
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.





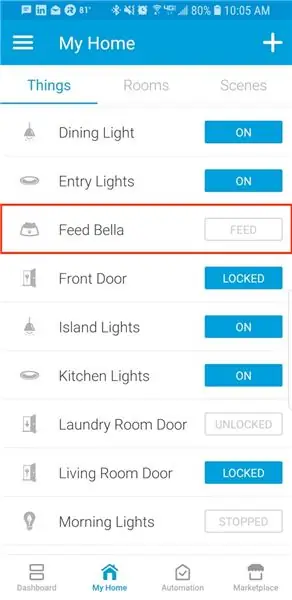
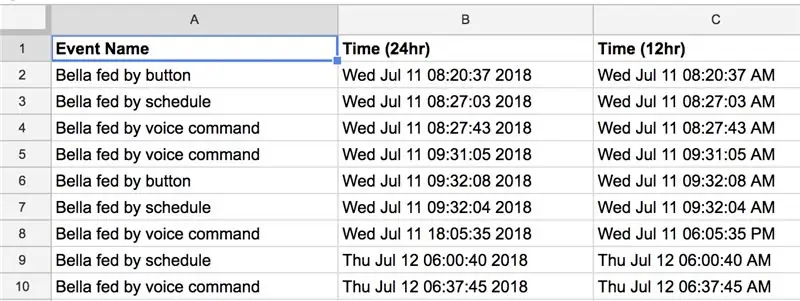
Behovet av en automatisk kattmatare är självförklarande. Katter (vår katt heter Bella) kan vara vidriga när de är hungriga och om din katt är som min kommer den att äta skålen torr varje gång. Jag behövde ett sätt att automatiskt dosera en kontrollerad mängd mat med tre metoder - 1. Alexa röstkommando, 2. genom ett schema och 3. med en knapp i SmartThings. Jag ville också ha ett sätt att spåra hur och när katten får mat så att vi inte matar två gånger (ibland när min fru matar katten och sedan matar jag katten igen 15 minuter senare).
Detta projekt är inte alltför svårt, jag är ingen utvecklare eller ingenjör, men det fanns många resurser online som hjälpte mig. Jag sammanställer allt jag använde och alla steg som krävs för att du också ska kunna slutföra detta projekt. Njut, och lyckligt att bygga!
Steg 1: Skaffa allt material du behöver - ungefär $ 100

Här är allt jag köpte för att göra denna kattmatare. Det var cirka $ 100 vilket är lite mer än mina planerade $ 75 men gick för några bättre kvalitetsdelar för att säkerställa att det kommer att hålla. Vissa material som jag redan var tvungen att göra lådan som trälim, varm limpistol, 18ga spikare, sandpapper, träfyllmedel etc. Dessa faller under "verktyg" enligt min mening och är inte alla nödvändiga. Jag går bara utöver ibland för att göra saker vackra.
Om du avviker från dessa exakta produkter, se bara till att din servo har en metallväxel och notera antalet tänder eftersom din servoarm/horn måste ha samma antal tänder. Servon och armen som anges nedan är 25T, vilket betyder 25 tänder. Jag använde också en plastarm på den första omgången och tänderna togs bort inom en veckas användning så gå inte plastvägen, få metall.
1. Particle Photon $ 19,99
2. Brödbräda och bygelkablar 7,69 $
3. Servo $ 19,99
4. Servosarm/horn av metall $ 8,98
5. Piezo Buzzer $ 5,05
6. Spannmålsdispenser $ 14,95
7. Träfiberskiva från järnaffär för lådan, 2 stycken om du krånglar till $ 20
8. Rustoleum Hammered Spray Paint $ 5,97
8. Övrigt föremål som skruvar, trälim, spik, sandpapper, träfyllmedel etc.
Steg 2: Konfigurera partikelfoton
Det första steget är att ansluta din Particle Photon till internet. Detta är mycket enkelt, särskilt med guiderna från Particle. Ladda ner Particle -appen till din telefon, skapa ett partikelkonto och följ guiden för att få den ansluten till ditt wifi. Titta på videon och följ dessa instruktioner!
docs.particle.io/guide/getting-started/start/photon/
Steg 3: Anslut partikeln till servo, brödbräda och summer


