
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


Denna instruerbara visar dig hur du bygger en digital "dali" -klocka i 80 -talsstil med smältande siffror.
Jag stötte först på den här klockstilen på Apple Macintosh när jag var liten på 80 -talet. Denna instruerbara visar mitt försök att återskapa klockan med en Arduino och en högupplöst pekskärm i färg. Även om den ursprungliga klockan var svart och vit, lade jag till i den här versionen några färgglada lutningar för att ge den en look som var lämplig för 80 -talet.
Jag lånade teckensnittsdata från Jamie Zawinskis "xdaliclock", men min implementering av klockkoden är helt ny och jag skrev om rutorna för blandning av siffror från grunden för att dra nytta av de förbättrade möjligheterna hos den FTDI FT810-baserade högupplösta pekskärmen.
För denna instruktör behöver du:
- En högupplöst 800x420 pekskärm baserad på ett FT810-chip
- En DS1302 klockmodul i realtid från eBay
- 2x5 manliga rubriker (du kan köpa dessa och klippa ner dem i längd)
- Ett lödkolv
- Eltejp
- Kopplingstrådar från hon till man
- En Arduino, till exempel Arduino Uno
Steg 1: Pekskärm och klockmodul i realtid som används i denna instruktionsbok

För denna instruerbara kommer jag att använda pekskärmar från Haoyu Electronics. Jag använde följande:
5 "grafisk LCD -pekskärm, 800x480, SPI, FT810
Denna skärm kostar cirka $ 36 med frakt. Detta är mer än andra Arduino -skärmar, men du får mycket för pengarna:
- En skarp högupplöst pekskärm med en upplösning på 800x480.
- En inbyggd grafikprocessor och RAM-minne möjliggör kontroll utan att tuffa ner Arduino.
- Inbyggd ljudsynthesizer med ljudprover av hög kvalitet och olika instrument att välja mellan.
- Stöd för landskap och porträtt.
- Multi-touch-stöd.
- Inbyggd JPEG-, vågljud- och videodekoder, för avancerade projekt.
För klockmodulen i realtid använde jag en "DS1302 Real Time Clock Module" från eBay. Detta kostar cirka $ 6.
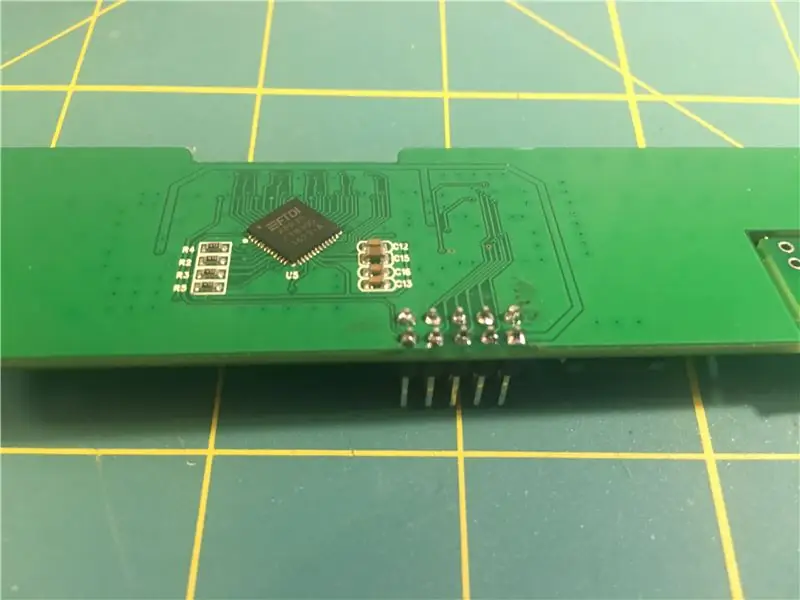
Steg 2: Förbered skärmen



