
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Har du någonsin funderat på att skaffa ett augmented reality -headset? Blev du också förvånad över möjligheten till förstorad verklighet och tittade på prislappen med ett krossat hjärta?
Ja jag också!
Men det stoppade mig inte där. Jag byggde upp mitt mod och bestämde mig istället för att bygga ett eget AR -headset.
Jag kände verkligen att augmented reality -marknaden är nischad och den behöver en öppen marknad. Tillverkare och utvecklare är marknadsaktörer.
Men problemet är att deras utvecklarpaket är dyra och kostar mer än $ 1000. Så en vanlig tillverkare eller utvecklare har inte råd med det. Så jag bygger denna plattform för öppen källkod för augmented reality på både programvara och hårdvara så att tillverkare och utvecklare tillsammans kan förnya sig på den.
Steg 1: Fortsättning.
Kostnaden för att bygga detta utvecklingssats kostar dig inte mer än $ 20 för en minimal design. Nu insåg jag att jag måste förstå grundvetenskapen om hur ett förstorat verklighetsheadset fungerar.
Jag såg några praktiska demonstrationer av några headset på YouTube och jag förstod den enkla logiken bakom skärmen.
En av användningsområdena för denna enhet är att undvika olyckor. De flesta olyckor händer i staden på grund av distraktionen som orsakas av telefonsamtal under ridning. Detta kan utvecklas som en enhet som hjälper till att leverera meddelandemeddelanden och navigerar användare genom hjälmen, vilket orsakar mindre distraktioner och därmed gör det till en säker åktur. Utrustad med en GPS och accelerometer, båda anslutna till molnet, hjälper den samlade geografiska data till att ge bättre terrängdetaljer för ryttarens geografiska plats.
Steg 2: Verktyg som behövs:
Delar som behövs:
1. Prefabrik
2. Arduino Nano
3. HC 05
4. SSD1306 OLED -skärm
5. Summer
6. Vibratormotor
7. Genomskinliga plastark
8. Berg pins pins
9. Ledningar
10. Lödstation
11. Sax
12. Batteribank
Steg 3: HUR MAN GÖR HUDEN