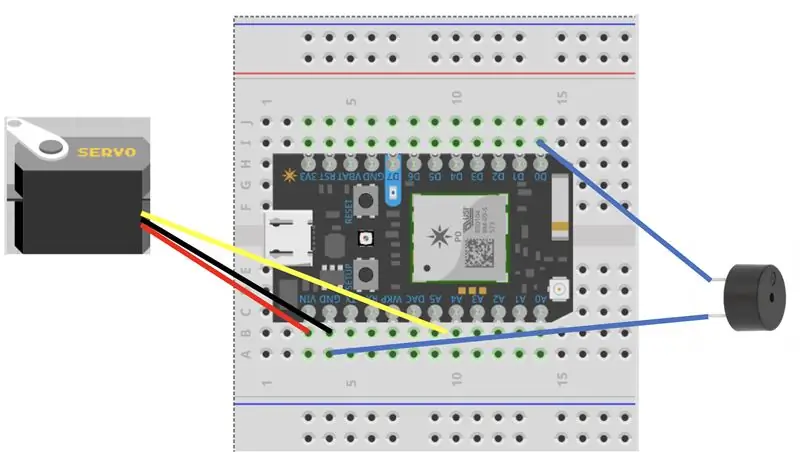
Ok, nu måste vi koppla upp partikeln till servon och summern med en brödbräda. Fäst din partikel på brödbrädan och lämna 2 stifthål på varje sida, det spelar ingen roll var partikeln är placerad utanför den. Jag lödde mina trådar till summern och använde sedan varmt lim för att säkra det. En enklare metod skulle vara att använda terminalanslutningar eller stumkontakter och pressa dem med tång. Upp till dig.
Anslut servotrådarna:
VIN Röd servotråd
A5 Gul servotråd
GND Svart servotråd
Anslut summerns trådar (spelar ingen roll vilken):
D0 summer tråd
GND summer tråd
Steg 4: Blinkande kod till foton

Nu när du har den ansluten, låt flashmaskinvarukoden till fotonet och testa att summern spelar en melodi och servon vänder.
Logga in på partikelbyggnadskonsolen med ditt konto
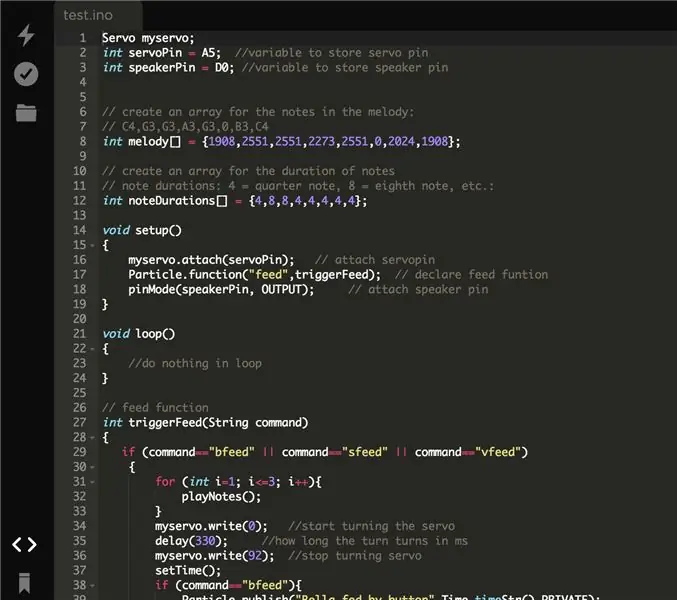
Klicka på kodknappen i verktygsfältet till vänster. Kopiera och klistra in den medföljande firmware -koden (cat_feeder.c) i byggkonsolen, ersätt eventuell befintlig kod där som standard.
En liten förklaring om matningsfunktionen. Eftersom utfodring kan åberopas med tre olika metoder (knapp, röst, schema) behöver vi tre olika kommandon för att publicera varje händelse så att vi vet hur katten matades. Dessa kommandon är "bfeed" när de matas med knappen, "sfeed" när de matas med schema och "vfeed" när de matas med röstkommando.
Klicka på knappen Mappsökning för att spara din kod, ge den ett namn du väljer.
Klicka på verifieringsknappen (det ser ut som en bock med en cirkel runt). Efter några ögonblick bör du se i det nedre statusfältet:
Kompilerar kod … Kod verifierad. Bra jobbat! Redo.
Klicka nu på knappen Flash i det vänstra verktygsfältet (ser ut som en blixt). Efter några ögonblick bör du se i det nedre statusfältet:
Blinkande kod … Flash lyckades! Din enhet håller på att uppdateras. Redo.
Logga sedan in på partikelkonsolen
Klicka på din Particle Photon. Detta är en statussida för din enhet, du kan se i händelseloggarna när åtgärder vidtas, till exempel blinkande kod eller när händelser publiceras från att anropa flödeskommandona. För att starta ett matarkommando använder du funktionsknappen på höger sida av den här konsolen. Eftersom funktionen kallas "feed" i koden bör du se den och en argumentinmatningsruta.
Skriv "bfeed" i argumentinmatningsrutan och klicka på Ring.
Detta bör spela melodin och sedan vrida servon. Om du vill, för teständamål, ändra fördröjningstiden i koden från 330 MS till något längre som 5000 om du vill verifiera servosvängningen. Du måste klicka på Flash -knappen varje gång du gör några ändringar i koden. Du kommer förmodligen att behöva justera fördröjningen senare för att få den önskade mängden tur (som att mata en hund, du kanske vill ge mer mat).
Steg 5: Gör en låda för att hysa allt



