazon)
2. Wire Cutter (Amazon)
3. Wire Stripper (Amazon)
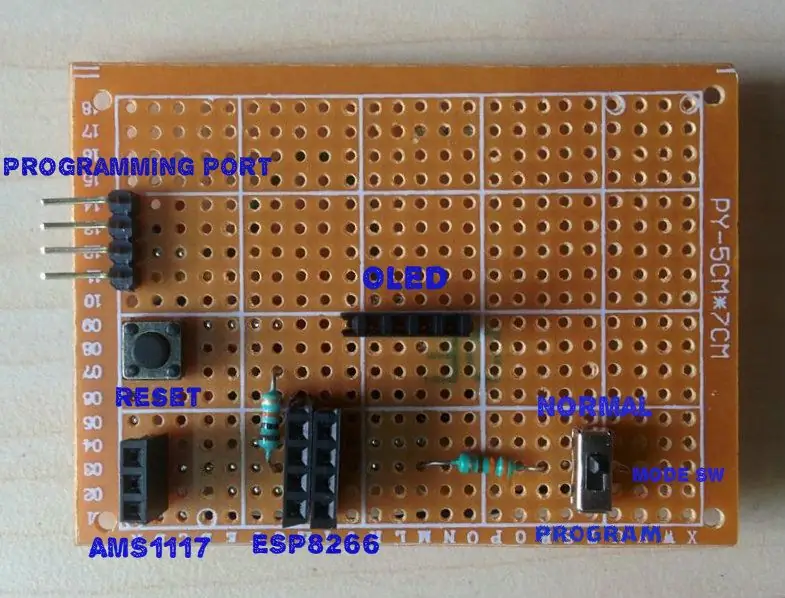
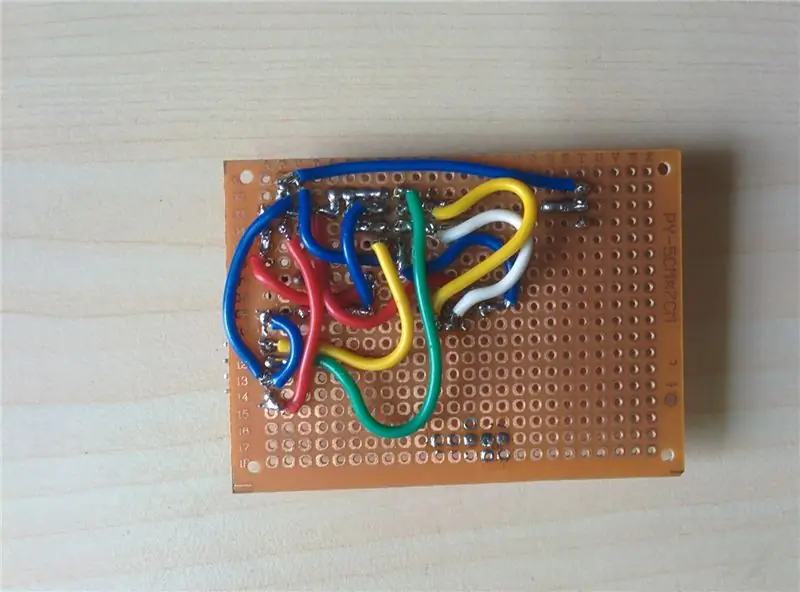
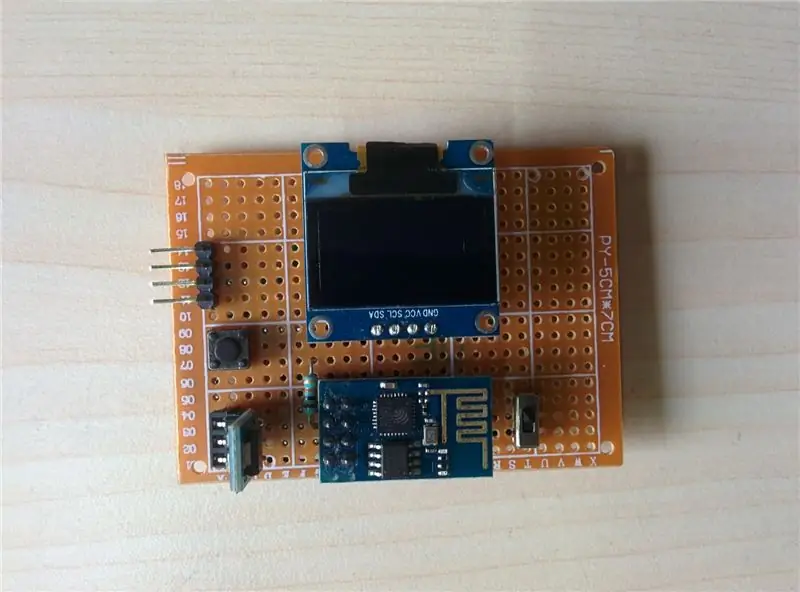
Steg 2: Gör kretsen



