
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.



Jag älskar alla typer av LED -remsor. Jag gjorde ett fint regnbågsljus med dem. Även de som inte är adresserbara är användbara. Jag har gjort ett starkt utomhusparaply med ett paraply genom att fästa dem på paraplyns revben, så när mitt spiralträd blåste ut bestämde jag mig för att linda en längd ledremsa runt den.
Steg 1: Controller



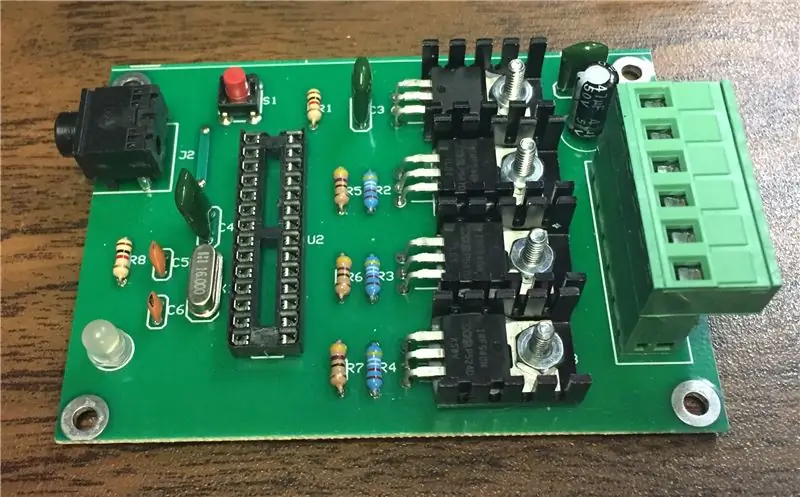
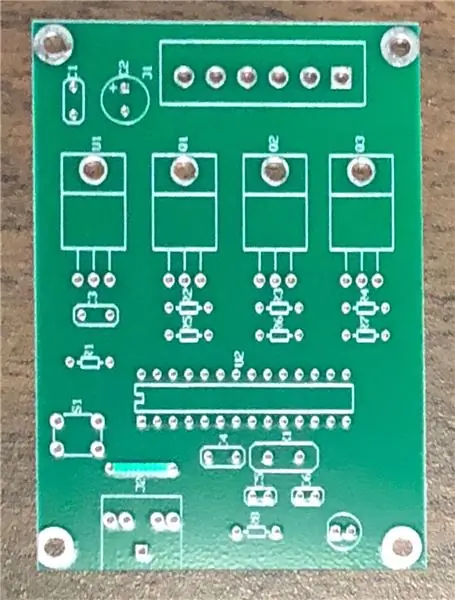
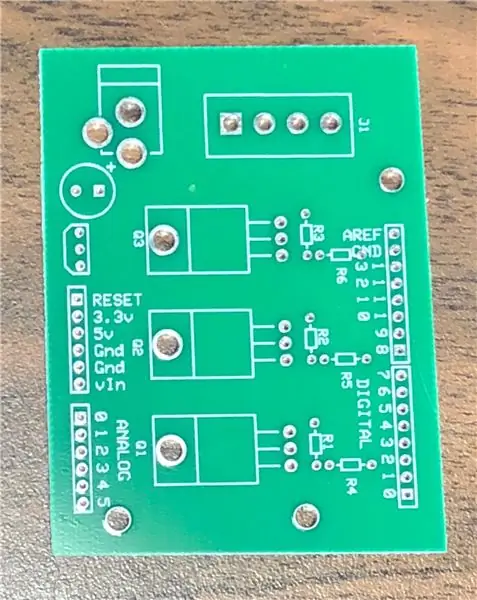
Jag bestämde mig för att använda icke-adresserbara RGB-lysdioder. Det betyder att jag kan ha en programmerad effekt men alla lysdioder ändrar färg samtidigt. Detta betyder också att en kontroller kommer att behövas. Jag kunde ha använt en arduino uno och gjort för att göra de första testerna med en RGB -sköld men slutade med att använda ett anpassat enda kort med ett naket Atmega328 -chip. Var bara tvungen att byta målprogrammerare och programmera chipet direkt.
Jag hade gott om dessa brädor kvar från andra lampprojekt. Använd gärna en inbyggd förprogrammerad controller som jag gjorde på mitt paraply istället.
Jag slutade använda en långsam crossfade -demo som bas för trädet.
/** Kod för kryssfading 3 lysdioder, rött, grönt och blått (RGB) * För att skapa blekningar måste du göra två saker: * 1. Beskriv de färger du vill ska visas * 2. Lista den ordning du vill ha dem att blekna i * * BESKRIVNING AV EN FÄRG: * En färg är bara en uppsättning av tre procentsatser, 0-100, * styr den röda, gröna och blå lysdioden * * Röd är den röda lysdioden vid full, blå och grön av * int röd = {100, 0, 0} * Dim vit är alla tre lysdioderna på 30% * int dimWhite = {30, 30, 30} * etc. * * Några vanliga färger finns nedan, eller gör din egen * * LISTA DEN BESTÄLLNING: * I huvuddelen av programmet måste du lista ordningen * som du vill att färger ska visas i, t.ex. * crossFade (röd); * crossFade (grön); * crossFade (blå); * * Dessa färger kommer att visas i den ordningen, blekna från * en färg och till nästa * * Dessutom finns det fem valfria inställningar som du kan justera: * 1. Den ursprungliga färgen är inställd på svart (så den första färgen bleknar in), men * du kan ställa in initialfärgen till valfri annan färg * 2. Den interna slingan körs för 1020 interationer; "vänta" -variabeln * anger den ungefärliga varaktigheten för en enda crossfade. I teorin, * en "vänta" på 10 ms bör göra en crossFade på ~ 10 sekunder. I * praktiken utför de andra funktionerna koden långsamt detta * ner till ~ 11 sekunder på mitt kort. YMMV. * 3. Om "repeat" är inställt på 0, kommer programmet att loopa på obestämd tid. * om det är inställt på ett nummer, kommer det att loopa det antalet gånger, * sedan stanna på den sista färgen i sekvensen. (Ställ in "retur" på 1, * och gör den sista färgen svart om du vill att den ska blekna i slutet.) * 4. Det finns en valfri "håll" -variabel som tappar * -programmet för "håll" millisekunder när en färg är klar, * men innan nästa färg börjar. * 5. Ställ in DEBUG -flaggan till 1 om du vill att felsökningsutdata ska * skickas till den seriella bildskärmen. * * Interna i programmet är inte komplicerade, men de * är lite noga - de inre funktionerna förklaras * under huvudslingan. * * April 2007, Clay Shirky *
/ Utgång
int grnPin = 9; // Grön LED, ansluten till digital pin 10 int redPin = 10; // Röd LED, ansluten till digital pin 9 int bluPin = 11; // Blå LED, ansluten till digital stift 11
// Färgmatriser
int svart [3] = {0, 0, 0}; int vit [3] = {100, 100, 100}; int röd [3] = {100, 0, 0}; int green [3] = {0, 100, 0}; int blue [3] = {0, 0, 100}; int gul [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // etc.
// Ställ in inledande färg
int redVal = svart [0]; int grnVal = svart [1]; int bluVal = svart [2];
int vänta = 3; // 10 ms intern crossFade -fördröjning; ökning för långsammare blekningar