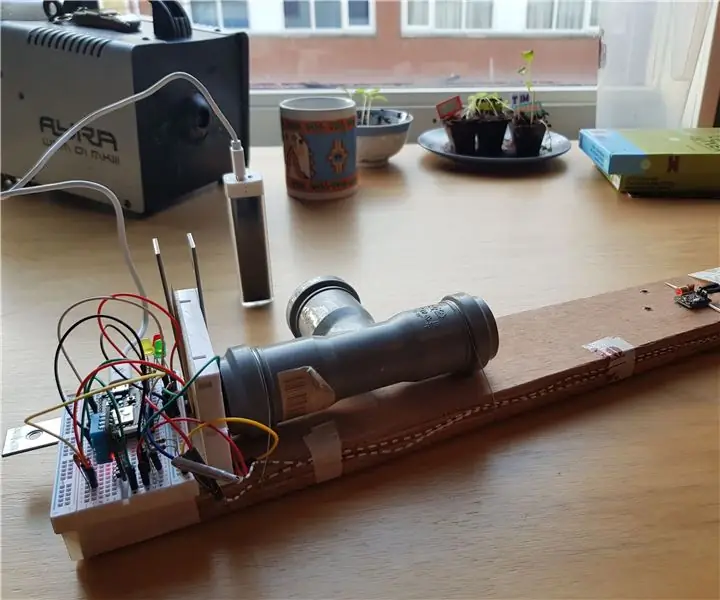
Det här steget består av dina goda snickarkunskaper. Jag köpte 2 -2x4ft fiberbrädor för att göra lådan eftersom den är stark, slät vid beröring, relativt billig och lätt att skära/arbeta med. Du kan välja vilket material som helst. Detta steg är verkligen efter eget gottfinnande i hur det är byggt eftersom alla har olika behov. Jag kommer inte att ha en detaljerad steg för steg för att göra lådan men jag kan dela tankeprocessen och metoderna jag använde.
Det var ett antal faktorer som jag tog i beaktande vid utformningen av lådan. Jag ville ha det här så kompakt som möjligt. Jag ville ha den lätt att använda för rengöring och/eller fixa den om den någonsin fungerade fel. Slutligen ville jag ha dispenserröret exponerat så att jag synligt kan se när maten börjar ta slut. Med detta i åtanke gjorde jag lådan först och mätte sedan innermåtten för att göra en fyrkantig ram som dispenserenheten, servon och brädet är fästa. På så sätt kan hela enheten lyftas direkt ur lådan för service. Se bilderna.
Steg 6: SmartThings enhetshanterare



