
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



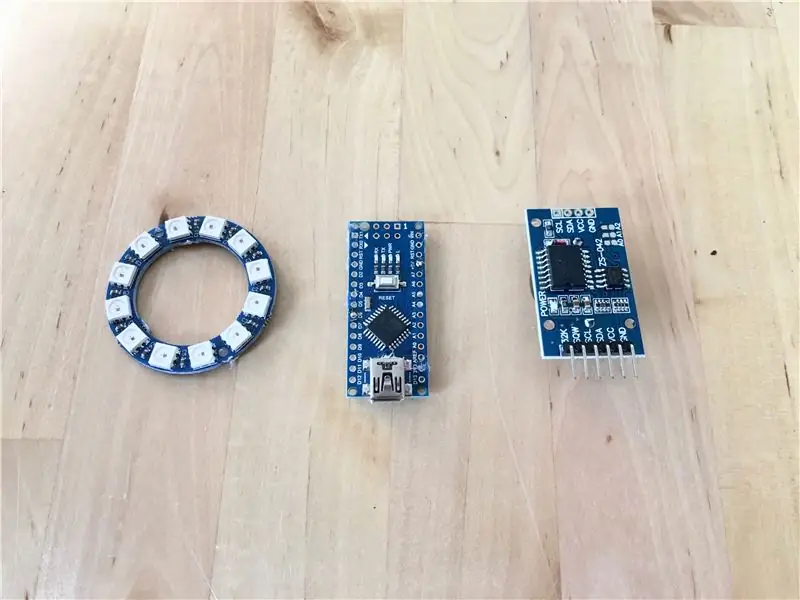
Jag tycker ofta att jag köper saker som jag inte har en aning om vad jag ska göra med. Detta projekt är ett resultat av ett köp av en ring som har 12x WS2812b lysdioder på. Jag hade inga planer på det men det såg coolt ut på nätet så jag stack en i min vagn, lekte med den ett tag när den kom och glömde sedan allt.
Ett tag senare funderade jag på att göra en klocka och kom ihåg att den satt där och inte gjorde någonting. Jag funderade på att köpa en andra ring med 60 lysdioder på för att kompensera minuter men började sedan tänka på hur vi / jag tenderar att se ut på tiden och runda den till närmaste 5 minuter.
Med detta i min gav jag mig ut med min 12 LED -ring för att göra ish -klockan. Den visar 1 lysdiod åt gången i 1 sekund, för att indikera timmen (blå lysdiod) och sedan avrundas minuterna (röd lysdiod)
Steg 1: Samla delar och träarbeten