När du väl har fått din skärm måste du löda rubriker på den. Haoyu-skärmarna är fantastiska eftersom de kommer med lättlödda genomgående hål och du har valet att löda rubriken direkt på baksidan av skärmen eller på slutet av en liten bandkabel som fästs på en löstagbar brytskiva.
För att slutföra lödjobbet vill du tillfälligt koppla bort bandkabeln och ta bort kretskortet från panelens baksida. Använd din nagel för att försiktigt lyfta fästklämman på LCD -kontakten och lossa bandkabeln. Ta sedan bort de fyra skruvarna som håller kortet på plats.
Löd nu en 5x2 rubrik (eller två 5x1 rubriker) där du skulle vilja ha dem. Täck baksidan med eltejp för att undvika shorts. Skruva sedan tillbaka kretskortet och sätt tillbaka bandkabeln.
Steg 3: Valfritt: Skriv ut LCD -stativet och lägg till mässingsinsatser



Jag valde att 3D -skriva ut ett stativ för att hålla min LCD -panel [1]
Panelen levereras med fyra mässingsinsatser; dessa är avsedda att pressas till plast med värme. När de svalnar biter de små tänderna på dem i plasten och hindrar dem från att falla ut. Dessa skär är ett vanligt sätt att lägga till hållbara trådar till 3D -tryckta delar.
När stativet var klart att skriva ut lossade jag de fyra mässingsinsatserna från panelen.
Jag värmde upp mitt strykjärn och höll det med spetsen vinklad uppåt, försiktigt balanserade en insats på spetsen. Jag förde sedan ner plastdelen över den och tryckte sakta in insatserna i de förformade hålen tills de spolade med ytan.
Detta steg fungerar bättre om du har ett lödkolv med en smal konisk spets. Om du aldrig har gjort detta tidigare kanske du vill öva medan strykjärnet är svalt - du får bara en chans att göra det rätt när strykjärnet är varmt!
Var försiktig med detta steg eftersom mässingsinsatserna blir väldigt varma och du inte vill att de ska falla i knät. Arbeta på en värmebeständig yta och om de faller av järnspetsen, motstå frestelsen att nå dem omedelbart!
[1] Källor: LCD -stativ STL- och CAD -filer
Steg 4: Ta bort filmen och montera skärmen


Vänd nu över displayen och ta bort den främre akrylramen, ta sedan av skyddsfilmen från LCD -panelen (detta kommer att öka skärmens tydlighet). Använd skruvarna för att montera displayen på det 3D -tryckta stativet.
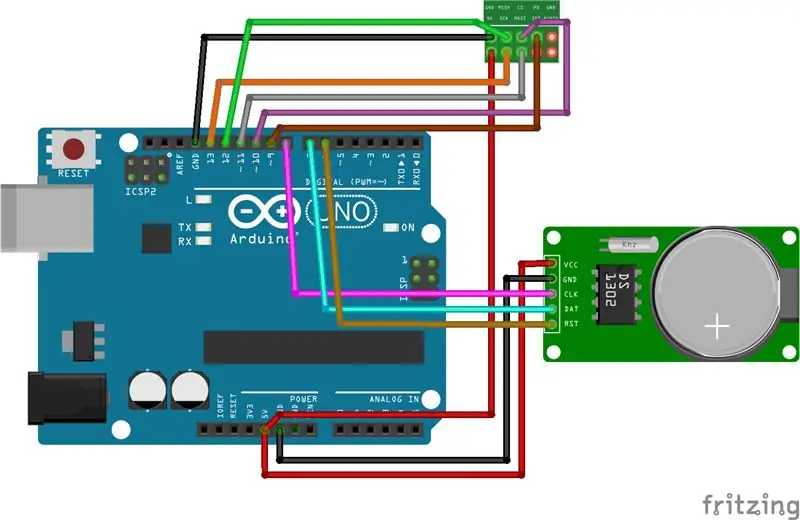
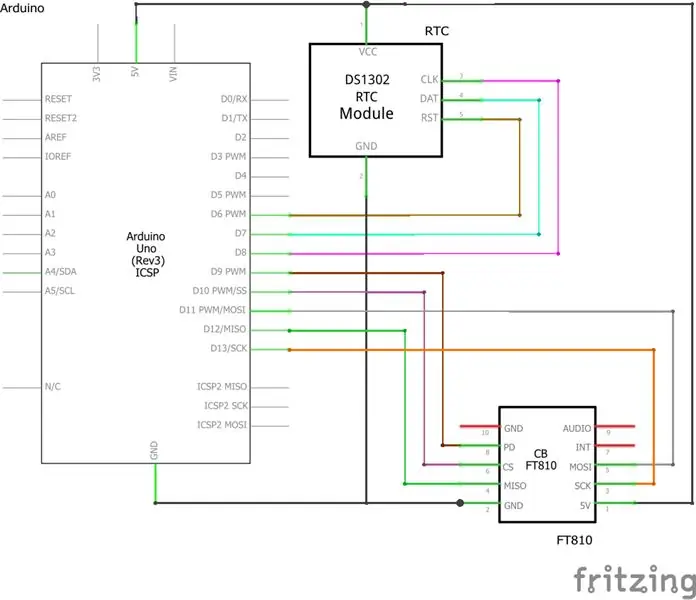
Steg 5: Koppla upp kretsen