Det här steget förklarar hur du implementerar att ringa flödesfunktionen med SmartThings och Alexa. För att göra detta var jag tvungen att skriva 2 groovy enhetshanterare. En av hanterarna är för "bfeed" när jag trycker på knappen i SmartThings och den andra hanteraren är för "vfeed" när jag ber Alexa att mata Bella med röstkommando. En annan anledning till att ha 2 olika hanterare är att Alexa bara känner igen enheter som är switchar, inte knappar. Så jag var tvungen att lura Alexa att känna igen en omkopplare för att påkalla funktionen (av och på utföra samma åtgärd). Ok, låt oss börja.
Logga in (eller skapa ett konto) till IDE SmartThings -portalen på https://ide.smartthings.com med antingen ditt Samsung -konto eller SmartThings -konto.
Bekräfta att din SmartThings -hubb visas under "Mina platser" och "Mina nav". Om det inte visas, felsök detta innan du fortsätter.
Vi skapar först knapphanteraren
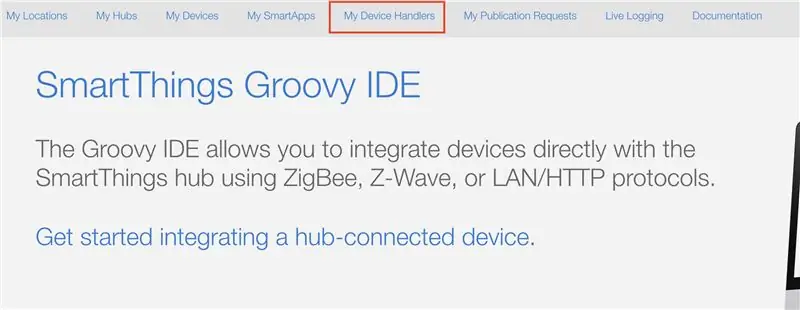
Klicka på "Mina enhetshanterare" i det övre navigeringsfältet.
Klicka på den blå knappen "Skapa ny enhetshanterare"
Välj fliken "Från kod" och klistra in koden från den bifogade filen button_handler.groovy. Klicka sedan på Skapa.
Klicka på "Spara" och "Publicera" "För mig". Du bör se ett grönt meddelande som säger "Enhetstyp publicerad framgångsrikt".
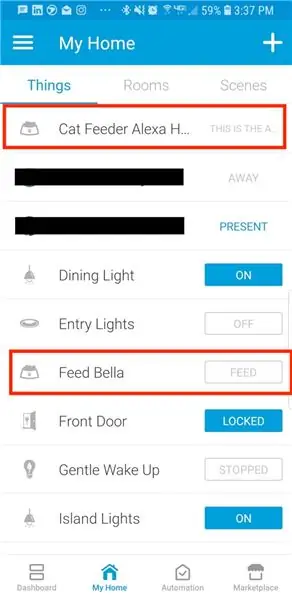
Hoppa nu över till din telefon och öppna SmartThings -appen. Du bör se hanteraren som en ny enhet. Du måste konfigurera hanteraren så att den skickas till din partikelanordning. Välj den nyskapade enheten och öppna Inställningar (ser ut som en kugghjulsikon).
Ange enhetsnamn - Ge enheten vad du än väljer, jag är säker på att din katt inte heller heter Bella.
Ange åtkomsttoken - Åtkomsttoken kommer att hittas i Particle Build -konsolen https://build.particle.io/ under inställningarna (kugghjulsikonen längst ner till vänster). Åtkomsttoken kommer att ha en sträng på 40 tecken.
Ange enhets -ID - Enhets -ID finns på Particle Console -sidan som en sträng på 24 tecken och syns också i alla partikel -URL: er när du är inloggad på ditt konto och arbetar på din partikel -enhet. Enhets -ID visas FET i URL: en:
Klicka på Spara.
Klicka på Feed -knappen!
Genom att klicka på matarknappen ska du höra melodin och få servon att vända. Du borde också se händelser publicerade i partikelkonsolens händelselogg.
Därefter skapar vi Device Handler för Alexa
Följ samma procedur som ovan. Gå till IDE SmartThings -portalen och klicka på "My Device Handlers" i det övre navigeringsfältet. Klicka på den blå knappen "Create New Device Handler"
Välj fliken "Från kod" och klistra in koden från den bifogade filen alexa_handler.groovy. Klicka sedan på Skapa.
Klicka på "Spara" och "Publicera" "För mig". Du bör se ett grönt meddelande som säger "Enhetstyp publicerad framgångsrikt".
Gå nu tillbaka till din telefon och öppna SmartThings -appen. Du bör se hanteraren som en ny enhet men den här gången utan någon knapp. Du måste konfigurera hanteraren med din åtkomsttoken och enhets -ID precis som du gjorde tidigare.
Välj den nyskapade enheten i SmartThings och öppna inställningarna (ser ut som en kugghjulsikon).
Ange enhetsnamn - Ge enheten vad du än väljer, jag kallade den "Cat Feeder Handler for Alexa" så att min fru vet att det inte är Cat Feeder -knappen.
Ange åtkomsttoken och ange enhets -ID och klicka sedan på Spara.
Öppna nu din Alexa -app på din telefon. Om du inte redan har gjort det tidigare, aktivera SmartThings Alexa Skill och länka ditt SmartThings -konto till Alexa -appen. Gå sedan till Smart Home -skärmen och klicka på "Lägg till enhet". Detta kan också göras genom att säga "Alexa, upptäck enheter". En enhet ska dyka upp med en switch -ikon, den kommer att få namnet vad du än kallade hanteraren i SmartThings. Du kan ändra namnet på det i Alexa -appen om du vill, men kom ihåg att det här är en omkopplare, så det kommer att krävas att säga "Alexa, slå på" eller "Alexa, stäng av". Jag vet att det inte är trevligt att säga "Slå på kattmataren" så ett alternativ är att skapa en ny rutin i Alexa -appen och kalla den med frasen du vill ha exakt. Jag gjorde en rutin som heter "Feed Bella" som slår på kattmatarknappen.
Genom att klicka på omkopplaren i Alexa -appen bör du nu framgångsrikt ringa flödesfunktionen. Händelseloggen för Particle Console bör också bokföra händelserna som indikerar det.
När du har fått allt namngivet som du vill ha det, prova!
Steg 7: Sätta ihop allt