int håll = 0; // Valfritt håll när en färg är klar, innan nästa crossFade int DEBUG = 0; // DEBUG -räknare; om den är inställd på 1, kommer värdena att skrivas tillbaka via seriell int loopCount = 60; // Hur ofta ska DEBUG rapportera? int repeat = 0; // Hur många gånger ska vi slinga innan vi slutar? (0 för inget stopp) int j = 0; // Loop -räknare för upprepning
// Initiera färgvariabler
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// Ställ in LED -utgångarna
void setup () {pinMode (redPin, OUTPUT); // anger stiften som output pinMode (grnPin, OUTPUT); pinMode (bluPin, OUTPUT);
if (DEBUG) {// Om vi vill se värden för felsökning …
Serial.begin (9600); // … konfigurera serieutmatningen}}
// Huvudprogram: lista ordningen på crossfades
void loop () {crossFade (röd); crossFade (grön); crossFade (blå); crossFade (gul);
om (upprepa) {// Loopar vi ett begränsat antal gånger?
j += 1; if (j> = upprepa) {// Är vi där ännu? utgång (j); // Sluta i så fall. }}}
/* UNDER DENNA LINJE ÄR MATEN - DU BÖR INTE BEHOV ÄNDRA DETTA FÖR GRUNDLÄGGNINGEN
* * Programmet fungerar så här: * Tänk dig en crossfade som flyttar den röda lysdioden från 0-10, * den gröna från 0-5 och den blåa från 10 till 7, i * tio steg. * Vi vill räkna de 10 stegen och öka eller * minska färgvärdena i jämnt stegade steg. * Föreställ dig att a + indikerar att ett värde höjs med 1, och a - * är lika med att sänka det. Vår 10 -stegs blekning skulle se ut: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * Den röda stiger från 0 till 10 i tio steg, det gröna från * 0-5 i 5 steg och det blå faller från 10 till 7 i tre steg. * * I det riktiga programmet konverteras färgprocenten till * 0-255 värden och det finns 1020 steg (255 * 4). * * För att ta reda på hur stort steg det ska vara mellan en upp- eller * ned-bockning av ett av LED-värdena, kallar vi calcateStep (), * som beräknar det absoluta gapet mellan start- och slutvärdena, * och sedan dividerar det gapet med 1020 för att bestämma stegets storlek * mellan justeringar i värdet. */
int calculeraStep (int prevValue, int endValue) {
int step = endValue - prevValue; // Vad är den övergripande klyftan? if (steg) {// Om det inte är noll, steg = 1020/steg; // dividera med 1020} retursteg; }
/* Nästa funktion är calculateVal. När slingans värde, i, * når stegstorleken som är lämplig för en av * färgerna, den ökar eller minskar värdet för den färgen med 1. * (R, G och B beräknas var för sig.) */
int calcVal (int steg, int val, int i) {
if ((steg) && i % step == 0) {// Om steget är noll och det är dags att ändra ett värde, om (steg> 0) {// öka värdet om steget är positivt … val += 1; } annars if (steg 255) {val = 255; } annars if (val <0) {val = 0; } returvärde; }
/* crossFade () konverterar procentfärgerna till a
* 0-255 intervall, slingor sedan 1020 gånger, kontrollera om * värdet måste uppdateras varje gång, sedan skriva * färgvärdena till rätt stift. */
void crossFade (int color [3]) {
// Konvertera till 0-255 int R = (färg [0] * 255) / 100; int G = (färg [1] * 255) / 100; int B = (färg [2] * 255) / 100;
int stepR = calculateStep (prevR, R);
int stepG = calculateStep (prevG, G); int stepB = calculateStep (prevB, B);
för (int i = 0; i <= 1020; i ++) {redVal = calculateVal (stepR, redVal, i); grnVal = calculateVal (stepG, grnVal, i); bluVal = calculateVal (stepB, bluVal, i);
analogWrite (redPin, redVal); // Skriv nuvarande värden till LED -stift
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
fördröjning (vänta); // Pausa "vänta" millisekunder innan slingan återupptas
if (DEBUG) {// Om vi vill ha seriell utskrift, skriv ut den på
if (i == 0 eller i % loopCount == 0) {// början, och varje loopCount gånger Serial.print ("Loop/RGB: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Serial.println (bluVal); } DEBUG += 1; }}} // Uppdatera aktuella värden för nästa slinga prevR = redVal; prevG = grnVal; prevB = bluVal; fördröjning (håll); // Pausa för valfri 'vänta' millisekunder innan slingan återupptas}
Steg 2: Slå in trädet