Gör kretsen på ett prototypkort enligt schemat som visas ovan.
Viktigt är att detta kort kan användas för programmering av ESP8266 -01 -modulen från Arduino IDE. Du kan använda den för vilket som helst av ditt projekt.
Hela kretsen består av ESP8266-01-modul, OLED-display och några andra komponenter
1. AMS1117: Detta är en spänningsregulator som omvandlar 5V till 3,3V som krävs för ESP8266 -modulen.
2. Taktil switch (S1): Används för att återställa ESP8266
3. Slide Switch (S2): Används för att ändra läge för ESP8266. Det finns två lägen Normal och Program Mode.
4. Motstånd: R1 är ett uppdragningsmotstånd och R2 är ett strömbegränsande motstånd.
5. Rubrik CP2102: Används för programmering
6. Header Power: Ge ström från ett LiPo -batteri. Detta är valfritt, eftersom du kan använda programmeringsportens två stift för ström.
7. Header OLED: Anslutning för OLED -skärm
Uppdatering den 2016-03-13: Nya PCB -filer
Tack till min vän spilz som ansträngde sig för att göra det här fina kretskortet. Nu kan du göra det genom att ladda ner gerber -filerna som bifogas nedan.
PCB -komponenter:
1. AMS: AMS1117-3.3
2. C1: 100nF
3. C2: 10uF
4. C3: 100nF
5. C4: 10uF
6. C5: 100nF
Obs: Ett extra motstånd R2 läggs till i kretskortet för att skydda ESP8266.
För någon förbättring, föreslå.
Steg 3: Ladda ner och installera programvaran
1. Arduino -kod
ESP8266 Väderstation
2. Bibliotek:
Json Streaming Parser
ESP8266 Oled -drivrutin för SSD1306 -skärm
Efter nedladdning av biblioteket packar du upp det och installerar det med din Arduino Library Manager i
Skiss> Inkludera bibliotek> Hantera bibliotek …
3. ESP8266 -kort på Arduino IDE:
För att installera ESP8266 -kortet på din arduino IDE, följ följande länk.
github.com/esp8266/Arduino
Uppdatering 2016-02-01:
Enligt feedbacken har många människor problem med att sammanställa koden. Så jag tror att det är bättre att dela koden vad jag har använt. Du kan ladda ner.zip -filen som bifogas nedan.
Steg 4: Skaffa Weather API Key



