
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Introduktion
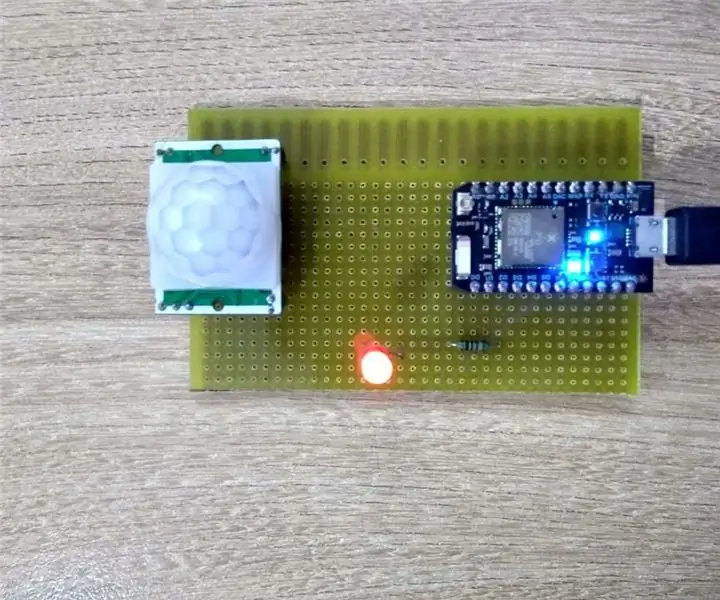
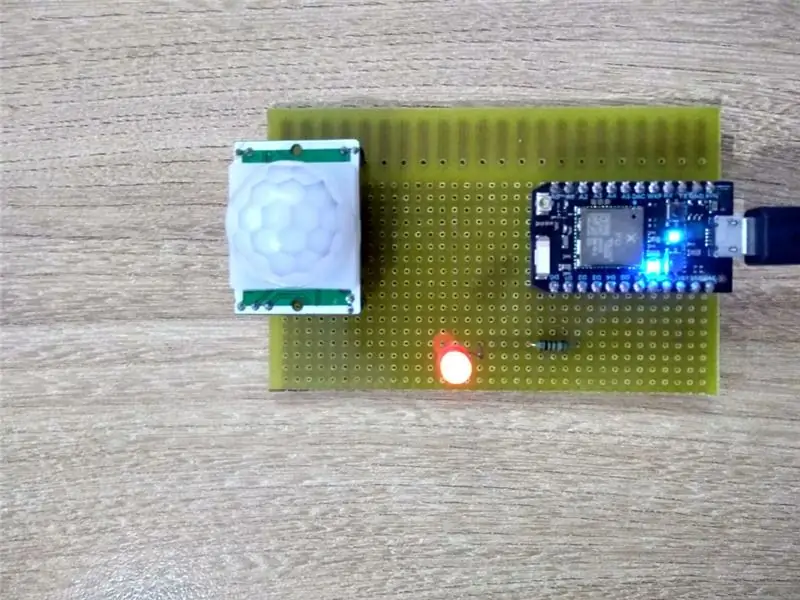
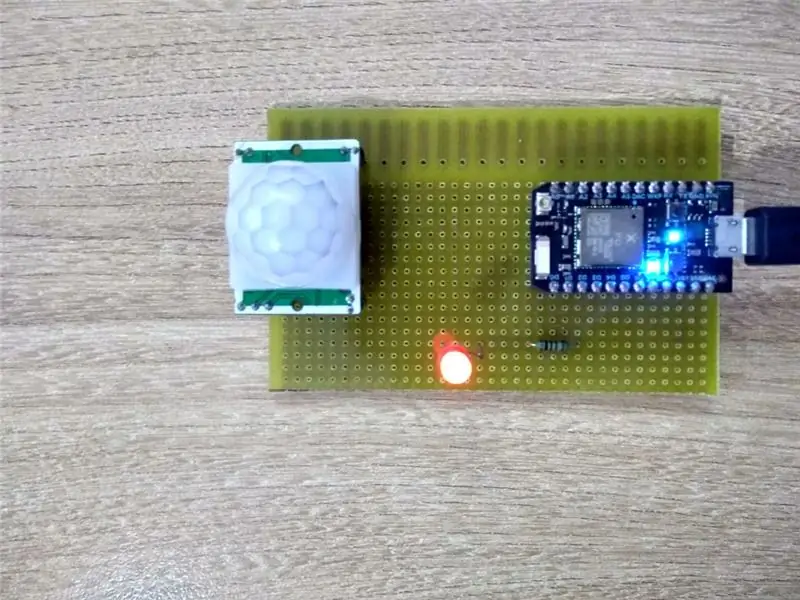
I den här handledningen kommer vi att göra konferensrumsövervakning med Particle Photon. I denna partikel är integrerad med Slack med hjälp av Webhooks för att få uppdateringar i realtid om ett rum är tillgängligt eller inte. PIR -sensorer används för att upptäcka subtila förändringar i infrarött ljus för att känna människor.
För det första, konfigurera Slack
För det andra, installera Particle
Steg 1: Komponent behövs
Hårdvara
- Partikelfoton ==> $ 19
- PIR -sensor ==> $ 7
- LED ==> $ 2
programvara
- Particle Web IDE
- Slak
Total kostnad är cirka $ 28
Steg 2: Konfigurera en Slack Incoming Webhook
En Slack Incoming Webhook lyssnar efter data från en extern källa och lägger den sedan på en Slack -kanal.
Gå först till https://slack.com/intl/en-in/ och ange sedan din e-postadress. Du kommer att se sidan så här

