
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Alla hjärtans dag är en chans för dig att skicka kärleksmeddelanden. Varför inte göra ett roligt LED -ansikte med billiga komponenter för att uttrycka din känsla!
Steg 1: Saker som används i detta projekt
Hårdvarukomponenter
- Seeeduino V4.2
- Bassköld
- Grove - Röd LED -matris med förare
- Grove - Gest (PAJ7620U2)
Programvaruappar och onlinetjänster
Arduino IDE
Steg 2: Berättelse


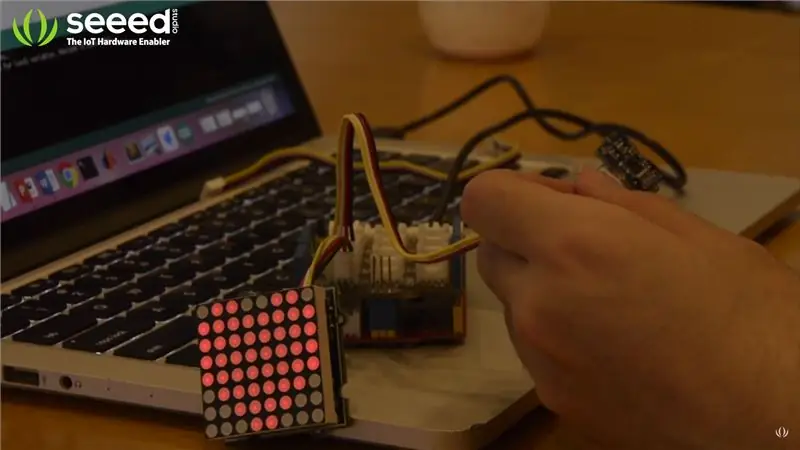
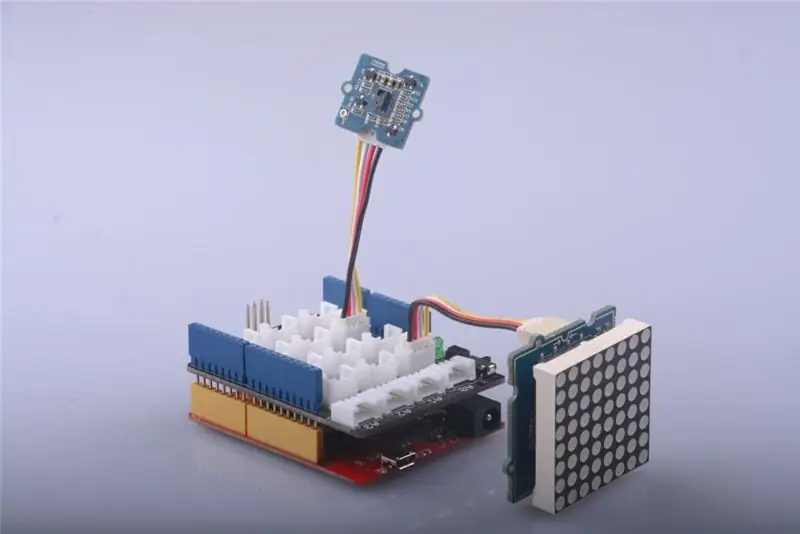
Steg 3: Maskinvaruanslutning

I detta projekt använder vi gestsensorn som ingång och ger feedback till LED -matrisdrivrutinen för att mata den röda LED -matrisen.
Du måste ansluta Grove - Gesture och Grove - Red LED Matrix w/Driver till I^2^C -porten på basskärmen som är ansluten till Seeeduino. Anslut sedan Seeeduino till datorn via en USB -kabel.
Steg 4: Programvaruprogrammering
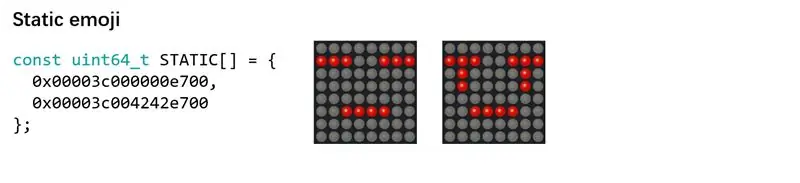
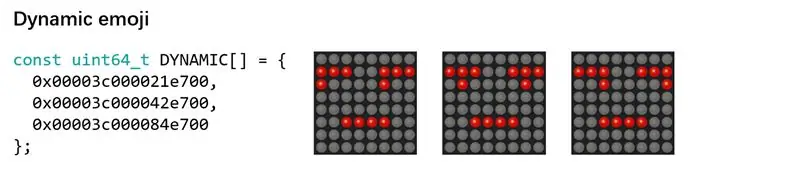
Planen för detta projekt är att visa den statiska emojin (gråtande ansikte och väntande ansikte) när det inte läses någon vänster eller höger gest.
Visa dynamisk ögon-position-ändra emoji med kontrollerad av vänster eller höger gest när det finns vänster eller höger gest läst.