Hur fungerar HuD?
Så hur fungerar HuD? Gymnasiefysik berättar att ljus reflekterar i en spegel, bryts på en halvtransparent spegel och passerar genom ett genomskinligt glas. Vi kommer att använda exakt den principen här.
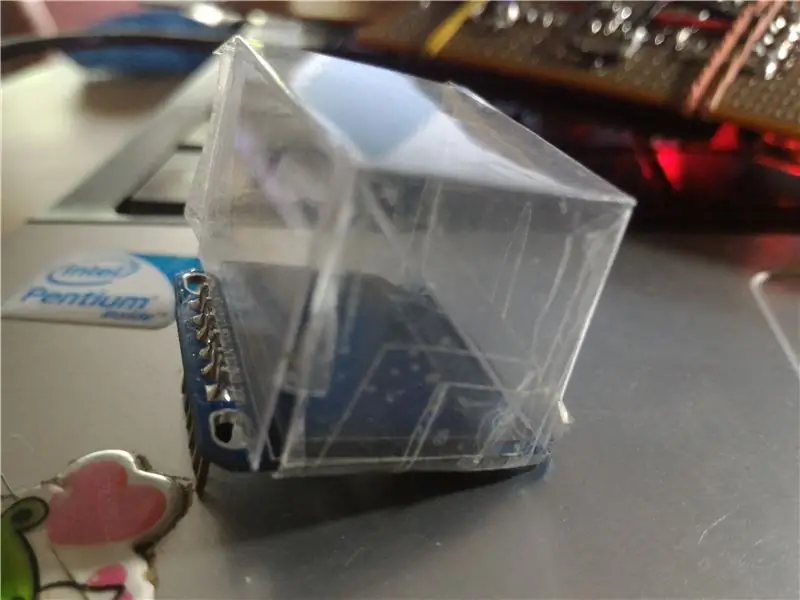
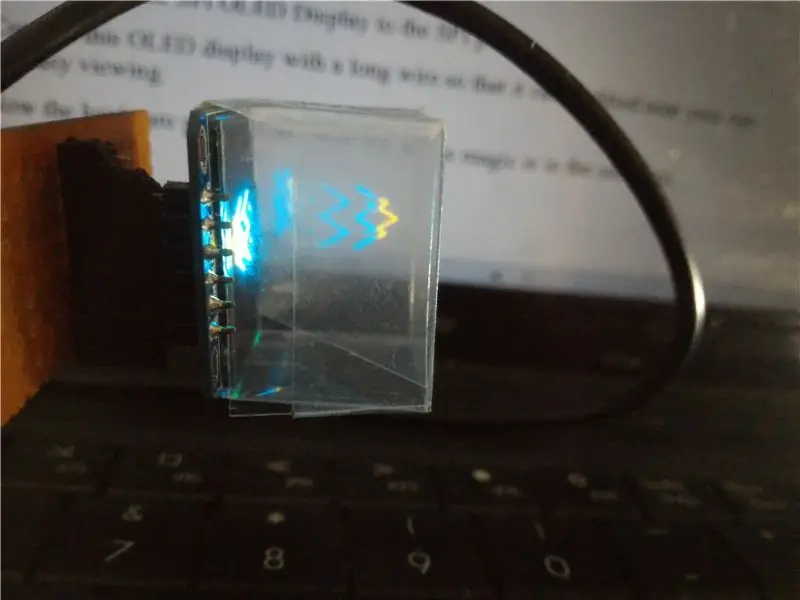
HUR GÖR DU HUDEN?
Skär det tjocka polyetenarket i 5 lika fyrkantiga bitar.
Ordna fyra bitar som en kub med OLED och limma ihop.
Fixera ljusbrytaren genom att placera det sjätte stycket diagonalt inuti kuben.
Limma den så att den ena ytan vetter mot OLED -skärmen och den andra vetter mot ögats sida.
Slutligen fixa den sista biten och försegla den.
Tadda !! Det är din HuD -skärm. Så enkelt!
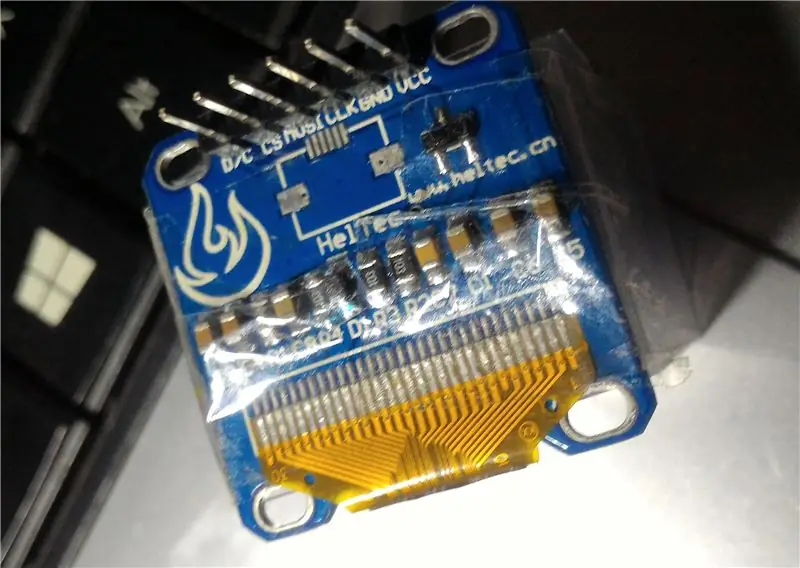
Steg 4: OLED -skärm