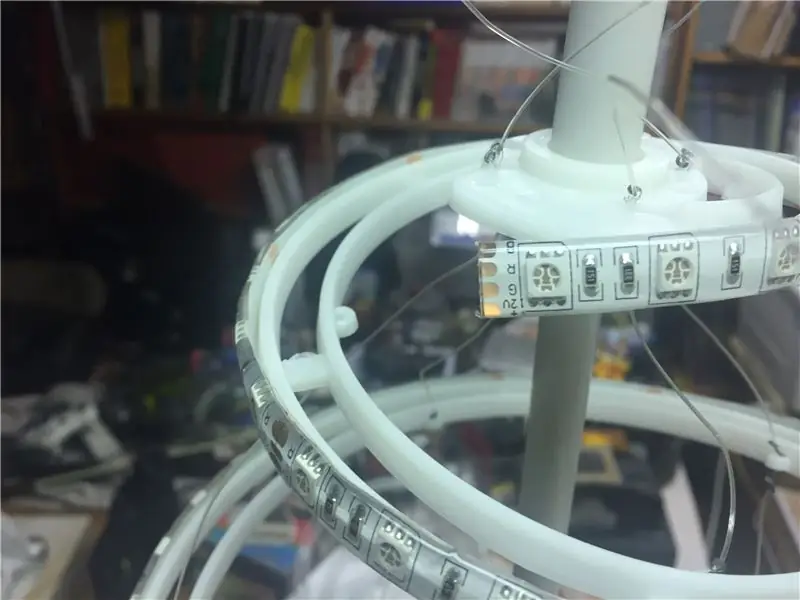
Jag använde vattentäta remsor eftersom dessa kommer att vara utomhus. De fastnade på egen hand men jag följde snabbt upp trådband för att se till att de stannade kvar. Enkelt och enkelt hack. Remsans genomströmningsförmåga gjorde det enkelt att mata strömförsörjningen in i botten och få ut strömmen från toppen till stjärnan.
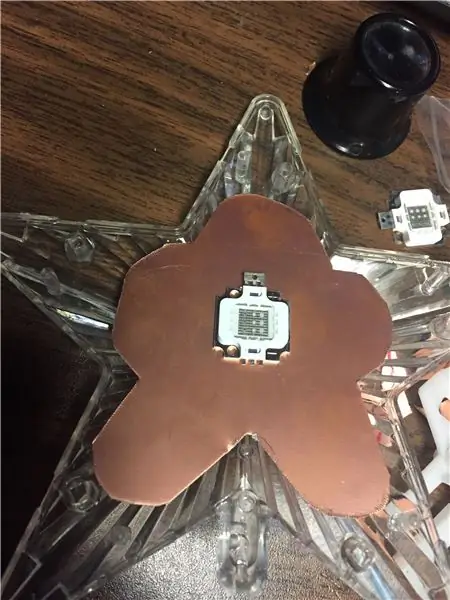
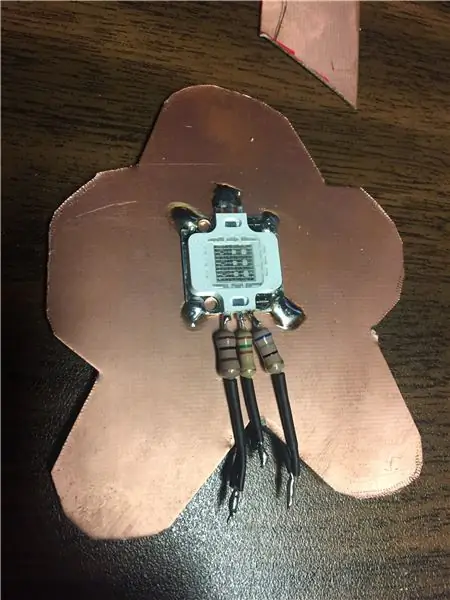
Steg 3: Glöm inte stjärnan på toppen