Väderstationens realtidsdata från Weather Underground (https://www.wunderground.com) webbplats. Så du måste skaffa Wunderground API -nyckeln. Det kostar inget att ansöka om en grundnyckel, vilket är mer än tillräckligt för våra krav.
Följ stegen nedan:
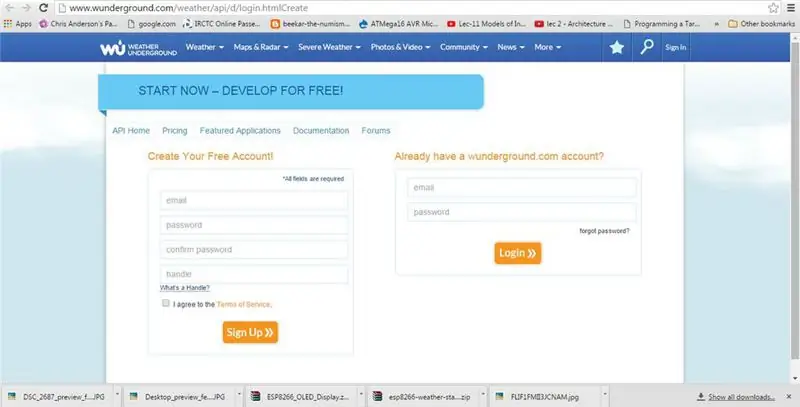
1. Gå till https://www.wunderground.com/weather/api/d/login.h… ett gratis Weather Underground -konto.
2. Ange din e -postadress, ett lösenord och ett handtag (ett användarnamn) och klicka sedan på knappen "Registrera dig".
3. Weather Underground skickar dig genast ett e -postmeddelande med en aktiveringslänk. Du måste klicka på den här länken i e -postmeddelandet för att aktivera ditt konto (du kommer tillbaka till inloggningsskärmen).
4. Logga in på Weather Underground med det konto du just skapat och aktiverat.
5. Klicka på knappen "Utforska mina alternativ". Klicka på knappen "Köpnyckel" högst upp eller längst ner på sidan (du kommer inte att bli ombedd att betala).
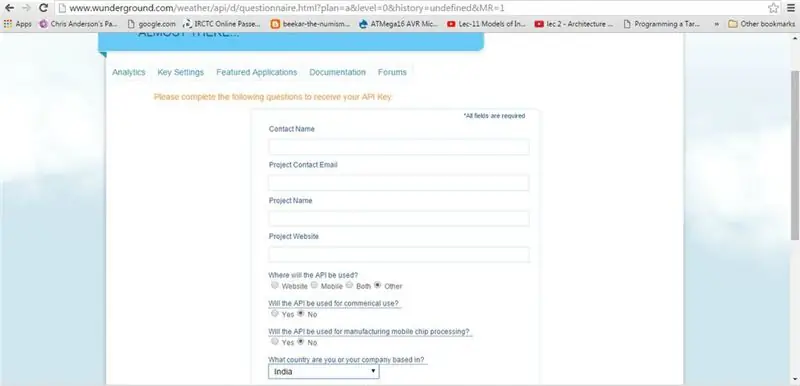
6. Weather Underground kommer att be dig fylla i ett enkelt formulär för att fylla i din förfrågan.
När du blir tillfrågad om var API: et ska användas, svara "Annat".
På frågan om API: et är för kommersiellt bruk, svara "Nej".
På frågan om API: et är för chipbearbetning, svara "Nej".
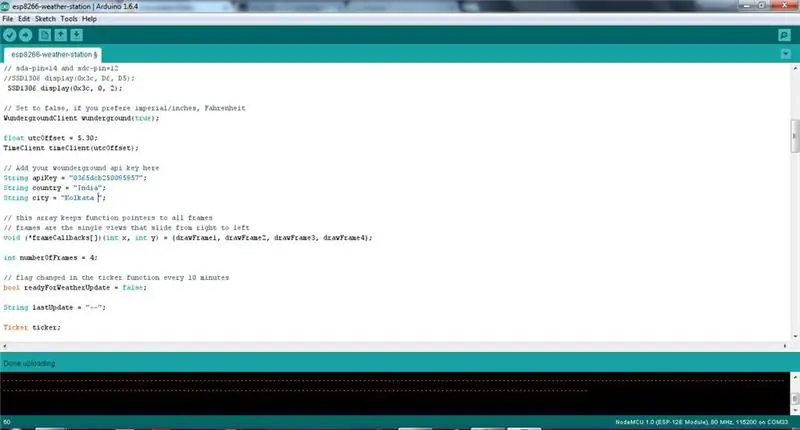
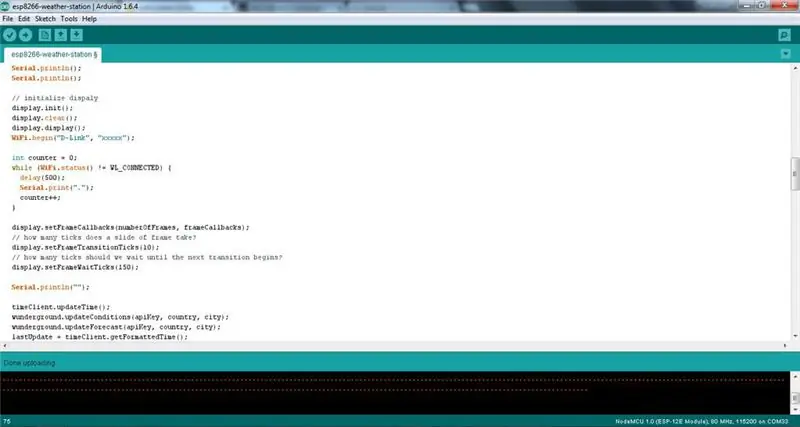
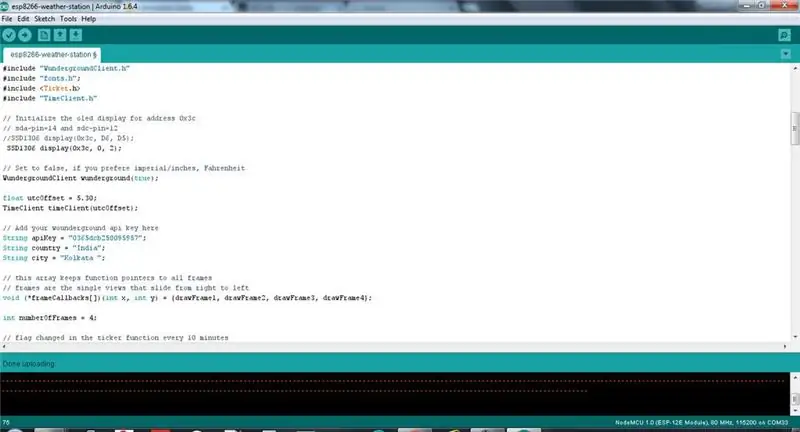
Steg 5: Konfigurera programvaran