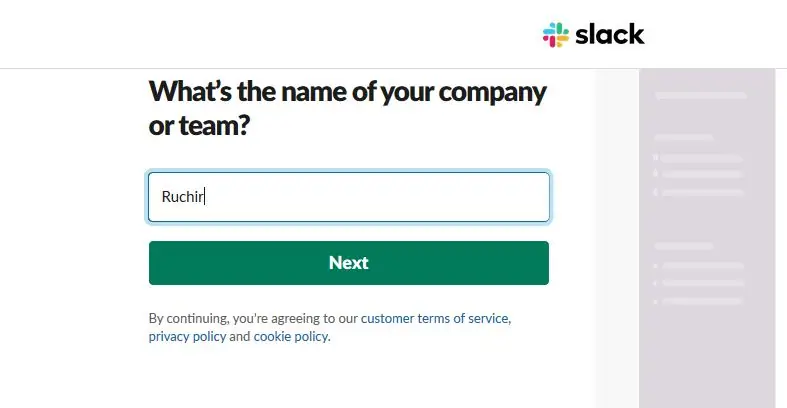
Skapa en ny arbetsyta. Du kommer att se sidan så här

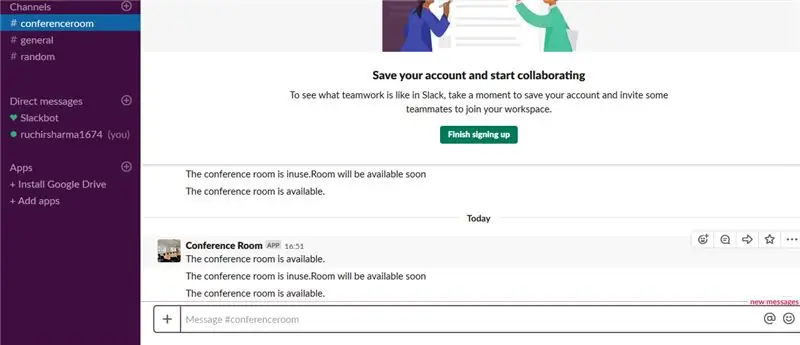
Skapa en kanal för Webhook att lägga upp i. Jag skapade ett kanalnamn som heter #konferensrum

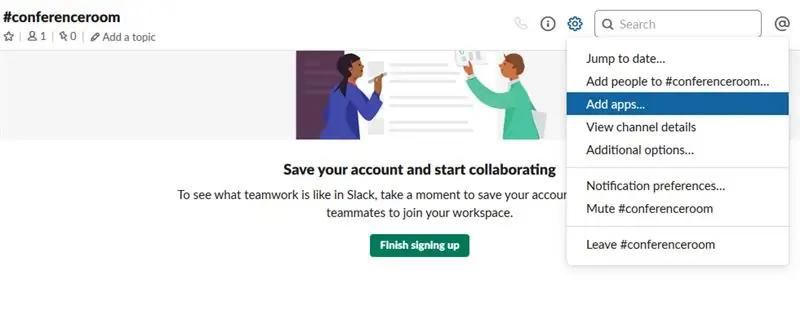
Klicka sedan på kugghjulsikonen och välj "Lägg till en app"

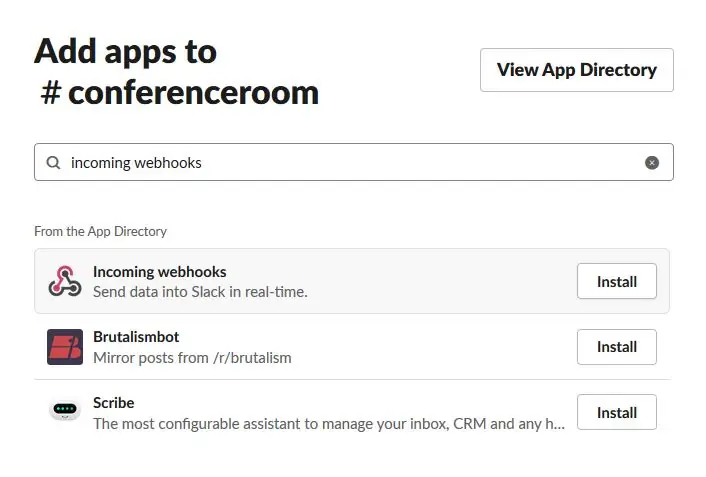
Skapa nu själva Webhook. Skriv in inkommande webbkrokar i sökrutan och klicka sedan på Inkommande webbkrokar

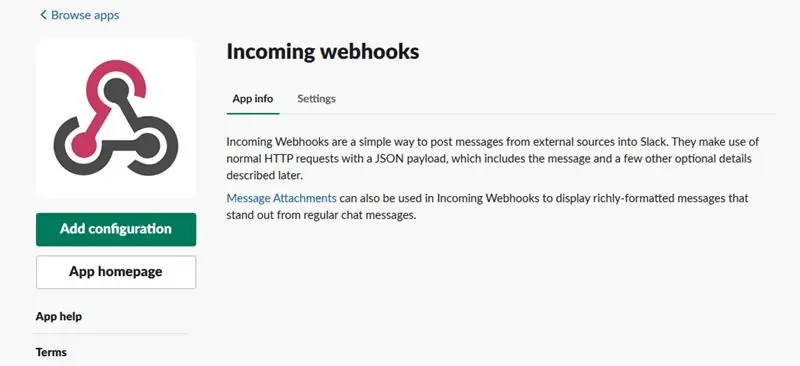
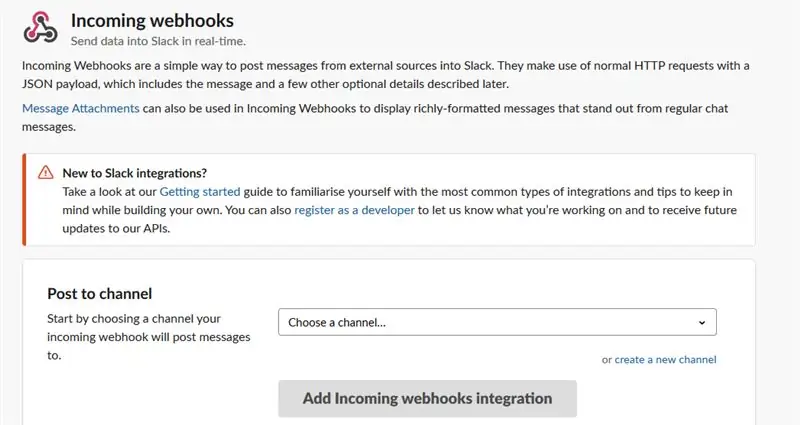
Klicka på de inkommande webhooks du kommer att se sidan som denna