Jag hade mycket tur att komma till jobbet en dag och upptäcka en pall. Den här pallen stack ut för mig eftersom den inte såg ut som din vanliga körningspall. Det var rent, värmebehandlat och mest ovanligt massivt ek.
Detta projekt är tillverkat av en av bitarna på den pallen. (Jag frågade chefen innan jag tog hem den)
Används även:
- 12 pixlar ws2812b LED -ring
- RTC -modul (Real Time Clock) (använder en DS3231 med I2C)
- Arduino Nano v3.0 kompatibel
- Akrylark (5 mm)
- Färgad tråd
Verktyg
- Borrmaskin
- Router
- Justerbar platt träbit
- Elslipmaskin
- Handsåg
- Lödkolv
- Lim pistol
- Sandpapper
- Dansk olja
Sandning
Jag började med att använda slipmaskinen för att räta ut och rengöra träklossen tills alla sidor var rena och släta. Jag lämnade några brister synliga och det är inte helt rakt eller fyrkantigt eftersom jag gillar att kunna se lite av historien i skogen.
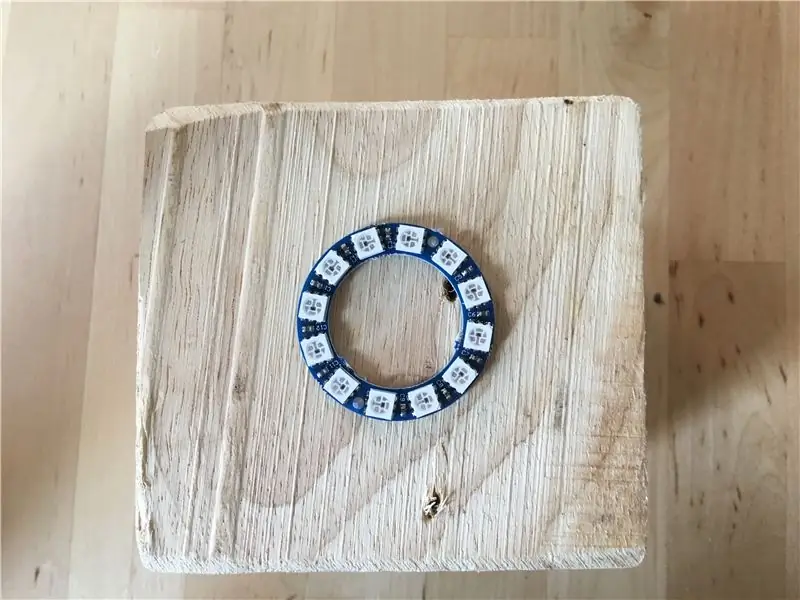
Märkning och skärning av hålen
Efter slipning valde jag den sida jag ville ha klockans framsida och markerade mitt genom att dra linjer från varje hörn. Jag ställde in det justerbara träbiten lite större än ledringen så det skulle finnas en hylla för akrylen att sitta på och klippa ca 5 mm djupt och sedan justera skäraren precis över storleken på LED -ringen och klippa ner ytterligare 5 mm eller så.
Förläggning och kabelhål
Med min router med 12 mm -biten tog jag ut en urtagning i botten av blocket för att dölja RTC och Arduino. Den är cirka 15 mm djup och inte mindre än 5 mm från vilken kant som helst. Jag markerade mitten (ish) från botten och borrade upp med en 10 mm bit strax över halvvägs för att möjliggöra LED -trådarna. Sedan borrade jag med en 5 mm -bit från mitten av LED -urtaget för att möta 10 mm -hålet från botten.
Ytterligare ett 4 mm hål på baksidan för att strömmen ska komma in och att använda en mindre fräs för att skapa en kanal för ledningarna på baksidan av LED -ringen och träarbetet är gjort.
Steg 2: Akrylcirklar



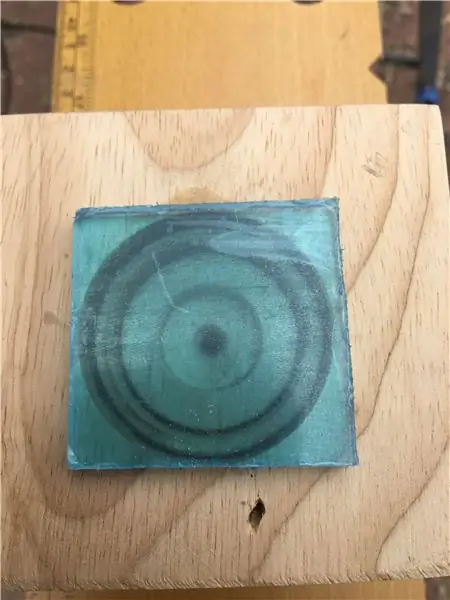
För att göra akrylen på framsidan av klockan sa jag att jag klippte en fyrkantig bit som bara var större än hålet den fick fylla. Sedan började jag med att använda kraftslipmaskinen för att börja ta bort hörnen tills det var ungefär rätt form och storlek. Jag gick sedan över till handslipning så jag sköt inte för mycket och måste börja om.
Det var en långsam och tråkig process med försök och fel tills det passade precis men jag tror att slutresultatet var värt det. Jag avslutade med att använda ett mycket fint kornpapper för att ge akrylens framsida ett frostat utseende.
Steg 3: Lödning




