
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

För vårt projekt inom Industry 4.0 har vi beslutat att göra en mixer för godis. Tanken är att vi har en användarpanel, tillverkad i Node-Red, där kunder kan beställa sitt godis, sedan kommer en arduino att behandla beställningen och blanda godiset i en skål. Sedan har vi en databas i SQL där vi håller statistik över vilka typer av godis som mestadels beställs och volymen ordnas.
Första utkastet var att göra en mixer för 8 sorters godis och ha motorer att öppna och stänga för godisbehållarna. Vi hade några designproblem med behållarna, godiset höll fast, så vi bestämde oss för att gå bort från motorerna och använda några lysdioder för att indikera motorerna som går.
Steg 1: Designen


Vår modell är gjord med 4 behållare för godiset, där ett skjutbart lock används för att öppna och stänga för godiset. Under behållarna har vi en ränna ner till en skål. Skålen är sedan ovanpå en lastcell.
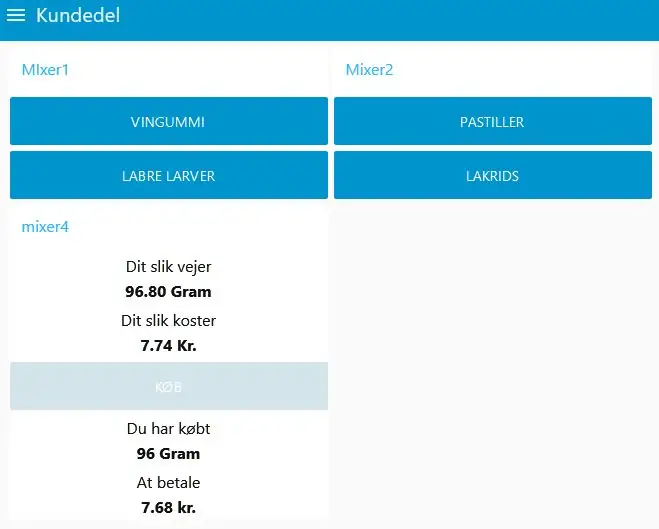
Designen i Node-Red är uppdelad i 2 sektioner, kund och administration.
I kundavsnittet har vi 5 knappar, 4 av dem används för att beställa godis och 1 används för att acceptera köpet. Med köpknappen kan kunden se godisets vikt och det förväntade priset. När köpknappen trycks in kommer vikten och priset att visas i köpt.
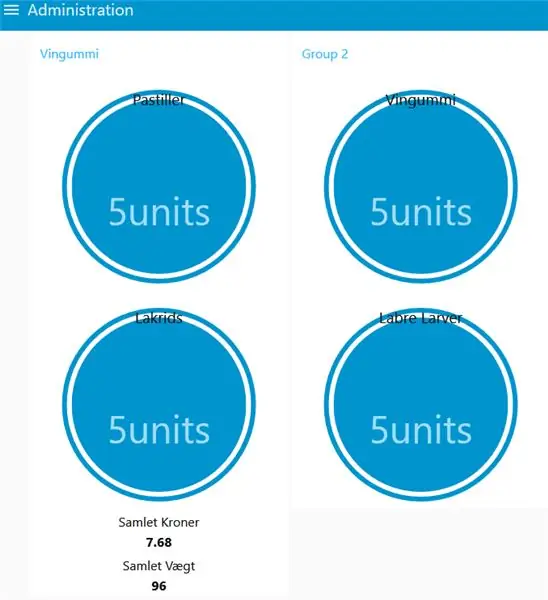
I administrationsdelen kan vi se hur fulla våra behållare är och den totala mängden godis som köpts.
I SQL kan vi se statistik över vilket godis som väljs och total vikt och inkomst från inköpen.
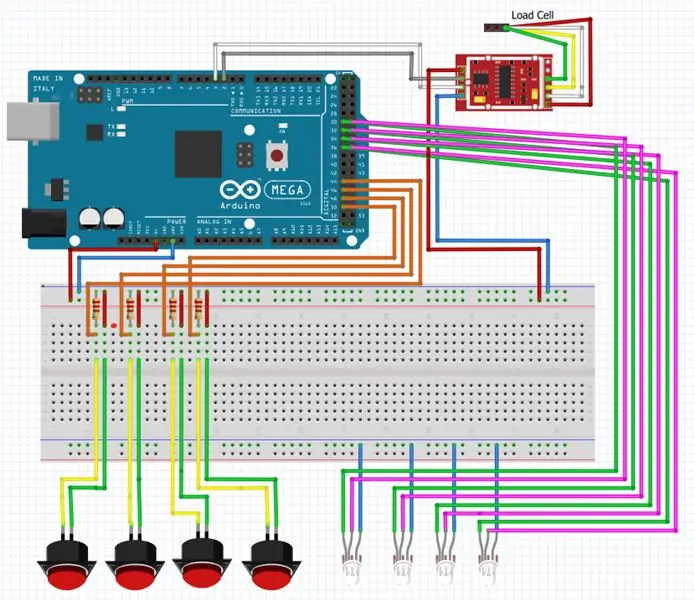
Steg 2: Arduino Curcuit