Klicka sedan på "lägg till konfiguration". Du kommer att se sidan så här

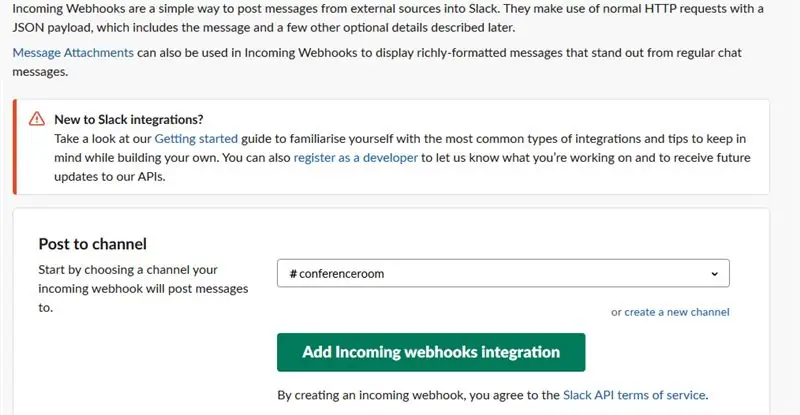
Välj en kanal att posta till. I det här fallet är det #konferensrum

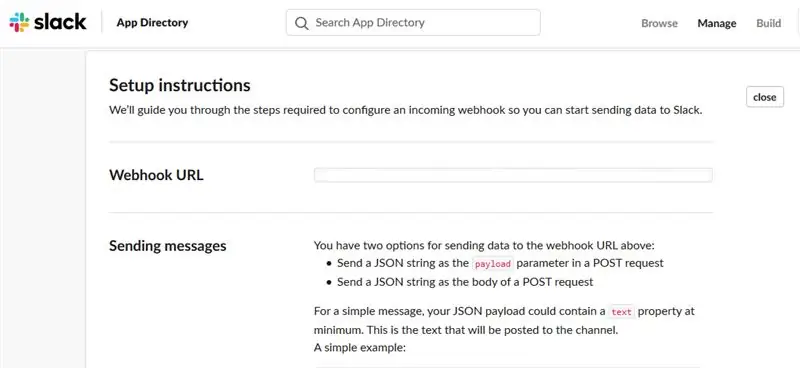
Leta reda på din Webhook -URL. Denna URL skickar data till via Particle Device Cloud

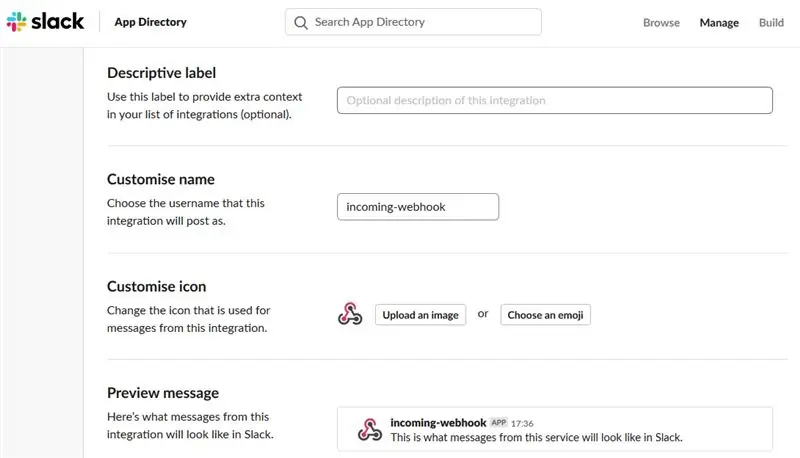
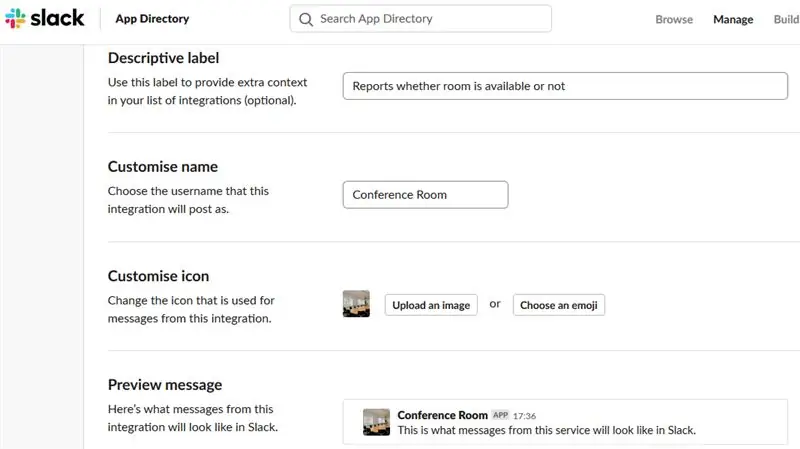
Rulla ner till Integrationsinställningar och ge din webhook en beskrivande etikett, namn och ikon, klicka sedan på Spara inställningar