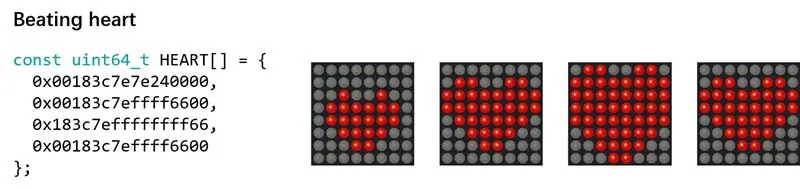
Vid den specifika ögonpositionen kommer ett bankande hjärta att visas på LED -matrisen.

LED -displaymönstren är utformade av LED Matrix Editor, du kan ändra eller lägga till dina LED -mönster i programprogram ovan.
För att göra dig redo för detta projekt krävs att du installerar Grove - Gesture, Grove - Red LED Matrix w/Driver och MsTimer2 -bibliotek i Arduino IDE.
#inkludera "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Under installationsproceduren initierade vi funktionerna Serial, matrix och MsTimer2. Initialized Serial används för att felsöka programmet, så det är onödigt att ansluta till PC eller använda Serial Monitor efter felsökning. Vi använder MsTimer2 i detta projekt för att styra visningen av statisk emoji.
// Initialiserade serien för att felsöka.
Serial.begin (9600); medan (! Seriell); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: start ();
I huvudslingan tar vi bara två utgångar från gestsensorn, GES_RIGHT_FLAG, GES_LEFT_FLAG och dessa används för att styra displayDynamic () -funktionen.
DisplayDynamic () -funktionen beräknar intervallet från senaste gången dynamisk emoji visades till aktuell tid, om intervallet överstiger TIMEOUT kommer det att sluta spela statiska emoji och ställa in visat dynamiskt emoji -index för att starta. När gester från vänster till höger läses är startindex 0 och indexet kommer att ökas efter att vänster till höger gester lästs igen. Annars är startindex det sista indexet för DYNAMIC array, och indexet kommer att minskas.
void displayDynamic (bool leftToRight) {
osignerad lång aktuell tid = millis (); if (currentTime - prevTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; showStatic = false; } // Detta används för att undvika att gränsen överskrids. om (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (DYNAMIC) - 1: 0; } prevTime = currentTime; matrixDisplay = DYNAMIC [leftToRight? dIndex ++: dIndex--]; }
Ingen gest läses om TIMEOUT -perioden överskrids, statisk emoji -uppspelning återställs.
Ladda upp programmet till din Seeeduino, allt gjort. Lek och ha kul!
Steg 5: Kod
#inkludera "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Matris_8x8 matris; uint64_t matrixDisplay = 0; osignerad lång prevTime = millis (); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH (STATIC); }} void heartBeat () {för (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = currentTime; dIndex = leftToRight? 0: ARRAY_LENGTH (DYNAMIC) - 1; } // Detta används för att undvika att gränsen överskrids. om (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); matrix.display (); fördröjning (100); }
Rekommenderad:
Lys mig upp! en tvärplattformad LED Strip Control i realtid: 5 steg (med bilder)

Lys mig upp! en tvärplattformad LED Strip Control i realtid: LightMeUp! är ett system som jag uppfann för att styra en RGB LED-Strip i realtid, samtidigt som kostnaden låg och prestanda hög. Servern är skriven i Node.js och därför korsplattformbar. I mitt exempel använder jag en Raspberry Pi 3B för långvarig användning
Mousserande LED Ganesha: 18 steg (med bilder)

Mousserande LED Ganesha: Detta är festivalens säsong i Indien och Lord Ganesha är en av de mest vördade och förtjusande Gud, särskilt för barn. Han är den första Guden som dyrkades i alla religiösa ceremonier. Finns det något bättre sätt att njuta av högtiden än att sätta igång
Lys upp din valentin med mousserande RGB -matris: 3 steg

Lys upp din valentin med mousserande RGB -matris: Alla hjärtans dag kommer, möter du någon som blev kär vid första ögonkastet?
Lys upp ditt projekt med lysdioder: 4 steg

Lys upp ditt projekt med lysdioder: Ett mycket effektivt sätt att väcka ett projekt till liv är att lägga till belysning. Dagens teknik har gett gör-det-själv-användare ett brett urval av belysningsalternativ som är mycket ljusa, mycket billiga att använda, billiga att köpa och enkla att installera
Snabba upp din (pappas satellit) internetanslutning med en trådlös router med två band: 10 steg

Snabba upp din (pappas satellit) internetanslutning med en trådlös router med två band: Hej. Se https://www.instructables.com/id/How-To-Make-Bath-Bombs/Jag kommer förmodligen att lägga upp denna information på en personlig blogg inom kort
