
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Tidigare har jag delat några typer av väderstationer som fungerade annorlunda. Om du inte har läst dessa artiklar rekommenderar jag att du läser den här:
- Enkel väderstation med ESP8266.
- Rumsväderstation med Arduino och BME280.
I denna instruerbara delar jag en uppdaterad väderstation med kombinerade funktioner från föregående två plus några ytterligare funktioner. Tillsammans med inomhustemperatur, luftfuktighet och tryck kan vi också hämta nuvarande väderförhållanden och prognoser för nästa dag. All denna data visas på en OLED -skärm, webbsida och android/ios -app.
Så låt oss komma igång utan att slösa mer tid.
P. S: Om du gillar det här instruerbart, vänligen rösta i det i Sensortävlingen:)
Tillbehör
Här är en lista över delar vi kommer att använda för detta projekt.
Wemos D1 Mini (Amazon US / Amazon EU): Du kan använda vilken ESP8266 / ESP32-baserad dev-board
BME280 -sensor (Amazon USA / Amazon EU): Se till att du köper "BME280" för att inte förväxla den med "BMP280"
1,3 "OLED -skärm (Amazon USA / Amazon EU): Jag föreslår att du får samma OLED som jag har använt, eller du kan kämpa med det eftersom många OLED inte fungerar med ESP -kort
Tryckknapp (Amazon USA / Amazon EU): Använd en tillfällig omkopplare eftersom den växlar mellan olika lägen
Brödbräda med hoppare (Amazon US / Amazon EU): För prototyper
Prototype Board (Amazon US / Amazon EU): Att löda allt för att göra en mer permanent prototyp
3.7v batteri (Amazon USA / Amazon EU): För att driva systemet (tillval)
Tillsammans med dessa delar behöver vi också programvara för att allt ska fungera
RemoteMe: Det är en IoT -plattform där du måste skapa ett konto för att använda tjänsterna. Det är helt gratis
Arduino IDE: För att ladda upp koden
Här är några verktyg du kan behöva på vägen:
Wire Strippers (Amazon USA / Amazon EU)
Lödkit (Amazon USA / Amazon EU)
Helping Hands (Amazon USA / Amazon EU)
När du har samlat allt material kan vi gå vidare till nästa steg.
Steg 1: Skapa webbapp och nätverksenhet:



Först måste vi gå till Remoteme.org och logga in på vårt konto. Om du inte har ett konto är det dags att skapa ett konto. Nu när vi har loggat in på fjärrkontot kan vi bygga vår väderstation, se följande steg:
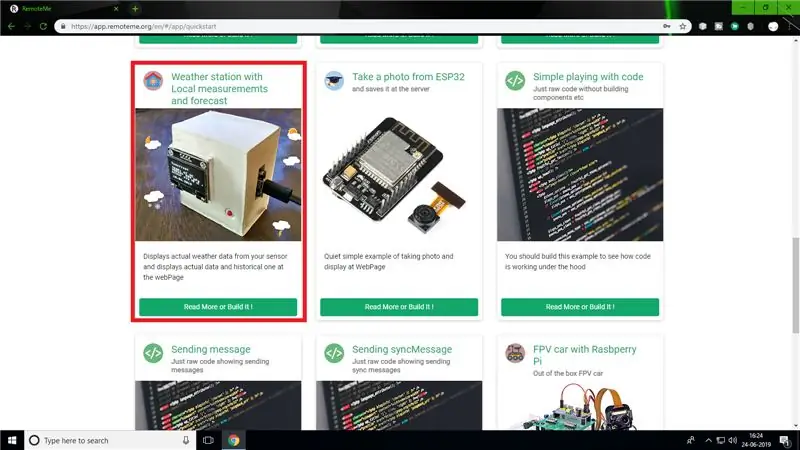
- När vi loggar in på vårt fjärrkonto omdirigeras vi till en sida där vi kommer att se en lista med projekt. Här rullar du ner och du hittar "Väderstation". Klicka på det.
- Ett popup-fönster kommer att visas. Klicka här för att hitta all nödvändig information om projektet. Om du vill kan du läsa alla detaljer eller bara följa denna instruktion.
-
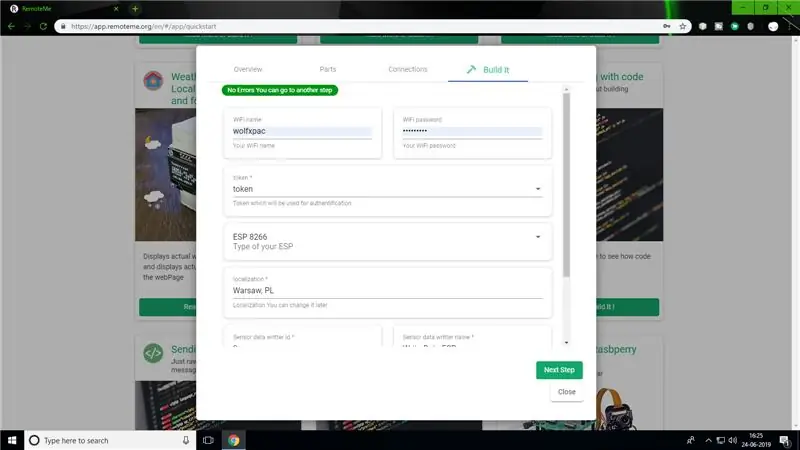
Vi måste gå till fliken "build it" och fylla i informationen.
- Ange först ditt WiFi -namn och lösenord. Detta gör att ESP -kortet kan ansluta till ditt WiFi -nätverk.
- Därefter finns ett alternativ där vi kan välja typ av bräda. Eftersom vi använder Wemos D1 mini baserat på ESP8266 väljer vi det kortet.
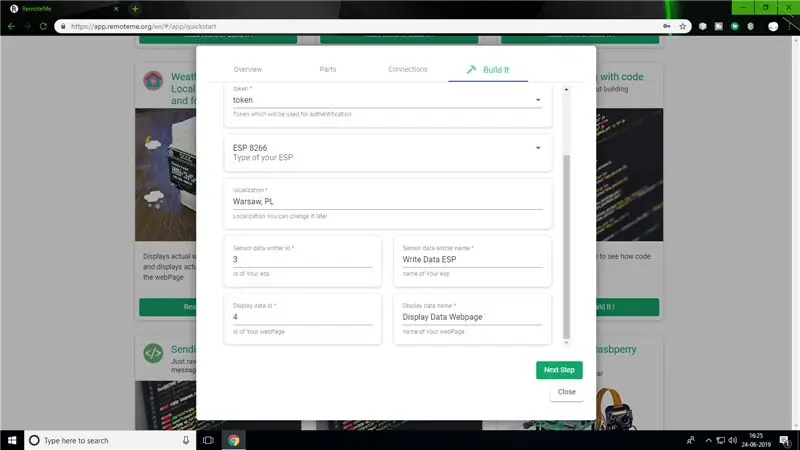
- Nu måste vi ange platsen, det vill säga staden du bor i. Inter namn på staden och landskoden. Till exempel: Som i bilden "Warszawa, PL" betyder det Warszawa stad, Polen. När du har angett din stad och ditt land rullar du nedåt. Här kan du ändra namnet på appen och enheten men det är valfritt. Så du kan direkt klicka på "Nästa steg".
- Detta är det sista steget här, klicka bara på "Bygg projekt". Nu kan du ladda ner koden som genereras automatiskt av kodguiden.
- Under det finns det tre alternativ, Öppna, QR -kod och Installera. Om du klickar på det första alternativet öppnas en webbsida med väderdata. Det andra alternativet kommer att få en QR -kod som kan skannas med vilken smartphone som helst för att få webbsidan i mobil webbläsare. Det tredje alternativet ger också en webbsida som installerar en webbapplikation på Android/iPhone.
På webbsidan kommer du att märka att de två första flödena visar data men det sista är tomt. Det beror på att vi måste skapa en rumsväderstation än. Så låt oss göra kretsen för vår väderstation.
Steg 2: Skapa krets:


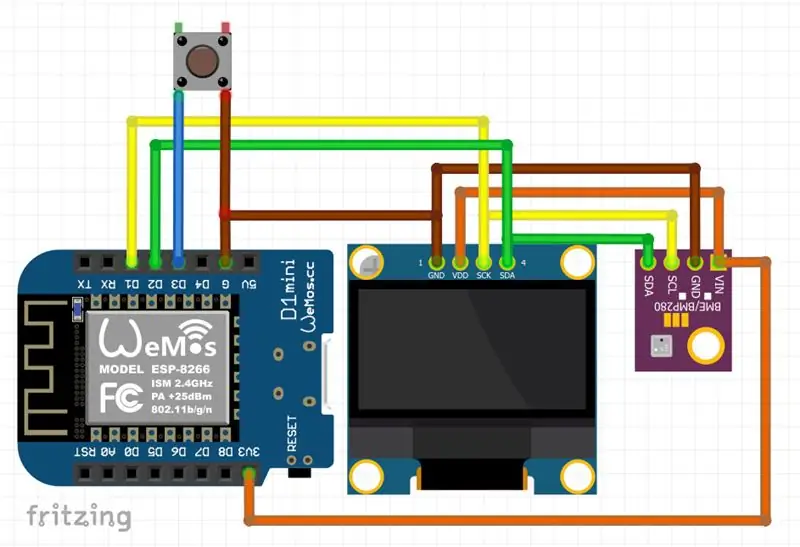
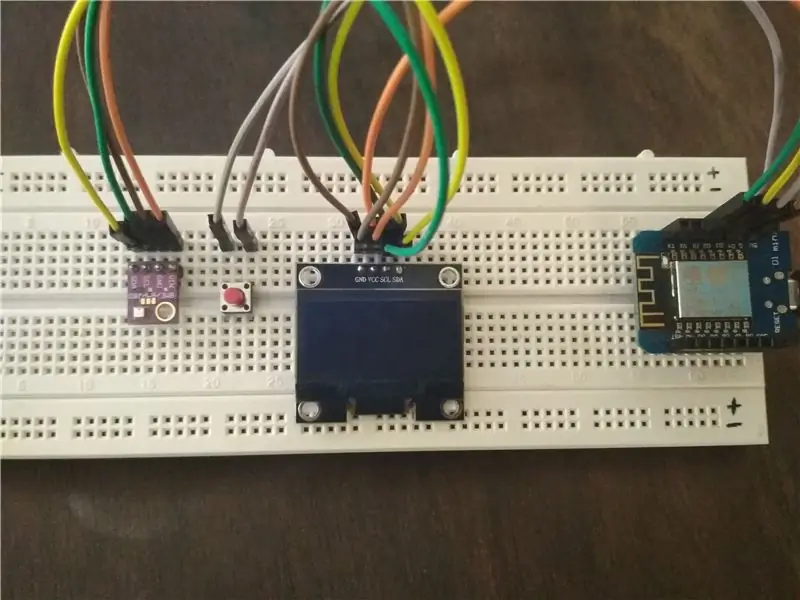
Nu när vi har koden måste vi ladda upp den till tavlan. Men först måste vi ansluta Displayen, BME280 -sensorn och en switch till Wemos D1 mini. För att göra det, se först kretsschemat ovan.
Här har vi använt I2C -protokollet för att ansluta modulerna.
- SDA till stift D2
- SCL till stift D1
- GND för att fästa GND
- VIN till stift 3.3v
Obs! Anslut SDA- och SCL -stiften på displayen och BME280 till ESP. Alla GND -stift ska anslutas ihop.
En kontakt på omkopplaren är ansluten till D3 och den andra är ansluten till GND. Om du inte vet hur tryckknappen fungerar, föreslår jag att du tar en titt på den här artikeln. Se bilderna ovan för bättre förståelse.
Steg 3: Ladda upp koden:

Innan du kan ladda upp koden, se till att du har alla ESP -kort installerade i IDE Om du inte vet hur du gör det, titta på den här YouTube -videon.
Installera också följande bibliotek:
- RemoteMe
- RemoteMeUtils
- SparkFun BME280
- esp8266-OLED-master
- RBD_Knapp
- RBD_Timer
För att installera dessa bibliotek. öppna IDE och gå till Verktyg >> Hantera bibliotek. I sökfältet anger du bibliotekets namn en efter en och installerar det.
Extrahera nu kodfilen som laddats ner från RemoteMe och öppna den med Arduino IDE. Följ stegen nedan:
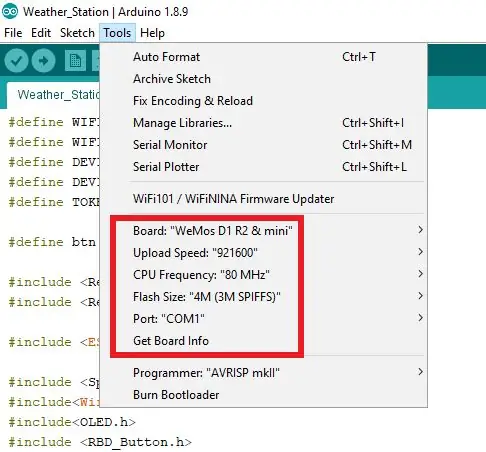
- Anslut dina wemos till datorn och välj korttyp (Wemos D1 R1 mini) och välj rätt port.
- Ladda nu upp koden och vänta tills den är klar.
- När koden har laddats upp kommer kortet att ansluta till ditt WiFi och börja visa data på OLED -skärmen.
- Att trycka på knappen växlar mellan 3 mods. Du kan kontrollera det själv.
Nu när allt fungerar som förväntat kan vi gå vidare för att göra denna krets mer permanent och sluten för att få den att se bättre ut.
Steg 4: Bygga kretskort och kapsling:




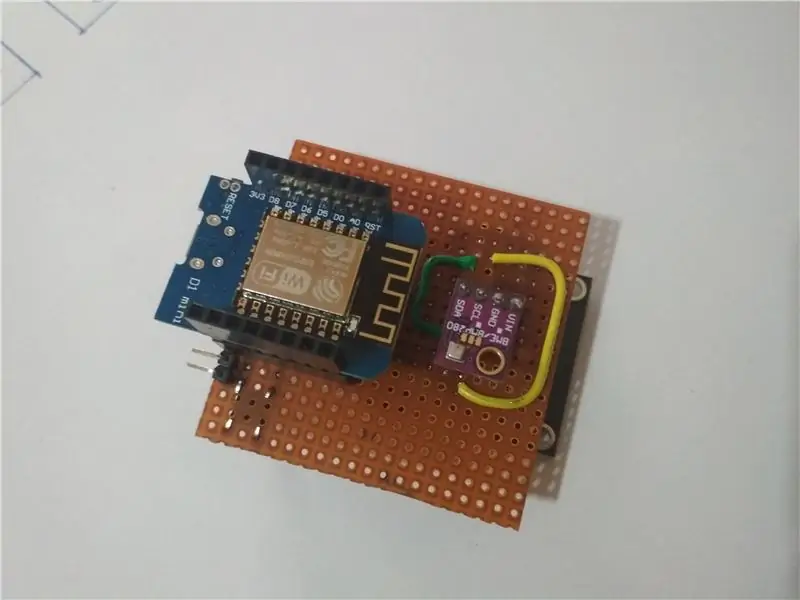
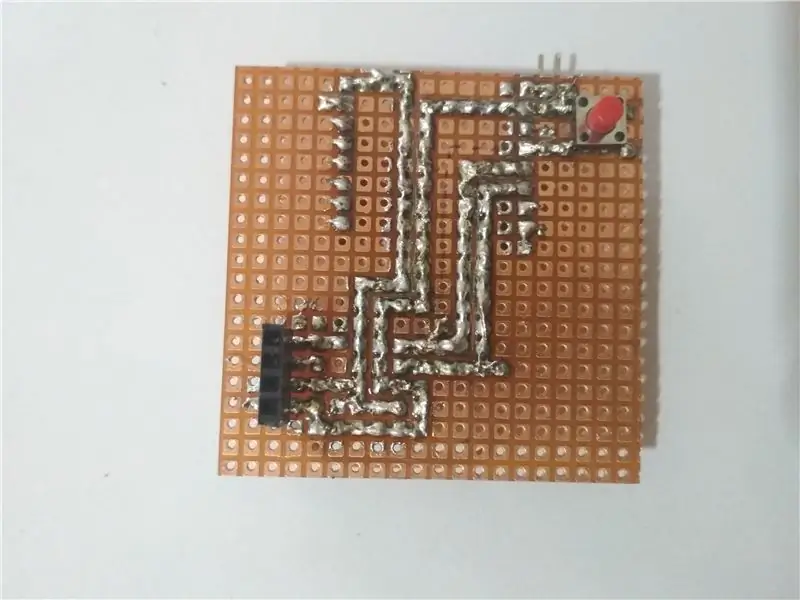
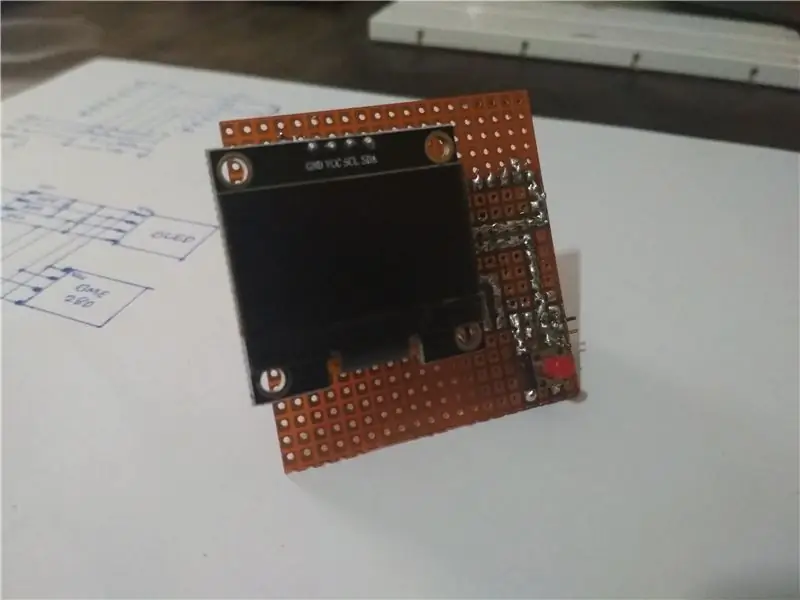
För att göra vår krets säkrare och mer permanent måste vi lödda alla komponenterna på ett prototypkort. Jag har delat bilder av mitt arbete för att ge en bättre uppfattning. Du kan göra en annan design om du vill.
Till höljet använde jag skumbräda eftersom det är lätt att använda och arbeta med. Nedan har jag tillhandahållit en CAD som du kan hänvisa till för att skapa din egen kapsling.
Steg 5: Videohandledning:

Om du gillar detta instruerbart, vänligen rösta.
Rekommenderad:
Super Weather Station Hängkorg: 11 steg (med bilder)

Super Weather Station Hanging Basket: Hej alla! I detta T3chFlicks -blogginlägg visar vi dig hur vi gjorde en smart hängkorg. Växter är ett friskt och nyttigt tillskott till alla hem, men kan snabbt bli tröttsamt - särskilt om du bara kommer ihåg att vattna dem när du
Hanging Gear Weather Station: 7 steg (med bilder)

Hängande redskap Väderstation: I den här instruktionsboken ska jag visa dig hur du bygger din egen väderstation för hängande redskap, som är tillverkad av CNC-laserskurna MDF-delar. En stegmotor driver varje växel och en Arduino tar temperatur- och luftfuktighetsmätningar med en DHT
Raspberry Pi Internet Weather Station: 5 steg (med bilder)

Raspberry Pi Internet Weather Station: *** Uppdatering *** Denna instruktionsbok har föråldrad. Vädertjänsterna för väderdata, som används i denna instruktionsbok, fungerar inte längre. MEN det finns ett alternativt projekt som i princip gör samma sak (bara bättre - denna instruktion
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
DIY Weather Station & WiFi Sensor Station: 7 steg (med bilder)

DIY Weather Station & WiFi Sensor Station: I det här projektet kommer jag att visa dig hur du skapar en väderstation tillsammans med en WiFi -sensorstation. Sensorstationen mäter lokala temperatur- och luftfuktighetsdata och skickar den via WiFi till väderstationen. Väderstationen visar sedan t