Det sista jag inte har täckt är hur man schemalägger flöden och spelar in de publicerade händelserna i ett Google -blad. Du tror förmodligen att Alexa -appen kan användas för att göra en rutin för schemat, men det skulle inte tillåta oss att logga schema vs röstkommando eller knapp. Så istället finns det redan en IFTTT -applet för partikel som vi kommer att använda.
Låt oss skapa IFTTT -appleten för schemaläggning av flöden
Gå till https://ifttt.com eller ladda ner IFTTT smartphone -appen och logga in (skapa ett konto om det behövs)
Om du är ny på IFTTT är det väldigt rakt fram. Varje applet består av ett IF (ett tillstånd eller utlösare) och ett DET (en del åtgärder att göra).
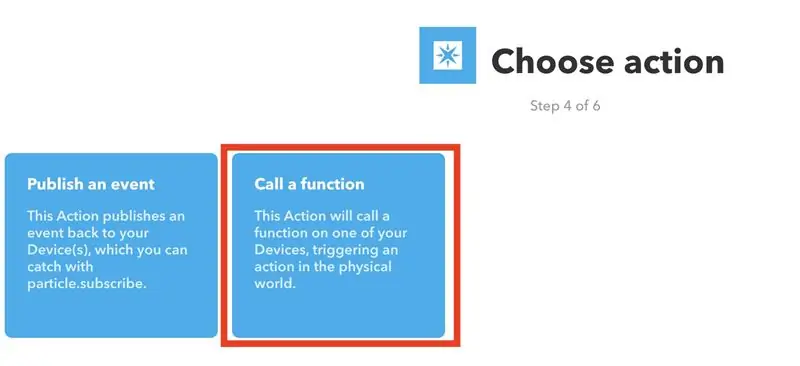
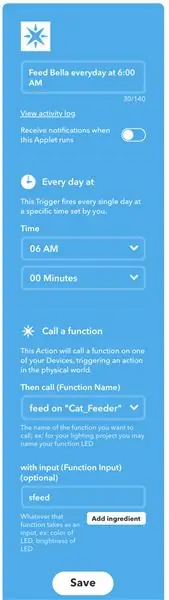
Så när du är inloggad på IFTTT, skapa en ny applet, välj IF och sök efter eller välj "Datum och tid". Du konfigurerar detta till vilket schema du föredrar. Fortsätt sedan genom stegen och när du kommer till THAT kommer du att söka efter "Particle" och välja "Call a Function". Fyll i fälten som på skärmdumpen ovan, se till att använda "sfeed" som ingång eftersom detta är kommandot som behövs för att publicera en "Fed by schema" -händelse. Du kan behöva ansluta eller logga in på ditt partikelkonto när du konfigurerar denna applet. Spara appleten och du borde vara bra att gå. Om du vill testa, ändra bara datum och tid till nära i framtiden och se om det utlöses ordentligt.
Nu för att skapa IFTTT -appletarna för hantering av de tre händelsetyperna
Det finns tre kommandon vi måste ta hänsyn till när kattmataren körs. Dessa är hårdkodade i partikelprogramvaran:
Bella matas med schema Bella matas med knapp Bella matas med röstkommando
Om ditt husdjur inte heter "Bella" vill du förmodligen ändra detta i firmware och återblixt. Ändra texten i Particle.publish -raden i partikelkoden.
Skapa en ny IFTTT -applet. (måste göra detta 3 gånger, för varje händelsestyp)
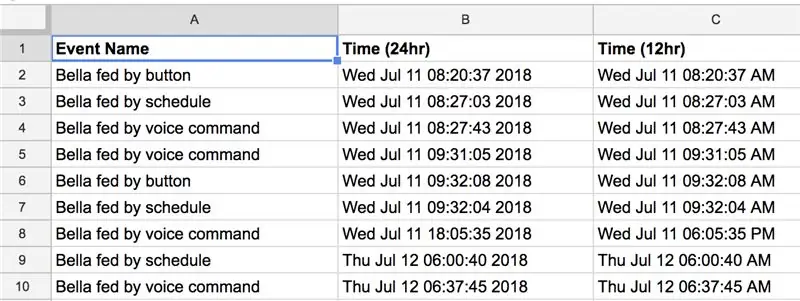
Börja med IF, sök efter Particle och välj "Ny händelse publicerad". Händelsens namn måste vara det exakta publicerade evenemangsnamnet som du har i din firmware. Till exempel är "Bella matad av schema" det exakta händelsens namn i koden som jag gav dig. Kolla in skärmdumpen när jag fyllde i den som referens. Du måste skapa ytterligare 2 IFTTT för att hantera de andra händelserna också. Denna applet skapar ett nytt ark i din Google -enhet om det inte redan finns och loggar nya händelser till nästa tomma rad.
Rekommenderad:
Music Assembler: Integrerat virtuellt musikinstrument med blocktypad beröringssensor: 4 steg