För LCD -skärmen, anslut:
- 5V till stift märkt 5V på Arduino
- GND för att fästa GND på Arduino
- SCK till pin ~ 13 på Arduino
- MISO för att fästa ~ 12 på Arduino
- MOSI för att fästa ~ 11 på Arduino
- CS till pin ~ 10 på Arduino
- PD till pin ~ 9 på Arduino
För RTC -modulens display, anslut:
- VCC till stift märkt 5V på Arduino
- GND för att fästa GND på Arduino
- CLK för att fästa ~ 8 på Arduino
- DAT för att fästa ~ 7 på Arduino
- RST för att fästa ~ 6 på Arduino
OBS: Det finns bara en 5V -stift på Arduino. För att leverera ström till både RTC -modulen och LCD -displayen, måste du använda en brödbräda eller lödda några bygelkablar tillsammans för att göra en Y -kabel.
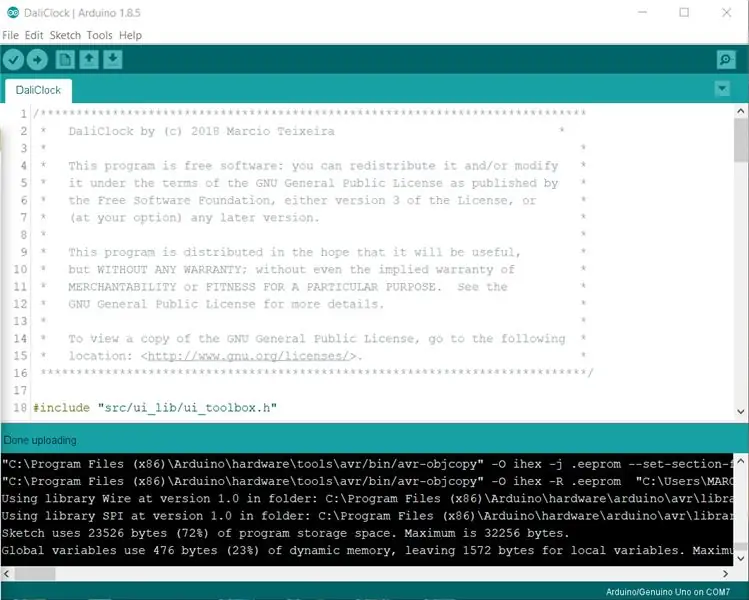
Steg 6: Ladda och köra koden

Ladda ner ".zip" -filen från följande GitHub -arkiv.
I mappen "DaliClock" öppnar du "DaliClock.ino" -filen i Arduino IDE och laddar upp den till ditt Arduino -kort! Klockan borde leva!
Klockan är extremt lätt att använda:
- Håll fingret på en siffra för att ändra den och ställ in tiden.
- Klicka och håll längst ned på skärmen för att växla till kalenderläge.
- Håll fingret på en siffra på datumet för att ställa in datumet.
- Klockan återgår automatiskt till tidsläget efter fem sekunders inaktivitet.
Steg 7: Anpassa färgerna
Om du redigerar "DaliClock.ino" kan du anpassa färgerna på lutningarna för klocksiffrorna, rutnätet och "glansen" som löper över siffrorna. Ändra helt enkelt de hexadecimala värdena på följande rader:
clock.fill_gradient (0xFF0000, 0x0000FF); grid.fill_gradient (0x000000, 0xFF8800); shine.fill_gradient (0x7F7F7F);
För avancerade användare:
Om du vill ändra Arduino -stiften som används för LCD -skärmen, redigera filen "DaliClock/src/ui_lib/ui_config.h". För att ändra stiften som används för DS1302 -modulen, redigera filen "DaliClock/src/ds1302.cpp"