På arduino -kortet har vi anslutit 4 tryckknappar, 4 två färgade lysdioder och 1 lastcell med en HX711 -modul.
Tryckknapparna används för godisoperatören att trycka när behållarna har fyllts med godis.
Den tvåfärgade lysdioden använder röd och grön färg. Den röda färgen indikerar att behållaren är tom och måste fyllas, och den gröna färgen anger vilken typ av godis som har valts och sedan kan vi öppna för den behållaren. Den här delen var tänkt att vara automatiserad men på grund av designproblem ville vi göra den manuell.
Steg 3: I/O -lista

Från lastcellen får vi 4 kablar som ansluts till en HX711 -modul
Röd till E+
Vit till E-
Grön till A-
Gul till A+
HX711 ansluts sedan till arduino -kortet med
GND till jord
DT till Pin 3
SCK till Pin 2
VCC till 5V
Våra tryckknappar är anslutna till stift 44, 46, 48 och 50, den gröna lysdioden är ansluten till stift 30, 32, 34 och 36, den röda lysdioden är ansluten till stiften 31, 33, 35 och 37.
Steg 4: Koden
I arduino -koden börjar vi med att definiera våra variabler och ställa in våra lysdioder och tryckknappar till några stift.
Vi har också satt upp en variabel för att återskapa filen från Node-Red.
När våra knappar på arduino trycks in skickar vi status 5 till Node-röd, vilket indikerar att behållarna har fyllts och vi är redo att sprida godis från behållaren.
När vi trycker på en knapp på Node-Red-kundsidan skickar vi över numret 1-4 till arduino. Arduino kontrollerar sedan numret och öppnar behållaren som är länkad till det numret. Detta görs med den gröna lysdioden tänd i 5 sekunder. Samtidigt drar vi av 1 från behållarstatus för att indikera att något godis har tagits ur behållaren.
När behållarens status når 0 tänds den röda lysdioden för att indikera att behållaren måste fyllas på igen.
När ett köp görs får nummer 5 skicka till arduino, och sedan beräknar det priset och skickar tillbaka priset och vikten till nod-röd och SQL.
Den sista delen av arduino-koden skickar status och vikt/pris tillbaka till not-röd.
Steg 5: Node-Red


Node Red gör alla anslutningar mellan arduino och SQL -databasen.
Data som kommer från kundskärmen i noderöd går till arduino där den behandlas. De bearbetade data går sedan tillbaka till Node Red och administrationsskärmen.
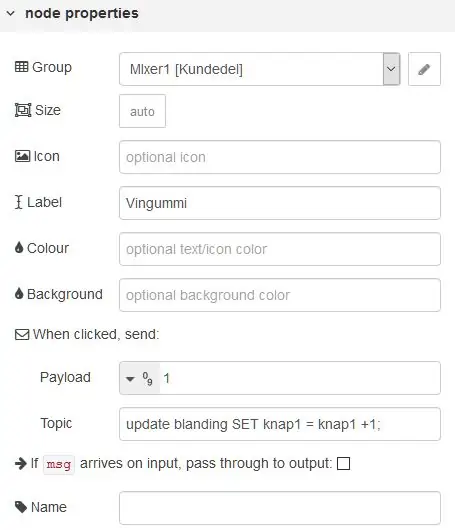
Om vi tar knappen 1 som excampel, har vi den ansluten till linjerna till både arudino genom com4 och SQL -servern. När vi sedan öppnar knappen kan vi se att informationen som skickas till arduino är nyttolasten och ämnet skickas till SQL.
Vi använder en funktion i Node-Red för att skicka informationen från arduino till SQL. I denna funktion behöver vi lite java-kod för att berätta för Node-red vad de ska göra med koden.
Funktionskod:
var data = msg.payload.split (","); var Vægt = data [13];
var Kroner = data [14];
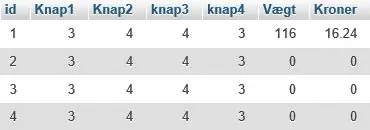
var out = "UPDATE blanding SET Vægt = '"+Vægt+"', Kroner = '"+Kroner+"' WHERE id = 1";
msg.topic = out;
returmeddelande;
I koden här får vi en sträng med data från arduino och den delas med ett "," mellan siffrorna.
För denna funktion behöver vi siffrorna på 13: e och 14: e plats, och vi sätter dem i variablerna "Vægt och Kroner". Vi tar sedan koden som måste köras i SQL och sättas in i variabeln "out", och den skickas som ett ämne till SQL.
Steg 6: SQL