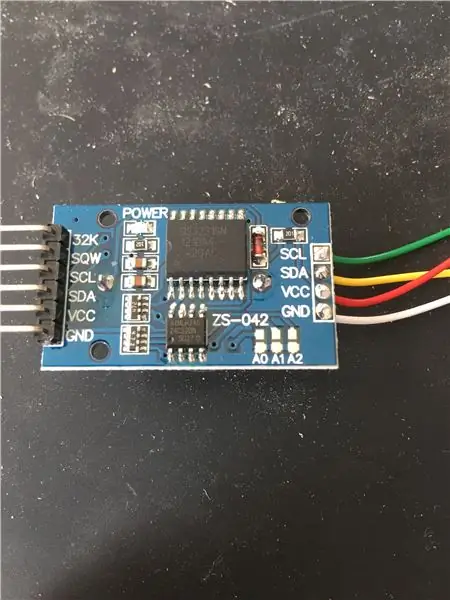
Jag gillar att använda ett färgsystem för mina trådar vid det här tillfället jag väljer:
- Röd för effekt (5v)
- Vit för mark
- Gul för data
- Grönt för klockan
Jag började med att löda de 3 nödvändiga ledningarna på LED -ringen med hjälp av systemet ovan och skjuta trådarna ner i hålet. Eftersom det inte borde utsättas för någon verklig tvång använde jag en liten bit varmt lim för att hålla ringen på plats. (Jag kan behöva byta det någon gång) och installera akryl med bara lite varmt lim runt kanten.
Jag lödde sedan de 4 trådarna på RTC med systemet ovan. För att hålla saker lite snyggare bestämde jag mig för att dra ström till RTC från Arduino. Kopplade sedan allt till Arduino och lödde 1 tråd för ström och en annan för jord till Arduino.
RTC
- SCL (klocka) till analog stift 5
- SDA (data) till analog stift 4
- VCC till 5V
- GND till vilken GND som helst på Arduino
LED -ring
Din till Digital Pin 6
Jag hade en gammal USB -kabel hängande så bestämde mig för att använda den för att driva klockan. Jag skar av änden som normalt skulle anslutas till något och tryckte den genom hålet på baksidan. Avlägsnades sedan och tindade ändarna innan du lodde VCC till Arduino och LED -ringen till den positiva sidan och marken från Arduino och LED till Ground. Jag krympte lite senare och det såg bra ut, Den heta limpistolen kom ut igen för att hålla allt nere. Jag bestämde mig för att lämna Arduino med tillräckligt med spel för att jag ska kunna komma åt USB -porten för att programmera den i framtiden men inte så mycket att jag kan falla ut.
Steg 4: Koden
Du bör nu kunna ladda upp den här koden till Arduino.
Om RTC inte kör kommer denna kod att ställa in tiden baserat på när koden kompilerades så var noga med att bara trycka på uppladdningsknappen och inte verifiera.
alternativt fungerar detta också riktigt bra för att ställa in tiden.
www.instructables.com/id/Setting-the-DS130…
Mycket av den här koden lånade jag från Adafruit NeoPixel -biblioteket och en del från ett RTC -bibliotek hittade jag och en del hittade jag på egen hand.
// inkludera bibliotekskoden: #include
#omfatta
#omfatta
// definiera stift
#definiera PIN 6
#define BRIGHTNESS 20 // ställ in max ljusstyrka
#define r 5
#definiera g 5
#define b 5
RTC_DS3231 rtc; // Upprätta klockobjekt
Adafruit_NeoPixel strip = Adafruit_NeoPixel (12, PIN, NEO_GRB + NEO_KHZ800); // remsa objekt
void setup () {
Wire.begin (); // Börja I2C
rtc.begin (); // startklocka
Serial.begin (9600);
// ställ in pinmodes
pinMode (PIN, OUTPUT);
if (rtc.lostPower ()) {
Serial.println ("RTC förlorade ström, låt oss ställa in tiden!");
// följande rad anger RTC till datum och tid då denna skiss sammanställdes
rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_)));
// Denna rad anger RTC med ett tydligt datum och tid, till exempel att ställa in
// 21 januari 2014 klockan 03.00 skulle du ringa:
// rtc.adjust (DateTime (2014, 1, 21, 3, 0, 0));
}
strip.begin ();
strip.show (); // Initiera alla pixlar till 'av'
DateTime theTime = rtc.now (); // tar hänsyn till sommartid
byte secondval = theTime.second (); // få sekunder
byte minuteval = theTime.minute (); // få minuter
int hourval = theTime.hour ();
punkt (remsa. färg (0, g, 0), 50);
}
void loop () {
// få tid
DateTime theTime = rtc.now (); // tar hänsyn till sommartid
int minuteval = theTime.minute (); // få minuter
int hourval = theTime.hour (); // få timmar
int secondval = theTime.second ();