Tvåan i tävlingen
Rekommenderad:
HC - 06 (slavmodul) Ändra "NAME" utan användning "Monitor Serial Arduino" som "fungerar enkelt": Felfritt sätt!: 3 steg

HC - 06 (slavmodul) Ändra "NAME" utan användning "Monitor Serial Arduino" … som "fungerar enkelt": Felfritt sätt!: Efter " Lång tid " försöker ändra namn på HC - 06 (slavmodul), med " serieövervakning av Arduino, utan " Lyckas ", jag hittade ett annat enkelt sätt och jag delar nu! Ha kul kompisar
Hur man gör en smältklocka i Dali -stil: 9 steg (med bilder)

How to Make a Dali Style Smelting Clock: Jag lyssnar inte på några av mina gamla skivor, men jag gillar verkligen att ha dem runt. Som tur är så gör mina vänner det också. En annan punkt vi har gemensamt är en uppskattning av att veta vad klockan är. Jag har bråkat med skivor och har löst mina
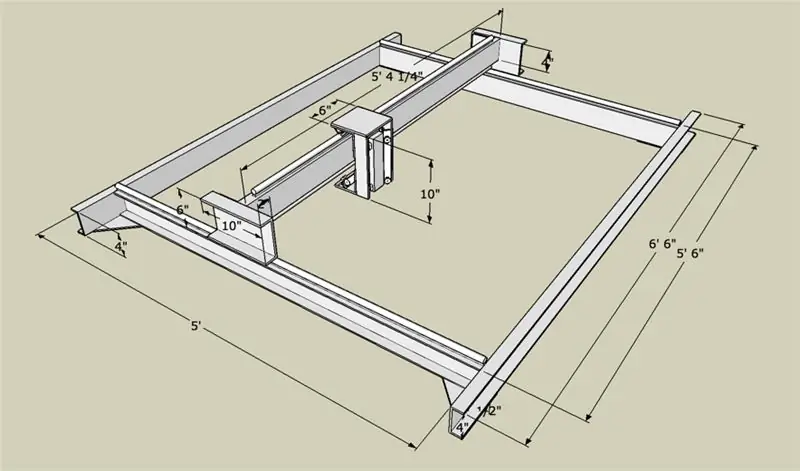
3 Axis CNC Router - 60 "x60" x5 " - JunkBot: 5 steg (med bilder)

3 Axis CNC Router - 60 "x60" x5 " - JunkBot: This Instructable är den första i serien som dokumenterar konstruktionen av en DIY 3 -axlig CNC -router. Detta är också mitt bidrag till Universal Laser Cutter Contest. Målet med denna instruerbara är inte att visa en fullständig steg för steg -utveckling utan snarare
Gör bilder sömlösa endast horisontellt eller vertikalt (för "The GIMP").: 11 steg (med bilder)

Gör bilder sömlösa endast horisontellt eller vertikalt (för "The GIMP") .: Om du försöker plug-in "Gör sömlösa" i GIMP, blir bilden sömlös både horisontellt och vertikalt samtidigt. Det tillåter dig inte att göra det sömlöst i bara en dimension. Denna instruerbara hjälper dig att göra bilder
Digital 3D Picture Viewer - "The DigiStereopticon": 6 steg (med bilder)

Digital 3D Picture Viewer - "The DigiStereopticon": Stereoskopisk fotografering har fallit i onåd. Detta beror troligen på det faktum att människor inte gillar att behöva bära speciella glasögon för att se familjens ögonblicksbilder. Här är ett roligt litet projekt du kan göra på mindre än en dag för att göra din 3D -bild