I SQL -databasen håller vi statistiken över hur många gånger varje typ av godis har beställts under dagen, och vikten och priset på godiset.
Knappen statestik kommer från en räknare som är ansluten till varje knapp i Node-Red och vikten och priset kommer från arduino genom en funktion i Node-Red.
Steg 7: Video
I videon visar vi att en behållare fylls i Admin -panelen och sedan beställs lite godis genom att klicka på knapparna på kundpanelen. Samtidigt visas vikten och den uppskattade kostnaden för godiset på kundpanelen.
När kunden är nöjd med sin godisblandning trycker han på köpknappen, och den faktiska vikten och kostnaden visas under knappen. Detta slutför sedan kunddelen, och sedan överförs vikten och kostnaden till adminpanelen och vår databas i sql.
I databasen spårar vi sedan hur många gånger ett surden godisbit har beställts och hur mycket godis som har varit vikt och kostnaden för det.
Steg 8: Utvärdering
Detta var ett bra projekt där vi fick arbeta med tre program och få dem att interagera med varandra. Först hade vi några funktioner som exekverades i Node-Red och några i Arduino, men för att bättre ha överblick bestämde vi oss för att sätta in alla funktioner i arduino och sedan ha Node-Red stand för allt det visuella.
Steg 9: Utöka projektet
Vår idé var att ha en av behållarna öppna med en motor, så nästa steg skulle vara att göra en design där godiset inte skulle fastna.
Rekommenderad:
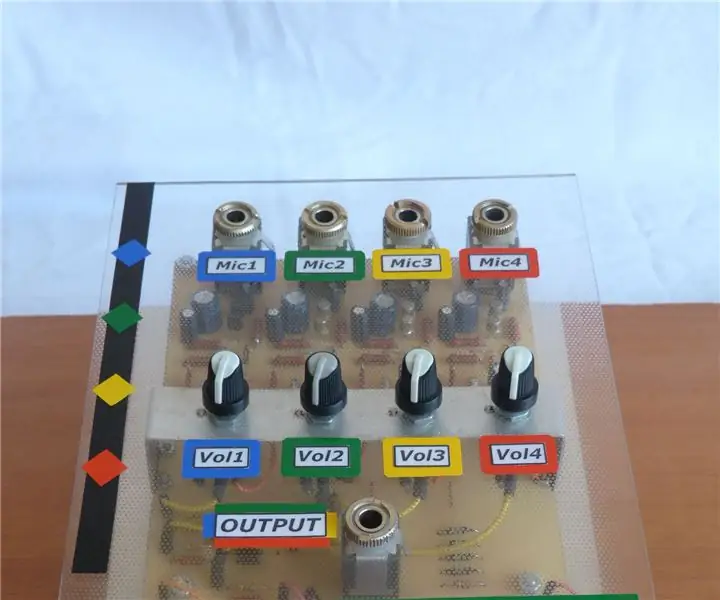
4 mikrofoner Mixer förförstärkare: 6 steg (med bilder)

4 Mikrofoner Mixer Förförstärkare: För en tid sedan blev jag ombedd att lösa följande problem: en liten kör spelar ett antal fyra fasta mikrofoner. Ljudsignalerna från dessa fyra mikrofoner måste förstärkas, blandas och den resulterande signalen måste appliceras på en ljudström
3 CHANNEL AUDIO MIXER Integrerad med en FM -radiosändare: 19 steg (med bilder)

3 CHANNEL AUDIO MIXER Integrerad med en FM -radiosändare: Hej alla, i den här artikeln kommer jag att guilda dig att bygga din egen 3 CHANNEL AUDIO MIXER integrerad med en FM -radiosändare
Bluetooth Cocktail Mixer: 9 steg

Bluetooth Cocktail Mixer: Detta är en billig cocktailblandare för att lösa dina festproblem på Arduino -sättet. Uppsättningen består i princip av en nano, två vattenpumpar, HC 05 BLE -enhet och lite kodning! Så låt oss hoppa direkt in i det
EAL - Embedded Programming: Candy Mixer 1000: 9 Steg

EAL - Embedded Programming: Candy Mixer 1000: För vårt projekt i Arduino har vi beslutat att göra en mixer för godis. Tanken är att användaren kan trycka på en knapp och sedan börjar motorerna att mata ut godiset i en skål, och när programmet har körts stoppar det. Det första utkastet
Hur man gör en 36 000 Mah Powerbank?: 8 steg (med bilder)

Hur man gör en 36 000 Mah Powerbank?: Hej vänner, jag är waqar I den här videon kommer jag att visa hur du kan göra din egen 36 000 mah powerbank från döda bärbara batterier på bara $ 7 utan att använda någon specialutrustning eller kunskap. Celler som används i detta projekt kallas litiumjonbatteri