Efter nedladdning av Arduino -koden måste du ändra följande saker
1. Öppna skissen i Arduino IDE
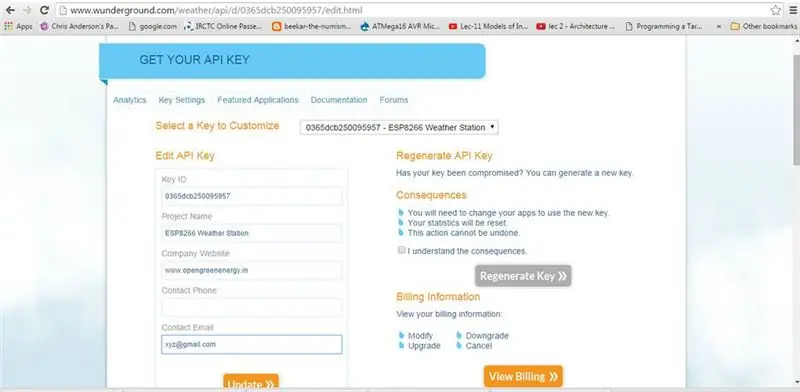
2. Ange Wunderground API -nyckeln
3. Ange dina Wifi -uppgifter
4. Justera platsen enligt Wunderground API, t.ex. Indien, Kolkata
5. Justera UTC -förskjutning
Steg 6: Ladda upp koden

