
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

För ett par veckor sedan lärde vi oss hur man bygger ett vädervisningssystem online som hämtade väderinformation för en viss stad och visade det på en OLED -modul. Vi använde Arduino Nano 33 IoT -kortet för det projektet som är en ny styrelse som har många funktioner men är lite dyrare och större jämfört med alternativ. I det här inlägget lär vi oss hur man bygger denna kompakta och söta lilla online -väderskärmswidget som liknar det tidigare projektet.
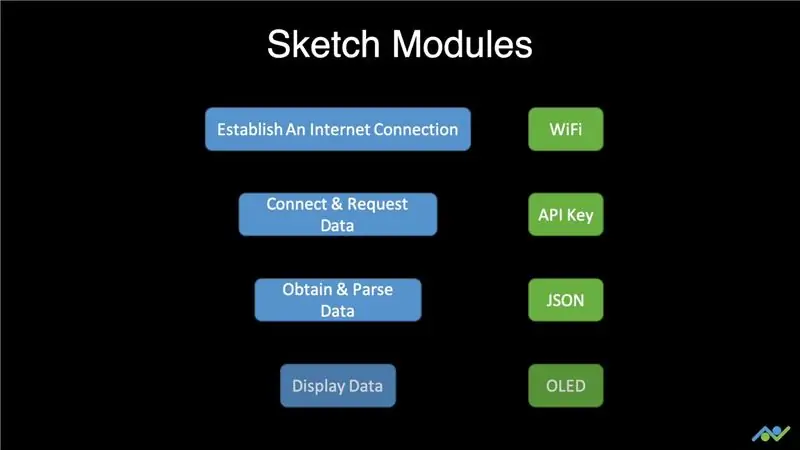
Videon ovan täcker allt du behöver veta och förklarar också hur skissen sätts ihop.
Steg 1: Samla in elektroniken

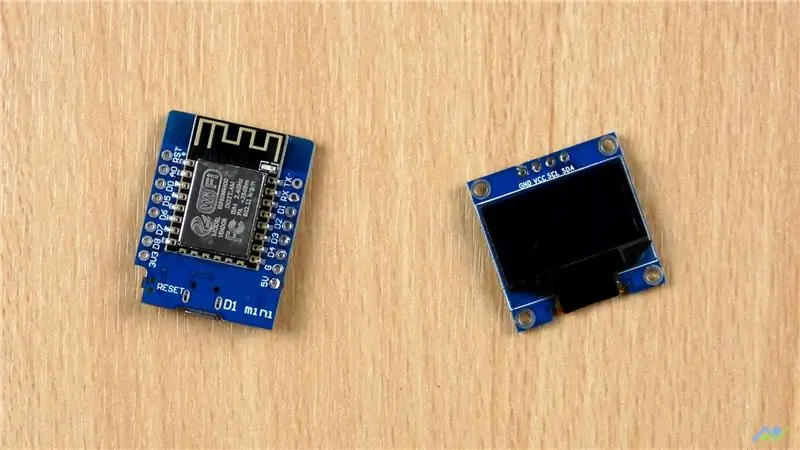
Vi kommer att använda WeMos D1 mini -kortet som använder ESP8266 -chipset och vi kommer att använda en 0,96”OLED -modul för displayen.
Steg 2: Ladda ner, uppdatera och ladda upp skissen