Vi är klara med Slack -installationen.
Steg 3: Partikelfoton
Photon är ett populärt IOT -kort. Kortet rymmer STM32F205 120Mhz ARM Cortex M3 -mikrokontroller och har 1 MB flashminne, 128 Kb RAM och 18 blandade ingångar för allmänna ändamål (GPIO) med avancerade kringutrustning. Modulen har inbyggt Cypress BCM43362 Wi-Fi-chip för Wi-Fi-anslutning och Single band 2,4 GHz IEEE 802.11b/g/n för Bluetooth. Kortet är utrustat med 2 SPI, en I2S, en I2C, en CAN och ett USB -gränssnitt.
Det bör noteras att 3V3 är en filtrerad utgång som används för analoga sensorer. Denna pin är utgången från den inbyggda regulatorn och är internt ansluten till VDD på Wi-Fi-modulen. När du driver Photon via VIN eller USB -porten kommer denna pin att mata ut en spänning på 3,3VDC. Denna pin kan också användas för att driva Photon direkt (max ingång 3.3VDC). När den används som utgång är maxbelastningen på 3V3 100mA. PWM-signalerna har en upplösning på 8-bitar och körs på en frekvens på 500 Hz.
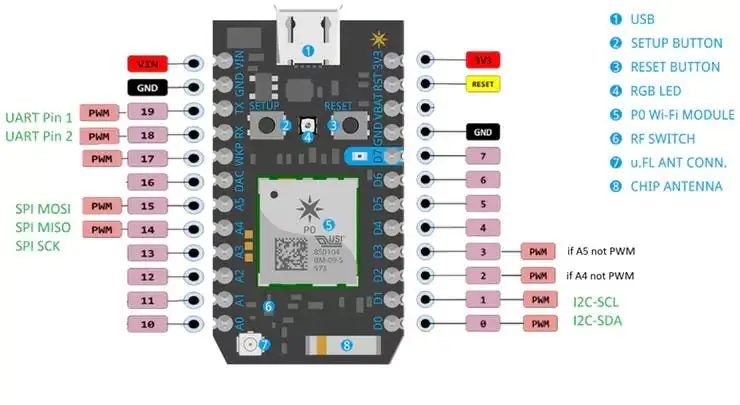
Pin Diagram

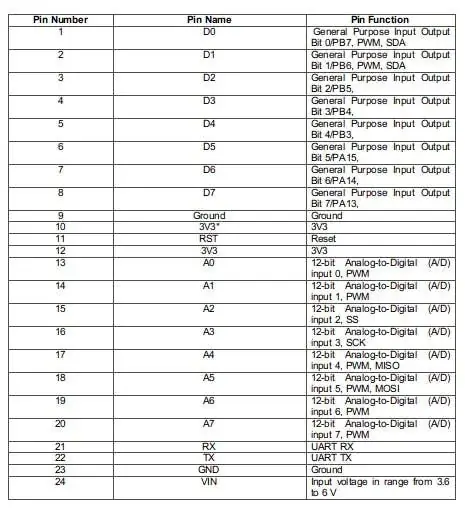
Pin Beskrivning

Steg 4: Particle Web IDE
För att skriva programkoden för en Photon måste utvecklaren skapa ett konto på Particle -webbplatsen och registrera Photon -kortet med sitt användarkonto. Programkoden kan sedan skrivas på Web IDE på Partikelns webbplats och överföras till en registrerad foton över internet. Om det valda spånkortet, Photon here, slås på och ansluts till partiklarnas molntjänst, bränns koden till det valda kortet över internet via internetanslutning och kortet börjar fungera enligt den överförda koden. För att styra kortet över internet är en webbsida utformad som använder Ajax och JQuery för att skicka data till kortet med hjälp av HTTP POST -metod. Webbsidan identifierar kortet med ett enhets -ID och ansluter till Particle's Cloud Service via en åtkomsttoken.
Hur man ansluter foton till Internet 1. Driv enheten
- Anslut USB -kabeln till din strömkälla.
- Så snart den är inkopplad bör RGB -lysdioden på din enhet börja blinka blått. Om din enhet inte blinkar blå, håll ned SETUP -knappen. Om din enhet inte blinkar alls eller om lysdioden brinner tråkigt orange färg, det kanske inte får tillräckligt med ström. Prova att byta strömkälla eller USB -kabel.
2. Anslut din Photon till Internet
Det finns två sätt att antingen använda webbapplikation eller mobilapp
a. Använda webbapplikation
- Steg 1 Gå till setup.particle.io
- Steg 2 Klicka på setup a Photon
- Steg 3 Efter att ha klickat på NÄSTA bör du presenteras med en fil (photonsetup.html)
- Steg 4 Öppna filen.
- Steg 5 När du har öppnat filen ansluter du din dator till Photon genom att ansluta till nätverket PHOTON.
- Steg 6 Konfigurera dina Wi-Fi-uppgifter. Obs: Om du har skrivit in dina felaktiga uppgifter kommer fotonen att blinka mörkblå eller grön. Du måste gå igenom processen igen (genom att uppdatera sidan eller klicka på processen för försök igen)
- Steg 7 Byt namn på din enhet. Du kommer också att se en bekräftelse om enheten begärdes eller inte.
b. Med smartphone
- Öppna appen på din telefon. Logga in eller registrera ett konto med Particle om du inte har ett.
- Efter inloggning, tryck på plusikonen och välj den enhet du vill lägga till. Följ sedan instruktionerna på skärmen för att ansluta din enhet till Wi-Fi. Om detta är din Photons första gång som den ansluts blinkar den lila i några minuter när den laddar ner uppdateringar. Det kan ta 6-12 minuter innan uppdateringarna slutförs, beroende på din internetanslutning, med Photon som startas om några gånger under processen. Starta inte om eller koppla ur fotonen under den här tiden.
När du har anslutit din enhet har den lärt sig det nätverket. Din enhet kan lagra upp till fem nätverk. Om du vill lägga till ett nytt nätverk efter din första installation skulle du sätta din enhet i lyssningsläge igen och fortsätta enligt ovan. Om du känner att din enhet har för många nätverk kan du radera enhetens minne för alla Wi-Fi-nätverk den har lärt sig. Du kan göra det genom att fortsätta hålla inställningsknappen i 10 sekunder tills RGB -lysdioden blinkar blått snabbt, vilket signalerar att alla profiler har raderats.
Lägen
- Cyan, din Photon är ansluten till Internet.
- Magenta, den laddar för närvarande en app eller uppdaterar sin firmware. Detta tillstånd utlöses av en firmware -uppdatering eller av blinkande kod från Web IDE eller Desktop IDE. Du kanske ser det här läget när du ansluter din Photon till molnet för första gången.
- Grönt, det försöker ansluta till internet.
- Vit, Wi-Fi-modulen är avstängd.
Web IDEParticle Build är en integrerad utvecklingsmiljö, eller IDE som innebär att du kan göra mjukvaruutveckling i en lättanvänd applikation, som bara händer i din webbläsare.
För att öppna build, logga in på ditt partikelkonto och klicka sedan på Web IDE som visas i bilden