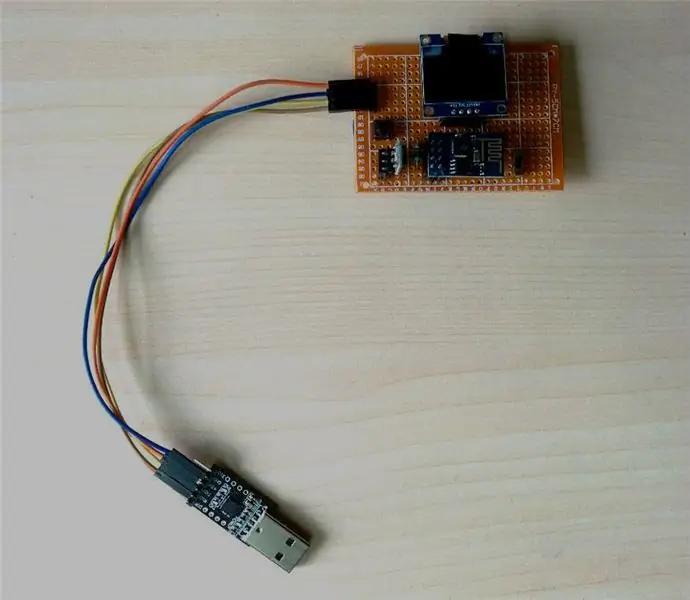
Anslut FTDI -programmeraren enligt följande
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Skjut omkopplaren mot programmeringsläget
I Arduino IDE väljer du kortet som "Generic ESP8266 Module"
Ladda sedan upp koden.
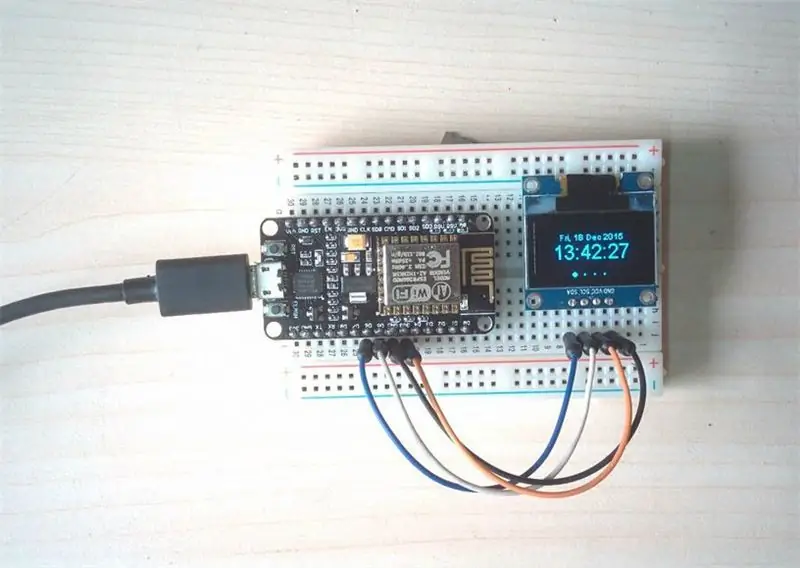
Steg 7: Testning





Ta nu bort programmeraren och dess anslutning.
Skjut omkopplaren till dess normala läge
Anslut strömförsörjningen. Jag använde ett LiPo -batteri till det.
Efter några sekunder visar OLED alla väderparametrar.
Steg 8: Make With Node MCU