För stjärnan använde jag ett par 10W chips för att få lite uppmärksamhet. Jag lödde dem till ett kopparark som kylfläns. Jag hade kunnat använda mer remsa eftersom det var lite kvar.
Steg 4: Prova det




Första försöket hade hastigheten alldeles för snabb ….
När jag lugnat ner det såg det ganska bra ut.
Rekommenderad:
PCB Flashing Tree Decoration: 5 steg (med bilder)

PCB Flashing Tree Decoration: I denna handledning lär du dig hur du effektivt gör ett elektronikprojekt. Som ett exempel kommer jag att göra ett kretskort med blinkande lampor från början till slut. All elektronik drivs av sig själv utan kodning. Allt du behöver göra är att ansluta
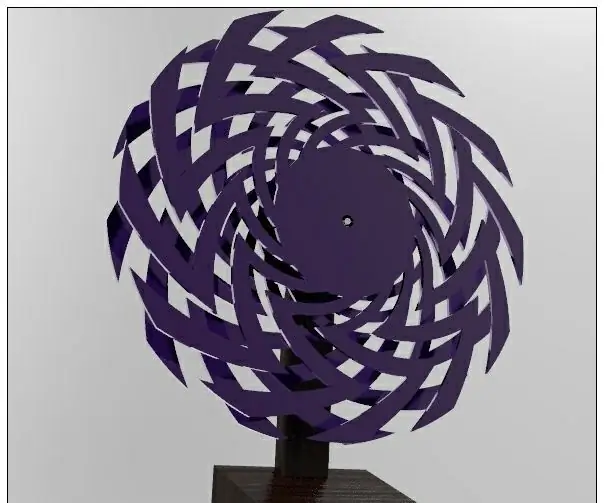
Chaos Spiral (Hypnosis Spiral): 5 steg (med bilder)

Chaos Spiral (Hypnosis Spiral): Du kan också 3D -skriva ut detta objekt men se till att inte skriva ut magnet och lager :) kommer att behöva den ursprungliga 3D -utskrivna fungerar inte. ? Här är sakerna att samla in innan du börjar …_
RGB LED Maker Tree: 15 steg (med bilder)

RGB LED Maker Tree: Vår lokala makerspace sponsrade ett träd som ska visas på Main Street under december månad (2018). Under vår brainstorming kom vi på idén att sätta en löjlig mängd lysdioder på trädet istället för traditionell prydnad
Spiral Led julgran: 4 steg (med bilder)

Spiral Led Julgran: Hej vänner I denna obegripliga kommer vi att göra en spiral led julgran
3D LED Charlieplex Cube från Chrismas Tree Lights: 4 steg (med bilder)

3D LED Charlieplex Cube From Chrismas Tree Lights: Juletid är en bra tid att få ett stort antal LED mycket billigt. Denna instruerbara använder 80 lysdioder från en LED -julgransljussträng för att göra den vördnadsvärda 3D LED -kuben. I detta fall en 5x4x4 kub. De enda andra komponenterna är en 7805 5V