om (minuteval 0) {
strip.setPixelColor (0, r, 0, 0);
strip.show ();}
annars om (minuteval <= 9) {
strip.setPixelColor (1, r, 0, 0);
strip.show ();}
annars om (minuteval <= 14) {
strip.setPixelColor (2, r, 0, 0);
strip.show ();}
annars om (minuteval <= 19) {
strip.setPixelColor (3, r, 0, 0);
strip.show ();}
annars om (minuteval <= 24) {
strip.setPixelColor (4, r, 0, 0);
strip.show ();}
annars om (minuteval <= 29) {
strip.setPixelColor (5, r, 0, 0);
strip.show ();}
annars om (minuteval <= 34) {
strip.setPixelColor (6, r, 0, 0);
strip.show ();}
annars om (minuteval <= 39) {
strip.setPixelColor (7, r, 0, 0);
strip.show ();}
annars om (minuteval <= 44) {
strip.setPixelColor (8, r, 0, 0);
strip.show ();}
annars om (minuteval <= 49) {
strip.setPixelColor (9, r, 0, 0);
strip.show ();}
annars om (minuteval <= 54) {
strip.setPixelColor (10, r, 0, 0);
strip.show ();}
annars om (minuteval <= 59) {
strip.setPixelColor (11, r, 0, 0);
strip.show ();}
fördröjning (1000);
för (int i = 0; i <12; i ++) {
strip.setPixelColor (i, 0, 0, 0);
strip.show ();
}
if (hourval == 0) {
strip.setPixelColor (0, 0, 0, b);
strip.show ();}
annars if (hourval == 1) {
strip.setPixelColor (1, 0, 0, b);
strip.show ();}
annars if (hourval == 2) {
strip.setPixelColor (2, 0, 0, b);
strip.show ();}
annars om (hourval == 3) {
strip.setPixelColor (3, 0, 0, b);
strip.show ();}
annars om (hourval == 4) {
strip.setPixelColor (4, 0, 0, b);
strip.show ();}
annars om (hourval == 5) {
strip.setPixelColor (5, 0, 0, b);
strip.show ();}
annars om (timval == 6) {
strip.setPixelColor (6, 0, 0, b);
strip.show ();}
annars om (hourval == 7) {
strip.setPixelColor (7, 0, 0, b);
strip.show ();}
annars om (hourval == 8) {
strip.setPixelColor (8, 0, 0, b);
strip.show ();}
annars om (timval == 9) {
strip.setPixelColor (9, 0, 0, b);
strip.show ();}
annars om (hourval == 10) {
strip.setPixelColor (10, 0, 0, b);
strip.show ();}
annars om (hourval == 11) {
strip.setPixelColor (11, 0, 0, b);
strip.show ();}
annars om (hourval == 12) {
strip.setPixelColor (0, 0, 0, b);
strip.show ();}
annars om (hourval == 13) {
strip.setPixelColor (1, 0, 0, b);
strip.show ();}
annars om (hourval == 14) {
strip.setPixelColor (2, 0, 0, b);
strip.show ();}
annars om (hourval == 15) {
strip.setPixelColor (3, 0, 0, b);
strip.show ();}
annars om (hourval == 16) {
strip.setPixelColor (4, 0, 0, b);
strip.show ();}
annars om (hourval == 17) {
strip.setPixelColor (5, 0, 0, b);
strip.show ();}
annars om (hourval == 18) {
strip.setPixelColor (6, 0, 0, b);
strip.show ();}
annars om (hourval == 19) {
strip.setPixelColor (7, 0, 0, b);
strip.show ();}
annars om (hourval == 20) {
strip.setPixelColor (8, 0, 0, b);
strip.show ();}
annars om (hourval == 21) {
strip.setPixelColor (9, 0, 0, b);
strip.show ();}
annars om (hourval == 22) {
strip.setPixelColor (10, 0, 0, b);
strip.show ();}
annars om (hourval == 23) {
strip.setPixelColor (11, 0, 0, b);
strip.show ();}
fördröjning (1000);
för (int i = 0; i <12; i ++) {
strip.setPixelColor (i, 0, 0, 0);
strip.show ();
}
// för seriell felsökning
Serial.print (timvärde, DEC);
Serial.print (':');
Serial.print (minuteval, DEC);
Serial.print (':');
Serial.println (secondval, DEC);
}
void dot (uint32_t c, uint8_t wait) {
för (int j = 0; j <3; j ++) {
för (int i = 0; i <12; i ++) {
strip.setPixelColor (i, c);
strip.show ();
fördröjning (vänta);
för (int i = 0; i <12; i ++) {
strip.setPixelColor (i, 0, 0, 0);
strip.show ();}
}
}
}
Steg 5: Dansk olja