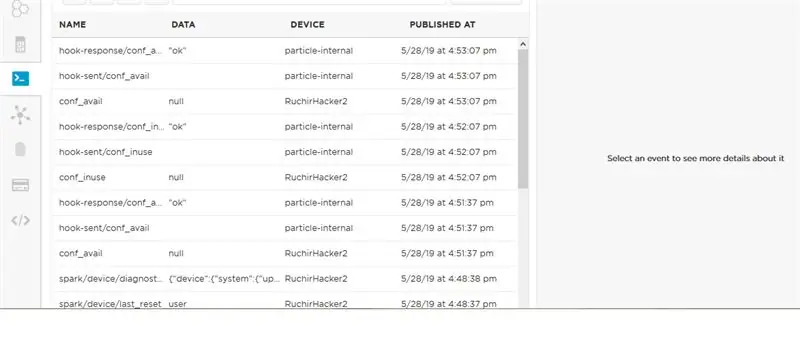
När du klickar ser du konsolen så här

För att skapa en ny skapa -app, klicka på skapa ny app

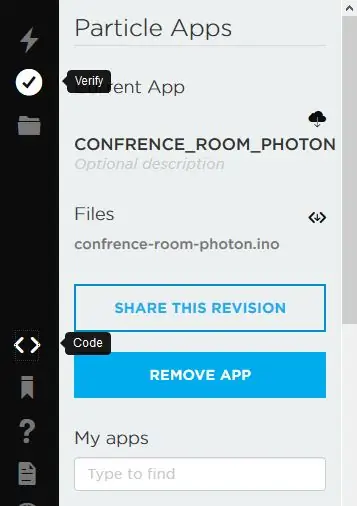
För att verifiera programmet. Klicka på verifiera

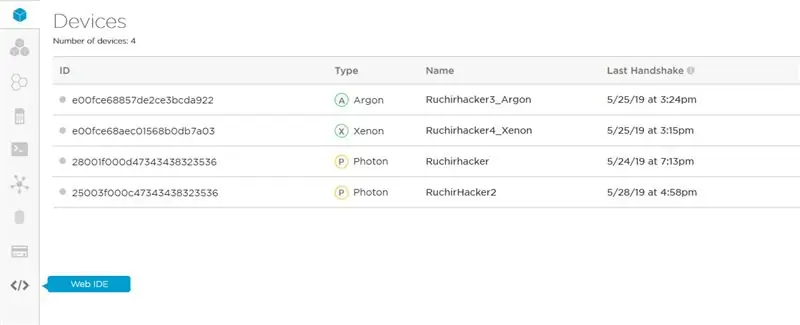
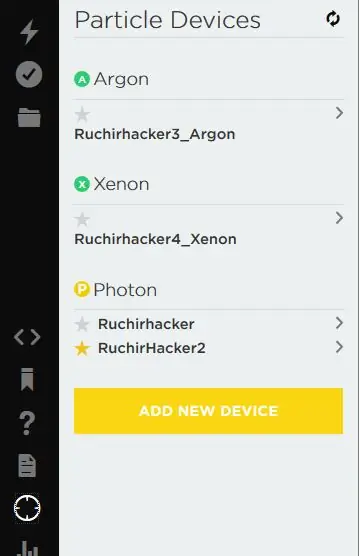
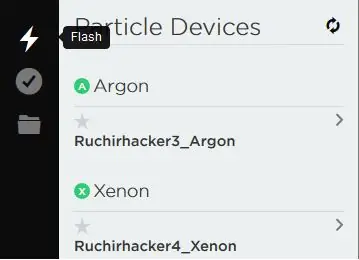
För att ladda upp koden klickar du på blixt men innan du gör det väljer du en enhet. Om du har mer än en enhet måste du se till att du har valt vilken av dina enheter som du vill koda till. Klicka på "Enheter" -ikonen längst ned till vänster i navigeringsfönstret. När du håller muspekaren över enhetsnamnet visas stjärnan till vänster. Klicka på den för att ställa in den enhet du ville uppdatera (den syns inte om du bara har en enhet). När du har valt en enhet blir stjärnan som är kopplad till den gul. (Om du bara har en enhet behöver du inte välja den, du kan fortsätta