Music Assembler: Integrated Virtual Musical Instrument With Block-Typed Touch Sensor: Det finns många människor som vill lära sig spela musikinstrument. Tyvärr startar några av dem inte på grund av högt pris på instrument. Baserat på det bestämde vi oss för att göra ett integrerat virtuellt musikinstrumentsystem för att minska budgeten för att börja
Luftkvalitetsövervakning med partikelfoton: 11 steg (med bilder)

Luftkvalitetsövervakning med hjälp av partikelfoton: I detta projekt används PPD42NJ -partikelsensorn för att mäta luftkvaliteten (PM 2.5) i luften med partikelfoton. Det visar inte bara data på partikelkonsolen och dweet.io utan indikerar också luftkvaliteten med RGB LED genom att ändra den
Integrerat lagerhanteringssystem: 10 steg (med bilder)

Integrerat lagerhanteringssystem: Jag har alltid velat ha ett prisvärt sätt att hålla reda på allt i mitt skafferi, så för ett par månader sedan började jag arbeta med ett projekt som skulle göra just det. Målet var att göra ett enkelt, prisvärt system som var mycket lätt att använda samtidigt som det
Övervakning av konferensrum med partikelfoton: 8 steg (med bilder)

Övervakning av konferensrum med hjälp av partikelfoton: Introduktion I denna handledning kommer vi att göra konferensrumskontroll med hjälp av partikelfoton. I denna partikel är integrerad med Slack med hjälp av Webhooks för att få uppdateringar i realtid om ett rum är tillgängligt eller inte. PIR -sensorer används för att
Dimningssensor - Partikelfoton - Spara data online: 5 steg (med bilder)

Dimningssensor - Partikelfoton - Spara data online: För att mäta mängden dimma eller rök i luften gjorde vi denna dimgivare. Den mäter mängden ljus som en LDR tar emot från en laser och jämför den med mängden ljus i omgivningen. Det lägger ut data på ett Google -ark i realtid via IFTTT