Det sista och valfria steget är att applicera lite dansk olja på träet. Jag gillar verkligen hur det tar ut säden plus att det ger lite skydd mot fläckar och fukt. Så jag rekommenderar det starkt.
Du kan borsta på den eller så använder jag bara en gammal trasa för att torka av den.
Allt som återstår nu är att koppla in den och njuta.
Rekommenderad:
'Weasley' Location Clock med 4 händer: 11 steg (med bilder)

"Weasley" Location Clock With 4 Hands: Så, med en Raspberry Pi som hade sparkat runt ett tag, ville jag hitta ett trevligt projekt som skulle tillåta mig att utnyttja det på bästa sätt. Jag stötte på denna fantastiska instruerbara Build Your Own Weasley Location Clock av ppeters0502 och tänkte att
Bubble Alarm Clock Wakes Up Fun (ish): 7 steg (med bilder)

Bubble Alarm Clock Wakes Up Fun (ish): Att vakna till en surrande väckarklocka suger. Jag är en av dem som inte gillar att vakna innan solen är ute (eller har varit ute i många timmar). Så vad är ett bättre sätt att göra uppvaknande roligare än att ha en bubbelfest i sängen! Använda en arduino och en
DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): 10 steg (med bilder)

DIY Smart Scale With Alarm Clock (med Wi-Fi, ESP8266, Arduino IDE och Adafruit.io): I mitt tidigare projekt utvecklade jag en smart badrumsvåg med Wi-Fi. Den kan mäta användarens vikt, visa den lokalt och skicka den till molnet. Du kan få mer information om detta på länken nedan: https: //www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Rainbow Word Clock med en fullständig Rainbow -effekt och mer: 13 steg (med bilder)

Rainbow Word Clock Med Full Rainbow Effect och mer: Mål1) Simple2) Inte dyrt3) Så energieffektivt som möjligt Rainbow Word Clock med full regnbågeffekt.En Smiley på Word Clock.Enkel IR-fjärrkontroll Uppdatera 03-nov-18 LDR för ljusstyrkekontrollen för neopixlarna Uppdatera 01-jan-
LittleBits Mad Libs (-ish): 7 steg (med bilder)

LittleBits Mad Libs (-ish): Redo att engagera dina elever i en utmaning som integrerar NGSS (Next Generation Science Standards) Engineering Practices (och mer om du lägger till andra begränsningar!)? Använda littleBits eller något annat elektroniskt kit med flera delar (SAM Labs, Lego WeDo, LEGO