Steg 5: Skapa en Particle Webhook
Många Slack -integrationer kräver dedikerade webbservrar som kör PHP -skript för att bearbeta information till och från Slack. Men i vårt fall använder vi bara en Particle webhook för att berätta för Slack webhook om konferensrummet är tillgängligt eller inte.
Vi behöver två webhooks en för conf_avail och en för conf_inuse (du kan använda valfritt namn).
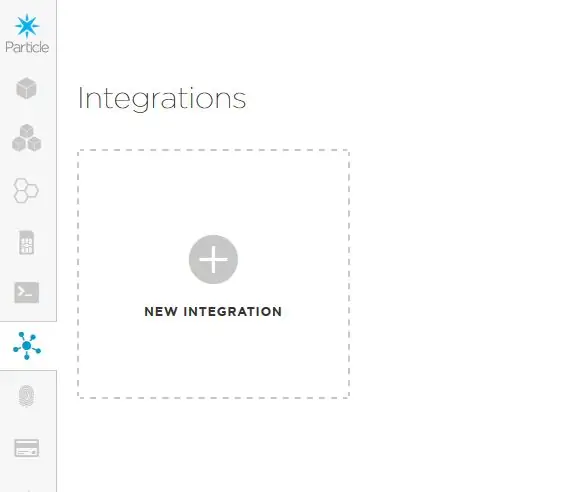
Gå till Particle Console och klicka på fliken Integrationer och klicka sedan på Ny integration

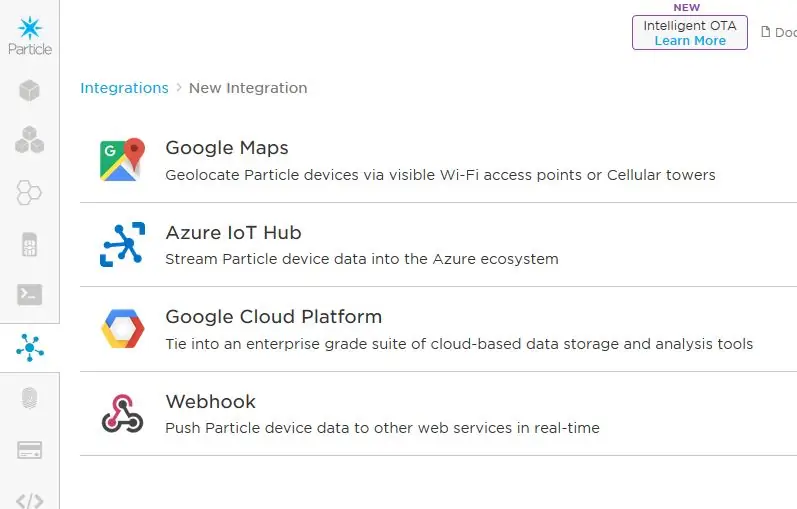
Klicka på Webhook för att starta Webhook Builder

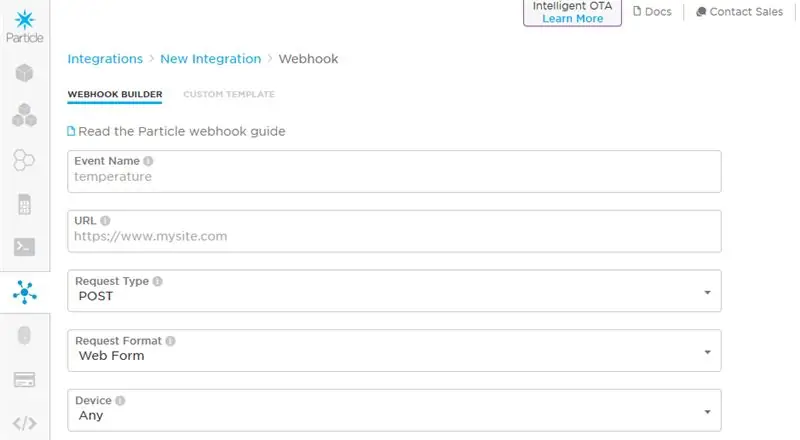
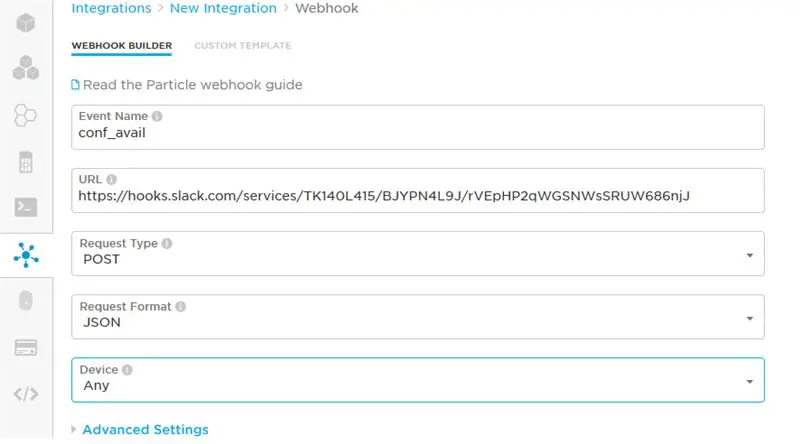
I Webhook Builder under Event Name anger du conf_avail. Klistra in din Slack webhook URL under URL. Ändra förfrågningsformat till JSON