Liksom det tidigare projektet kommer vi att få väderinformation från OpenWeatherMap -tjänsten. Ladda ner skissen med följande länk:
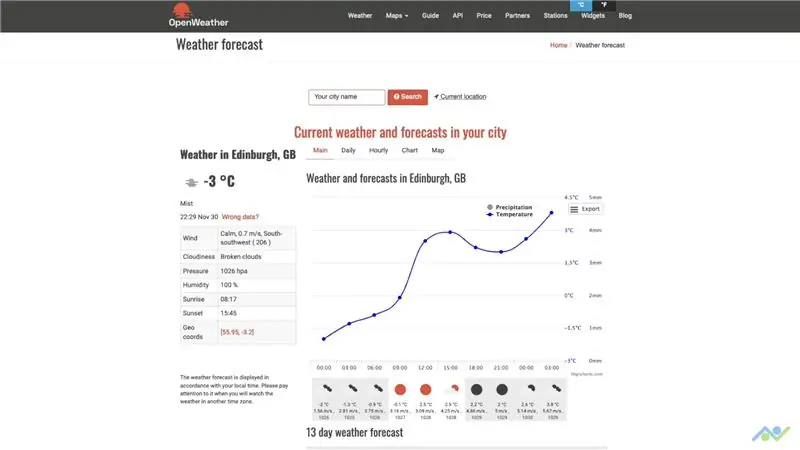
Vi måste först skaffa en API -nyckel för att kunna använda OpenWeatherMap -tjänsten. OpenWeatherMap -tjänsten har en gratis plan som tillåter maximalt 60 API -samtal per minut. Detta innebär att vi kan begära väderinformation med en maximal hastighet på en gång i sekunden vilket är mer än vad vi behöver. Videon går igenom hela processen, men här är en textversion av vad som behöver göras:
Börja med att registrera dig eller logga in på OpenWeatherMap -tjänsten och gå vidare till API -sektionen. Ange namnet på en ny nyckel och klicka på knappen Generera. Anteckna den här nyckeln men dela den inte med någon. Det tar lite tid för den här nyckeln att aktiveras så du måste vänta ett tag. Det kan ta upp till en timme innan detta är klart, men min nyckel aktiverades inom 10 minuter.
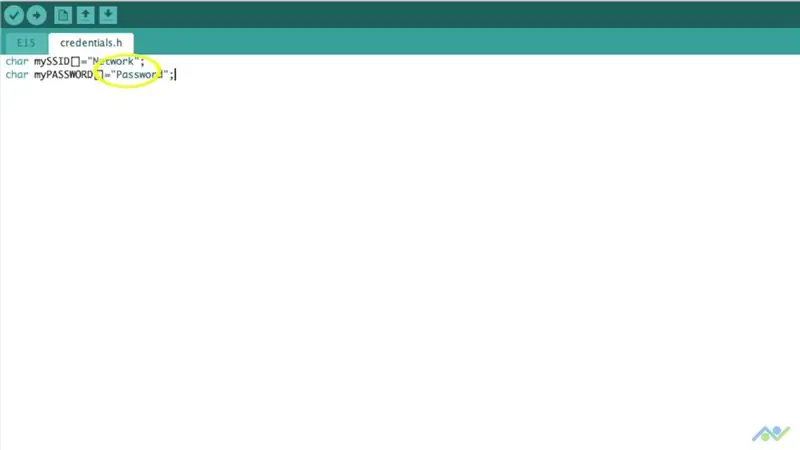
Börja uppdatera skissen genom att lägga till dina WiFi -uppgifter eftersom vi behöver ansluta till ett nätverk för att detta ska fungera. Det andra du behöver göra i skissen är att uppdatera API -anropet med din stadsinformation och API -nyckel. Se till att du har rätt paket för supportkort installerat för ESP8266 -kortet. Du måste också installera ArduinoJSON- och u8g2 -biblioteken för att skissen ska fungera. Videon tar dig igenom processen att installera allt detta.
När du är klar ansluter du kortet, ser till att du har valt rätt kortinställningar och trycker på uppladdningsknappen. Efter överföring kommer kortet att skriva ut statusen tillsammans med väderinformationen till den seriella terminalen. Du kan se detta för att se till att allt fungerar som förväntat innan du går vidare till nästa steg.
Steg 3: Anslut OLED -modulen och testa


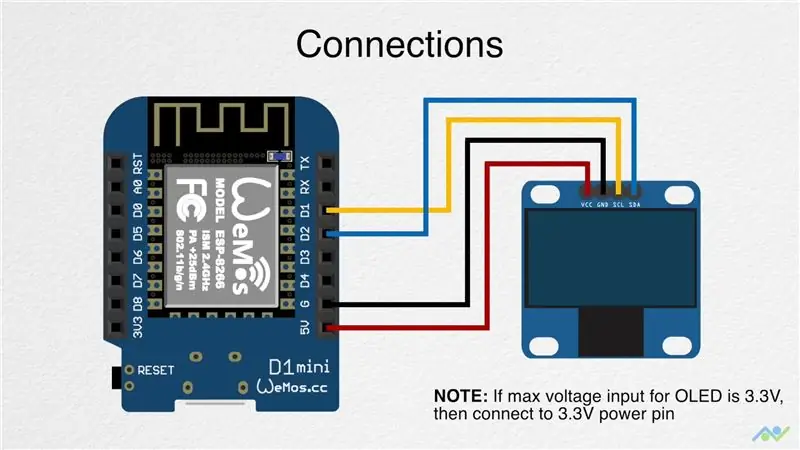
Nu när vi har skissen som fungerar korrekt, måste vi ansluta OLED -modulen. Använd kopplingsschemat som visas ovan och se till att du ansluter rätt nätspänning till OLED -modulen eftersom vissa bara accepterar 3,3V.
När du är ansluten, slå på kortet och du bör se välkomstmeddelandet. Ge kortet några sekunder för att få väderinformation så skrivs det ut till OLED -modulen.
Steg 4: Använd en bilaga