Jag använde en kinesisk OLED -skärm som fungerar på SPI -bussen. Det tog mig nästan en dag att ta reda på databladet. Jag fick reda på att u8lib -biblioteket behövs för att det ska fungera.
Anslut nu SPI OLED -skärmen till SPI -stiftet på Arduino Nano.
Anslut denna OLED -skärm med en lång tråd för att passa nära ögat för enkel syn.
Ladda nu ner biblioteksfilen och extrahera den i din Arduino biblioteksmapp.
Avmarkera nu den specifika OLED -drivrutinen i programmet för att aktivera din OLED -skärm
Testa med olika lägen i mappen Biblioteksexempel.
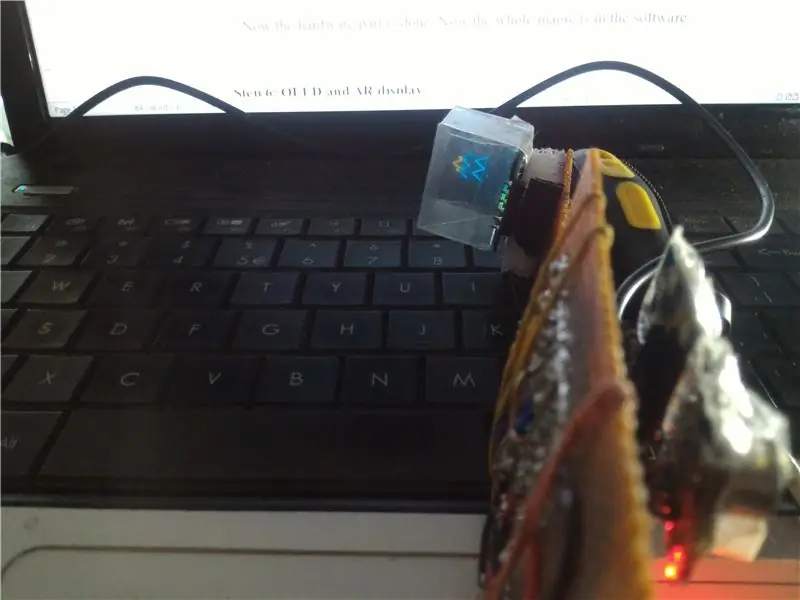
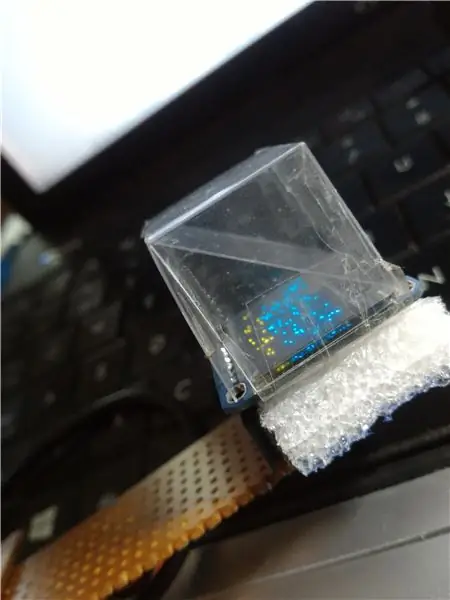
Steg 5: OLED- och AR -skärm



Testa OLED med AR -glaset med hjälp av provkoden och justera displayen för bättre tittarupplevelse.
Det stora problemet med denna AR -display är att vi använder en spegel för att bryta strålarna så att bilden som ska visas måste inverteras. Detta kräver att du bygger ett bibliotek med det inverterade alfabetet och bitmappar för att visa det korrekt.
Det finns många webbplatser som konverterar bitmapp till HEX -kod som kan användas katalog till OLED -biblioteksfiler.
Du kan använda ett litet konkavt objektiv för bättre brännvidd
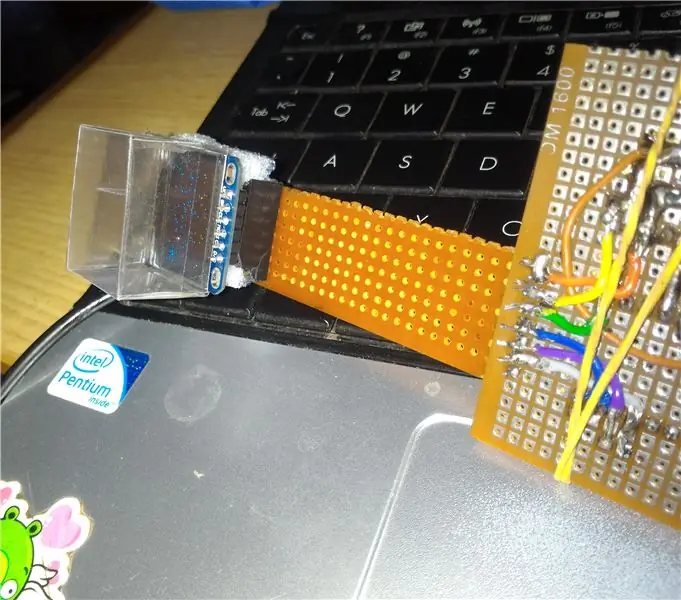
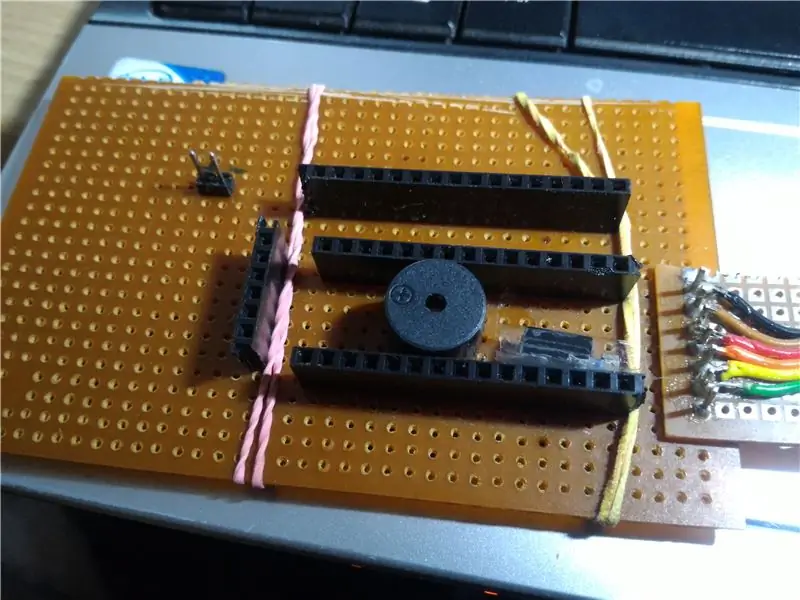
Steg 6: Hårdvarugränssnitt med Ard-G