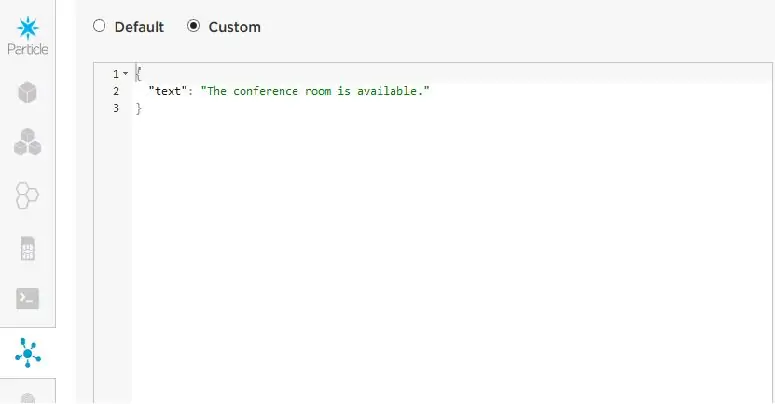
Expandera Avancerade inställningar och välj Anpassad under JSON -data. Klistra in följande kod

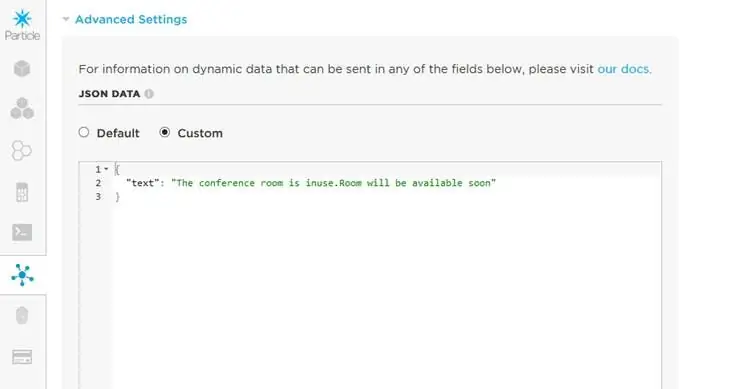
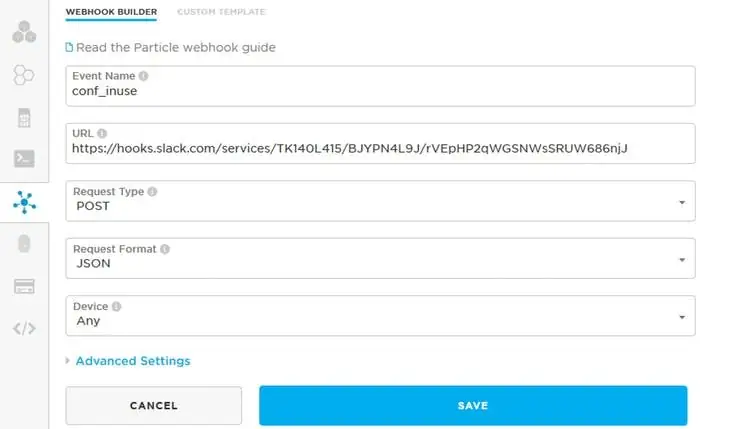
Upprepa samma steg för conf_inuse


Obs!- Namnet på händelsen som publiceras matchar parametern för händelsens namn i webbhooken.
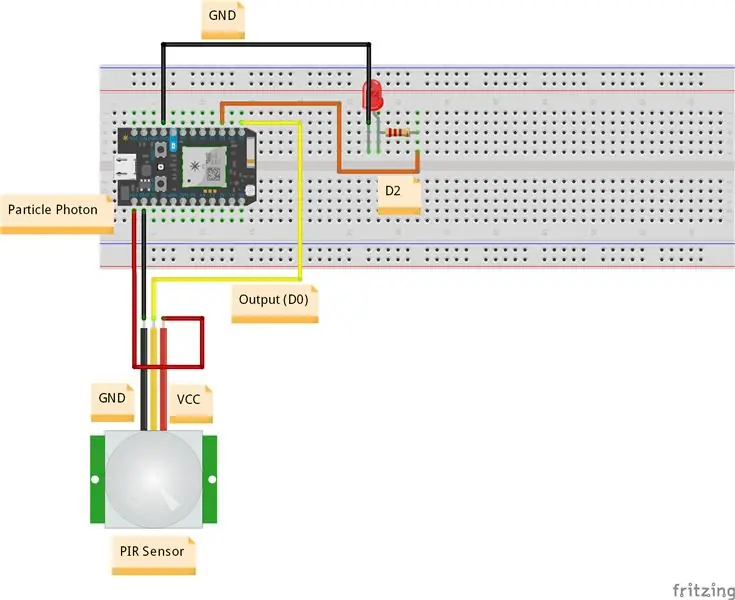
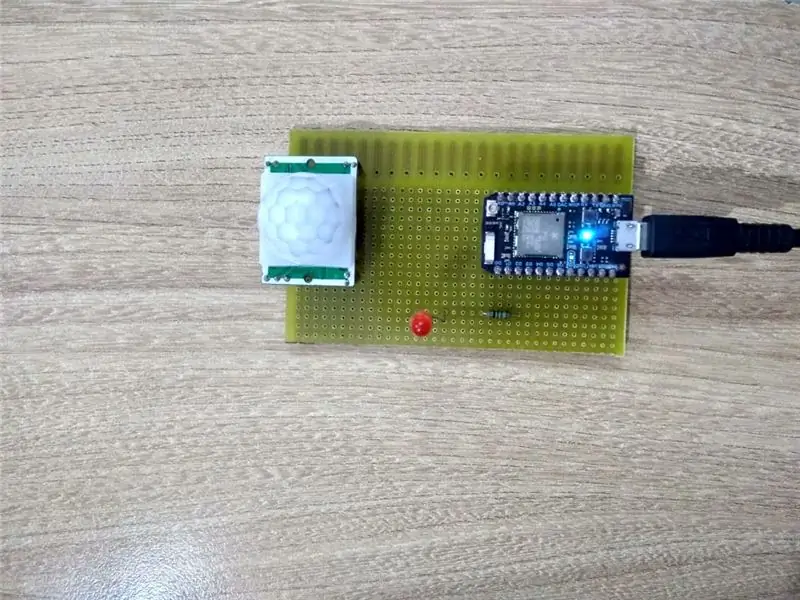
Steg 6: Kretsdiagram
Partikelfoton ==> PIR -sensor
Vin ==> Vcc
GND ==> GND
D0 ==> Utgång
Partikelfoton ==> LED
- D2 ==> +Ve (Anod)
- GND ==> -Ve (katod)