Om du inte är intresserad av att göra kretsen med hjälp av en ESP8266-01-modul, så är detta ett alternativ för dig. Du kan skapa samma väderwidget med hjälp av ett Node MCU-kort. NodeMCU är en öppen källkod IoT-plattform. Den innehåller firmware som körs på ESP8266 Wi-Fi SoC och hårdvara som är baserad på ESP-12-modulen. Du kan fortfarande använda din favorit Arduino IDE och Arduino-kod för att programmera den. En annan fördel är att du inte behöver en separat FTDI -programmerare för att programmera den. En mikro -USB -kabel räcker för det. Du kan använda din smarttelefon/surfplatta laddarkabel för det.
Följ stegen:
Uppdatera först NodeMCU till den senaste versionen av firmware. Du kan se videon som gjorts av TornTech som referens.
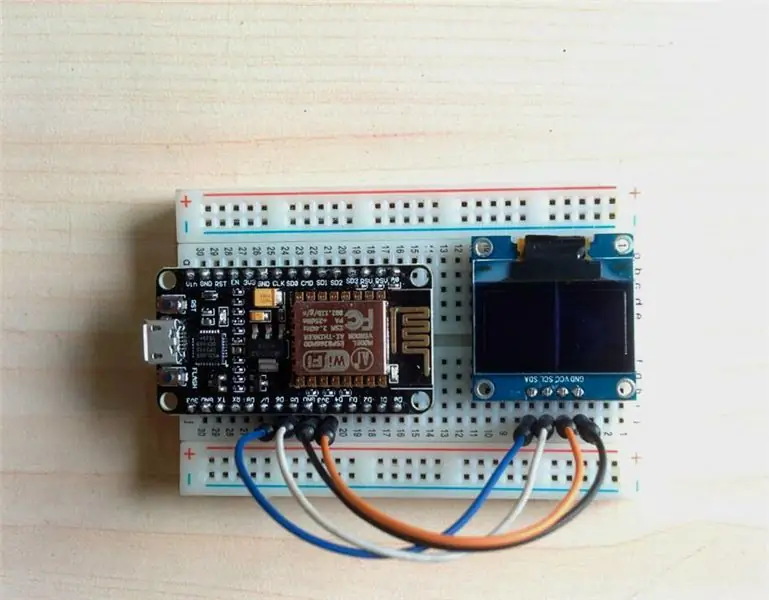
1. Gör kretsen på en brödbräda
Nod MCU OLED
3.3V -Vcc
GND GND
D5-- SDA
D6-- SCL
2. Anslut mikro -USB -kabeln
3. Koppla in din bärbara dator/USB -port.
4. Konfigurera programvaran enligt de tidigare stegen.
5. Ställ in kortet på "NodeMCU 1.0 (ESP-12E Module)"
6. Ladda upp koden
Du är färdig !!!
Steg 9: Gör höljet




Du kan göra ditt hölje själv med ditt eget val.
Men jag kommer att föreslå att titta in i det vackra 3D -tryckta höljet designat av smily77. Jag har skrivit ut mitt hölje men fortfarande finns få arbeten kvar. Jag uppdaterar det när det är klart. Håll dig uppdaterad …
Ladda ner. STL -filer från Thingiverse.
Följ instruktionerna för att skriva ut bilagan.
Sätt sedan in alla komponenter inuti. Nu är väderwidgeten klar !!!
Om du gillade den här artikeln, glöm inte att skicka den vidare!
Följ mig för fler DIY -projekt och idéer. Tack !!!
Rekommenderad:
Super Weather Station Hängkorg: 11 steg (med bilder)

Super Weather Station Hanging Basket: Hej alla! I detta T3chFlicks -blogginlägg visar vi dig hur vi gjorde en smart hängkorg. Växter är ett friskt och nyttigt tillskott till alla hem, men kan snabbt bli tröttsamt - särskilt om du bara kommer ihåg att vattna dem när du
Hanging Gear Weather Station: 7 steg (med bilder)

Hängande redskap Väderstation: I den här instruktionsboken ska jag visa dig hur du bygger din egen väderstation för hängande redskap, som är tillverkad av CNC-laserskurna MDF-delar. En stegmotor driver varje växel och en Arduino tar temperatur- och luftfuktighetsmätningar med en DHT
Simple Weather Station V2.0: 5 steg (med bilder)

Simple Weather Station V2.0: Tidigare har jag delat några typer av väderstationer som fungerade annorlunda. Om du inte har läst dessa artiklar rekommenderar jag att du tittar in här: Enkel väderstation med ESP8266. Rumsväderstation med Arduino &
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
Online Weather Display Widget Användning av ESP8266: 4 steg

Online Weather Display Widget Med hjälp av ESP8266: För ett par veckor sedan lärde vi oss hur man bygger ett online vädervisningssystem som erhåller väderinformation för en viss stad och visar den på en OLED -modul. Vi använde Arduino Nano 33 IoT -kortet för det projektet som är en ny tavla för