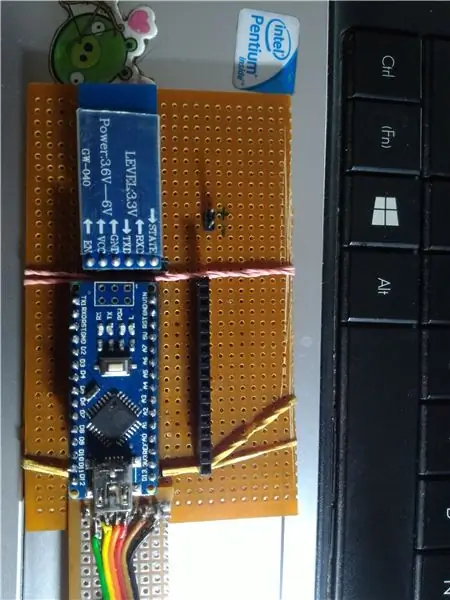
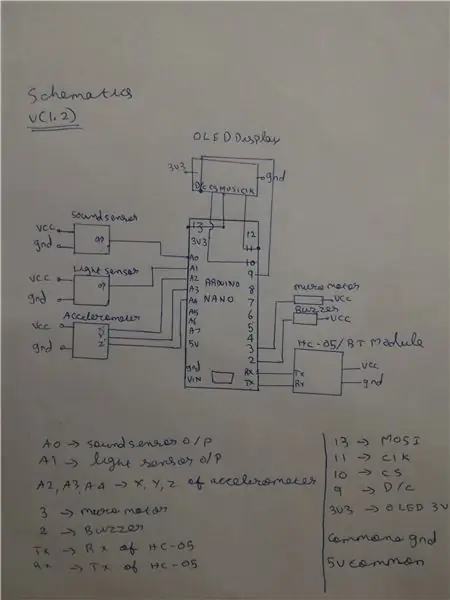
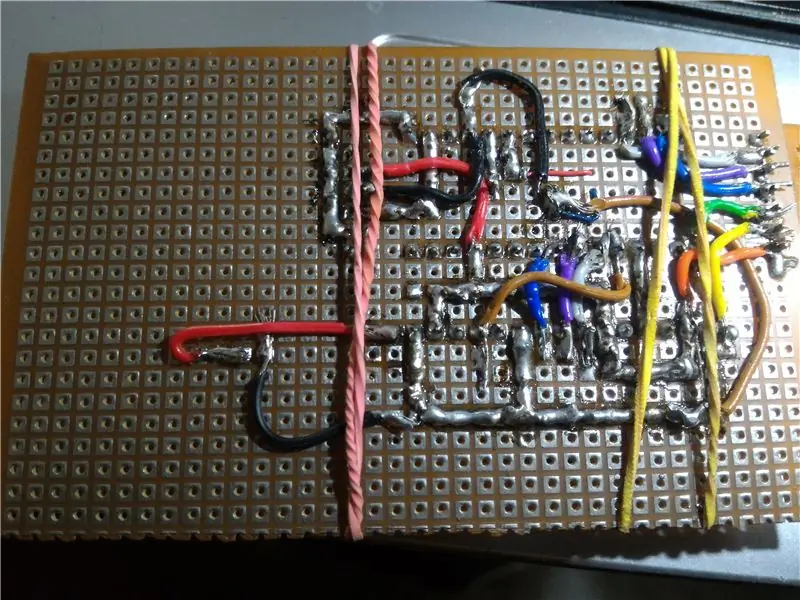
Se nu schemat här och löd det i ett prefabrik.
Det kommer att vara lite knepigt att löda om du är en NOOB i lödning.
Jag rekommenderar att du använder så många trådar som möjligt för att undvika misstag vid lödning.
Skär nu prefabriken i två bitar och få det att se ut som ett AR -glas.
Lägg lite skum mellan OLED och prefabriken för att säkerställa stabilitet. Du kan också limma ihop det.
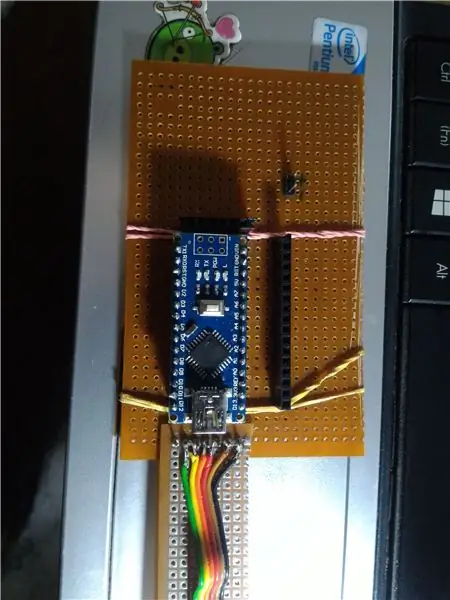
Här har jag gjort en barsköld för Arduino Nano där alla sensorer eller enheter kan anslutas.
Jag har anslutit accelerometer, ljussensor och ljudsensor för sensorinsamling och kan användas för användarens applikation.
Steg 7: Schematisk:


Steg 8: Arduino -kod
Klicka på bilagan för att ladda ner koden.
För varje funktion skickar jag ett nummer följt av "." som fungerar som slutet på en data och läser nästa data. Den kan konfigureras i ATC Lite Android -appen.
Kontrollera kommentaren i raden för bättre förståelse av koden.
När det gäller Android -appdelen, låt mig vara ärlig. Jag är inte en Android -apputvecklare så jag har inte implementerat navigationskontrollen till den. Jag har precis laddat ner ATC lite -appen och skapat en anpassad layout som vidarekoppling, bakåt, meddelande och samtalsavisering till den. Detta skickar nummer via Bluetooth till headsetet.
play.google.com/store/apps/details?id=com…. för att ladda ner appen och testa den.
Steg 9: Slutprov

Ge mig förslag och din feedback efter att ha provat det.
Jag vill gärna höra från dig. Kommentera gärna nedan! Låt oss prata!
Rekommenderad:
Förbättra ditt minne med ett Augmented Reality Mind Palace: 8 steg

Förbättra ditt minne med ett Augmented Reality Mind Palace: Användningen av sinnespalats, som i Sherlock Holmes, har använts av minnesmästare för att återkalla mycket information, till exempel kortens ordning i ett blandat kortlek. Sinnepalatset eller loci -metoden är en minneteknik där visuella minnesbilder är
DIY Smart Augmented Reality -glasögon med Arduino: 7 steg

DIY Smart Augmented Reality -glasögon med Arduino: Eftersom tekniken växer snabbt och integrerar sig i alla aspekter av människors liv, försökte designers och utvecklare att ge människor en trevligare teknikupplevelse. En av tekniktrenderna som syftar till att göra livet enklare är slitage
Placera AR -objekt på GPS -koordinater i Augmented Reality: 8 steg (med bilder)

Placera AR -objekt på GPS -koordinater i Augmented Reality: Denna instruerbara kommer att gå över att göra en mobilapp för att placera AR -objekt vid GPS -koordinater med ARkit och ARCore med Unity3D. Jag kommer att hjälpa dig genom att skapa ett projekt som jag gjorde med Mapbox som gör att vi kan märka meddelanden på specifika G
CityCoaster - Bygg din egen Augmented Reality Coaster för ditt företag (TfCD): 6 steg (med bilder)

CityCoaster - Bygg din egen Augmented Reality Coaster för ditt företag (TfCD): En stad under din kopp! CityCoaster är ett projekt som börjar tänka på en produkt för Rotterdam Haag -flygplatsen, som kan uttrycka stadens identitet och underhålla kunderna i loungeområdet med förstärkt verklighet. I en sådan miljö
Augmented Reality Product Showcase (TfCD): 11 steg (med bilder)

Augmented Reality Product Showcase (TfCD): Att sälja produkter under flygning blir mer och mer populärt nuförtiden. Men på flygplanet är den första och nästan enda information passageraren (möjlig köpare) ser en tryckt broschyr. Denna instruerbara kommer att visa ett sätt att förnya sig på airp