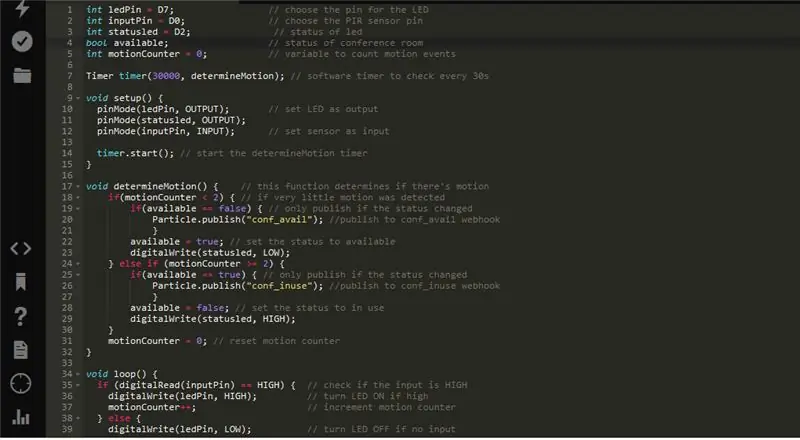
Steg 7: Programmera
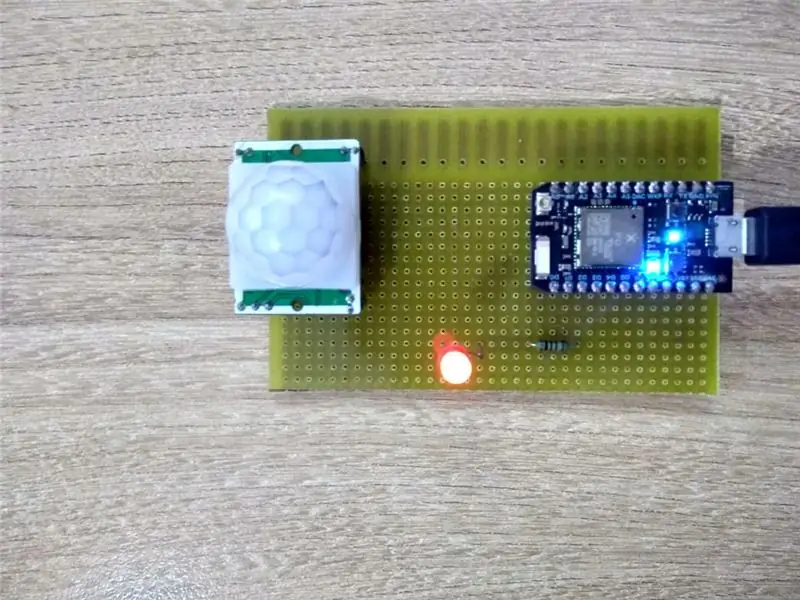
Steg 8: Resultat










Tvåa i IoT -utmaningen
Rekommenderad:
GPS -övervakning med OLED -skärmprojekt: 5 steg (med bilder)

GPS -övervakning med OLED -skärmprojekt: Hej alla, i den här snabbartikeln kommer jag att dela med mig av mitt projekt: ATGM332D GPS -modul med SAMD21J18 mikrokontroller och SSD1306 OLED 128*64 -skärm, jag byggde en speciell kretskort för den på Eagle Autodesk och programmerade den använder Atmel studio 7.0 och ASF
Övervakning av solpaneler med hjälp av partikelfoton: 7 steg

Övervakning av solpaneler med hjälp av partikelfoton: Syftet med projektet är att förbättra effektiviteten hos solpaneler. Projektet är utformat för att övervaka solcellsgenerering för att förbättra prestanda, övervakning och underhåll av solcellsanläggningen. I detta projekt, partikel ph
Luftkvalitetsövervakning med partikelfoton: 11 steg (med bilder)

Luftkvalitetsövervakning med hjälp av partikelfoton: I detta projekt används PPD42NJ -partikelsensorn för att mäta luftkvaliteten (PM 2.5) i luften med partikelfoton. Det visar inte bara data på partikelkonsolen och dweet.io utan indikerar också luftkvaliteten med RGB LED genom att ändra den
IoT -kattmatare med partikelfoton integrerat med Alexa, SmartThings, IFTTT, Google Sheets: 7 steg (med bilder)

IoT -kattmatare med partikelfoton integrerat med Alexa, SmartThings, IFTTT, Google Sheets: Behovet av en automatisk kattmatare är självförklarande. Katter (vår katt heter Bella) kan vara vidriga när de är hungriga och om din katt är som min kommer den att äta skålen torr varje gång. Jag behövde ett sätt att automatiskt dosera en kontrollerad mängd mat
Övervakning av vattenkvalitet med MKR1000 och ARTIK Cloud: 13 steg (med bilder)

Övervakning av vattenkvalitet med MKR1000 och ARTIK Cloud: Introduktion Huvudsyftet med detta projekt är att använda MKR1000 och Samsung ARTIK Cloud för att övervaka pH och temperaturnivåer i simbassänger. alkalinitet a