Allt som återstår att göra nu är att lägga till ett lämpligt hölje och jag kommer att använda den här modellen från Thingiverse (https://www.thingiverse.com/thing:857858). Det här är samma som användes för nätverkstidsprojektet och jag gillar utseendet på det.
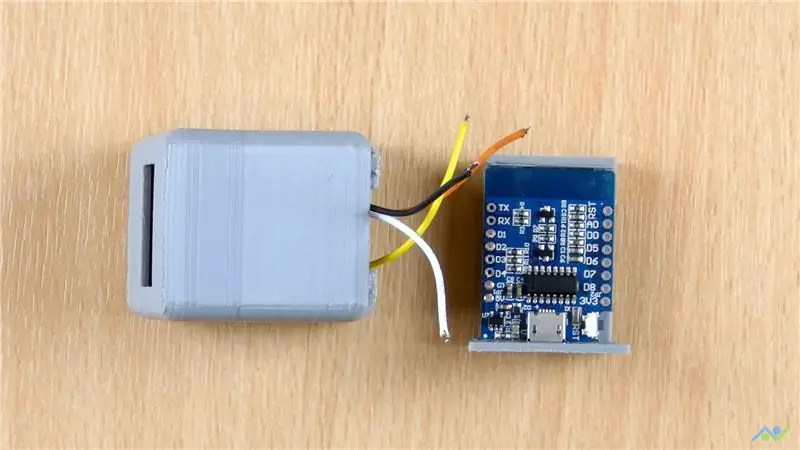
Lägg tråd med lämplig längd till OLED-modulen tillsammans med lite dubbelsidig tejp. Sätt den på plats och använd lite varmt lim nära trådarna för att hålla den på plats. Lägg sedan brädet på brickan/bakstycket och löd OLED -modulen på det som tidigare. Slutligen, skjut locket på plats och lägg till lite lim för att hålla det på plats.
Om du gillade den här byggnaden kan du överväga att prenumerera på vår YouTube -kanal och följa oss på sociala medier. Det kostar inget, men ert stöd kommer att hjälpa oss oerhört att fortsätta skapa sådana här projekt.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- BnBe -webbplats:
Tack för ditt stöd!
Rekommenderad:
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
Network Time Digital Clock Användning av ESP8266: 4 steg (med bilder)

Network Time Digital Clock Användning av ESP8266: Vi lär oss hur man bygger en söt liten digital klocka som kommunicerar med NTP -servrar och visar nätverk eller internettid. Vi använder WeMos D1 mini för att ansluta till ett WiFi -nätverk, hämta NTP -tiden och visa den på en OLED -modul. Videon ovan
Hemmautomation Steg för steg Användning av Wemos D1 Mini med PCB -design: 4 steg

Hemmautomation Steg för steg Användning av Wemos D1 Mini Med PCB -design: Hemautomation Steg för steg med Wemos D1 Mini med PCB -design För några veckor sedan publicerade vi en självstudie “Hemmautomation med hallon Pi” på rootsaid.com som blev väl mottagen bland hobbyister och College studenter. Sedan kom en av våra medlemmar
IoT Weather Monitor E-Paper Display - Internetansluten ESP8266: 7 steg

IoT Weather Monitor E-Paper Display | Internetansluten ESP8266: E-Paper-displayen visar väderinformation, synkroniserad med OpenWeatherMap API (via WiFi). Hjärtat i projektet är ESP8266/32. Hej, vad händer, killar? Akarsh här från CETech. Idag ska vi göra ett projekt som är en vädermonitor som
ESP8266 Weather Widget: 9 steg (med bilder)

ESP8266 Weather Widget: [Spela video] Välkommen till mitt nya Weather Widget Project. Du kan hitta alla mina projekt på: https://www.opengreenenergy.com/En väderwidget är ett program som kan laddas ner på din dator, bärbara dator eller en mobil enhet och utföra uppdraget
